Boutons de commande dans Windows 7
Notes
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des conseils s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas nos conseils de conception actuels.
Avec les boutons de commande dans Windows 7, les utilisateurs lancent des actions immédiates.

Bouton de commande classique.
Le bouton de commande par défaut est appelé lorsque les utilisateurs appuient sur la touche Entrée. Il est attribué par le développeur, mais n’importe quel bouton de commande devient la valeur par défaut lorsque l’onglet utilisateurs y accède.
Notes
Les recommandations relatives à la mise en page sont présentées dans un article distinct.
Est-ce le contrôle approprié ?
Pour vous décider, posez-vous les questions suivantes :
- Le bouton de commande est-il utilisé pour lancer une action immédiate ? Si ce n’est pas le cas, utilisez un autre contrôle.
- Un lien serait-il un meilleur choix ? Utilisez un lien si :
- L’action consiste à accéder à une autre page, fenêtre ou rubrique d’aide. Exception : la navigation de l’Assistant utilise les boutons de commande Précédent et Suivant.
- La commande est incorporée dans un corps de texte.
- La commande est secondaire par nature. Autrement dit, il n’est pas lié à l’objectif principal de la fenêtre. Dans ce cas, un bouton de commande léger ou un lien serait approprié.
- La commande fait partie d’un menu ou d’un groupe de liens associés.
- L’étiquette est longue, composée de cinq mots ou plus, ce qui donne un aspect gênant à un bouton de commande.
- Une combinaison de cases d’option et de boutons de commande génériques serait-elle un meilleur choix ? Souvent, les cases d’option sont utilisées conjointement avec des boutons de commande génériques (OK, Annuler) à la place d’un ensemble de boutons de commande spécifiques lorsque l’un des éléments suivants est vrai :
Il existe au moins cinq actions possibles.
Les utilisateurs doivent afficher des informations supplémentaires avant de prendre une décision.
Les utilisateurs doivent interagir avec les choix (peut-être pour voir des informations supplémentaires) avant de prendre une décision.
Les utilisateurs considèrent les choix sous forme d’options au lieu de commandes différentes.
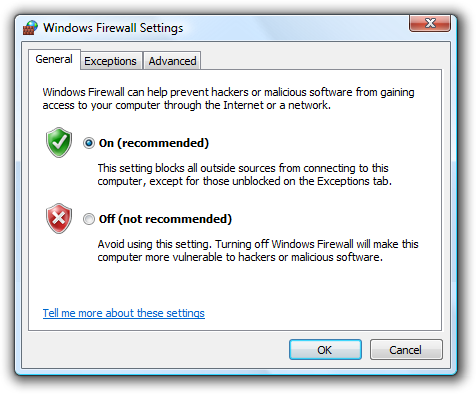
Correction :

Dans cet exemple, les cases d’option sont combinées avec les boutons OK et Annuler pour fournir des informations supplémentaires sur les options.
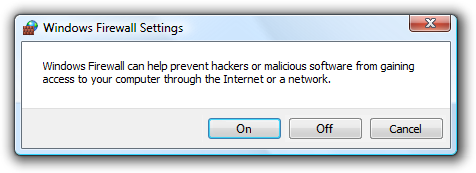
Incorrect :

Dans cet exemple, les boutons de commande seuls rendent difficile pour les utilisateurs de prendre une décision éclairée.
Principes de conception
Utilisation de points de suspension
Bien que les boutons de commande soient utilisés pour les actions immédiates, des informations supplémentaires peuvent être nécessaires pour effectuer l’action. Indiquez une commande qui a besoin d’informations supplémentaires (y compris une confirmation) en ajoutant des points de suspension à la fin de l’étiquette du bouton.

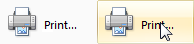
Dans cet exemple, l’objet Imprimer... la commande affiche une boîte de dialogue Imprimer pour collecter plus d’informations.

