Xamarin.Forms Démarrage rapide - Présentation approfondie
Dans le guide de Xamarin.Forms démarrage rapide, l’application Notes a été créée. Cet article passe en revue ce qui a été créé pour comprendre les principes fondamentaux du fonctionnement des Xamarin.Forms applications Shell.
Introduction à Visual Studio
Visual Studio organise le code en solutions et en projets. Une solution est un conteneur qui peut comprendre un ou plusieurs projets. Un projet peut être une application, une bibliothèque de prise en charge, une application de test, etc. L’application Notes se compose d’une solution qui contient trois projets, comme le montre la capture d’écran suivante :

Les projets sont :
- Remarques - Ce projet est le projet de bibliothèque .NET Standard qui contient l’ensemble du code partagé et de l’IU partagée.
- Notes.Android - Ce projet contient du code spécifique à Android et constitue le point d’entrée pour l’application Android.
- Notes.iOS - Ce projet contient du code spécifique à iOS et constitue le point d’entrée pour l’application iOS.
Anatomie d’une Xamarin.Forms application
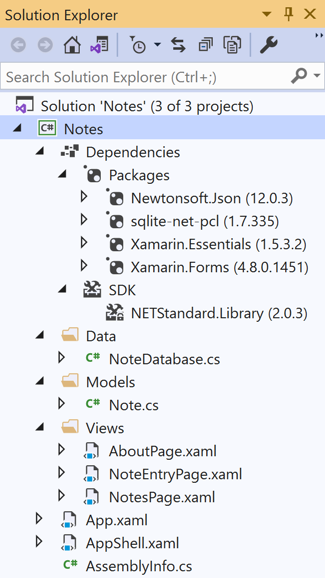
La capture d’écran suivante montre le contenu du projet de bibliothèque .NET Standard Notes dans Visual Studio :

Le projet a un nœud Dépendances qui contient les nœuds NuGet et SDK :
- NuGet : Xamarin.Formspackages NuGet , Xamarin.EssentialsNewtonsoft.Json et sqlite-net-pcl qui ont été ajoutés au projet.
- Kit de développement logiciel (SDK) : métapackage
NETStandard.Libraryqui fait référence à l’ensemble complet de packages NuGet qui définissent .NET Standard.
Introduction à Visual Studio pour Mac
Tout comme Visual Studio, Visual Studio pour Mac organise le code en solutions et en projets. Une solution est un conteneur qui peut comprendre un ou plusieurs projets. Un projet peut être une application, une bibliothèque de prise en charge, une application de test, etc. L’application Notes se compose d’une solution qui contient trois projets, comme le montre la capture d’écran suivante :

Les projets sont :
- Remarques - Ce projet est le projet de bibliothèque .NET Standard qui contient l’ensemble du code partagé et de l’IU partagée.
- Notes.Android - Ce projet contient du code spécifique à Android et constitue le point d’entrée pour les applications Android.
- Notes.iOS - Ce projet contient du code spécifique à iOS et constitue le point d’entrée pour les applications iOS.
Anatomie d’une Xamarin.Forms application
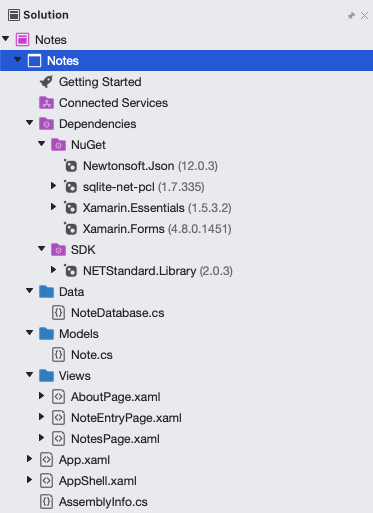
La capture d’écran suivante montre le contenu du projet de bibliothèque .NET Standard Notes dans Visual Studio pour Mac :

Le projet a un nœud Dépendances qui contient les nœuds NuGet et SDK :
- NuGet : Xamarin.Formspackages NuGet , Xamarin.EssentialsNewtonsoft.Json et sqlite-net-pcl qui ont été ajoutés au projet.
