Novedades de DevTools (Microsoft Edge 84)
Para consultar las características más recientes de Microsoft Edge DevTools y la extensión Microsoft Edge DevTools para Microsoft Visual Studio Code y Visual Studio, lea estos anuncios.
Para mantenerse al día y obtener las últimas características de DevTools, descargue una versión preliminar de Insiders de Microsoft Edge. Tanto si está en Windows, Linux o macOS, considere la posibilidad de usar Canary (u otro canal de versión preliminar) como explorador de desarrollo predeterminado. Las versiones Beta, Dev y Canary de Microsoft Edge se ejecutan como aplicaciones independientes, en paralelo con la versión estable y publicada de Microsoft Edge. Consulte Canales de Microsoft Edge Insider.
Para ver los anuncios más recientes, siga al equipo de Microsoft Edge en Twitter. Para notificar un problema con DevTools o solicitar una nueva característica, escriba un problema en el repositorio MicrosoftEdge/DevTools .
Anuncios del equipo de Microsoft Edge DevTools
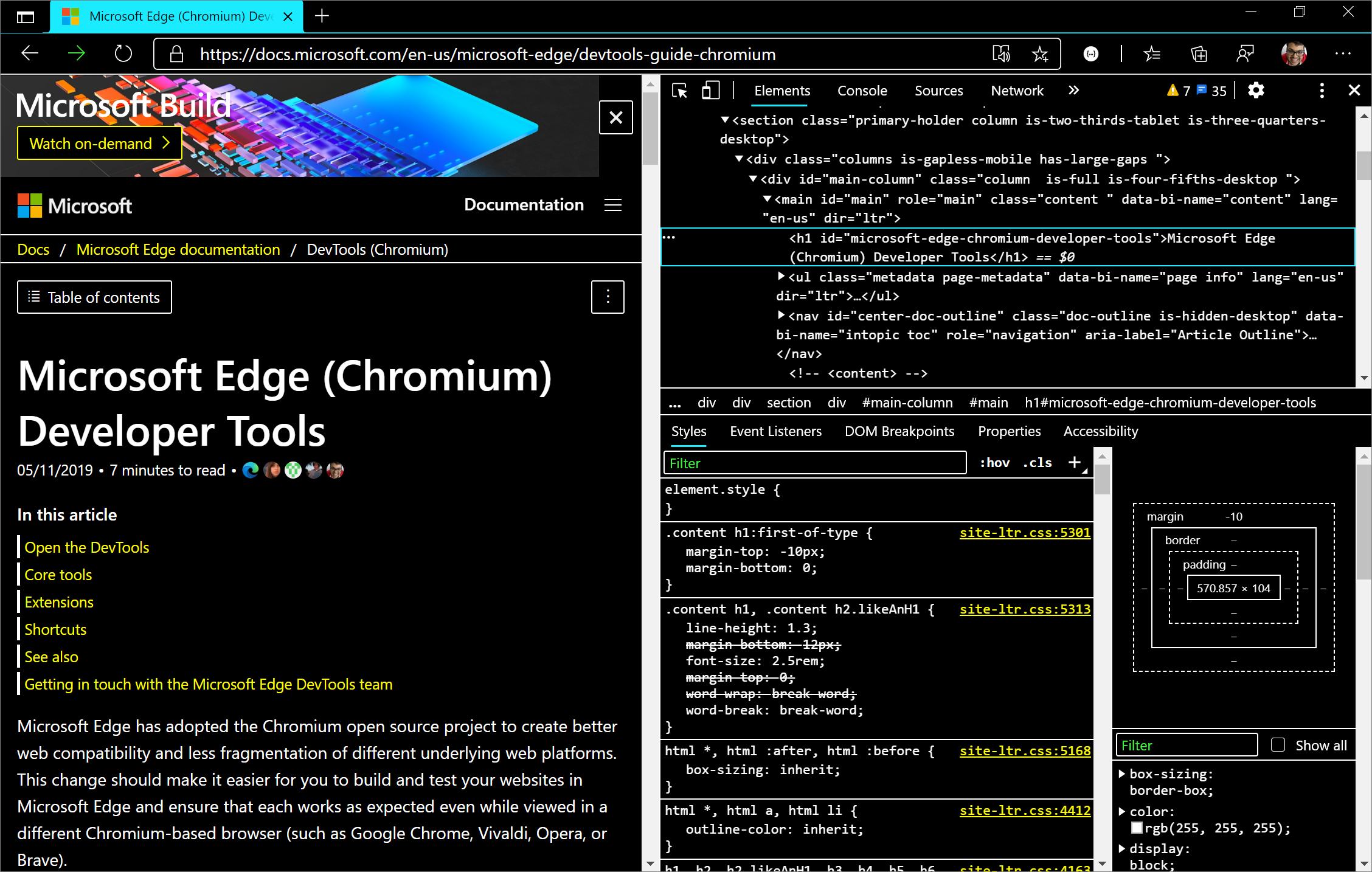
Uso de DevTools en modo de contraste alto de Windows
Microsoft Edge DevTools ahora se muestra en modo de contraste alto cuando Windows está en modo de contraste alto.

Siga las instrucciones para activar el modo de contraste alto en Windows. Para abrir DevTools en Microsoft Edge, seleccione F12 o Ctrl+Mayús+I. DevTools se muestra en modo de contraste alto.
Nota: DevTools admite actualmente el modo de contraste alto en Windows, pero no en macOS.
problema de Chromium #1048378
Vea también:
- Aplicar un tema de color a DevTools
- Comprobar si hay problemas de contraste con el tema oscuro y el tema claro
Coincidencia de métodos abreviados de teclado en DevTools para Visual Studio Code
Por sus comentarios y la Chromium seguimiento de problemas públicos, el equipo de Microsoft Edge DevTools aprendió que quería personalizar los métodos abreviados de teclado en DevTools. En Microsoft Edge 84, ahora puede hacer coincidir los métodos abreviados de teclado de DevTools con Visual Studio Code, que es solo una de las características en las que el equipo está trabajando para la personalización de accesos directos.

