Quickstart: Create a serverless app with Azure Functions and SignalR Service using JavaScript
In this article, you use Azure SignalR Service, Azure Functions, and JavaScript to build a serverless application to broadcast messages to clients.
Prerequisites
This quickstart can be run on macOS, Windows, or Linux.
| Prerequisite | Description |
|---|---|
| An Azure subscription | If you don't have a subscription, create an Azure free account |
| A code editor | You need a code editor such as Visual Studio Code. |
| Azure Functions Core Tools | Requires version 4.0.5611 or higher to run Node.js v4 programming model. |
| Node.js LTS | See supported node.js versions in the Azure Functions JavaScript developer guide. |
| Azurite | SignalR binding needs Azure Storage. You can use a local storage emulator when a function is running locally. |
| Azure CLI | Optionally, you can use the Azure CLI to create an Azure SignalR Service instance. |
Create an Azure SignalR Service instance
In this section, you create a basic Azure SignalR instance to use for your app. The following steps use the Azure portal to create a new instance, but you can also use the Azure CLI. For more information, see the az signalr create command in the Azure SignalR Service CLI Reference.
- Sign in to the Azure portal.
- In the upper-left side of the page, select + Create a resource.
- On the Create a resource page, in the Search services and marketplace text box, enter signalr and then select SignalR Service from the list.
- On the SignalR Service page, select Create.
- On the Basics tab, you enter the essential information for your new SignalR Service instance. Enter the following values:
| Field | Suggested Value | Description |
|---|---|---|
| Subscription | Choose your subscription | Select the subscription you want to use to create a new SignalR Service instance. |
| Resource group | Create a resource group named SignalRTestResources | Select or create a resource group for your SignalR resource. It's useful to create a new resource group for this tutorial instead of using an existing resource group. To free resources after completing the tutorial, delete the resource group. Deleting a resource group also deletes all of the resources that belong to the group. This action can't be undone. Before you delete a resource group, make certain that it doesn't contain resources you want to keep. For more information, see Using resource groups to manage your Azure resources. |
| Resource name | testsignalr | Enter a unique resource name to use for the SignalR resource. If testsignalr is already taken in your region, add a digit or character until the name is unique. The name must be a string of 1 to 63 characters and contain only numbers, letters, and the hyphen ( -) character. The name can't start or end with the hyphen character, and consecutive hyphen characters aren't valid. |
| Region | Choose your region | Select the appropriate region for your new SignalR Service instance. Azure SignalR Service isn't currently available in all regions. For more information, see Azure SignalR Service region availability |
| Pricing tier | Select Change and then choose Free (Dev/Test Only). Choose Select to confirm your choice of pricing tier. | Azure SignalR Service has three pricing tiers: Free, Standard, and Premium. Tutorials use the Free tier, unless noted otherwise in the prerequisites. For more information about the functionality differences between tiers and pricing, see Azure SignalR Service pricing |
| Service mode | Choose the appropriate service mode | Use Default when you host the SignalR hub logic in your web apps and use SignalR service as a proxy. Use Serverless when you use Serverless technologies such as Azure Functions to host the SignalR hub logic. Classic mode is only for backward compatibility and isn't recommended to use. For more information, see Service mode in Azure SignalR Service. |
You don't need to change the settings on the Networking and Tags tabs for the SignalR tutorials.
- Select the Review + create button at the bottom of the Basics tab.
- On the Review + create tab, review the values and then select Create. It takes a few moments for deployment to complete.
- When the deployment is complete, select the Go to resource button.
