कोई स्क्रीन जोड़ें
प्रीबिल्ट स्क्रीन निर्माताओं को केवल एक स्क्रीन का चयन करके आसानी से आधुनिक, प्रतिक्रियाशील ऐप बनाने की अनुमति देती है। स्क्रीन को सामान्य ऐप परिदृश्यों और रचनाओं को ध्यान में रखकर डिज़ाइन किया गया है, और इसमें उत्तरदायी कंटेनर और आधुनिक नियंत्रण हैं।

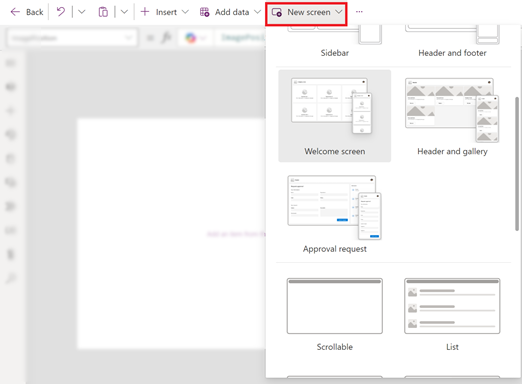
निम्नलिखित नई स्क्रीन उपलब्ध हैं:
एक नई स्क्रीन जोड़ें
जब आप एक नई स्क्रीन जोड़ते हैं, तो आप एक स्क्रीन लेआउट भी चुन सकते हैं जैसे कि खाली या विभाजित स्क्रीन जो विभिन्न स्क्रीन आकारों के अनुकूल हो।
- Power Apps में साइन इन करें.
- टेबलेट प्रारूप में एक कैनवास ऐप बनाएं.
- Power Apps Studio में, कमांड बार पर, नई स्क्रीन चुनें और फिर एक स्क्रीन चुनें।
- जब आपका काम पूरा हो जाए, तो ऐप का पूर्वावलोकन करें और देखें कि ऐप विभिन्न उपकरणों पर कैसे प्रदर्शित होता है। अधिक जानकारी के लिए, किसी ऐप का पूर्वावलोकन करें देखें।
जब स्केल टू फिट विकल्प बंद हो जाता है, तो ऐप का स्क्रीन लेआउट उस डिवाइस की स्क्रीन के आकार के अनुरूप हो जाता है जिस पर इसे चलाया जा रहा है।
स्वागत स्क्रीन
स्वागत स्क्रीन किसी ऐप की शुरुआती स्क्रीन के लिए आदर्श है। इसमें अलग-अलग टाइलें हैं जिन्हें आप एक छवि, एक शीर्षक और एक विवरण पाठ के साथ अनुकूलित कर सकते हैं। बॉडी कंटेनर के भीतर टाइल्स को जोड़कर या हटाकर स्क्रीन पर टाइल्स की संख्या आसानी से बदली जा सकती है। प्रत्येक टाइल का उपयोग उपयोगकर्ताओं को ऐप के अन्य भागों में नेविगेट करने के लिए किया जा सकता है।
स्वागत स्क्रीन में निम्नलिखित नियंत्रण शामिल हैं:
- हेडर कंटेनर
- शीर्षक
- बॉडी कंटेनर
- कंटेनर
- छवि कंटेनर
- छवि (क्लासिक)
- शीर्षक कंटेनर
- फ़ीचर आइटम बटन
- टेक्स्ट
- छवि कंटेनर
- कंटेनर
स्वागत स्क्रीन जोड़ें और कस्टमाइज़ करें
- Power Apps Studio में, स्क्रीन जोड़ें > स्वागत स्क्रीन चुनें।
- छवि बदलने के लिए, छवि का चयन करें और फिर संपादित करें चुनें।
- फ़ीचर आइटम बटन नियंत्रण चुनें और अपना स्वयं का टेक्स्ट जोड़ें।
- संक्षिप्त विवरण या आकर्षक संदेश चुनें और विवरण पाठ संपादित करें।
- अधिक टाइलें जोड़ने के लिए, ट्री व्यू में एक कंटेनर आइटम को कॉपी और पेस्ट करें।
- किसी टाइल को हटाने के लिए, ट्री व्यू में a कंटेनर पर राइट क्लिक करें और हटाएं चुनें।
हेडर और गैलरी स्क्रीन
उत्पाद कैटलॉग जैसे उत्पाद या सेवा जानकारी की एक विस्तृत श्रृंखला प्रदर्शित करने के लिए हेडर और गैलरी स्क्रीन का उपयोग करें। जब आप गैलरी नियंत्रण को डेटा स्रोत से कनेक्ट करते हैं, तो थोड़े से अनुकूलन की आवश्यकता के साथ एक कैटलॉग स्वचालित रूप से उत्पन्न होता है।
गैलरी नियंत्रण में हेडर और गैलरी स्क्रीन एक क्लासिक नियंत्रण है। हालाँकि, जब आधुनिक गैलरी नियंत्रण जारी किया जाता है, तो हेडर और गैलरी स्क्रीन आधुनिक गैलरी नियंत्रण का उपयोग करते हैं। अधिक जानकारी के लिए, कैनवास ऐप्स में आधुनिक नियंत्रणों और थीमों का अवलोकन देखें।
हेडर और गैलरी स्क्रीन में निम्नलिखित नियंत्रण शामिल हैं:
- हेडर कंटेनर
- शीर्षक
- मुख्य कंटेनर
- गैलरी (क्लासिक)
- छवि कंटेनर
- छवि (क्लासिक)
- छवि कंटेनर
- शीर्षक कंटेनर
- शीर्षक टेक्स्ट
- विवरण पाठ
- बटन कंटेनर
- Button
- गैलरी (क्लासिक)
हेडर और गैलरी स्क्रीन जोड़ें और अनुकूलित करें
Power Apps Studio में, स्क्रीन जोड़ें > हेडर और गैलरी चुनें।
ट्री व्यू में, गैलरी चुनें और इसे डेटा स्रोत जैसे Dataverse से कनेक्ट करें।
