Gérer les métadonnées d’artefact dans des comptes d’intégration pour Azure Logic Apps
S’applique à : Azure Logic Apps (Consommation)
Vous pouvez définir des métadonnées personnalisées pour des artefacts dans des comptes d’intégration et obtenir ces métadonnées pendant l’exécution pour votre workflow d’application logique à utiliser. Par exemple, vous pouvez fournir des métadonnées pour des artefacts tels que des partenaires, des contrats, des schémas et des cartes. Tous ces types d’artefacts stockent les métadonnées à l’aide de paires clé-valeur.
Ce guide pratique montre comment ajouter des métadonnées à un artefact de compte d’intégration. Vous pouvez ensuite utiliser des actions dans votre workflow pour récupérer et utiliser les valeurs de métadonnées.
Prérequis
Un compte et un abonnement Azure. Si vous n’avez pas d’abonnement, créez un compte gratuit.
Un compte d’intégration qui a les artefacts à l’emplacement où vous voulez ajouter des métadonnées. Les artefacts peuvent être des types suivants :
Le workflow d’application logique dans lequel vous souhaitez utiliser les métadonnées d’artefact. Assurez-vous que votre workflow dispose au moins d’un déclencheur, comme le déclencheur Requête ou HTTP, et de l’action que vous souhaitez utiliser pour exploiter les métadonnées d’artefact. L’exemple de cet article utilise le déclencheur Requête nommé Lors de la réception d’une requête HTTP.
Pour plus d’informations, consultez la documentation suivante :
Veillez à lier votre compte d’intégration à votre ressource d’application logique Consommation ou à votre workflow d’application logique Standard.
Ajouter des métadonnées à des artefacts
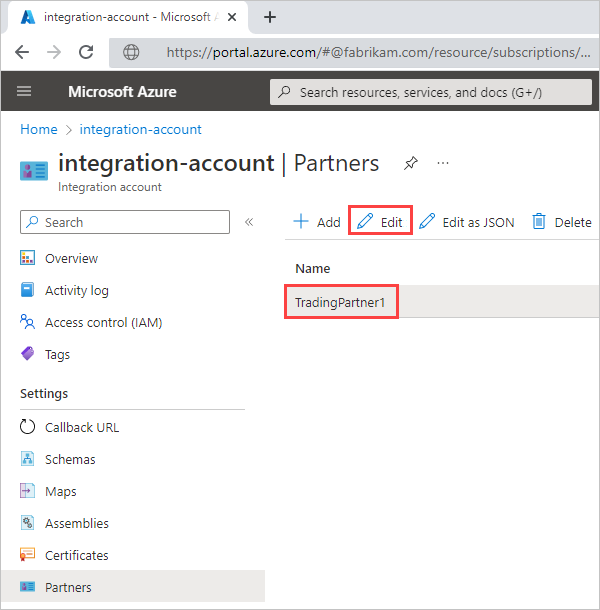
Dans le portail Azure, accédez à votre compte d’intégration.
Sélectionnez l’artefact où vous voulez ajouter des métadonnées, puis sélectionnez Modifier.

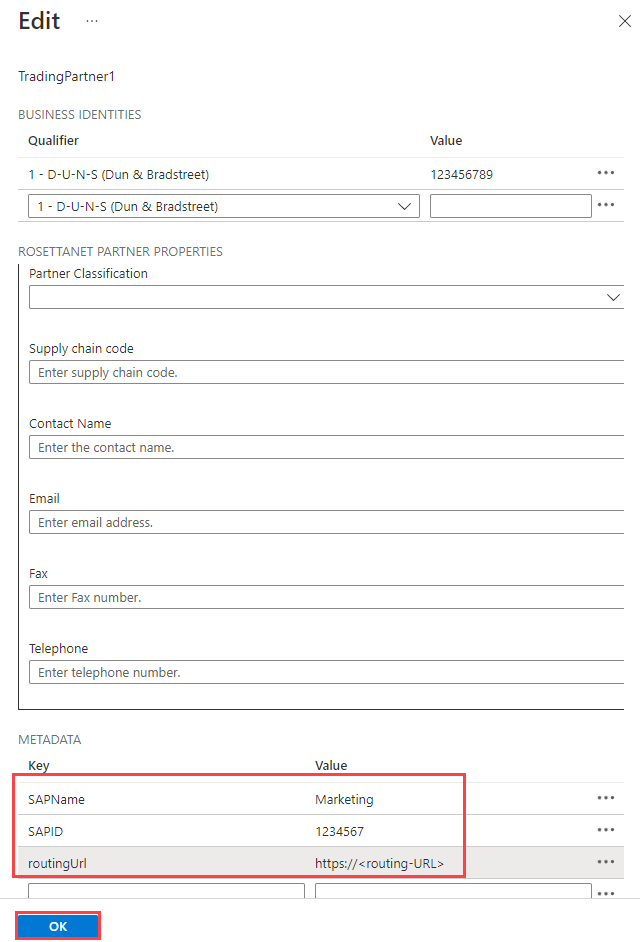
Dans le volet Modifier, entrez les informations sur les métadonnées de cet artefact, puis sélectionnez OK. La capture d’écran suivante montre trois paires clé-valeur de métadonnées :