En revanche, dans cet exemple, la commande Imprimer imprime une seule copie d’un document sur l’imprimante par défaut sans aucune autre interaction de l’utilisateur.
Il est important d’utiliser correctement les points de suspension pour indiquer que les utilisateurs peuvent faire d’autres choix avant d’effectuer l’action, voire annuler entièrement l’action. Le repère visuel offert par une ellipse permet aux utilisateurs d’explorer votre logiciel sans crainte.
Cela ne signifie pas que vous devez utiliser des points de suspension chaque fois qu’une action affiche une autre fenêtre. Utilisez des points de suspension uniquement lorsque des informations supplémentaires sont requises pour effectuer l’action. Par conséquent, tout bouton de commande dont le verbe implicite consiste à « afficher une autre fenêtre » ne prend pas de points de suspension, comme avec les commandes About, Advanced, Help (ou toute autre commande liée à une rubrique d’aide), Options, Propriétés ou Paramètres.
En règle générale, les points de suspension sont utilisés dans les interfaces utilisateur pour indiquer le caractère incomplet. Les commandes qui montrent d’autres fenêtres ne sont pas incomplètes ; ils doivent afficher une autre fenêtre et des informations supplémentaires ne sont pas nécessaires pour effectuer leur action. Cette approche élimine l’encombrement de l’écran dans les situations où les points de suspension ont peu de valeur.
Note: Lorsque vous déterminez si un bouton de commande nécessite des points de suspension, n’utilisez pas la nécessité d’élever des privilèges comme facteur. L’élévation n’est pas nécessaire pour exécuter une commande (c’est plutôt pour l’autorisation) et la nécessité d’élever est indiquée avec le bouclier de sécurité.
Si vous ne faites qu’une seule chose... Utilisez une étiquette concise, spécifique et explicite qui décrit clairement l’action effectuée par le bouton de commande et utilisez des points de suspension le cas échéant.
Modèles d’usage
Les boutons de commande ont plusieurs modèles d’utilisation :
| Usage | Exemple |
|---|---|
| Boutons de commande standard Vous pouvez utiliser des boutons de commande standard pour lancer une action immédiate. |
 Bouton de commande standard. |
| Boutons de commande par défaut Le bouton de commande par défaut dans une fenêtre indique le bouton de commande qui sera activé lorsque les utilisateurs appuieront sur la touche Entrée. |
 Bouton de commande par défaut. N’importe quel bouton de commande devient la valeur par défaut lorsque les utilisateurs y accèdent par onglet. Si le focus d’entrée est sur un contrôle qui n’est pas un bouton de commande, le bouton de commande avec l’attribut bouton par défaut devient la valeur par défaut. Un seul bouton de commande dans une fenêtre peut être la valeur par défaut. |
| Boutons de commande légers Un bouton de commande léger est similaire à un bouton de commande standard, sauf que son cadre de bouton s’affiche uniquement sur le pointage de la souris. |
 Dans cet exemple, la commande a une apparence très légère (similaire à un lien) jusqu’à ce que l’utilisateur pointe sur la commande, à ce moment-là elle est dessinée avec un cadre de bouton. Vous pouvez utiliser des boutons de commande légers dans les situations où vous utiliseriez un bouton de commande standard, mais vous souhaitez éviter d’afficher toujours le cadre du bouton. Les boutons de commande légers sont idéaux pour les commandes que vous souhaitez sous-souligner et l’utilisation d’un lien ne serait pas appropriée. |
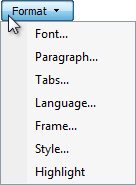
| Boutons de menu Utilisez un bouton de menu lorsque vous avez besoin d’un menu pour un petit ensemble de commandes associées. |
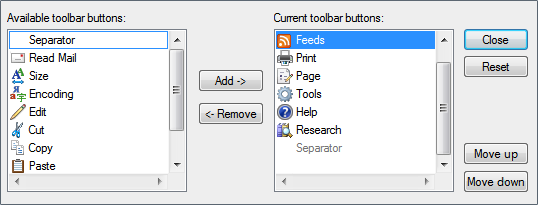
 Bouton de menu avec un petit ensemble de commandes associées. Utilisez un bouton de menu lorsqu’une barre de menus n’est pas souhaitable, par exemple dans une boîte de dialogue, une barre d’outils ou une autre fenêtre qui n’a pas de barre de menus. Un seul triangle pointant vers le bas indique que le fait de cliquer sur le bouton affiche un menu. |
| Fractionner les boutons Utilisez un bouton fractionné pour consolider un ensemble de variantes d’une commande, en particulier lorsque l’une des commandes est utilisée la plupart du temps. |
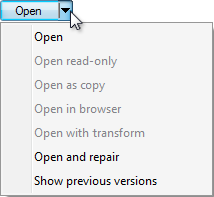
 bouton fractionné réduit. comme un bouton de menu, un seul triangle pointant vers le bas indique que le fait de cliquer sur la partie la plus à droite du bouton fait glisser un menu.  un bouton de fractionnement supprimé. dans cet exemple, un bouton fractionné est utilisé pour consolider six variantes de la commande open. la commande open standard est utilisée la plupart du temps, de sorte que les utilisateurs n’ont normalement pas besoin de voir les autres commandes. l’utilisation d’un bouton fractionné permet d’économiser une quantité importante d’espace à l’écran, tout en offrant des choix puissants. contrairement à un bouton de menu, cliquer sur la partie gauche du bouton effectue directement l’action sur l’étiquette. Les boutons de fractionnement sont efficaces dans les situations où l’action suivante avec un outil spécifique est susceptible d’être identique à la dernière action. dans ce cas, l’étiquette est remplacée par la dernière action, comme avec un sélecteur de couleurs :  Dans cet exemple, l’étiquette est remplacée par la dernière action. |
| Boutons Parcourir Utilisez un bouton Parcourir pour afficher une boîte de dialogue afin d’aider les utilisateurs à sélectionner une valeur valide. |
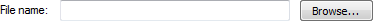
