2. Initialisation de votre projet et de votre première application
Dans le premier tutoriel, vous allez commencer avec un nouveau projet Unreal et activer le plug-in HoloLens, créer et éclairer un niveau, et ajouter des pièces du jeu d’échecs. Vous allez utiliser des ressources prédéfinies pour tous les objets 3D et les matériaux : vous n’avez donc rien à modéliser vous-même. À la fin de ce tutoriel, vous disposerez d’un canevas vide prêt pour la réalité mixte.
Important
Vérifiez que vous avez tous les prérequis mentionnés dans la page Bien démarrer.
Objectifs
- Configuration d’un projet Unreal pour le développement HoloLens
- Importation de ressources et configuration d’une scène
- Création d’acteurs et d’événements au niveau du script avec des blueprints
Création d’un projet Unreal
La première chose dont vous avez besoin est un projet avec lequel travailler. Si vous commencez juste à développer dans Unreal, vous devez télécharger les fichiers de prise en charge auprès d’Epic Launcher.
Lancer Unreal Engine
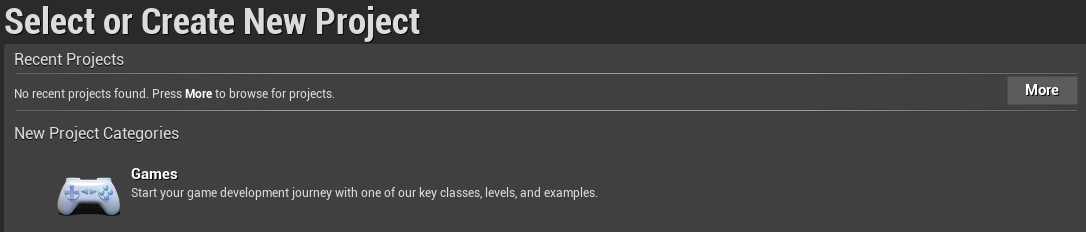
Sélectionnez Games dans New Project Categories, puis cliquez sur Next.

- Sélectionnez le modèle Blank, puis cliquez sur Next.

- Définissez C++ , Scalable 3D or 2D, Mobile/Tablet et No Starter Content dans Project Settings, puis choisissez un emplacement d’enregistrement et cliquez sur Create Project.
Remarque
Vous devez sélectionner un projet C++ plutôt qu’un projet Blueprint afin de générer le plug-in UX Tools, que vous configurerez plus loin dans la section 4.

Le projet doit s’ouvrir automatiquement dans l’éditeur Unreal, ce qui signifie que vous êtes prêt à passer à la section suivante.
Activation des plug-ins nécessaires
Pour utiliser les fonctionnalités disponibles via la plateforme de réalité mixte de Microsoft, vous devez d’abord installer et activer le plug-in Microsoft OpenXR. Pour en savoir plus sur le plug-in, consultez le projet sur GitHub.
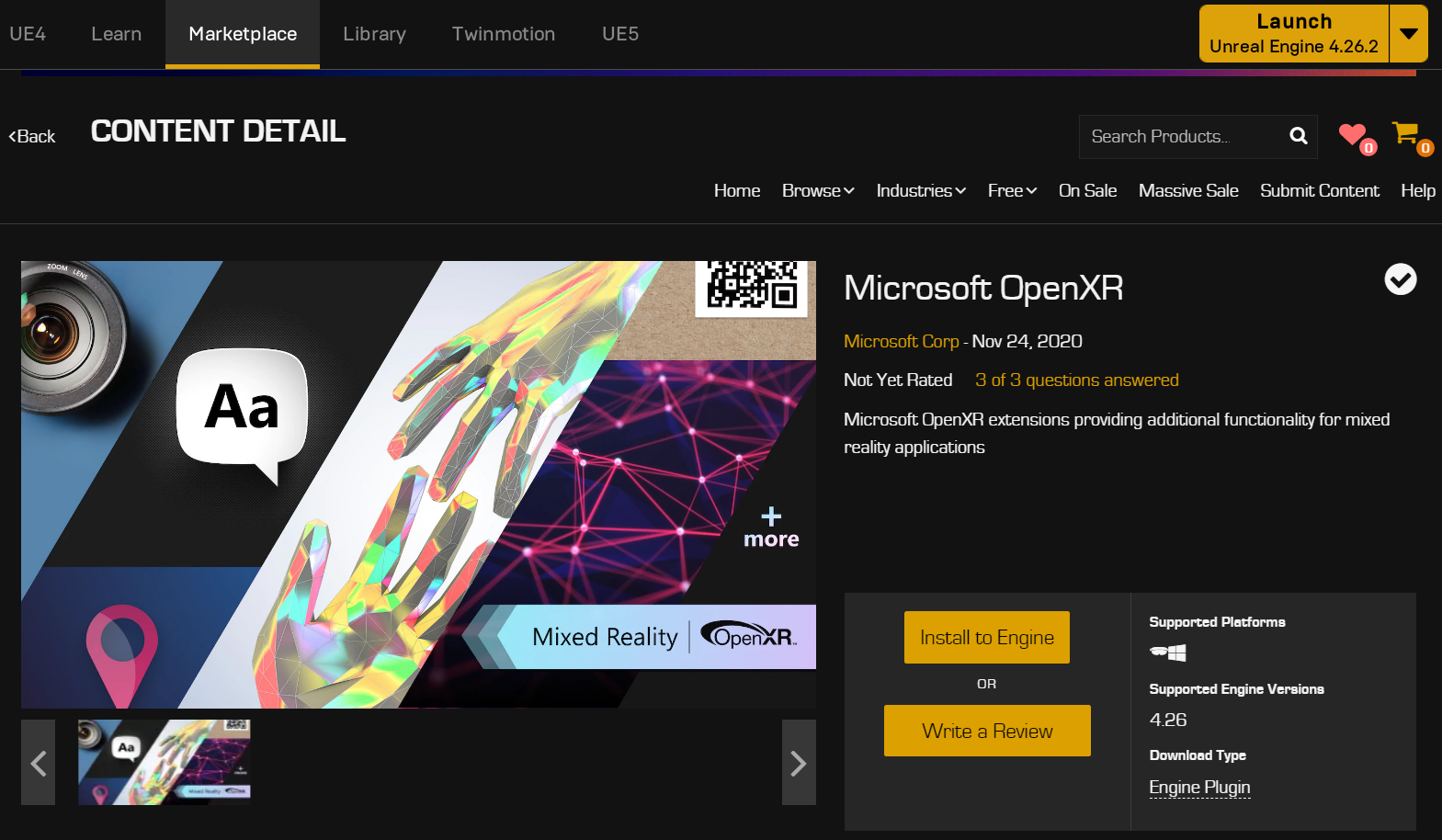
- Ouvrez le lanceur Epic Games. Accédez à la marketplace Unreal Engine et recherchez « Microsoft OpenXR ». Installez le plug-in sur votre moteur.

