Διαχειριστείτε φόρμες Customer Insights - Journeys
Αυτό το άρθρο εξηγεί τον τρόπο επεξεργασίας, κατάργησης δημοσίευσης και διαχείρισης φορμών στο Customer Insights - Journeys.
Επεξεργασία ζωντανής φόρμας
Εάν η φόρμα σας έχει ήδη δημοσιευτεί και πρέπει να την ενημερώσετε, επιλέξτε το κουμπί Επεξεργασία στην επάνω κορδέλα. Μπορείτε να συνεχίσετε με την επεξεργασία της ζωντανής φόρμας και όλες οι αλλαγές θα δημοσιευτούν αυτόματα μόλις επιλέξετε το κουμπί Αποθήκευση.
Σημαντικό
Εάν επιλέξετε να δημιουργήσετε ένα αντίγραφο της φόρμας, θα πρέπει να δημοσιεύσετε το αντίγραφο που μόλις δημιουργήθηκε.
Η φόρμα αποθηκεύεται σε ένα CDN όπου όλα τα δεδομένα αποθηκεύονται προσωρινά για να παρέχει τους συντομότερους δυνατούς χρόνους φόρτωσης στους επισκέπτες της ιστοσελίδας σας. Μπορεί να χρειαστεί έως 10 λεπτά για την ανανέωση της μνήμης cache και για να μπορείτε να δείτε τις αλλαγές στην ιστοσελίδα σας. Μπορείτε να ελέγξετε το αποτέλεσμα των αλλαγών στη σελίδα σας εάν προσθέσετε αυτήν την παράμετρο στη διεύθυνση URL #d365mkt-nocache της τοποθεσίας web σας. Μην μοιράζεστε ποτέ τη σύνδεση στη σελίδα σας συμπεριλαμβάνοντας αυτήν την παράμετρο στους πελάτες σας. Η παράμετρος παρακάμπτει τη μνήμη cache του CDN και καθυστερεί τη φόρτωση της σελίδας.
Κατάργηση δημοσίευσης φόρμας
Για να καταργήσετε τη δημοσίευση μιας ζωντανής φόρμας, επιλέξτε το κουμπί Διακοπή. Η φόρμα καταργείται από το CDN, επομένως οι επισκέπτες της ιστοσελίδας σας δεν θα μπορούν πλέον να την υποβάλουν. Η φόρμα μπορεί να είναι ακόμα ορατή λόγω της cache του προγράμματος περιήγησης, αλλά δεν μπορεί να υποβληθεί. Η κατάσταση φόρμας θα αλλάξει σε Προσχέδιο.
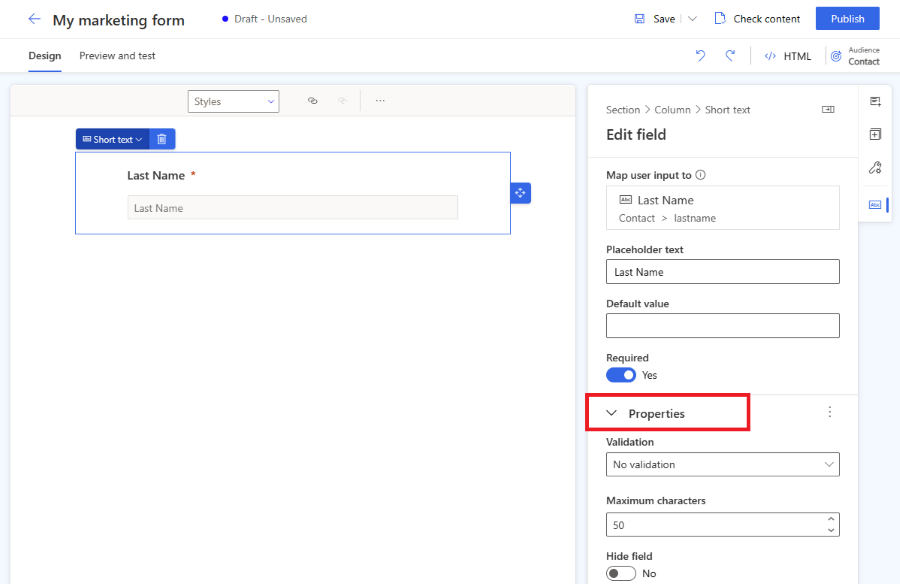
Ιδιότητες πεδίου φόρμας
Αφού επιλέξετε ένα πεδίο στον καμβά, μπορείτε να δείτε τις ιδιότητές του στο δεξιό τμήμα παραθύρου.