- Kit de développement logiciel (SDK) : métapackage
NETStandard.Libraryqui fait référence à l’ensemble complet de packages NuGet qui définissent .NET Standard.
Le projet se compose également de plusieurs fichiers :
- Data\NoteDatabase.cs - Cette classe contient du code qui permet de créer la base de données, de lire les données existantes, d’en écrire de nouvelles ou d’en supprimer.
- Models\Note.cs - Cette classe définit un modèle
Notedont les instances stockent les données relatives à chaque note de l’application. - Views\AboutPage.xaml : balisage XAML pour la
AboutPageclasse, qui définit l’interface utilisateur de la page about. - Views\AboutPage.xaml.cs : code-behind de la
AboutPageclasse, qui contient la logique métier exécutée lorsque l’utilisateur interagit avec la page. - Views\NotesPage.xaml : balisage XAML pour la
NotesPageclasse, qui définit l’interface utilisateur de la page affichée lors du lancement de l’application. - Views\NotesPage.xaml.cs : code-behind pour la
NotesPageclasse, qui contient la logique métier exécutée lorsque l’utilisateur interagit avec la page. - Views\NoteEntryPage.xaml : balisage XAML pour la
NoteEntryPageclasse, qui définit l’interface utilisateur de la page affichée lorsque l’utilisateur entre une note. - Views\NoteEntryPage.xaml.cs : code-behind de la
NoteEntryPageclasse, qui contient la logique métier exécutée lorsque l’utilisateur interagit avec la page. - App.xaml : balisage XAML pour la classe
App, qui définit un dictionnaire de ressources pour l’application. - App.xaml.cs : code-behind pour la classe, qui est responsable de l’instanciation de l’application
AppShell et de la gestion des événements de cycle de vie des applications. - AppShell.xaml : balisage XAML pour la
AppShellclasse, qui définit la hiérarchie visuelle de l’application. - AppShell.xaml.cs : code-behind pour la
AppShellclasse, qui crée un itinéraire pour leNoteEntryPagepermettre de naviguer par programmation. - AssemblyInfo.cs - Ce fichier contient un attribut d’application sur le projet, qui est appliqué au niveau de l’assembly.
Pour plus d’informations sur la structure d’une application Xamarin.iOS, consultez Structure d’une application Xamarin.iOS. Pour plus d’informations sur la structure d’une application Xamarin.Android, consultez Structure d’une application Xamarin.Android.
Concepts fondamentaux de l’architecture et de l’application
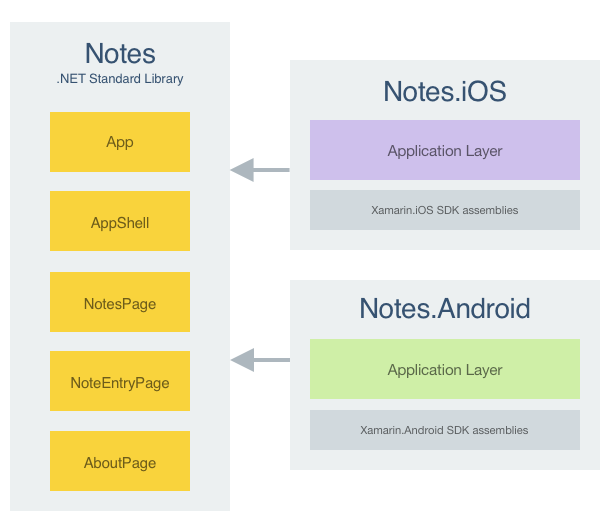
Une Xamarin.Forms application est conçue de la même façon qu’une application multiplateforme traditionnelle. En général, le code partagé est placé dans une bibliothèque .NET Standard et les applications spécifiques à la plateforme consomment le code partagé. Le diagramme suivant présente une vue d’ensemble de cette relation pour l’application Notes :

Pour optimiser la réutilisation du code de démarrage, Xamarin.Forms les applications ont une classe unique nommée App responsable de l’instanciation de l’application sur chaque plateforme, comme illustré dans l’exemple de code suivant :
using Xamarin.Forms;
namespace Notes
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
// ...
