DataGridTemplateColumn.CellEditingTemplate Propriété
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Obtient ou définit le modèle à utiliser pour afficher le contenu d'une cellule qui est en mode édition.
public:
property System::Windows::DataTemplate ^ CellEditingTemplate { System::Windows::DataTemplate ^ get(); void set(System::Windows::DataTemplate ^ value); };public System.Windows.DataTemplate CellEditingTemplate { get; set; }member this.CellEditingTemplate : System.Windows.DataTemplate with get, setPublic Property CellEditingTemplate As DataTemplateValeur de propriété
Modèle utilisé pour afficher le contenu d'une cellule qui est en mode édition. La valeur par défaut enregistrée est null. Pour plus d'informations sur ce qui peut influencer la valeur, consultez DependencyProperty.
Exemples
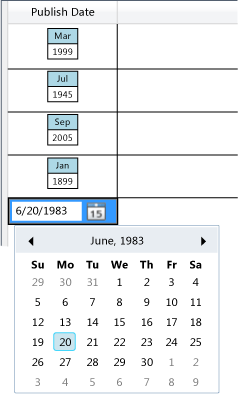
L’exemple suivant montre comment créer l’affichage et la CellEditingTemplate modification d’une colonne de dates.
<Grid>
<Grid.Resources>
<!--DataTemplate for Published Date column defined in Grid.Resources. PublishDate is a property on the ItemsSource of type DateTime -->
<DataTemplate x:Key="DateTemplate" >
<StackPanel Width="20" Height="30">
<Border Background="LightBlue" BorderBrush="Black" BorderThickness="1">
<TextBlock Text="{Binding PublishDate, StringFormat={}{0:MMM}}" FontSize="8" HorizontalAlignment="Center" />
</Border>
<Border Background="White" BorderBrush="Black" BorderThickness="1">
<TextBlock Text="{Binding PublishDate, StringFormat={}{0:yyyy}}" FontSize="8" FontWeight="Bold" HorizontalAlignment="Center" />
</Border>
</StackPanel>
</DataTemplate>
<!--DataTemplate for the Published Date column when in edit mode. -->
<DataTemplate x:Key="EditingDateTemplate">
<DatePicker SelectedDate="{Binding PublishDate}" />
</DataTemplate>
</Grid.Resources>
<DataGrid Name="DG1" ItemsSource="{Binding}" AutoGenerateColumns="False" >
<DataGrid.Columns>
<!--Custom column that shows the published date-->
<DataGridTemplateColumn Header="Publish Date" CellTemplate="{StaticResource DateTemplate}" CellEditingTemplate="{StaticResource EditingDateTemplate}" />
</DataGrid.Columns>
</DataGrid>
</Grid>
L’illustration suivante montre la sortie du code XAML précédent.

Remarques
Le modèle d’édition de cellule définit la façon dont le contenu est affiché dans les cellules de colonne en mode édition. Pour plus d’informations sur les modèles de données, consultez Vue d’ensemble de la création de modèles de données et styles et création de modèles.
Pour définir le modèle de la cellule qui n’est pas en mode édition, utilisez le CellTemplate.