Ερωτήσεις και απαντήσεις στην ενσωματωμένη ανάλυση του Power BI
Η ενσωματωμένη ανάλυση Power BI σάς προσφέρει έναν τρόπο να ενσωματώσετε ερωτήσεις και απαντήσεις σε μια εφαρμογή. Οι χρήστες σας μπορούν να υποβάλουν ερωτήσεις χρησιμοποιώντας φυσική γλώσσα και να λάβουν άμεσες απαντήσεις με τη μορφή απεικονίσεων, όπως γραφήματα ή γραφήματα.

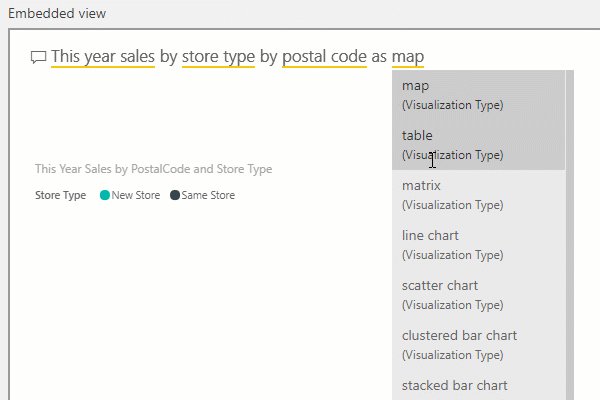
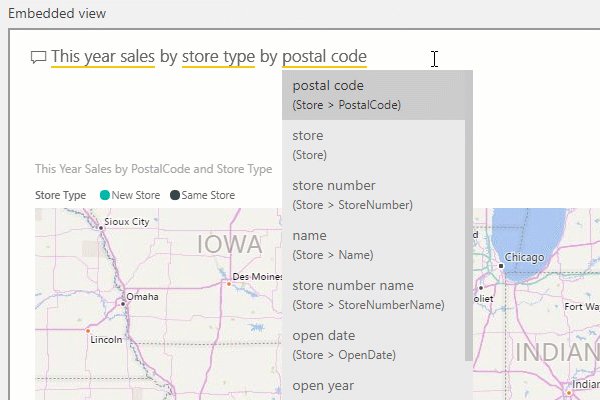
Υπάρχουν δύο καταστάσεις λειτουργίας για την ενσωμάτωση Ε&Α στην εφαρμογή σας: αλληλεπιδραστική και μόνο αποτέλεσμα. Η αλληλεπιδραστική λειτουργία σάς επιτρέπει να πληκτρολογήσετε ερωτήσεις και να τις εμφανίσετε στην απεικόνιση. Εάν έχετε μια αποθηκευμένη ερώτηση ή μια ερώτηση συνόλου που θέλετε να εμφανίσετε, μπορείτε να χρησιμοποιήσετε τη λειτουργία μόνο αποτέλεσμα συμπληρώνοντας την ερώτηση στη διαμόρφωση ενσωμάτωσης.
Ακολουθεί ένα παράδειγμα του κώδικα JavaScript:
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
Ορισμός ερώτησης
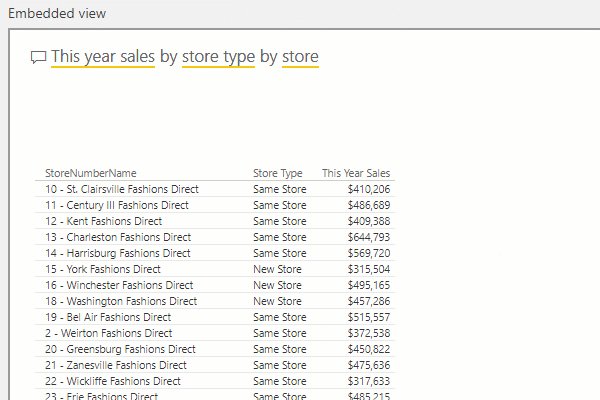
Εάν χρησιμοποιείτε τη λειτουργία αποτελέσματος με μια συγκεκριμένη ερώτηση, μπορείτε να εισάγετε περισσότερες ερωτήσεις στο πλαίσιο. Η απάντηση στη νέα ερώτηση θα αντικαταστήσει αμέσως το προηγούμενο αποτέλεσμα. Αποδίδεται μια νέα απεικόνιση που αντιστοιχεί στη νέα ερώτηση.
Ένα παράδειγμα αυτής της χρήσης είναι μια λίστα με συνήθεις ερωτήσεις. Ο χρήστης θα μπορούσε να δει τις ερωτήσεις και να τις απαντήσει μέσα στο ίδιο ενσωματωμένο τμήμα.
Τμήμα κώδικα για χρήση του JS SDK:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
Οπτικό συμβάν που αποδίδεται
Για την αλληλεπιδραστική λειτουργία, η εφαρμογή μπορεί να ειδοποιηθεί με ένα συμβάν αλλαγής δεδομένων κάθε φορά που η απεικόνιση που αποδίδεται αλλάζει για να στοχεύσει το ενημερωμένο ερώτημα εισόδου κατά την πληκτρολόγηση.
Η ακρόαση του συμβάντος visualRendered σάς επιτρέπει να αποθηκεύετε ερωτήσεις για μελλοντική χρήση.
Τμήμα κώδικα για χρήση του JS SDK:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
Διακριτικό ενσωμάτωσης
Δημιουργήστε ένα διακριτικό ενσωμάτωσης από ένα μοντέλο σημασιολογίας για να ξεκινήσετε ένα τμήμα Ε&Α. Για περισσότερες πληροφορίες, ανατρέξτε στη λειτουργία δημιουργίας διακριτικού.
Σχετικό περιεχόμενο
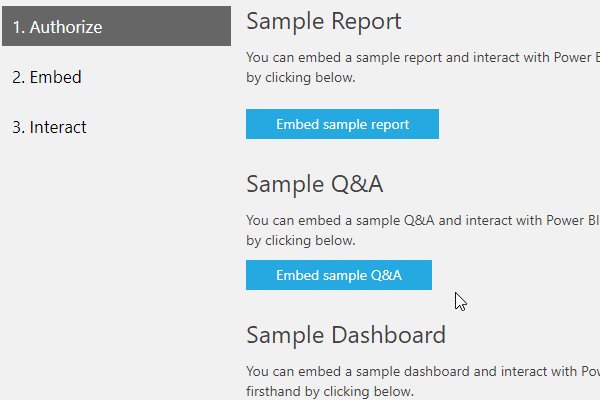
Δοκιμάστε την ενσωμάτωση Ε&Α με το δείγμα ενσωμάτωσης JavaScript
Περισσότερες ερωτήσεις; Ρωτήστε τον Κοινότητα Power BI
Σχόλια
Σύντομα διαθέσιμα: Καθ' όλη τη διάρκεια του 2024 θα καταργήσουμε σταδιακά τα ζητήματα GitHub ως μηχανισμό ανάδρασης για το περιεχόμενο και θα το αντικαταστήσουμε με ένα νέο σύστημα ανάδρασης. Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα: https://aka.ms/ContentUserFeedback.
Υποβολή και προβολή σχολίων για