Έναρξη με τύπους σε εφαρμογές καμβά
Ρυθμίστε την εφαρμογή καμβά σας με τύπους που δεν υπολογίζουν μόνο τιμές και εκτελούν άλλες εργασίες (όπως συμβαίνει στο Excel), αλλά και ανταποκρίνονται στην εισαγωγή στοιχείων από τον χρήστη (όπως απαιτείται από μια εφαρμογή).
- Στο Excel, δημιουργείτε τύπους που, για παράδειγμα, συμπληρώνουν κελιά και δημιουργούν πίνακες και γραφήματα.
- Στο Power Apps, δημιουργείτε παρόμοιους τύπους καθώς ρυθμίζετε στοιχεία ελέγχου αντί για κελιά. Επιπλέον, μπορείτε να δημιουργήσετε τύπους ειδικά για εφαρμογές αντί για υπολογιστικά φύλλα.
Για παράδειγμα, δημιουργείτε έναν τύπο για να καθορίσετε τον τρόπο με τον οποίο ανταποκρίνεται η εφαρμογή σας όταν οι χρήστες επιλέγουν ένα κουμπί, προσαρμόζουν ένα ρυθμιστικό ή παρέχουν άλλα δεδομένα. Αυτοί οι τύποι ενδέχεται να εμφανίσουν διαφορετική οθόνη, να ενημερώσουν μια προέλευση δεδομένων που είναι εξωτερική της εφαρμογής ή να δημιουργήσουν έναν πίνακα που περιέχει ένα υποσύνολο δεδομένων σε έναν υπάρχοντα πίνακα.
Μπορείτε να χρησιμοποιήσετε τύπους για ένα ευρύ φάσμα σεναρίων. Για παράδειγμα, μπορείτε να χρησιμοποιήσετε το GPS της συσκευής σας, ένα στοιχείο ελέγχου χάρτη και έναν τύπο που χρησιμοποιεί τις συναρτήσεις Location.Latitude και Location.Longitude για να εμφανίσει την τρέχουσα θέση σας. Καθώς μετακινείστε, ο χάρτης παρακολουθεί αυτόματα τη θέση σας.
Αυτό το άρθρο παρέχει μόνο μια επισκόπηση της εργασίας με τύπους. Περιηγηθείτε στην αναφορά τύπων για περισσότερες λεπτομέρειες και την πλήρη λίστα συναρτήσεων, τελεστών και άλλων μπλοκ δόμησης που μπορείτε να χρησιμοποιήσετε.
Σημαντικό
Μεταβαίνουμε στο να κάνουμε την προηγούμενη πειραματική Power Fx γραμμή τύπων την προεπιλεγμένη εμπειρία γραμμής τύπων. Η ενημερωμένη γραμμή τύπων έχει καλύτερη έξυπνη και βελτιωμένη επισήμανση σφαλμάτων και σας επιτρέπει να γράφετε τύπους γρήγορα και με ακρίβεια.
Η ενημερωμένη γραμμή τύπων είναι Ενεργό από προεπιλογή για νέες εφαρμογές. Για υπάρχουσες εφαρμογές ακολουθήστε αυτά τα βήματα για να ενεργοποιήσετε τη γραμμή τύπων Power FX:
- Ανοίξτε την εφαρμογή στο Power Apps Studio, επιλέξτε Ρυθμίσεις > Επερχόμενες δυνατότητες > Προεπισκόπηση > ορίστε την εναλλαγή της γραμμής τύπων Power Fx σε Ενεργό.
Τα σχόλιά σας είναι σημαντικά καθώς κάνουμε αυτήν την ενημερωμένη γραμμή φόρμουλας την προεπιλεγμένη εμπειρία για όλες τις εφαρμογές.
Προϋποθέσεις
- Εγγραφείτε στο Power Apps και, στη συνέχεια, συνδεθείτε χρησιμοποιώντας τα ίδια διαπιστευτήρια που χρησιμοποιήσατε για την εγγραφή.
- Μάθετε πώς μπορείτε να ρυθμίσετε τις παραμέτρους ενός στοιχείου ελέγχου στο Power Apps.
Χρήση της γραμμής τύπων Power Fx
Η γραμμή τύπων Power FX προσφέρει πιο διαισθητικό και αποτελεσματικό τρόπο σύνταξης τύπων για τις εφαρμογές σας. Ακολουθήστε τα παρακάτω βήματα για να χρησιμοποιήσετε τη γραμμή τύπων:
- Ανοίξτε την εφαρμογή σας για επεξεργασία στο Power Apps Studio.
- Επιλέξτε τη γραμμή τύπων στο επάνω μέρος της οθόνης για να την ανοίξετε.
- Αρχίστε να πληκτρολογείτε τον τύπο σας στη γραμμή. Καθώς πληκτρολογείτε, η γραμμή τύπων θα παρέχει προτάσεις για συναρτήσεις που ταιριάζουν με τα στοιχεία εισόδου σας.
- Συνεχίστε να πληκτρολογείτε τον τύπο σας ή να επιλέγετε τις προτάσεις μέχρι να τελειώσετε.
Εμφάνιση μιας απλής τιμής
Στο Excel, μπορείτε να εισαγάγετε ένα συγκεκριμένο τμήμα δεδομένων, όπως τον αριθμό 42 ή τη φράση Hello World, πληκτρολογώντας τα μέσα σε ένα κελί. Αυτό το κελί θα δείχνει πάντα τα δεδομένα ακριβώς όπως τα γράψατε. Στο Power Apps, μπορείτε επίσης να ορίσετε ένα κομμάτι δεδομένων που δεν αλλάζει, ρυθμίζοντας την ιδιότητα Text μιας ετικέτας στην ακριβή ακολουθία χαρακτήρων που θέλετε, μέσα σε διπλά εισαγωγικά.
Δημιουργία κενής εφαρμογής καμβά.
