Use UII inspector to create bindings for the hosted application in Unified Service Desk
After you create a hosted application, you can inspect it to create bindings. Inspecting an application means that you can select user interface (UI) controls for automating the hosted application. More information: Automate hosted applications using HAT automation activities
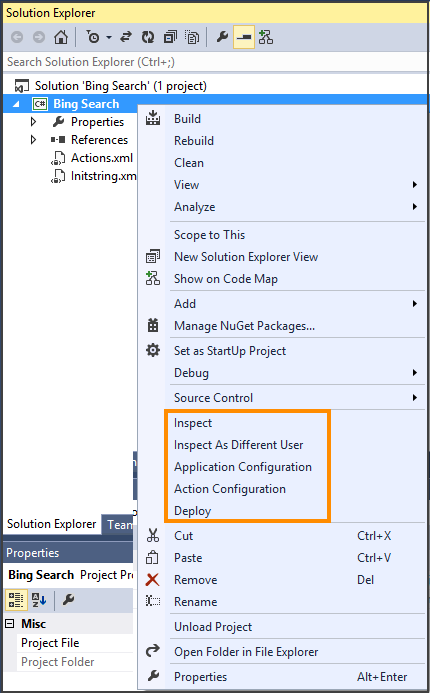
Right-click the application to view the Application Context menu, and then choose Inspect.

The application selected is displayed and is ready to be inspected. This example uses the web application created in the previous section.

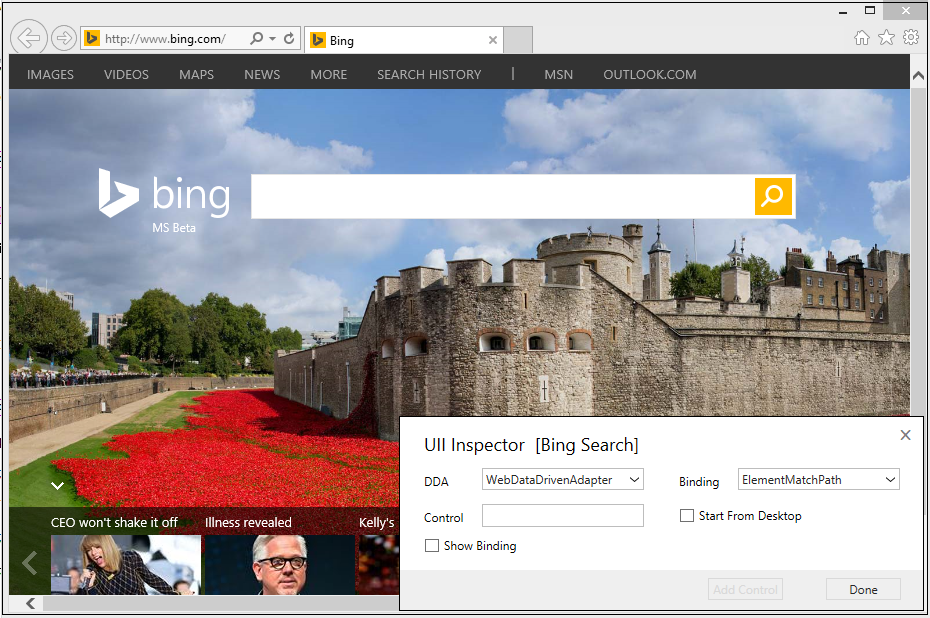
Choose UII Inspector on the toolbar to display the UII Inspector dialog box. Make sure that the Visual Studio Toolbox is not in focus when you choose the UII Inspector button. If it is, the UII Inspector displays the following error message: "Active Window is not the UII Inspector."
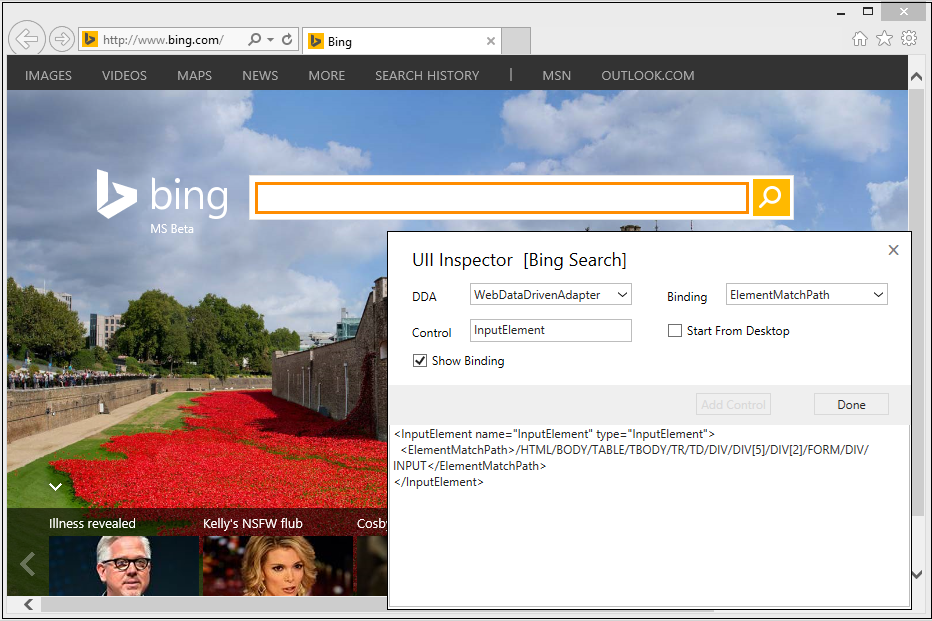
With the UII Inspector dialog box open, move the mouse over the control you want to capture, and then press the Ctrl key. The Inspector will provide a default control name and retrieve the component's binding information.

For the purpose of this example, add the following controls to the current project:
SearchText– The text field on the home page.Search– The search button in the home page.SearchText2– The text field on the results page.Search2– The search button in the results page.
See also
Create a HAT hosted application project
Using UII inspector to create bindings
Configure the hosted application
Configure an action for the hosted application
Deploy your hosted application to Unified Service Desk
Import the hosted application from Unified Service Desk
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for