}
}
Ce code définit la MainPage propriété de la App classe sur l’objet AppShell . La AppShell classe définit la hiérarchie visuelle de l’application. Shell prend cette hiérarchie visuelle et produit l’interface utilisateur pour celle-ci. Pour plus d’informations sur la définition de la hiérarchie visuelle de l’application, consultez hiérarchie visuelle d’application.
De plus, le fichier AssemblyInfo.cs contient un seul attribut d’application, qui est appliqué au niveau de l’assembly :
using Xamarin.Forms.Xaml;
[assembly: XamlCompilation(XamlCompilationOptions.Compile)]
L’attribut XamlCompilation active le compilateur XAML, pour que le code XAML soit compilé directement en langage intermédiaire. Pour plus d’informations, consultez Compilation XAML.
Lancer l’application sur chaque plateforme
La façon dont l’application est lancée sur chaque plateforme est spécifique à la plateforme.
iOS
Pour lancer la page initiale Xamarin.Forms dans iOS, le projet Notes.iOS définit la AppDelegate classe qui hérite de la FormsApplicationDelegate classe :
namespace Notes.iOS
{
[Register("AppDelegate")]
public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate
{
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}
}
}
La FinishedLaunching substitution initialise l’infrastructure Xamarin.Forms en appelant la Init méthode. Cela entraîne le chargement de Xamarin.Forms l’implémentation spécifique à iOS dans l’application avant que le contrôleur de vue racine soit défini par l’appel à la LoadApplication méthode.
Android
Pour lancer la page initiale Xamarin.Forms dans Android, le projet Notes.Android inclut du code qui crée un Activity attribut avec l’attribut MainLauncher , avec l’activité héritée de la FormsAppCompatActivity classe :
namespace Notes.Droid
{
[Activity(Label = "Notes",
Icon = "@mipmap/icon",
Theme = "@style/MainTheme",
MainLauncher = true,
ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]
public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
LoadApplication(new App());
}
}
}
La OnCreate substitution initialise l’infrastructure Xamarin.Forms en appelant la Init méthode. Cela entraîne le chargement de Xamarin.Forms l’implémentation spécifique à Android dans l’application avant le chargement de l’application Xamarin.Forms .
Hiérarchie visuelle d’application
Xamarin.Forms Les applications Shell définissent la hiérarchie visuelle de l’application dans une classe qui sous-classe la Shell classe. Dans l’application Notes, il s’agit de la Appshell classe :
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Notes.Views"
x:Class="Notes.AppShell">
<TabBar>
<ShellContent Title="Notes"
Icon="icon_feed.png"
ContentTemplate="{DataTemplate views:NotesPage}" />
<ShellContent Title="About"
Icon="icon_about.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</TabBar>
</Shell>
Ce code XAML se compose de deux objets principaux :
TabBar. ReprésenteTabBarla barre d’onglets inférieure et doit être utilisée lorsque le modèle de navigation de l’application utilise des onglets inférieurs. L'objetTabBarest un enfant de l'objetShell.ShellContent, qui représente lesContentPageobjets de chaque onglet dans leTabBar. ChaqueShellContentobjet est un enfant de l’objetTabBar.
Ces objets ne représentent aucune interface utilisateur, mais plutôt l’organisation de la hiérarchie visuelle de l’application. Shell sélectionnera ces objets et générera l’interface utilisateur de navigation pour le contenu. Par conséquent, la AppShell classe définit deux pages qui sont navigables à partir des onglets inférieurs. Les pages sont créées à la demande, en réponse à la navigation.
Pour plus d’informations sur les applications Shell, consultez Xamarin.Forms Shell.
