Créer une application Xamarin.Forms avec Azure
Vue d’ensemble
Ce didacticiel vous montre comment ajouter un service principal cloud à une application Xamarin.Forms en utilisant la fonctionnalité Azure Mobile Apps d’Azure App Service en tant que back end. Vous allez créer un serveur principal d’applications mobiles et une simple application Xamarin.Forms de liste de tâches qui stocke les données d’application dans Azure.
Vous devez suivre ce didacticiel avant de pouvoir suivre tous les autres didacticiels Mobile Apps pour les applications Xamarin.Forms.
Prérequis
Pour réaliser ce didacticiel, vous avez besoin des éléments suivants :
Un compte Azure actif. Si vous n'avez pas de compte, vous pouvez vous inscrire pour une évaluation d'Azure et obtenir jusqu'à 10 applications mobiles gratuites que vous pourrez conserver après l'expiration de votre période d'évaluation. Pour plus d’informations, consultez la page Version d’évaluation gratuite d’Azure.
Visual Studio Tools pour Xamarin, dans Visual Studio 2017 ou version ultérieure, ou Visual Studio pour Mac. Consultez la page d’installation de Xamarin pour obtenir des instructions.
(facultatif) Pour générer une application iOS, un Mac avec Xcode 9.0 ou une version ultérieure est requis. Visual Studio pour Mac ou Visual Studio 2017 ou version ultérieure peuvent être utilisés pour développer des applications iOS (tant que le Mac est disponible sur le réseau).
Créer un back end Mobile Apps
Connectez-vous au portail Azure.
Cliquez sur Créer une ressource.
Dans la zone de recherche, tapez application web.
Dans la liste des résultats, sélectionnez Application web à partir de la Place de marché.
Sélectionnez votre Abonnement et votre Groupe de ressources (sélectionnez un groupe de ressources existant ou créez-en un en utilisant le même nom que celui de votre application).
Choisissez un Nom unique à votre application web.
Choisissez l’option par défaut Publier, comme Code.
Dans la Pile d’exécution, vous devez sélectionner une version sous ASP.NET ou Nœud. Si vous générez un serveur principal .NET, sélectionnez une version sous ASP.NET. Autrement, si vous ciblez une application basée sur des nœuds, sélectionnez-en une de la version à partir de Nœud.
Sélectionnez le Système d’exploitation voulu : Linux ou Windows.
Sélectionnez la Région où vous souhaitez que cette application soit déployée.
Sélectionnez le Plan App Service qui convient et appuyez sur Examiner et créer.
Dans Groupe de ressources, sélectionnez un groupe de ressources existant ou créez-en un (en utilisant le même nom que votre application).
Cliquez sur Créer. Patientez quelques minutes jusqu’au déploiement du service, puis continuez. Regardez l’icône de Notifications (cloche) dans l’en-tête de portail à la recherche de mises à jour de l’état.
Une fois le déploiement terminé, cliquez sur la section Détails du déploiement, puis sur la Ressource de Type Microsoft.Web/sites. Vous accédez alors à l’application web App Service que vous venez de créer.
Cliquez dans le panneau Configuration sous Paramètres et dans Paramètres de l’application, cliquez sur le bouton Nouveau paramètre d’application.
Dans la page Ajouter/modifier le paramètre d’application, entrez MobileAppsManagement_EXTENSION_VERSION comme Nom, et La plus récente comme Valeur, puis appuyez sur OK.
Vous êtes prêt à utiliser cette application web App Service nouvellement créée comme Application mobile.
Créer une connexion de base de données et configurer le projet client et de serveur
Télécharger les démarrages rapides du kit de développement logiciel (SDK) client pour les plateformes suivantes :
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Notes
Si vous utilisez le projet iOS, vous devez télécharger « azuresdk-iOS-*.zip » à partir de la dernière version de GitHub. Décompressez et ajoutez le fichier
MicrosoftAzureMobile.frameworkà la racine du projet.Vous devrez ajouter une connexion de base de données ou vous connecter à une connexion existante. Tout d’abord, déterminez si vous allez créer un magasin de données ou en utiliser un existant.
