Contrôles de boîte de dialogue
Les contrôles de boîtes de dialogue sont des superpositions d’interface utilisateur modales qui fournissent des informations contextuelles sur l’application. Ils bloquent les interactions avec la fenêtre de l’application jusqu’à ce qu’elles soient masquées explicitement. Elles exigent souvent une forme d’action de la part de l’utilisateur.

Est-ce le contrôle approprié ?
Utilisez les boîtes de dialogue pour notifier les utilisateurs d’informations importantes ou pour demander une confirmation ou des informations supplémentaires avant de pouvoir effectuer une action.
Pour savoir quand utiliser une boîte de dialogue ou un menu volant (contrôle similaire), consultez Boîtes de dialogue et menus volants.
Recommandations générales
- Identifiez clairement le problème ou l’objectif de l’utilisateur dans la première ligne du texte de la boîte de dialogue.
- Le titre de la boîte de dialogue correspond à l’instruction principale. Il est facultatif.
- Utilisez un titre court pour expliquer l’utilisation de cette boîte de dialogue.
- Si la boîte de dialogue est destinée à indiquer un message, une erreur ou une question simple, vous pouvez ne pas indiquer de titre. Appuyez-vous sur le texte du contenu pour fournir les informations essentielles.
- Assurez-vous que le titre est directement lié aux options des boutons.
- Le contenu de la boîte de dialogue inclut le texte descriptif. Il est requis.
- Présentez le message, l’erreur ou la question bloquante aussi simplement que possible.
- Si vous indiquez un titre dans la boîte de dialogue, la zone de contenu doit fournir des détails supplémentaires ou clarifier la terminologie utilisée. Ne répétez pas le titre en utilisant une formulation légèrement différente.
- Au moins un bouton de boîte de dialogue doit apparaître.
- Assurez-vous que votre boîte de dialogue dispose d’au moins un bouton correspondant à une action sans échec, non destructrice, par exemple : « D’accord ! », « Fermer » ou « Annuler ». Utilisez l’API CloseButton pour ajouter ce bouton.
- Utilisez des réponses spécifiques du contenu ou de l’instruction principale, sous forme de texte de bouton. Par exemple, utilisez la question « Autorisez-vous NomApplication à accéder à votre emplacement ? », suivie des boutons Autoriser et Bloquer. Les réponses spécifiques peuvent être comprises plus rapidement, ce qui favorise une prise de décision efficace.
- Veillez à ce que le texte des boutons d’action soit concis. Les chaînes courtes permettent à l’utilisateur de choisir de manière sûre et rapide.
- En plus de l’action sans échec et non destructrice, vous pouvez éventuellement présenter à l’utilisateur un ou deux boutons d’action liés à l’instruction principale. Ces boutons d’action « faire » confirment le message principal de la boîte de dialogue. Utilisez les API PrimaryButton et SecondaryButton pour ajouter ces actions « faire ».
- Les boutons d’action « faire » doivent s’afficher à l’extrême gauche. L’action sans échec et non destructrice doit s’afficher à l’extrême droite.
- Vous pouvez éventuellement choisir de différencier l’un des trois boutons comme bouton par défaut de la boîte de dialogue. Utilisez l’API DefaultButton pour différencier l’un des boutons.
- N’utilisez pas de boîtes de dialogue pour les erreurs qui sont liées à un emplacement spécifique de la page, telles que les erreurs de validation (dans les champs de mot de passe, par exemple). Utilisez plutôt le canevas de l’application afin d’afficher les erreurs insérées.
- Utilisez la classe ContentDialog pour créer votre expérience de boîte de dialogue. N’utilisez pas l’API MessageDialog déconseillée.
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
Les API de ce contrôle existent dans l’espace de noms Windows.UI.Xaml.Controls .
- API UWP:ContentDialog, classe
- Ouvrez l’application Galerie WinUI 2 et voyez contentDialog en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles et modèles les plus récents pour tous les contrôles. WinUI 2.2 ou version ultérieure inclut un nouveau modèle pour ce contrôle qui utilise des coins arrondis. Pour plus d’informations, consultez Rayons des angles.