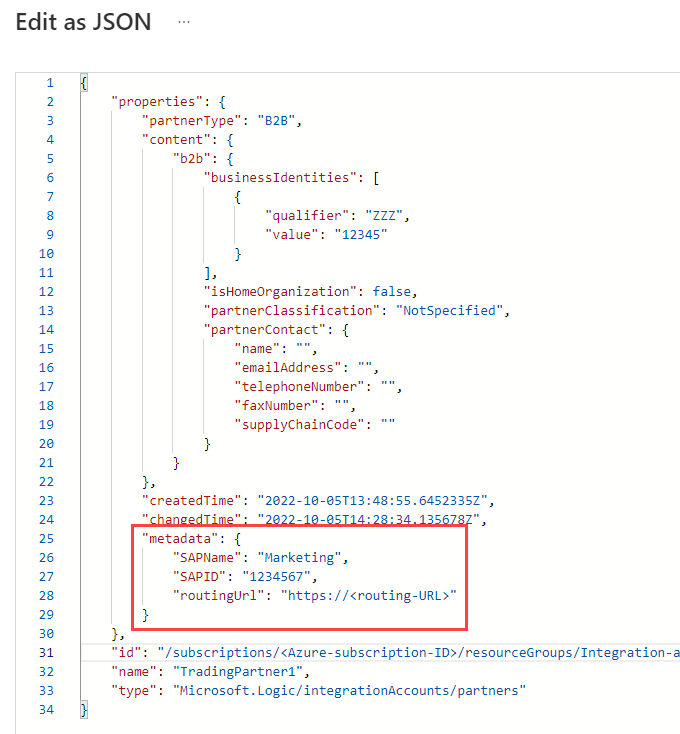
Pour afficher ces métadonnées dans la définition JSON (JavaScript Objet Notation) du compte d’intégration, sélectionnez Modifier au format JSON, ce qui ouvre l’éditeur JSON.

Obtenir des métadonnées d’artefact
Dans le portail Azure, ouvrez la ressource d’application logique liée à votre compte d’intégration.
Dans le menu de navigation de l’application logique, sélectionnez Concepteur d’application logique.
Dans le concepteur, ajoutez l’action Recherche d’artefact de compte d’intégration pour obtenir les métadonnées.
Sous le déclencheur ou une action existante, sélectionnez Nouvelle étape.
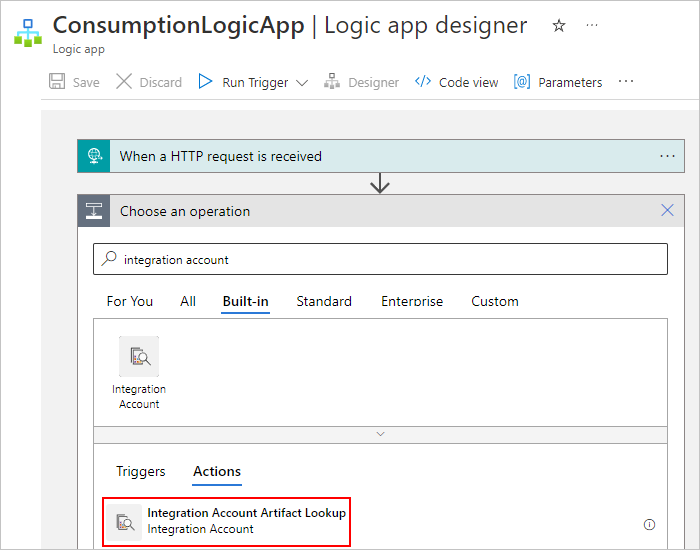
Sous la zone de recherche Choisir une opération, sélectionnez Intégré. Dans la zone de recherche, entrez compte d’intégration.
Dans la liste des actions, sélectionnez l’action nommée Recherche d’artefact de compte d’intégration.