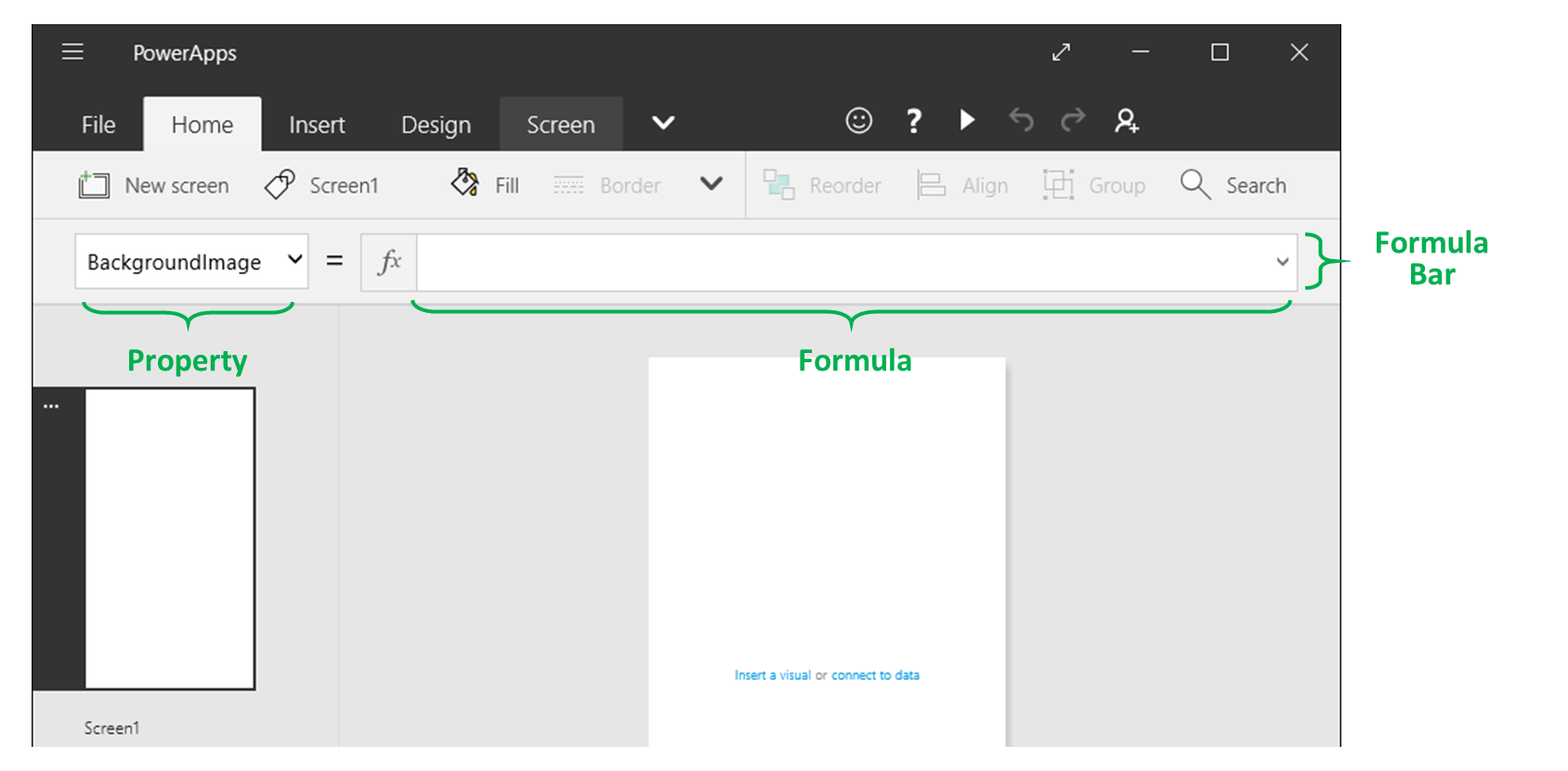
Η γραμμή τύπων βρίσκεται στο επάνω μέρος της οθόνης.

- Λίστα ιδιοτήτων: Κάθε στοιχείο ελέγχου και οθόνη διαθέτει ένα σύνολο ιδιοτήτων. Χρησιμοποιήστε αυτή τη λίστα για να επιλέξετε μια συγκεκριμένη ιδιότητα.
- Τύπος: Ο τύπος που θα υπολογιστεί για αυτή την ιδιότητα, ο οποίος αποτελείται από τιμές, τελεστές και συναρτήσεις. Καθώς πληκτρολογείτε, το Intellisense σας βοηθά με προτάσεις για τύπους, σύνταξη και λάθη.
- Επιλεγμένο στοιχείο ελέγχου: Στη γραμμή τύπων, μπορείτε να δείτε και να επεξεργαστείτε τις ιδιότητες για το επιλεγμένο στοιχείο ελέγχου ή για την οθόνη εάν δεν έχουν επιλεγεί στοιχεία ελέγχου.
Προσθέστε ένα στοιχείο ελέγχου Ετικέτα στην οθόνη.
Όταν προσθέτετε μια ετικέτα, η λίστα ιδιοτήτων εμφανίζει αυτόματα την ιδιότητα Text, η οποία ορίζει τι θα εμφανίζεται στο στοιχείο ελέγχου. Από προεπιλογή, η τιμή αυτής της ιδιότητας είναι "Text".
