Kangassovelluksen luominen projektien hallitsemista varten
Huomautus
Tämä artikkeli on osa opetusohjelmasarjaa Power Appsin, Power Automaten sekä Power BI ja SharePoint Onlinen käytöstä. Varmista, että luet sarjan esittelyn, jotta saat paremman käsityksen kokonaiskuvasta, sekä aiheeseen liittyvät ladattavat tiedostot.
Tässä tehtävässä rakennamme kangassovelluksen alusta alkaen. Tämä sovellus sallii käyttäjän määrittää esimiehen projekteihin ja päivittää projektin tietoja. Näkyviin tulee joitakin samoja ohjausobjekteja ja kaavoja, joita näimme ensimmäisessä sovelluksessa, mutta tällä kertaa rakennamme enemmän sovellusta itse. Prosessi on monimutkaisempi, mutta opit lisää, joten uskomme, että tämä kannattaa.
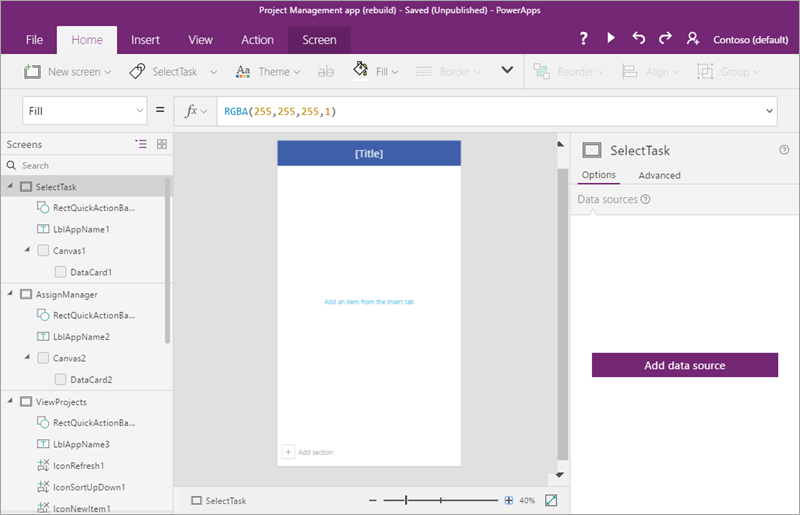
Nopea Power Apps Studion yleiskatsaus
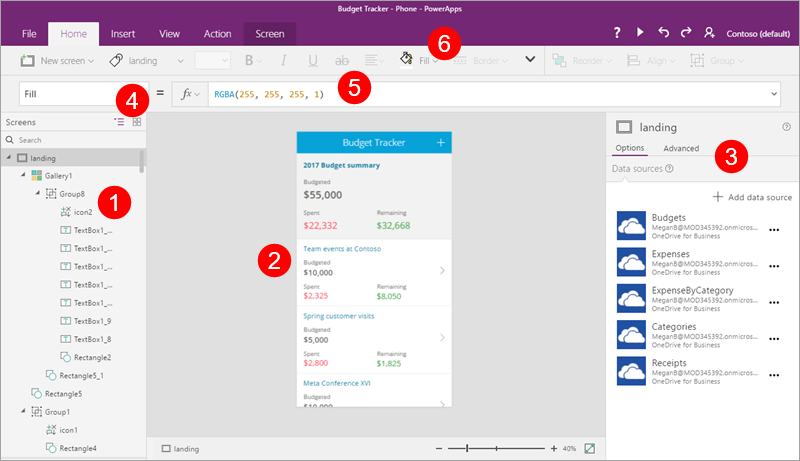
Power Apps Studiossa on kolme ruutua ja valintanauha, joiden avulla sovellusten luominen on samankaltaista kuin diapinon tekeminen PowerPointissa:
- Vasen siirtymispalkki, jossa näkyy sovelluksen kaikkien näyttöjen ja ohjausobjektien hierarkkinen näkymä, sekä näyttöjen pikkukuvat
- Keskimmäinen ruutu, joka sisältää sovelluksen näytön, jossa työskennellään
- Oikea ruutu, jossa määritetään asetuksia, kuten asettelu ja tietolähteet
- Avattava Ominaisuus-luettelo, jossa valitaan ominaisuudet, joihin kaavat vaikuttavat
- Kaavarivi, johon lisätään kaavoja (kuten Excelissä), jotka vaikuttavat sovelluksen toimintaan
- Valintanauha, jossa lisätään ohjausobjekteja ja mukautetaan suunnitteluelementtejä