- Χαρακτήρας κράτησης θέσης: Ο χαρακτήρας κράτησης θέσης μέσα στο πεδίο. Ο χαρακτήρας κράτησης θέσης εξαφανίζεται αυτόματα μόλις ο χρήστης αρχίσει να πληκτρολογεί μέσα στο πεδίο.
- Προεπιλεγμένη τιμή: Ορίστε την προεπιλεγμένη τιμή για αυτό το πεδίο. Ο χαρακτήρας κράτησης θέσης δεν είναι ορατός αν έχει οριστεί η προεπιλεγμένη τιμή.
- Απαιτείται: Εάν έχει ενεργοποιηθεί, ο χρήστης δεν μπορεί να υποβάλει τη φόρμα εάν αυτό το πεδίο είναι κενό.
- Επικύρωση: Ρυθμίστε τις παραμέτρους ενός κανόνα που ελέγχει το περιεχόμενο του πεδίου. Αν ο κανόνας επικύρωσης δεν ισχύει, ο χρήστης δεν μπορεί να υποβάλει τη φόρμα. Είναι σημαντικό να ορίσετε τη σωστή επικύρωση για τα πεδία μηνυμάτων ηλεκτρονικού ταχυδρομείου και αριθμού τηλεφώνου.
- Απόκρυψη πεδίου: Εάν είναι ενεργοποιημένο, το πεδίο δεν είναι ορατό στη φόρμα. Μπορείτε να χρησιμοποιήσετε τα κρυφά πεδία για να αποθηκεύσετε επιπλέον μετα-δεδομένα μαζί με την υποβολή της φόρμας.
Σημείωμα
Βεβαιωθείτε ότι η επικύρωση των πεδίων αριθμού τηλεφώνου έχει οριστεί σε "Αριθμό τηλεφώνου". Αυτή η έτοιμη επικύρωση ελέγχει εάν η μορφή αριθμού τηλεφώνου είναι συμβατή με τις απαιτήσεις μορφής αριθμού τηλεφώνου για τη δημιουργία συναίνεσης σημείου επαφής. Ο αριθμός τηλεφώνου πρέπει να είναι σε διεθνή μορφή που ξεκινά με το σύμβολο "+".
Προσαρμοσμένη επικύρωση
Για να δημιουργήσετε προσαρμοσμένη επικύρωση, ενεργοποιήστε την επιλογή Επικύρωση και επιλέξτε Προσαρμογή. Εμφανίζεται ένα αναδυόμενο παράθυρο διαλόγου όπου μπορείτε να εισαγάγετε μια τακτική παράσταση (RegExp). Μπορείτε, για παράδειγμα, να χρησιμοποιήσετε ένα RegExp για να ελέγξετε αν η τιμή που έχετε εισαγάγει ταιριάζει με μια συγκεκριμένη μορφή αριθμού τηλεφώνου.
Διαμορφώστε το στυλ των φορμών σας χρησιμοποιώντας το Θέμα
Η ενότητα Θέμα μπορεί να ανοίξει επιλέγοντας το εικονίδιο βούρτσας στο δεξιό τμήμα παραθύρου. Το Θέμα ελέγχει το στυλ όλων των τύπων πεδίων, κουμπιών και κειμένου. Αφού ορίσετε το θέμα ενός πεδίου, θα επηρεάσει όλα τα πεδία του ίδιου τύπου στη φόρμα σας.
Η δυνατότητα θέματος είναι μια φιλική προς το χρήστη διεπαφή για την επεξεργασία CSS ορισμών κλάσεων με τη μορφή HTML. Λειτουργεί μόνο με έτοιμα στυλ φόρμας. Οι προσαρμοσμένες κλάσεις CSS δεν οπτικοποιούνται, αλλά μπορείτε ακόμα να επεξεργαστείτε τις προσαρμοσμένες κλάσεις CSS σας χρησιμοποιώντας το πρόγραμμα επεξεργασίας κώδικα HTML.

Η ενότητα Θέμα σάς επιτρέπει να διαμορφώσετε:
- Φόντο : Καθορίστε το εσωτερικό χρώμα φόντου και το στυλ περιγράμματος για ολόκληρη τη φόρμα.