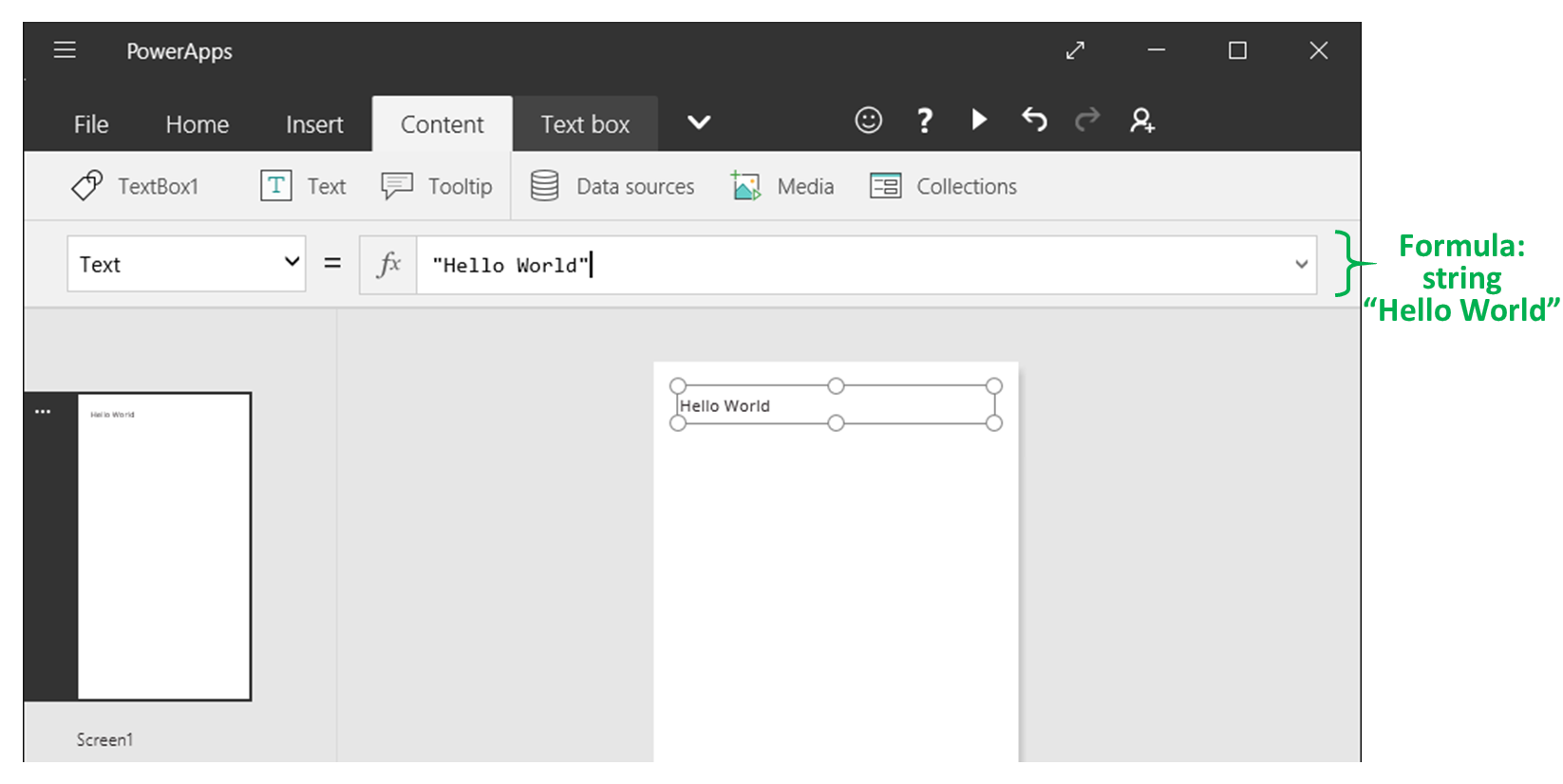
Ορίστε την τιμή της ιδιότητας Text σε Hello World, πληκτρολογώντας τη συγκεκριμένη συμβολοσειρά, μέσα σε διπλά εισαγωγικά, στη γραμμή τύπων:

Η ετικέτα απεικονίζει αυτή τη νέα τιμή, καθώς πληκτρολογείτε. Η οθόνη μπορεί να εμφανίσει εικονίδια με κίτρινο θαυμαστικό ενώ πληκτρολογείτε. Αυτά τα εικονίδια δηλώνουν σφάλματα, αλλά θα εξαφανιστούν όταν ολοκληρώσετε την εισαγωγή μιας έγκυρης τιμής. Για παράδειγμα, μια συμβολοσειρά χωρίς διπλά εισαγωγικά και στα δύο άκρα δεν είναι έγκυρη.
Στο Excel, μπορείτε να εμφανίσετε έναν αριθμό, όπως 42, πληκτρολογώντας τον μέσα σε ένα κελί ή πληκτρολογώντας έναν τύπο που έχει ως αποτέλεσμα αυτόν τον αριθμό, όπως =SUM(30,12). Στο Power Apps, μπορείτε να επιτύχετε το ίδιο αποτέλεσμα, ορίζοντας την ιδιότητα Text ενός στοιχείου ελέγχου, όπως μια ετικέτα, σε 42 ή Sum(30,12). Το κελί και η ετικέτα θα εμφανίζουν πάντοτε αυτόν τον αριθμό, ανεξάρτητα από το τι άλλο αλλάζει στο φύλλο εργασίας ή την εφαρμογή.
Σημείωση