Para probar el experimento:
En DevTools, abra Configuración presionando ? o haciendo clic en el icono Configuración (
 ) en DevTools.
) en DevTools.En la sección Experimentos, active la casilla Habilitar la pestaña Habilitar la configuración de métodos abreviados de teclado personalizados (requiere recarga).
Vuelva a cargar DevTools.
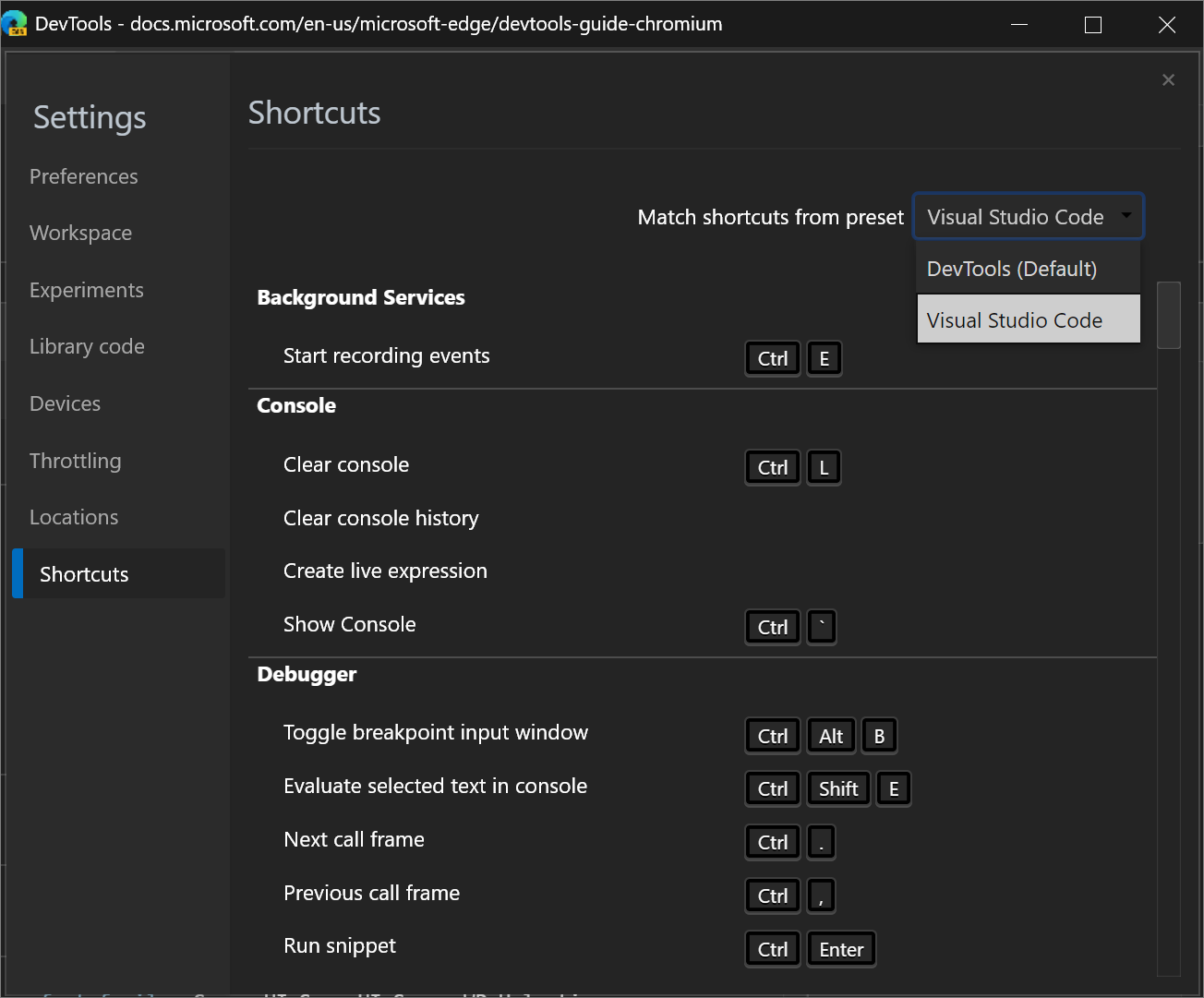
Vuelva a abrir Configuración y seleccione la sección Accesos directos .
Haga clic en la lista desplegable Coincidencia de accesos directos desde valores preestablecidos, seleccione DevTools (valor predeterminado) y, a continuación, seleccione Visual Studio Code.
Los métodos abreviados de teclado de DevTools ahora coinciden con los accesos directos para acciones equivalentes en Visual Studio Code.
Por ejemplo, el método abreviado de teclado para pausar o seguir ejecutando un script en Visual Studio Code es F5. Con el valor preestablecido DevTools (predeterminado), ese mismo acceso directo en DevTools es F8, pero con el Visual Studio Code valor preestablecido, ese acceso directo ahora también es F5.
La característica está disponible actualmente en Microsoft Edge 84 como experimento, así que comparta sus comentarios con el equipo.
problema de Chromium #174309
Vea también:
Depuración remota de emuladores de Surface Duo
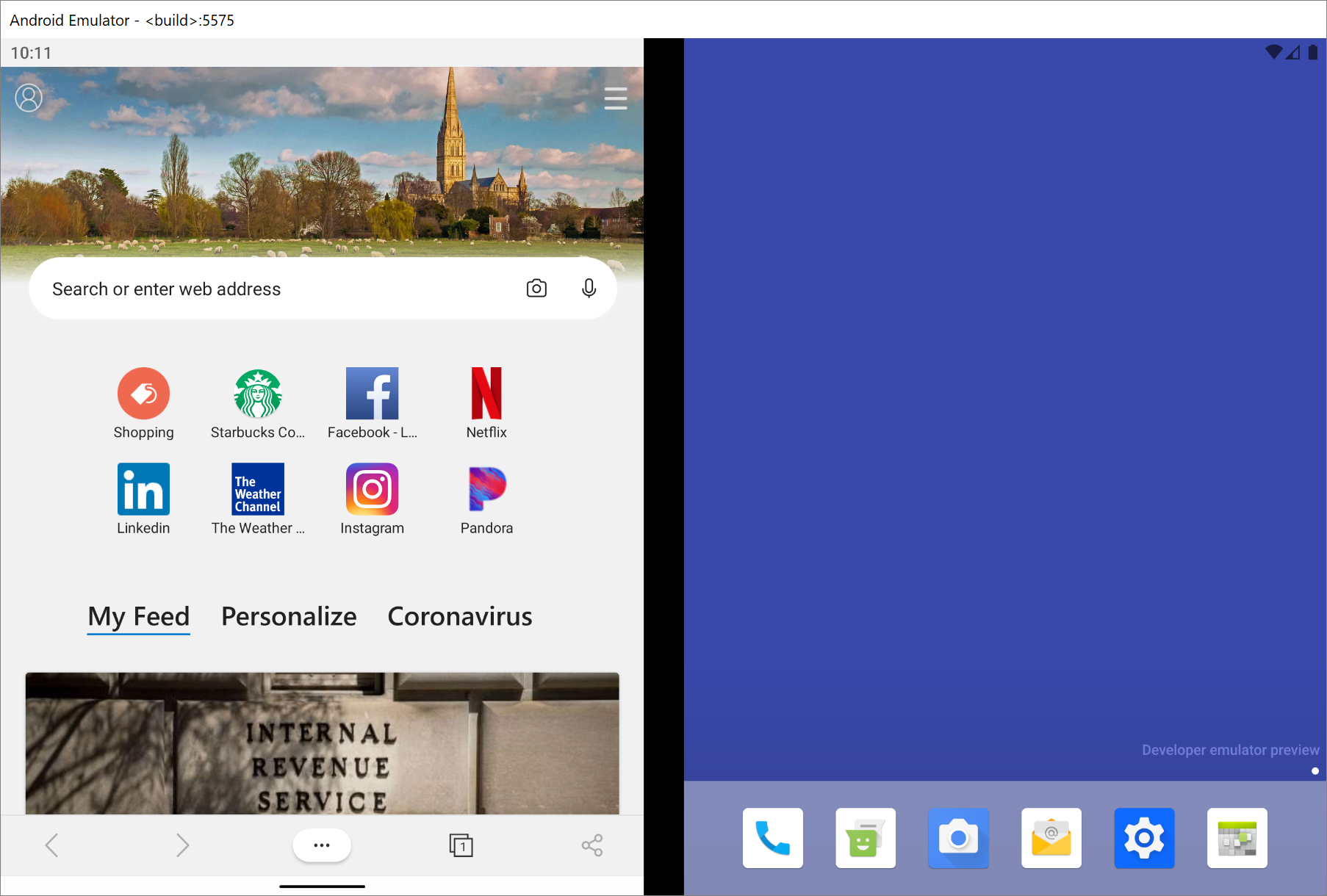
Ahora puedes depurar de forma remota el contenido web que se ejecuta en el emulador de Surface Duo con toda la eficacia de Microsoft Edge DevTools.
Con el emulador de Surface Duo, puedes probar cómo se representa el contenido web en una nueva clase de dispositivos plegables y de doble pantalla. El emulador ejecuta el sistema operativo Android y proporciona la aplicación Android de Microsoft Edge. Cargue el contenido web en la aplicación Microsoft Edge y depure con DevTools:

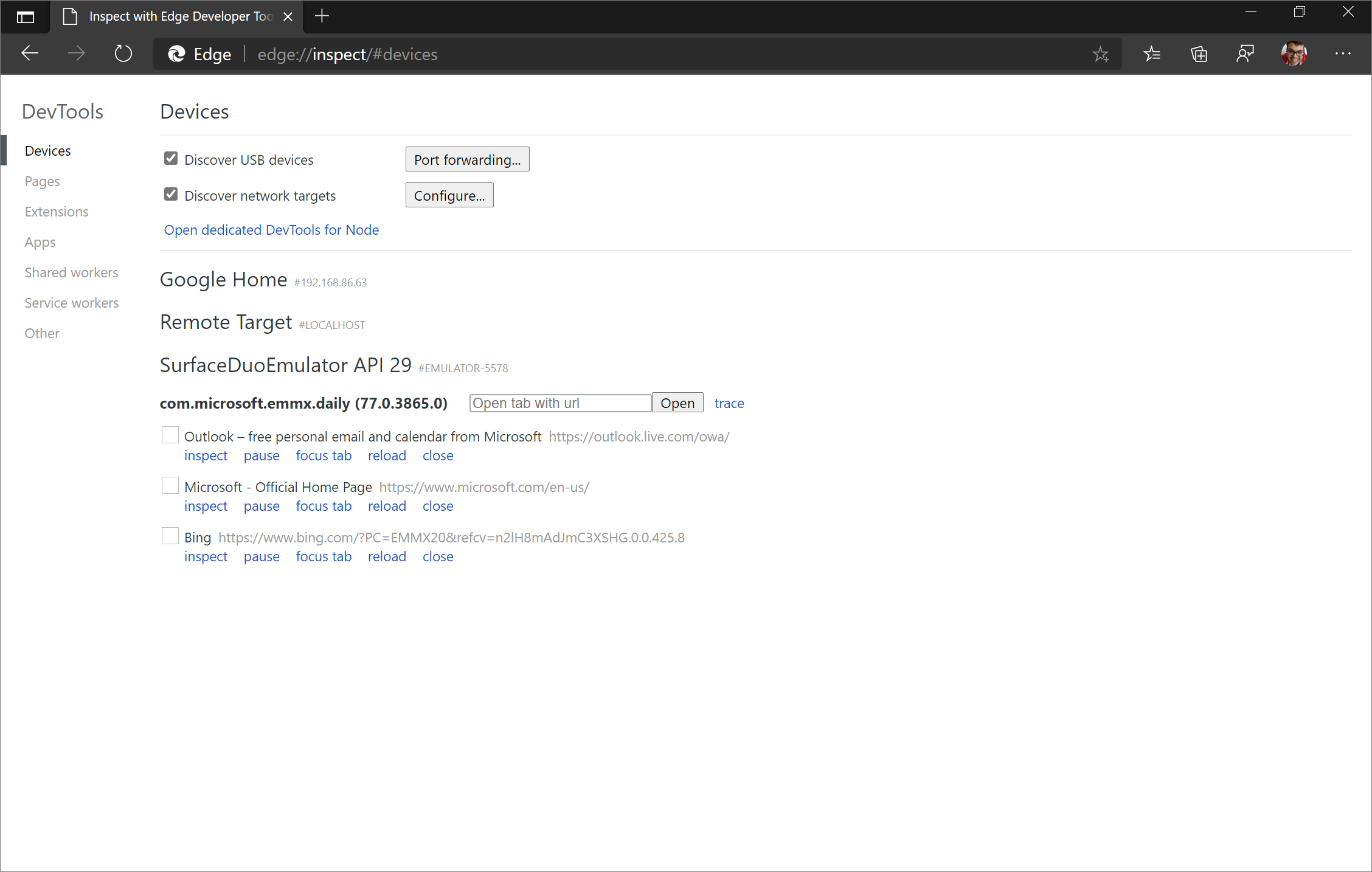
La edge://inspect página de una instancia de escritorio de Microsoft Edge muestra SurfaceDuoEmulator con una lista de las pestañas abiertas o PPA que se ejecutan en el emulador de Surface Duo:

Haga clic en Inspeccionar para ver la pestaña o PWA que desea depurar para abrir DevTools. Sigue la guía paso a paso para depurar de forma remota el contenido web en el emulador de Surface Duo: Depuración remota de emuladores de Surface Duo.
Cambiar el tamaño del cajón de DevTools más fácilmente
En Microsoft Edge 83 o versiones anteriores, ha cambiado el tamaño del cajón de DevTools manteniendo el puntero dentro de la barra de herramientas del cajón. El cajón se comportó de forma diferente a los demás controles de cambio de tamaño de los paneles de DevTools, donde se mantiene el puntero sobre el borde del panel para cambiar su tamaño. En la imagen siguiente se muestra cómo funcionaba el cambio de tamaño del cajón en Microsoft Edge versión 83 o anterior:

A partir de Microsoft Edge 84, puede cambiar el tamaño del cajón si mantiene el puntero sobre el borde. Este cambio alinea el comportamiento para cambiar el tamaño del cajón de DevTools con otros paneles de DevTools. En la imagen siguiente se muestra cómo funciona el cambio de tamaño del cajón en Microsoft Edge 84 o posterior:

problema de Chromium #1076112
Los botones de navegación de screencasting muestran el foco
Al depurar de forma remota un dispositivo Android, un dispositivo Windows 10 o posterior, o un emulador de Surface Duo, puedes alternar la difusión de pantalla con el icono Alternar transmisión de ![]() en la esquina superior izquierda de DevTools. Con la difusión de pantalla habilitada, puede navegar por la pestaña de Microsoft Edge en el dispositivo remoto desde la ventana DevTools.
en la esquina superior izquierda de DevTools. Con la difusión de pantalla habilitada, puede navegar por la pestaña de Microsoft Edge en el dispositivo remoto desde la ventana DevTools.
En Microsoft Edge 84, estos botones de navegación ahora también son accesibles mediante teclado. Por ejemplo, al presionar Mayús+Tab en la barra de direcciones URL con pantalla, se centra en el botón Actualizar :

problema de Chromium #1081486
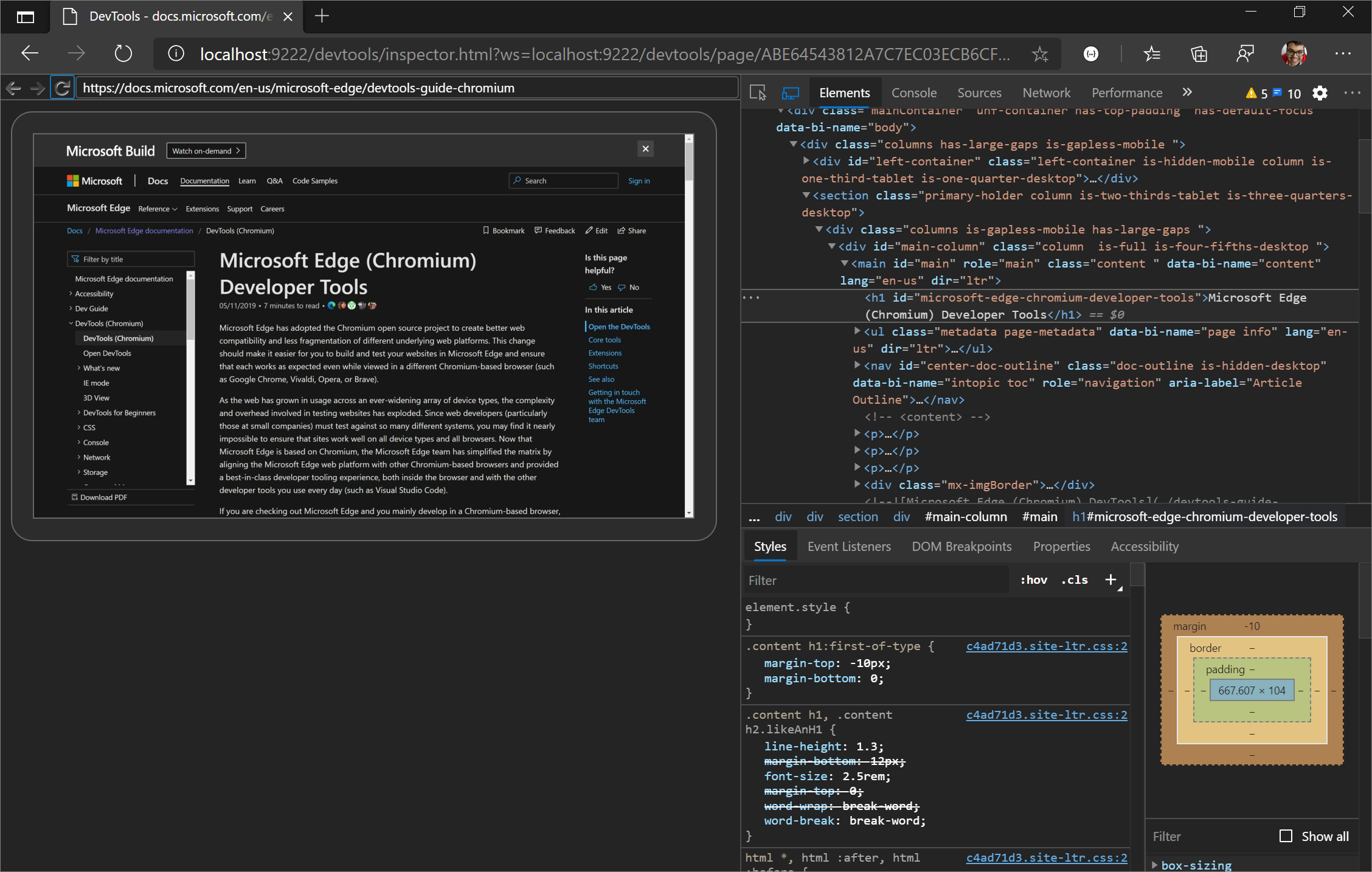
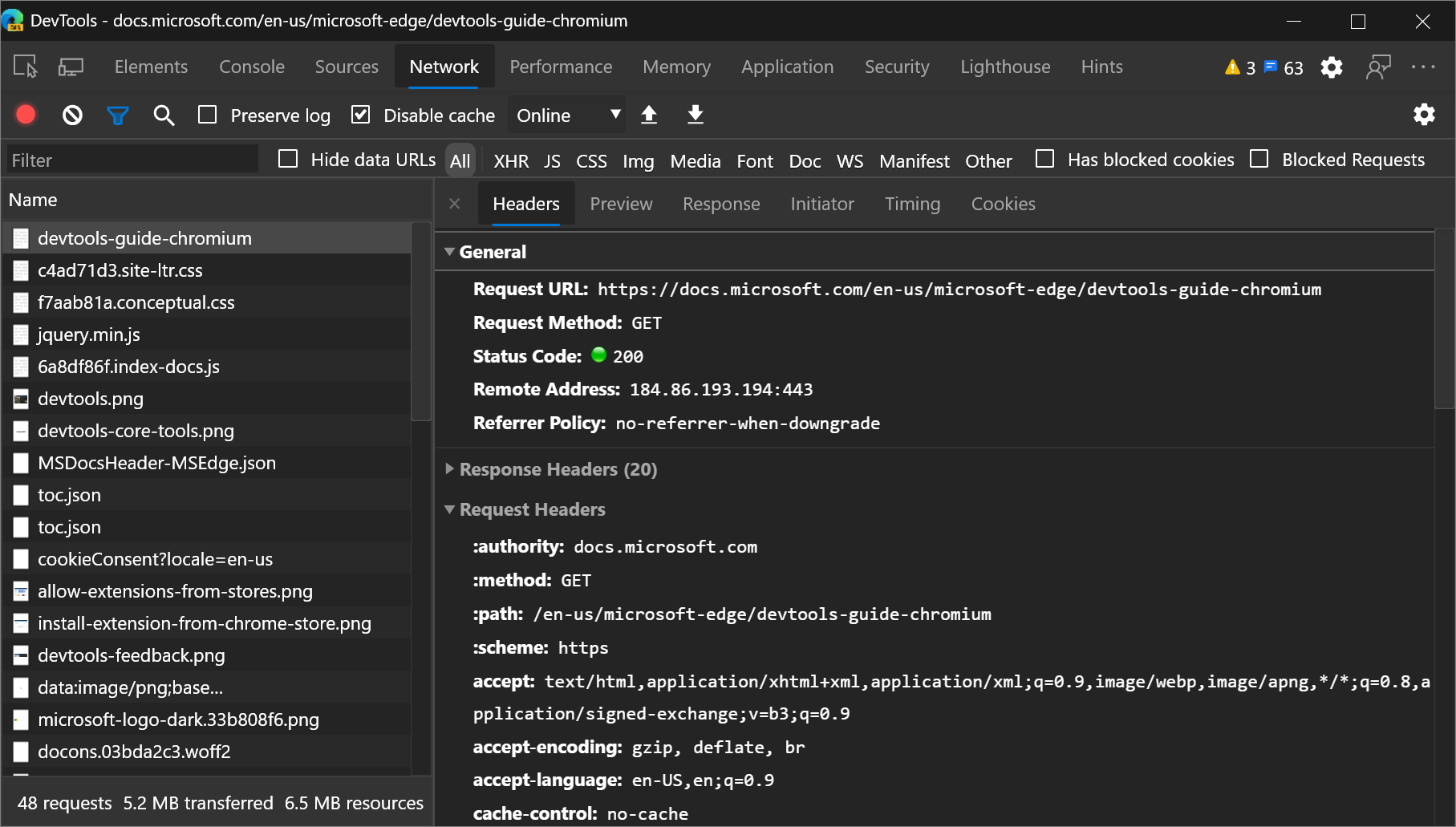
Ahora es accesible el panel Detalles del panel de red
En Microsoft Edge 84, el panel Detalles de la herramienta Red ahora se centra al abrirlo para un recurso en el registro de red. Este cambio permite a los lectores de pantalla leer e interactuar con el contenido del panel Detalles .

