HoloLens (1.ª generación) y Azure 306: Streaming de vídeo
Nota
Los tutoriales de Mixed Reality Academy se han diseñado teniendo en cuenta HoloLens (1.ª generación) y los cascos envolventes de realidad mixta. Por lo tanto, creemos que es importante conservar estos tutoriales para los desarrolladores que sigan buscando instrucciones sobre el desarrollo para esos dispositivos. Estos tutoriales no se actualizarán con los conjuntos de herramientas o las interacciones más recientes que se usan para HoloLens 2. Se mantendrán para que sigan funcionando en los dispositivos compatibles. Habrá una nueva serie de tutoriales que se publicarán en el futuro que demostrarán cómo desarrollar para HoloLens 2. Este aviso se actualizará con un vínculo a esos tutoriales cuando se publiquen.


En este curso, aprenderá a conectar Azure Media Services con una experiencia de realidad virtual Windows Mixed Reality para permitir la reproducción de vídeo de 360 grados en cascos envolventes.
Azure Media Services es una colección de servicios que proporciona servicios de streaming de vídeo de calidad de difusión para llegar a audiencias más grandes en los dispositivos móviles más populares de la actualidad. Para más información, visite la página de Azure Media Services.
Después de completar este curso, tendrá una aplicación de casco envolvente de realidad mixta, que podrá hacer lo siguiente:
Recupere un vídeo de 360 grados de Azure Storage a través de Azure Media Service.
Muestra el vídeo recuperado de 360 grados dentro de una escena de Unity.
Navegue entre dos escenas, con dos vídeos diferentes.
En la aplicación, le corresponde la forma en que integrará los resultados con el diseño. Este curso está diseñado para enseñar a integrar un servicio de Azure con el proyecto de Unity. Es su trabajo usar los conocimientos que obtiene de este curso para mejorar la aplicación de realidad mixta.
Compatibilidad con dispositivos
| Curso | HoloLens | Cascos envolventes |
|---|---|---|
| Realidad mixta y Azure (306): Vídeo en streaming | ✔️ |
Prerrequisitos
Nota:
Este tutorial está diseñado para desarrolladores que tienen experiencia básica con Unity y C#. Tenga en cuenta también que los requisitos previos y las instrucciones escritas de este documento representan lo que se ha probado y comprobado en el momento de la escritura (mayo de 2018). Puede usar el software más reciente, como se muestra en el artículo de instalación de las herramientas, aunque no debe asumirse que la información de este curso coincidirá perfectamente con lo que encontrará en el software más reciente que lo que se muestra a continuación.
Se recomienda el siguiente hardware y software para este curso:
- Un equipo de desarrollo, compatible con Windows Mixed Reality para el desarrollo de cascos envolventes (VR)
- Windows 10 Fall Creators Update (o posterior) con el modo de desarrollador habilitado
- El SDK de Windows 10 más reciente
- Unity 2017.4
- Visual Studio 2017
- Un casco envolvente (VR) Windows Mixed Reality
- Acceso a Internet para la configuración y recuperación de datos de Azure
- Dos vídeos de 360 grados en formato mp4 (puedes encontrar algunos vídeos gratis de regalías en esta página de descarga)
Antes de comenzar
Para evitar problemas al compilar este proyecto, se recomienda encarecidamente crear el proyecto mencionado en este tutorial en una carpeta raíz o casi raíz (las rutas de acceso de carpeta largas pueden causar problemas en tiempo de compilación).
Configure y pruebe el casco envolvente de Mixed Reality.
Nota
No necesitará controladores de movimiento para este curso. Si necesita soporte técnico para configurar el casco envolvente, haga clic en el vínculo sobre cómo configurar Windows Mixed Reality.
Capítulo 1: Azure Portal: creación de la cuenta de Azure Storage
Para usar el servicio Azure Storage, deberá crear y configurar una cuenta de almacenamiento en el Azure Portal.
Inicie sesión en Azure Portal.
Nota
Si aún no tiene una cuenta de Azure, deberá crear una. Si sigue este tutorial en una situación de clase o laboratorio, pida a su instructor o a uno de los proctores que le ayuden a configurar su nueva cuenta.
Una vez que haya iniciado sesión, haga clic en Cuentas de almacenamiento en el menú izquierdo.

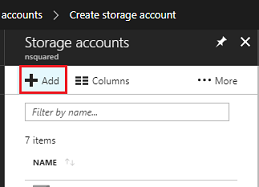
En la pestaña Cuentas de almacenamiento , haga clic en Agregar.

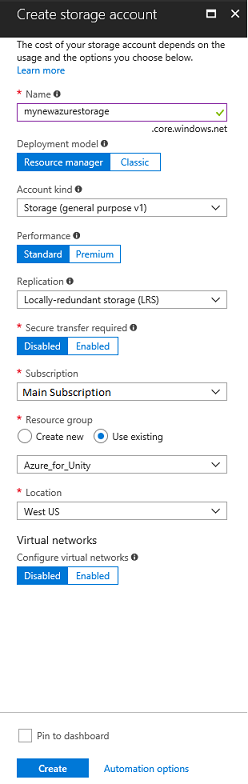
En la pestaña Crear cuenta de almacenamiento :
Inserte un nombre para su cuenta, tenga en cuenta que este campo solo acepta números y letras minúsculas.
En Modelo de implementación, seleccione Resource Manager.
En Tipo de cuenta, seleccione Almacenamiento (uso general v1) .
En Rendimiento, seleccione Estándar.*
En Replicación, seleccione Almacenamiento con redundancia local (LRS).
Deje Transferencia segura necesaria como Deshabilitada.
Seleccione una opción en Suscripción.
Elija un grupo de recursos o cree uno nuevo. Un grupo de recursos proporciona una manera de supervisar, controlar el acceso, aprovisionar y administrar la facturación de una colección de recursos de Azure.
Determine la ubicación del grupo de recursos (si va a crear un nuevo grupo de recursos). Idealmente, la ubicación sería en la región donde se ejecutaría la aplicación. Algunos recursos de Azure solo están disponibles en determinadas regiones.
Deberá confirmar que ha comprendido los Términos y Condiciones aplicados a este Servicio.

Una vez que haya hecho clic en Crear, tendrá que esperar a que se cree el servicio, esto puede tardar un minuto.
Una notificación aparecerá en el portal una vez creada la instancia de servicio.