Vaihe 1: Luo näytöt
Aloitetaan sitten sovelluksen rakentaminen.
Sovelluksen luominen
Luo tyhjä pohjaan perustuva sovellus, jolla on Puhelin-asettelu ja nimenä Projektin hallintasovellus.
Lisää neljä näyttöä sovellukseen
Tässä vaiheessa luomme neljä tyhjää näyttöä sovellukselle. Käytämme erilaisia näytön asetteluja näytön tarkoituksen mukaan. Lisäämme elementtejä näihin näyttöihin myöhemmissä vaiheissa.
| Näyttö | Tarkoitus |
|---|---|
| SelectTask | Avausnäyttö; siirry muihin näyttöihin |
| AssignManager | Määritä esimies hyväksyttyyn projektiin |
| ViewProjects | Näytä luettelo projekteista sekä yhteenvetotietoja |
| UpdateDetails | Näytä ja päivitä projektin tiedot |
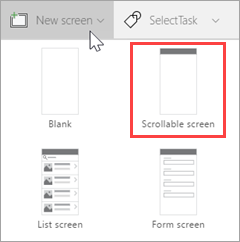
Napsauta tai napauta Aloitus-välilehdessä ensin NewScreen ja sen jälkeen Vieritettävissä oleva näyttö.

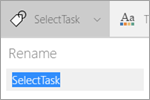
Anna näytölle uusi nimi SelectTask.

Luo ja nimeä muita näyttöjä uudelleen:
- Napsauta tai napauta NewScreen ja sen jälkeen Vieritettävissä oleva näyttö. Anna näytölle uusi nimi AssignManager.
- Napsauta tai napauta NewScreen ja sen jälkeen Luettelonäyttö. Anna näytölle uusi nimi ViewProjects.
- Napsauta tai napauta NewScreen ja sen jälkeen Lomakenäyttö. Anna näytölle uusi nimi UpdateDetails.
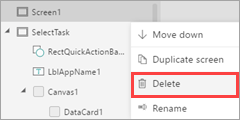
Valitse Screen1:n vieressä kolme pistettä (. . .) ja napsauta tai napauta Poista.

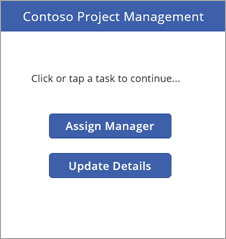
Sovelluksen pitäisi nyt näyttää samalta kuin seuraavassa kuvassa.

Vaihe 2: Yhdistä Microsoft-luetteloiden avulla luotuun luetteloon
Tässä vaiheessa yhdistämme Projektitiedot -luetteloon. Käytämme vain yhtä luetteloa tässä sovelluksessa, mutta voit helposti yhdistää molempiin, jos haluat laajentaa sovellusta.
Napsauta tai napauta vasemmassa siirtymispalkissa kohtaa SelectTask.
Napsauta tai napauta oikean ruudun kohtaa Lisää tietolähde.

Napsauta tai napauta Uusi yhteys.

Valitse SharePoint.

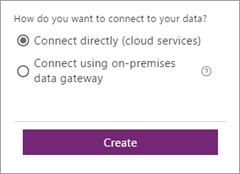
Valitse Yhdistä suoraan (pilvipalvelut) ja napsauta tai napauta Luo.

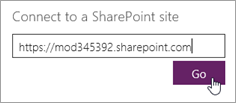
Kirjoita SharePoint URL-osoite ja napsauta tai napauta Siirry.

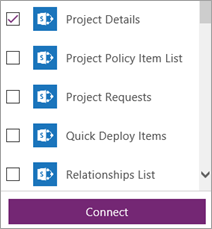
Valitse Projektitiedot-luettelo ja napauta tai napsauta sitten Yhdistä.

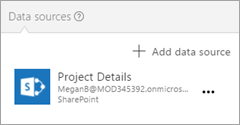
Tietolähteet-välilehti oikeanpuoleisessa ruudussa näyttää nyt luomasi yhteyden.

Vaihe 3: Rakenna SelectTask-näyttö
Tässä vaiheessa kerromme tavan, jolla voit siirtyä sovelluksen muihin näyttöihin, työskennellessäsi joidenkin Power Appsin tarjoamien ohjausobjektien, kaavojen ja muotoiluasetusten kanssa.
Päivitä otsikko ja lisää esittelyteksti
Napsauta tai napauta vasemmassa siirtymispalkissa SelectTask-näyttöä.
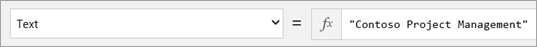
Valitse keskimmäisessä ruudussa oletusarvo [Otsikko] ja päivitä sitten kaavarivillä Teksti-ominaisuuden arvoksi ”Contoso Project Management”.