- De retour dans l’éditeur Unreal, accédez à Paramètres du projet>Plug-ins et recherchez « Microsoft OpenXR ». Vérifiez que le plug-in est activé et redémarrez l’éditeur si vous y êtes invité.

L’activation du plug-in Microsoft OpenXR active automatiquement tous les autres plug-ins requis pour le développement de la réalité mixte. Notez que le plug-in « Microsoft Windows Mixed Reality » doit être désactivé pour pouvoir utiliser OpenXR.
Création d’un niveau
La tâche suivante consiste à créer une configuration de joueur avec un point de départ, et un cube pour la référence et la mise à l’échelle.
Sélectionnez File > New Level, puis choisissez Empty Level. La scène par défaut dans la fenêtre d’affichage doit maintenant être vide.
Sélectionnez Basic sous l’onglet Modes, puis faites glisser PlayerStart dans la scène.
- Définissez Location sur X = 0, Y = 0 et Z = 0 dans l’onglet Details pour définir l’utilisateur au centre de la scène lors du démarrage de l’application.

- Faites glisser un cube à partir de l’onglet Basic dans la scène.
- Affectez à Location les valeurs X = 50, Y = 0 et Z = 0. pour placer le cube à 50 cm du joueur au moment du démarrage.
- Affectez à Scale les valeurs X = 0,2, Y = 0,2 et Z = 0,2 pour réduire le cube.
Vous ne pouvez pas voir le cube, sauf si vous ajoutez une lumière à votre scène, ce qui constitue votre dernière tâche avant de tester la scène.
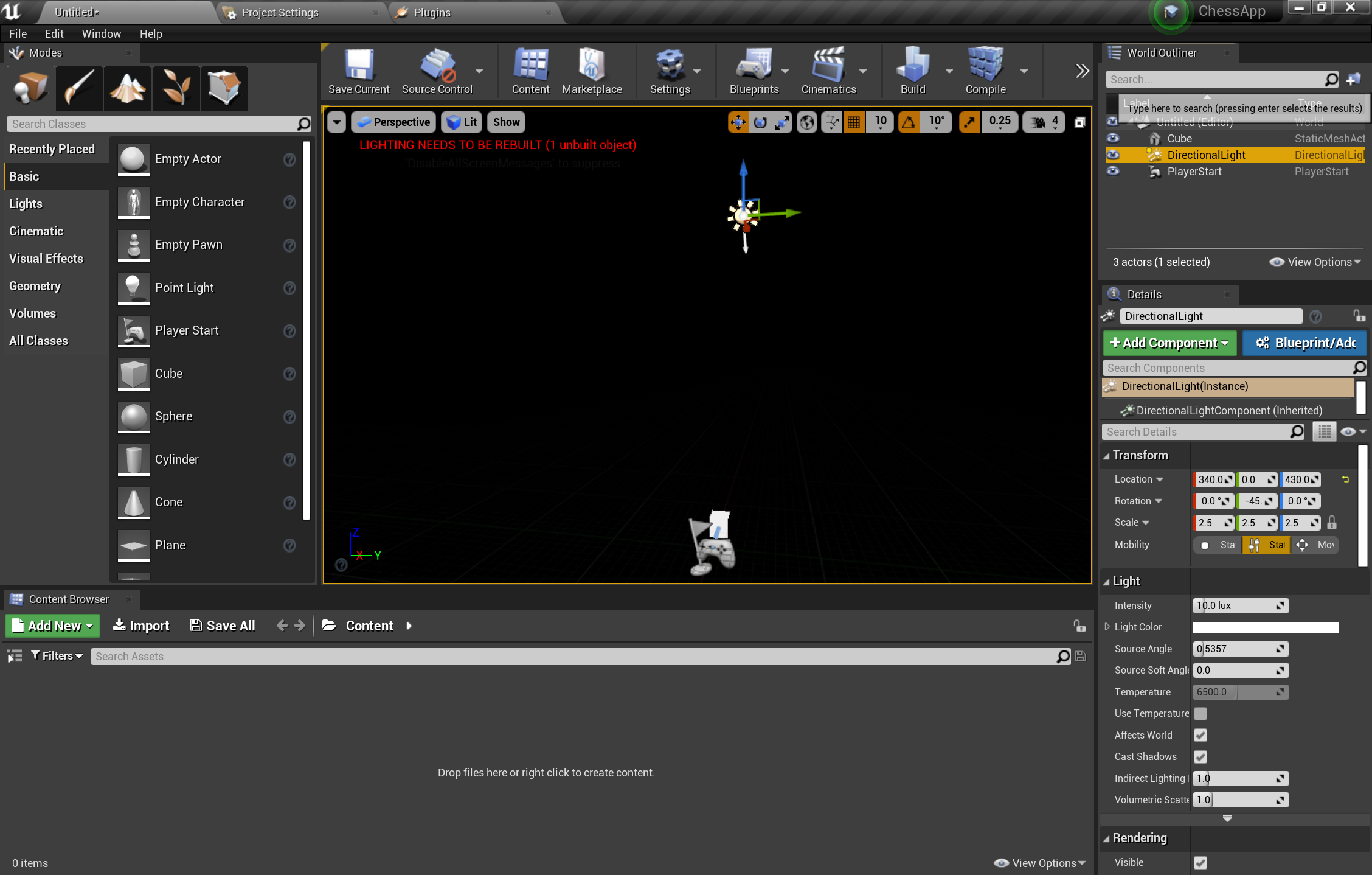
- Passez à l’onglet Lights dans le panneau Modes, puis faites glisser un Directional Light dans la scène. Placez la lumière au-dessus de PlayerStart pour pouvoir la voir.

- Accédez à File > Save Current, nommez votre niveau Main, puis sélectionnez Save.
Une fois la scène définie, appuyez sur Play dans la barre d’outils pour voir votre cube en action ! Lorsque vous avez fini d’admirer votre travail, appuyez sur Échap pour arrêter l’application.

Maintenant que la scène est configurée, vous pouvez commencer à y ajouter l’échiquier et la pièce pour compléter l’environnement de l’application.
Importation de ressources
La scène a l’air un peu vide pour le moment, mais vous allez y remédier en important les ressources prêtes à l’emploi dans le projet.
Téléchargez et décompressez le dossier des ressources GitHub avec 7-zip.
Sélectionnez Add New > New Folder à partir du Content Browser et nommez ce dossier ChessAssets.
- Double-cliquez sur le nouveau dossier où vous allez importer les ressources 3D.

Sélectionnez Import à partir du Content Browser, sélectionnez tous les éléments inclus dans le dossier des ressources décompressé, puis cliquez sur Open.
- Les ressources incluent les maillages d’objets 3D pour l’échiquier et les pièces au format FBX ainsi que les cartes de texture au format TGA que vous allez utiliser pour les matériaux.
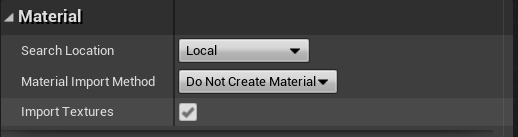
Lorsque la fenêtre FBX Import Options s’affiche, développez la section Material et affectez à Material Import Method la valeur Do Not Create Material.
- Sélectionnez Import All.

