Présentation pour Visual Studio
La majorité des dialogues Visual Studio sont une disposition de boîte de dialogue Utilitaire, qui sont les dialogues non considérés qui suivent les principes de disposition de boîte de dialogue Windows Desktop standard. À mesure que Visual Studio se déplace pour actualiser son interface utilisateur, certaines des boîtes de dialogue les plus importantes ont une nouvelle conception qui les établit en tant qu’expériences de définition de produit. Ces dispositions de boîte de dialogue à thème ont une apparence en thème.
Disposition de la boîte de dialogue Utilitaire
Tous les contrôles d’une boîte de dialogue utilitaire doivent commencer en haut/à gauche et descendre vers le bas.
Ne centrez jamais les contrôles d’une boîte de dialogue pour remplir une grande zone.
Utilisez la police d’environnement pour tout le texte de boîte de dialogue. Lors de l’écriture d’une spec visuelle, spécifiez la police d’environnement au lieu de sélectionner une police et une taille particulières. Consultez la police d’environnement.
Utilisez l’espacement et le placement de contrôle cohérents pour soutenir l’objectif de qualité dans l’artisanat.
Les dialogues peuvent devenir plus complexes à partir d’un plus grand nombre de contrôles, d’une juxtaposition unique de contrôles ou des deux. Pour ces situations complexes, autorisez un espace adéquat entre les regroupements de contrôles pour permettre à l’utilisateur d’analyser un flux logique.
Exemples de disposition de boîte de dialogue utilitaire
Toutes les dimensions sont exprimées en pixels.

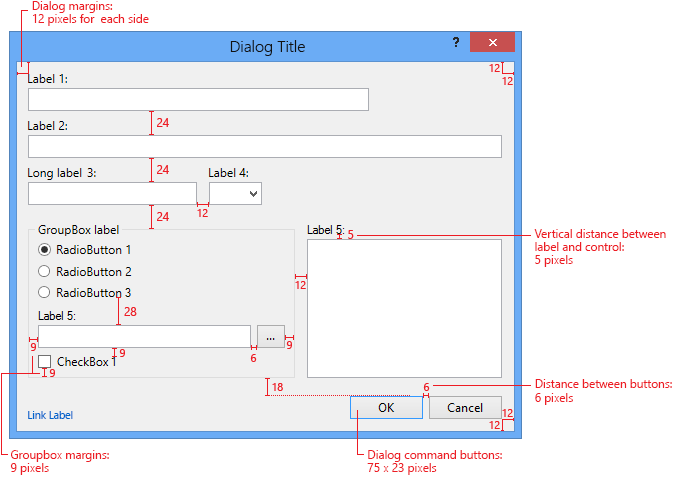
Figure 08.01-a : Instructions d’espacement pour les dialogues d’utilitaire avec des étiquettes au-dessus des contrôles