Interface utilisateur
Il existe plusieurs groupes de contrôle utilisés pour créer l’interface utilisateur d’une Xamarin.Forms application :
- Pages : Xamarin.Forms les pages représentent des écrans d’application mobile multiplateforme. L’application Notes utilise la classe
ContentPagepour afficher des écrans uniques. Pour plus d’informations sur les pages, consultez Xamarin.Forms Pages. - Vues : Xamarin.Forms les affichages sont les contrôles affichés sur l’interface utilisateur, tels que les étiquettes, les boutons et les zones d’entrée de texte. L’application Notes dans sa version définitive utilise les vues
CollectionView,EditoretButton. Pour plus d’informations sur les vues, consultez Xamarin.Forms Vues. - Dispositions : Xamarin.Forms les dispositions sont des conteneurs utilisés pour composer des vues dans des structures logiques. L’application Notes utilise la classe
StackLayoutpour organiser les vues dans une pile verticale et la classeGridpour organiser les boutons horizontalement. Pour plus d’informations sur les dispositions, consultez Xamarin.Forms Dispositions.
Lors de l’exécution, chaque contrôle est mappé à son équivalent natif, ce qui sera affiché.
Disposition
L’application Notes utilise StackLayout pour simplifier le développement d’applications multiplateformes en disposant automatiquement les vues sur l’écran, quelle que soit sa taille. Les éléments enfants sont placés les uns après les autres, horizontalement ou verticalement dans l’ordre dans lequel ils ont été ajoutés. La quantité d’espace utilisée par la classe StackLayout dépend de la définition des propriétés HorizontalOptions et VerticalOptions, mais StackLayout essaie par défaut d’utiliser la totalité de l’écran.
Le code XAML suivant montre un exemple d’utilisation de StackLayout pour disposer NoteEntryPage :
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Notes.Views.NoteEntryPage"
Title="Note Entry">
...
<StackLayout Margin="{StaticResource PageMargin}">
<Editor Placeholder="Enter your note"
Text="{Binding Text}"
HeightRequest="100" />
<Grid>
...
</Grid>
</StackLayout>
</ContentPage>
Par défaut, StackLayout suppose une orientation verticale. Toutefois, vous pouvez passer à une orientation horizontale en affectant à la propriété StackLayout.Orientation le membre d’énumération StackOrientation.Horizontal.
Remarque
Vous pouvez définir la taille des vues à l’aide des propriétés HeightRequest et WidthRequest.
Pour plus d’informations sur la StackLayout classe, consultez Xamarin.Forms StackLayout.
Réponse aux interactions de l’utilisateur
Un objet défini en XAML peut déclencher un événement qui est géré dans le fichier code-behind. L’exemple de code suivant illustre l’utilisation de la méthode OnSaveButtonClicked dans le code-behind de la classe NoteEntryPage, qui s’exécute en réponse au déclenchement de l’événement Clicked sur le bouton Save (Enregistrer).
async void OnSaveButtonClicked(object sender, EventArgs e)
{
var note = (Note)BindingContext;
note.Date = DateTime.UtcNow;
if (!string.IsNullOrWhiteSpace(note.Text))
{
await App.Database.SaveNoteAsync(note);
}
await Shell.Current.GoToAsync("..");
}
La méthode OnSaveButtonClicked enregistre la note dans la base de données, puis revient à la page précédente. Pour plus d’informations sur la navigation, voir Navigation.
Remarque
Le fichier code-behind d’une classe XAML peut accéder à un objet défini en XAML en utilisant le nom qui lui est affecté avec l’attribut x:Name. La valeur affectée à cet attribut suit les mêmes règles que les variables C# : elle doit commencer par une lettre ou un trait de soulignement et ne contenir aucun espace incorporé.
L’association du bouton d’enregistrement à la méthode OnSaveButtonClicked se produit dans le balisage XAML pour la classe NoteEntryPage :
<Button Text="Save"
Clicked="OnSaveButtonClicked" />
Listes
Il CollectionView est responsable de l’affichage d’une collection d’éléments dans une liste. Par défaut, les éléments de liste sont affichés verticalement et chaque élément est affiché dans une seule ligne.