- Στυλ κειμένου : Ορίστε την επικεφαλίδα 1, την επικεφαλίδα 2, την επικεφαλίδα 3, την παράγραφο, την ετικέτα πεδίου. Το στυλ ετικετών πεδίου δεν επηρεάζει τις ετικέτες του πλαισίου ελέγχου και των κουμπιών επιλογής, καθώς αυτές οι ετικέτες μπορούν να ρυθμιστούν ξεχωριστά. Ο ορισμός του στυλ κειμένου περιλαμβάνει οικογένεια γραμματοσειράς, μέγεθος γραμματοσειράς, χρώμα γραμματοσειράς, στυλ κειμένου και ύψος γραμμής. Μπορείτε επίσης να ορίσετε την εσωτερική και εξωτερική απόσταση, το πλάτος και την ευθυγράμμιση. Πάνω από αυτά τα στυλ κειμένου, μπορείτε επίσης να ορίσετε τη θέση της ετικέτας (πάνω, αριστερά, δεξιά) και το απαιτούμενο χρώμα για τις ετικέτες των πεδίων σας.
- Πεδία εισαγωγής ομαδοποιούνται σε 3 κατηγορίες:
- Πεδία εισαγωγής κειμένου, αναπτυσσόμενου μενού και αναζήτησης: Αυτά τα τρία οπτικά στυλ πεδίων μοιράζονται τον ίδιο ορισμό στυλ. Μπορείτε να ορίσετε την οικογένεια γραμματοσειρών, το μέγεθος, το χρώμα και το στυλ για το σύμβολο κράτησης θέσης και τα στυλ κειμένου εισαγωγής. Μπορείτε επίσης να ορίσετε το χρώμα φόντου πεδίου, το χρώμα φόντου του μενού, τις στρογγυλεμένες γωνίες, το περίγραμμα, τη στοίχιση μεγέθους και το εσωτερικό και το εξωτερικό διάστημα. Σημειώστε ότι η ετικέτα πεδίου μπορεί να ρυθμιστεί σε στυλ κειμένου.
- Κουμπί επιλογής: Το κουμπί επιλογής έχει τη δική του ρύθμιση ετικέτας, επιτρέποντάς σας να ορίσετε την οικογένεια και το μέγεθος γραμματοσειράς. Μπορείτε να ορίσετε το χρώμα κειμένου, τα στυλ και το χρώμα φόντου για όλες τις επιλογές και για την επιλεγμένη επιλογή. Μπορείτε επίσης να ορίσετε στρογγυλεμένες γωνίες, πλάτος και εσωτερική και εξωτερική απόσταση των κουμπιών επιλογής σας.
- Πλαίσιο ελέγχου - Το πεδίο πλαισίου ελέγχου έχει τη δική του ρύθμιση ετικέτας που σας επιτρέπει να ορίσετε την οικογένεια, το μέγεθος γραμματοσειρών. Μπορείτε να ορίσετε διαφορετικό χρώμα κειμένου, στυλ και χρώμα φόντου για όλες τις επιλογές και για την επιλεγμένη επιλογή. Μπορείτε επίσης να ορίσετε στρογγυλεμένες γωνίες, πλάτος την εσωτερική και εξωτερική απόσταση των πλαισίων επιλογής σας.
- Κουμπιά και σύνδεσμοι : Ο ορισμός του κουμπιού σάς επιτρέπει να ορίσετε την οικογένεια γραμματοσειρών, το μέγεθος, το χρώμα, τα στυλ κειμένου, το χρώμα των κουμπιών, τη στοίχιση περιγράμματος και το εσωτερικό και το εξωτερικό διάστημα. Ο ορισμός της υπερ-σύνδεσης σάς επιτρέπει να ορίσετε την οικογένεια γραμματοσειρών, το μέγεθος, το χρώμα και τα στυλ κειμένου.
Σημείωμα
Οι φόρμες που δημιουργήθηκαν πριν από την κυκλοφορία του Σεπτεμβρίου 2023 έχουν περιορισμένες επιλογές για αλλαγή του στυλ φόρμας χρησιμοποιώντας τη λειτουργία θέματος. Μπορείτε να ενεργοποιήσετε περισσότερες επιλογές στυλ επιλέγοντας το κουμπί Ενεργοποίηση στην ενότητα θέματος. Αυτό ενημερώνει τα στυλ της φόρμας σας στην πιο πρόσφατη έκδοση που είναι συμβατή με τη λειτουργία θέματος.
Προσαρμοσμένες γραμματοσειρές
Υπάρχουν δύο τρόποι για να χρησιμοποιήσετε προσαρμοσμένες γραμματοσειρές στη φόρμα σας:
- Ορίστε τη γραμματοσειρά σε "inherit": Συνιστάται για φόρμες ενσωματωμένες στη δική σας σελίδα. Η φόρμα κληρονομεί τη φόρμα από τη σελίδα σας.
