3D और mixed reality नियंत्रणों के साथ एक ऐप्स बनाएँ
आप 3D ऑब्जेक्ट और MR में देखें नियंत्रणों का उपयोग 3D में आइटम देखने के लिए कर सकते हैं, या यह देखने के लिए कर सकते हैं कि कोई विशेष आइटम किसी निर्दिष्ट स्थान में कैसे फ़िट हो सकता है.
इस लेख में, आप Power Apps में 3D और मिश्रित वास्तविकता नियंत्रणों का उपयोग करना सीखेंगे.
व्यू इन MR कंट्रोल के साथ मोबाइल ऐप बनाने का तरीका जानने के लिए यह वीडियो देखें:
पूर्वावश्यकताएँ
मिश्रित-वास्तविकता सक्षम उपकरणों के लिए पूर्वापेक्षाएँ देखें.
व्यू इन MR कंट्रोल के साथ ऐप बनाएं
व्यू इन MR नियंत्रण आपके ऐप में एक बटन बनाता है. जब ऐप उपयोगकर्ता बटन का चयन करते हैं, तो यह डिवाइस के लाइव कैमरा फीड पर एक चयनित 3D मॉडल (.glb फ़ाइल स्वरूप में) या छवि (.jpg या .png फ़ाइल स्वरूपों में) को ओवरले करता है.
टिप
आप फ़ोटो भी ले सकते हैं और उन्हें OneDrive पर अपलोड कर सकते हैं.
इस सेक्शन में, हम एक ऐप में एक स्क्रीन बनाएंगे जो उपयोगकर्ता को MR . में देखें नियंत्रण का उपयोग करके चयनित आइटम को मिश्रित वास्तविकता में देखने की अनुमति देगा.
Power Apps Studio में एक ऐप खोलें.
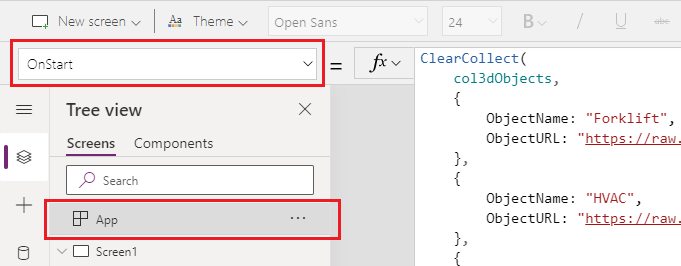
ऐप की OnStart प्रॉपर्टी चुनें, निम्नलिखित को कॉपी और पेस्ट करें:
ClearCollect( col3dObjects, { ObjectName: "Forklift", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/forklift.glb" }, { ObjectName: "HVAC", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/hvac.glb" }, { ObjectName: "Machine", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/machine.glb" }, { ObjectName: "Pallet w/ Boxes", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/pallet_with_boxes.glb" }, { ObjectName: "Robot Arm", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb" } )
यह सूत्र मिश्रित वास्तविकता में देखे जाने वाले 3D ऑब्जेक्ट के नाम और लिंक वाला एक संग्रह बनाएगा.
ड्रैग करते हुए स्क्रीन पर पाठ लेबल जोड़ें और उसे सम्मिलित करें टैब से ड्रापड्राउन करें.
जोड़े गए टेक्स्ट लेबल को स्क्रीन के ऊपरी-बाएँ कोने में रखें, और गुणों टैब में निम्न गुणों को संशोधित करें:
गुण मान टेक्स्ट "MR में देखें" फ़ॉन्ट का आकार 24 फ़ॉन्ट की मोटाई FontWeight.Semiboldपाठ संरेखण Align.Centerचौड़ाई 640 उन्नत टैब में, टेक्स्ट लेबल के लिए निम्न गुणों को संशोधित करें:
गुण मान रंग RGBA(255, 255, 255, 1)फ़िल RGBA(56, 96, 178, 1)यह परिवर्तन स्क्रीन के लिए हेडर प्रदान करता है.
इन्सर्ट टैब के लेआउट सेक्शन से एक खाली वर्टिकल गैलरी डालें.
गैलरी को "MR में देखें" शीर्षलेख के नीचे रखें जिसे आपने पहले जोड़ा था और बाकी स्क्रीन का उपयोग करने के लिए इसे विस्तृत करें.
गैलरी के निम्नलिखित गुणों को बदलें:
गुण मान डेटा स्रोत col3dObjectsटेम्पलेट का आकार 80 X 12 Y 92 चौड़ाई 640 ऊंचाई 1044 गैलरी संपादित करने के लिए गैलरी संपादित करें चुनें.

गैलरी में टेक्स्ट लेबल डालें.