En este momento no es necesario seguir el recurso, simplemente vaya al capítulo siguiente.
Capítulo 2: Azure Portal: creación de Media Service
Para usar Azure Media Service, deberá configurar una instancia del servicio para que esté disponible para la aplicación (donde el titular de la cuenta debe ser un Administración).
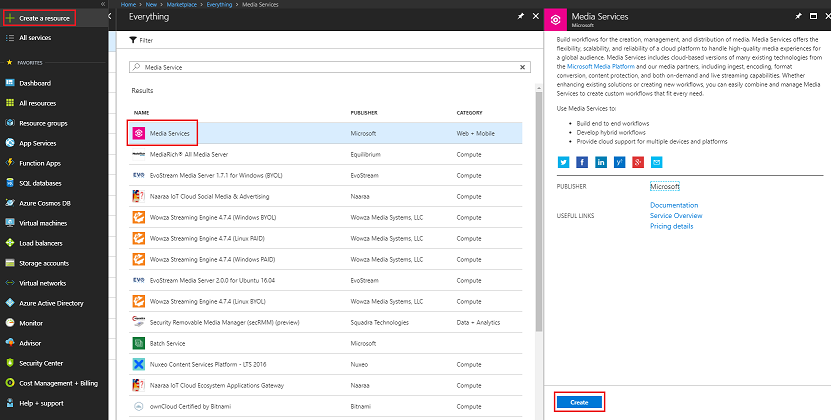
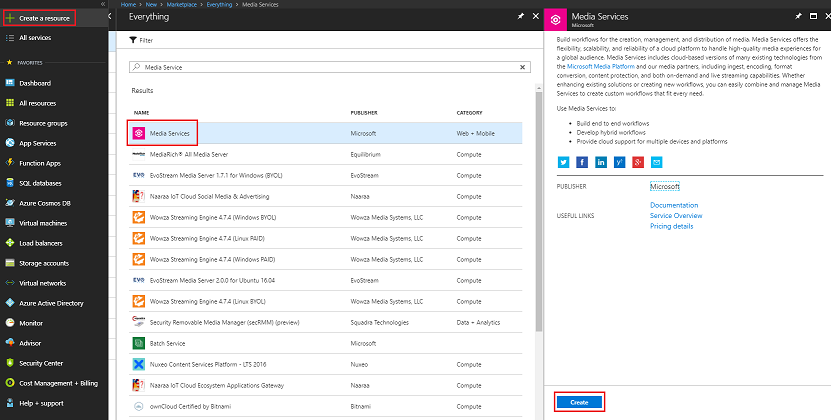
En Azure Portal, haga clic en Crear un recurso en la esquina superior izquierda y busque Media Service, presione Entrar. El recurso que desea actualmente tiene un icono rosa; Haga clic en esto para mostrar una nueva página.

La nueva página proporcionará una descripción de Media Service. En la parte inferior izquierda de este símbolo del sistema, haga clic en el botón Crear para crear una asociación con este servicio.

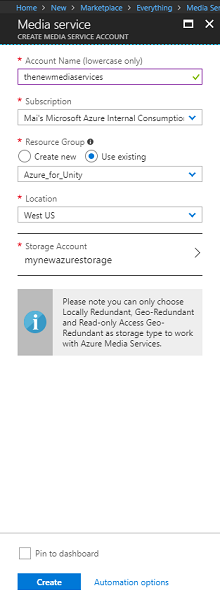
Una vez que haya hecho clic en Crear un panel, aparecerá donde deberá proporcionar algunos detalles sobre el nuevo Servicio multimedia:
Inserte el nombre de cuenta deseado para esta instancia de servicio.
Seleccione una opción en Suscripción.
Elija un grupo de recursos o cree uno nuevo. Un grupo de recursos proporciona una manera de supervisar, controlar el acceso, aprovisionar y administrar la facturación de una colección de recursos de Azure. Se recomienda mantener todos los servicios de Azure asociados a un único proyecto (por ejemplo, estos laboratorios) en un grupo de recursos común).
Si desea obtener más información sobre los grupos de recursos de Azure, siga este vínculo sobre cómo administrar grupos de recursos de Azure.
Determine la ubicación del grupo de recursos (si va a crear un nuevo grupo de recursos). Idealmente, la ubicación sería en la región donde se ejecutaría la aplicación. Algunos recursos de Azure solo están disponibles en determinadas regiones.
En la sección Cuenta de almacenamiento , haga clic en la sección Seleccione... y, a continuación, haga clic en la cuenta de almacenamiento que creó en el último capítulo.
También deberá confirmar que ha comprendido los Términos y Condiciones aplicados a este Servicio.
Haga clic en Crear.

Una vez que haya hecho clic en Crear, tendrá que esperar a que se cree el servicio, esto puede tardar un minuto.
Una notificación aparecerá en el portal una vez creada la instancia de servicio.

Haga clic en la notificación para explorar la nueva instancia de servicio.

Haga clic en el botón Ir al recurso en la notificación para explorar la nueva instancia de servicio.
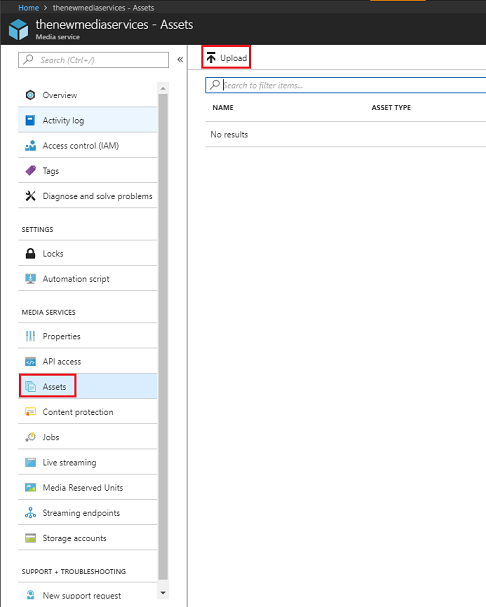
Dentro de la nueva página del servicio multimedia, en el panel de la izquierda, haga clic en el vínculo Activos , que está a medio camino hacia abajo.
En la página siguiente, en la esquina superior izquierda de la página, haga clic en Cargar.

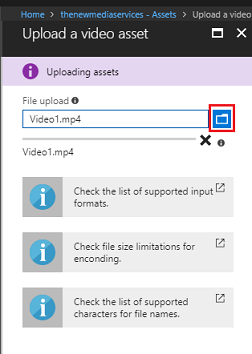
Haga clic en el icono Carpeta para examinar los archivos y seleccione el primer vídeo 360 que desea transmitir.
Puede seguir este vínculo para descargar un vídeo de ejemplo.

Advertencia
Los nombres de archivo largos pueden causar un problema con el codificador: por lo tanto, para asegurarse de que los vídeos no tienen problemas, considere la posibilidad de acortar la longitud de los nombres de archivo de vídeo.
La barra de progreso se volverá verde cuando el vídeo haya terminado de cargarse.

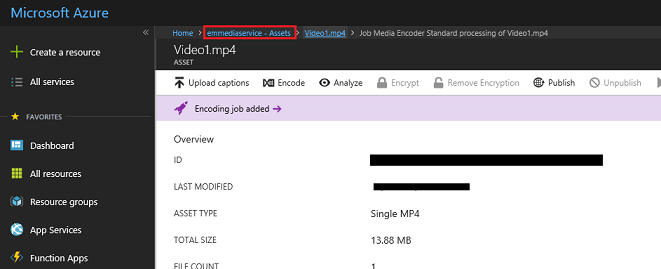
Haga clic en el texto anterior (yourservicename - Assets) para volver a la página Activos .
Observará que el vídeo se ha cargado correctamente. Haga clic en él.

