Xamarin.Forms-alkalmazás létrehozása az Azure-ral
Áttekintés
Ez az oktatóanyag azt ismerteti, hogyan adhat felhőalapú háttérszolgáltatásokat a Xamarin.Forms-mobilalkalmazásokhoz az Azure App Service Mobile Apps szolgáltatását használva háttérrendszerként. Létrehoz egy új Mobile Apps-háttéralkalmazást, illetve egy olyan egyszerű Xamarin.Forms-alapú teendőlista alkalmazást, amely az alkalmazásadatait az Azure-ban tárolja.
Az oktatóanyag végrehajtása feltétele a Mobile Apps Xamarin.Forms-alkalmazásokra vonatkozó összes többi oktatóanyagának elérésének.
Előfeltételek
Az oktatóanyag elvégzéséhez az alábbiakra lesz szüksége:
Aktív Azure-fiók. Ha nincs fiókja, regisztráljon az Azure próba-előfizetésére, és akár 10 ingyenes mobilalkalmazáshoz is hozzájuthat, amelyeket a próba-előfizetés lejárta után is tovább használhat. További információk: Ingyenes Azure-próbaverzió.
Visual Studio Tools for Xamarin, Visual Studio 2017 vagy újabb verzióban vagy Visual Studio for Mac. Útmutatást a Xamarin telepítési oldalán talál.
(választható) iOS-alkalmazás készítéséhez Xcode 9.0 vagy újabb verzióval rendelkező Mac szükséges. Visual Studio for Mac iOS-alkalmazások fejlesztésére, illetve Visual Studio 2017 vagy újabb verziók fejlesztésére használható (feltéve, hogy a Mac elérhető a hálózaton).
Új Mobile Apps-háttéralkalmazás létrehozása
Jelentkezzen be az Azure Portalra.
Kattintson az Erőforrás létrehozása elemre.
A keresőmezőbe írja be a Webalkalmazás kifejezést.
Az eredmények listájában válassza a Webalkalmazás lehetőséget a Marketplace-en.
Válassza ki az előfizetést és az erőforráscsoportot (válasszon ki egy meglévő erőforráscsoportot , vagy hozzon létre egy újat (ugyanazzal a névvel, mint az alkalmazás)).
Válassza ki a webalkalmazás egyedi nevét .
Válassza az alapértelmezett Közzététel lehetőséget Kódként.
A Futtatókörnyezet veremben ki kell választania egy verziót a ASP.NET vagy a Node alatt. Ha .NET-háttérrendszert hoz létre, válasszon egy verziót a ASP.NET területen. Ellenkező esetben, ha csomópontalapú alkalmazást céloz meg, válassza ki az egyik verziót a Node-ból.
Válassza ki a megfelelő operációs rendszert( Linux vagy Windows).
Válassza ki azt a régiót , ahol üzembe szeretné helyezni az alkalmazást.
Válassza ki a megfelelő App Service tervet, majd kattintson az Áttekintés gombra, és hozza létre.
Az Erőforráscsoport területen válasszon ki egy meglévő erőforráscsoportot, vagy hozzon létre egy újat (ugyanazzal a névvel, mint az alkalmazás).
Kattintson a Létrehozás lehetőségre. Várjon pár percet, amíg a szolgáltatás telepítése sikeresen befejeződik, mielőtt továbblépne. Az állapotfrissítéseket az Értesítések (harang) ikonja jelzi a portál fejlécén.
Az üzembe helyezés befejezése után kattintson az Üzembe helyezés részletei szakaszra, majd a Microsoft.Web/sites típusú erőforrásra. Ekkor megnyílik az imént létrehozott App Service webalkalmazás.
Kattintson a Beállítások területen a Konfiguráció panelre, majd az Alkalmazásbeállítások területen kattintson az Új alkalmazásbeállítás gombra.
Az Alkalmazás hozzáadása/szerkesztése lapon adja meg a NevetMobileAppsManagement_EXTENSION_VERSION és az Értéket a legújabbként , majd kattintson az OK gombra.
Mindannyian úgy vannak beállítva, hogy ezt az újonnan létrehozott App Service-webalkalmazást mobilalkalmazásként használják.
Adatbázis-kapcsolat létrehozása és az ügyfél- és kiszolgálóprojekt konfigurálása
Töltse le az ügyféloldali SDK rövid útmutatóit a következő platformokhoz:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Megjegyzés
Ha az iOS-projektet használja, le kell töltenie az "azuresdk-iOS-*.zip" fájlt a Legújabb GitHub-kiadásból. Bontsa ki és adja hozzá a
MicrosoftAzureMobile.frameworkfájlt a projekt gyökeréhez.Hozzá kell adnia egy adatbázis-kapcsolatot, vagy csatlakoznia kell egy meglévő kapcsolathoz. Először döntse el, hogy létrehoz-e adattárat, vagy használ egy meglévőt.