- Προσθέστε τη δική σας προσαρμοσμένη γραμματοσειρά: Συνιστάται για φόρμες που φιλοξενούνται ως αυτόνομη σελίδα. Μπορείτε να ανεβάσετε την προσαρμοσμένη γραμματοσειρά σας χρησιμοποιώντας τη λειτουργία θέματος στην ενότητα προσαρμοσμένες γραμματοσειρές. Οι προσαρμοσμένες γραμματοσειρές που ανεβάσατε μπορούν στη συνέχεια να χρησιμοποιηθούν σε όλους τους ορισμούς στυλ κειμένου.
Έκδοση προεπισκόπησης: Copilot - Βοηθός θέματος φορμών
Σημαντικό
Μια δυνατότητα προεπισκόπησης είναι μια δυνατότητα που δεν έχει ολοκληρωθεί, αλλά διατίθεται προτού συμπεριληφθεί επισήμως σε μια έκδοση, ώστε οι πελάτες να αποκτήσουν έγκαιρη πρόσβαση και να υποβάλουν τα σχόλιά τους. Οι δυνατότητες προεπισκόπησης δεν προορίζονται για χρήση παραγωγής και ενδέχεται να έχουν περιορισμένη λειτουργικότητα.
Η Microsoft δεν παρέχει υποστήριξη για αυτήν τη δυνατότητα προεπισκόπησης. Το τμήμα Τεχνικής υποστήριξης του Microsoft Dynamics 365 δεν θα είναι σε θέση να σας βοηθήσει με προβλήματα ή ερωτήσεις. Οι δυνατότητες προεπισκόπησης δεν προορίζονται για χρήση στην παραγωγή, ειδικά για την επεξεργασία προσωπικών δεδομένων ή άλλων δεδομένων που υπόκεινται σε νομικές ή ρυθμιστικές απαιτήσεις που αφορούν τη συμμόρφωση.
Σημαντικό
Πρέπει να χρησιμοποιήσετε μόνο τον βοηθό θέματος με τοποθεσίες Web που σας ανήκουν και τις οποίες χρησιμοποιείτε. Ο βοηθός θέματος δεν πρέπει να χρησιμοποιείται για την αντιγραφή τοποθεσιών Web τρίτων.
Ο βοηθός θέματος είναι μια δυνατότητα του Copilot στο Customer Insights - Journeys. Μπορείτε να χρησιμοποιήσετε τον βοηθό θέματος για να λάβετε στυλ από μια υπάρχουσα τοποθεσία Web που σας ανήκει και την οποία ελέγχετε. Για να χρησιμοποιήσετε ένα θέμα, καταχωρήστε τη διεύθυνση URL της τοποθεσίας Web και επιλέξτε Λήψη στυλ. Αυτή η διαδικασία μπορεί να διαρκέσει λίγα λεπτά. Μπορείτε να συνεχίσετε την εργασία σας και να επιστρέψετε αργότερα για να ελέγξετε το αποτέλεσμα. Αφού ο βοηθός λάβει τα στυλ από την τοποθεσία Web, εφαρμόζει τα στυλ στο θέμα της φόρμας σας.

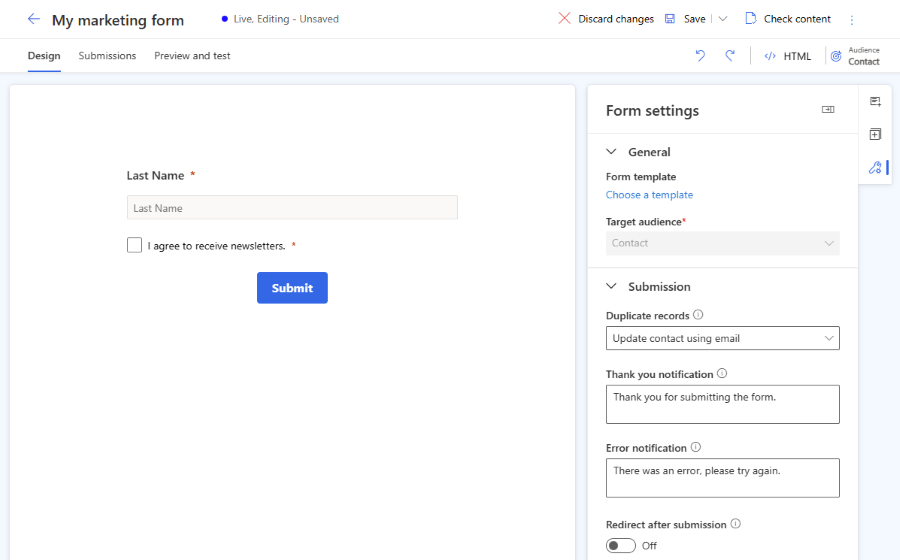
Ρυθμίσεις φόρμας
Οι ρυθμίσεις φόρμας σάς επιτρέπουν να ρυθμίσετε τις παραμέτρους των σύνθετων ιδιοτήτων της φόρμας σας και να καθορίσετε τι θα συμβεί μετά την υποβολή της φόρμας.