problema de Chromium #963183
Anuncios del proyecto de Chromium
En las secciones siguientes se anuncian características adicionales disponibles en Microsoft Edge 84 que se han contribuido al proyecto de código abierto Chromium.
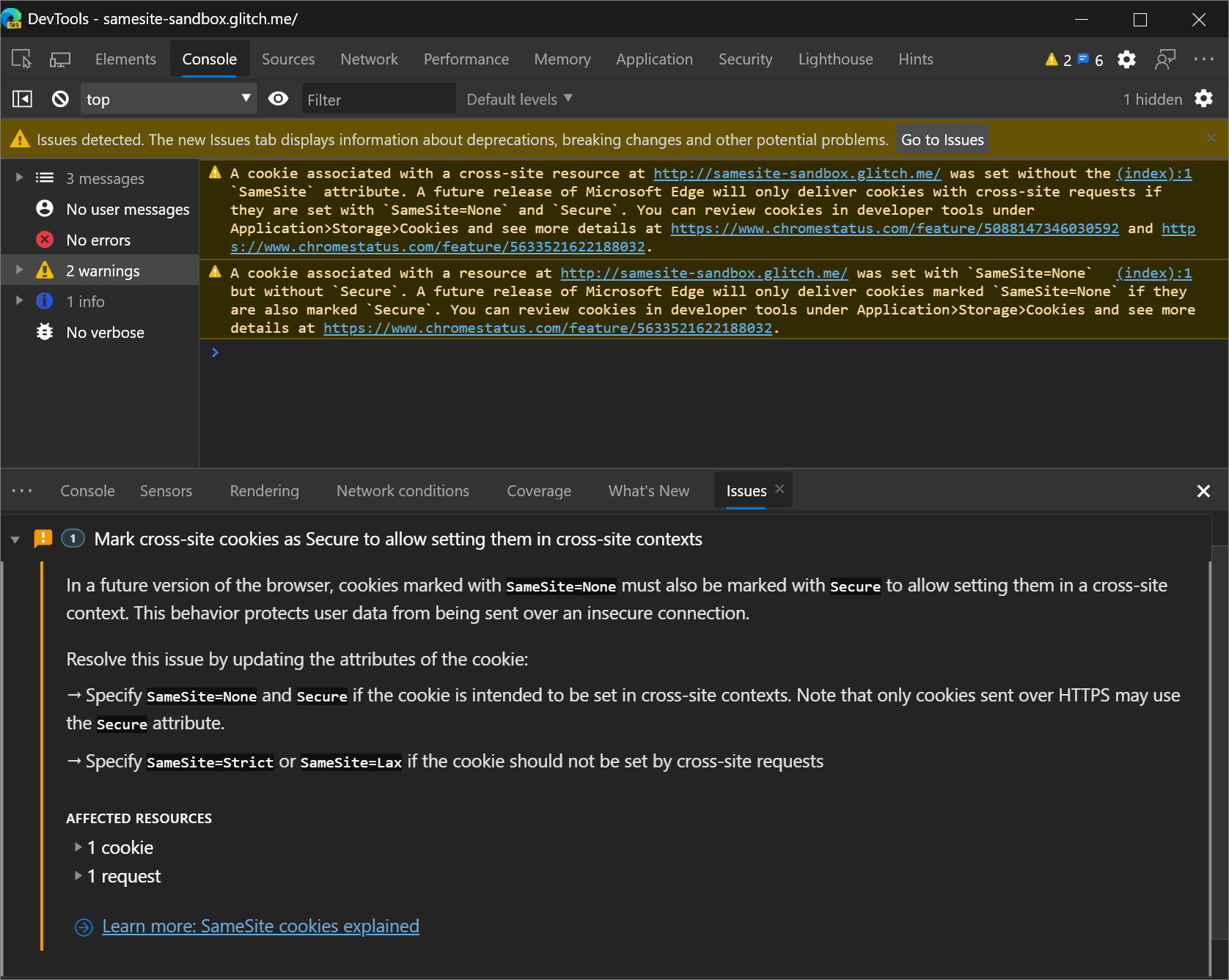
Corrección de problemas del sitio con la nueva herramienta Problemas en el cajón de DevTools
La nueva herramienta Problemas en el cajón de la parte inferior de DevTools reduce la fatiga de notificación y el desorden de la consola. Actualmente, la consola es el lugar central para que los desarrolladores de sitios web, las bibliotecas, los marcos y Microsoft Edge registren mensajes, advertencias y errores. La herramienta Problemas agrega advertencias desde el explorador de forma estructurada, agregada y accionable. La herramienta Problemas se vincula a los recursos afectados en DevTools y proporciona instrucciones sobre cómo solucionar los problemas.
Con el tiempo, se mostrarán más advertencias en la herramienta Problemas en lugar de en la consola para simplificar los mensajes de la consola .
Para empezar, consulte Buscar y corregir problemas mediante la herramienta Problemas.