La página a la que se le redirige le mostrará información detallada sobre su vídeo. Para poder usar el vídeo que necesita para codificarlo, haga clic en el botón Codificar situado en la parte superior izquierda de la página.

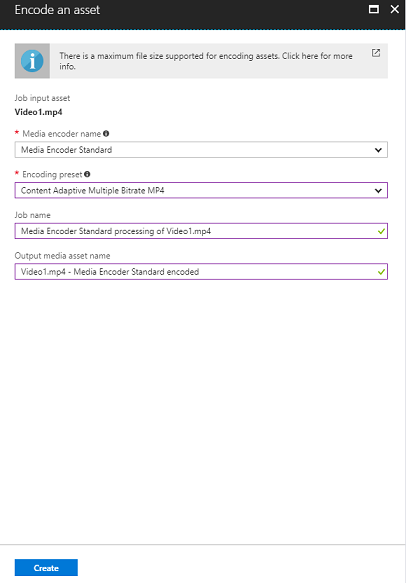
Aparecerá un nuevo panel a la derecha, donde podrá establecer opciones de codificación para el archivo. Establezca las siguientes propiedades (algunas ya se establecerán de forma predeterminada):
Nombre del codificador multimedia Media Encoder Standard
Codificación preestablecida contenido adaptable de varias velocidades de bits MP4
Nombre del trabajo Media Encoder Standard procesamiento de Video1.mp4
Nombre de recurso multimedia de salida Video1.mp4: Media Encoder Standard codificado

Haga clic en el botón Crear.
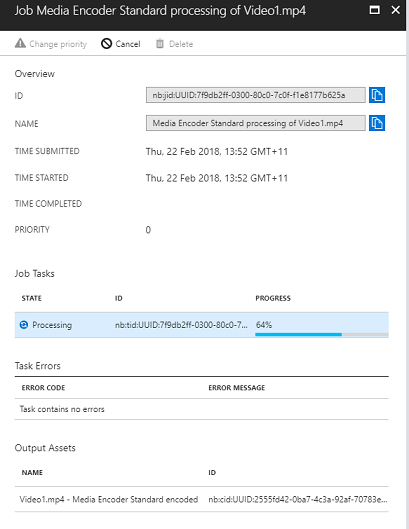
Observará que se ha agregado una barra con el trabajo de codificación, haga clic en esa barra y aparecerá un panel con el progreso de codificación que se muestra en ella.


Espere a que se complete el trabajo. Una vez hecho esto, no dude en cerrar el panel con la "X" en la parte superior derecha de ese panel.


Importante
El tiempo que tarda, depende del tamaño del archivo del vídeo. Este proceso puede tardar bastante tiempo.
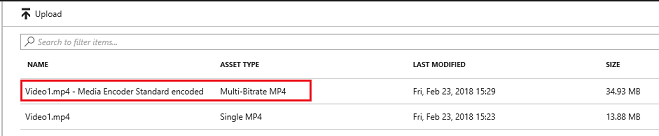
Ahora que se ha creado la versión codificada del vídeo, puede publicarla para que sea accesible. Para ello, haga clic en el vínculo azul Activos para volver a la página de recursos.

Verá el vídeo junto con otro, que es del tipo de recurso Multi-Bitrate MP4.

Nota
Es posible que observe que el nuevo recurso, junto con el vídeo inicial, es Desconocido y tiene "0" bytes para su tamaño, simplemente actualice la ventana para que se actualice.
Haga clic en este nuevo recurso.

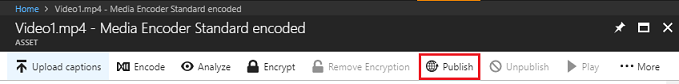
Verá un panel similar al que usó antes, solo este es un recurso diferente. Haga clic en el botón Publicar situado en el centro superior de la página.

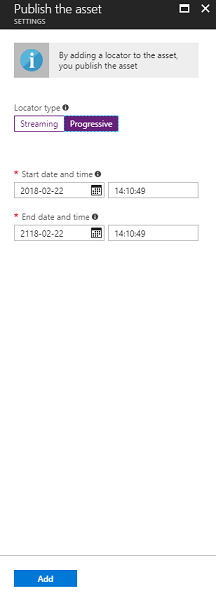
Se le pedirá que establezca un localizador, que es el punto de entrada, en el archivo/s de los recursos. En el escenario, establezca las siguientes propiedades:
Tipo de> localizadorProgresiva.
La fecha y hora se establecerán para usted, desde su fecha actual, hasta una hora en el futuro (cien años en este caso). Déjelo tal cual o cámbielo para adaptarlo.
Nota
Para más información sobre localizadores y lo que puede elegir, visite la documentación de Azure Media Services.
En la parte inferior de ese panel, haga clic en el botón Agregar .

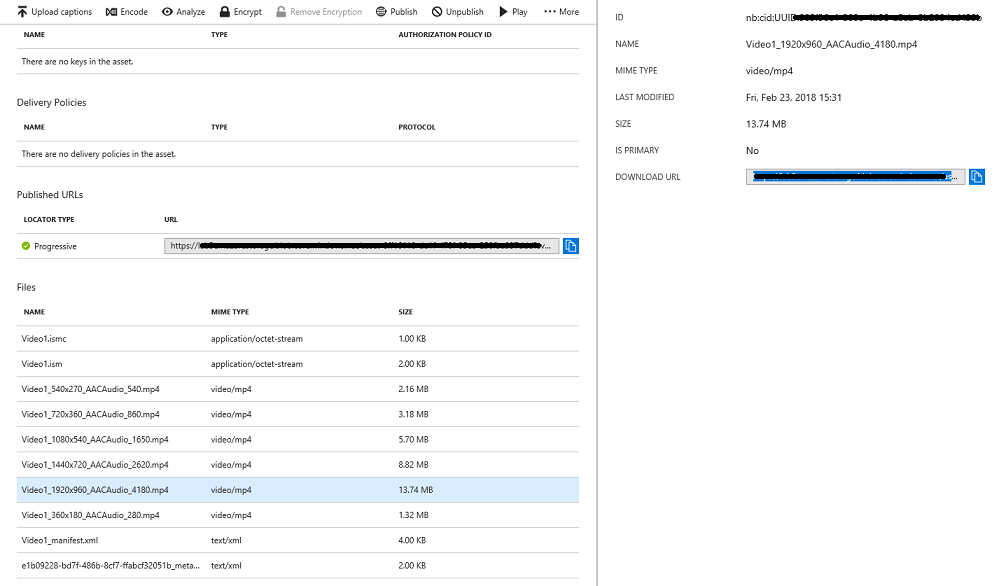
El vídeo ahora se publica y se puede transmitir mediante su punto de conexión. Más abajo, la página es una sección Archivos . Aquí es donde estarán las diferentes versiones codificadas del vídeo. Seleccione la resolución más alta posible (en la imagen siguiente es el archivo 1920x960) y aparecerá un panel a la derecha. Allí encontrará una dirección URL de descarga. Copie este punto de conexión , ya que lo usará más adelante en el código.