Valitse Lisää-välilehti, napsauta tai napauta Nimi ja vedä sitten otsikko alas yläpalkin alapuolelle.

Määritä seuraavat nimen ominaisuudet kaavarivillä:
Väri-ominaisuus = DarkGray
Koko-ominaisuus = 18
Teksti-ominaisuus = ”Napsauta tai napauta tehtävää ja jatka...”

Lisää kaksi siirtymispainiketta
Napsauta tai napauta Lisää-välilehdessä Painike ja vedä sitten painike nimen alapuolelle.

Määritä seuraavat painikkeen ominaisuudet kaavarivillä:
OnSelect-ominaisuus = Navigate(AssignManager, Fade). Kun suoritat sovelluksen ja napsautat tätä painiketta, siirryt sovelluksen seuraavaan näyttöön himmennettyjen siirtymien kautta.
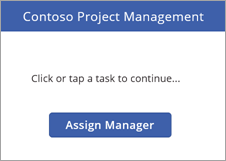
Teksti-ominaisuus = "Assign Manager"
Muuta painikkeen kokoa tekstille sopivaksi.

Lisää toinen painike, jossa on seuraavat ominaisuudet:
OnSelect-ominaisuus = Navigate(ViewProjects, Fade).
Teksti-ominaisuus = "Update Details"

Huomautus
Painikkeessa on nimi Päivitä tiedot, mutta siirrymme ensin ViewProjects-näyttöön valitsemaan päivitettävän projektin.
Suorita sovellus
Sovelluksella ei voi vielä tehdä paljoakaan, mutta voit suorittaa sen halutessasi:
Napsauta tai napauta SelectTask-näyttöä (sovellus käynnistyy valitusta näytöstä esikatselutilassa Power Apps Studiossa).
Napsauta tai napauta
 oikeassa yläkulmassa suorittaaksesi sovelluksen.
oikeassa yläkulmassa suorittaaksesi sovelluksen.Napsauta tai napauta jotakin painiketta, jotta voit siirtyä toiseen näyttöön.
Napsauta tai napauta
 oikeassa yläkulmassa sulkeaksesi sovelluksen.
oikeassa yläkulmassa sulkeaksesi sovelluksen.
Vaihe 4: Rakenna AssignManager-näyttö
Tässä vaiheessa käytämme valikoimaa näyttämään kaikki projektit, jotka on hyväksytty, mutta joilla ei vielä ole esimiestä. Lisäämme muita ohjausobjekteja, jotta voit määrittää esimiehen.
Huomautus
Luomme sovellukseen myöhemmin sivun, jossa voit muokata projektin kaikkia kenttiä (mukaan lukien esimiehen kenttää), mutta mielestämme olisi siistiä rakentaa myös tällainen näyttö.
Tallenna tähän mennessä tekemäsi muutokset.
Napsauta tai napauta vasemmassa siirtymispalkissa AssignManager-näyttöä.
Päivitä otsikko ja lisää esittelyteksti
Muuta kohdan [Otsikko] arvoksi Assign Manager.
Lisää nimi käyttäen seuraavia ominaisuuksia:
Väri-ominaisuus = DarkGray
Koko-ominaisuus = 18
Teksti-ominaisuus = "Select a project, then assign a manager"

Lisää takaisin-nuoli, jolla palataan SelectTask-näyttöön
Napsauta tai napauta näytön yläreunassa olevaa sinistä palkkia.
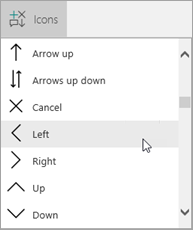
Napsauta tai napauta Lisää-välilehdestä Kuvakkeet ja napsauta tai napauta sitten Vasen.

Siirrä nuoli sinisen palkin vasemmalle puolelle ja määritä seuraavat ominaisuudet:
Väri-ominaisuus = White
Korkeus-ominaisuus = 40
OnSelect-ominaisuus = Navigate(SelectTask, Fade)
Leveys-ominaisuus = 40

Lisää valikoima ja muokkaa sitä
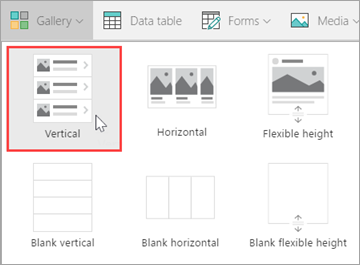
Napsauta tai napauta Lisää-välilehdessä Valikoima ja sitten Pysty.