problema de Chromium #1068116
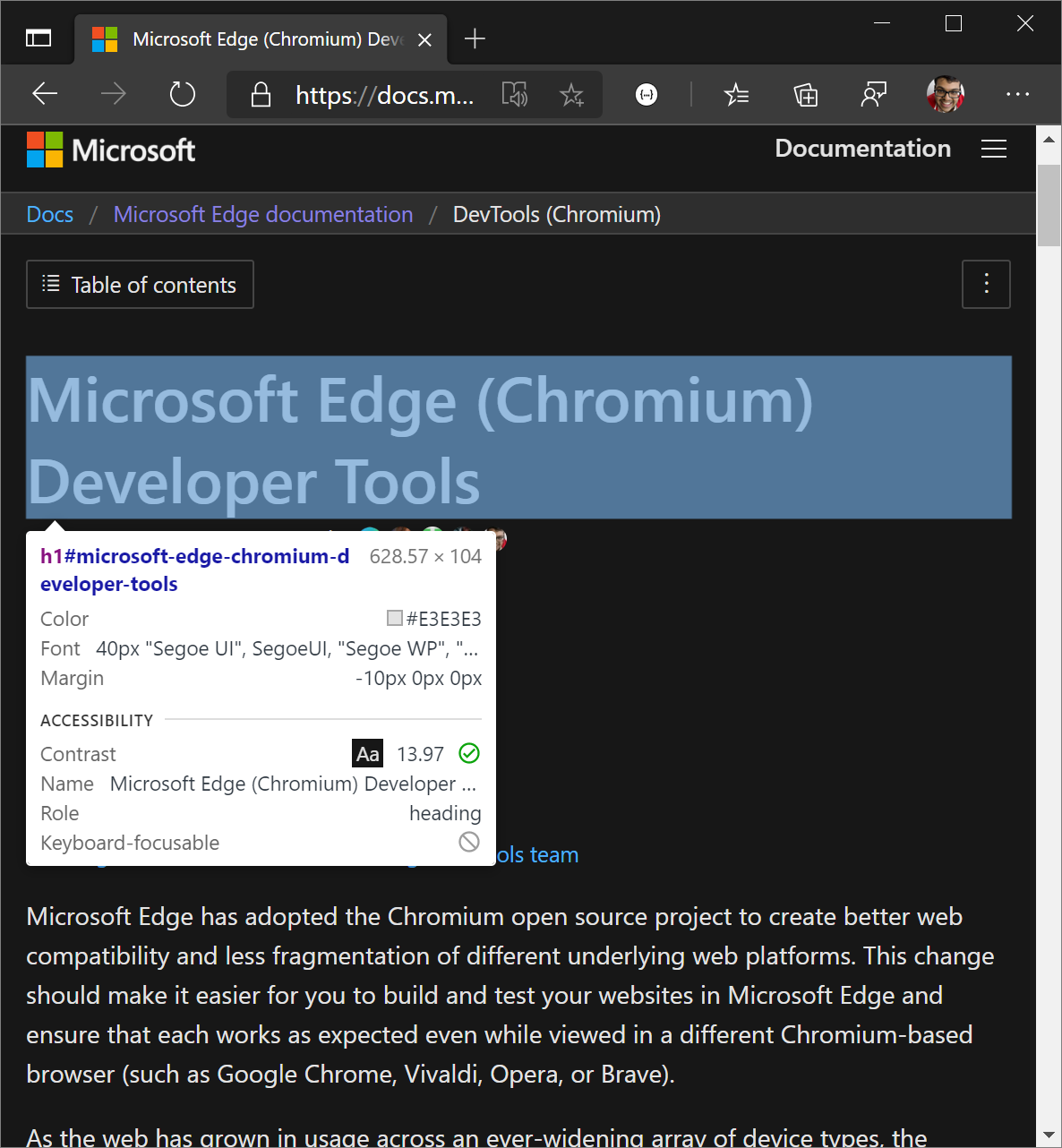
Visualización de la información de accesibilidad en la información sobre herramientas del modo de inspección
Ahora, la información sobre herramientas del modo de inspección indica si el elemento tiene un nombre y un rol accesibles y se puede centrar en el teclado.

problema de Chromium #1040025
Vea también:
Actualizaciones del panel de rendimiento
Vea también:
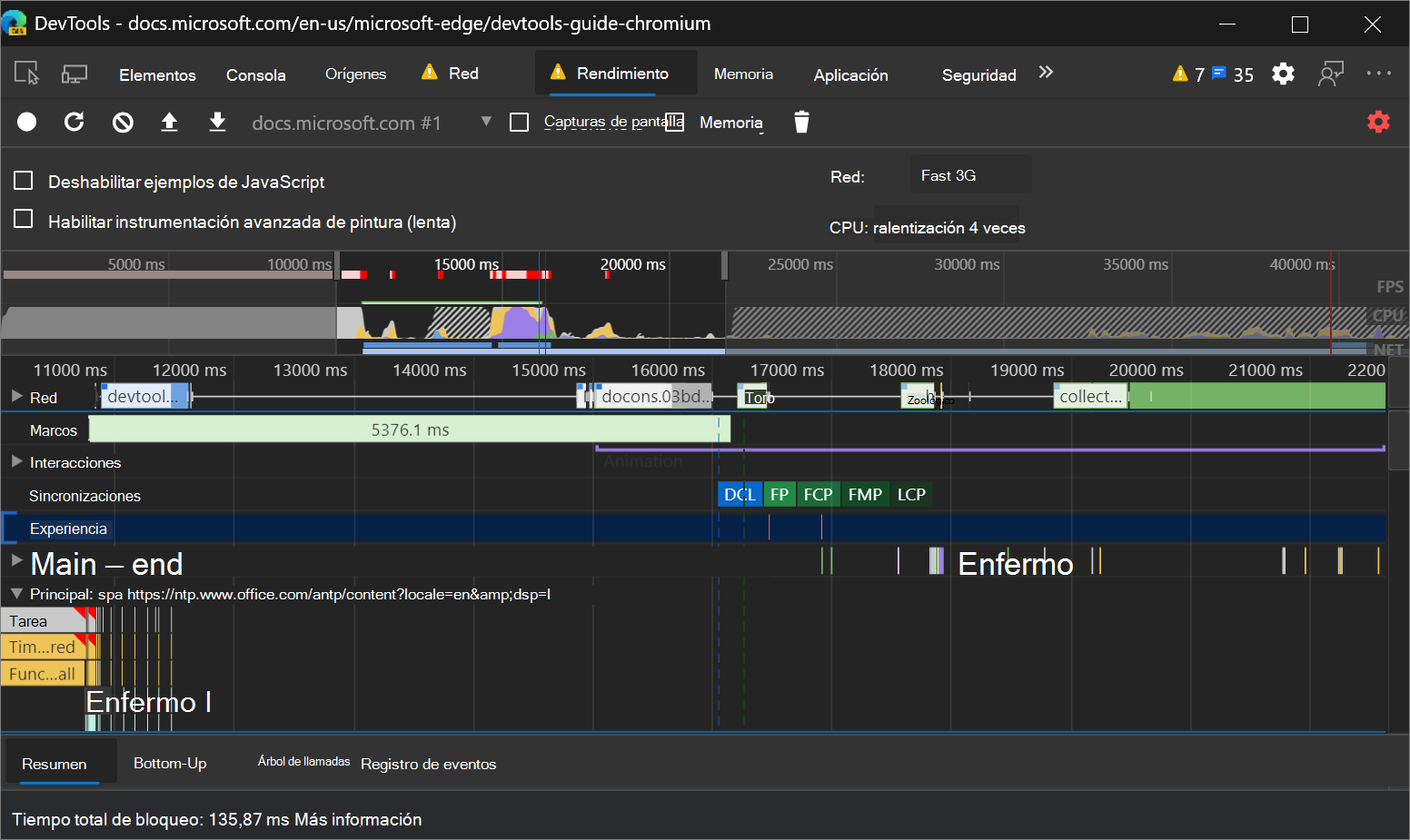
Visualización de la información de tiempo total de bloqueo en el pie de página
Después de grabar el rendimiento de carga, el panel Rendimiento ahora muestra información del tiempo de bloqueo total (TBT) en el pie de página. TBT es una métrica de rendimiento de carga que ayuda a cuantificar cuánto tiempo tarda una página en ser utilizable. TBT básicamente mide cuánto tiempo una página solo parece ser utilizable (porque el contenido se representa en la pantalla); pero la página no es realmente utilizable, porque JavaScript está bloqueando el subproceso principal y, por lo tanto, la página no responde a la entrada del usuario. TBT es la métrica principal para aproximar el primer retraso de entrada.
Para obtener información sobre el tiempo total de bloqueo, no use el flujo de trabajo del icono actualizar![]() para registrar el rendimiento de carga de página.
para registrar el rendimiento de carga de página.
En su lugar, seleccione El![]() , vuelva a cargar manualmente la página, espere a que se cargue la página y, a continuación, detenga la grabación.
, vuelva a cargar manualmente la página, espere a que se cargue la página y, a continuación, detenga la grabación.
Si Total Blocking Time: Unavailable se muestra, Microsoft Edge DevTools no obtuvo la información necesaria de los datos de generación de perfiles internos de Microsoft Edge.