Créez un magasin de données : si vous allez créer un magasin de données, utilisez le guide de démarrage rapide suivant :
Démarrage rapide : Prise en main des bases de données uniques dans Azure SQL Database
Source de données existante : suivez les instructions ci-dessous si vous souhaitez utiliser une connexion de base de données existante
Format de chaîne de connexion à la base de données SQL -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} Nom du serveur, vous le trouverez dans la page de vue d’ensemble de votre base de données. Il se présente généralement comme suit : « nom_serveur.database.windows.net ». {port} généralement 1433. {your_catalogue} Nom de la base de données. {your_username} Nom d’utilisateur pour accéder à votre base de données. {your_password} Mot de passe pour accéder à votre base de données.
Ajoutez la chaîne de connexion à votre application mobile dans App Service, vous pouvez gérer les chaînes de connexion pour votre application à l’aide de l’option Configuration dans le menu.
Pour ajouter une chaîne de connexion :
Cliquez sur l’onglet Paramètres de l’application.
Cliquez sur [+] Nouveau chaîne de connexion.
Vous devrez fournir le Nom, la Valeur et le Type pour votre chaîne de connexion.
Pour le Nom, saisissez
MS_TableConnectionStringLa valeur doit correspondre à la chaîne de connexion que vous avez formée à l’étape précédente.
Si vous ajoutez une chaîne de connexion à une base de données SQL Azure, choisissez SQLAzure sous Type.
Azure Mobile Apps a des kits de développement logiciel (SDK) pour les serveurs principaux .NET et Node.js.
Serveur principal Node.js
Si vous prévoyez d’utiliser l’application de démarrage rapide Node.js, suivez les instructions ci-dessous.