Új adattár létrehozása: Ha adattárat szeretne létrehozni, használja az alábbi rövid útmutatót:
Rövid útmutató: Az önálló adatbázisok használatának első lépései az Azure SQL Database-ben
Meglévő adatforrás: Ha meglévő adatbázis-kapcsolatot szeretne használni, kövesse az alábbi utasításokat
SQL Database kapcsolati sztring formátuma –
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} A kiszolgáló neve, amely az adatbázis áttekintő lapján található, és általában "server_name.database.windows.net" formátumú. {port} általában 1433. {your_catalogue} Az adatbázis neve. {your_username} Az adatbázis eléréséhez szükséges felhasználónév. {your_password} Az adatbázis eléréséhez szükséges jelszó.
Adja hozzá a kapcsolati sztring a mobilalkalmazáshoz A App Service a menü Konfiguráció lehetőségével kezelheti az alkalmazás kapcsolati sztringeit.
Kapcsolati sztring hozzáadása:
Kattintson az Alkalmazásbeállítások fülre.
Kattintson az [+] Új kapcsolati sztring elemre.
Meg kell adnia a nevet, az értéket és a típust a kapcsolati sztring.
Írja be a nevet a következőképpen:
MS_TableConnectionStringAz értéknek az előző lépésben létrehozott kapcsolati sztringnek kell lennie.
Ha kapcsolati sztring ad hozzá egy SQL Azure-adatbázishoz, válassza az SQLAzure típust.
Az Azure Mobile Apps .NET-hez és Node.js háttérrendszerhez készült SDK-kkal rendelkezik.
Node.js háttérrendszer
Ha Node.js gyorsindítási alkalmazást fogja használni, kövesse az alábbi utasításokat.
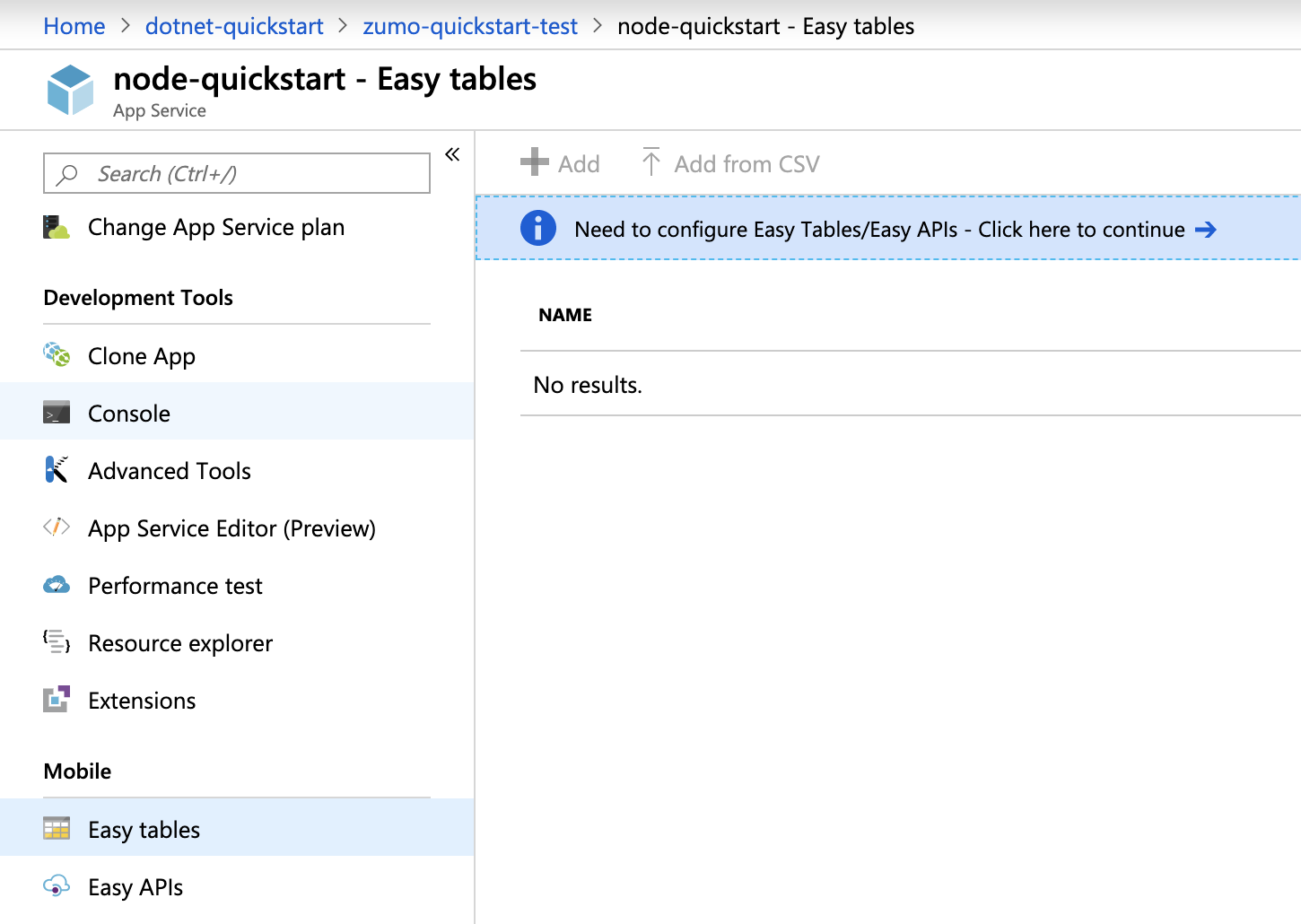
A Azure Portal lépjen az Egyszerű táblázatok elemre, és ezt a képernyőt fogja látni.