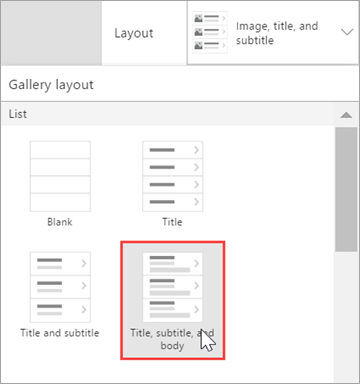
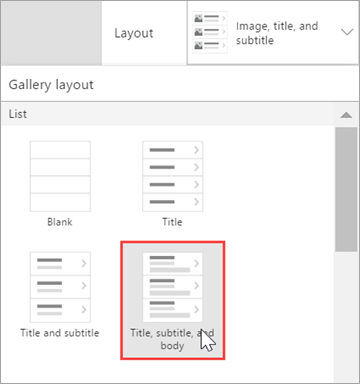
Valitse oikeanpuoleisessa ruudussa Asettelu-valikosta Otsikko, alaotsikko ja leipäteksti.

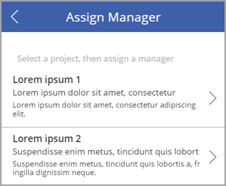
Valikoimassa on nyt oikea asettelu, mutta siinä on yhä oletusarvoinen esimerkkiteksti. Korjataan se seuraavaksi.

Määritä seuraavat valikoiman ominaisuudet:
BorderThickness-ominaisuus = 1
BorderStyle-ominaisuus = Dotted
Kohteet-ominaisuus = Filter('Project Details', PMAssigned="Unassigned"). Vain projektit, joille ei ole määritetty esimiestä, sisältyvät valikoimaan.

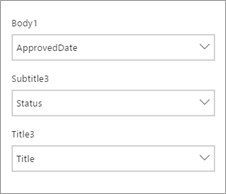
Päivitä kentät oikeassa ruudussa vastaamaan seuraavaa luetteloa:
ApprovedDate
Tila
Otsikko

Muuta soveltuvin osin valikoiman nimien kokoa ja poista nuoli ensimmäisestä valikoimakohteesta (emme joudu siirtymään pois tästä valikoimasta).

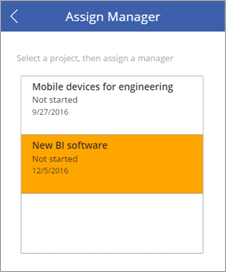
Näytön pitäisi nyt näyttää samalta kuin seuraavassa kuvassa.

Muuta kohteen väriä, jos se on valittuna
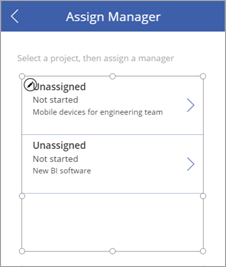
Valitse valikoima ja määritä sitten TemplateFill-ominaisuuden arvoksi If (ThisItem.IsSelected=true, Orange, White).
Valitse kohde valikoimassa. Näytön pitäisi nyt näyttää samalta kuin seuraavassa kuvassa.

Lisää nimi, tekstisyöte ja OK-painike, joilla lähetetään esimiestehtäviä
Napsauta tai napauta jotakin työstetyn valikoiman ulkopuolista kohtaa.
Napsauta tai napauta Lisää-välilehdessä Nimi. Vedä nimi vasemmalle valikoiman alle. Määritä seuraavat nimen ominaisuudet:
Koko-ominaisuus = 20
Teksti-ominaisuus = "Manager:"

Napsauta tai napauta Lisää-välilehdestä Teksti ja sitten Tekstisyöte. Vedä tekstisyöte keskelle, valikoiman alapuolelle. Määritä seuraavat avattavan luettelon ominaisuudet:
Oletus-ominaisuus = ""
Korkeus-ominaisuus = 60
Koko-ominaisuus = 20
Leveys-ominaisuus = 250