जोड़े गए टेक्स्ट लेबल के निम्नलिखित गुणों को बदलें:
गुण मान टेक्स्ट ThisItem.ObjectNameX 10 Y 5 चौड़ाई 540 गैलरी को फिर से संपादित करें.
इन्सर्ट टैब के मिश्रित वास्तविकता सेक्शन से, MR में देखें नियंत्रण को ड्रेग-एंड-ड्रॉप करें.
MR में देखें नियंत्रण के निम्न गुणों को बदलें.
| गुण | मान |
|---|---|
| टेक्स्ट | "MR में देखें" |
| प्रदर्शन प्रकार | Icon |
| स्रोत | ThisItem.ObjectURL |
| X | Parent.TemplateWidth - Self.Width - 5 |
| Y | 5 |
| चौड़ाई | 70 |
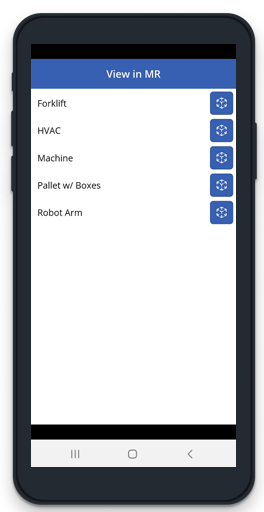
यह परिवर्तन एक गैलरी प्रदान करेगा जिसमें 3D ऑब्जेक्ट की सूची होगी और उपयोगकर्ता को उन ऑब्जेक्ट्स को मिश्रित वास्तविकता में देखने के लिए प्रेस करने के लिए एक बटन होगा.
मिश्रित वास्तविकता नियंत्रण का परीक्षण करें
अब जबकि सभी नियंत्रण जोड़ दिए गए हैं, ऐप को सहेजें और प्रकाशित करें। मिश्रित-वास्तविकता सक्षम डिवाइस पर, ऐप खोलें, और उस ऑब्जेक्ट से मेल खाने वाले बटन को दबाएं जिसे आप देखना चाहते हैं. इससे MR में देखें अनुभव खुल जाएगा.

मापी जाने वाली सतह पर कैमरे की ओर इशारा करते हुए डिवाइस को धीरे-धीरे बाएँ और दाएँ घुमाकर कैलिब्रेट करने के लिए ऑन-स्क्रीन निर्देशों का पालन करें। एक बार अंशांकन पूरा हो जाने पर, आपको सतह पर बिंदुओं की एक सरणी और साथ ही स्क्रीन के केंद्र के पास एक वृत्त दिखाई देगा. यह सर्कल दिखाता है कि शुरुआत में 3D ऑब्जेक्ट को कहां रखा जा सकता है. क्यूब रखने के बाद इसे स्पर्श नियंत्रणों का उपयोग करके स्थानांतरित या घुमाया जा सकता है.
ऑब्जेक्ट को स्थानांतरित करने के लिए, उस पर दबाएं और इसे उस स्थान पर स्लाइड करें जहां आप इसे रखना चाहते हैं. ऑब्जेक्ट को घुमाने के लिए, एक उंगली को स्क्रीन पर दबाएं फिर दूसरी उंगली से दाएं या बाएं स्वाइप करें.
ऐप स्क्रीन पर लौटने के लिए ऊपरी बाएं कोने में बैक बटन का उपयोग करें और किसी अन्य ऑब्जेक्ट का चयन करें. प्रत्येक वस्तु को देखने के लिए इस प्रक्रिया को इच्छानुसार दोहराएं.
3D वस्तु नियंत्रण के साथ एक ऐप बनाएं
3d वस्तु नियंत्रण आपको Power Apps के अंदर 3D में एक आइटम देखने की अनुमति देता है. जब ऐप लोड होता है, तो यह नियंत्रण के माध्यम से ऐप के अंदर 3D मॉडल (.glb फ़ाइल स्वरूप में) या छवि (.jpg या .png फ़ाइल स्वरूपों में) दिखाता है. आप घुमाने, ज़ूम इन या आउट करने के लिए 3D मॉडल का चयन कर सकते हैं.
इस सेक्शन में, हम ऐप में एक स्क्रीन बनाएंगे जो उपयोगकर्ता को 3D ऑब्जेक्ट नियंत्रण का उपयोग करके चयनित आइटम को 3D में देखने की अनुमति देगा.
ऐप के लिए 3D ऑब्जेक्ट्स के संग्रह के साथ ऐप बनाने के लिए MR कंट्रोल में व्यू के साथ ऐप बनाएं सेक्शन से चरण 1 और 2 का पालन करें.
ड्रैग करते हुए स्क्रीन पर पाठ लेबल जोड़ें और उसे सम्मिलित करें टैब से ड्रापड्राउन करें.