L’exemple de code suivant montre le CollectionView de NotesPage :
<CollectionView x:Name="collectionView"
Margin="{StaticResource PageMargin}"
SelectionMode="Single"
SelectionChanged="OnSelectionChanged">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="10" />
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Label Text="{Binding Text}"
FontSize="Medium" />
<Label Text="{Binding Date}"
TextColor="{StaticResource TertiaryColor}"
FontSize="Small" />
</StackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
La disposition de chaque ligne de CollectionView est définie dans l’élément CollectionView.ItemTemplate, et utilise la liaison de données pour afficher les notes récupérées par l’application. La CollectionView.ItemsSource propriété est définie sur la source de données, dans NotesPage.xaml.cs :
protected override async void OnAppearing()
{
base.OnAppearing();
collectionView.ItemsSource = await App.Database.GetNotesAsync();
}
Ce code remplit les CollectionView notes stockées dans la base de données et est exécuté lorsque la page s’affiche.
Lorsqu’un élément est sélectionné dans le CollectionView, l’événement SelectionChanged se déclenche. Un gestionnaire d’événements, nommé OnSelectionChanged, s’exécute quand l’événement se déclenche :
async void OnSelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (e.CurrentSelection != null)
{
// ...
}
}
L’événement SelectionChanged peut accéder à l’objet associé à l’élément via la e.CurrentSelection propriété.
Pour plus d’informations sur la CollectionView classe, consultez Xamarin.Forms CollectionView.
Navigation
La navigation est effectuée dans une application Shell en spécifiant un URI vers lequel naviguer. Les URI de navigation ont trois composants :
- Un itinéraire, qui définit le chemin d’accès au contenu existant dans le cadre de la hiérarchie visuelle Shell.
- Une page. Les pages qui n’existent pas dans la hiérarchie visuelle Shell peuvent être transmises en mode push à la pile de navigation depuis n’importe où dans une application Shell. Par exemple, l’élément
NoteEntryPagen’est pas défini dans la hiérarchie visuelle Shell, mais peut être envoyé (push) sur la pile de navigation en fonction des besoins. - Un ou plusieurs paramètres de requête. Les paramètres de requête sont des paramètres qui peuvent être transmis à la page de destination lors de la navigation.
Un URI de navigation n’a pas besoin d’inclure les trois composants, mais quand la structure est : //route/page ?queryParameters
Remarque
Les itinéraires peuvent être définis sur les éléments de la hiérarchie visuelle Shell via la Route propriété. Toutefois, si la Route propriété n’est pas définie, par exemple dans l’application Notes, un itinéraire est généré au moment de l’exécution.
Pour plus d’informations sur la navigation shell, consultez Xamarin.Forms navigation Shell.
Inscrire des itinéraires
Pour accéder à une page qui n’existe pas dans la hiérarchie visuelle Shell, vous devez d’abord l’inscrire auprès du système de routage Shell. à l’aide de la Routing.RegisterRoute méthode. Dans l’application Notes, cela se produit dans le AppShell constructeur :
public partial class AppShell : Shell
{
public AppShell()
{
// ...
Routing.RegisterRoute(nameof(NoteEntryPage), typeof(NoteEntryPage));
}
}
Dans cet exemple, un itinéraire nommé NoteEntryPage est inscrit sur le NoteEntryPage type. Cette page peut ensuite être accédée à l’aide de la navigation basée sur l’URI, n’importe où dans l’application.
Effectuer la navigation
La navigation est effectuée par la GoToAsync méthode, qui accepte un argument qui représente l’itinéraire vers lequel accéder :
await Shell.Current.GoToAsync("NoteEntryPage");
Dans cet exemple, l’accès NoteEntryPage est accédé.
Important
Une pile de navigation est créée lorsqu’une page qui n’est pas dans la hiérarchie visuelle Shell est accédée.
Lorsque vous accédez à une page, les données peuvent être transmises à la page en tant que paramètre de requête :
async void OnSelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (e.CurrentSelection != null)
{
// Navigate to the NoteEntryPage, passing the ID as a query parameter.