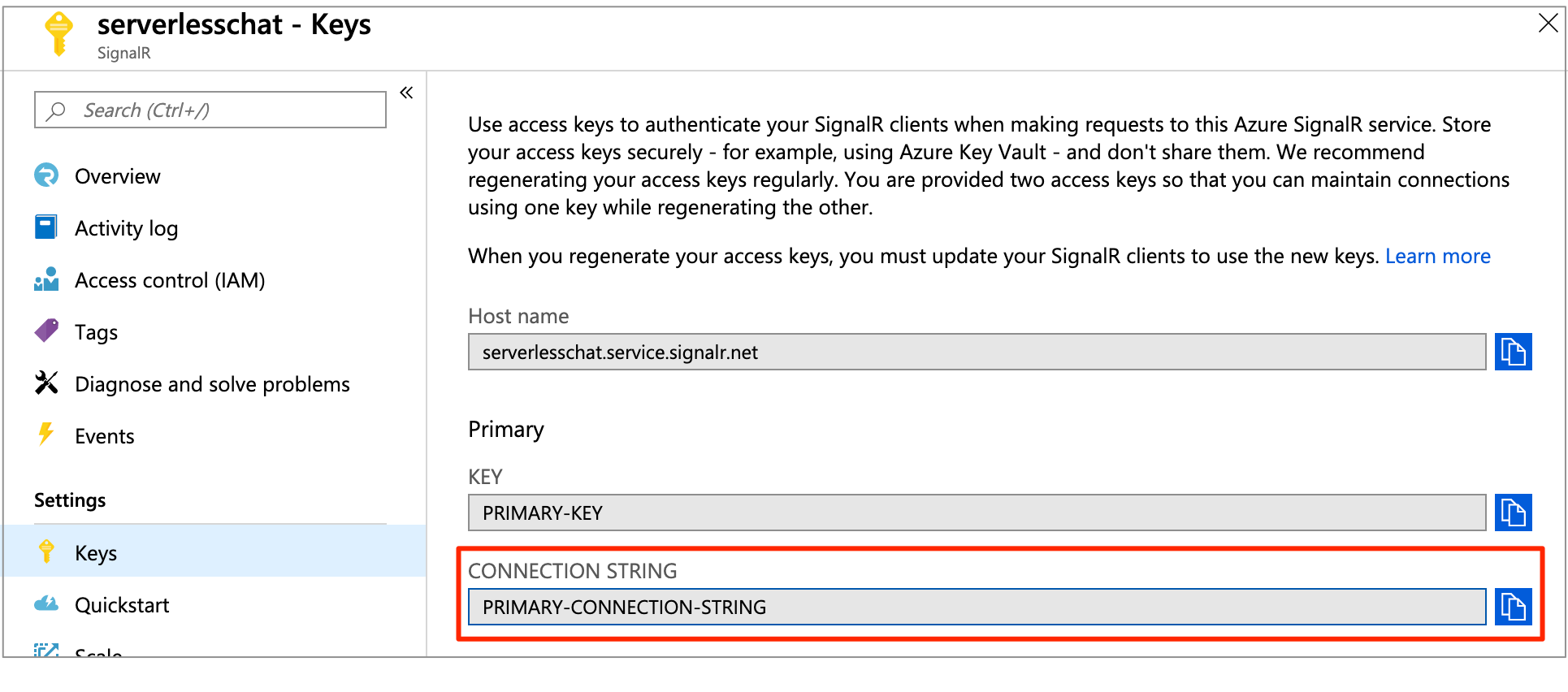
- On the SignalR resource page, select Keys from the menu on the left, under Settings.
- Copy the Connection string for the primary key. You need this connection string to configure your app later in this tutorial.
Setup function project
Make sure you have Azure Functions Core Tools installed.
- Open a command line.
- Create project directory and then change into it.
- Run the Azure Functions
func initcommand to initialize a new project.
func init --worker-runtime javascript --language javascript --model V4
Create the project functions
After you initialize a project, you need to create functions. This project requires three functions:
index: Hosts a web page for a client.negotiate: Allows a client to get an access token.broadcast: Uses a time trigger to periodically broadcast messages to all clients.
When you run the func new command from the root directory of the project, the Azure Functions Core Tools creates the function source files storing them in a folder with the function name. You edit the files as necessary replacing the default code with the app code.
Create the index function
Run the following command to create the
indexfunction.func new -n index -t HttpTriggerEdit src/functions/httpTrigger.js and replace the contents with the following json code:
const { app } = require('@azure/functions'); const fs = require('fs').promises; const path = require('path'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (request, context) => { try { context.log(`Http function processed request for url "${request.url}"`); const filePath = path.join(__dirname,'../content/index.html'); const html = await fs.readFile(filePath); return { body: html, headers: { 'Content-Type': 'text/html' } }; } catch (error) { context.log(error); return { status: 500, jsonBody: error } } } });
Create the negotiate function
Run the following command to create the
negotiatefunction.func new -n negotiate -t HttpTriggerEdit src/functions/negotiate.js and replace the contents with the following json code:
const { app, input } = require('@azure/functions'); const inputSignalR = input.generic({ type: 'signalRConnectionInfo', name: 'connectionInfo', hubName: 'serverless', connectionStringSetting: 'SIGNALR_CONNECTION_STRING', }); app.post('negotiate', { authLevel: 'anonymous', handler: (request, context) => { try { return { body: JSON.stringify(context.extraInputs.get(inputSignalR)) } } catch (error) { context.log(error); return { status: 500, jsonBody: error } } }, route: 'negotiate', extraInputs: [inputSignalR], });
Create a broadcast function.
