Κύλιση σε ιστοσελίδα
Σε ορισμένες ροές αυτοματοποίησης προγράμματος περιήγησης, ίσως χρειαστεί να κάνετε κύλιση στις ιστοσελίδες για να κάνετε συγκεκριμένα στοιχεία ορατά στην οθόνη.
Το Power Automate επιτρέπει την κύλιση στις ιστοσελίδες μέσω δύο διαφορετικών προσεγγίσεων. Η πρώτη απαιτεί την ενέργεια πεδίο κειμένου Εστίασης στην ιστοσελίδα, ενώ ο δεύτερος απαιτεί δέσμες ενεργειών JavaScript.
Κάντε κύλιση σε μια ιστοσελίδα χρησιμοποιώντας το πεδίο κειμένου Εστίαση στην ενέργεια ιστοσελίδας
Για να κάνετε κύλιση σε ένα συγκεκριμένο στοιχείο μιας ιστοσελίδας, μπορείτε να αναπτύξετε την ενέργεια Εστίαση πεδίου κειμένου στην ιστοσελίδα.
Στις ιδιότητες της ενέργειας, πρέπει να δημιουργήσετε ένα στοιχείο περιβάλλοντος εργασίας χρήστη που επιλέγει το στοιχείο προορισμού της κύλισης. Μολονότι ο κύριος σκοπός της ενέργειας είναι η εστίαση σε πεδία κειμένου, μπορείτε να την χρησιμοποιήσετε για κύλιση σε οποιοδήποτε στοιχείο.
Σημείωμα
Μπορείτε να βρείτε περισσότερες πληροφορίες σχετικά με στοιχεία περιβάλλοντος εργασίας χρήστη στο Αυτοματισμός χρησιμοποιώντας στοιχεία περιβάλλοντος εργασίας χρήστη.

Συνήθως, οι εφαρμογές web περιέχουν στοιχεία φόρτωσης περισσότερων στο κάτω μέρος των σελίδων που εμφανίζουν πολλά στοιχεία. Σε αυτές τις περιπτώσεις, μπορείτε να στοχεύσετε στο στοιχείο φόρτωση περισσότερων για να κάνετε κύλιση στο κάτω μέρος της σελίδας.
Κύλιση σε ιστοσελίδα χρησιμοποιώντας JavaScript
Εκτός από την ενέργεια Εστίαση σε πεδίο κειμένου σε ιστοσελίδα, μπορείτε να κάνετε κύλιση σε ιστοσελίδες χρησιμοποιώντας JavaScript. Για να εκτελέσετε JavaScript σε ιστοσελίδες, χρησιμοποιήστε την ενέργεια λειτουργία εκτέλεσης Javascript στην ιστοσελίδα.
Η JavaScript παρέχει τη λειτουργία window.scrollTo(xpos, ypos) που κάνει κύλιση σε ένα συγκεκριμένο τμήμα μιας ιστοσελίδας. Το σύμβολο κράτησης θέσης xpos υποδεικνύει την οριζόντια κύλιση, ενώ το σύμβολο κράτησης θέσης ypos υποδεικνύει την κατακόρυφη κύλιση.
function ExecuteScript()
{
window.scrollTo(xpos, ypos);
}
Μπορείτε να αντικαταστήσετε και τους δύο χαρακτήρες κράτησης θέσης με κωδικοποιημένες τιμές, ιδιότητες ή μεταβλητές. Στο παρακάτω παράδειγμα, η συνάρτηση περιέχει κωδικοποιημένες τιμές.

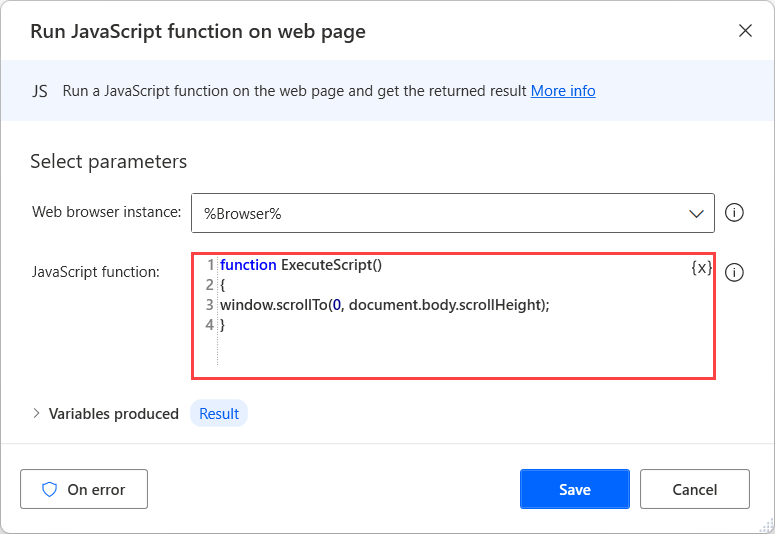
Εάν θέλετε να κάνετε κύλιση στο κάτω μέρος μιας ιστοσελίδας, μπορείτε να αντικαταστήσετε το σύμβολο κράτησης θέσης ypos με την ιδιότητα document.body.scrollHeight.
function ExecuteScript()
{
window.scrollTo(0, document.body.scrollHeight);
}

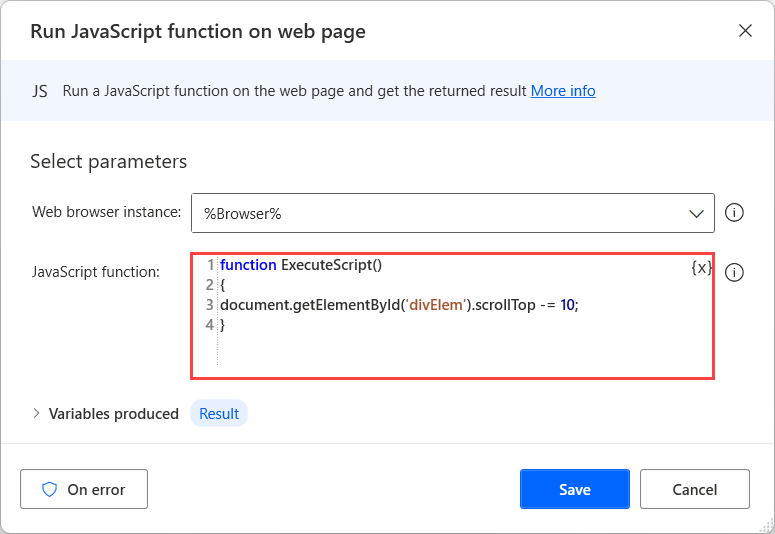
Εάν θέλετε να κάνετε κύλιση μέσα σε ένα στοιχείο μιας ιστοσελίδας και όχι στην ίδια τη σελίδα, μπορείτε να χρησιμοποιήσετε την ιδιότητα HTML DOM scrollTop. Στο παρακάτω παράδειγμα, η λειτουργία εντοπίζει το divElem και κάνει κατακόρυφη κύλιση 10 pixel πιο κάτω.
function ExecuteScript()
{
document.getElementById('divElem').scrollTop -= 10;
}