Στο Power Apps, δεν χρειάζεται να εισαγάγετε το σύμβολο ίσον ή το σύμβολο συν πριν από τον τύπο, όπως στο Excel. Η γραμμή τύπων θεωρεί οτιδήποτε πληκτρολογείτε εκεί ως τύπο, από προεπιλογή. Δεν περικλείετε επίσης έναν τύπο σε διπλά εισαγωγικά ("), όπως κάνατε προηγουμένως για να καθορίσετε μια συμβολοσειρά κειμένου.
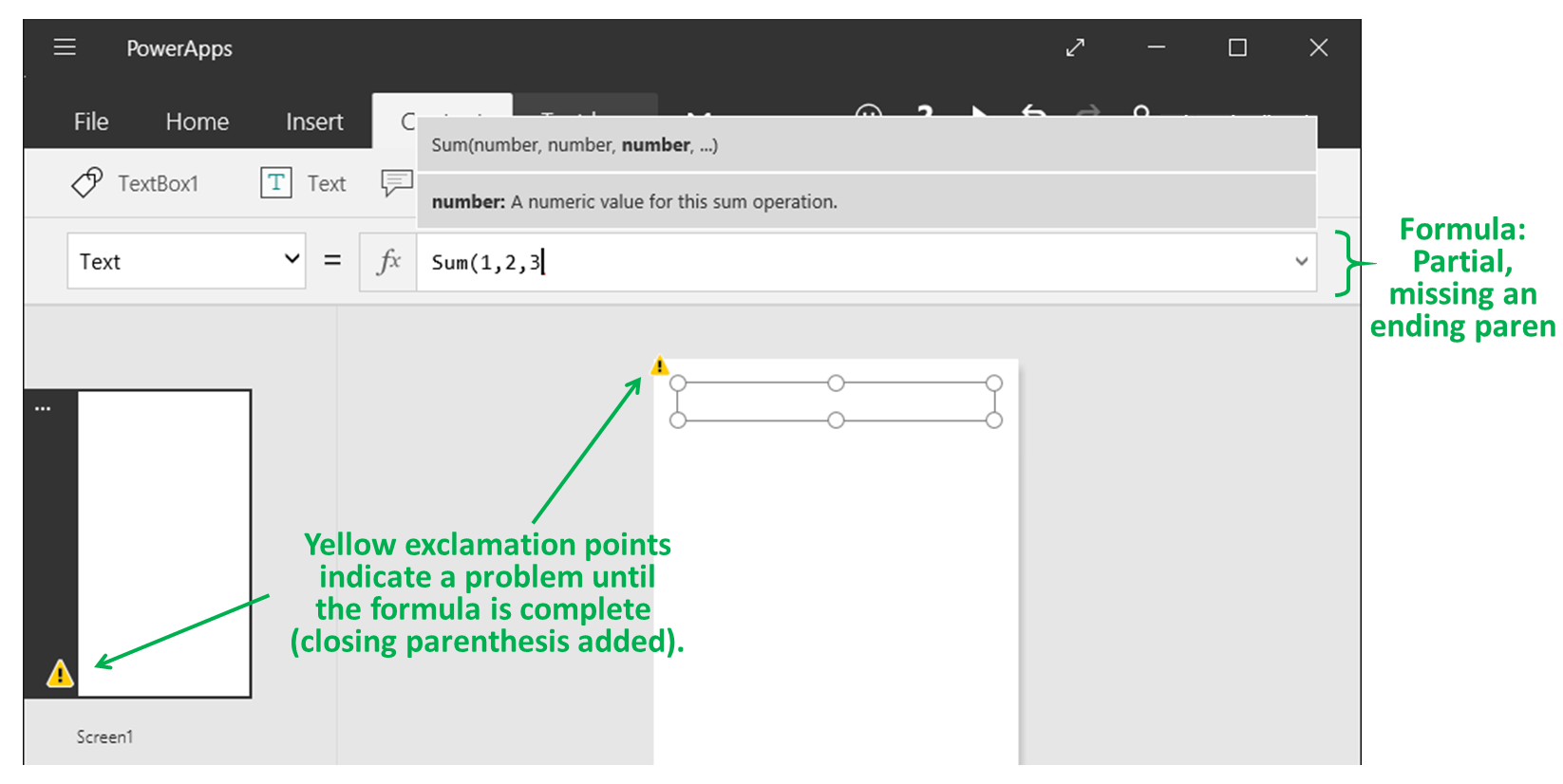
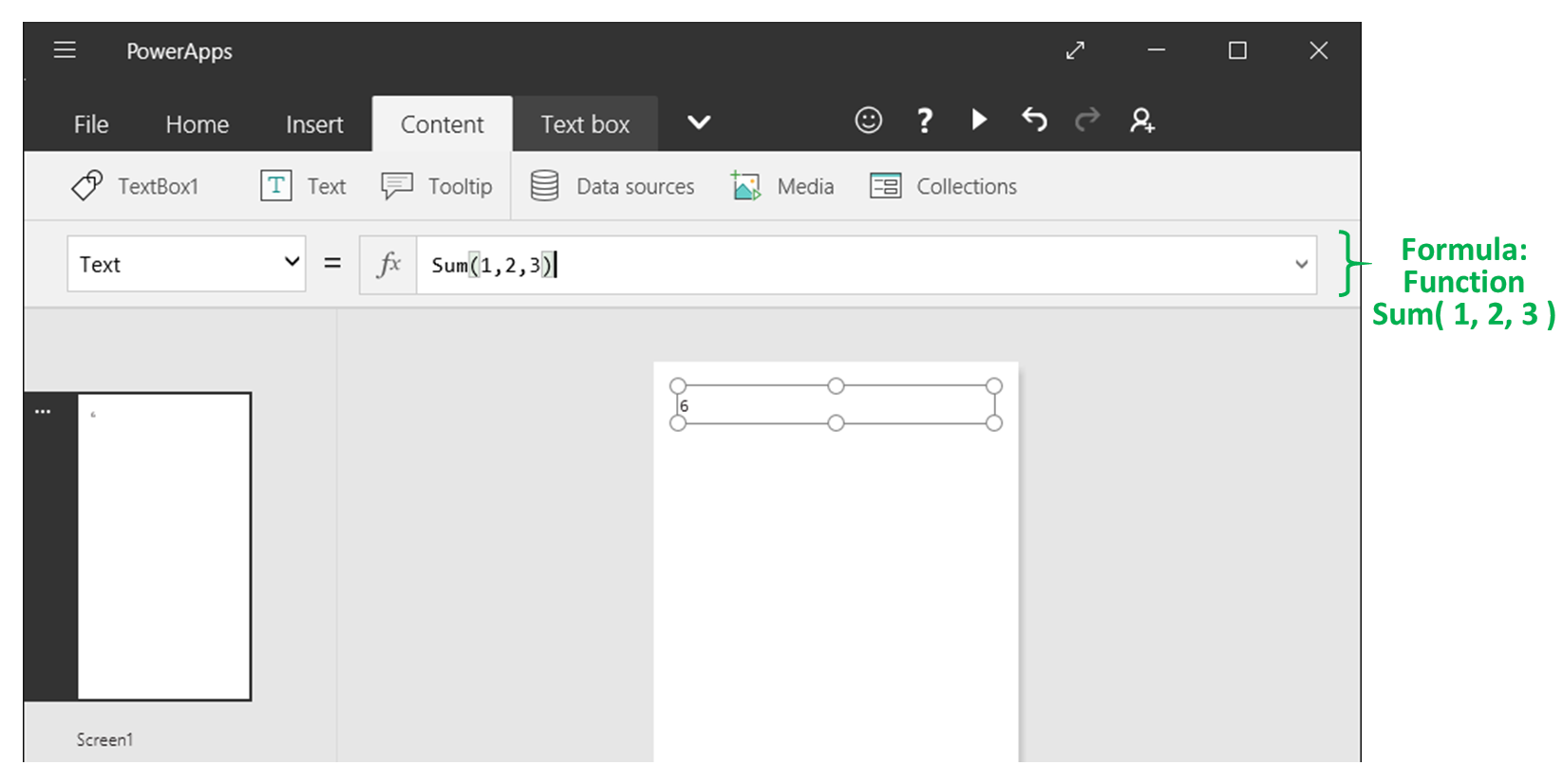
Στην ιδιότητα Text της ετικέτας, αντικαταστήστε το Hello World με το Sum(1,2,3).

Καθώς πληκτρολογείτε, η γραμμή τύπων σας βοηθά, εμφανίζοντας την περιγραφή και τα αναμενόμενα ορίσματα για αυτή τη συνάρτηση. Όπως και με τα τελικά διπλά εισαγωγικά στο Hello World, η οθόνη εμφανίζει έναν κόκκινο σταυρό για να δηλώσει σφάλμα μέχρι να πληκτρολογήσετε την τελική παρένθεση αυτού του τύπου:

Αλλαγή μιας τιμής βάσει των δεδομένων εισόδου
Στο Excel, πληκτρολογείτε =A1+A2 σε ένα κελί για να εμφανίσετε το άθροισμα των τιμών που περιέχουν τα κελιά A1 και A2. Εάν αλλάξει κάποια ή και οι δύο τιμές, το κελί που περιέχει τον τύπο δείχνει αυτόματα το ενημερωμένο αποτέλεσμα.