les boîtes de dialogue lancées par un bouton parcourir aident les utilisateurs à sélectionner des fichiers, des dossiers, des ordinateurs, des utilisateurs, des couleurs, etc. ils sont généralement combinés à un contrôle sans contrainte, tel qu’une zone de texte. ils sont généralement étiquetés parcourir, autre, ou plus, et ont toujours des points de suspension pour indiquer que plus d’informations sont nécessaires.  une zone de texte avec un bouton Parcourir. pour les fenêtres qui ont de nombreux boutons de navigation, vous pouvez utiliser une version courte :  Un petit bouton de navigation. |
| Boutons de divulgation progressive Utilisez un bouton de divulgation progressive pour afficher ou masquer les options rarement utilisées. |
masquer des options rarement utilisées jusqu’à ce qu’elles soient nécessaires est appelée divulgation progressive. les chevrons doubles sont utilisés pour indiquer la divulgation progressive, et ils pointent dans la direction dans laquelle la révélation ou la dissimulation aura lieu : une fois le bouton cliqué, son étiquette change pour indiquer que le clic suivant aura l’effet inverse :  Pour plus d’informations et d’exemples, consultez Contrôles de divulgation progressive. |
| Boutons directionnels Utilisez un bouton directionnel pour indiquer la direction dans laquelle une action aura lieu. |
dans ce cas, un seul crochet d’angle est utilisé à la place d’un chevron double : Un bouton directionnel indique le sens de l’action. |
Consignes
Général
- Affichez un pointeur occupé si le résultat d’un clic sur un bouton de commande n’est pas instantané. Sans commentaires, les utilisateurs peuvent supposer que le clic ne s’est pas produit et cliquer à nouveau.
- Si le même bouton de commande apparaît dans plusieurs fenêtres, essayez d’utiliser le même texte d’étiquette et la même clé d’accès, puis localisez-le au même endroit dans chaque fenêtre lorsque cela est possible.
- Pour les boutons de commande avec des étiquettes de texte, utilisez une largeur de bouton minimale et la hauteur du bouton de commande standard. Pour plus d’informations, consultez Dimensionnement et espacement recommandés.
- Pour chaque fenêtre , faites en sorte que les boutons de commande de la même largeur. Si cela n’est pas pratique, limitez le nombre de largeurs différentes pour les boutons de commande avec des étiquettes de texte à deux.
- Lorsqu’un autre contrôle interagit avec un bouton de commande, tel qu’une zone de texte avec un bouton Parcourir, indiquez la relation en plaçant le bouton de commande à l’un des trois emplacements suivants :
- À droite de et en haut aligné avec l’autre contrôle.
- En dessous et à gauche, alignés sur l’autre contrôle.
- Centré verticalement entre les contrôles qui interagissent (tels que les boutons Ajouter et Supprimer entre deux zones de liste interopérantes).
- Si plusieurs boutons de commande interagissent avec le même contrôle, empilez-les verticalement à droite de et en haut de l’autre contrôle, ou placez-les horizontalement alignés à gauche sous le contrôle.
- Lorsque les boutons de commande sont subordonnés à d’autres contrôles, utilisez l’emplacement ci-dessus et désactivez le bouton de commande subordonné jusqu’à ce que le contrôle supérieur soit sélectionné.
- N’utilisez pas de boutons de commande étroits, courts ou hauts avec des étiquettes de texte , car ils ont tendance à ne pas être professionnels. Essayez d’utiliser les largeurs et les hauteurs par défaut.
Correct :
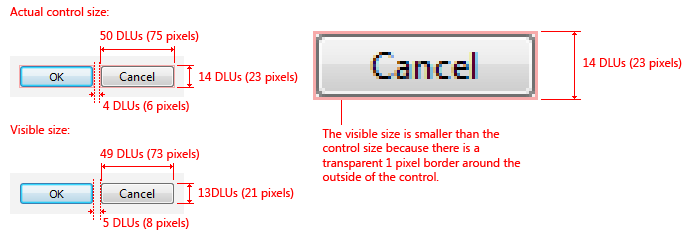
Dans cet exemple, la taille du bouton est standard et semble professionnelle.
Incorrect:
Dans cet exemple, le bouton est trop petit.
Incorrect :
Dans cet exemple, le bouton a trop d’espace autour de l’étiquette.
- Évitez de combiner des étiquettes de texte et des graphiques sur des boutons de commande. La combinaison de texte et de graphiques ajoute généralement un encombrement visuel inutile et n’améliore pas la compréhension de l’utilisateur. Envisagez de combiner du texte et des graphiques uniquement lorsque le graphique facilite la compréhension, par exemple lorsqu’il s’agit d’un symbole standard pour la commande ou qu’il aide les utilisateurs à visualiser les résultats de la commande. Sinon, préférez le texte, mais utilisez du texte ou des graphiques.
Correction :
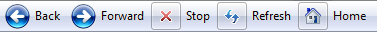
Dans cet exemple, le graphique de flèche permet aux utilisateurs de visualiser les résultats de la commande.
Correction :
Dans cet exemple, les symboles standard sont combinés avec du texte pour faciliter la compréhension
Incorrect :
Dans cet exemple, le graphique cancel n’ajoute rien au texte.
- N’utilisez pas de boutons de commande pour définir l’état. Utilisez plutôt des cases d’option ou des cases d’case activée. Les boutons de commande sont uniquement destinés à lancer des actions.
Fractionner les boutons
- Définissez la commande la plus probable comme comportement par défaut. S’il existe plusieurs commandes probables, choisissez-en une qui ne nécessite pas d’informations supplémentaires.
- Si la commande la plus probable est la dernière sélection de l’utilisateur, remplacez l’étiquette du bouton par la dernière sélection.
- Affichez la commande par défaut en gras dans le menu. Cela permet aux utilisateurs de trouver plus facilement la commande par défaut, en particulier lorsque la commande par défaut est dynamique ou que le bouton fractionner utilise un graphique au lieu d’une étiquette de texte.
Valeurs par défaut
- Inclure un bouton de commande par défaut dans chaque boîte de dialogue. Sélectionnez la commande la plus sûre (pour éviter la perte de données ou d’accès au système) et la commande la plus sécurisée pour être la commande par défaut. Si la sûreté et la sécurité ne sont pas des facteurs, sélectionnez la commande la plus probable ou la plus pratique.
- Ne faites pas d’action destructrice le bouton de commande par défaut , sauf s’il existe un moyen simple d’annuler la commande.
Dimensionnement et espacement recommandés