Créer une boîte de dialogue
- API importantes : classe ContentDialog
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
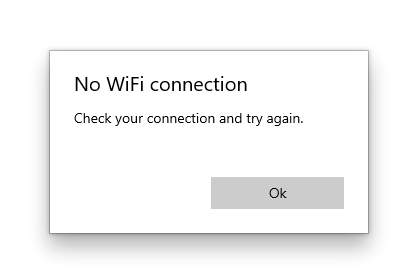
Pour créer une boîte de dialogue, vous utilisez la classe ContentDialog. Vous pouvez créer une boîte de dialogue dans le code ou dans le balisage. Bien qu’il soit généralement plus facile de définir des éléments d’interface utilisateur en XAML, dans le cas d’une boîte de dialogue simple, il est plus facile d’utiliser du code normal. Cet exemple crée une boîte de dialogue pour informer l’utilisateur qu’il n’y a pas de connexion Wi-Fi, puis utilise la méthode ShowAsync pour l’afficher.
private async void DisplayNoWifiDialog()
{
ContentDialog noWifiDialog = new ContentDialog
{
Title = "No wifi connection",
Content = "Check your connection and try again.",
CloseButtonText = "Ok"
};
ContentDialogResult result = await noWifiDialog.ShowAsync();
}
Quand l’utilisateur clique sur un bouton de la boîte de dialogue, la méthode ShowAsync retourne un ContentDialogResult pour indiquer le bouton sur lequel l’utilisateur clique.
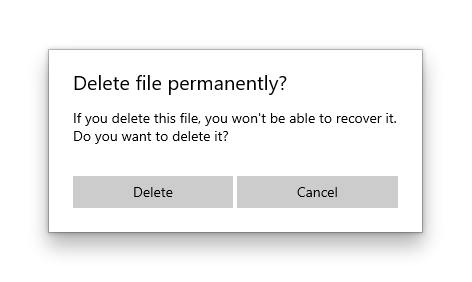
Dans cet exemple, la boîte de dialogue pose une question et utilise le ContentDialogResult retourné pour déterminer la réponse de l’utilisateur.
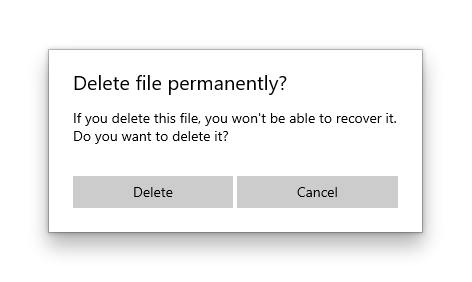
private async void DisplayDeleteFileDialog()
{
ContentDialog deleteFileDialog = new ContentDialog
{
Title = "Delete file permanently?",
Content = "If you delete this file, you won't be able to recover it. Do you want to delete it?",
PrimaryButtonText = "Delete",
CloseButtonText = "Cancel"
};
ContentDialogResult result = await deleteFileDialog.ShowAsync();
// Delete the file if the user clicked the primary button.
/// Otherwise, do nothing.
if (result == ContentDialogResult.Primary)
{
// Delete the file.
}
else
{
// The user clicked the CloseButton, pressed ESC, Gamepad B, or the system back button.
// Do nothing.
}
}
Fournir une action sans échec
Étant donné que les boîtes de dialogue bloquent les interactions des utilisateurs et dans la mesure où les boutons sont le principal mécanisme permettant aux utilisateurs d’ignorer la boîte de dialogue, assurez-vous que votre boîte de dialogue contient au moins un bouton « sans échec » et non destructeur, tel que « Fermer » ou « D’accord ! ». Toutes les boîtes de dialogue doivent contenir au moins un bouton d’action sans échec permettant de fermer la boîte de dialogue. Cela garantit que l’utilisateur peut fermer la boîte de dialogue en toute confiance, sans effectuer d’action.
private async void DisplayNoWifiDialog()
{
ContentDialog noWifiDialog = new ContentDialog
{
Title = "No wifi connection",
Content = "Check your connection and try again.",
CloseButtonText = "Ok"
};
ContentDialogResult result = await noWifiDialog.ShowAsync();
}
Lorsque les boîtes de dialogue sont utilisées pour afficher une question bloquante, votre boîte de dialogue doit proposer à l’utilisateur des boutons d’action liés à la question. Le bouton « sans échec » et non destructeur peut s’accompagner d’un ou deux boutons d’action « faire ». Lorsque vous proposez plusieurs options à l’utilisateur, assurez-vous que les boutons expliquent clairement les actions sans échec « faire » et « ne pas faire » liées à la question proposée.