C’est tout ce que vous devez faire pour les ressources. Votre prochaine série de tâches consiste à créer les composants de l’application avec des blueprints.
Ajout de blueprints
- Sélectionnez Add New > New Folder dans le Content Browser et nommez ce dossier Blueprints.
Remarque
Si vous ne connaissez pas les blueprints, il s’agit de ressources spéciales qui fournissent une interface basée sur des nœuds pour créer des types d’acteurs et d’événements au niveau des scripts.
- Double-cliquez dans le dossier Blueprints, puis cliquez avec le bouton droit et sélectionnez Blueprint Class.
- Sélectionnez Actor et nommez le blueprint Board.

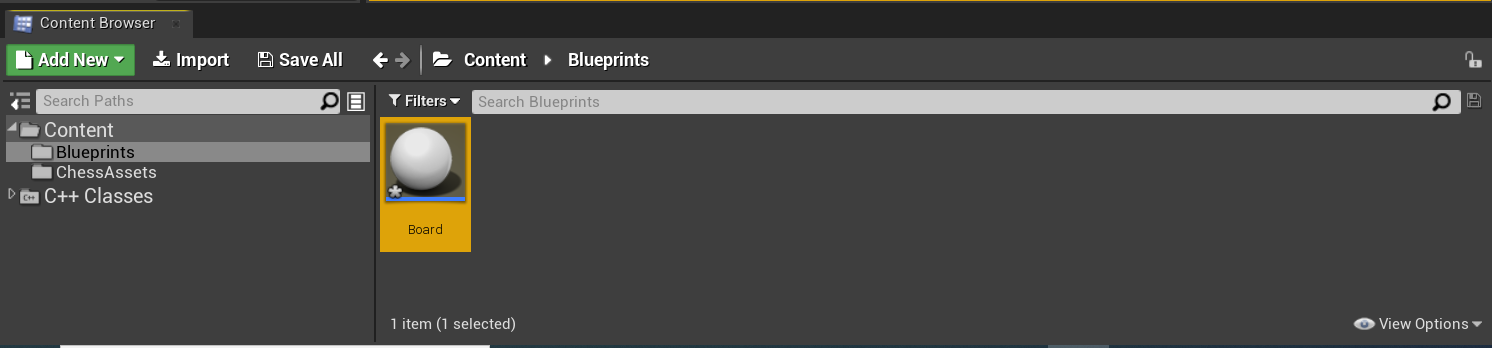
Le nouveau blueprint Board apparaît maintenant dans le dossier Blueprints, comme l’illustre la capture d’écran suivante.

Vous êtes fin prêt pour commencer à ajouter des matériaux aux objets créés.
Utilisation de matériaux
Les objets que vous avez créés sont gris par défaut, ce qui n’est pas très agréable à regarder. L’ajout de matériaux et de maillages à vos objets constitue la dernière série de tâches de ce tutoriel.
Double-cliquez sur Board pour ouvrir l’éditeur de blueprint.
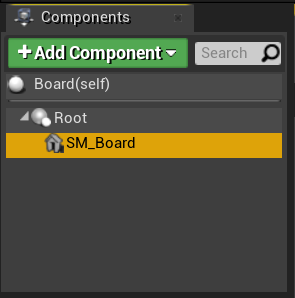
Sélectionnez Add Component > Scene dans le panneau Components et nommez-le composant Root. Notez que Root apparaît en tant qu’enfant de DefaultSceneRoot dans la capture d’écran ci-dessous :

- Cliquez et faites glisser Root sur DefaultSceneRoot pour le remplacer et vous débarrasser de la sphère dans la fenêtre d’affichage.