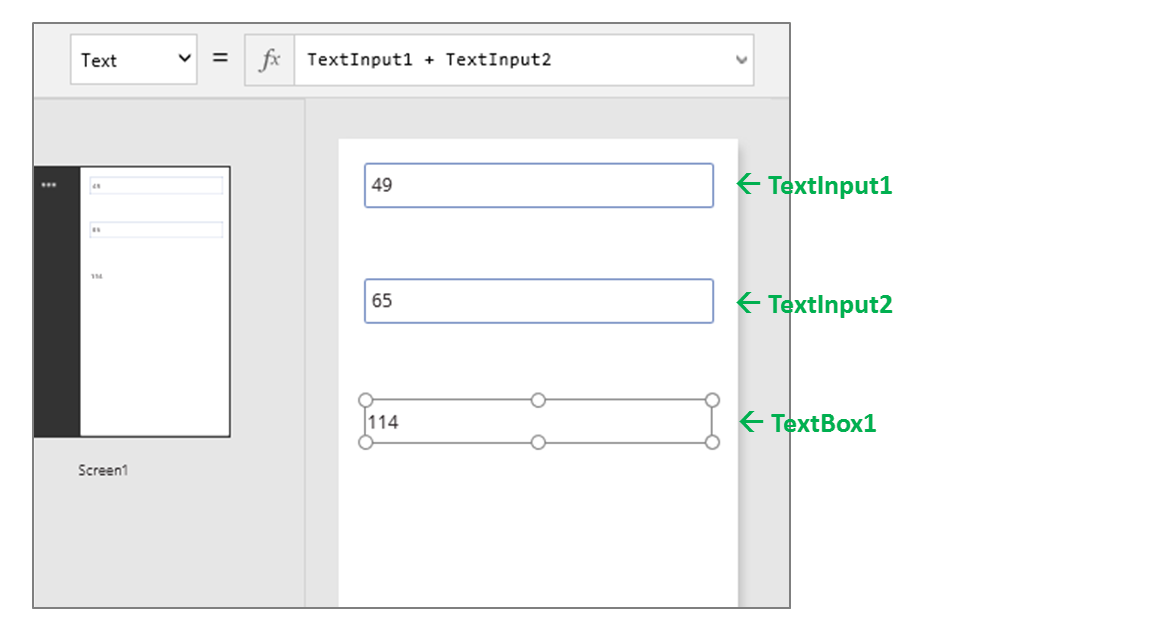
Στο Power Apps, μπορείτε να επιτύχετε ένα παρόμοιο αποτέλεσμα, προσθέτοντας στοιχεία ελέγχου σε μια οθόνη και καθορίζοντας τις ιδιότητές τους. Σε αυτό το παράδειγμα εμφανίζεται ένα Στοιχείο ελέγχου Ετικέτα με όνομα Label1 και δύο στοιχεία ελέγχου Είσοδος κειμένου, με όνομα TextInput1 και TextInput2.

Ανεξάρτητα από ποιους αριθμούς πληκτρολογείτε στα στοιχεία ελέγχου εισαγωγής κειμένου, η ετικέτα εμφανίζει πάντα το άθροισμα αυτών των αριθμών, επειδή η ιδιότητα Text έχει οριστεί σε αυτόν τον τύπο:
TextInput1.Text + TextInput2.Text

Στο Excel, μπορείτε να χρησιμοποιήσετε τύπους μορφοποίησης υπό όρους για να εμφανίσετε, για παράδειγμα, τις αρνητικές τιμές με κόκκινο χρώμα. Στο Power Apps, μπορείτε να χρησιμοποιήσετε τύπους για να προσδιορίσετε όχι μόνο την κύρια τιμή ενός στοιχείου ελέγχου, αλλά και ιδιότητες όπως η μορφοποίηση. Στο επόμενο παράδειγμα, ένας τύπος για την ιδιότητα Color της ετικέτας εμφανίζει αυτόματα τις αρνητικές τιμές με κόκκινο χρώμα. H συνάρτηση If θα πρέπει να φαίνεται πολύ οικεία από το Excel:
If( Value(Label1.Text) < 0, Color.Red, Color.Black )

Αλλαγή χρώματος βάσει εισαγωγής στοιχείων από τον χρήστη
Μπορείτε να διαμορφώσετε την εφαρμογή σας με τύπους, ώστε οι χρήστες να μπορούν να αλλάζουν την εμφάνιση ή τη συμπεριφορά της. Για παράδειγμα, μπορείτε να δημιουργήσετε ένα φίλτρο για να εμφανίσετε μόνο δεδομένα που περιέχουν μια συμβολοσειρά κειμένου που καθορίζει ο χρήστης ή μπορείτε να επιτρέψετε στους χρήστες να ταξινομήσουν ένα σύνολο δεδομένων βάσει συγκεκριμένης στήλης στο σύνολο δεδομένων. Σε αυτή τη διαδικασία, θα επιτρέψετε στους χρήστες να αλλάξουν το χρώμα της οθόνης, προσαρμόζοντας ένα ή περισσότερα ρυθμιστικά.