Note note = (Note)e.CurrentSelection.FirstOrDefault();
await Shell.Current.GoToAsync($"{nameof(NoteEntryPage)}?{nameof(NoteEntryPage.ItemId)}={note.ID.ToString()}");
}
}
Cet exemple récupère l’élément actuellement sélectionné dans le CollectionView fichier et accède à celui-ci NoteEntryPage, avec la valeur de la propriété de ID l’objet Note passé en tant que paramètre de requête à la NoteEntryPage.ItemId propriété.
Pour recevoir les données transmises, la NoteEntryPage classe est décorée avec le QueryPropertyAttribute
[QueryProperty(nameof(ItemId), nameof(ItemId))]
public partial class NoteEntryPage : ContentPage
{
public string ItemId
{
set
{
LoadNote(value);
}
}
// ...
}
Le premier argument pour les QueryPropertyAttribute spécifies que la ItemId propriété recevra les données transmises, avec le deuxième argument spécifiant l’ID de paramètre de requête. Par conséquent, l’exemple QueryPropertyAttribute ci-dessus spécifie que la ItemId propriété recevra les données transmises dans le ItemId paramètre de requête à partir de l’URI de l’appel GoToAsync de méthode. La ItemId propriété appelle ensuite la LoadNote méthode pour récupérer la note de l’appareil.
La navigation vers l’arrière est effectuée en spécifiant .." comme argument de la GoToAsync méthode :
await Shell.Current.GoToAsync("..");
Pour plus d’informations sur la navigation vers l’arrière, consultez navigation vers l’arrière.
Liaison de données
La liaison de données est utilisée pour simplifier l’affichage et l’interaction d’une Xamarin.Forms application avec ses données. Elle établit une connexion entre l’interface utilisateur et l’application sous-jacente. La classe BindableObject contient une grande partie de l’infrastructure pour prendre en charge la liaison de données.
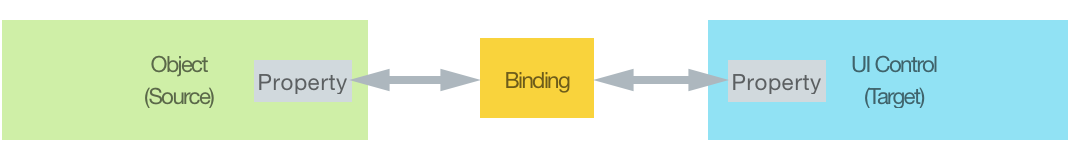
La liaison de données connecte deux objets, appelés la source et la cible. L’objet source fournit les données. L’objet cible consomme (et affiche souvent) les données de l’objet source. Par exemple, un Editor (objet cible) lie généralement sa propriété Text à une propriété publique string dans un objet source. Le diagramme suivant illustre la relation de liaison :

Le principal avantage de la liaison de données est que vous n’avez plus à vous soucier de la synchronisation des données entre les vues et la source de données. Les modifications apportées à l’objet source sont automatiquement envoyées à l’objet cible dans les coulisses par le framework de liaison, et les modifications apportées à l’objet cible peuvent éventuellement être renvoyées à l’objet source.
L’établissement de la liaison de données est un processus en deux étapes :
- La propriété
BindingContextde l’objet cible doit être définie sur la source. - Une liaison doit être établie entre la cible et la source. En XAML, cette opération est effectuée en utilisant l’extension de balisage
Binding.
Dans l’application Notes, la cible de liaison est le Editor qui affiche une note, tandis que l’instance de Note définie en tant que BindingContext de NoteEntryPage est la source de liaison. Initialement, le BindingContext constructeur de page est défini lorsque le constructeur de NoteEntryPage page s’exécute :
public NoteEntryPage()
{
// ...
BindingContext = new Note();
}
Dans cet exemple, la page BindingContext est définie sur une nouvelle Note lorsque celle-ci NoteEntryPage est créée. Cela gère le scénario d’ajout d’une nouvelle note à l’application.
