Modelle und Beispiele für Informationsarchitekturen
Das Navigationsdesign definiert die visuelle Methode zum Auffinden von Komponenten (Menüs, Links, Websites und Seiten). Das Navigationsdesign soll Benutzern helfen zu verstehen, wie sie mit SharePoint-Websites und -Portalen interagieren und welche Arten von Informationen verfügbar sind. Die Optionen für die Implementierung der Navigation sind, abhängig von dem Framework für Ihre Websites und das Intranet, unterschiedlich.
Inhalt dieses Artikels:
- Informationen zu Elementen der Informationsarchitektur
- Kennenlernen allgemeiner Modelle und Szenarien für Informationsarchitekturen
- Verwenden der Modelle und Szenarien als Ausgangspunkt für die Navigationsgestaltung
Informationsarchitektur – Modellierungselemente
Elemente der Informationsarchitektur sind sekundäre Komponenten des Navigationsdesigns, die die Bausteine ergänzen. Die folgenden Komponenten sollten beim Auswählen, Planen und Implementieren des Navigationsdesigns für die globale, die Hub- oder lokale Navigation berücksichtigt werden.
- Websitehierarchie: Verwenden Sie Hubs und visuelle Anordnungen, um eine visuelle Hierarchie zu erstellen.
- Sicherheit : Datengovernance, Verwaltung und Bearbeitungsberechtigungen
- Taxonomie: Datensatzverwaltung, Complianceanforderungen
Allgemeine Modelle für die Navigationsgestaltung
Die Art und Weise, wie Sie Websites und Inhalte organisieren, hängt von der Zusammensetzung Ihrer organization und den Anforderungen und Zielen Ihrer Benutzer ab. Wenn Sie beispielsweise Außendienstmitarbeitern spezifische Websites und Dokumente zur Verfügung stellen möchten, sollten Sie die Navigation für Mobilgeräte optimieren. Ein weiteres Beispiel: Wenn Sie für ein Team einen Ort für die Zusammenarbeit schaffen möchten, sollten Sie die Gestaltung Ihrer SharePoint-Teamwebsite an Microsoft Teams ausrichten.
Gebräuchliche Methoden zum Aufbauen der Navigation:
Nach Abteilung

Vorteile: Die meisten Benutzer haben bereits ein vertrautes Navigationsmodell nach Abteilungen in ihrem Kopf. Dieses Modell eignet sich für Organisationen verschiedener Arten und Größen und wird häufig zum Gliedern und Planen von Hubs verwendet.
Überlegungen im Hinblick auf die Governance: Für große Organisationen, insbesondere solchen mit internationalen Niederlassungen, kann es herausfordernd sein, sicherzustellen, dass die richtigen Personen aus Sicherheits- und Compliance-Gründen auf die richtigen Inhalte zugreifen können. Erwägen Sie die Verwendung von Personalisierungselementen wie Informationsbarrieren und Zielgruppenadressierung, um den jeweiligen Benutzergruppen Inhalte gezielt anzeigen zu können.
Wartungsüberlegungen : Wenn das Unternehmen wächst und Abteilungen und Team umziehen, müssen Sie die globale Navigation, den Hub und die lokale Navigation aktualisieren, um die Änderungen der Organisation widerzuspiegeln.
Nach geografischem Standort

Vorteile: Die Gliederung nach geografischem Standort ist eine effektive Möglichkeit, Personen ähnlicher Fachrichtungen zusammenzubringen, um zusammenzuarbeiten und eine Community aufzubauen. Für große Organisationen und internationale Organisationen kann der Standort ein wichtiger Entscheidungsfaktor für Benutzer sein. Die Gliederung nach Gebiet kann wichtig sein, wenn für bestimmte Themenbereiche je nach Gebiet unterschiedliche Gesetze und Vorgaben gelten. Z. B. Krisenmanagement-Websites oder Leitfäden für das Personalwesen.
Überlegungen zur Governance : Viele Governancedetails können je nach Region variieren, z. B. Richtlinien für die Websiteerstellung, Datenaufbewahrung und Datenspeicherungsrichtlinien. Erfahren Sie mehr über Multi-Geo-Benutzeroberflächen und die Multi-Geo-Konfiguration.
Wartungsüberlegungen: Wenn die organization Speicherorte verschiebt, muss die Navigation aktualisiert werden, um diese Änderungen widerzuspiegeln. Weitere Multi-Geo-Aspekte sollten berücksichtigt werden, wenn Sie SharePoint, Microsoft 365-Gruppen und andere Microsoft 365-Apps global aktivieren möchten. Multi-Geo-Funktionen ermöglichen globalen Unternehmen, zu kontrollieren, in welchem Land oder Region freigegebene Ressourcen wie SharePoint-Teamwebsites, Office 365-Gruppeninhalte (zugeordnete SharePoint-Websites und freigegebene Postfächer) gespeichert und verwaltet werden.
Nach Aufgabe oder Szenario