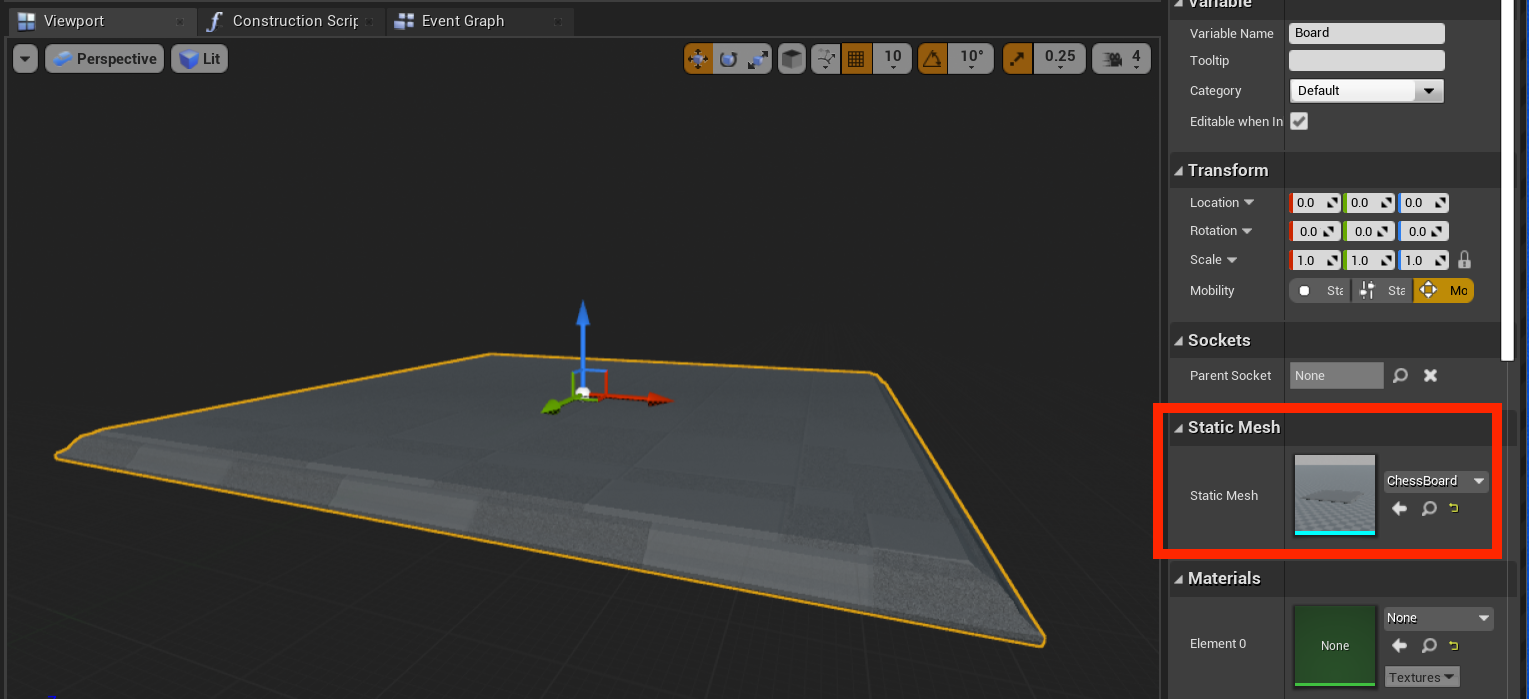
- Sélectionnez Add Component > Static Mesh dans le panneau Components et nommez le composant SM_Board. Il apparaît en tant qu’objet enfant sous Root.

- Sélectionnez SM_Board, faites défiler vers le bas jusqu’à la section Static Mesh du panneau Details, puis sélectionnez ChessBoard dans la liste déroulante.