En outre, les pages peuvent également être définies lors de BindingContext la navigation vers le NoteEntryPage site, à condition qu’une note existante ait été sélectionnée sur les NotesPageéléments suivants :
[QueryProperty(nameof(ItemId), nameof(ItemId))]
public partial class NoteEntryPage : ContentPage
{
public string ItemId
{
set
{
LoadNote(value);
}
async void LoadNote(string itemId)
{
try
{
int id = Convert.ToInt32(itemId);
// Retrieve the note and set it as the BindingContext of the page.
Note note = await App.Database.GetNoteAsync(id);
BindingContext = note;
}
catch (Exception)
{
Console.WriteLine("Failed to load note.");
}
}
// ...
}
}
Dans cet exemple, lorsque la navigation de page se produit, la page est définie sur l’objet BindingContext sélectionné Note une fois qu’elle a été récupérée à partir de la base de données.
Important
Alors que la propriété BindingContext de chaque objet cible peut être définie individuellement, cela n’est pas nécessaire. BindingContext est une propriété spéciale qui est héritée par tous ses enfants. Ainsi, quand le BindingContext de ContentPage a la valeur d’une instance de Note, tous les enfants de ContentPage ont le même BindingContext, et peuvent se lier aux propriétés publiques de l’objet Note.
Editor dans NoteEntryPage se lie ensuite à la propriété Text de l’objet Note :
<Editor Placeholder="Enter your note"
Text="{Binding Text}" />
Une liaison entre la propriété Editor.Text et la propriété Text de l’objet source est établie. Les changements apportés dans Editor sont automatiquement propagés à l’objet Note. De même, si des modifications sont apportées à la Note.Text propriété, le Xamarin.Forms moteur de liaison met également à jour le contenu du Editor. Il s’agit là d’une liaison bidirectionnelle.
Pour plus d’informations sur la liaison de données, consultez Xamarin.Forms Liaison de données.
Style
Xamarin.Forms les applications contiennent souvent plusieurs éléments visuels qui ont une apparence identique. La définition de l’apparence de chaque élément visuel peut être répétitive et sujette aux erreurs. À la place, vous pouvez créer des styles qui définissent l’apparence, puis les appliquer aux éléments visuels nécessaires.
La classe Style regroupe une collection de valeurs de propriété en un seul objet qui peut ensuite être appliqué à plusieurs instances d’éléments visuels. Les styles sont stockés dans ResourceDictionary, au niveau de l’application, au niveau de la page ou au niveau de la vue. Le fait de choisir où définir Style impacte l’emplacement où il peut être utilisé :
- Les instances de
Styledéfinies au niveau de l’application peuvent être appliquées dans toute l’application. - Les instances de
Styledéfinies au niveau de la page peuvent être appliquées à la page et à ses enfants. - Les instances de
Styledéfinies au niveau de la vue peuvent être appliquées à la vue et à ses enfants.
Important
Tous les styles utilisés dans l’application sont stockés dans le dictionnaire de ressources de l’application pour éviter la duplication. Toutefois, le code XAML qui est spécifique à une page ne doit pas être inclus dans le dictionnaire de ressources de l’application, car les ressources sont alors analysées au démarrage de l’application et non lorsqu’une page le demande. Pour plus d’informations, consultez Réduire la taille du dictionnaire de ressources d’application.
Chaque instance de Style contient une collection d’un ou de plusieurs objets Setter, chaque Setter ayant un Property et un Value. Property est le nom de la propriété pouvant être liée de l’élément auquel le style est appliqué, et Value est la valeur qui est appliquée à la propriété. L’exemple de code suivant illustre un style de NoteEntryPage :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Notes.Views.NoteEntryPage"
Title="Note Entry">
<ContentPage.Resources>
<!-- Implicit styles -->
<Style TargetType="{x:Type Editor}">
<Setter Property="BackgroundColor"
Value="{StaticResource AppBackgroundColor}" />
</Style>
...
</ContentPage.Resources>
...