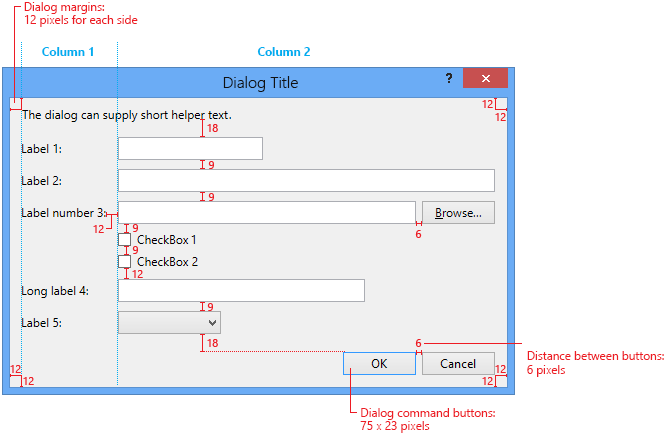
Figure 08.01-b : Instructions d’espacement pour les dialogues utilitaires avec des étiquettes à gauche des contrôles
Détails de la disposition
Marges
Toutes les boîtes de dialogue doivent avoir une bordure de 12 pixels autour de tous les bords.
Les marges d’un cadre de groupe doivent être de 9 pixels à partir du bord du cadre.
Les marges d’un contrôle tabulation doivent être de 6 pixels à partir du bord du contrôle Tab.
Boutons de commande
Les boutons de commande fonctionnent sur le cadre de boîte de dialogue, et non sur le contenu. Elles doivent être placées en bas à droite et avoir suffisamment d’espace variable au-dessus pour définir les boutons séparément.
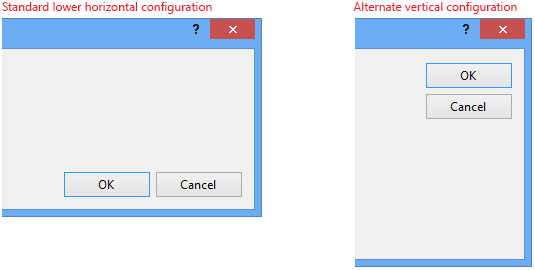
S’il existe des boutons horizontaux qui fonctionnent dans la boîte de dialogue, la configuration du bouton de commande de remplacement est une pile verticale en haut à droite. Voir les boutons de commande Intérieur ci-dessous.
L’espace à gauche des boutons de commande (en bas à gauche/centre du dialogue) est considéré comme faisant partie de la « bande » des contrôles d’opération de dialogue. La seule chose qui doit intruser sur cet espace est un lien d’aide qui est pertinent pour la tâche ou la boîte de dialogue globale.
Les boutons de commande doivent être de 75 x 23 pixels.
Les boutons de commande doivent être séparés de 6 pixels.

Figure 08.01-c : Alignement du bouton de base
Étiquettes
Alignez à gauche toutes les étiquettes.
Pour les étiquettes qui se trouvent au-dessus d’un contrôle, elles doivent être alignées avec précision avec le contrôle situé en dessous et le bas de l’étiquette doit être de 5 pixels au-dessus de l’autre contrôle (par exemple, une zone de liste modifiable).
Pour les étiquettes qui se trouvent à gauche des contrôles, la largeur minimale entre l’étiquette et le contrôle d’entrée est de 10 pixels. Une deuxième colonne implicite doit être établie pour aligner les zones de texte, les zones de liste modifiable ou d’autres contrôles.
Les étiquettes sont une casse de phrases et sont suivies d’un signe deux-points. Voir le style texte.
Distance entre les contrôles
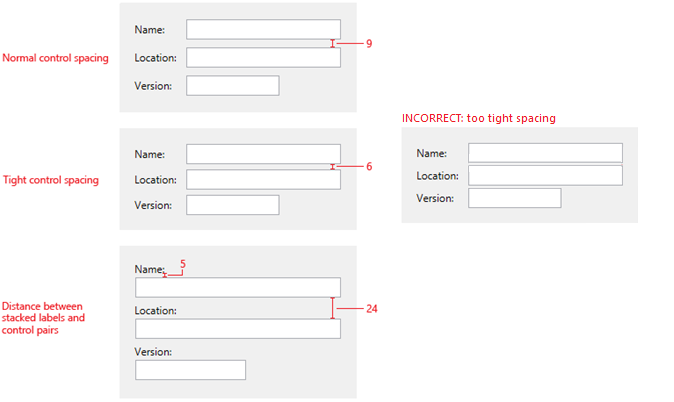
Contrôles de pile raisonnables. Il n’existe aucune directive absolue pour l’espacement entre les contrôles empilés. L’étroitesse entre les contrôles peut varier légèrement entre les dialogues. L’espacement recommandé est de 20 pixels pour les paires de contrôles/étiquettes verticaux et de 9 pixels pour les paires de contrôles/étiquettes horizontaux. L’espacement minimal du contrôle pour les paires horizontales est de 6 pixels.