Fournissez les informations suivantes pour l’artefact que vous voulez rechercher :
Propriété Obligatoire Value Description Type d’artefact Oui Schéma, Carte, Partenaire, Contrat ou un type personnalisé Le type d’artefact que vous souhaitez obtenir Nom de l’artefact Oui <nom_artefact> Le nom de l’artefact que vous souhaitez obtenir Cet exemple obtient les métadonnées d’un artefact de partenaire commercial en procédant comme suit :
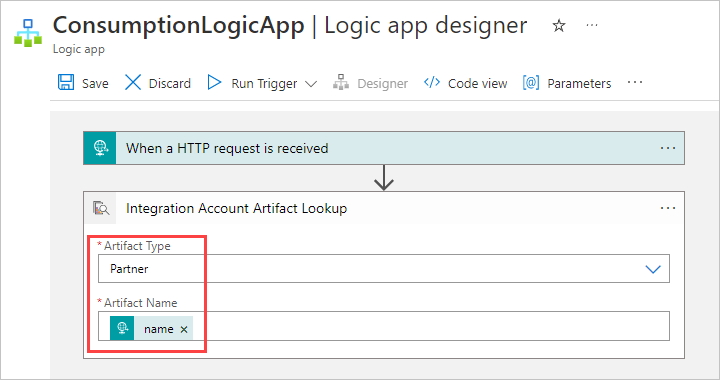
Pour Type d’artefact, sélectionnez Partenaire.
Pour Nom de l’artefact, cliquez dans la zone d’édition. Lorsque la liste de contenu dynamique s’affiche, sélectionnez la sortie name du déclencheur.

À présent, ajoutez l’action que vous souhaitez adopter pour utiliser les métadonnées. Cet exemple continue avec l’action HTTP intégrée.

Fournissez les informations suivantes pour les métadonnées d’artefact que l’action HTTP doit utiliser.
Par exemple, supposons que vous voulez obtenir les métadonnées
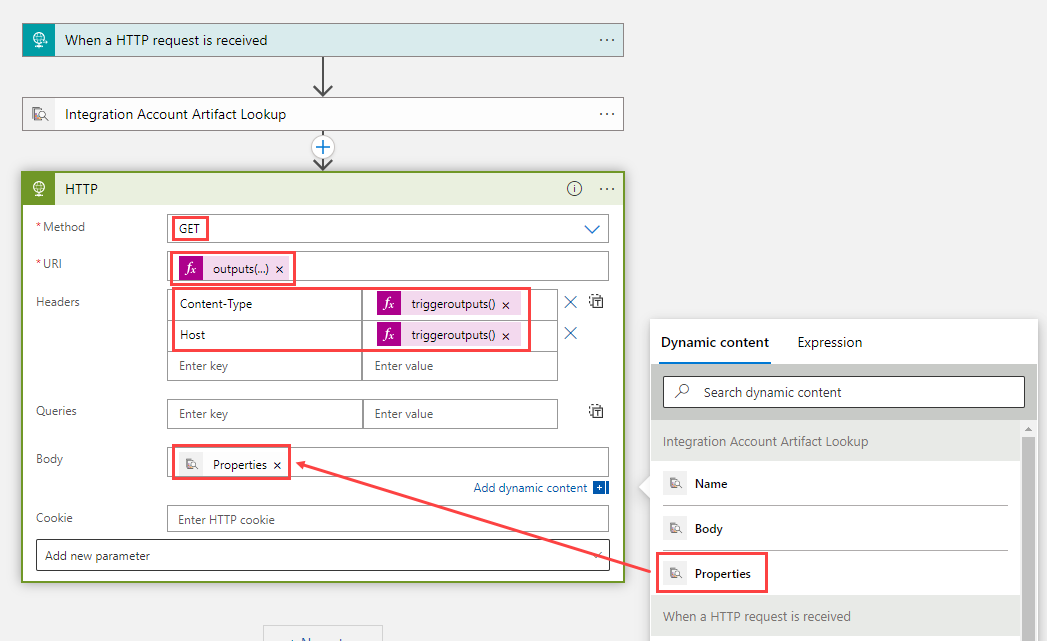
routingUrlque vous avez ajoutées précédemment. Voici les valeurs de propriété que vous pouvez spécifier :Propriété Obligatoire Value Description Valeur d'exemple Méthode Oui <operation-to-run> Opération HTTP à exécuter sur l’artefact. Utilisez la méthode GET pour cette action HTTP. URI Oui <metadata-location> Point de terminaison où vous voulez envoyer la requête sortante. Pour référencer la routingUrlvaleur des métadonnées à partir de l’artefact que vous avez récupéré, procédez comme suit :
1. Cliquez dans la zone URI.
2. Dans la liste de contenu dynamique qui s’ouvre, sélectionnez Expression.
3. Dans l’éditeur d’expression, entrez une expression semblable à l’exemple suivant :outputs('Integration_Account_Artifact_Lookup')['properties']['metadata']['routingUrl']
4. Quand vous avez terminé, sélectionnez OK.En-têtes Non <header-values> Toute sortie d’en-tête du déclencheur que vous voulez passer dans l’action HTTP. Pour transmettre la Content-Typevaleur à partir de l’en-tête du déclencheur, procédez comme suit pour la première ligne sous En-têtes :
1. Dans la première colonne, entrezContent-Typecomme nom d’en-tête.
2. Dans la deuxième colonne, utilisez l’éditeur d’expression pour entrer l’expression suivante comme valeur d’en-tête :triggeroutputs()['headers']['Content-Type']
Pour transmettre laHostvaleur à partir de l’en-tête du déclencheur, procédez comme suit pour la deuxième ligne sous En-têtes :
1. Dans la première colonne, entrezHostcomme nom d’en-tête.
2. Dans la deuxième colonne, utilisez l’éditeur d’expression pour entrer l’expression suivante comme valeur d’en-tête :triggeroutputs()['headers']['Host']Corps Non <body-content> Tout autre contenu que vous voulez passer par le biais de la propriété bodyde l’action HTTP.Pour transmettre les valeurs de propertiesl’artefact à l’action HTTP :
1. Cliquez dans la zone Body (Corps) pour ouvrir la liste de contenu dynamique. Si aucune propriété ne s’affiche, sélectionnez Afficher plus.
2. Dans la liste de contenu dynamique, sous Recherche d’artefact de compte d’intégration, sélectionnez Propriétés.La capture d’écran suivante montre les exemples de valeurs :