जोड़े गए टेक्स्ट लेबल को स्क्रीन के ऊपरी-बाएँ कोने में रखें, और गुणों टैब में निम्न गुणों को संशोधित करें:
गुण मान टेक्स्ट "3D ऑब्जेक्ट" फ़ॉन्ट का आकार 24 फ़ॉन्ट की मोटाई FontWeight.Semiboldपाठ संरेखण Align.Centerचौड़ाई 640 उन्नत टैब में, टेक्स्ट लेबल के लिए निम्न गुणों को संशोधित करें:
गुण मान रंग RGBA(255, 255, 255, 1)फ़िल RGBA(56, 96, 178, 1)यह परिवर्तन स्क्रीन के लिए हेडर प्रदान करता है.
इन्सर्ट टैब के लेआउट सेक्शन से एक खाली वर्टिकल गैलरी डालें.
गैलरी को "MR में देखें" शीर्षलेख के नीचे रखें जिसे आपने पहले जोड़ा था और बाकी स्क्रीन का उपयोग करने के लिए इसे विस्तृत करें.
गैलरी के निम्नलिखित गुणों को बदलें:
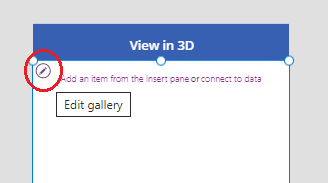
गुण मान डेटा स्रोत col3dObjectsटेम्पलेट का आकार 80 X 12 Y 92 चौड़ाई 640 ऊंचाई 1044 गैलरी संपादित करने के लिए गैलरी संपादित करें चुनें.

गैलरी में टेक्स्ट लेबल डालें.
जोड़े गए टेक्स्ट लेबल के निम्नलिखित गुणों को बदलें:
गुण मान टेक्स्ट ThisItem.ObjectNameचौड़ाई 640 गैलरी को फिर से संपादित करें.
इन्सर्ट टैब के मीडिया सेक्शन से, 3D ऑब्जेक्ट नियंत्रण को ड्रेग-एंड-ड्रॉप करें.
MR में देखें नियंत्रण के निम्न गुणों को बदलें.
| गुण | मान |
|---|---|
| स्रोत | ThisItem.ObjectURL |
| X | 18 |
| Y | 138 |
| चौड़ाई | 600 |
| ऊंचाई | 550 |
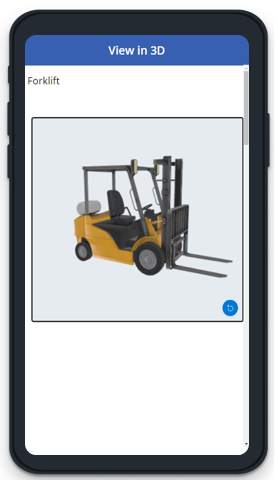
यह परिवर्तन एक गैलरी प्रदान करेगा जिसमें 3D ऑब्जेक्ट्स की एक सूची है जिसे आप 3D में देख सकते हैं.
3D नियंत्रण का परीक्षण करें
अब जबकि सभी नियंत्रण जोड़ दिए गए हैं, ऐप को सहेजें और प्रकाशित करें। मिश्रित-वास्तविकता सक्षम डिवाइस पर, ऐप खोलें, ज़ूम इन करने के लिए स्क्रीन को स्पर्श करें, ज़ूम आउट करें, या ऑब्जेक्ट को 3D में देखा जा रहा है.

चूंकि गैलरी में 3D में कई ऑब्जेक्ट हैं, अन्य ऑब्जेक्ट देखने के लिए स्क्रीन पर नीचे की ओर स्वाइप करें और 3D में ऑब्जेक्ट के साथ कार्य करने के लिए ज़ूम या टर्न क्षमताओं का उपयोग करें.
भी देखें
नोट
क्या आप हमें अपनी दस्तावेज़ीकरण भाषा वरीयताओं के बारे में बता सकते हैं? एक छोटा सर्वेक्षण पूरा करें. (कृपया ध्यान दें कि यह सर्वेक्षण अंग्रेज़ी में है)
सर्वेक्षण में लगभग सात मिनट लगेंगे. कोई भी व्यक्तिगत डेटा एकत्र नहीं किया जाता है (गोपनीयता कथन).
प्रतिक्रिया
जल्द आ रहा है: 2024 के दौरान हम सामग्री के लिए फीडबैक तंत्र के रूप में GitHub मुद्दों को चरणबद्ध तरीके से समाप्त कर देंगे और इसे एक नई फीडबैक प्रणाली से बदल देंगे. अधिक जानकारी के लिए, देखें: https://aka.ms/ContentUserFeedback.
के लिए प्रतिक्रिया सबमिट करें और देखें