How to work with Event Grid triggers and bindings in Azure Functions
Azure Functions provides built-in integration with Azure Event Grid by using triggers and bindings. This article shows you how to configure and locally evaluate your Event Grid trigger and bindings. For more information about Event Grid trigger and output binding definitions and examples, see one of the following reference articles:
- Azure Event Grid bindings Overview
- Azure Event Grid trigger for Azure Functions
- Azure Event Grid output binding for Azure Functions
Event subscriptions
To start receiving Event Grid HTTP requests, you need a subscription to events raised by Event Grid. Event subscriptions specify the endpoint URL that invokes the function. When you create an event subscription from your function's Integration tab in the Azure portal, the URL is supplied for you. When you programmatically create an event subscription or when you create the event subscription from Event Grid, you'll need to provide the endpoint. The endpoint URL contains a system key, which you must obtain from Functions administrator REST APIs.
Webhook endpoint URL
The URL endpoint for your Event Grid triggered function depends on the version of the Functions runtime. The following example shows the version-specific URL pattern:
https://{functionappname}.azurewebsites.net/runtime/webhooks/eventgrid?functionName={functionname}&code={systemkey}
Note
There is a version of the Blob storage trigger that also uses event subscriptions. The endpoint URL for this kind of Blob storage trigger has a path of /runtime/webhooks/blobs, whereas the path for an Event Grid trigger would be /runtime/webhooks/EventGrid. For a comparison of options for processing blobs, see Trigger on a blob container.
System key
The URL endpoint you construct includes the system key value. The system key is an authorization key that has to be included in the endpoint URL for an Event Grid trigger. The following section explains how to get the system key.
You can get the system key by using the following API (HTTP GET):
http://{functionappname}.azurewebsites.net/admin/host/systemkeys/eventgrid_extension?code={masterkey}
This REST API is an administrator API, so it requires your function app master key. Don't confuse the system key (for invoking an Event Grid trigger function) with the master key (for performing administrative tasks on the function app). When you subscribe to an Event Grid topic, be sure to use the system key.
Here's an example of the response that provides the system key:
{
"name": "eventgridextensionconfig_extension",
"value": "{the system key for the function}",
"links": [
{
"rel": "self",
"href": "{the URL for the function, without the system key}"
}
]
}
You can get the master key for your function app from the Function app settings tab in the portal.
Important
The master key provides administrator access to your function app. Don't share this key with third parties or distribute it in native client applications.
For more information, see Authorization keys in the HTTP trigger reference article.
Create an event subscription
You can create an event subscription either from the Azure portal or by using the Azure CLI.
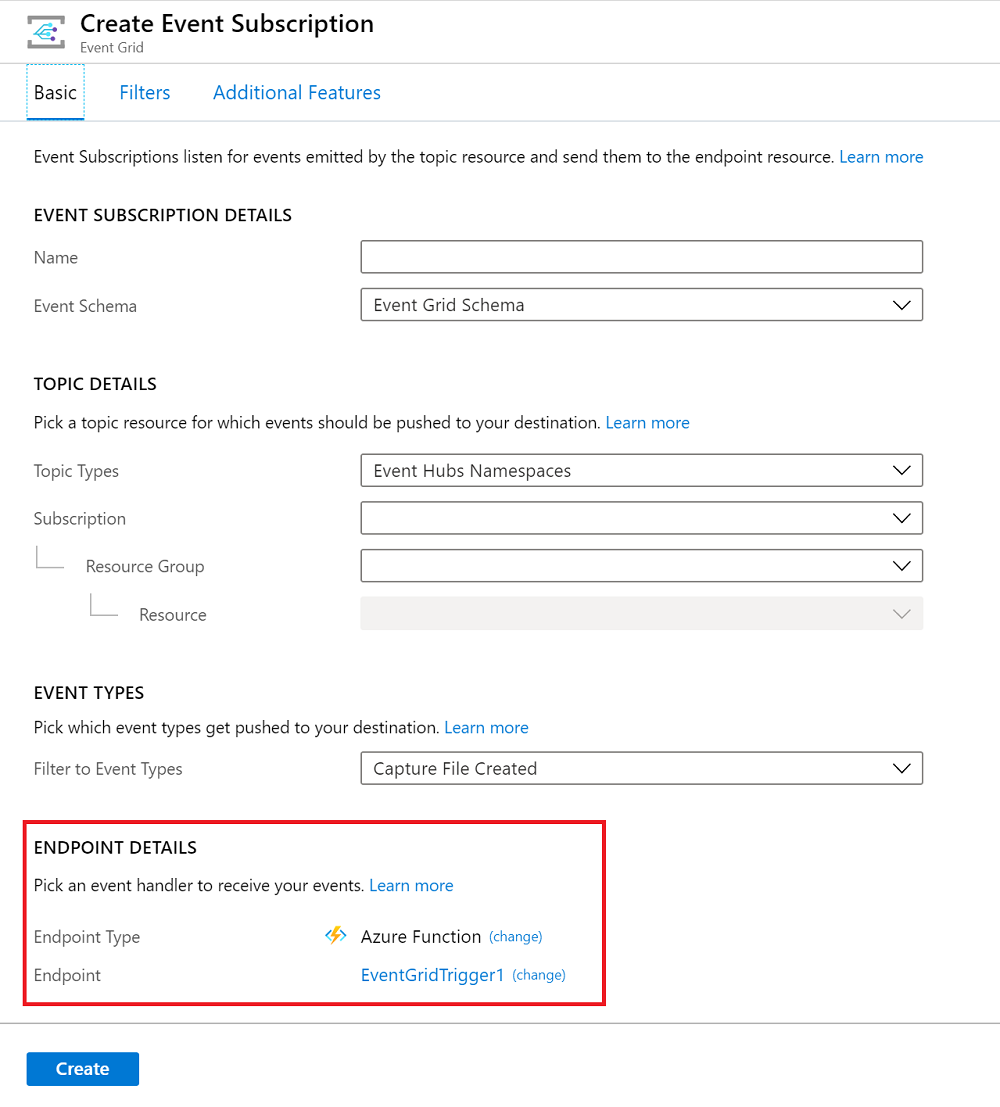
For functions that you develop in the Azure portal with the Event Grid trigger, select Integration then choose the Event Grid Trigger and select Create Event Grid subscription.