Napsauta tai napauta Lisää-välilehdessä Painike. Vedä painike oikealle valikoiman alle. Määritä seuraavat painikkeen ominaisuudet:
Korkeus-ominaisuus = 60
OnSelect-ominaisuus = Patch('Project Details', LookUp('Project Details', ID = Gallery1.Selected.ID), {PMAssigned: TextInput1.Text}). Katso lisätietoja kohdasta Kaavoja pintaa syvemmältä.
Tämä kaava päivittää Projektitiedot-luettelon asettaen arvon PMAssigned-kentälle.
Koko-ominaisuus = 20
Teksti-ominaisuus = "OK"
Leveys-ominaisuus = 80

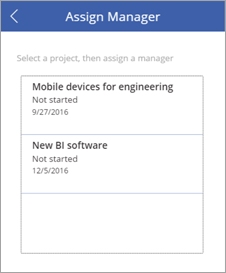
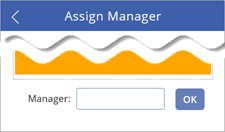
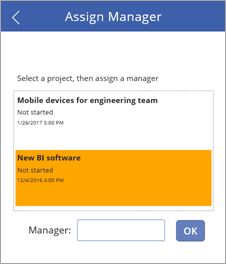
Valmiin näytön pitäisi nyt näyttää samalta kuin seuraavassa kuvassa.

Vaihe 5: Rakenna ViewProjects-näyttö
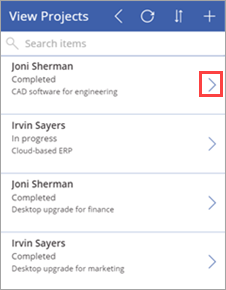
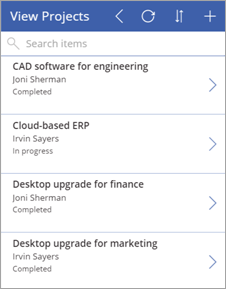
Tässä vaiheessa muutamme valikoiman ominaisuuksia ViewProjects-näytössä. Tämä valikoima näyttää kohteita Projektitiedot-luettelosta. Valitsemme kohteen tässä näytössä ja muokkaamme sitten tietoja UpdateDetails-näytössä.
Napsauta tai napauta vasemmassa siirtymispalkissa ViewProjects-näyttöä.
Muuta kohdan [Otsikko] arvoksi ”Näytä projektit”.
Napsauta tai napauta vasemmassa siirtymispalkissa ViewProjects-näytön kohtaa BrowserGallery1.
Valitse oikeanpuoleisessa ruudussa Asettelu-valikosta Otsikko, alaotsikko ja leipäteksti.

Valikoimassa on nyt oikea asettelu ja oletusarvoinen esimerkkiteksti.

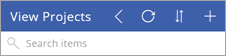
Valitse päivityspainikkeen
 ja määritä sen OnSelect-ominaisuuden arvoksi Refresh('Project Details').
ja määritä sen OnSelect-ominaisuuden arvoksi Refresh('Project Details').Valitse uuden kohteen painike
 ja määritä sen OnSelect-ominaisuuden arvoksi NewForm(EditForm1); Navigate(UpdateDetails, ScreenTransition.None).
ja määritä sen OnSelect-ominaisuuden arvoksi NewForm(EditForm1); Navigate(UpdateDetails, ScreenTransition.None).
Lisää takaisin-nuoli, jolla palataan SelectTask-näyttöön
Napsauta tai napauta vasemmassa siirtymispalkissa AssignManager-näyttöä.
Valitse lisätty takaisin-nuoli ja kopioi se.
Liitä nuoli ViewProjects-näyttöön ja sijoita se päivityspainikkeen vasemmalle puolelle.

Kaikki ominaisuudet tulevat sen mukana, mukaan lukien OnSelect-ominaisuuden Navigate(SelectTask, Fade).
BrowseGallery1-valikoiman tietolähteen muuttaminen
Valitse BrowseGallery1-valikoima ja määritä valikoiman Kohteet-ominaisuudeksi SortByColumns(Filter('Project Details', StartsWith(Title, TextSearchBox1.Text)), "Title", If(SortDescending1, Descending, Ascending)).
Tämä asetus määrittää valikoiman tietolähteen Projektitiedot-luetteloon ja käyttää hakemiseen ja lajitteluun Otsikko-kenttää.
Valitse
 Ensimmäisessä valikoimakohteessa ja määritä OnSelect-ominaisuuden arvoksi Navigate(UpdateDetails, None).
Ensimmäisessä valikoimakohteessa ja määritä OnSelect-ominaisuuden arvoksi Navigate(UpdateDetails, None).
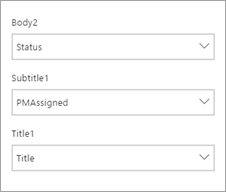
Päivitä kentät oikeassa ruudussa vastaamaan seuraavaa luetteloa:
Tila
PMAssigned
Otsikko

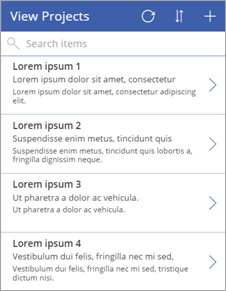
Valmiin näytön pitäisi nyt näyttää samalta kuin seuraavassa kuvassa.