Nota
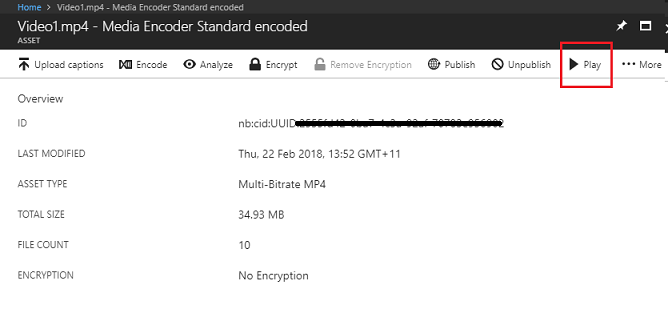
También puede presionar el botón Reproducir para reproducir el vídeo y probarlo.
Ahora debe cargar el segundo vídeo que usará en este laboratorio. Siga los pasos anteriores, repitiendo el mismo proceso para el segundo vídeo. Asegúrese de copiar también el segundo punto de conexión . Use el siguiente vínculo para descargar un segundo vídeo.
Una vez publicados ambos vídeos, estará listo para pasar al capítulo siguiente.
Capítulo 3: Configuración del proyecto de Unity
A continuación se muestra una configuración típica para desarrollar con la Mixed Reality y, como tal, es una buena plantilla para otros proyectos.
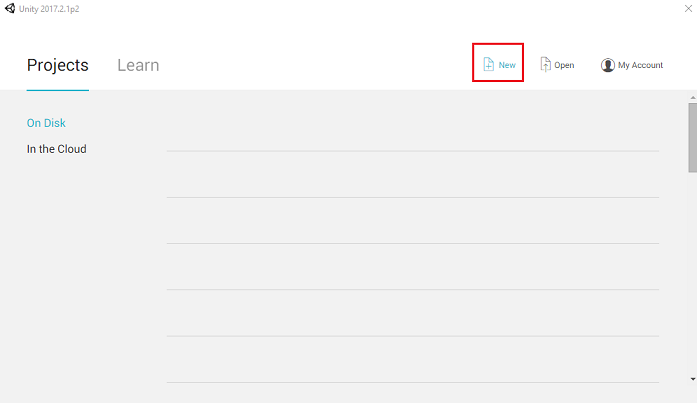
Abra Unity y haga clic en Nuevo.

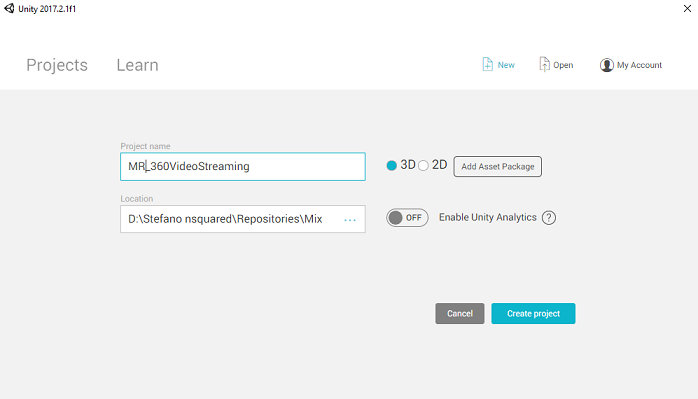
Ahora tendrá que proporcionar un nombre de proyecto de Unity, insertar MR_360VideoStreaming.. Asegúrese de que el tipo de proyecto está establecido en 3D. Establezca la ubicación en algún lugar adecuado para usted (recuerde que más cerca de los directorios raíz es mejor). A continuación, haga clic en Crear proyecto.

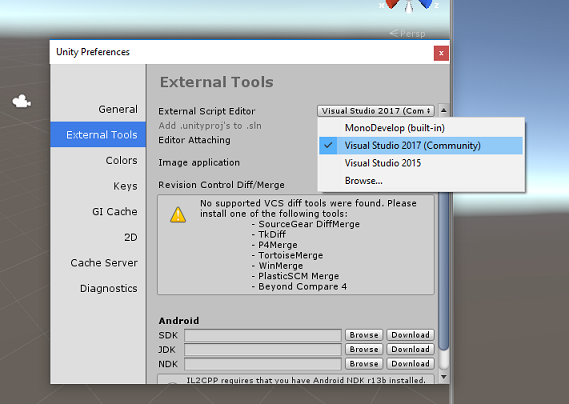
Con Unity abierto, vale la pena comprobar que el Editor de scripts predeterminado está establecido en Visual Studio. Vaya a Editarpreferencias y, a continuación, en la nueva ventana, vaya a Herramientas externas. Cambie el Editor de scripts externos a Visual Studio 2017. Cierre la ventana Preferencias.

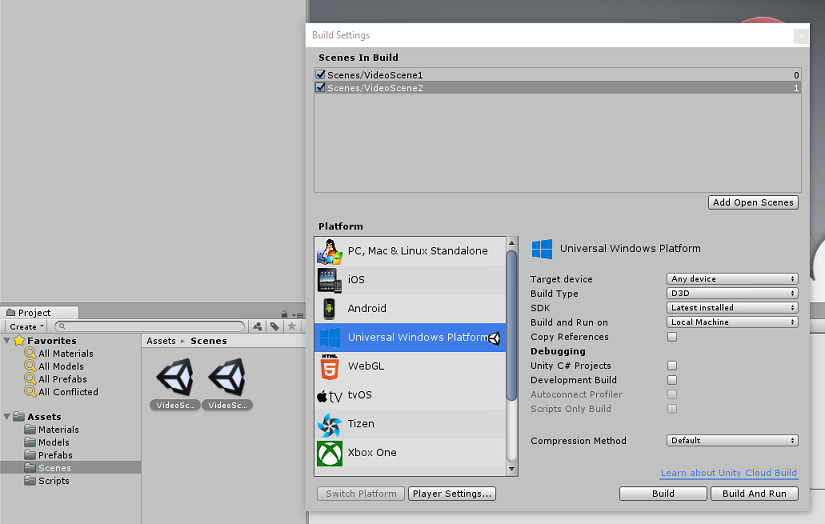
A continuación, vaya a Configuración de compilación de archivos y cambie la plataforma a Plataforma universal de Windows, haciendo clic en el botón Cambiar plataforma.
Asegúrese también de que:
El dispositivo de destino se establece en Cualquier dispositivo.
El tipo de compilación se establece en D3D.
El SDK se establece en Latest installed (Versión más reciente instalada).
La versión de Visual Studio se establece en Latest installed (Versión más reciente instalada).
Compilar y ejecutar se establece en Equipo local.
No se preocupe por configurar Escenas en este momento, ya que lo configurará más adelante.
La configuración restante debe dejarse como predeterminada por ahora.