- Toujours dans le panneau Details, développez la section Materials, puis sélectionnez Create New Asset > Material dans la liste déroulante.
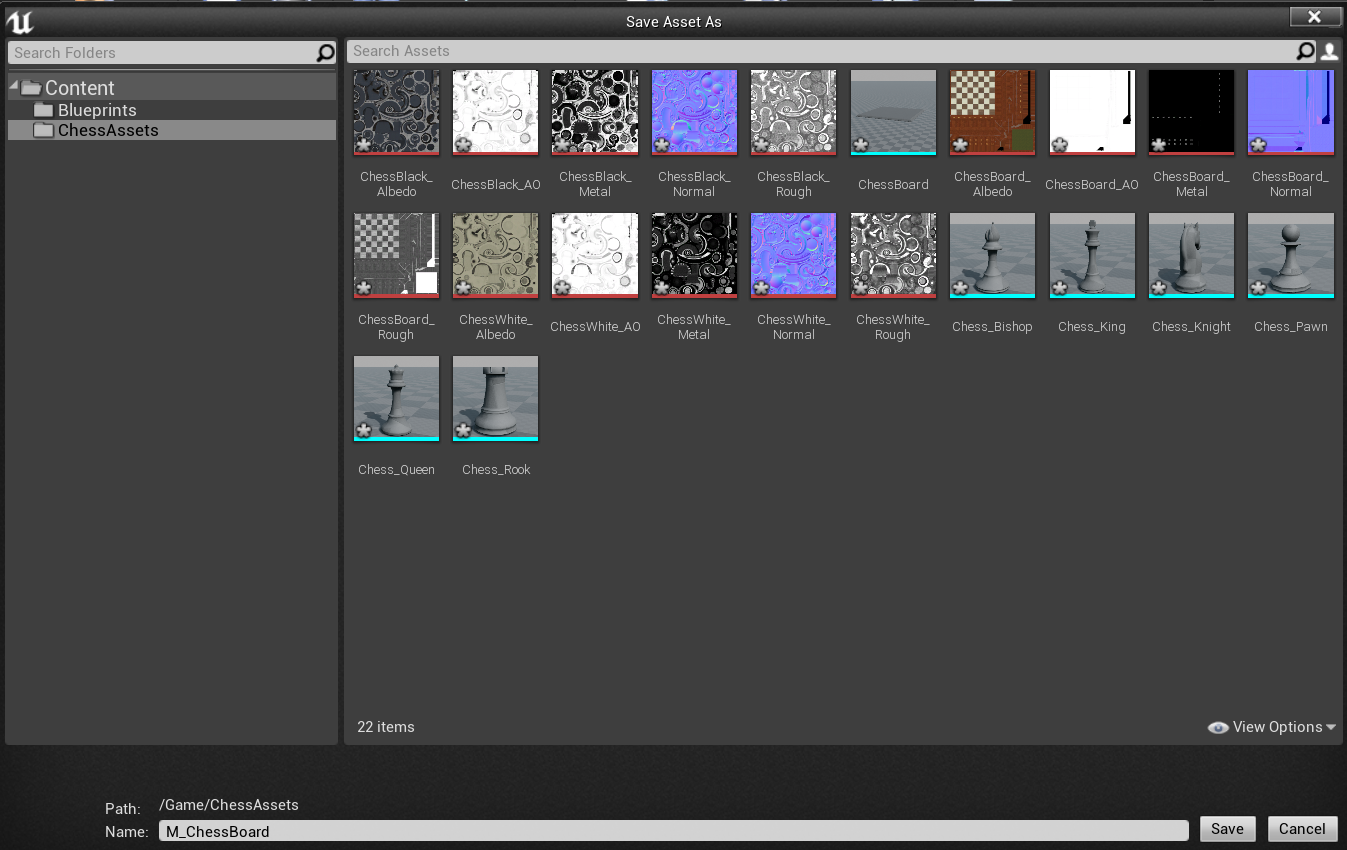
- Nommez le matériau M_ChessBoard et enregistrez-le dans le dossier ChessAssets.