problema de Chromium #1054381
Vea también:
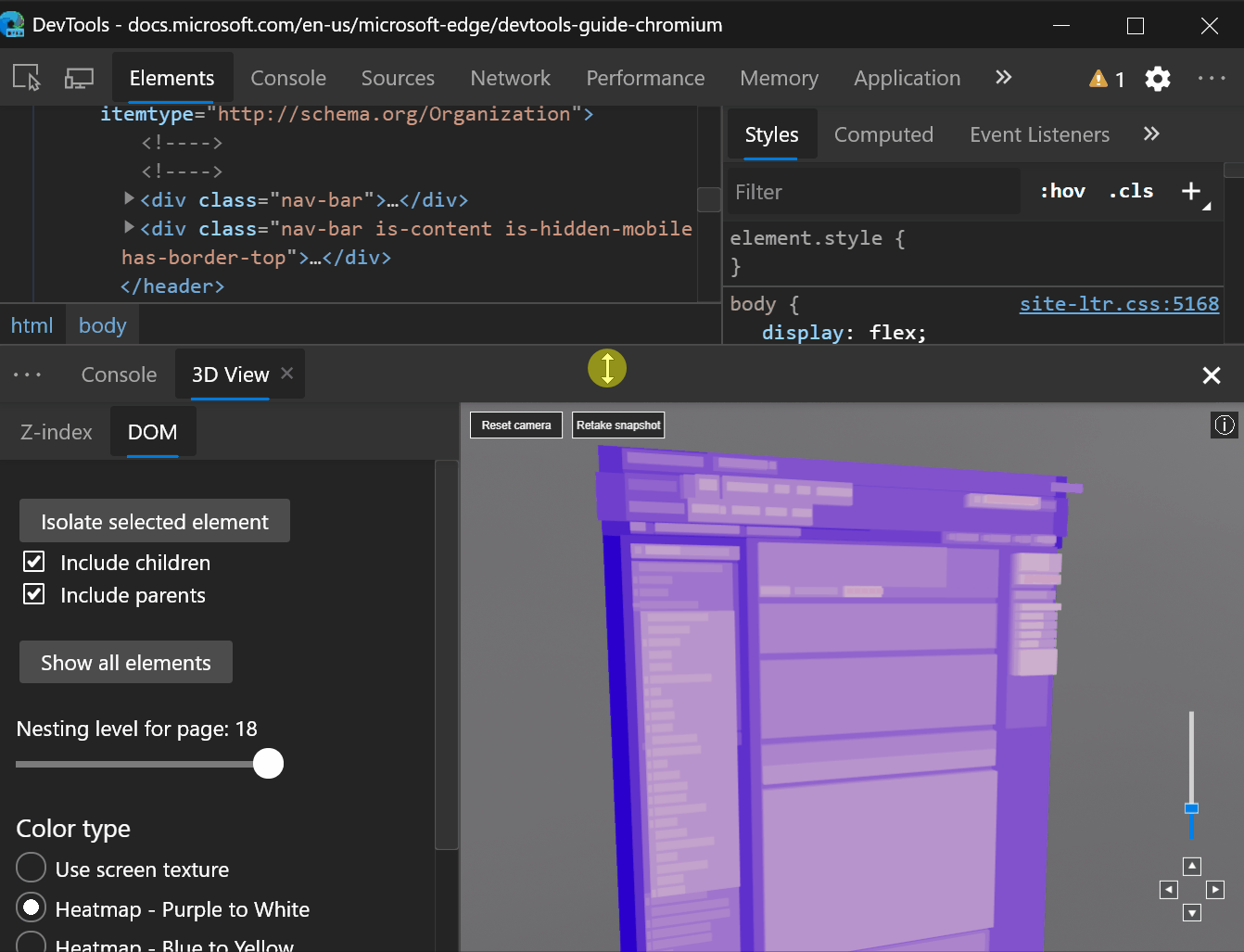
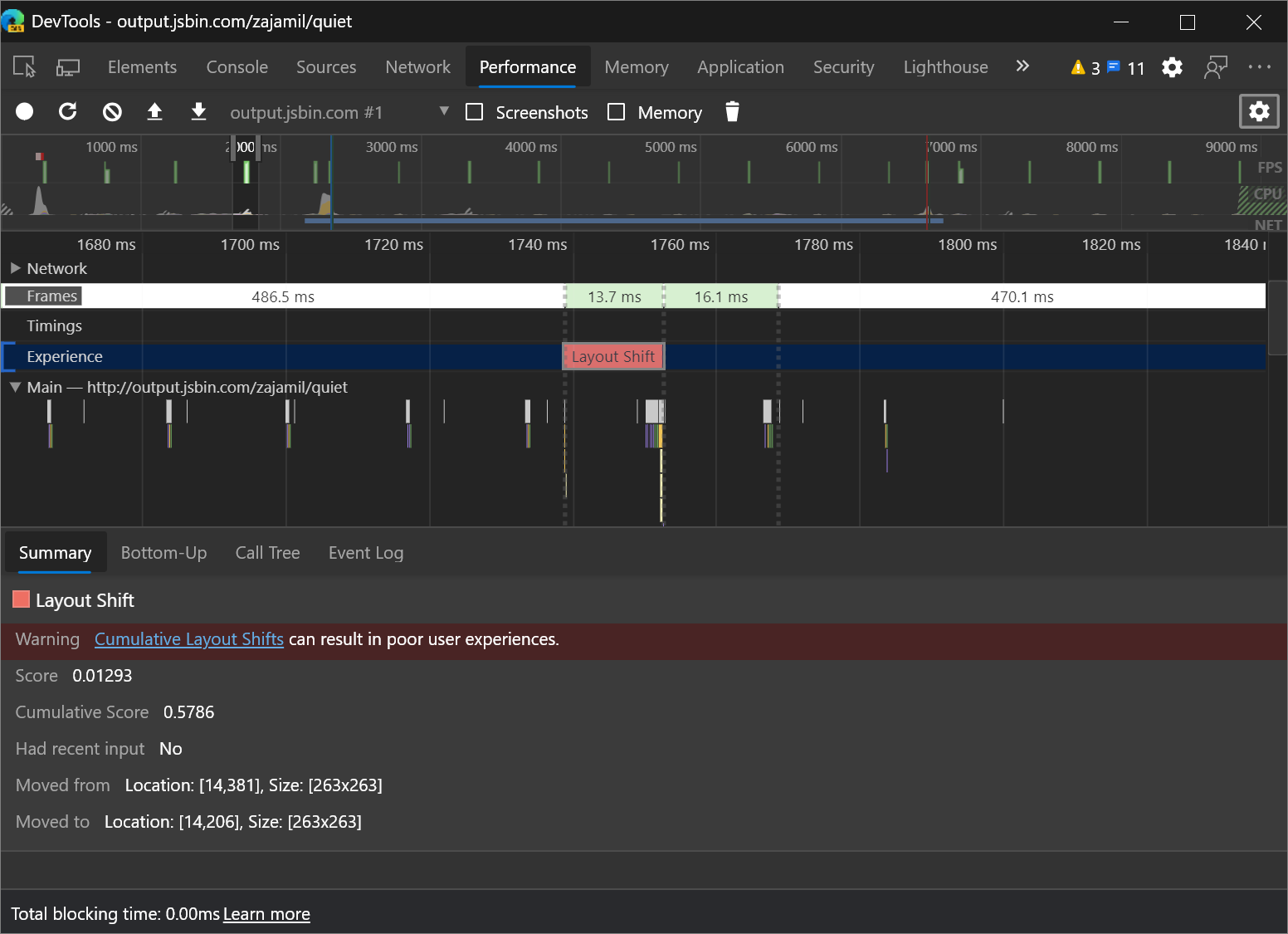
Eventos De desplazamiento de diseño en la nueva sección Experiencia
La nueva sección Experiencia del panel Rendimiento le ayuda a detectar cambios de diseño. El cambio de diseño acumulativo (CLS) es una métrica que le ayuda a cuantificar la inestabilidad visual no deseada.
Haga clic en el evento Layout Shift para mostrar los detalles del desplazamiento de diseño en el panel Resumen . Mantenga el puntero sobre los campos Movido desde y Movido a para visualizar dónde se produjo el cambio de diseño.

Vea también:
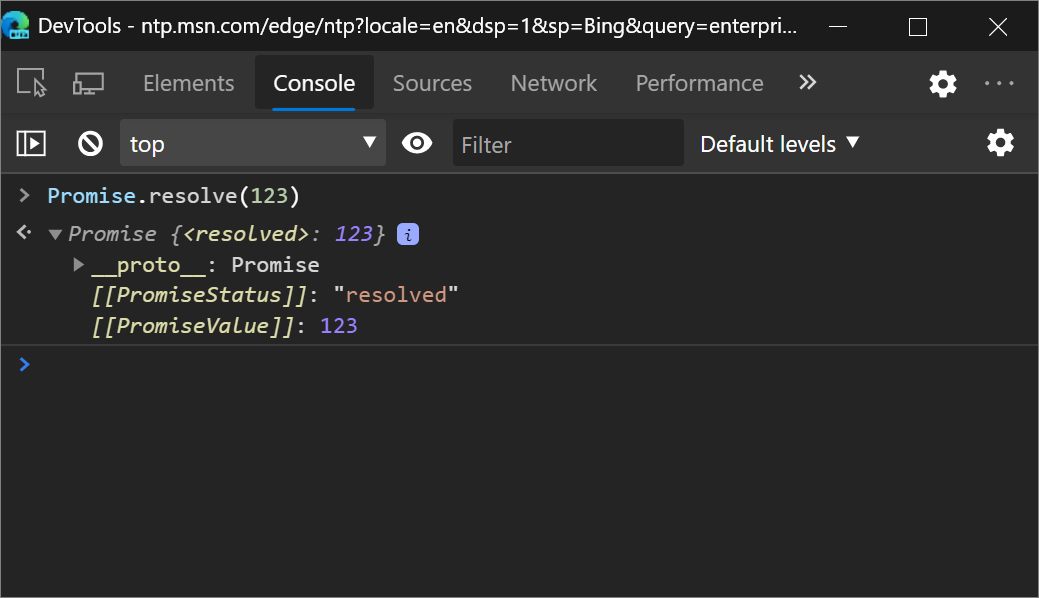
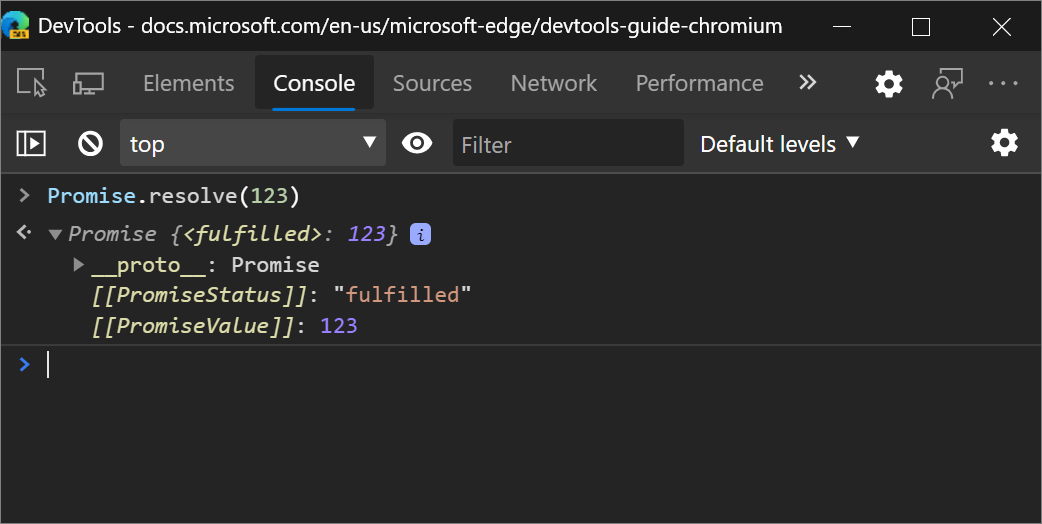
Terminología de promesa más precisa en la consola
Al registrar , Promisela consola proporcionó PromiseStatus incorrectamente el valor establecido en resolved.