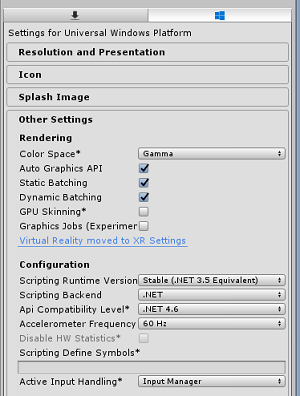
En la ventana Configuración de compilación, haga clic en el botón Configuración del reproductor ; se abrirá el panel relacionado en el espacio donde se encuentra el Inspector .
En este panel, es necesario comprobar algunas opciones de configuración:
En la pestaña Otras configuraciones :
La versióndel entorno de ejecución de scripting debe ser estable (equivalente a .NET 3.5).
El back-end de scripting debe ser .NET.
El nivel de compatibilidad de API debe ser .NET 4.6.

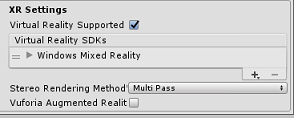
Más abajo en el panel, en Configuración de XR (que se encuentra a continuación de Configuración de publicación), marque Virtual Reality Supported (Compatible con Realidad virtual), asegúrese de que se agrega el SDK de Windows Mixed Reality.

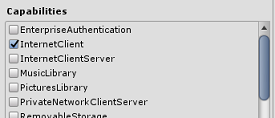
En la pestaña Configuración de publicación, en Funcionalidades, active:
InternetClient

Una vez realizados esos cambios, cierre la ventana Configuración de compilación .
Guarde el archivo deproyecto Guardar proyecto.
Capítulo 4: Importación del paquete insideOutSphere Unity
Importante
Si desea omitir el componente Set up de Unity de este curso y continuar directamente en el código, no dude en descargar este paquete .unitypackage, importarlo en el proyecto como paquete personalizado y continuar desde el capítulo 5. Todavía tendrá que crear un proyecto de Unity.
Para este curso, deberá descargar un paquete de recursos de Unity denominado InsideOutSphere.unitypackage.
Procedimiento para importar unitypackage:
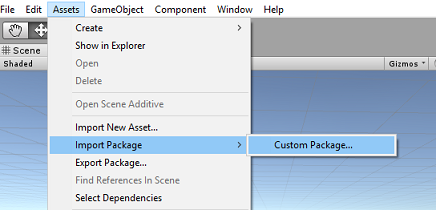
Con el panel de Unity delante de usted, haga clic en Activos en el menú de la parte superior de la pantalla y, a continuación, haga clic en Importar paquete > personalizado.

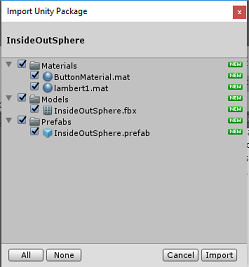
Use el selector de archivos para seleccionar el paquete InsideOutSphere.unitypackage y haga clic en Abrir. Se mostrará una lista de los componentes de este recurso. Para confirmar la importación, haga clic en Importar.

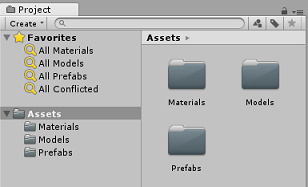
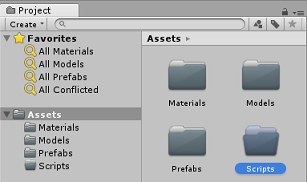
Una vez que haya terminado de importarse, observará que se han agregado tres carpetas nuevas, Materiales, Modelos y Objetos prefabricados, a la carpeta Assets . Este tipo de estructura de carpetas es típico para un proyecto de Unity.

Abra la carpeta Models y verá que se ha importado el modelo InsideOutSphere .
Dentro de la carpeta Materiales encontrará el material InsideOutSphereslambert1, junto con un material llamado ButtonMaterial, que es utilizado por el GazeButton, que verá pronto.
La carpeta Prefabs contiene el objeto prefabricado InsideOutSphere que contiene tanto el modeloInsideOutSphere como el GazeButton.
No se incluye ningún código, escribirá el código siguiendo este curso.
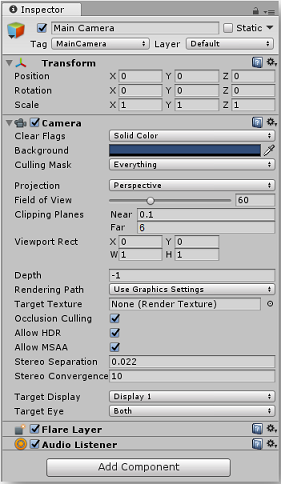
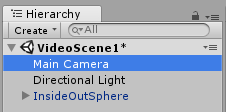
En hierarchy (Jerarquía), seleccione el objeto Main Camera (Cámara principal ) y actualice los siguientes componentes:
Transformación
Posición = X: 0, Y: 0, Z: 0.
Rotación = X: 0, Y: 0, Z: 0.
Escala X: 1, Y: 1, Z: 1.
Cámara
Borrar marcas: Color sólido.
Recorte de planos: Cerca: 0,1, Lejos: 6.

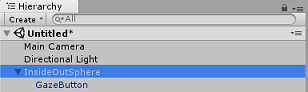
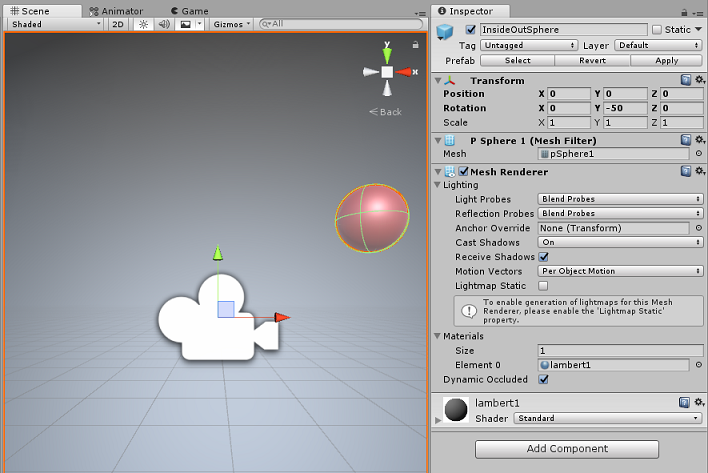
Vaya a la carpeta Prefab y arrastre el objeto prefabricadoInsideOutSphere al Panel de jerarquía .

Expanda el objeto InsideOutSphere dentro de hierarchy haciendo clic en la pequeña flecha situada junto a él. Verá un objeto secundario debajo de él denominado GazeButton. Se usará para cambiar escenas y, por tanto, vídeos.