गैलरी के अंदर छवि, शीर्षक पाठ और पाठ विवरण जैसे विशिष्ट नियंत्रणों का चयन करें।
छवि प्रॉपर्टी में, वांछित छवि सेट करने के लिए ThisItem सिंटैक्स का उपयोग करें। शीर्षक पाठ और पाठ विवरण पर भी यही विधि लागू करें।
अनुमोदन अनुरोध स्क्रीन
अनुमोदन अनुरोध स्क्रीन में एक हेडर, सबमिट बटन वाला एक फॉर्म और पूर्वनिर्धारित चरणों वाली एक गैलरी शामिल है। अनुमोदन अनुरोध स्क्रीन उन परिदृश्यों में उपयोगी है जहां फॉर्म सबमिशन द्वारा कार्रवाई शुरू की जाती है, जैसे अनुमोदन अनुरोध सबमिट करना या किसी व्यवसाय के लिए वर्कफ़्लो प्रक्रिया प्रदर्शित करना।
अनुमोदन अनुरोध स्क्रीन में निम्नलिखित नियंत्रण शामिल हैं:
- हेडर कंटेनर
- शीर्षक
- मुख्य कंटेनर
- फॉर्म कंटेनर
- प्रपत्र शीर्षक पाठ
- अनुमोदन प्रपत्र
- जमा करने वाला बटन
- साइडबार कंटेनर
- टेक्स्ट
- गैलरी (क्लासिक)
- फॉर्म कंटेनर
अनुमोदन अनुरोध स्क्रीन जोड़ें और अनुकूलित करें
Power Apps Studio में, स्क्रीन जोड़ें > अनुमोदन अनुरोध चुनें।
ट्री व्यू में, अनुमोदन फॉर्म चुनें और इसे डेटा स्रोत जैसे Dataverse से कनेक्ट करें।
अनुमोदन चरणों का विवरण देखने के लिए, ट्री व्यू में, रिव्यूअर्सगैलरी चुनें और गुण फलक में उन्नत टैब और **आइटम पर जाएं।
निम्नलिखित विवरण अनुमोदन चरण का हिस्सा हैं:
नाम: चरण या अनुमोदक का नाम.
शीर्षक: मंच या अनुमोदक का उपशीर्षक.
स्थिति: स्टेज स्थिति
वर्तमान: इंगित करता है कि क्या यह अनुमोदन अनुरोध का वर्तमान चरण है।
आप अनुमोदनकर्ता को सूचित करने के लिए बटन में एक Power Automate अनुमोदन वर्कफ़्लो भी जोड़ सकते हैं। अधिक जानकारी के लिए, देखें Power Automate के साथ एक अनुमोदन वर्कफ़्लो बनाएं और उसका परीक्षण करें।
स्क्रीन को पुनः व्यवस्थित करें
जब आपके पास एक से अधिक स्क्रीन हों, तो आप उन्हें पुन: व्यवस्थित कर सकते हैं।
बाएँ फलक में, उस स्क्रीन पर होवर करें जिसे आप ऊपर या नीचे ले जाना चाहते हैं, और फिर ऊपर जाएँ या नीचे जाएँ चुनें.
नोट
यह सेट करने के लिए कि कौन सी स्क्रीन पहले प्रदर्शित होगी StartScreen प्रॉपर्टी का उपयोग करें।
नेविगेशन जोड़ें
जब आप एकाधिक स्क्रीन वाला कैनवास ऐप बनाते हैं, तो आप नेविगेशन जोड़ सकते हैं ताकि आपके उपयोगकर्ता स्क्रीन के बीच नेविगेट कर सकें।
चयनित स्क्रीन के साथ, Insert चुनें और खोज बॉक्स में टाइप करें अगला तीर और फिर इसे चुनें।
(वैकल्पिक) तीर को खिसकाएं ताकि यह स्क्रीन के निचले-दाएं कोने में दिखाई दे.
चयनित तीर के साथ, OnSelect संपत्ति को नेविगेट फ़ंक्शन पर सेट करें।

जब कोई उपयोगकर्ता तीर चुनता है, तो लक्ष्य स्क्रीन धुंधली हो जाती है.
लक्ष्य स्क्रीन पर, एक वापस तीर आइकन जोड़ें, और इसका OnSelect सेट करें इस सूत्र की संपत्ति:
Navigate(Target, ScreenTransition.Fade)
नोट
उपरोक्त सूत्र में जहां यह कहा गया है लक्ष्य उस स्क्रीन का नाम दर्ज करें जिस पर आप नेविगेट कर रहे हैं।
अधिक जानकारी
नोट
क्या आप हमें अपनी दस्तावेज़ीकरण भाषा वरीयताओं के बारे में बता सकते हैं? एक छोटा सर्वेक्षण पूरा करें. (कृपया ध्यान दें कि यह सर्वेक्षण अंग्रेज़ी में है)
सर्वेक्षण में लगभग सात मिनट लगेंगे. कोई भी व्यक्तिगत डेटा एकत्र नहीं किया जाता है (गोपनीयता कथन).
प्रतिक्रिया
जल्द आ रहा है: 2024 के दौरान हम सामग्री के लिए फीडबैक तंत्र के रूप में GitHub मुद्दों को चरणबद्ध तरीके से समाप्त कर देंगे और इसे एक नई फीडबैक प्रणाली से बदल देंगे. अधिक जानकारी के लिए, देखें: https://aka.ms/ContentUserFeedback.
के लिए प्रतिक्रिया सबमिट करें और देखें