Dimensionnement et espacement recommandés pour les boutons de commande.
Étiquettes
Étiqueter chaque bouton de commande.
Si le bouton a une étiquette graphique uniquement, affectez sa propriété Name à une étiquette de texte appropriée. Cela permet aux produits de technologie d’assistance tels que les lecteurs d’écran de fournir aux utilisateurs d’autres informations sur le graphique.

Cet exemple montre des boutons graphiques ; en interne, ces boutons sont étiquetés Précédent, Suivant et Copier.
Pour les boutons de recherche courts (étiquetés « ... »), l’étiquette interne doit être Parcourir.
Attribuez une clé d’accès unique. Pour obtenir des instructions, consultez Clavier.
Exceptions :
- N’affectez pas de touches d’accès aux boutons OK et Annuler, car Entrée est la clé d’accès pour le bouton par défaut (qui est généralement le bouton OK), et Échap est la clé d’accès pour Annuler. Cela facilite l’attribution des autres clés d’accès.
- N’affectez pas de clés d’accès à des boutons de navigation courts (étiquetés « ... »), car elles ne peuvent pas être attribuées de manière unique.
Préférez les étiquettes spécifiques aux étiquettes génériques. Dans l’idéal, les utilisateurs ne doivent pas avoir à lire autre chose pour comprendre l’étiquette. Les utilisateurs sont beaucoup plus susceptibles de lire les étiquettes de bouton de commande que le texte statique.
- Exception: Ne renommez pas le bouton Annuler si la signification d’annuler n’est pas ambiguë. Les utilisateurs ne doivent pas avoir à lire tous les boutons pour déterminer quel bouton annule une action. Toutefois, renommez Annuler s’il n’est pas clair quelle action est annulée, par exemple lorsqu’il y a plusieurs actions en attente.
Acceptable:

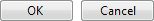
Dans cet exemple, OK et Cancel sont des étiquettes acceptables mais non spécifiques.
Mieux :

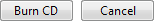
Dans cet exemple, graver un CD est plus spécifique qu’OK.
Incorrect :

Dans cet exemple, Cancel doit être utilisé au lieu de Ne pas graver le CD.
Démarrez les étiquettes avec un verbe impératif et décrivez clairement l’action effectuée par le bouton. N’utilisez pas de ponctuation finale.
- Exception: Les étiquettes standard suivantes sont acceptables sans verbes : Avancé, Retour, Détails, Forward, Less, More, New, Next, No, OK, Options, Previous, Properties, Settings et Yes.
Bien que les étiquettes courtes soient recommandées, utilisez suffisamment de texte pour expliquer suffisamment la commande. Utilisez un objet direct (un nom après le verbe) lorsque l’objet n’est pas apparent du contexte. Dans l’idéal, les utilisateurs ne doivent pas avoir à lire autre chose pour comprendre l’étiquette.
Acceptable:

Dans cet exemple, une étiquette abrégée est acceptable si sa signification dans le contexte est facilement apparente.
Mieux : (si Ajouter n’est pas clair)

Dans cet exemple, l’ajout d’un nom au verbe facilite la compréhension des utilisateurs.
Meilleur : (si l’option Ajouter ou ajouter des éléments n’est pas claire)

Dans cet exemple, l’étiquette est explicite.
Utilisez la majuscule de style phrase. Cela est plus approprié pour le tonWindows et l’utilisation de phrases courtes pour les boutons de commande.
- Exception: Pour les applications héritées, vous pouvez utiliser la majuscule de style titre si nécessaire pour éviter de mélanger les styles de majuscule.
N’utilisez pas maintenant dans les étiquettes de bouton de commande, car l’immédiateté de la commande peut être considérée comme étant acquise.
- Exception: Si nécessaire, utilisez maintenant pour différencier les commandes qui démarrent une tâche des commandes qui exécutent une tâche immédiatement.

Dans cet exemple, le fait de cliquer sur le bouton de commande accède à une fenêtre ou à une page qui permet aux utilisateurs de télécharger.

Dans cet exemple, le fait de cliquer sur le bouton de commande effectue le téléchargement.
Une seule commande d’un flux de tâches doit être étiquetée avec maintenant. Ainsi, par exemple, une commande Télécharger maintenant ne doit jamais être suivie d’une autre commande Télécharger maintenant .
N’utilisez pas plus tard dans les étiquettes de bouton de commande si cela implique une action qui ne se produira pas. Par exemple, n’utilisez pas Installer ultérieurement (contrairement à Installer maintenant), sauf si cette commande est installée ultérieurement. Au lieu de cela, utilisez Ne pas installer ou Annuler.
Incorrect :

Dans cet exemple, Redémarrer plus tard implique de manière incorrecte que la commande redémarre automatiquement ultérieurement.
Utilisez un bouton Avancé uniquement pour les options pertinentes pour les utilisateurs avancés ou qui nécessitent des connaissances avancées de l’utilisateur. N’utilisez pas de bouton Avancé pour les fonctionnalités considérées comme avancées sur le plan technologique. Par exemple, la fonctionnalité d’agrafage d’une imprimante n’est pas une option avancée, mais son système de gestion des couleurs l’est.
Incorrect : (si les options ne sont vraiment pas avancées)

Dans cet exemple, Advanced est trompeur.
Correct :

Dans cet exemple, l’étiquette est plus spécifique et précise.
Pour les boutons de commande qui ouvrent d’autres fenêtres, choisissez une étiquette qui utilise tout ou partie du texte de la barre de titre de la fenêtre secondaire. Par exemple, un bouton de commande intitulé Parcourir peut ouvrir une boîte de dialogue intitulée Parcourir le dossier. L’utilisation de la même terminologie tout au long de la tâche permet de maintenir l’orientation des utilisateurs.
Lorsque vous posez une question, utilisez des étiquettes qui correspondent à la question. N’utilisez pas OK/Annuler pour répondre aux questions Oui/Non.
Correct :