Run the following command to create the
broadcastfunction.func new -n broadcast -t TimerTriggerEdit src/functions/broadcast.js and replace the contents with the following code:
const { app, output } = require('@azure/functions'); const getStars = require('../getStars'); var etag = ''; var star = 0; const goingOutToSignalR = output.generic({ type: 'signalR', name: 'signalR', hubName: 'serverless', connectionStringSetting: 'SIGNALR_CONNECTION_STRING', }); app.timer('sendMessasge', { schedule: '0 * * * * *', extraOutputs: [goingOutToSignalR], handler: async (myTimer, context) => { try { const response = await getStars(etag); if(response.etag === etag){ console.log(`Same etag: ${response.etag}, no need to broadcast message`); return; } etag = response.etag; const message = `${response.stars}`; context.extraOutputs.set(goingOutToSignalR, { 'target': 'newMessage', 'arguments': [message] }); } catch (error) { context.log(error); } } });
Create the index.html file
The client interface for this app is a web page. The index function reads HTML content from the content/index.html file.
Create a folder called
contentin your project root folder.Create the file content/index.html.
Copy the following content to the content/index.html file and save it:
<html> <body> <h1>Azure SignalR Serverless Sample</h1> <div>Instructions: Goto <a href="https://github.com/Azure/azure-signalr">GitHub repo</a> and star the repository.</div> <hr> <div>Star count: <div id="messages"></div></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/8.0.0/signalr.min.js"></script> <script> let messages = document.querySelector('#messages'); const apiBaseUrl = window.location.origin; console.log(`apiBaseUrl: ${apiBaseUrl}`); const connection = new signalR.HubConnectionBuilder() .withUrl(apiBaseUrl + '/api') .configureLogging(signalR.LogLevel.Information) .build(); connection.on('newMessage', (message) => { console.log(`message: ${message}`); document.getElementById("messages").innerHTML = message; }); connection.start() .catch(console.error); </script> </body> </html>
Setup Azure Storage
Azure Functions requires a storage account to work. Choose either of the two following options:
- Run the free Azure Storage Emulator.
- Use the Azure Storage service. This may incur costs if you continue to use it.
Start the Azurite storage emulator:
azurite -l azurite -d azurite\debug.logMake sure the
AzureWebJobsStoragein local.settings.json set toUseDevelopmentStorage=true.
Add the SignalR Service connection string to the function app settings
You're almost done now. The last step is to set the SignalR Service connection string in Azure Function app settings.
In the Azure portal, go to the SignalR instance you deployed earlier.
Select Keys to view the connection strings for the SignalR Service instance.

Copy the primary connection string, and execute the command:
func settings add AzureSignalRConnectionString "<signalr-connection-string>"
Run the Azure Function app locally
Run the Azure Function app in the local environment:
func start
After the Azure Function is running locally, go to http://localhost:7071/api/index. The page displays the current star count for the GitHub Azure/azure-signalr repository. When you star or unstar the repository in GitHub, you'll see the refreshed count every few seconds.
Having issues? Try the troubleshooting guide or let us know.
Clean up resources
If you're not going to continue to use this app, delete all resources created by this quickstart with the following steps so you don't incur any charges:
In the Azure portal, select Resource groups on the far left, and then select the resource group you created. Alternatively, you may use the search box to find the resource group by its name.
In the window that opens, select the resource group, and then click Delete resource group.
In the new window, type the name of the resource group to delete, and then click Delete.
Sample code
You can get all code used in the article from GitHub repository:
Next steps
In this quickstart, you built and ran a real-time serverless application in localhost. Next, learn more about how to bi-directional communicating between clients and Azure Function with SignalR Service.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for