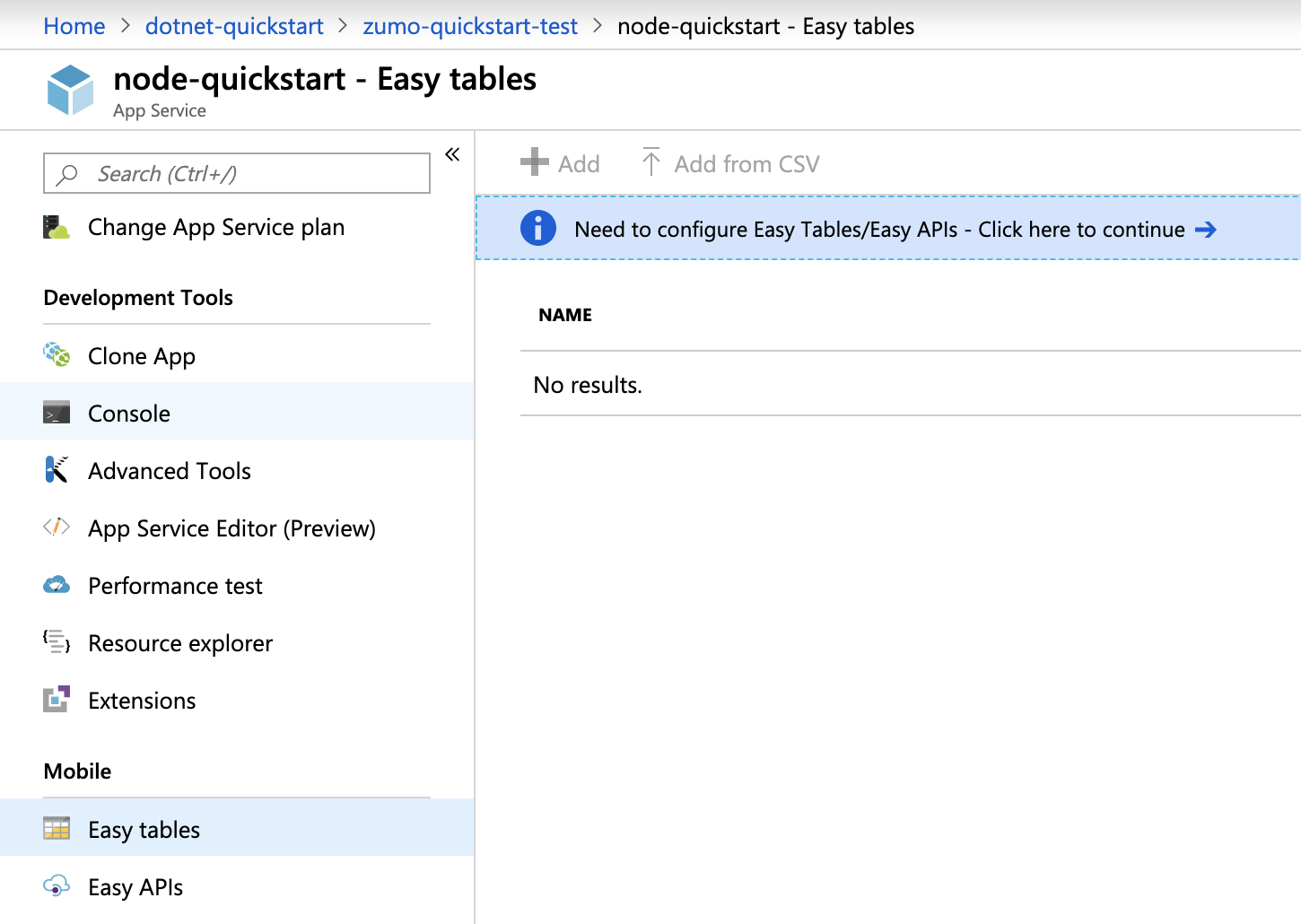
Dans le portail Azure, accédez à Tables faciles, vous verrez cet écran.

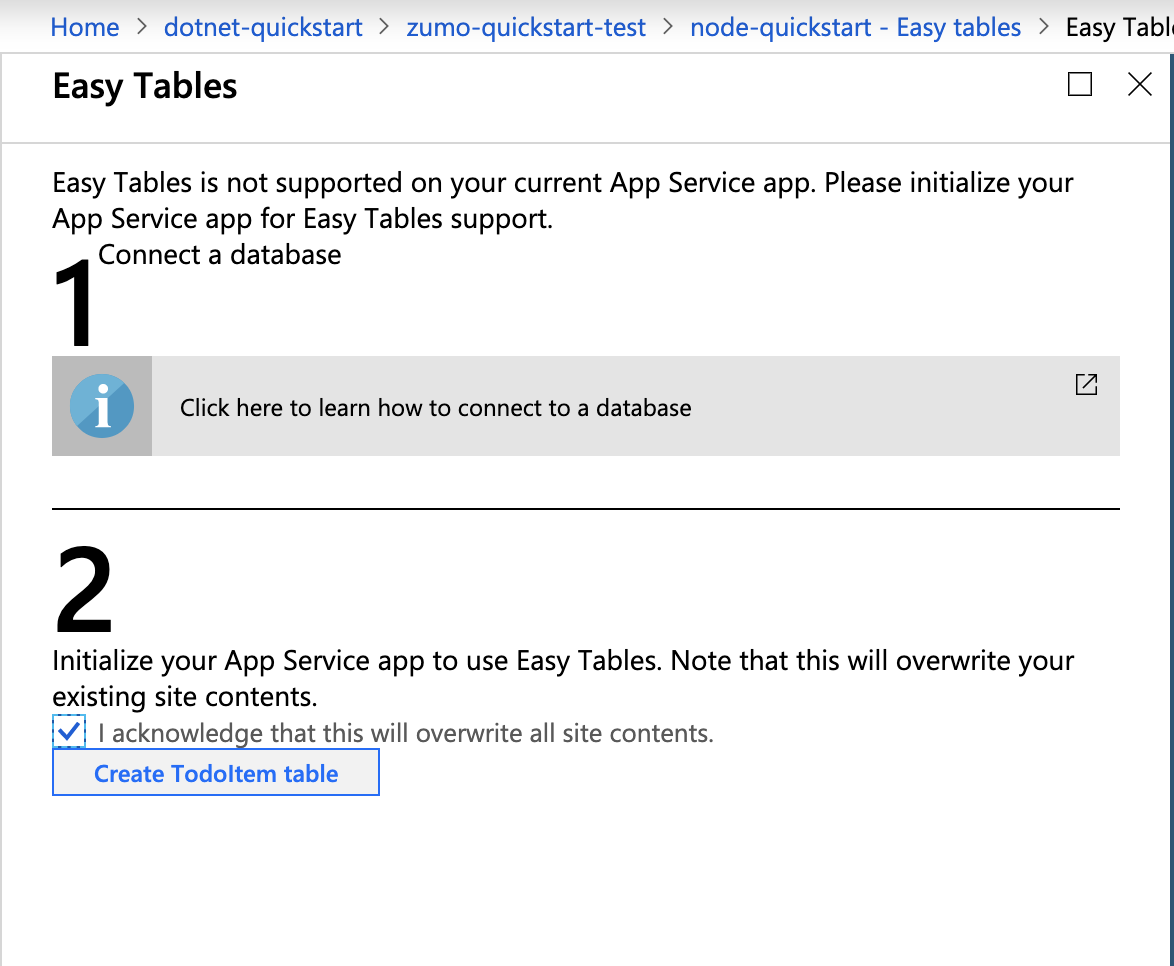
Vérifiez que la chaîne de connexion SQL est déjà ajoutée dans l’onglet Configuration . Cochez ensuite la case à cocher de mon accusé de réception que cela remplacera tout le contenu du site , puis cliquez sur le bouton Créer une table TodoItem .

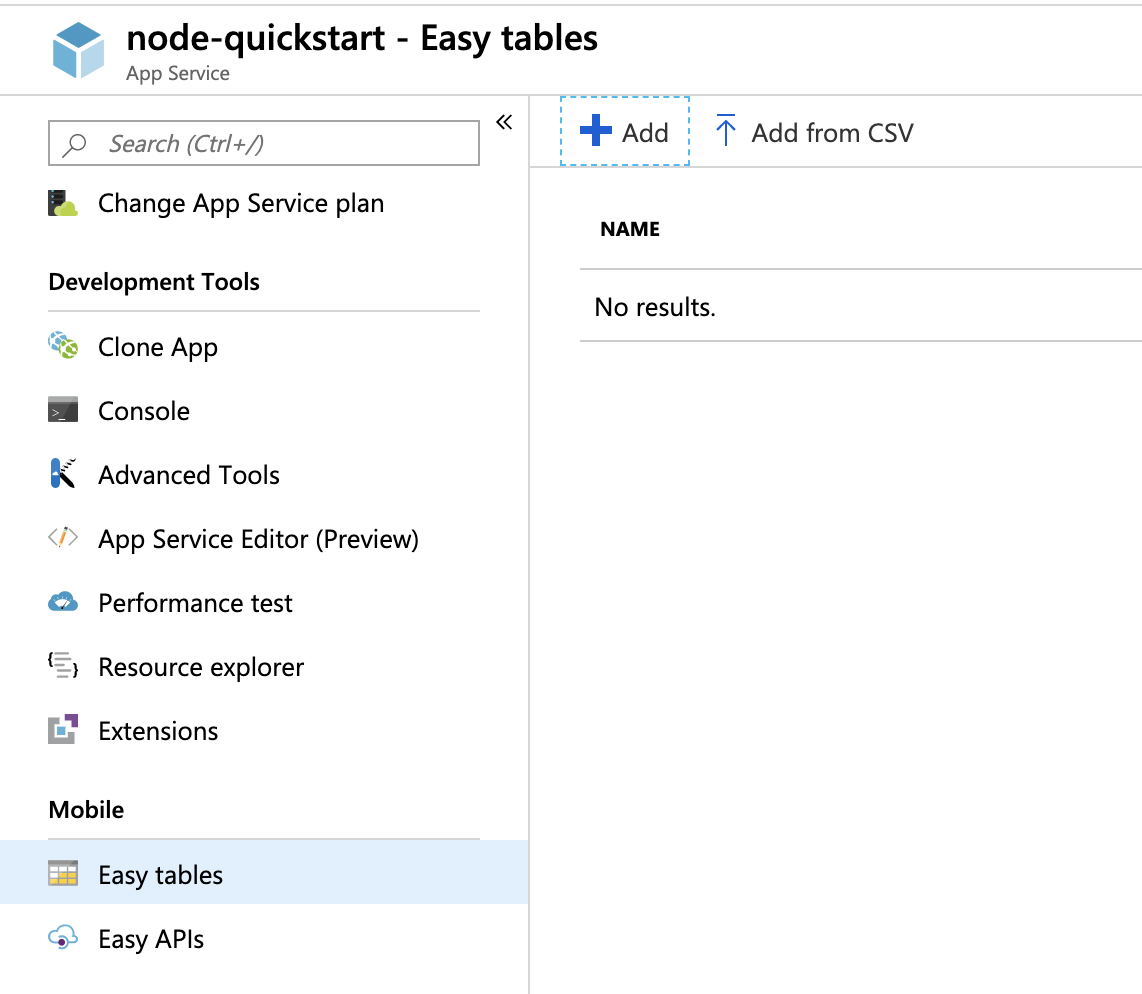
Dans Tables faciles, cliquez sur le bouton + Ajouter.

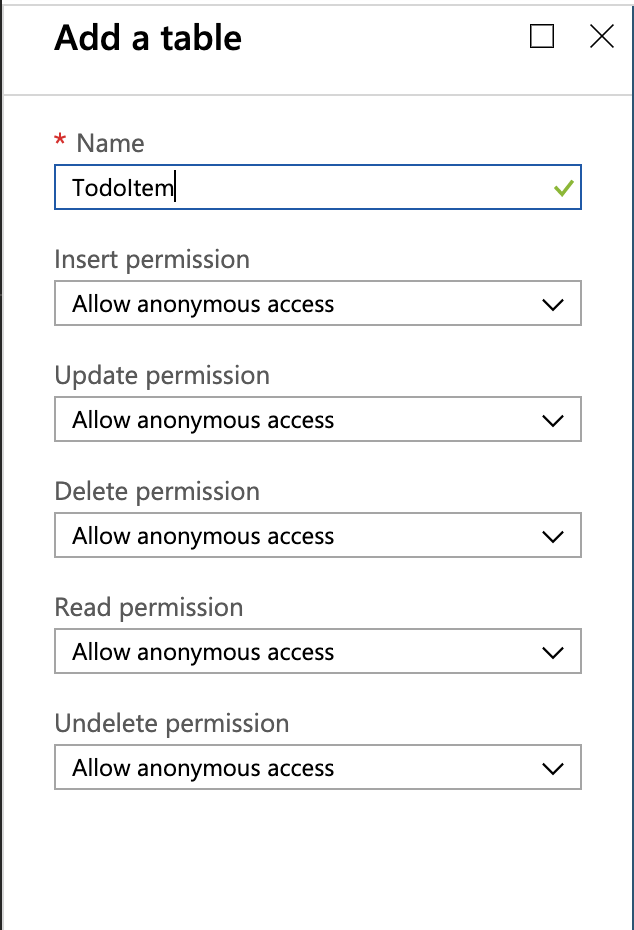
Créez une table
TodoItemavec l’accès anonyme.
