Engadir unha pantalla
As pantallas preconstruídas permiten aos creadores crear facilmente unha aplicación moderna e sensible seleccionando unha pantalla. As pantallas están deseñadas pensando en escenarios e composicións comúns de aplicacións e contan con contedores sensibles e controis modernos.

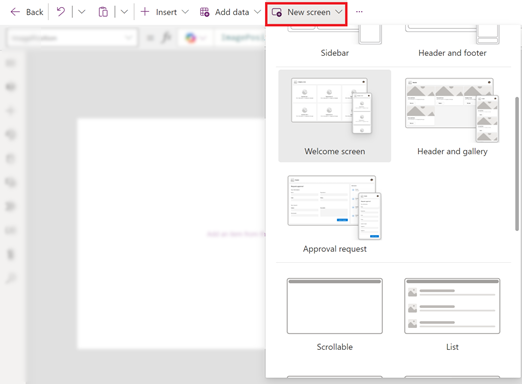
As seguintes pantallas novas están dispoñibles:
Engade unha nova pantalla
Cando engades unha nova pantalla, tamén podes seleccionar un deseño de pantalla, como unha pantalla en branco ou dividida, que se adapte aos diferentes tamaños de pantalla.
- Inicie sesión en Power Apps.
- Crea unha aplicación de lenzo en formato tablet.
- En Power Apps Studio, na barra de comandos, seleccione Nova pantalla e, a continuación, seleccione unha pantalla.
- Cando remates, previsualiza a aplicación e mira como se mostra en diferentes dispositivos. Máis información, consulta Vista previa dunha aplicación.
Cando se desactiva a opción Escala para axustar, o deseño da pantalla da aplicación adáptase ao tamaño da pantalla do dispositivo no que se está a executar.
Pantalla de benvida
A pantalla de benvida é ideal para a pantalla de inicio dunha aplicación. Contén mosaicos individuais que podes personalizar cunha imaxe, un título e un texto de descrición. O número de tellas na pantalla pódese cambiar facilmente engadindo ou eliminando as tellas dentro do recipiente do corpo. Cada mosaico pódese usar para navegar aos usuarios a outras partes da aplicación.
A pantalla de benvida contén os seguintes controis:
- Contedor de cabeceira
- Cabeceira
- Recipiente corporal
- Contedor
- Contedor de imaxes
- Imaxe (clásica)
- Contedor de título
- Botón de elemento de función
- Mensaxe de texto
- Contedor de imaxes
- Contedor
Engade e personaliza a pantalla de benvida
- En Power Apps Studio, selecciona Engadir pantalla > Pantalla de benvida.
- Para cambiar a imaxe, selecciona a imaxe e despois selecciona Editar.
- Selecciona o control de botón Elemento de función e engade o teu propio texto.
- Selecciona Descrición curta ou mensaxe atractiva e edita o texto da descrición.
- Para engadir máis mosaicos, copia e pega un elemento na vista en árbore.
- Para eliminar un mosaico, na vista en árbore fai clic co botón dereito nun Contedor e selecciona Eliminar.
Pantalla de cabeceira e galería
Usa a pantalla Encabezado e galería para mostrar unha ampla gama de información sobre produtos ou servizos, como un catálogo de produtos. Cando conectas un control de galería a un orixe de datos, xérase automaticamente un catálogo sen necesidade de personalización.
O control de galería na pantalla de cabeceira e galería é un control clásico. Non obstante, cando se libera o control de galería moderno, a pantalla Encabezado e galería utilizan o control de galería moderno. Para obter máis información, consulta Descrición xeral dos controis e temas modernos das aplicacións de lenzo.
A pantalla Encabezado e galería contén os seguintes controis:
- Contedor de cabeceira
- Cabeceira
- Contenedor principal
- Galería (clásico)
- Contedor de imaxes
- Imaxe (clásica)
- Contedor de imaxes
- Contedor de título
- Texto do título
- Texto de descrición
- Contenedor de botóns
- Button
- Galería (clásico)
Engade e personaliza a pantalla de cabeceira e galería
En Power Apps Studio, seleccione Engadir pantalla > Encabezado e galería.
