[Windows Phone 7 UIガイドを読み解く] 第6回 ~電話機の傾きによる画面の向き~
[Windows Phone 7 UIガイドを読み解く] 第6回 ~電話機の傾きによる画面の向き~
この連載は、「UI Design and Interaction Guide for Windows Phone 7」というドキュメントを元にして、Windows Phone 7のUIデザインについての説明しています。
[Screen Orientations] (38ページ - 39ページ )
WP7は、画面の向きとして3方向の画面をサポートしています。
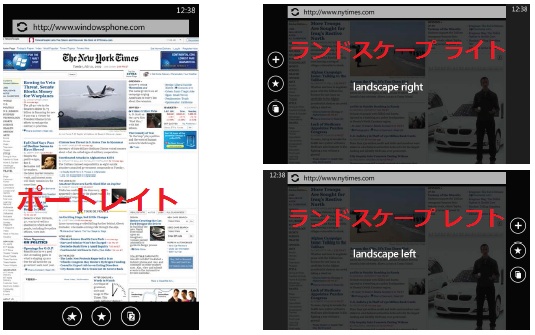
縦方向に長いポートレイト、横方向に長いランドスケープ ライトとランドスケープ レフトです。

ポートレイトの場合は、アプリケーションバーが下に表示されます。
2つのランドスケープの場合は、ステータスバーとアプリケーションバーは画面の左右の端に表示されます。
ランドスケープ ライトの場合はステータスバーが右、アプリケーションバーが左に表示されます。
ランドスケープ レフトの場合はステータスバーが左、アプリケーションバーが右に表示されます。
ステータスバーは、ポートレイトのときは32ピクセルの幅(高さ)ですが、ランドスケープの時には幅が72ピクセルになります。
アプリケーションのデフォルトの方向は、縦が長いポートレイトです。
スタート画面は、いつもポートレイトとして表示されます。
WP7の持ち方を変えた場合、以下のように向きが変わります。
最初の状態がポートレイトだった場合 :
- 60度左に向けると、ランドスケープレフトになります。
- 60度右に向けると、ランドスケープライトになります。
最初の状態がランドスケープ レフトだった場合 :
- 60度右に向けると、ポートレイトになります。
最初の状態がランドスケープ ライトだった場合 :
- 60度左に向けると、ポートレイトになります。
平坦な机に置いている状態で、ランドスケープライトまたはレフトだった場合 :
- 30度起こすとポートレイトになります。
アプリケーション側で、ポートレイトかランドスケープかを変える方法はありません。
現在、どのモードで表示しているかを取得することはできます。
アプリケーションを作るときは、ランドスケープ ライトとレフトの両方に対応させる必要があります。
表示の向きが変わるときは、向きの変更がアニメーションで表示されます。
向きが変わるときのアニメーション効果の変更は禁じられています。
[注意事項]
この記事は、UI Design and Interaction Guide for Windows Phone 7 Version 2.0を元に書いています。個人的な意見や見解も含んでいます。
記事中のページは、印刷後のページ(左上または右上に表示されている数字)です。
画像は、断りのない限りオリジナルのドキュメントから引用しています。
英語の得意な方は、オリジナルのドキュメントもご参照ください。
[オリジナルのドキュメント]
オリジナルのドキュメントは、下記Webサイトよりダウンロードできます。
https://msdn.microsoft.com/en-us/library/ff637515(VS.92).aspx
このページの最初のほうにある、「UI Design and Interaction.....」というリンクをクリックすると、ダウンロードが始まります。
[Windows Phone 7 UIガイドを読み解く]
第1回 : ~ WP7のデザイン哲学~
第2回 : ~スタート画面~
第3回 : ~ステータスバー~
第4回 : ~アプリケーションバー~
第5回 : ~アプリケーションバー アイコン~
第6回 : ~電話機の傾きによる画面の向き~
マイクロソフト
田中達彦