When you select this link, the portal opens the Create Event Subscription page with the current trigger endpoint already defined.

For more information about how to create subscriptions by using the Azure portal, see Create custom event - Azure portal in the Event Grid documentation.
For more information about how to create a subscription, see the blob storage quickstart or the other Event Grid quickstarts.
Local testing with viewer web app
To test an Event Grid trigger locally, you have to get Event Grid HTTP requests delivered from their origin in the cloud to your local machine. One way to do that is by capturing requests online and manually resending them on your local machine:
- Create a viewer web app that captures event messages.
- Create an Event Grid subscription that sends events to the viewer app.
- Generate a request and copy the request body from the viewer app.
- Manually post the request to the localhost URL of your Event Grid trigger function.
When you're done testing, you can use the same subscription for production by updating the endpoint. Use the az eventgrid event-subscription update Azure CLI command.
You can also use the ngrok utility to forward remote requests to your locally running functions. For more information, see this tutorial.
Create a viewer web app
To simplify capturing event messages, you can deploy a pre-built web app that displays the event messages. The deployed solution includes an App Service plan, an App Service web app, and source code from GitHub.
Select Deploy to Azure to deploy the solution to your subscription. In the Azure portal, provide values for the parameters.
The deployment may take a few minutes to complete. After the deployment has succeeded, view your web app to make sure it's running. In a web browser, navigate to:
https://<your-site-name>.azurewebsites.net
You see the site but no events have been posted to it yet.

Create an Event Grid subscription
Create an Event Grid subscription of the type you want to test, and give it the URL from your web app as the endpoint for event notification. The endpoint for your web app must include the suffix /api/updates/. So, the full URL is https://<your-site-name>.azurewebsites.net/api/updates
For information about how to create subscriptions by using the Azure portal, see Create custom event - Azure portal in the Event Grid documentation.
Generate a request
Trigger an event that will generate HTTP traffic to your web app endpoint. For example, if you created a blob storage subscription, upload or delete a blob. When a request shows up in your web app, copy the request body.
The subscription validation request will be received first; ignore any validation requests, and copy the event request.

Manually post the request
Run your Event Grid function locally. The Content-Type and aeg-event-type headers are required to be manually set, while and all other values can be left as default.
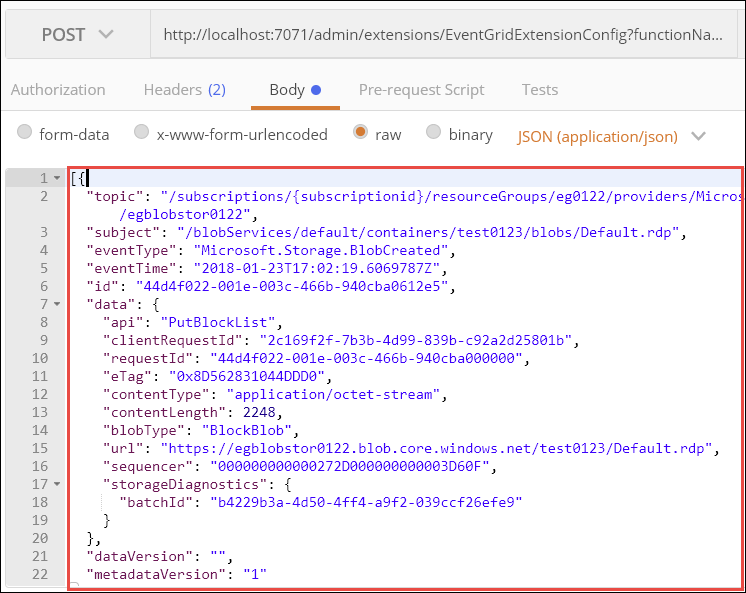
Use a tool such as Postman or curl to create an HTTP POST request:
Set a
Content-Type: application/jsonheader.Set an
aeg-event-type: Notificationheader.Paste the RequestBin data into the request body.
Post to the URL of your Event Grid trigger function.
The functionName parameter must be the name specified in the FunctionName attribute.
The following screenshots show the headers and request body in Postman:


The Event Grid trigger function executes and shows logs similar to the following example:

Next steps
To learn more about Event Grid with Functions, see the following articles:
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for