Figure 08.01-d : Recommandations pour la distance entre les contrôles
Retrait du contrôle
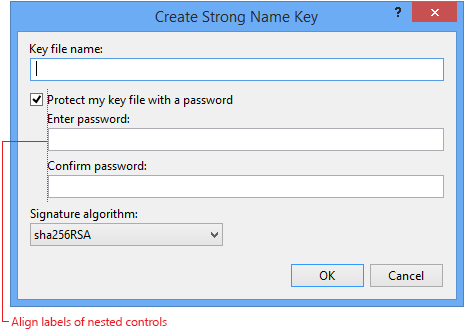
Lorsque les contrôles sont imbriqués, alignez les contrôles internes horizontalement avec le bord gauche du contrôle ci-dessus, généralement l’étiquette.

Figure 08.01-e : Alignement du contrôle imbriqué
Largeur du contrôle
La largeur d’une zone de texte ou d’autres contrôles similaires ne doit plus être supérieure à l’entrée moyenne du champ. Le mot anglais moyen est de cinq caractères. Par exemple, une zone de texte qui nécessite un nom de chemin d’accès long doit être aussi longue que la disposition horizontale l’autorise, tandis qu’une liste déroulante pour les noms de plateforme ne doit être qu’une longueur qui autorise l’entrée la plus longue.
Texte de l’assistance
Une boîte de dialogue peut afficher du texte d’assistance qui fournit plus d’informations sur l’objectif du dialogue. Cela se trouve généralement en haut et peut être de 1 à 2 phrases.
La longueur de ligne doit être une largeur confortable pour qu’un utilisateur analyse et lit. Une boîte de dialogue moyenne ne doit pas dépasser 550 pixels de large.
Boutons de commande intérieur
Dans des dialogues plus complexes, un contrôle interne peut avoir ses propres boutons associés, ce qui peut affecter l’emplacement des boutons de validation du dialogue.
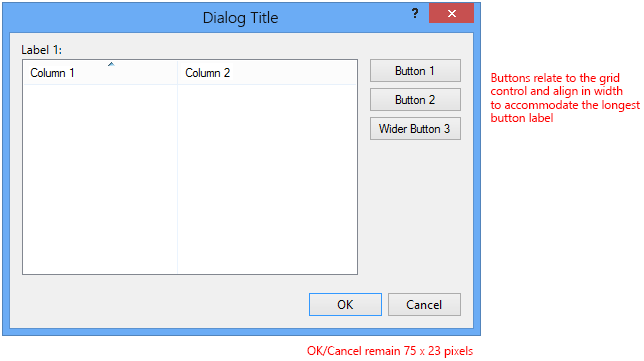
Utilisez un alignement vertical (colonne) des boutons intérieurs lorsque OK/Cancel est orienté horizontalement dans le coin inférieur droit.
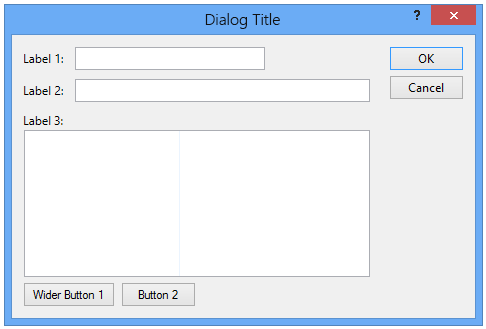
Utilisez un alignement horizontal (ligne) des boutons intérieurs lorsque OK/Cancel est orienté verticalement dans le coin supérieur droit. Cette situation est moins courante.
La taille du bouton intérieur doit cibler la taille de bouton standard de 75 x 23 pixels, correspondant à la taille des boutons OK/Annuler si possible. Si une étiquette de bouton dépasse la taille de bouton standard, les autres boutons de cet ensemble doivent s’aligner sur cette taille plus large.