Backend .NET
Si vous prévoyez d’utiliser l’application de démarrage rapide .NET, suivez les instructions ci-dessous.
Téléchargez le projet de serveur .NET Azure Mobile Apps à partir du référentiel azure-mobile-apps-quickstarts.
Générez le projet de serveur .NET localement dans Visual Studio.
Dans Visual Studio, ouvrez l’Explorateur de solutions, cliquez avec le bouton droit sur le projet
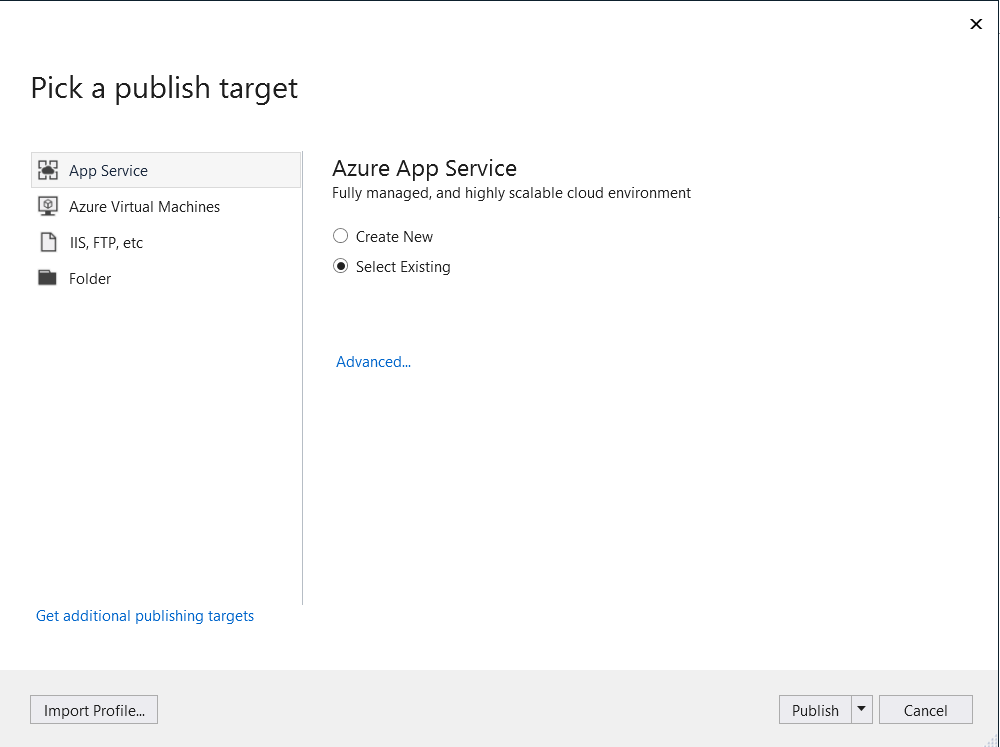
ZUMOAPPNAMEService, cliquez sur Publier, vous verrez une fenêtrePublish to App Service. Si vous travaillez sur Mac, découvrez d’autres façons de déployer l’application ici.
Sélectionnez App Service comme cible de publication, puis cliquez sur Sélectionner existant, puis sur le bouton Publier bouton au bas de la fenêtre.
Vous devrez d’abord vous connecter à Visual Studio avec votre abonnement Azure. Sélectionnez
Subscription,Resource Group, puis le nom de votre application. Lorsque vous êtes prêt, cliquez sur OK, cette action déploie le projet serveur .NET que vous avez localement dans le serveur principal App Service. Lorsque le déploiement se termine, vous êtes redirigé vershttp://{zumoappname}.azurewebsites.net/dans le navigateur.