Vaihe 6: Rakenna UpdateDetails-näyttö
Tässä vaiheessa yhdistämme muokkauslomakkeen UpdateDetails-näytössä tietolähteeseen ja teemme joitakin ominaisuus- ja kenttämuutoksia. Tässä näytössä muokkaamme tietoja projektille, jonka valitsit Näytä projektit -näytössä.
Napsauta tai napauta vasemmassa siirtymispalkissa UpdateDetails-näyttöä.
Muuta [Otsikko]-arvoksi ”Päivitä tiedot”.
Napsauta tai napauta vasemmassa siirtymispalkissa UpdateDetails-näytön alla olevaa kohtaa EditForm1.
Määritä lomakkeelle seuraavat ominaisuudet:
DataSource-ominaisuus = 'Project Details'
Kohde-ominaisuus = BrowseGallery1.Selected
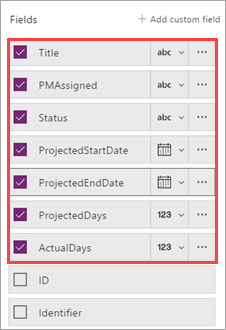
Kun lomake on edelleen valittuna, napsauta tai napauta oikeanpuoleisessa ruudussa olevaa seuraavien kenttien valintaruutua esitetyssä järjestyksessä:
Otsikko
PMAssigned
Tila
ProjectedStartDate
ProjectedEndDate
ProjectedDays
ActualDays

Valitse Peruuta-painikkeen
 ja määritä sen OnSelect -ominaisuuden arvoksi ResetForm(EditForm1); Back().
ja määritä sen OnSelect -ominaisuuden arvoksi ResetForm(EditForm1); Back().Valitse tallenna-painike
 ja tutustu OnSelect-kaavaan SubmitForm(EditForm1). Koska käytämme lomakkeen muokkausohjausobjektia, voimme käyttää Submit():ia Patch():n sijaan, kuten teimme aiemmin.
ja tutustu OnSelect-kaavaan SubmitForm(EditForm1). Koska käytämme lomakkeen muokkausohjausobjektia, voimme käyttää Submit():ia Patch():n sijaan, kuten teimme aiemmin.
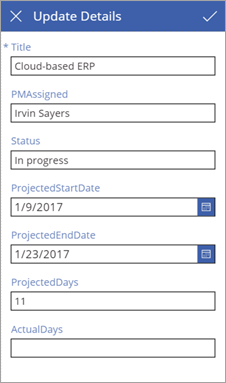
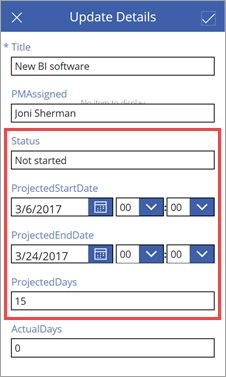
Valmiin näytön pitäisi nyt näyttää samanlaiselta kuin seuraavassa kuvassa (jos kentät ovat tyhjiä, varmista, että valitset kohteen Näytä projektit -näytössä).

Vaihe 7: Sovelluksen suorittaminen
Nyt kun sovellus on valmis, suorita se, niin näet, miten se toimii. Lisäämme linkin sovellukseen SharePoint-sivustoon. Pystyt suorittamaan sovelluksen selaimessa, mutta joudut ehkä jakamaan sovelluksen, jotta muut käyttäjät voivat käyttää sitä. Lisätietoja on kohdassa Jaa sovelluksesi.
Linkin lisääminen sovellukseen
Napsauta tai napauta Office 365 -sovelluskäynnistimessä Power Apps.

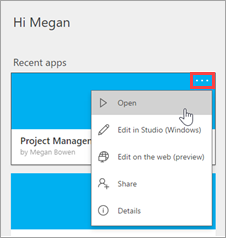
Napsauta tai napauta Power Appsissa Projektinhallinta-sovelluksen kolmea pistettä (...) ja sitten Avaa.