Vorteile: Der Aufbau der Navigation nach Szenario hilft Benutzern, ein allgemeines Konzept kennenzulernen, beispielsweise "Über uns"-Seiten. Der Aufbau nach allgemeinen und häufigen Aufgaben ist gleichermaßen hilfreich; z. B. Tätigkeiten wie "Rückerstattung anfordern" oder "Gesundheitsvorsorgeplan auswählen".
Überlegungen im Hinblick auf die Governance: Diese Art von Navigation kann je nach übrigem Navigationsdesign eine sehr große Benutzergruppe anziehen. Bei stark besuchten Websites sollten Sie die Seitenperformance durch Optimierung von Bildgrößen und anderen Details sicherstellen. Erwägen Sie die Verwendung von Strategien wie das Erstellen von Hubs, um Aufgaben/Tätigkeiten nach Abteilungsbedürfnissen zu gliedern. Dadurch wird die Verwaltung von Seitenzugriff und -organisation vereinfacht.
Wartungsüberlegungen : Wenn Organisationsinformationen (Führung, Standorte usw.) veraltet sind, muss die Navigation aktualisiert werden.
Nach Portfolio

Vorteile: Manchmal ist es am besten, Inhalte nach Typ oder nach Portfolio zu gliedern, um sie in natürlichen Gruppierungen oder für bestimmte Benutzergruppen anzuzeigen. Die Gliederung der Navigation nach Portfolio bietet Flexibilität, wenn Ihr Unternehmen sich wandelt und wächst.
Überlegungen im Hinblick auf die Governance: Für große Organisationen, insbesondere solchen mit internationalen Niederlassungen, kann es herausfordernd sein, sicherzustellen, dass die richtigen Personen aus Sicherheits- und Compliance-Gründen auf die richtigen Inhalte zugreifen können. Erwägen Sie die Verwendung von Personalisierungselementen wie Informationsbarrieren und Zielgruppenadressierung, um den jeweiligen Benutzergruppen Inhalte gezielt anzeigen zu können.
Überlegungen im Hinblick auf die Wartung: Wenn das Unternehmen und die Portfolios wachsen, muss die Navigation an Änderungen in der Organisation angepasst werden.
Szenarien
Szenario 1: Wechseln von klassischer Navigation zu moderner Navigation
Moderne Navigation