- Διπλότυπες καρτέλες: Επιλέξτε τη στρατηγική σας σχετικά με τον τρόπο χειρισμού διπλότυπων καρτελών.
- Ευχαριστήρια ειδοποίησης: Αυτό το μήνυμα εμφανίζεται εάν ο χρήστης υποβάλει τη φόρμα με επιτυχία.
- Ειδοποίηση σφάλματος: Αυτό το μήνυμα εμφανίζεται εάν παρουσιαστεί σφάλμα κατά την υποβολή της φόρμας.
- Ανακατεύθυνση μετά την υποβολή: Εάν έχει ενεργοποιηθεί, μπορείτε να καταχωρήσετε μια διεύθυνση URL στην οποία θα γίνει ανακατεύθυνση του χρήστη μετά την υποβολή της φόρμας.
Τρόπος χειρισμού διπλότυπων καρτελών
Η προεπιλεγμένη προσέγγιση για τις διπλότυπες καρτέλες διαφέρει για τις επαφές και τους υποψήφιους πελάτες.
- Επαφή (προεπιλογή: Ενημέρωση επαφής με χρήση ηλεκτρονικού ταχυδρομείου): Εάν ο χρήστης υποβάλει μια φόρμα με μια υπάρχουσα διεύθυνση ηλεκτρονικού ταχυδρομείου, η υποβολή της φόρμας ενημερώνει την υπάρχουσα καρτέλα. Δεν έχει δημιουργηθεί νέα καρτέλα.
- Υποψήφιος πελάτες (προεπιλογή: Να δημιουργείται πάντα μια νέα καρτέλα): Εάν ο χρήστης υποβάλει μια φόρμα με μια υπάρχουσα διεύθυνση ηλεκτρονικού ταχυδρομείου, θα δημιουργηθεί μια νέα καρτέλα με την ίδια διεύθυνση ηλεκτρονικού ταχυδρομείου.
Μπορείτε να αλλάξετε την προεπιλεγμένη στρατηγική χρησιμοποιώντας την αναπτυσσόμενη λίστα Διπλότυπες καρτέλες στις ρυθμίσεις Εφαρμογές. Μπορείτε επίσης να δημιουργήσετε μια προσαρμοσμένη στρατηγική αντιστοίχισης.
Δημιουργία μιας προσαρμοσμένης στρατηγικής αντιστοίχισης
Μπορείτε να επιλέξετε τον τρόπο χειρισμού διπλότυπων καρτελών δημιουργώντας μια νέα στρατηγική αντιστοίχισης.
- Επιλέξτε το κάτω αριστερό μενού για πρόσβαση στις Ρυθμίσεις.
- Ανοίξτε τη στρατηγική αντιστοίχισης φόρμας στην ενότητα Δέσμευση πελάτη.
- Για να δημιουργήσετε μια νέα στρατηγική αντιστοίχισης, επιλέξτε το σύμβολο συν.
- Ονομάστε τη στρατηγική αντιστοίχισης και επιλέξτε την οντότητα στόχο.
- Αποθηκεύστε τη στρατηγική αντιστοίχισης (μην επιλέξετε Αποθήκευση και κλείσιμο όσο χρειάζεται να παραμείνετε σε αυτήν την καρτέλα).
- Προσθέστε χαρακτηριστικά στρατηγικής αντιστοίχισης (πεδία) που θα χρησιμοποιηθούν για να ελέγξετε εάν υπάρχει η καρτέλα.
- Αποθηκεύστε τη νέα σας στρατηγική αντιστοίχισης.
- Η νεοδημιουργηθείσα στρατηγική αντιστοίχισης μπορεί τώρα να επιλεγεί στη λίστα Διπλότυπες καρτέλες στις ρυθμίσεις φόρμας.