- Double-cliquez sur l’image du matériau M_ChessBoard pour ouvrir l’éditeur de matériau.

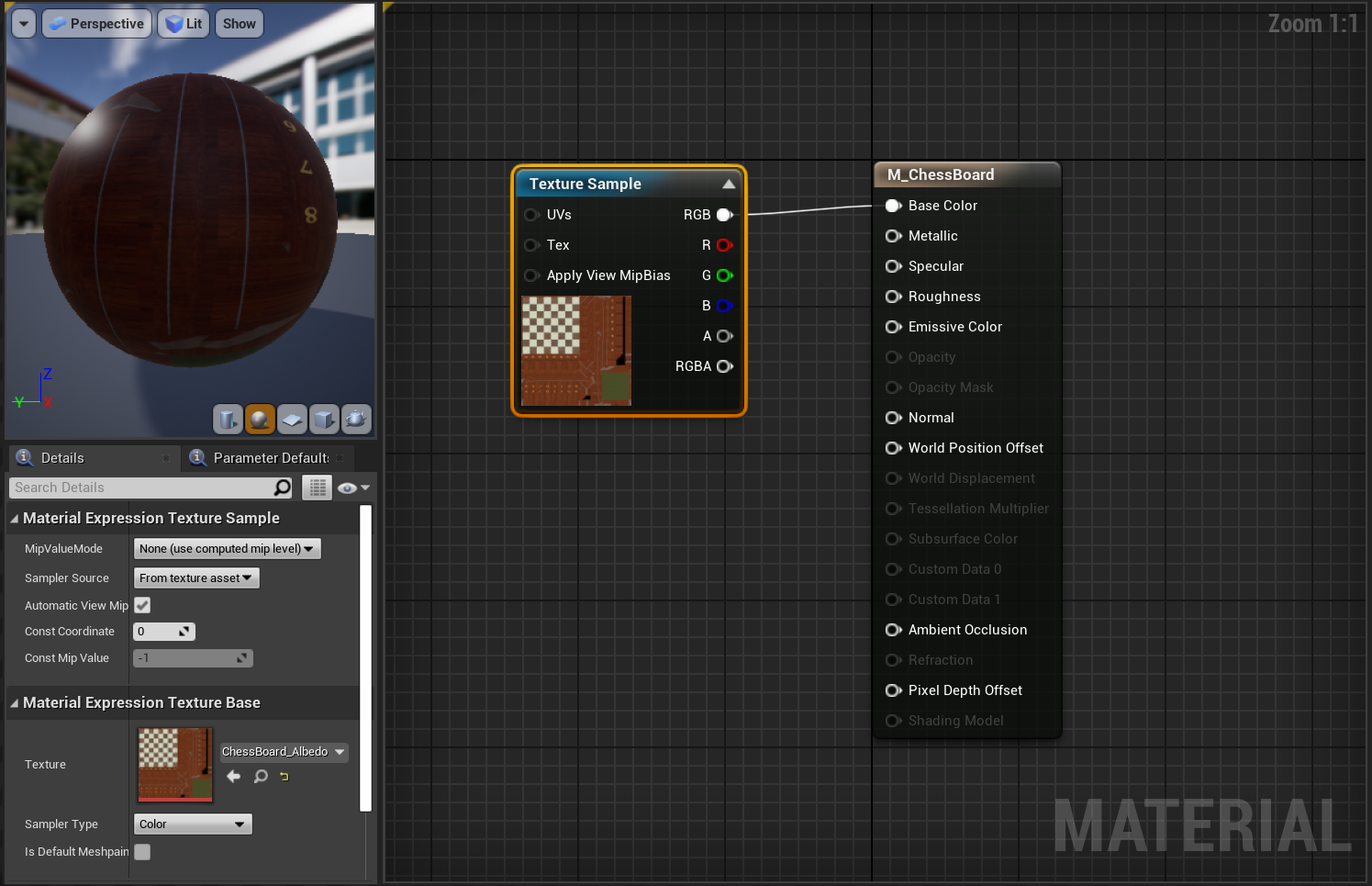
- Dans l’éditeur de matériau, cliquez avec le bouton droit et recherchez Texture Sample.
- Développez la section Material Expression Texture Base dans le panneau Details et affectez à Texture la valeur ChessBoard_Albedo.
- Faites glisser le repère de sortie RGB vers le repère Base Color de M_ChessBoard.