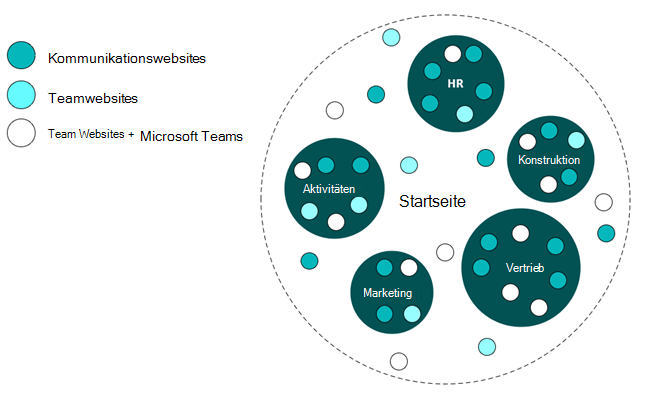
Klassische Navigation

Ihr Intranet ist eine sich ständig weiter entwickelnde Komponente Ihres Unternehmens, die mit Ihrer Organisation wachsen und sich an sie anpassen können muss. Die moderne Intranetnavigation unterscheidet sich von der klassischen Navigation in dem Sinne, dass sie "flach" ist. In der modernen SharePoint-Erfahrung werden Unterwebsites nicht empfohlen. Sehen Sie in der neuen "flachen" Welt des modernen SharePoint eine Website für jedes einzelne Thema oder jede einzelne Arbeitseinheit vor. Die klassische SharePoint-Architektur wird üblicherweise mit einem hierarchischen System von Websitesammlungen und Unterwebsites mit vererbter Navigation sowie vererbten Berechtigungen und Websitedesigns erstellt. Einmal erstellt, kann diese Struktur unflexibel und schwer zu pflegen sein.
Konzentrieren Sie sich zuerst auf die Integration moderner Änderungen, die die größten Auswirkungen auf Ihr Unternehmen haben. Planen und planen Sie, wann Änderungen integriert werden und wie Sie den Fortschritt nachverfolgen. Verwenden Sie Websiteanalysen, um Erkenntnisse über das Benutzerverhalten zu gewinnen, und sammeln Sie daneben Feedback von Benutzern. Erste Schritte
Der Wechsel von der klassischen zur modernen SharePoint-Navigation ist ein Vorgang, der von der Größe Ihrer Organisation und der Komplexität der Konfiguration Ihres Mandanten abhängt. Nachstehend sind allgemeine Richtlinien und Tools aufgeführt, die Sie für die ersten Schritte verwenden können:
- Definieren Sie neue Geschäftsziele für die Intranet-Website und wählen Sie Pilot-Szenarien aus
- Organisieren Sie sich und finden Sie Methoden zum Testen potenzieller Designs
- Erfassen Sie Ihre aktuellen Websites und Unterwebsites.
- Beginnen Sie mit der Planung von Hubs und Ihrer Homepage, indem Sie Aufgaben und Inhalte mit hoher Priorität gruppieren.
- Veröffentlichen Sie Hubs und die zugehörigen Websites in Phasen.
- Überprüfen Sie regelmäßig Hub- und Website-Analysen, um den Seitenverkehr und populäre Inhalte zu verfolgen.
- Nehmen Sie Änderungen an der Navigation basierend auf Ihren Erkenntnissen aus Benutzertests und Analysen vor.
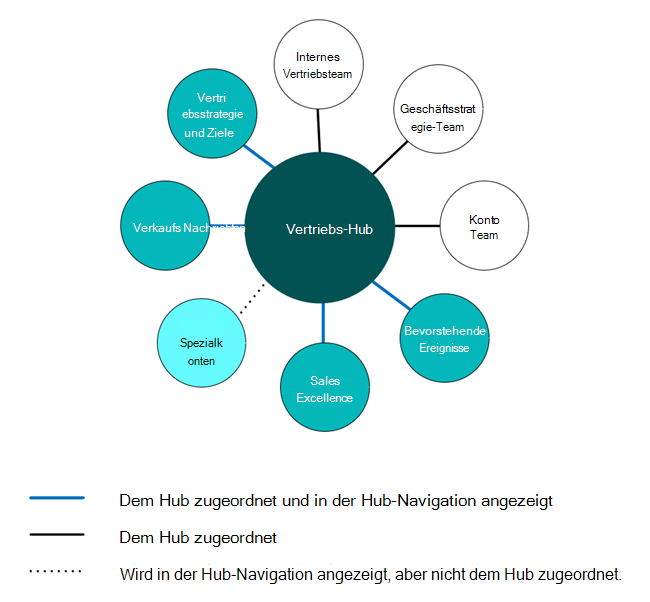
Szenario 2: Erwägen der Konfiguration der modernen Hub-Navigation