Τύποι πεδίων
Οι τύποι και οι μορφές πεδίων καθορίζονται από τα μετα-δεδομένα του χαρακτηριστικού. Δεν είναι δυνατή η αλλαγή τύπων και μορφών πεδίων. Ωστόσο, μπορείτε να αλλάξετε το στοιχείο ελέγχου απόδοσης για τύπους πεδίων όπου δεν καθορίζεται η μορφή.
| Τύπος | Μορφή | Χειριστήριο απόδοσης | Περιγραφή |
|---|---|---|---|
| Μία γραμμή κειμένου | Email, κείμενο, URL, τηλέφωνο, αριθμός | Αυτόματη ρύθμιση βάσει της μορφής | Απλό πεδίο εισαγωγής. Η επικύρωση ρυθμίζεται αυτόματα με βάση τη μορφή. |
| Πολλές γραμμές κειμένου | Περιοχή κειμένου | Περιοχή κειμένου | Πεδίο εισαγωγής περιοχής κειμένου που δέχεται όλους τους τύπους τιμών κειμένου. |
| Σύνολο επιλογών | δ/υ | Κουμπιά επιλογής | Πεδίο με έναν περιορισμένο αριθμό προκαθορισμένων τιμών (όπως ορίζεται στη βάση δεδομένων). Αποδίδεται ως ένα σύνολο από κουμπιά επιλογής, με ένα κουμπί για κάθε τιμή. |
| Σύνολο επιλογών | δ/υ | Αναπτυσσόμενο μενού | Πεδίο με έναν περιορισμένο αριθμό προκαθορισμένων τιμών (όπως ορίζεται στη βάση δεδομένων). Αποδίδεται ως μια αναπτυσσόμενη λίστα για να επιλέξετε μια τιμή. |
| Δύο επιλογές | δ/υ | Πλ. ελέγχου | Δυαδικό πεδίο που δέχεται μια τιμή true ή false. Αποδίδεται ως ένα πλαίσιο ελέγχου, που είναι επιλεγμένο όταν είναι true και διαγραμμένο όταν είναι false. |
| Δύο επιλογές | δ/υ | Κουμπιά επιλογής | Πεδίο που δέχεται μία από μόνο δύο πιθανές τιμές (συνήθως true ή false). Αποδίδεται ως δύο κουμπιά επιλογής, με το εμφανιζόμενο κείμενο για καθένα που ορίζεται στη βάση δεδομένων. |
| Ημερομηνία και ώρα | Μόνο ημερομηνία | Επιλογέας ημερομηνίας | Εργαλείο επιλογής ημερομηνίας για την επιλογή μιας ημερομηνίας από μια αναδυόμενη οθόνη ημερολογίου. Δεν αποδέχεται την ώρα. |
| Ημερομηνία και ώρα | Ημερομηνία και Ώρα | Επιλογέας ημερομηνίας και ώρας | Εργαλείο επιλογής ημερομηνίας και ώρας, για να επιλέξουν οι χρήστες μια ημερομηνία από ένα αναδυόμενο ημερολόγιο και μια ώρα από μια αναπτυσσόμενη λίστα. |
| Πεδίο αναζήτησης | δ/υ | Αναζήτηση | Ένα πεδίο αναζήτησης το οποίο είναι συνδεδεμένο με ένα συγκεκριμένο τύπο οντότητας, δίνοντάς σας τη δυνατότητα να προσθέσετε μια αναπτυσσόμενη λίστα επιλογών που δημιουργήθηκαν εκ των προτέρων στη φόρμα σας. Περισσότερες πληροφορίες. |
Πεδία αναζήτησης
Ένα πεδίο αναζήτησης το οποίο είναι συνδεδεμένο με ένα συγκεκριμένο τύπο οντότητας, δίνοντάς σας τη δυνατότητα να προσθέσετε μια αναπτυσσόμενη λίστα επιλογών που δημιουργήθηκαν εκ των προτέρων στη φόρμα σας. Για παράδειγμα, θα μπορούσατε να χρησιμοποιήσετε ένα πεδίο αναζήτησης που ονομάζεται "Νομισματική μονάδα" για να εμφανίσετε μια αναπτυσσόμενη λίστα όλων των νομισματικών μονάδων στη φόρμα σας.
Αφού προσθέσετε ένα πεδίο αναζήτησης ή εάν το πεδίο αναζήτησης δεν λειτουργεί, βεβαιωθείτε ότι ο χρήστης υπηρεσίας έχει δικαιώματα για να ρυθμίσει τις οντότητες που χρησιμοποιείτε με το πεδίο αναζήτησης. Ο επεκτάσιμος ρόλος χρήστη υπηρεσιών μάρκετινγκ που χρησιμοποιείται από το πρόγραμμα επεξεργασίας φορμών πρέπει να έχει πρόσβαση ανάγνωσης στην οντότητα που χρησιμοποιείται στο πεδίο αναζήτησης. Επίσης, πρέπει να ενεργοποιήσετε την επιλογή Να είναι δυνατή η δημόσια προβολή των δεδομένων αναζήτησης στις ιδιότητες αναζήτησης. Όλες οι τιμές εντός της αναζήτησης είναι διαθέσιμες σε οποιονδήποτε βλέπει τη φόρμα. Βεβαιωθείτε ότι τα ευαίσθητα δεδομένα δεν εκτίθενται στο κοινό. Περισσότερες πληροφορίες: Προσθήκη πεδίων αναζήτησης.