Figure 08.01-f : Boutons intérieurs verticaux avec OK/Annuler horizontal

Figure 08.01-g : Boutons intérieurs horizontaux avec OK/Annuler vertical
[Parcourir...] Bouton
[Parcourir...] les boutons qui suivent une zone de texte doivent indiquer « Parcourir... » en intégralité, y compris les points de suspension. Si l’espace est serré ou qu’il existe plusieurs boutons [Parcourir...] sur l’écran, le bouton peut être réduit à seulement les points de suspension.
Disposition de la boîte de dialogue thème
Les dialogues à thème dans Visual Studio ont une apparence plus légère et offrent davantage d’espace blanc. La typographie offre plus d’accentuation et d’intérêt, offrant un espacement de trait plus ouvert et une variante des tailles et poids des polices. Si possible, les barres de chrome et de titre ont été réduites ou supprimées. La disposition de ces dialogues doit suivre ce modèle de base :
L’arrière-plan de la boîte de dialogue est blanc.
Il existe une bordure de règle de 1 pixel dans un gris de valeur moyenne.
Le titre de la boîte de dialogue ne se trouve plus dans une barre de titre, mais fournit un intérêt visuel et un accentuation dans une plus grande taille de point. (Voir la section taille de police dans Style de texte.)
Les étiquettes couplées à du texte supplémentaire, comme une description, doivent être de police d’environnement + gras.
Les colonnes intérieures sont séparées par une règle de 1 pixel en gris clair.
Les liens par défaut n’ont pas de trait de soulignement. Les états pointés et appuyés ont une modification de couleur et un trait de soulignement.
Les boutons commit (comme OK/Cancel) s’installent dans le coin inférieur droit.
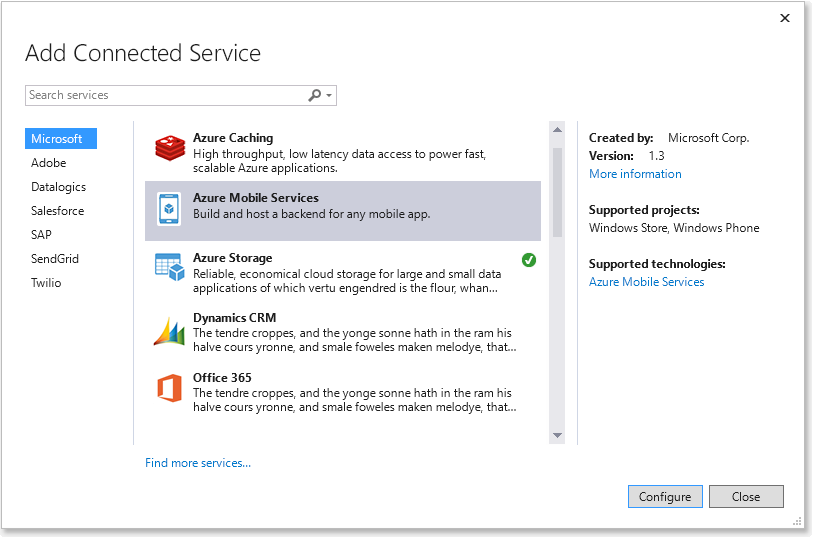
Exemples de disposition de boîte de dialogue thématiques