Bei der Planung der Hubnavigation sind diese wesentliche Punkte zu beachten. Eine Website kann Folgendes sein:
- Sie kann in der Hubnavigation vorhanden und dem Hub zugeordnet sein.
- Sie kann einem Hub zugeordnet und nicht in der Hubnavigation vorhanden sein.
- Sie kann in der Hubnavigation vorhanden und dem Hub nicht zugeordnet sein.
Beispiel 1 : Die Website befindet sich in der Hubnavigation und ist dem Hub zugeordnet.
Die Präsentation von mit dem Hub verknüpften Websites ermöglicht es Benutzern, die Websites innerhalb der Hubfamilie zu entdecken und problemlos zwischen den „Familienmitgliedern“ zu navigieren. Wenn Sie eine zugeordnete Website zur Hubnavigation hinzufügen, wird ein organisatorischer Rahmen für die Sammlung von Websites in der Hubnavigation dargestellt. Alle Websites auf dem Hub teilen ein gemeinsames Design und eine gemeinsame Navigation, was dabei hilft, die Identität der Hubfamilie visuell und über Benutzerinteraktion zu ermitteln. Ihre Hublinks können zu Websites oder Inhaltsseiten oder einer Kombination aus beidem navigieren. Verwenden Sie jedoch die für die Linkbeschriftung beschriebenen Methoden, um sicherzustellen, dass Sie eine klare und konsistente Oberfläche bereitstellen.
Wenn Sie auswählen, dass im Hubnavigationsbereich alle zugehörigen Websites (und zugeordneten Hubs) anzeigt werden sollen, überlegen Sie, ob alle Personen, die Zugriff auf den Hub haben, ebenfalls Zugriff auf die einzelnen mit dem Hub verknüpften Websites haben sollen. Wenn Sie beispielsweise Links zu privaten Websites in der Navigation hinzufügen, erhöhen Sie deren "Auffindbarkeit", was eine gute Sache sein kann – wenn die Websitebesitzer für diese privaten Websites darauf vorbereitet sind, Zugriffsanforderungen zu erhalten. Sie möchten jedoch möglicherweise keine eingeschränkten Websites in der Navigation anzeigen, wenn der Websitebesitzer nicht möchte, dass die Website oder der Inhalt ermittelt wird.
Um sicherzustellen, dass die Navigationslinks für Ihren Hub ihre Versprechen halten, sollten Sie die folgenden Optionen in Betracht ziehen:
Für Links, die nicht für alle Zuschauer auffindbar sein sollten, richten Sie den Link so aus, dass er nur für Zielgruppen angezeigt wird, die Zugriff auf den Inhalt haben.
Erwägen Sie bei "auffindbaren", aber eingeschränkten Links, die Worte "eingeschränkt", "Zugriff anfordern" oder "privat" zur Bezeichnung hinzufügen. Führen Sie eine Unterhaltung mit diesen Websitebesitzern, um sicherzustellen, dass sie auf potenziell häufigere Zugriffsanforderungen vorbereitet sind. Darüber hinaus können Sie erwägen, das "Vorhängeschloss"-Emoji zu Ihren privaten oder eingeschränkten Websites hinzuzufügen.
Beispiel 2 : Die Website ist dem Hub zugeordnet und wird nicht in der Hubnavigation angezeigt.
Wenn Sie den Hub in erster Linie zum Freigeben eines gemeinsamen Themas oder Bereitstellen von Inhalten für Personen verwenden, die Mitglied von privaten Websites sind, möchten Sie möglicherweise eine Website einem Hub zuordnen, die Website aber nicht in der freigegebenen Hubnavigation anzeigen. Dies könnte möglicherweise in Ordnung sein, wenn die Mitglieder der privaten Websites bereits von den Websites wissen und es daher nicht nötig ist, dass der Hub Links zu der Website bereitstellt. Diese Websitemitglieder würden es aber möglicherweise nützlich finden, wenn die von ihren privaten Websites auf dem Hub bereitgestellten Neuigkeiten und Aktivitäten (über die Webparts Hervorgehobene Inhalte und News) angezeigt werden würden.
Ein weiterer Grund, zugeordnete Websites nicht anzuzeigen, ist, dass die Besitzer einer oder mehrerer privater Websites nicht möchten, dass die Websites in der Hubnavigation ermittelt werden, oder sie sind nicht bereit, unerwartete Zugriffsanforderungen zu verwalten.
Beispiel 3 : Website wird der Hubnavigation hinzugefügt, aber nicht dem Hub zugeordnet.
Ein großartiges Feature der Hubnavigation besteht darin, dass Sie eine gemeinsame Navigationsoberfläche für alle mit dem Hub verknüpften Websites planen können, einschließlich Links zu häufig benötigten Websites, die nicht Bestandteil des Hubs sind.
Wenn eine Website einem Hub zugeordnet ist, wird dies in der Hubnavigation angezeigt. Möglicherweise möchten Sie nicht, dass alle Websites, die der Hubfamilie angehören, mit dem Hub verknüpft werden. Betrachten Sie beispielsweise ein Szenario, wenn Sie mit externen Partnern auf einer Teamwebsite zusammenarbeiten. Sie möchten möglicherweise keine externen Websites mit dem Hub verknüpfen, da Sie nicht möchten, dass externen Kunden die freigegebene Navigation für den Hub angezeigt wird. Aber Sie möchten möglicherweise Links zu den externen Websites zum Hubnavigationsbereich hinzufügen, damit interne Benutzer diese verwandten externen Websites leichter finden können.
Dies stellt eine bequeme Methode dar, Links zu allen externen Websites bereitzustellen, die von der Unternehmensgruppe verwaltet werden, ohne sich darüber Sorgen machen zu müssen, dass externe Benutzer Zugriff auf Navigationslinks erhalten. Wenn interne Viewer zu den externen Websites navigieren, sehen sie den Hubkontext und das Design nicht mehr – aber dies ist das gewünschte Ergebnis.
Eine Website kann nur mit einem Hub verknüpft werden. Sie können die Auffindbarkeit jedoch durch Hinzufügen von Navigationslinks zu anderen Hubs oder anderen Websites in Ihrer Hubnavigation erhöhen.
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für