Επικύρωση φόρμας
Η διαδικασία επικύρωσης ξεκινά αυτόματα μόλις δημοσιευτεί ένα προσχέδιο φόρμας ή αφού αποθηκευτεί μια ζωντανή φόρμα επεξεργασίας. Η επικύρωση ελέγχει το περιεχόμενο της φόρμας και μπορεί να σταματήσει τη δημοσίευση, εάν βρεθούν σφάλματα αποκλεισμού ή εάν μπορεί να εμφανίζει προειδοποιήσεις σχετικά με ενδεχόμενα ζητήματα.
Η διεργασία επικύρωσης φόρμας μπορεί επίσης να ξεκινήσει με μη αυτόματο τρόπο χρησιμοποιώντας το κουμπί Έλεγχος περιεχομένου.
Σφάλματα που αποκλείουν τη δημοσίευση φορμών
Οι παρακάτω συνθήκες εμποδίζουν τη δημοσίευση φορμών και εμφανίζουν μήνυμα σφάλματος:
- Περιλαμβάνεται κουμπί Υποβολή;
- Τα πεδία φόρμας συνδέονται με ένα επεξεργάσιμο χαρακτηριστικό;
- Περιέχει η φόρμα διπλότυπα πεδία;
- Η φόρμα περιλαμβάνει όλα τα χαρακτηριστικά που απαιτούνται από τη στρατηγική αντιστοίχισης (πεδίο ηλεκτρονικού ταχυδρομείου από προεπιλογή);
- Έχει οριστεί το κοινό στόχος;
Προειδοποιήσεις που δεν σταματούν τη δημοσίευση φορμών
Οι παρακάτω συνθήκες δεν εμποδίζουν τη δημοσίευση φορμών. Εμφανίζεται ένα μήνυμα προειδοποίησης:
- Η φόρμα περιλαμβάνει όλα τα πεδία που συνδέονται με χαρακτηριστικά μιας επιλεγμένης οντότητας, τα οποία είναι υποχρεωτικά για τη δημιουργία ή την ενημέρωση μιας καρτέλας;
- Όλα τα απαιτούμενα χαρακτηριστικά επισημαίνονται ως required="required" σε HTML;
Προσαρμογή φόρμας για προχωρημένους
Για να ανοίξετε το πρόγραμμα επεξεργασίας HTML και να εμφανίσετε τον πηγαίο κωδικό μιας φόρμας, επιλέξτε το κουμπί HTML στην επάνω δεξιά γωνία.
- Οι φόρμες Customer Insights - Journeys μπορούν να αποδίδονται με τη χρήση JavaScript API, επιτρέποντάς σας να φορτώνετε τη φόρμα δυναμικά.
- Μπορείτε να προσθέσετε μια φόρμα μάρκετινγκ σε μια εφαρμογή react.
- Είναι επίσης δυνατό να επεκτείνετε συμβάντα φόρμας, όπως formLoad, formSubmit, κλπ.
- Υπάρχουν και άλλες δυνατότητες προσαρμογής των φορμών σας. Μάθετε περισσότερα
Προσαρμογή φόρμας CSS
Μπορείτε να αλλάξετε τους ορισμούς κλάσης CSS στο πρόγραμμα επεξεργασίας HTML. Η επεξεργασία του CSS σας επιτρέπει να επιτύχετε πιο σύνθετες προσαρμογές σχεδίασης επιπλέον των δυνατοτήτων στο πρόγραμμα επεξεργασίας φορμών.
Προσθήκη προσαρμοσμένου JavaScript στη φόρμα σας
Σημαντικό
Με το Customer Insights - Journeys έκδοση 1.1.38813.80 ή νεότερη, μπορείτε να προσθέσετε κώδικα JavaScript στην ενότητα <body> του HTML. Εάν προσθέσετε JavaScript σε μια ενότητα <head>, αυτή μετακινείται αυτόματα στην κορυφή της ενότητας <body>. Η ετικέτα <script> μετονομάζεται αυτόματα <safe-script> για την αποτροπή της εκτέλεσης δέσμης ενεργειών στην πρόγραμμα επεξεργασίας φορμών. Στη συνέχεια, η ετικέτα <safe-script> θα μετονομαστεί αυτόματα ξανά σε <script> στην τελική μορφή HTML που εξυπηρετείται από τη δέσμη ενεργειών formLoader.