Na vista en árbore, selecciona Galería e conéctaa a un orixe de datos como Dataverse.
Selecciona controis específicos dentro da galería, como a imaxe, o texto do título e a descrición do texto.
Na propiedade Imaxe, utiliza a sintaxe ThisItem para definir a imaxe desexada. Aplique o mesmo método ao texto do título e á descrición do texto.
Pantalla de solicitude de aprobación
A pantalla Solicitude de aprobación inclúe unha cabeceira, un formulario que inclúe un botón de envío e unha galería con etapas predefinidas. A pantalla Solicitude de aprobación é útil nos escenarios nos que as accións se desencadean mediante envíos de formularios, como enviar unha solicitude de aprobación ou mostrar un proceso de fluxo de traballo para unha empresa.
A pantalla Solicitude de aprobación contén os seguintes controis:
- Contedor de cabeceira
- Cabeceira
- Contedor principal
- Forma recipiente
- Texto do título do formulario
- Formulario de aprobación
- Botón de enviar
- Contedor da barra lateral
- Mensaxe de texto
- Galería (Clásico)
- Forma recipiente
Engadir e personalizar a pantalla de solicitude de aprobación
En Power Apps Studio, seleccione Engadir pantalla > Solicitude de aprobación.
Na vista en árbore, seleccione Formulario de aprobación e conécteo a un orixe de datos como Dataverse.
Para ver os detalles das fases de aprobación, na vista en árbore, seleccione Galería de revisores e no panel de propiedades seleccione Avanzado pestana e vai a **Elementos.
Os seguintes detalles forman parte da fase de aprobación:
Nome: nome da etapa ou da aprobación.
Título: Subtítulo da etapa ou aprobador.
Estado: estado da etapa
Actual: indica se esta é a fase actual da solicitude de aprobación.
Tamén podes engadir un Power Automate fluxo de traballo de aprobación no botón para notificar ao aprobador. Para obter máis información, consulta Crear e probar un fluxo de traballo de aprobación con Power Automate.
Reordenar as pantallas
Cando tes máis dunha pantalla, podes reordenalas.
No panel esquerdo, pasa o rato sobre a pantalla que queres mover cara arriba ou abaixo e, a continuación, selecciona Mover cara arriba ou Mover cara abaixo.
Nota
Use a propiedade StartScreen para definir que pantalla se mostrará primeiro.
Engadir navegación
Cando creas unha aplicación de lenzo con varias pantallas, podes engadir navegación para que os teus usuarios poidan navegar entre as pantallas.
Coa pantalla seleccionada, seleccione Inserir e, na caixa de busca, escriba Frecha seguinte e, a continuación, selecciónea.
(opcional) Mova a frecha para que apareza na esquina inferior dereita da pantalla.
Coa frecha seleccionada, configure a propiedade OnSelect na función Navegación .

Cando un usuario selecciona a frecha, a pantalla Obxectivo esvaece.
Na pantalla Obxectivo, engade unha icona frecha cara atrás e configure a súa OnSelect propiedade desta fórmula:
Navigate(Target, ScreenTransition.Fade)Nota
Na fórmula anterior onde di Destino introduce o nome da pantalla á que estás navegando.
Máis información
Referencia de control da pantalla
Nota
Pode indicarnos as súas preferencias para o idioma da documentación? Realice unha enquisa breve. (teña en conta que esa enquisa está en inglés)
Esta enquisa durará sete minutos aproximadamente. Non se recompilarán datos persoais (declaración de privacidade).
Comentarios
Proximamente: Ao longo de 2024, retiraremos gradualmente GitHub Issues como mecanismo de comentarios sobre o contido e substituirémolo por un novo sistema de comentarios. Para obter máis información, consulte: https://aka.ms/ContentUserFeedback.
Enviar e ver os comentarios