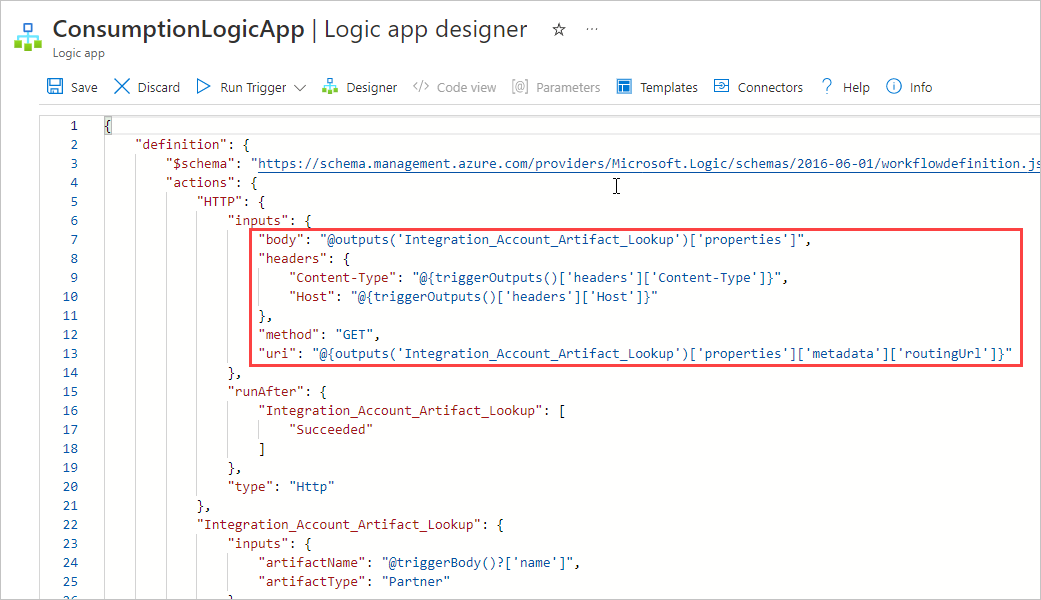
Pour vérifier les informations que vous avez fournies pour l’action HTTP, vous pouvez afficher la définition JSON de votre workflow. Dans la barre d’outils du Concepteur, sélectionnez Mode Code.
La définition JSON du workflow s’affiche, comme illustré dans l’exemple suivant :

Dans la barre d’outils du mode Code, sélectionnez Concepteur.
Toutes les expressions que vous avez entrées dans le concepteur apparaissent désormais résolues.