</ContentPage>
Ce style est appliqué à toutes les instances de Editor sur la page.
Durant la création de Style, la propriété TargetType est toujours obligatoire.
Remarque
Le style d’une Xamarin.Forms application est traditionnellement accompli à l’aide de styles XAML. Toutefois, Xamarin.Forms prend également en charge le style d’éléments visuels à l’aide de feuilles de style en cascade (CSS). Pour plus d’informations, consultez Applications de style Xamarin.Forms à l’aide de feuilles de style en cascade (CSS).
Pour plus d’informations sur les styles XAML, consultez Applications de style Xamarin.Forms à l’aide de styles XAML.
Test et déploiement
Visual Studio pour Mac et Visual Studio proposent tous deux de nombreuses options pour tester et déployer les applications. Le débogage d’applications est une partie courante du cycle de vie de développement des applications et permet de diagnostiquer les problèmes de code. Pour plus d’informations, consultez Définir un point d’arrêt, Exécuter du code pas à pas et Informations de sortie dans la fenêtre de journal.
Les simulateurs constituent un endroit judicieux pour commencer à déployer et tester une application, et comportent des fonctionnalités utiles pour le test des applications. Toutefois, les utilisateurs ne consommant pas l’application finale dans un simulateur, les applications doivent être testées tôt et souvent sur des appareils réels. Pour plus d’informations sur le provisionnement des appareils iOS, consultez Provisionnement des appareils. Pour plus d’informations sur le provisionnement des appareils Android, consultez Configurer un appareil pour le développement.
Étapes suivantes
Cette présentation approfondie a examiné les principes fondamentaux du développement d’applications à l’aide Xamarin.Forms de Shell. Les étapes suggérées ci-dessous incluent la découverte des fonctionnalités suivantes :
- Xamarin.Forms Shell réduit la complexité du développement d’applications mobiles en fournissant les fonctionnalités fondamentales dont la plupart des applications mobiles ont besoin. Pour plus d’informations, consultez Xamarin.Forms Shell.
- Il existe plusieurs groupes de contrôle utilisés pour créer l’interface utilisateur d’une Xamarin.Forms application. Pour plus d’informations, consultez Informations de référence sur les contrôles.
- La liaison de données est une technique qui permet de lier les propriétés de deux objets afin que les changements d’une propriété soient automatiquement répercutés sur l’autre propriété. Pour plus d’informations, consultez Liaison de données.
- Xamarin.Forms fournit plusieurs expériences de navigation de page, en fonction du type de page utilisé. Pour plus d’informations, consultez Navigation.
- Les styles contribuent à réduire le balisage répétitif et permettent de modifier plus facilement l’apparence des applications. Pour plus d’informations, consultez Applications de styleXamarin.Forms.
- Les modèles de données permettent de définir la présentation des données sur les affichages pris en charge. Pour plus d’informations, consultez Modèles de données.
- Les effets permettent également de personnaliser les contrôles natifs sur chaque plateforme. Les effets sont créés dans des projets spécifiques à la plateforme en sous-classe de la
PlatformEffectclasse et sont consommés en les attachant à un contrôle approprié Xamarin.Forms . Pour plus d’informations, consultez Effets. - Chaque page, disposition et affichage est restitué différemment sur chaque plateforme avec une classe
Rendererqui crée ensuite un contrôle natif, le dispose à l’écran et ajoute le comportement spécifié dans le code partagé. Les développeurs peuvent implémenter leurs propres classesRendererpour personnaliser l’apparence et/ou le comportement d’un contrôle. Pour plus d’informations, consultez Renderers personnalisés. - Le code partagé permet d’accéder aux fonctionnalités natives par le biais de la classe
DependencyService. Pour plus d’informations, consultez Accès aux fonctionnalités natives avec DependencyService.
Liens connexes
- Xamarin.Forms Shell
- Extensible Application Markup Language (XAML)
- Liaison de données
- Informations de référence sur les contrôles
- Informations de référence sur l’API Xamarin.Forms