Kopioi sovelluksen osoite (URL) selaimeen.

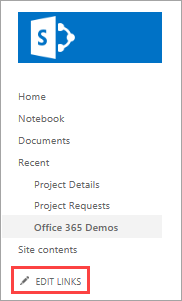
Napsauta tai napauta SharePointissa MUOKKAA LINKKEJÄ.

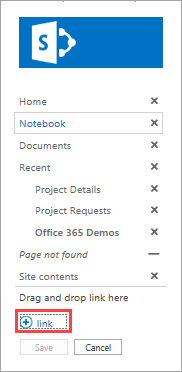
Napsauta tai napauta kohtaa (+)-linkki.

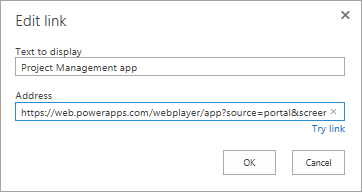
Kirjoita ”Projektinhallintasovellus” ja liitä osoitteeseen sovellukselle.

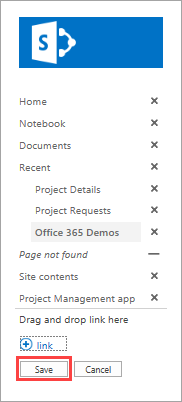
Napsauta tai napauta OK ja sen jälkeen Tallenna.

Määritä esimies projektiin
Nyt kun olemme lisänneet sovelluksen SharePoint-sivustoon, omaksumme projektin hyväksyjän roolin: etsimme projekteja, joille ei ole määritetty esimiestä, ja määritämme esimiehen yhdelle näistä projekteista. Omaksumme sitten projektipäällikön roolin ja lisäämme joitakin tietoja projektista, joka on määritetty meille.
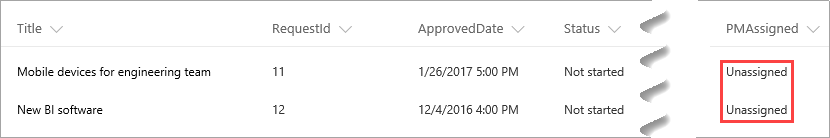
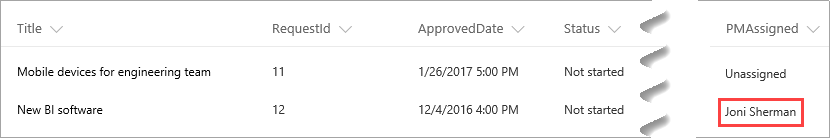
Katsotaan ensin Projektitiedot-luetteloa SharePointissa. Kahdella projektilla on arvo Määrittämätön sarakkeessa PMAssigned. Näemme ne sovelluksessa.

Napsauta tai napauta linkkiä, jonka loit sovellukselle.
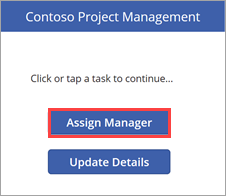
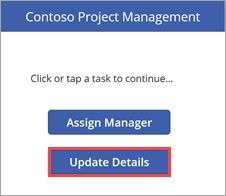
Napsauta tai napauta ensimmäisessä näytössä Määritä esimies.

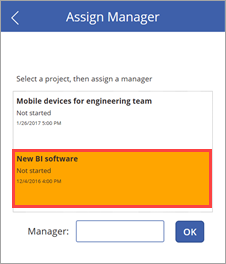
Määritä esimies -näytössä näet kaksi määrittämätöntä projektia luettelossa. Valitse Uusi BI-ohjelmisto -projekti.

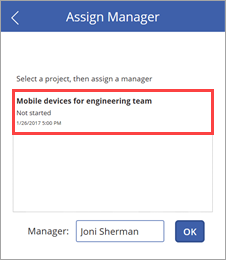
Kirjoita Esimies-tekstisyötteeseen ”Joni Sherman” ja valitse OK.
Luetteloon tehdään muutos, ja valikoima päivittyy, joten vain jäljellä olevat määrittämättömät projektit ovat näkyvissä.

Siirry takaisin luetteloon ja päivitä sivu. Näet, että projektimerkintään on nyt päivitetty projektipäällikön nimi.