Exécuter la solution Xamarin.Forms
Visual Studio Tools pour Xamarin est requis pour ouvrir la solution, consultez les instructions d’installation de Xamarin. Si les outils sont déjà installés, suivez ces étapes pour télécharger et ouvrir la solution :
Visual Studio (Windows et Mac)
Ouvrez le Portail Microsoft Azure, puis accédez à l’application mobile que vous avez créée. Sur le panneau
Overview, recherchez l’URL qui correspond au point de terminaison public de votre application mobile. Exemple : la valeur sitename relative au nom de l’application « test123 » est https://test123.azurewebsites.net.Ouvrez le fichier
Constants.csdans le dossier xamarin.forms/ZUMOAPPNAME. Le nom de l’application estZUMOAPPNAME.Dans la classe
Constants.cs, remplacez la variableZUMOAPPURLpar le point de terminaison public ci-dessus.public static string ApplicationURL = @"ZUMOAPPURL";devient
public static string ApplicationURL = @"https://test123.azurewebsites.net";Suivez les instructions ci-dessous pour exécuter les projets Android ou Windows, et, s’il existe un ordinateur Mac en réseau disponible, le projet iOS.
(Facultatif) Exécuter le projet Android
Dans cette section, vous exécutez le projet Xamarin.Android. Vous pouvez ignorer cette section si vous n’utilisez pas d’appareils Android.
Visual Studio
Cliquez avec le bouton droit sur le projet Android (Droid), puis cliquez sur Définir comme projet de démarrage.
Dans le menu Générer, cliquez sur Gestionnaire de configuration.
Dans la boîte de dialogue Gestionnaire de configuration, cochez les cases Générer et Déployer situées à côté du projet Android, et assurez-vous que la case Générer du projet de code partagé est cochée.
Appuyez sur la touche F5 ou le bouton Démarrer pour générer le projet et démarrer l’application dans l’émulateur Android.
Visual Studio pour Mac
Cliquez avec le bouton droit sur le projet Android, puis cliquez sur Définir comme projet de démarrage.
Pour générer le projet et démarrer l’application dans l’émulateur Android, cliquez sur le menu Exécuter, puis sur Démarrer le débogage.
Dans l’application, tapez un texte explicite, tel que Découvrir Xamarin, puis cliquez sur le bouton « + » (+).

Cette action envoie une demande post vers le back end Mobile Apps qui est hébergé dans Azure. Les données de la requête sont insérées dans la table TodoItem. Les éléments stockés dans cette table sont renvoyés par le backend Mobile Apps et les données sont affichées dans la liste.
Notes
Le code qui vous permet d’accéder à votre back end Mobile Apps se trouve dans le fichier C# TodoItemManager.cs du projet de code partagé de la solution.
(Facultatif) Exécuter le projet iOS
Dans cette section, vous exécutez le projet Xamarin.iOS pour les appareils iOS. Vous pouvez ignorer cette section si vous n’utilisez pas d’appareils iOS.
Visual Studio
Cliquez avec le bouton droit sur le projet iOS, puis sélectionnez Définir comme projet de démarrage.
Dans le menu Générer, cliquez sur Gestionnaire de configuration.
Dans la boîte de dialogue Gestionnaire de configuration, cochez les cases Générer et Déployer situées à côté du projet iOS, et assurez-vous que la case Générer du projet de code partagé est cochée.
Pour générer le projet et démarrer l’application dans l’émulateur iPhone, appuyez sur la touche F5.
Visual Studio pour Mac
Cliquez avec le bouton droit sur le projet iOS, puis cliquez sur Définir comme projet de démarrage.
Dans le menu Exécuter, cliquez sur Démarrer le débogage pour créer le projet et démarrer l’application dans l’émulateur iPhone.