La consola ahora usa el término fulfilled, que se alinea con la Promise especificación. Para obtener más información sobre la Promise especificación, consulte Estados y destinos en GitHub.

Problema V8 n.º 6751
Vea también:
Actualizaciones del panel Estilos
Vea también:
Compatibilidad con la palabra clave revert
La interfaz de usuario de autocompletar del panel Estilos ahora detecta la palabra clave REVERT CSS, que revierte el valor en cascada de una propiedad al valor anterior aplicado al estilo del elemento.

problema de Chromium #1075437
Vea también:
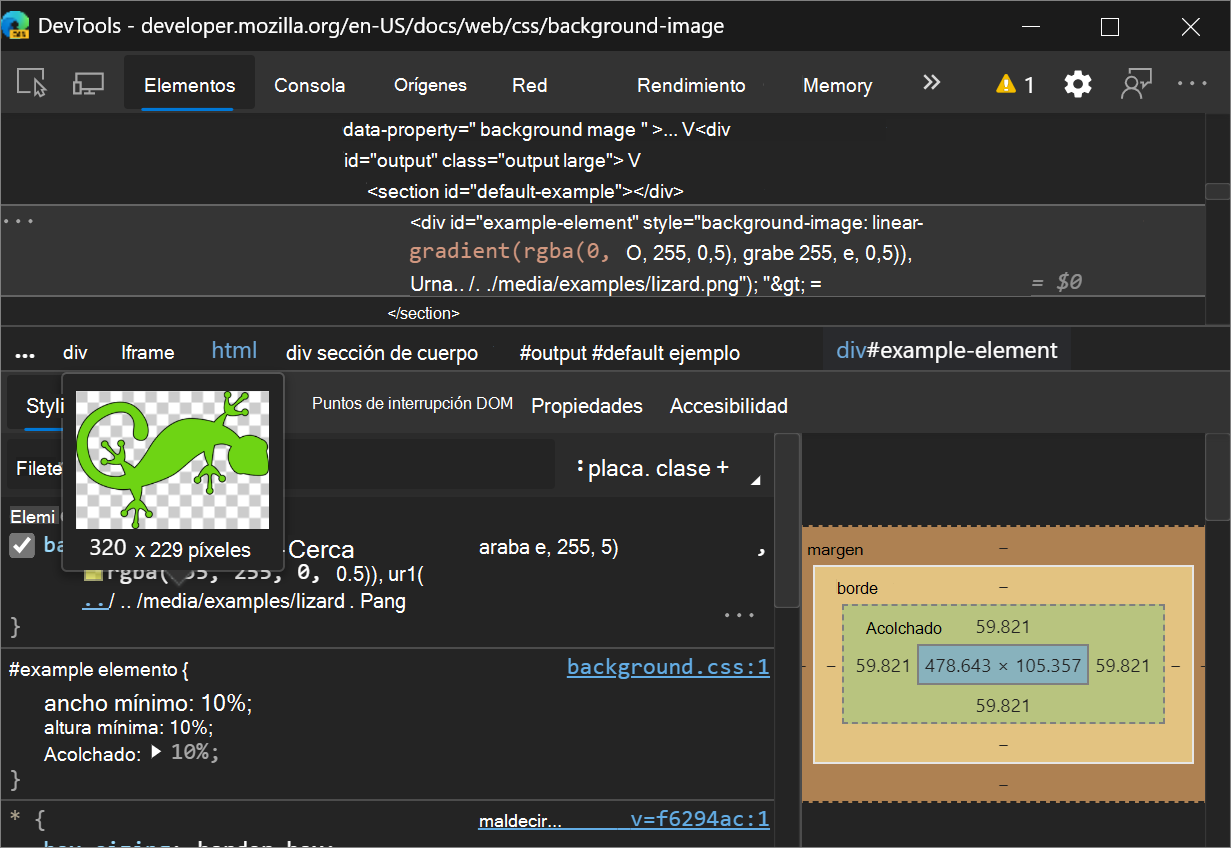
Vistas previas de imágenes
Mantenga el puntero sobre un background-image valor del panel Estilos para mostrar una vista previa de la imagen en una información sobre herramientas.

problema de Chromium #1040019
Vea también:
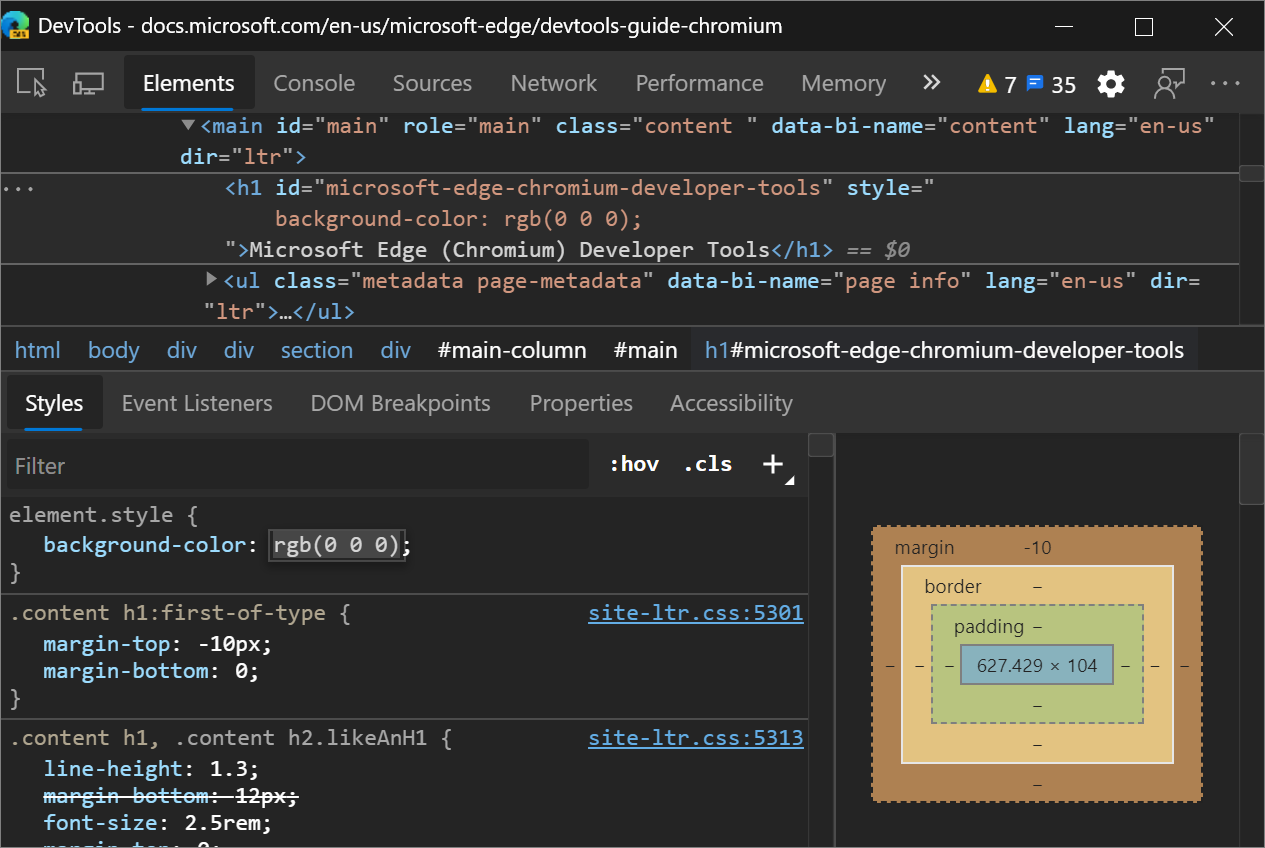
El selector de colores ahora usa la notación de color funcional separada por espacios
El nivel 4 del módulo de color CSS especifica que las funciones de color, como rgb(), deben admitir argumentos separados por espacios. Por ejemplo, rgb(0, 0, 0) equivale a rbg(0 0 0).
Al seleccionar colores con el Selector de colores o alternar entre representaciones de color en el panel Estilos manteniendo presionada la tecla Mayús y seleccionando el valor de color de fondo , se muestra la sintaxis del argumento separado por espacios.