Päivitä projektin tiedot
Napsauta tai napauta
 Palataan ensimmäiseen näyttöön ja sitten Päivitä tiedot.
Palataan ensimmäiseen näyttöön ja sitten Päivitä tiedot.
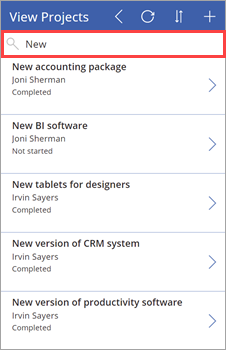
Kirjoita Näytä projektit -näytössä hakuruutuun ”Uusi”.

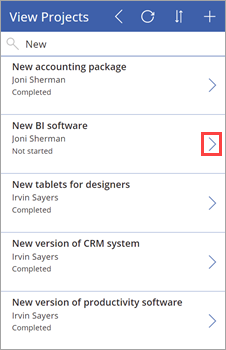
Valitse
 Uudelle BI-ohjelmisto-kohteelle.
Uudelle BI-ohjelmisto-kohteelle.
Määritä seuraavat arvot Päivitä tiedot -näytössä:
ProjectedStartDate -kenttä = ”3/6/2017”
ProjectedEndDate -kenttä = ”3/24/2017”
ProjectedDays -kenttä = ”15”

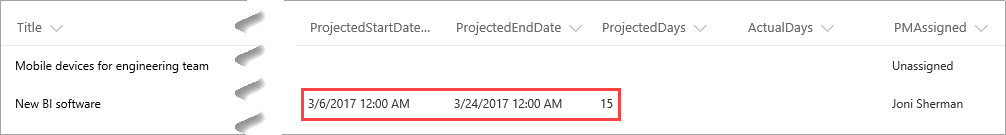
Napsauta tai napauta
 ottaaksesi muutoksen käyttöön luettelossa.
ottaaksesi muutoksen käyttöön luettelossa.Sulje sovellus ja siirry takaisin luetteloon. Näet, että projektimerkintään on nyt päivitetty päivämäärä- ja päivämuutokset.

Kaavoja pintaa syvemmältä
Tämä on toinen valinnainen osa, jossa käsitellään Power Apps-kaavoja. Ensimmäisessä tutustuimme yhteen kaavoista, joita Power Apps luo selausvalikoimalle kolmen näytön sovelluksessa. Tässä syventävässä ohjeessa tarkastelemme kaavaa, jota käytämme toisen sovelluksen AssignManager-näytössä. Tässä on kaava:
Patch( 'Project Details', LookUp( 'Project Details', ID = Gallery1.Selected.ID ), {PMAssigned: TextInput1.Text} )
Mitä tämä kaava tekee? Kun valitset kohteen valikoimassa ja napsautat OK-painiketta, kaava päivittää Projektitiedot-luettelon asettaen PMAssigned-sarakkeen arvoon, jonka määritit tekstisyötteessä. Kaavassa käytetään funktioita sen tehtävien suorittamiseen:
Patch-funktio muokkaa yhtä tai useampaa tietolähteen tietuetta.
LookUp-funktio etsii taulukosta ensimmäisen tietueen, joka täyttää kaavan.
Kun yhdistelet funktioita kaavaan, tapahtuu seuraavaa:
Kun napsautat OK-painiketta, Patch-funktiota kutsutaan päivittämään Projektitiedot-luettelo.
Patch-funktiossa LookUp-funktio tunnistaa, mikä Projektitiedot-luettelon rivi päivitetään. Se tekee tämän vertaamalla valitun valikoiman kohteen tunnusta luettelon tunnukseen. Esimerkiksi tunnus 12 tarkoittaa, että Uusi BI-ohjelmisto -merkintää täytyy päivittää.
Nyt kun Patch-funktiolla on oikea tunnus, se päivittää PMAssigned-kentän arvoon kohdassa TextInput1.Text.
Seuraavat vaiheet
Tämän opetusohjelmasarjan seuraava vaihe on Power BI -raportin luominen projektien analysointia varten.
Katso myös
Huomautus
Voitko kertoa meille dokumentaatiota koskevan kielimäärityksesi? Vastaa lyhyeen kyselyyn. (Huomaa, että tämä kysely on englanninkielinen.)
Kyselyyn vastaaminen kestää noin seitsemän minuuttia. Henkilökohtaisia tietoja ei kerätä (tietosuojatiedot).
Palaute
Tulossa pian: Vuoden 2024 aikana poistamme asteittain GitHub Issuesin käytöstä sisällön palautemekanismina ja korvaamme sen uudella palautejärjestelmällä. Lisätietoja on täällä: https://aka.ms/ContentUserFeedback.
Lähetä ja näytä palaute kohteelle