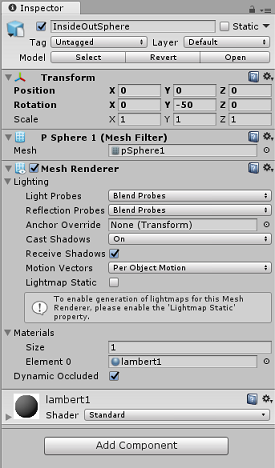
En la ventana Inspector, haga clic en el componente Transformación de InsideOutSphere, asegúrese de que se establecen las siguientes propiedades:
Transformación: posición
| X | S | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformación: rotación
| X | S | Z |
|---|---|---|
| 0 | -50 | 0 |
Transformación: escala
| X | S | Z |
|---|---|---|
| 0 | 0 | 0 |

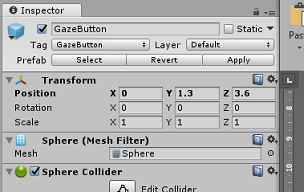
- Haga clic en el objeto secundario GazeButton y establezca su transformación como se indica a continuación:
Transformación: posición
| X | S | Z |
|---|---|---|
| 3,6 | 1.3 | 0 |
Transformación: rotación
| X | S | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformación: escala
| X | S | Z |
|---|---|---|
| 1 | 1 | 1 |

Capítulo 5: Creación de la clase VideoController
La clase VideoController hospeda los dos puntos de conexión de vídeo que se usarán para transmitir el contenido desde Azure Media Service.
Para crear esta clase:
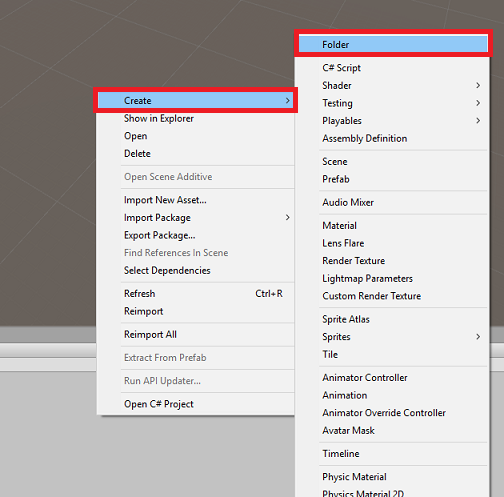
Haga clic con el botón derecho en la carpeta de recursos, que se encuentra en el Panel del proyecto y haga clic en Crear > carpeta. Asigne un nombre a la carpeta Scripts.


Haga doble clic en la carpeta Scripts para abrirla.
Haga clic con el botón derecho dentro de la carpeta y, a continuación, haga clic en Crear > script de C#. Asigne al script el nombre VideoController.

Haga doble clic en el nuevo script de VideoController para abrirlo con Visual Studio 2017.

Actualice los espacios de nombres en la parte superior del archivo de código de la siguiente manera:
using System.Collections; using UnityEngine; using UnityEngine.SceneManagement; using UnityEngine.Video;Escriba las siguientes variables en la clase VideoController, junto con el método Awake():
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static VideoController instance; /// <summary> /// Reference to the Camera VideoPlayer Component. /// </summary> private VideoPlayer videoPlayer; /// <summary> /// Reference to the Camera AudioSource Component. /// </summary> private AudioSource audioSource; /// <summary> /// Reference to the texture used to project the video streaming /// </summary> private RenderTexture videoStreamRenderTexture; /// <summary> /// Insert here the first video endpoint /// </summary> private string video1endpoint = "-- Insert video 1 Endpoint here --"; /// <summary> /// Insert here the second video endpoint /// </summary> private string video2endpoint = "-- Insert video 2 Endpoint here --"; /// <summary> /// Reference to the Inside-Out Sphere. /// </summary> public GameObject sphere; void Awake() { instance = this; }Ahora es el momento de escribir los puntos de conexión de los vídeos de Azure Media Service:
La primera en la variable video1endpoint .
Segundo en la variable video2endpoint .
Advertencia
Hay un problema conocido con el uso de https en Unity, con la versión 2017.4.1f1. Si los vídeos proporcionan un error en la reproducción, pruebe a usar "http" en su lugar.
A continuación, es necesario editar el método Start(). Este método se desencadenará cada vez que el usuario cambie la escena (por lo tanto, cambiando el vídeo) mirando el botón de mirada.
// Use this for initialization void Start() { Application.runInBackground = true; StartCoroutine(PlayVideo()); }Después del método Start(), inserte el método PlayVideo()IEnumerator , que se usará para iniciar vídeos sin problemas (por lo que no se ve ningún estutter).
private IEnumerator PlayVideo() { // create a new render texture to display the video videoStreamRenderTexture = new RenderTexture(2160, 1440, 32, RenderTextureFormat.ARGB32); videoStreamRenderTexture.Create(); // assign the render texture to the object material Material sphereMaterial = sphere.GetComponent<Renderer>().sharedMaterial; //create a VideoPlayer component videoPlayer = gameObject.AddComponent<VideoPlayer>(); // Set the video to loop. videoPlayer.isLooping = true; // Set the VideoPlayer component to play the video from the texture videoPlayer.renderMode = VideoRenderMode.RenderTexture; videoPlayer.targetTexture = videoStreamRenderTexture; // Add AudioSource audioSource = gameObject.AddComponent<AudioSource>(); // Pause Audio play on Awake audioSource.playOnAwake = true; audioSource.Pause(); // Set Audio Output to AudioSource videoPlayer.audioOutputMode = VideoAudioOutputMode.AudioSource; videoPlayer.source = VideoSource.Url; // Assign the Audio from Video to AudioSource to be played videoPlayer.EnableAudioTrack(0, true); videoPlayer.SetTargetAudioSource(0, audioSource); // Assign the video Url depending on the current scene switch (SceneManager.GetActiveScene().name) { case "VideoScene1": videoPlayer.url = video1endpoint; break; case "VideoScene2": videoPlayer.url = video2endpoint; break; default: break; } //Set video To Play then prepare Audio to prevent Buffering videoPlayer.Prepare(); while (!videoPlayer.isPrepared) { yield return null; } sphereMaterial.mainTexture = videoStreamRenderTexture; //Play Video videoPlayer.Play(); //Play Sound audioSource.Play(); while (videoPlayer.isPlaying) { yield return null; } }El último método que necesita para esta clase es el método ChangeScene(), que se usará para intercambiar entre escenas.
public void ChangeScene() { SceneManager.LoadScene(SceneManager.GetActiveScene().name == "VideoScene1" ? "VideoScene2" : "VideoScene1"); }Sugerencia
El método ChangeScene() usa una práctica característica de C# denominada Operador condicional. Esto permite comprobar las condiciones y, a continuación, los valores devueltos en función del resultado de la comprobación, todo dentro de una sola instrucción. Siga este vínculo para obtener más información sobre el operador condicional.
Guarde los cambios en Visual Studio antes de volver a Unity.
De nuevo en el Editor de Unity, haga clic y arrastre la clase VideoController [from]{.underline} a la carpeta Scripts al objeto Cámara principal en el Panel de jerarquía .
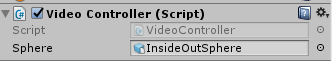
Haga clic en la cámara principal y mire el panel inspector. Observará que dentro del componente script recién agregado, hay un campo con un valor vacío. Se trata de un campo de referencia, que tiene como destino las variables públicas dentro del código.
Arrastre el objeto InsideOutSphere desde el Panel de jerarquía hasta la ranura Sphere , como se muestra en la imagen siguiente.