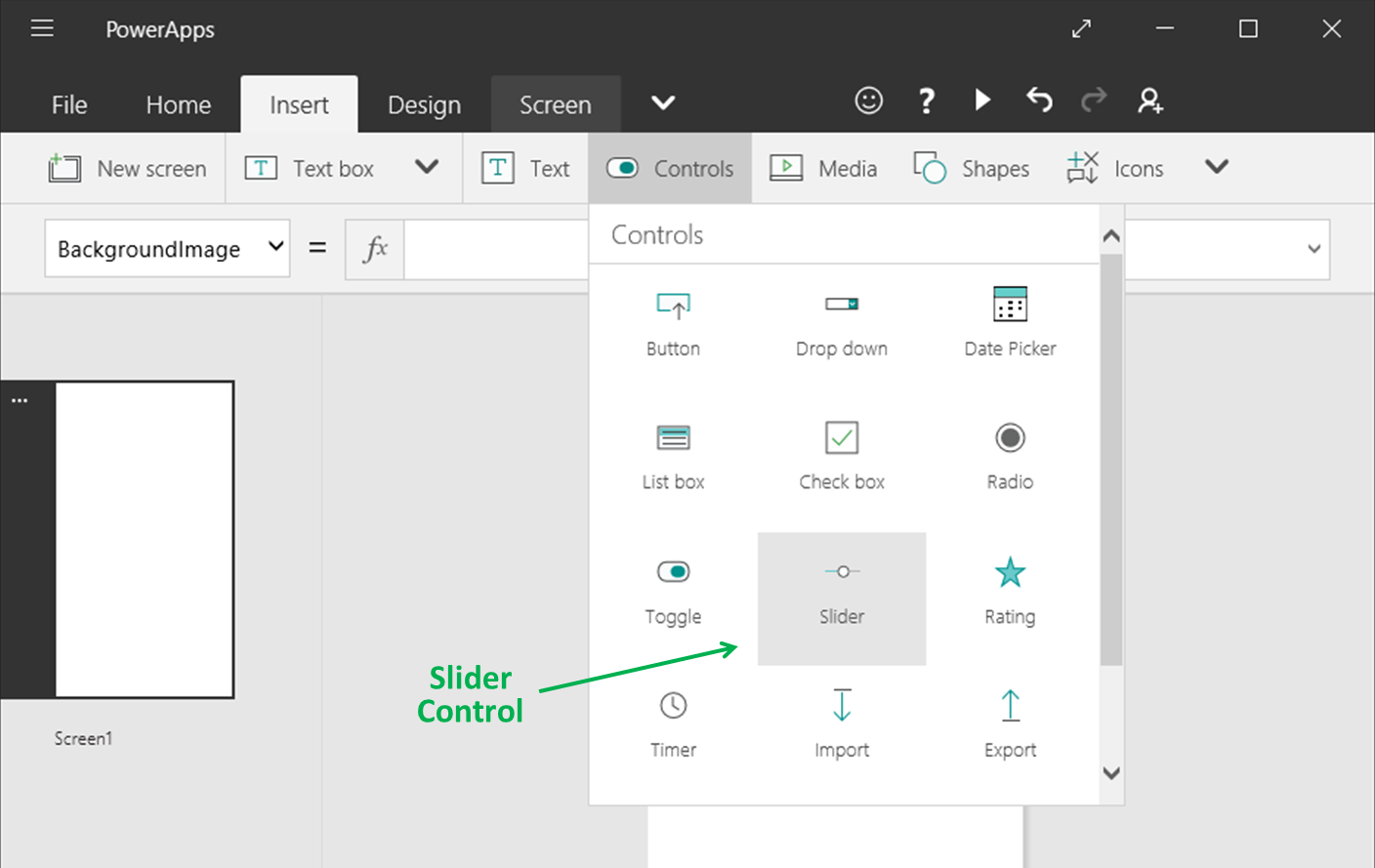
Καταργήστε τα στοιχεία ελέγχου από τις προηγούμενες διαδικασίες ή δημιουργήστε μια κενή εφαρμογή, όπως προηγουμένως, και προσθέστε τρία στοιχεία ελέγχου ρυθμιστικού σε αυτή:

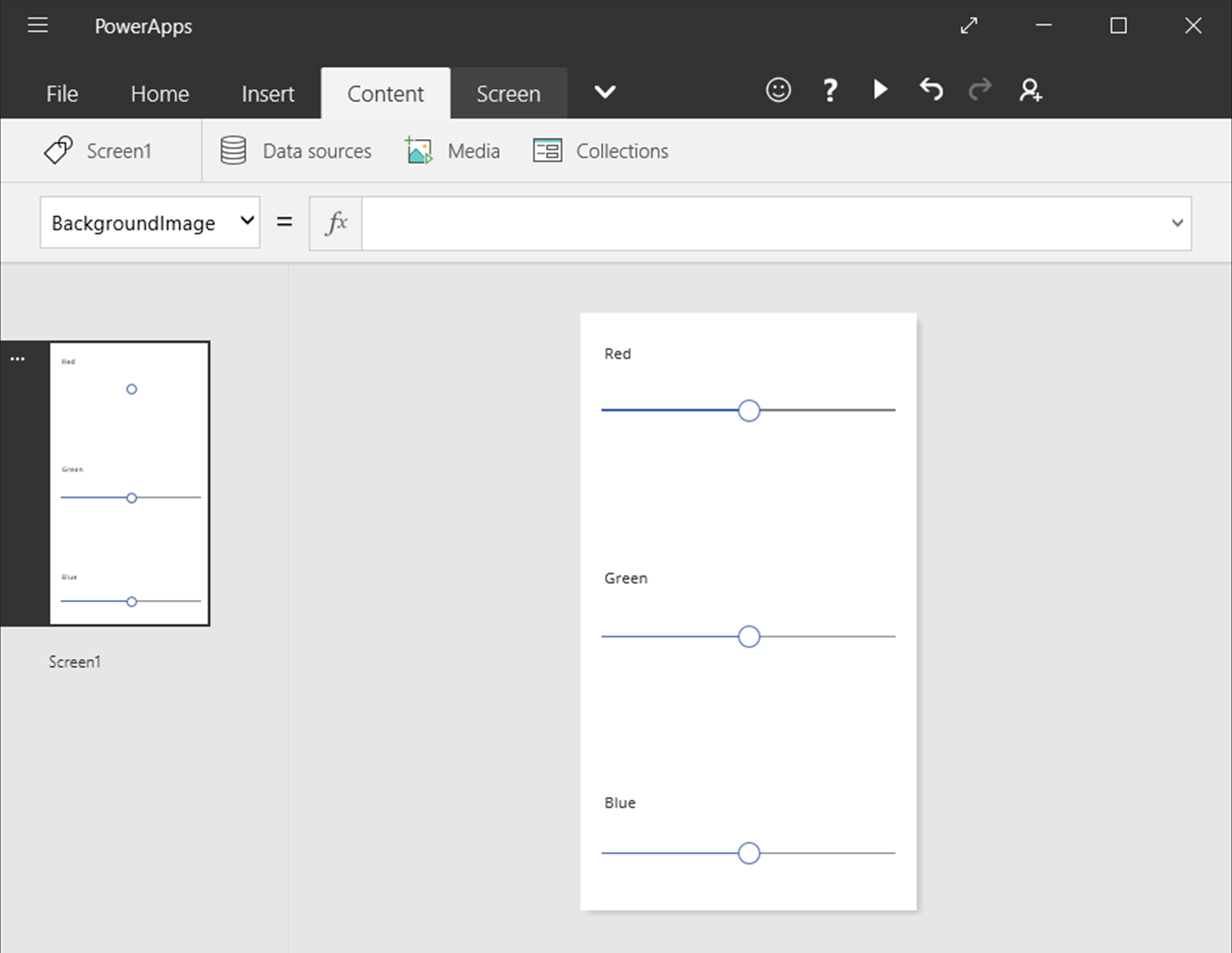
Τακτοποιήστε τα ρυθμιστικά, ώστε να μην επικαλύπτονται, προσθέστε τρεις ετικέτες και ρυθμίσετε τις παραμέτρους τους για να εμφανίζουν Red, Green και Blue:

Ορίστε την ιδιότητα Max για κάθε ρυθμιστικό έως 255, που είναι η μέγιστη τιμή ενός στοιχείου χρώματος για τη συνάρτηση RGBA.