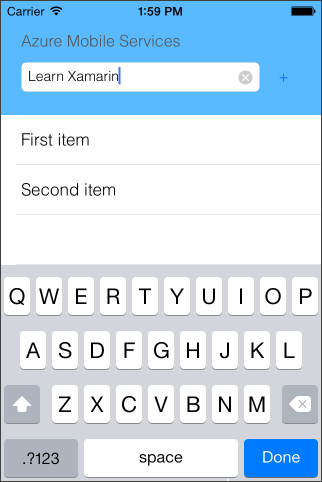
Dans l’application, tapez un texte explicite, tel que Découvrir Xamarin, puis cliquez sur le bouton « + » (+).

Cette action envoie une demande post vers le back end Mobile Apps qui est hébergé dans Azure. Les données de la requête sont insérées dans la table TodoItem. Les éléments stockés dans cette table sont renvoyés par le backend Mobile Apps et les données sont affichées dans la liste.
Notes
Vous trouverez le code qui vous permet d’accéder à votre back end Mobile Apps dans le fichier C# TodoItemManager.cs du projet de code partagé de la solution.
(Facultatif) Exécuter le projet Windows
Dans cette section, vous exécutez le projet UWP (plateforme Windows universelle) Xamarin.Forms pour les appareils Windows. Vous pouvez ignorer cette section si vous n’utilisez pas d’appareils Windows.
Visual Studio
Cliquez avec le bouton droit un projet UWP, puis cliquez sur Définir comme projet de démarrage.
Dans le menu Générer, cliquez sur Gestionnaire de configuration.
Dans la boîte de dialogue Gestionnaire de configuration, cochez les cases Générer et Déployer situées à côté du projet Windows que vous avez choisi, et assurez-vous que la case Générer du projet de code partagé est cochée.
Appuyez sur la touche F5 ou le bouton Démarrer (qui doit indiquer Ordinateur local) pour générer le projet et démarrer l’application dans l’émulateur Android.
Notes
Le projet Windows ne peut pas être exécuté sur macOS.
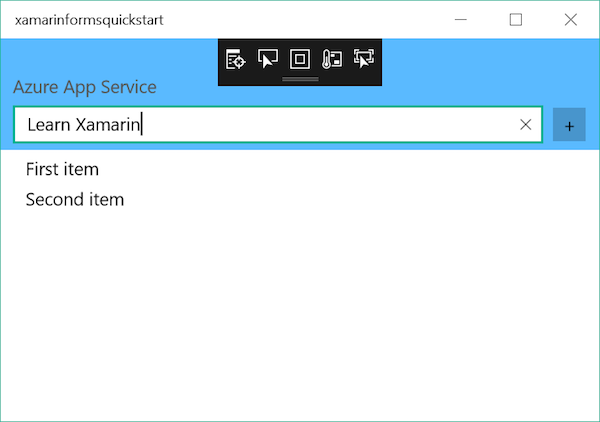
Dans l’application, tapez un texte explicite, tel que Découvrir Xamarin, puis cliquez sur le bouton « + » (+).
Cette action envoie une demande post vers le back end Mobile Apps qui est hébergé dans Azure. Les données de la requête sont insérées dans la table TodoItem. Les éléments stockés dans cette table sont renvoyés par le backend Mobile Apps et les données sont affichées dans la liste.

Notes
Vous trouverez le code qui vous permet d’accéder à votre back end Mobile Apps dans le fichier C# TodoItemManager.cs du projet de bibliothèque de classes portables de votre solution.
Résolution des problèmes
Si vous avez des problèmes pour générer la solution, exécutez le gestionnaire de package NuGet et mettez à jour vers la dernière version de Xamarin.Forms, et dans le projet Android, mettez à jour les packages de support Xamarin.Android. Les projets de démarrage rapide n’incluent pas toujours les dernières versions.
Notez que tous les packages de support référencés dans votre projet Android doivent avoir la même version. Le package NuGet Azure Mobile Apps comporte une dépendance Xamarin.Android.Support.CustomTabs à la plateforme Android. Par conséquent, si votre projet utilise des packages de support plus récents, vous devez installer directement ce package avec la version requise pour éviter les conflits.