Capítulo 6: Creación de la clase Gaze
Esta clase es responsable de crear un Raycast que se proyectará hacia delante desde la cámara principal, para detectar qué objeto está mirando el usuario. En este caso, Raycast tendrá que identificar si el usuario está mirando el objeto GazeButton en la escena y desencadena un comportamiento.
Para crear esta clase:
Vaya a la carpeta Scripts que creó anteriormente.
Haga clic con el botón derecho en el Panel del proyecto , Crearscript de C#. Asigne al script el nombre Gaze.
Haga doble clic en el nuevo script gaze para abrirlo con Visual Studio 2017.
Asegúrese de que el siguiente espacio de nombres está en la parte superior del script y quite los demás:
using UnityEngine;A continuación, agregue las siguientes variables dentro de la clase Gaze :
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static Gaze instance; /// <summary> /// Provides a reference to the object the user is currently looking at. /// </summary> public GameObject FocusedGameObject { get; private set; } /// <summary> /// Provides a reference to compare whether the user is still looking at /// the same object (and has not looked away). /// </summary> private GameObject oldFocusedObject = null; /// <summary> /// Max Ray Distance /// </summary> float gazeMaxDistance = 300; /// <summary> /// Provides whether an object has been successfully hit by the raycast. /// </summary> public bool Hit { get; private set; }Ahora es necesario agregar código para los métodos Awake() e Start( ).
private void Awake() { // Set this class to behave similar to singleton instance = this; } void Start() { FocusedGameObject = null; }Agregue el código siguiente en el método Update() para proyectar un Raycast y detectar la acierto de destino:
void Update() { // Set the old focused gameobject. oldFocusedObject = FocusedGameObject; RaycastHit hitInfo; // Initialise Raycasting. Hit = Physics.Raycast(Camera.main.transform.position, Camera.main.transform.forward, out hitInfo, gazeMaxDistance); // Check whether raycast has hit. if (Hit == true) { // Check whether the hit has a collider. if (hitInfo.collider != null) { // Set the focused object with what the user just looked at. FocusedGameObject = hitInfo.collider.gameObject; } else { // Object looked on is not valid, set focused gameobject to null. FocusedGameObject = null; } } else { // No object looked upon, set focused gameobject to null. FocusedGameObject = null; } // Check whether the previous focused object is this same // object (so to stop spamming of function). if (FocusedGameObject != oldFocusedObject) { // Compare whether the new Focused Object has the desired tag we set previously. if (FocusedGameObject.CompareTag("GazeButton")) { FocusedGameObject.SetActive(false); VideoController.instance.ChangeScene(); } } }Guarde los cambios en Visual Studio antes de volver a Unity.
Haga clic y arrastre la clase Gaze de la carpeta Scripts al objeto Cámara principal en el Panel de jerarquía .
Capítulo 7: Configuración de las dos escenas de Unity
El propósito de este capítulo es configurar las dos escenas, cada una de las cuales hospeda un vídeo que se va a transmitir. Duplicará la escena que ya ha creado, para que no tenga que volver a configurarla, aunque después editará la nueva escena, de modo que el objeto GazeButton se encuentra en una ubicación diferente y tiene una apariencia diferente. Esto es para mostrar cómo cambiar entre escenas.
Para ello, vaya a Archivo > Guardar escena como.... Aparecerá una ventana de guardado. Haga clic en el botón Nueva carpeta .

Asigne un nombre a la carpeta Escenas.
La ventana Guardar escena seguirá estando abierta. Abra la carpeta Escenas recién creada.
En el campo Nombre de archivo: texto, escriba VideoScene1 y presione Guardar.
De nuevo en Unity, abra la carpeta Escenas y haga clic con el botón izquierdo en el archivo VideoScene1 . Use el teclado y presione Ctrl + D , duplicará esa escena.
Sugerencia
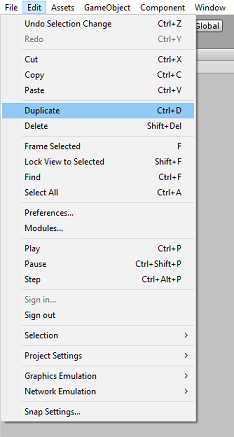
El comando Duplicate también se puede realizar; para ello, vaya a Editar > duplicado.
Unity incrementará automáticamente el número de nombres de escena, pero lo comprobará de todos modos para asegurarse de que coincide con el código insertado anteriormente.
Debe tener VideoScene1 y VideoScene2.
Con las dos escenas, vaya a Configuración de compilación de archivos>. Con la ventana Configuración de compilación abierta, arrastre las escenas a la sección Escenas en compilación .

Sugerencia
Puede seleccionar ambas escenas de la carpeta Escenas manteniendo presionado el botón Ctrl y haciendo clic con el botón izquierdo en cada escena y, por último, arrastrar ambos a través.
Cierre la ventana Configuración de compilación y haga doble clic en VideoScene2.
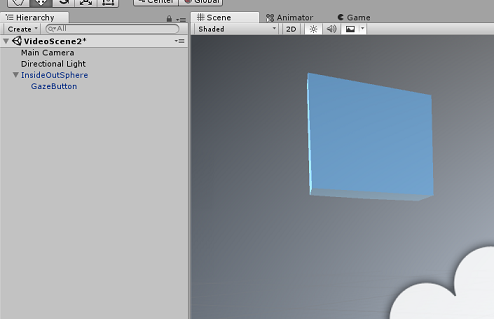
Con la segunda escena abierta, haga clic en el objeto secundario GazeButton de InsideOutSphere y establezca su transformación como se indica a continuación:
Transformación: posición
| X | S | Z |
|---|---|---|
| 0 | 1.3 | 3,6 |
Transformación: rotación
| X | S | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformación: escala
| X | S | Z |
|---|---|---|
| 1 | 1 | 1 |
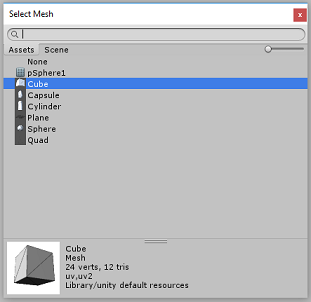
Con el elemento secundario GazeButton aún seleccionado, examine el Inspector y en el filtro de malla. Haga clic en el pequeño destino situado junto al campo Referencia de malla :

Aparecerá una ventana emergente Seleccionar malla . Haga doble clic en la malla cubo de la lista de recursos.

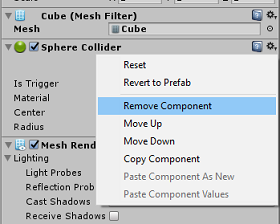
El filtro de malla se actualizará y ahora será un cubo. Ahora, haga clic en el icono de engranaje situado junto a Sphere Collider y haga clic en Quitar componente para eliminar el colisionador de este objeto.

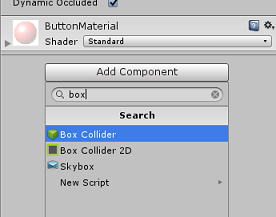
Con el GazeButton aún seleccionado, haga clic en el botón Agregar componente en la parte inferior del Inspector. En el campo de búsqueda, escriba box y Box Collider será una opción : haga clic en ella para agregar un Colisionador de cuadros al objeto GazeButton .