Επιλέξτε την οθόνη, κάνοντας κλικ μακριά από οποιοδήποτε στοιχείο ελέγχου και, στη συνέχεια, ορίστε την ιδιότητα Fill της οθόνης σε αυτόν τον τύπο:
RGBA( Slider1.Value, Slider2.Value, Slider3.Value, 1 )Όπως περιγράψαμε ήδη, μπορείτε να αποκτήσετε πρόσβαση στις ιδιότητες στοιχείων ελέγχου, χρησιμοποιώντας τον τελεστή . τελεστής. Το όρισμα Slider1.Value αναφέρεται στην ιδιότητα Value του ρυθμιστικού, η οποία αντιπροσωπεύει το σημείο όπου ο χρήστης έχει τοποθετήσει το ρυθμιστικό μεταξύ των τιμών Min και Max. Καθώς πληκτρολογείτε αυτόν τον τύπο, κάθε στοιχείο ελέγχου που περιέχει είναι χρωματικά κωδικοποιημένο μεταξύ της οθόνης και της γραμμής τύπων:

Καθώς πληκτρολογείτε τη δεξιά παρένθεση, το φόντο της οθόνης θα αλλάξει σε σκούρο γκρι, βάσει της προεπιλεγμένης τιμής κάθε ρυθμιστικού, η οποία είναι 50. Μόλις ολοκληρώσετε την πληκτρολόγηση του τύπου, αυτός υπολογίζεται και χρησιμοποιείται ως η τιμή του χρώματος γεμίσματος φόντου.
Προσαρμόστε τα ρυθμιστικά και δείτε πώς οι αλλαγές επηρεάζουν το χρώμα φόντου εκτελώντας την εφαρμογή.
Καθώς αλλάζει κάθε ρυθμιστικό, ο τύπος που περιέχει τη συνάρτηση RGBA υπολογίζεται εκ νέου, πράγμα που αλλάζει αμέσως το πώς θα εμφανίζεται στην οθόνη.

Διαχείριση συμπεριφοράς εφαρμογής
Μπορείτε να χρησιμοποιήσετε τύπους, όχι μόνο για να εκτελέσετε υπολογισμούς και να αλλάξετε εμφάνιση, αλλά και για να εκτελέσετε κάποια ενέργεια. Για παράδειγμα, μπορείτε να ορίσετε την ιδιότητα OnSelect ενός κουμπιού σε έναν τύπο που περιλαμβάνει τη συνάρτηση**Navigate**. Όταν ένας χρήστης επιλέξει αυτό το κουμπί, θα εμφανιστεί η οθόνη που καθορίζετε στον τύπο.
Ορισμένες συναρτήσεις, όπως οι Navigate και Collect, μπορούν να χρησιμοποιηθούν μόνο σε τύπους συμπεριφοράς. Η αναφορά τύπων σάς ενημερώνει εάν μπορείτε να χρησιμοποιήσετε μια συνάρτηση μόνο σε αυτό το περιβάλλον.
Μπορείτε να προσθέσετε περισσότερες από μία ενέργειες σε έναν τύπο συμπεριφοράς, διαχωρίζοντας τις συναρτήσεις με ένα ελληνικό ερωτηματικό (;). Για παράδειγμα, μπορεί να θέλετε να ενημερώσετε μια μεταβλητή περιβάλλοντος, να προωθήσετε δεδομένα σε ένα αρχείο προέλευσης δεδομένων και, τέλος, να μεταβείτε σε άλλη οθόνη.