También debe mostrar la sintaxis en el panel Calculado y en la información sobre herramientas Modo de inspección .
Microsoft Edge DevTools usa la nueva sintaxis porque las próximas características CSS, como color(), no admiten la sintaxis de argumentos separados por comas en desuso.
La sintaxis de argumentos separados por espacios se ha admitido en la mayoría de los exploradores durante un tiempo. Consulte ¿Puedo usar: Notaciones de color funcionales separadas por espacio?
problema de Chromium #1072952
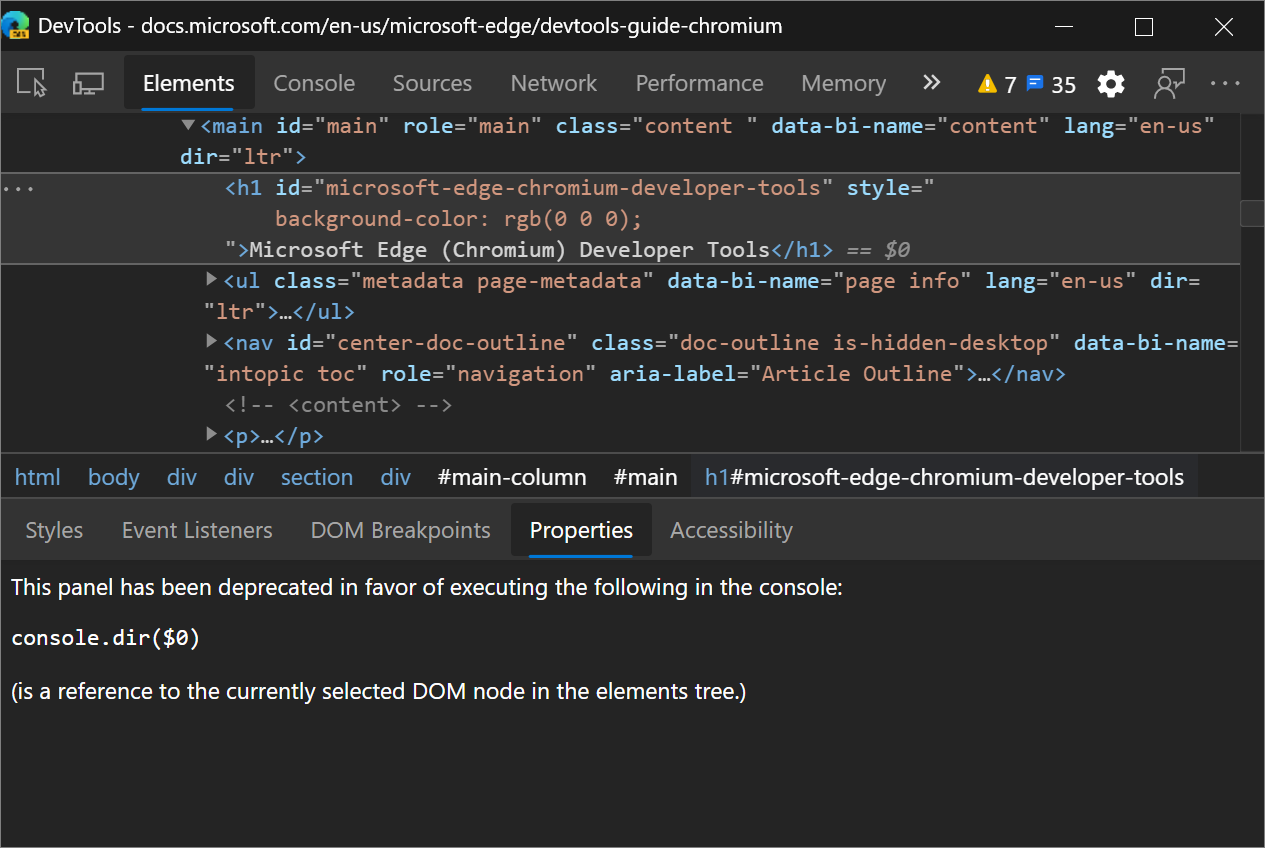
Desuso del panel Propiedades en el panel Elementos
El panel Propiedades de la herramienta Elementos está en desuso. Ejecute console.dir($0) en la consola en su lugar.

Referencia
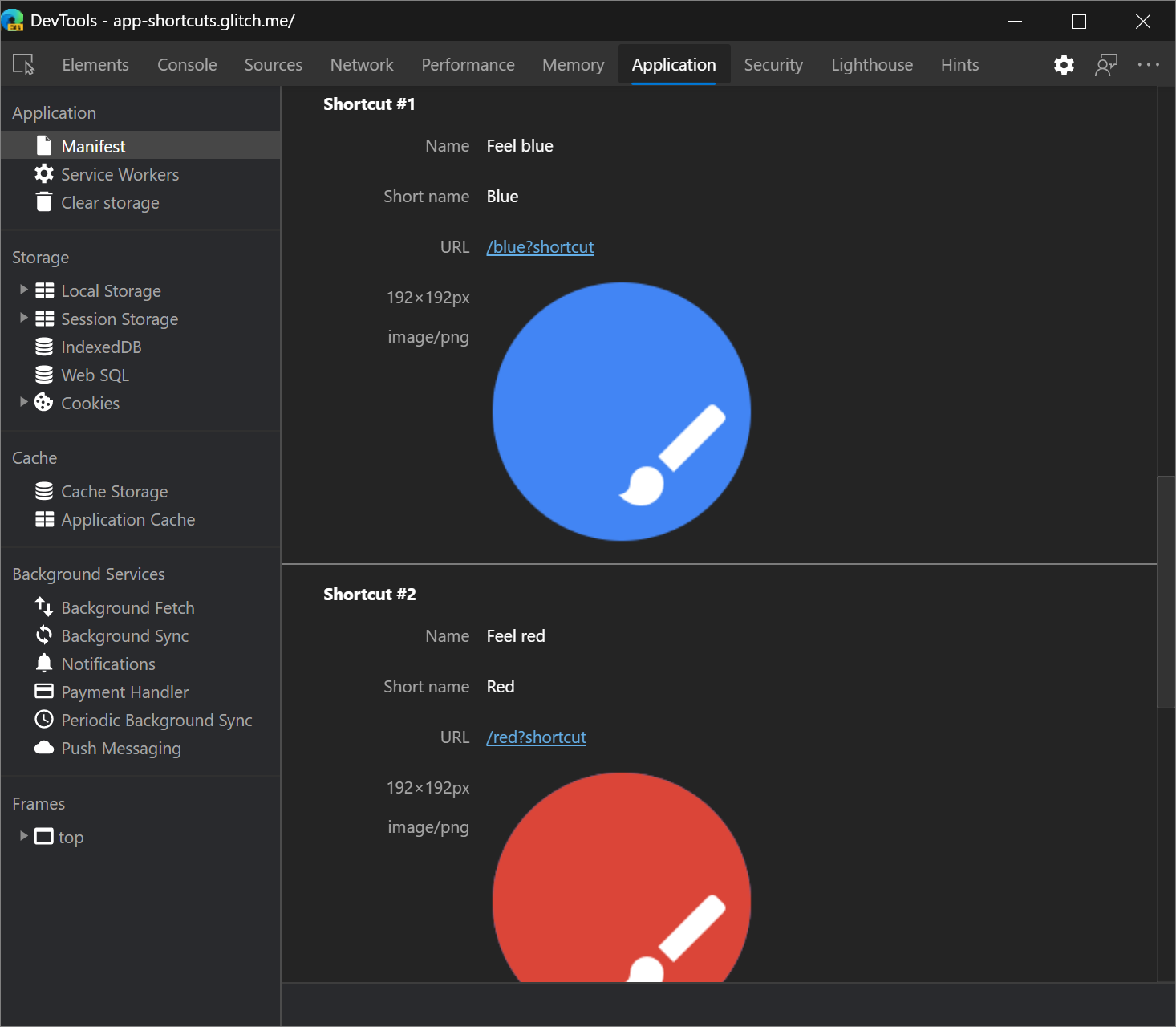
Compatibilidad con métodos abreviados de aplicación en el panel Manifiesto
En la herramienta Aplicación , la página Manifiesto ahora muestra los accesos directos de la aplicación. Los accesos directos de la aplicación ayudan a los usuarios a iniciar rápidamente tareas comunes o recomendadas dentro de una aplicación web. El menú de accesos directos de la aplicación solo se muestra para las Web Apps progresivas instaladas en el dispositivo móvil o de escritorio del usuario.

Vea también:
Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.