- Répétez l’étape précédente 4 fois de plus pour créer quatre autres nœuds Texture Sample avec les paramètres suivants :
- Affectez à Texture la valeur ChessBoard_AO et liez le repère RGB au repère Ambient Occlusion.
- Affectez à Texture la valeur ChessBoard_Metal et liez le repère RGB au repère Metallic.
- Affectez à Texture la valeur ChessBoard_Normal et liez le repère RGB au repère Normal.
- Affectez à Texture la valeur ChessBoard_Rough et liez le repère RGB au repère Roughness.
- Cliquez sur Enregistrer.

Vérifiez que la configuration de votre matériau ressemble à la capture d’écran ci-dessus.
Remplissage de la scène
Si vous revenez au blueprint Board, vous voyez que le matériau que vous venez de créer a été appliqué. Il ne vous reste plus qu’à installer la scène ! Pour commencer, modifiez les propriétés suivantes pour vous assurer que l’échiquier est de taille raisonnable et qu’il est correctement incliné lorsqu’il est placé dans la scène :
- Affectez à Scale la valeur (0,05, 0,05, 0,05) et à Z Rotation la valeur 90.
- Cliquez sur Compile dans la barre d’outils supérieure, puis sur Save pour revenir à la fenêtre Main.

Cliquez avec le bouton droit sur Cube > Edit > Delete, puis faites glisser Board depuis le Content Browser dans la fenêtre d’affichage.
- Affectez à Location les valeurs X = 80, Y = 0 et Z = -20.
Sélectionnez le bouton Play pour visualiser votre nouvel échiquier dans le niveau. Appuyez sur Échap pour revenir à l’éditeur.
À présent, vous allez suivre les mêmes étapes pour créer une pièce de jeu d’échecs que celles que vous avez effectuées pour l’échiquier :
Accédez au dossier Blueprints, cliquez avec le bouton droit et sélectionnez Blueprint Class, puis choisissez Actor. Nommez cet acteur WhiteKing.
Double-cliquez sur WhiteKing pour l’ouvrir dans l’éditeur de blueprint, sélectionnez Add Component > Scene et nommez-le Root.
- Glissez-déposez Root dans DefaultSceneRoot pour le remplacer.