private async void DisplayLocationPromptDialog()
{
ContentDialog locationPromptDialog = new ContentDialog
{
Title = "Allow AppName to access your location?",
Content = "AppName uses this information to help you find places, connect with friends, and more.",
CloseButtonText = "Block",
PrimaryButtonText = "Allow"
};
ContentDialogResult result = await locationPromptDialog.ShowAsync();
}
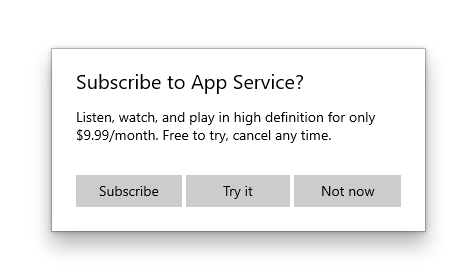
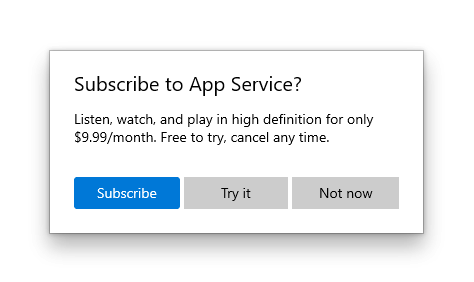
Les boîtes de dialogue à trois boutons sont utilisées lorsque vous proposez à l’utilisateur deux actions « faire » et une action « ne pas faire ». Les boîtes de dialogue à trois boutons doivent être utilisées avec parcimonie, en distinguant clairement l’action secondaire et l’action sans échec/fermer.

private async void DisplaySubscribeDialog()
{
ContentDialog subscribeDialog = new ContentDialog
{
Title = "Subscribe to App Service?",
Content = "Listen, watch, and play in high definition for only $9.99/month. Free to try, cancel anytime.",
CloseButtonText = "Not Now",
PrimaryButtonText = "Subscribe",
SecondaryButtonText = "Try it"
};
ContentDialogResult result = await subscribeDialog.ShowAsync();
}
Les trois boutons de la boîte de dialogue
ContentDialog présente trois différents types de boutons que vous pouvez utiliser pour créer une expérience de boîte de dialogue.
- CloseButton - Requis - Représente l’action sans échec et non destructrice qui permet à l’utilisateur de fermer la boîte de dialogue. S’affiche comme bouton à l’extrême droite.
- PrimaryButton - Facultatif - Représente la première action « faire ». S’affiche comme bouton à l’extrême gauche.
- SecondaryButton - Facultatif - Représente la seconde action « faire ». S’affiche comme bouton du milieu.
L’utilisation des boutons intégrés positionne les boutons de manière adéquate. Assurez-vous qu’ils répondent aux événements de clavier, que la zone de commande reste visible même lorsque le clavier visuel est affiché, et qu’ils offrent à la boîte de dialogue une apparence cohérente avec les autres boîtes de dialogue.
CloseButton
Chaque boîte de dialogue doit contenir un bouton d’action sans échec et non destructeur qui permet à l’utilisateur de fermer la boîte de dialogue en toute confiance.
Utilisez l’API ContentDialog.CloseButton pour créer ce bouton. Cela vous permet de créer l’expérience utilisateur adéquate pour toutes les entrées, notamment souris, clavier, interaction tactile et boîtier de commande. Cette expérience se produit dans les cas suivants :
- L’utilisateur clique ou appuie sur closeButton.
- L’utilisateur appuie sur le bouton Précédent du système.
- L’utilisateur appuie sur le bouton Échap du clavier.
- L’utilisateur appuie sur le boîtier de commande B.
Quand l’utilisateur clique sur un bouton de la boîte de dialogue, la méthode ShowAsync retourne un ContentDialogResult pour indiquer le bouton sur lequel l’utilisateur clique. Le fait d’appuyer sur le CloseButton renvoie ContentDialogResult.None.
PrimaryButton et SecondaryButton
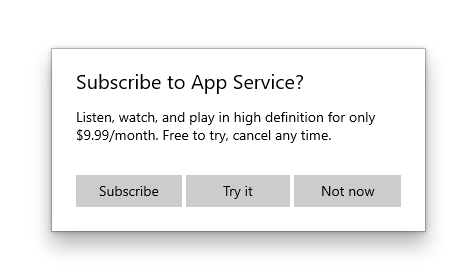
Outre CloseButton, vous pouvez éventuellement proposer à l’utilisateur un ou deux boutons d’action liés à l’instruction principale. Tirez parti de PrimaryButton pour la première action « faire » et SecondaryButton pour la seconde action « faire ». Dans les boîtes de dialogue à trois boutons, le PrimaryButton représente généralement l’action « faire » positive, tandis que le SecondaryButton représente généralement une action « faire » neutre ou secondaire. Par exemple, une application peut inviter l’utilisateur à s’abonner à un service. En tant qu’action « faire » affirmative, PrimaryButton intégrerait le texte S’abonner, alors qu’en tant qu’action « faire » neutre, le SecondaryButton intégrerait le texte Essayer. CloseButton permettrait à l’utilisateur d’annuler sans effectuer l’une ou l’autre des actions.
Lorsque l’utilisateur clique sur le PrimaryButton, la méthode ShowAsync renvoie ContentDialogResult.Primary. Lorsque l’utilisateur clique sur le SecondaryButton, la méthode ShowAsync renvoie ContentDialogResult.Secondary.