Σημαντικό
Με το Customer Insights - Journeys έκδοση παλαιότερη από την 1.1.38813.80, μπορείτε να προσθέσετε προσαρμοσμένο κώδικα JavaScript στην ενότητα <head> του κώδικα προέλευσης HTML χρησιμοποιώντας το πρόγραμμα επεξεργασίας HTML. Αν ο κώδικας JavaScript έχει τοποθετηθεί μέσα στην ενότητα <body>, το πρόγραμμα επεξεργασίας φορμών καταργεί αυτόματα τον κώδικα χωρίς προειδοποίηση.
Όλα τα χαρακτηριστικά HTML onEvent που ενεργοποιούν την εκτέλεση κώδικα JavaScript όπως onClick ή onChange καθαρίζονται αυτόματα (καταργούνται από τον κώδικα).
Το ακόλουθο παράδειγμα δεν υποστηρίζεται:
<button onClick="runMyFunction()">
Όπως φαίνεται στα παρακάτω παραδείγματα, μπορείτε να τοποθετήσετε τα EventListscript μέσα στον κώδικα JavaScript για να ενεργοποιηθεί η εκτέλεση των συναρτήσεων JavaScript.
Παράδειγμα 1: Ενημερώστε την τιμή του πεδίου φόρμας χρησιμοποιώντας τιμές άλλων πεδίων φόρμας
Σε αυτό το παράδειγμα, δημιουργείται μια δέσμη ενεργειών που συνδυάζει τις τιμές όνομα και επώνυμο πεδίου στο πλήρες όνομα.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
Παράδειγμα 2: Συμπλήρωση ενός κρυφού πεδίου με μια τιμή παραμέτρου UTM από μια διεύθυνση URL
Οι πηγές UTM παρέχουν σημαντικές πληροφορίες σχετικά με την προέλευση των νέων υποψήφιων πελατών σας. Αυτό το παράδειγμα δέσμης ενεργειών εξάγει την παράμετρο προέλευσης UTM από μια διεύθυνση URL και την συμπληρώνει στην τιμή ενός κρυφού πεδίου.
- Δημιουργήστε ένα νέο προσαρμοσμένο χαρακτηριστικό της οντότητας Υποψήφιος πελάτη με όνομα προέλευση UTM με το λογικό όνομα
utmsource. - Δημιουργήστε μια νέα φόρμα με τον "υποψήφιο πελάτη" ως τον κοινό. Μπορείτε να δείτε το προσαρμοσμένο χαρακτηριστικό προέλευση UTM στη λίστα πεδίων.
- Προσθέστε το πεδίο προέλευσης UTM στον καμβά και ορίστε το ως κρυφό στις ιδιότητες πεδίου.
- Ανοίξτε το πρόγραμμα επεξεργασίας HTML.
- Τοποθετήστε την παρακάτω δέσμη ενεργειών στην ενότητα σώματος. Βεβαιωθείτε ότι έχετε βάλει το σωστό αναγνωριστικό πεδίου στον κωδικό.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
Μπορείτε να χρησιμοποιήσετε ξανά αυτό το παράδειγμα για να εμπλουτίσετε τους υποψήφιους πελάτες σας με περισσότερες παραμέτρους UTM, όπως utm_campaign, utm_medium, utm_term, utm_content.
Ενσωματώστε ένα προσαρμοσμένο captcha στη φόρμα
Μπορείτε να ενσωματώσετε προσαρμοσμένες υπηρεσίες προστασίας captcha με bot όπως το Google reCAPTCHA στη φόρμα σας.
Προσαρμοσμένη επικύρωση υποστήριξης για υποβολή φόρμας
Είναι δυνατή η δημιουργία επικύρωσης υποβολής προσαρμοσμένης φόρμας υποστήριξης που να αποτρέπει την επεξεργασία υποβολής φόρμας. Εμφανίζεται ένα μήνυμα σφάλματος στο χρήστη που επιχείρησε να υποβάλει τη φόρμα. Μπορείτε να βρείτε το αποτέλεσμα αυτής της επικύρωσης υποστήριξης στο άρθρο σχετικά με την ενοποίηση του προσαρμοσμένου captcha, όπου η φόρμα πραγματοποιεί επικύρωση υποστήριξης για να αξιολογήσει το αποτέλεσμα μιας πρόκλησης captcha.