Cliquez sur Add Component > Static Mesh et nommez ce composant SM_King.
- Affectez à Static Mesh la valeur Chess_King et à Material la valeur d’un nouveau matériau appelé M_ChessWhite dans le panneau Details.
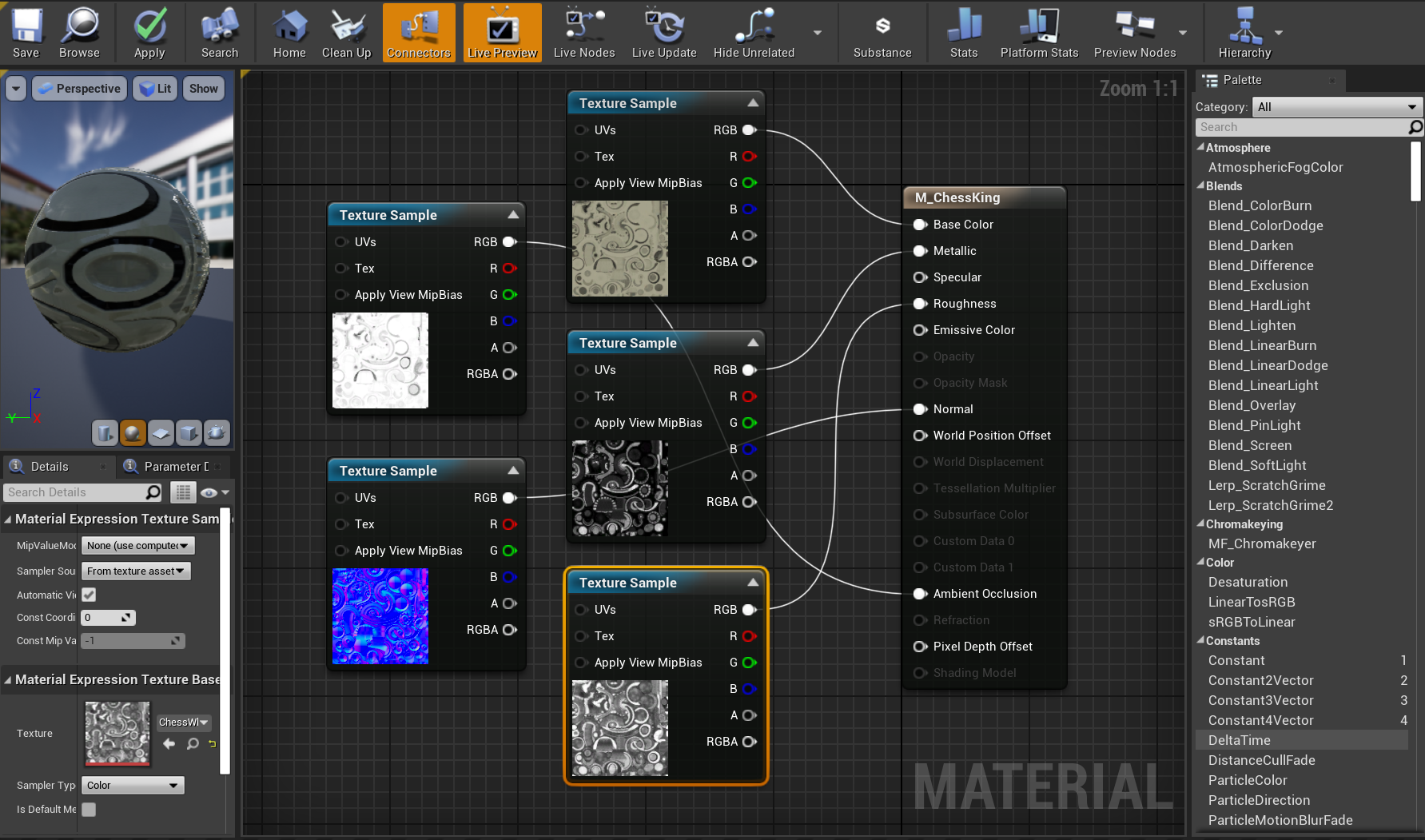
Ouvrez M_ChessWhite dans l’éditeur de matériau et raccordez les nœuds Texture Sample suivants aux éléments suivants :
- Affectez à Texture la valeur ChessWhite_Albedo et liez le repère RGB au repère Base Color.
- Affectez à Texture la valeur ChessWhite_AO et liez le repère RGB au repère Ambient Occlusion.
- Affectez à Texture la valeur ChessWhite_Metal et liez le repère RGB au repère Metallic.
- Affectez à Texture la valeur ChessWhite_Normal et liez le repère RGB au repère Normal.
- Affectez à Texture la valeur ChessWhite_Rough et liez le repère RGB au repère Roughness.
- Cliquez sur Enregistrer.
Votre matériau M_ChessKing doit ressembler à l’image suivante avant de continuer.

Vous y êtes presque, il vous suffit d’ajouter la nouvelle pièce à la scène :
Ouvrez le blueprint WhiteKing et affectez à Scale la valeur (0,05, 0,05, 0,05) et à Z Rotation la valeur 90.
- Compilez et enregistrez votre blueprint, puis revenez à la fenêtre principale.
Faites glisser WhiteKing dans la fenêtre d’affichage, basculez vers le panneau World Outliner, faites glisser WhiteKing sur Board pour en faire un objet enfant.

- Dans le panneau Details sous Transform, affectez au paramètre Location de WhiteKing les valeurs X = -26, Y = 4 et Z = 0.
C’est terminé ! Sélectionnez Play pour voir votre niveau rempli en action, puis appuyez sur Échap quand vous êtes prêt à quitter. Vous avez abordé de nombreux points liés à la création d’un projet simple, mais vous êtes maintenant prêt à passer à la partie suivante de la série : la configuration pour la réalité mixte.
Section suivante : 3. Configurer votre projet pour la réalité mixte