Dans cet exemple, les boutons répondent à la question.
Incorrect :

Dans cet exemple, les boutons ne répondent pas à la question.
Terminez l’étiquette avec des points de suspension si la commande nécessite des informations supplémentaires pour s’exécuter.
- Exception: Les étiquettes graphiques ne prennent pas de points de suspension.
Correct : (si une boîte de dialogue Options d’impression s’affiche)

Dans cet exemple, une fois que vous avez cliqué sur le bouton, la boîte de dialogue Options d’impression s’affiche et nécessite plus d’informations de la part de l’utilisateur.
N’utilisez pas de points de suspension lorsque la réussite de l’action consiste simplement à afficher une autre fenêtre. Les commandes suivantes ne prennent jamais de points de suspension : À propos, Avancé, Options, Propriétés, Aide.
Incorrect :

Dans cet exemple, une fois que vous avez cliqué sur le bouton, la boîte de dialogue Options s’affiche, mais vous n’avez pas besoin d’informations supplémentaires de la part de l’utilisateur.
En cas d’ambiguïté (par exemple, l’étiquette de commande n’a pas de verbe), décidez en fonction de l’action utilisateur la plus probable. Si l’affichage de la fenêtre est une action courante, n’utilisez pas de points de suspension.
Correct :
Plus de couleurs...
Informations sur la version
Dans le premier exemple, les utilisateurs vont probablement choisir une couleur. Par conséquent, l’utilisation d’une suspension est correcte. Dans le deuxième exemple, les utilisateurs vont probablement afficher les informations de version, ce qui rend les points de suspension inutiles.
Pour les boutons de navigation, utilisez des boutons de recherche courts (étiquetés « ... ») lorsqu’il y a plus de deux boutons de navigation dans une fenêtre. Utilisez toujours la version courte lorsque vous souhaitez afficher un bouton parcourir dans une grille.
Pour les boutons directionnels, utilisez un seul crochet et faites-le pointer dans la direction où l’action a lieu.
Le tableau suivant présente certaines étiquettes de bouton de commande courantes et leur utilisation.
| Étiquette de bouton | Signification | Clé d’accès |
|---|---|---|
| Précédent |
Dans les Assistants et les flux de tâches, accédez à la page précédente. |
'B' |
| Parcourir... |
Affichez une boîte de dialogue pour rechercher un fichier ou un objet. |
'B' ou 'r' |
| Options |
Afficher les choix disponibles pour les utilisateurs pour personnaliser un programme. |
'O' |
| Pause |
Dans les boîtes de dialogue en cours, suspendez la tâche. |
'P' |
| Personnaliser |
Personnalisez une expérience de base cruciale pour l’identification personnelle de l’utilisateur avec un programme. |
'P' |
| Préférences |
Ne pas utiliser. Utilisez options à la place. |
Non applicable. |
| Propriétés |
Affiche les attributs et les paramètres d’un objet. |
'P' ou premier 'r' |
| Save |
Enregistrez un groupe de paramètres ou enregistrez un fichier ou un objet à l’aide de son nom actuel. |
'S' |
| Enregistrer sous... |
Enregistrez un fichier ou un objet à l’aide d’un nom spécifié. |
Deuxième 'a' |
| Paramètres |
Ne pas utiliser. Utilisez options à la place. |
Non applicable. |
| Résolution des problèmes |
Ne pas utiliser. Utilisez plutôt un lien d’aide spécifique. |
Non applicable. |
Pour obtenir des instructions sur les étiquettes de bouton de validation (OK, Annuler, Oui/Non, Fermer, Arrêter, Appliquer, Suivant, Terminer, Terminé), consultez Texte de l’interface utilisateur.
Documentation
Lorsque vous faites référence à des boutons de commande :
- Utilisez le texte exact de l’étiquette, y compris sa mise en majuscule, mais n’incluez pas le trait de soulignement ou les points de suspension de la clé d’accès. N’incluez pas le bouton word.
- Pour décrire l’interaction utilisateur, utilisez click.
- Lorsque cela est possible, mettez l’étiquette en gras. Sinon, placez l’étiquette entre guillemets uniquement si nécessaire pour éviter toute confusion.
Exemple : cliquez sur Imprimer pour imprimer le document.
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour