Outlook
Microsoft Outlook helps people connect, organize, and get things done. As with other content, people who are blind or have low vision can understand your emails more easily if you create them with accessibility in mind.
Format
HTML formatting and heading styles simplify the presentation of text and information for screen readers. If someone is using a screen reader, the tags in the HTML will help them understand the structure of an email and help them navigate through the content.
You can set HTML as your default message format. If you don't, you can still set an individual message to HTML, particularly if you know the recipient might benefit from the more accessible format.
To set HTML as the default message format:
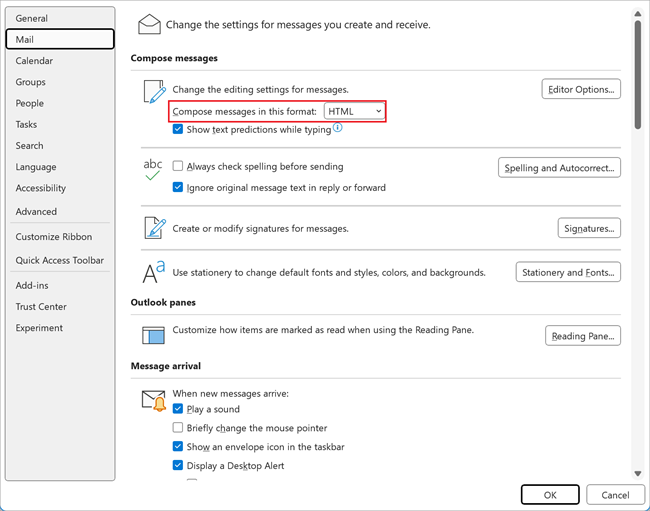
- Select File > Options > Mail.
- In the Compose Messages section, set Compose messages in this format to HTML.

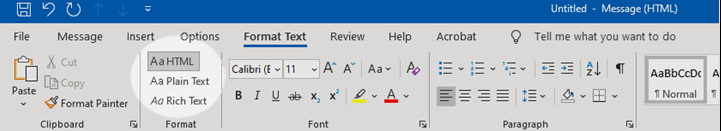
To set an individual message to HTML format, select the Format Text tab, then select HTML in the message that you're composing.

Note
If you have Outlook set to display the Simplified Ribbon, you might find these options in different places. To use the Classic Ribbon, select the down arrow at the bottom-right corner of the ribbon, then select Classic Ribbon in the Ribbon Layout.
Tables
Tables can be a common strategy to organize the content in an email. Unfortunately, like tables in other applications and on the web, they can be challenging for people who use screen readers to navigate. When using tables to create content for emails in Outlook, the order of the content is critical. When you use tables in Outlook, make sure to always check the reading order before sending. This way, people who use screen readers will be able to read the email in the order you intended the information to be communicated.
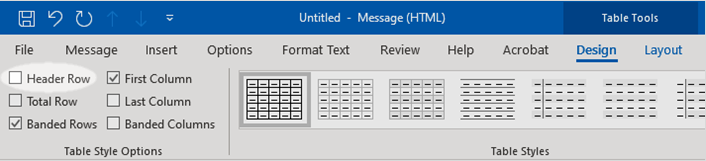
Avoid empty table cells, columns, and rows, which can make navigation difficult. If you intend to use a table for decorative or design purposes rather than for organizing information, make sure your table doesn't have headers. Select your table, then make sure the Header Row box isn't checked. If you identify your table as having headers, a screen reader will read the header each time when referencing a specific cell.

Fonts
The default fonts you use in Outlook messages should be easy to read. Large sans serif fonts with good color contrast are usually the easiest for everyone to read, especially people with low vision or color blindness. You can change your default fonts for all messages or for an individual message.
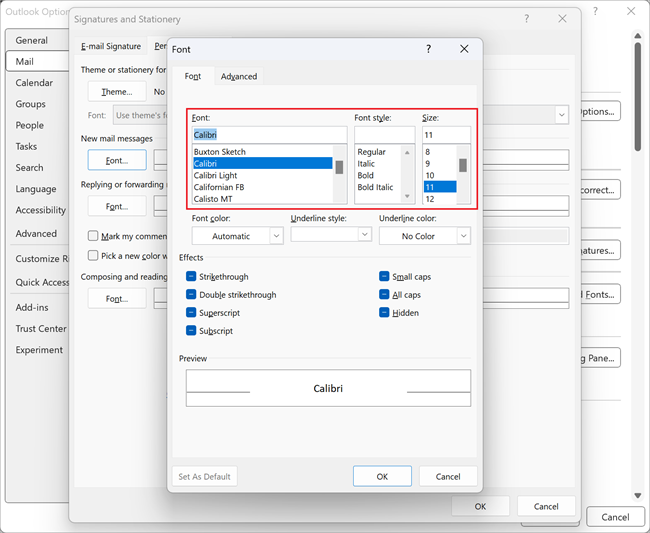
To set the default font for all messages:
- Select File > Options > Mail.
- In the Compose messages section, select Stationery and Fonts > Personal Stationery.
- For New mail messages, select Font, then set a default sans serif font.

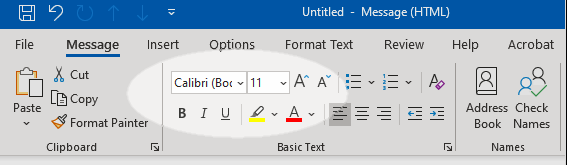
To change the font in an individual message:
- In a new blank message, select Message, then change the font settings (font, font size, and font color) to meet accessibility standards.
- To change the font for existing text, select the text, select Message, and then change the font.

Images
As with Word and PowerPoint, images in Outlook messages should have alternative text to describe them to a screen reader. Without the alt text, someone using a screen reader won't know whether the image is important or merely decorative. This is a key consideration given that many people have images in the email signatures attached to every message they send.
To add alt text to images in your Outlook messages:
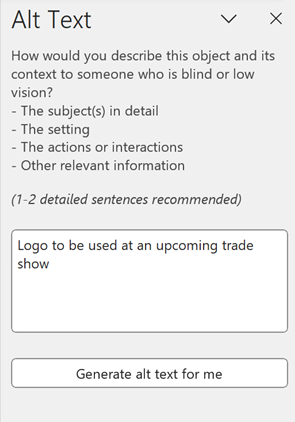
- Navigate to the image and right-click or press the applications key.
- Select View Alt Text.
- In the Alt Text or Description field, enter a meaningful description for the image.
Note
You can also use the Generate alt text for me option to automatically populate the Alt Text with an AI-generated image description.