DefaultButton
Vous pouvez éventuellement choisir de différencier l’un des trois boutons comme bouton par défaut. La spécification d’un bouton par défaut déclenche les événements suivants :
- Le bouton reçoit le traitement visuel du bouton d’accent
- Le bouton répond automatiquement à la touche ENTRÉE
- Lorsque l’utilisateur appuie sur la touche ENTRÉE du clavier, le gestionnaire d’événements de clic associé au bouton par défaut se déclenche et ContentDialogResult renvoie la valeur associée au bouton par défaut
- Si l’utilisateur a placé le focus du clavier sur un contrôle qui gère la touche ENTRÉE, le bouton par défaut ne répond pas aux appuis sur ENTRÉE
- Le bouton reçoit automatiquement le focus lors de l’ouverture de la boîte de dialogue, sauf si le contenu de la boîte de dialogue contient une interface utilisateur pouvant être active
Utilisez la propriété ContentDialog.DefaultButton pour spécifier le bouton par défaut. Par défaut, aucun bouton par défaut n’est défini.

private async void DisplaySubscribeDialog()
{
ContentDialog subscribeDialog = new ContentDialog
{
Title = "Subscribe to App Service?",
Content = "Listen, watch, and play in high definition for only $9.99/month. Free to try, cancel anytime.",
CloseButtonText = "Not Now",
PrimaryButtonText = "Subscribe",
SecondaryButtonText = "Try it",
DefaultButton = ContentDialogButton.Primary
};
ContentDialogResult result = await subscribeDialog.ShowAsync();
}
Boîtes de dialogue de confirmation (OK/Annuler)
Une boîte de dialogue de confirmation permet aux utilisateurs de confirmer qu’ils souhaitent effectuer une action. Ils peuvent confirmer l’action ou l’annuler. Une boîte de dialogue de confirmation classique comprend deux boutons : un bouton d’affirmation (« OK ») et un bouton d’annulation.
-
En règle générale, le bouton d’affirmation doit se trouver sur la gauche (bouton principal) et le bouton Annuler (bouton secondaire) sur la droite.

- Comme indiqué dans la section Recommandations générales, utilisez des boutons dont le texte identifie des réponses spécifiques au contenu ou à l’instruction principale.
Certaines plateformes placent le bouton d’affirmation à droite, et non à gauche. Pourquoi est-il conseillé de le placer sur la gauche ? Si vous partons du principe que la plupart des utilisateurs sont droitiers et qu’ils tiennent leur téléphone de la main droite, ils trouveront certainement plus confortable d’appuyer sur le bouton lorsqu’il se trouve à gauche, autrement dit dans le prolongement du pouce. Les boutons placés à droite de l’écran obligent l’utilisateur à enfoncer son pouce, ce qui est moins confortable.
ContentDialog dans AppWindow ou Xaml Islands
REMARQUE : Cette section concerne les applications ciblant Windows 10, version 1903 ou versions ultérieures. AppWindow et XAML Islands ne sont pas disponibles dans les versions antérieures. Pour plus d’informations sur les versions, voir Applications adaptatives de version.
Par défaut, le contenu de boîtes de dialogue s’affiche de manière modale, en fonction de la racine ApplicationView. Lorsque vous utilisez ContentDialog dans AppWindow ou XAML Island, vous devez définir manuellement XamlRoot dans la boîte de dialogue à la racine de l’hôte XAML.
Pour ce faire, définissez la propriété XamlRoot de ContentDialog sur le même XamlRoot en tant qu’élément déjà présent dans AppWindow ou XAML Islands, comme illustré ici.
private async void DisplayNoWifiDialog()
{
ContentDialog noWifiDialog = new ContentDialog
{
Title = "No wifi connection",
Content = "Check your connection and try again.",
CloseButtonText = "Ok"
};
// Use this code to associate the dialog to the appropriate AppWindow by setting
// the dialog's XamlRoot to the same XamlRoot as an element that is already present in the AppWindow.
if (ApiInformation.IsApiContractPresent("Windows.Foundation.UniversalApiContract", 8))
{
noWifiDialog.XamlRoot = elementAlreadyInMyAppWindow.XamlRoot;
}
ContentDialogResult result = await noWifiDialog.ShowAsync();
}
Avertissement
Un seul ContentDialog peut être ouvert à la fois sur un même thread. Toute tentative d’ouverture de deux ContentDialog lève une exception, même si la tentative d’ouverture se fait dans des AppWindows distinctes.
Obtenir l’exemple de code
- Exemple de galerie WinUI : affichez tous les contrôles XAML dans un format interactif.
Articles connexes
Windows developer
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