Figure 08.01-h : Boîte de dialogue Thème

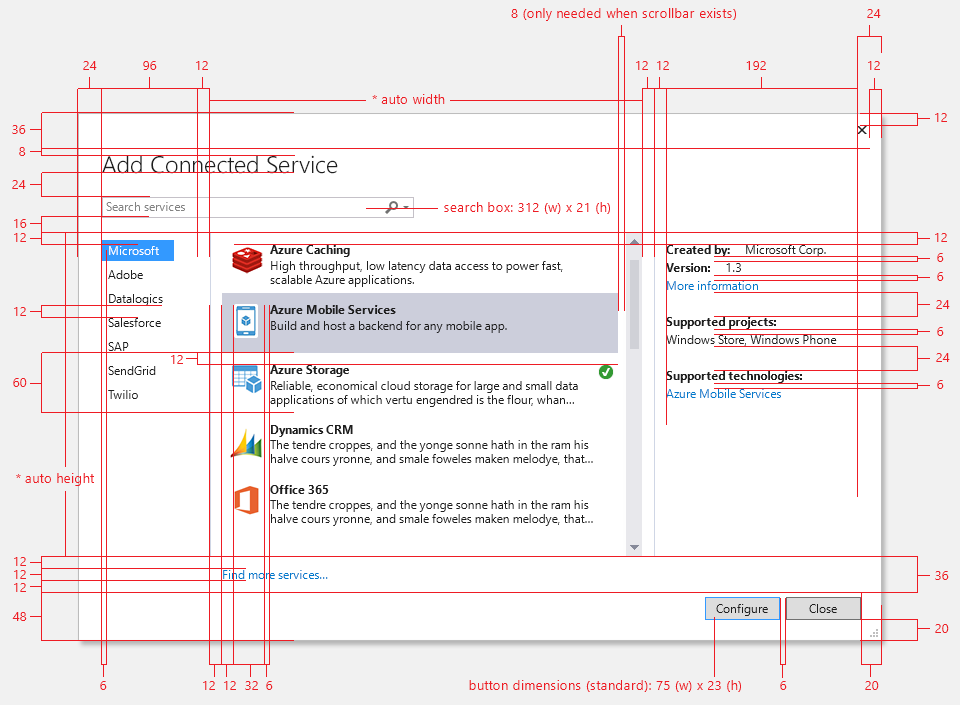
Figure 08.01-i : Boîte de dialogue thème - Dimensions

Figure 08.01-j : Boîte de dialogue Thème - Polices

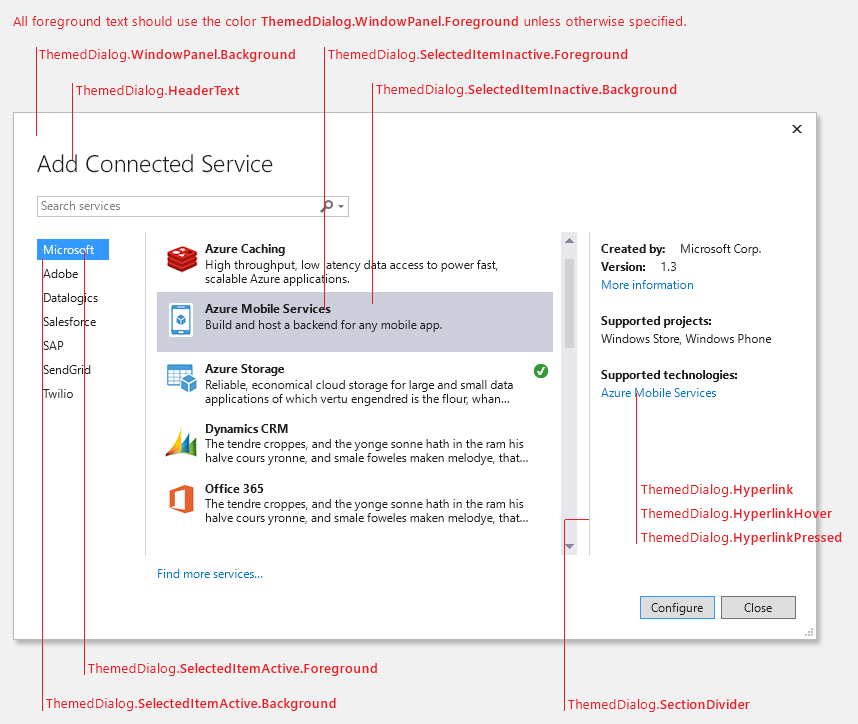
Figure 08.01-k : Boîte de dialogue thème - Couleurs