Προβολή μιας λίστας ιδιοτήτων ανά κατηγορία
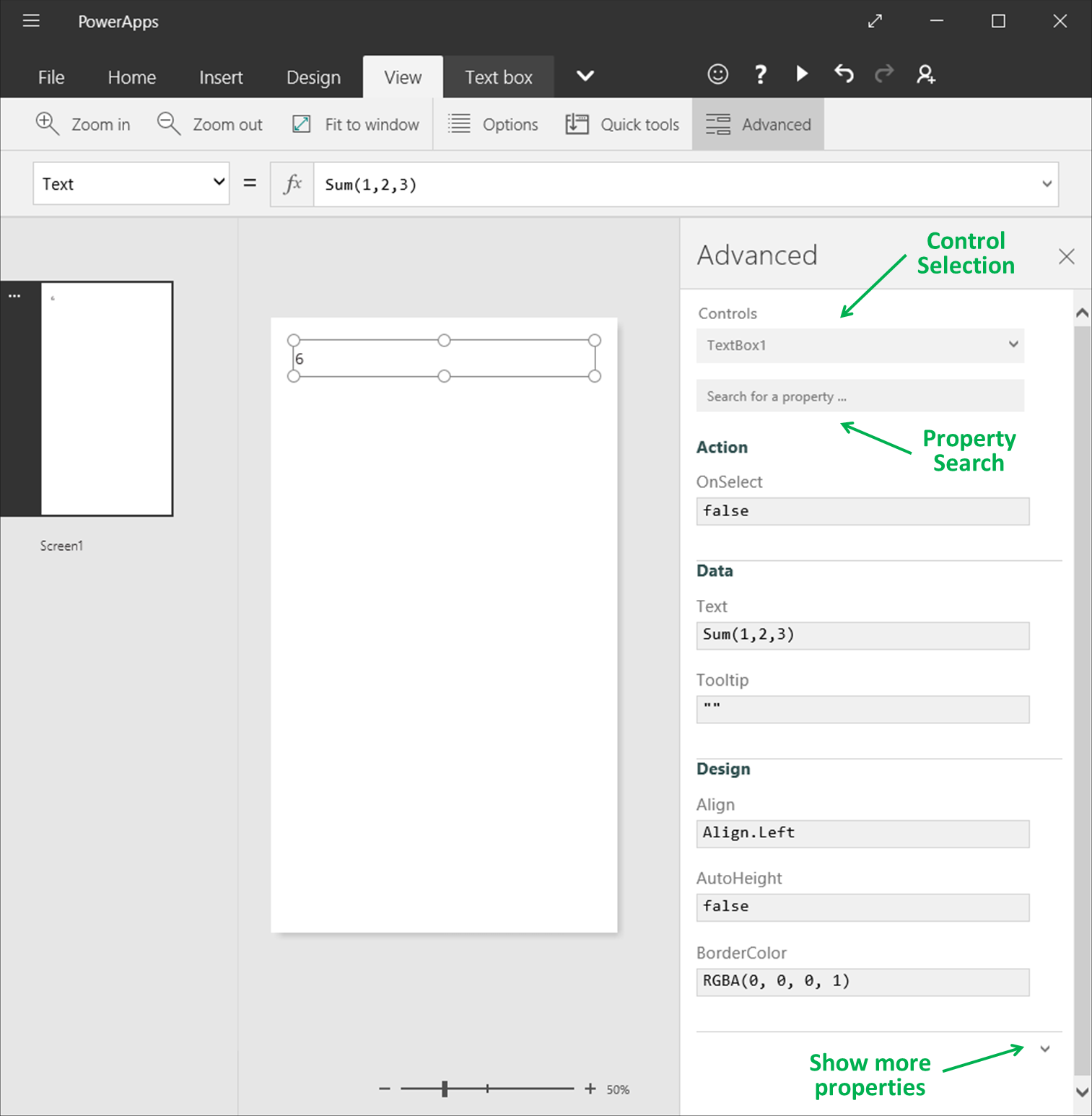
Η λίστα ιδιοτήτων εμφανίζει τις ιδιότητες με αλφαβητική σειρά, αλλά μπορείτε επίσης να προβάλετε όλες τις ιδιότητες ενός στοιχείου ελέγχου, οργανωμένες κατά κατηγορία, εάν επιλέξετε Για προχωρημένους στην καρτέλα Προβολή από τη δεξιά πλευρά της οθόνης:

Μπορείτε να επεξεργαστείτε τύπους απευθείας μέσα σε αυτή την προβολή. Με τον επιλογέα στοιχείων ελέγχου στο επάνω μέρος του παραθύρου, μπορείτε να βρείτε γρήγορα ένα στοιχείο ελέγχου για να εργαστείτε. Επίσης, με την αναζήτηση ιδιοτήτων, μπορείτε να βρείτε γρήγορα μια ιδιότητα αυτού του στοιχείου ελέγχου.
Αρχικά, αυτή η προβολή εμφανίζει τις πιο σημαντικές ιδιότητες. Για να εμφανίσετε όλες τις ιδιότητες, κάντε κλικ στο κάτω βέλος που βρίσκεται στο κάτω μέρος του παραθύρου. Κάθε στοιχείο ελέγχου έχει μια μεγάλη λίστα ιδιοτήτων που ελέγχουν όλες τις πτυχές της συμπεριφοράς και της εμφάνισης του στοιχείου ελέγχου. Μπορείτε να μετακινηθείτε μέσα στη λίστα ή να κάνετε αναζήτηση για μια ιδιότητα, πληκτρολογώντας στο πλαίσιο που βρίσκεται στο επάνω μέρος του παραθύρου.
Σύνταξη τύπου
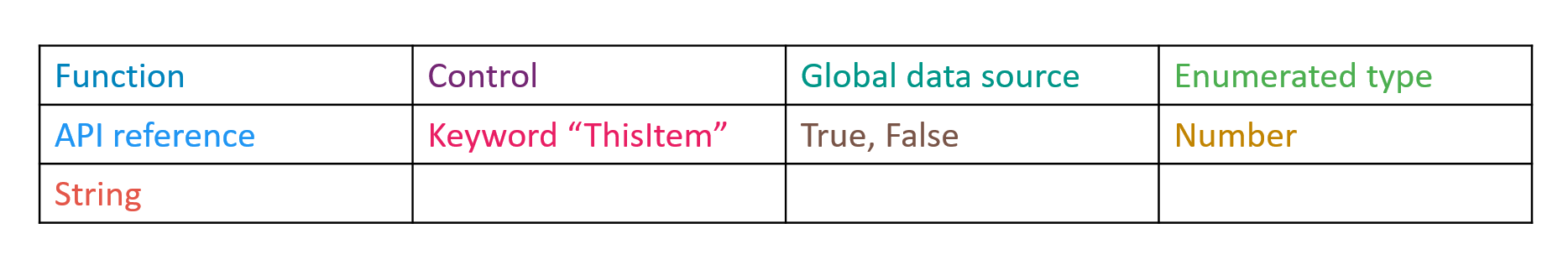
Καθώς πληκτρολογείτε έναν τύπο στη γραμμή τύπων, εμφανίζονται διάφορα στοιχεία σύνταξης με διαφορετικά χρώματα, για να βελτιώσουν την αναγνωσιμότητα και να σας βοηθήσουν να κατανοήσετε τους μεγάλους τύπους. Ακολουθεί η λίστα χρωματικής κωδικοποίησης στο Power Apps.

Δείτε επίσης
Χρησιμοποιήστε τη δυνατότητα "Εύρεση και αντικατάσταση" στη γραμμή τύπων
Σημείωση
Μπορείτε να μας πείτε ποια γλώσσα προτιμάτε για την τεκμηρίωση; Πάρτε μέρος σε μια σύντομη έρευνα. (σημειώνεται ότι αυτή η έρευνα είναι στα Αγγλικά)
Η έρευνα θα διαρκέσει περίπου επτά λεπτά. Δεν συλλέγονται προσωπικά δεδομένα (δήλωση προστασίας προσωπικών δεδομένων).
Σχόλια
Σύντομα διαθέσιμα: Καθ' όλη τη διάρκεια του 2024 θα καταργήσουμε σταδιακά τα ζητήματα GitHub ως μηχανισμό ανάδρασης για το περιεχόμενο και θα το αντικαταστήσουμε με ένα νέο σύστημα ανάδρασης. Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα: https://aka.ms/ContentUserFeedback.
Υποβολή και προβολή σχολίων για