El GazeButton ahora se actualiza parcialmente, para tener un aspecto diferente, pero ahora creará un nuevo material, de modo que tenga un aspecto completamente diferente y sea más fácil de reconocer como un objeto diferente, que el objeto de la primera escena.
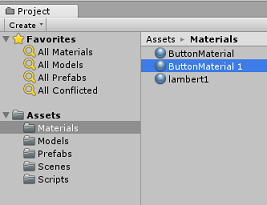
Vaya a la carpeta Materiales , en el Panel del proyecto. Duplicar el material ButtonMaterial (presione Ctrl + D en el teclado o haga clic con el botón izquierdo en el material y, a continuación, en la opción de menú Editar archivo, seleccione Duplicar).


Seleccione el nuevo material ButtonMaterial (aquí denominado ButtonMaterial 1) y, en el Inspector, haga clic en la ventana de color de Albedo . Aparecerá un elemento emergente, donde puede seleccionar otro color (elegir el que quiera) y, a continuación, cerrar el elemento emergente. El material será su propia instancia y será diferente al original.

Arrastre el nuevo material al elemento secundario GazeButton para actualizar completamente su aspecto, de modo que se pueda distinguir fácilmente del primer botón de escenas.

En este momento, puedes probar el proyecto en el Editor antes de compilar el proyecto para UWP.
Presione el botón Reproducir en el Editor y use los auriculares.

Examine los dos objetos GazeButton para cambiar entre el primer y el segundo vídeo.
Capítulo 8: Compilación de la solución para UWP
Una vez que haya asegurado de que el editor no tiene errores, está listo para compilar.
Para compilar:
Para guardar la escena actual, haga clic en Guardar archivo>.
Active la casilla Proyectos de C# de Unity (esto es importante porque le permitirá editar las clases una vez completada la compilación).
Vaya a Configuración de compilación de archivos>, haga clic en Compilar.
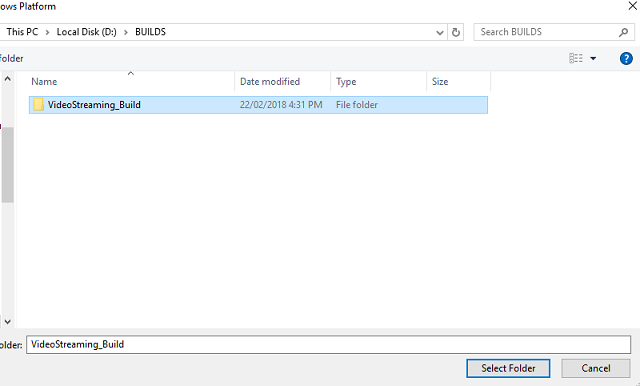
Se le pedirá que seleccione la carpeta en la que desea compilar la solución.
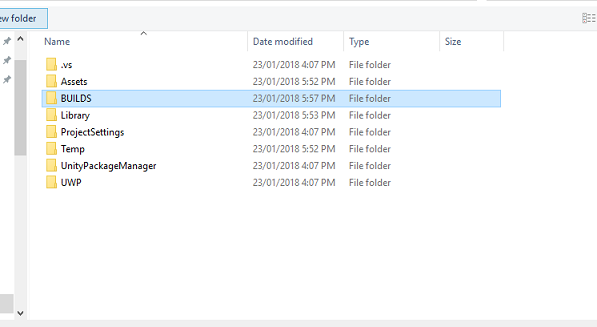
Cree una carpeta BUILDS y dentro de esa carpeta cree otra carpeta con un nombre adecuado de su elección.
Haga clic en la nueva carpeta y, a continuación, haga clic en Seleccionar carpeta, para elegir esa carpeta, para comenzar la compilación en esa ubicación.


Una vez que Unity haya terminado de compilarse (puede tardar algún tiempo), se abrirá una ventana de Explorador de archivos en la ubicación de la compilación.
Capítulo 9: Implementación en la máquina local
Una vez completada la compilación, aparecerá una ventana de Explorador de archivos en la ubicación de la compilación. Abra la carpeta a la que llamó y compiló y, a continuación, haga doble clic en el archivo de solución (.sln) dentro de esa carpeta, para abrir la solución con Visual Studio 2017.
Lo único que queda por hacer es implementar la aplicación en el equipo (o equipo local).
Para realizar la implementación en la máquina local:
En Visual Studio 2017, abra el archivo de solución que acaba de crear.
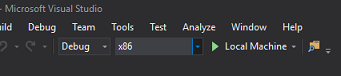
En plataforma de soluciones, seleccione x86, Equipo local.
En Configuración de la solución , seleccione Depurar.

Ahora tendrá que restaurar los paquetes de la solución. Haga clic con el botón derecho en la solución y haga clic en Restaurar paquetes NuGet para la solución...
Nota
Esto se hace porque los paquetes creados por Unity deben tener como destino trabajar con las referencias de las máquinas locales.
Vaya al menú Compilar y haga clic en Implementar solución para transferir localmente la aplicación a la máquina. Visual Studio compilará primero y, a continuación, implementará la aplicación.
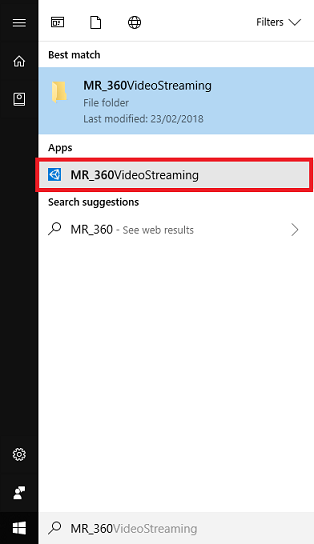
La aplicación debería aparecer ahora en la lista de aplicaciones instaladas, lista para iniciarse.

Al ejecutar la aplicación Mixed Reality, estará dentro del modelo InsideOutSphere que usó en la aplicación. Esta esfera será donde se transmitirá el vídeo, proporcionando una vista de 360 grados, del vídeo entrante (que se filmó para este tipo de perspectiva). No te sorprendas si el vídeo tarda un par de segundos en cargarse, tu aplicación está sujeta a tu velocidad de Internet disponible, ya que el vídeo debe capturarse y descargarse, así que para transmitirlo a la aplicación. Cuando esté listo, cambie las escenas y abra su segundo vídeo, mirando en la esfera roja! Después, no dude en volver, usando el cubo azul en la segunda escena!
La aplicación de Azure Media Service finalizada
Enhorabuena, ha creado una aplicación de realidad mixta que aprovecha Azure Media Service para transmitir vídeos de 360.


Ejercicios de bonificación
Ejercicio 1
Solo es posible usar una sola escena para cambiar vídeos en este tutorial. Experimente con la aplicación y consícelo en una sola escena. Quizás incluso agregue otro vídeo a la mezcla.
Ejercicio 2
Experimente con Azure y Unity e intente implementar la capacidad de que la aplicación seleccione automáticamente un vídeo con un tamaño de archivo diferente, en función de la intensidad de una conexión a Internet.