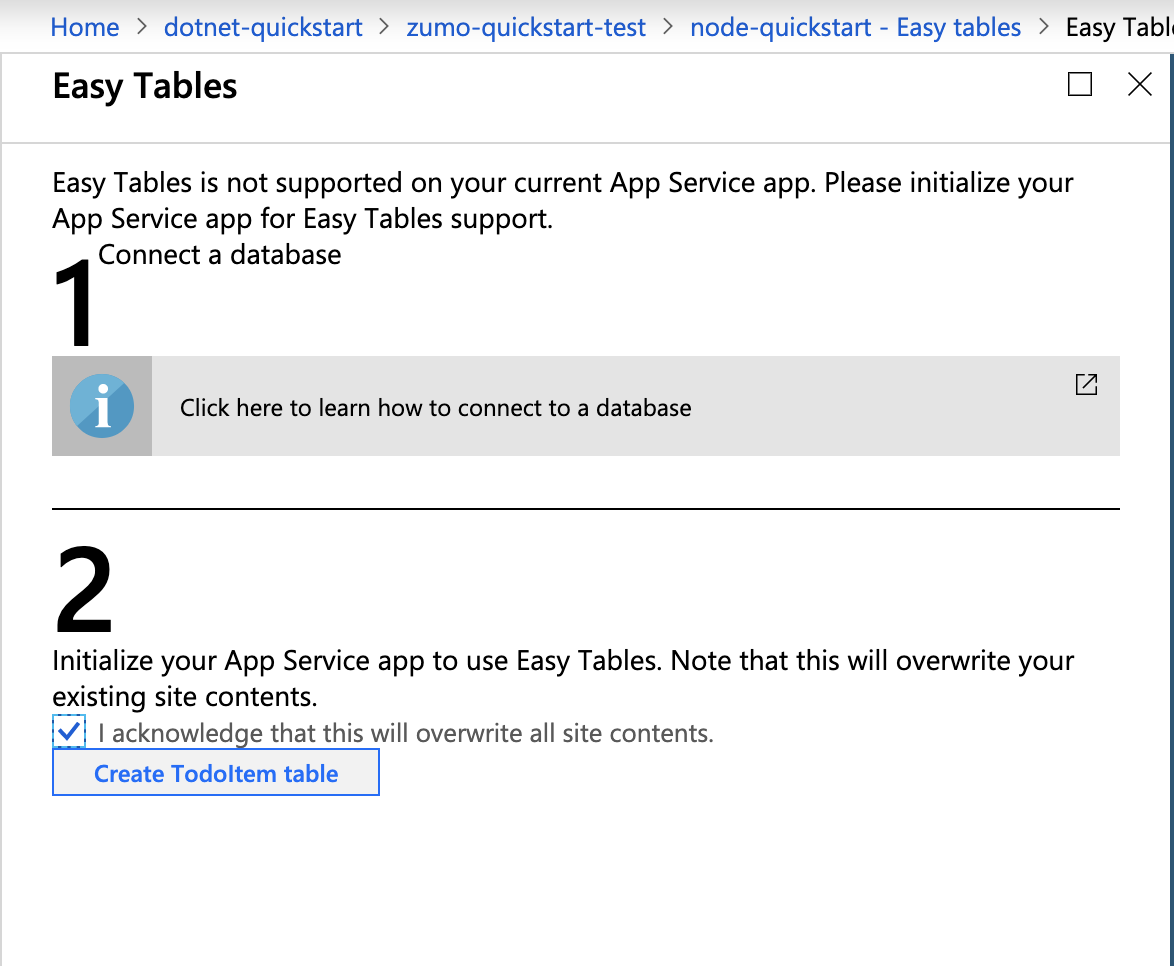
Győződjön meg arról, hogy az SQL-kapcsolati sztring már hozzá van adva a Konfiguráció lapon. Ezután jelölje be a jelölőnégyzetet, és nyugtázza, hogy ez felülírja az összes webhelytartalmat, és kattintson a TodoItem tábla létrehozása gombra.

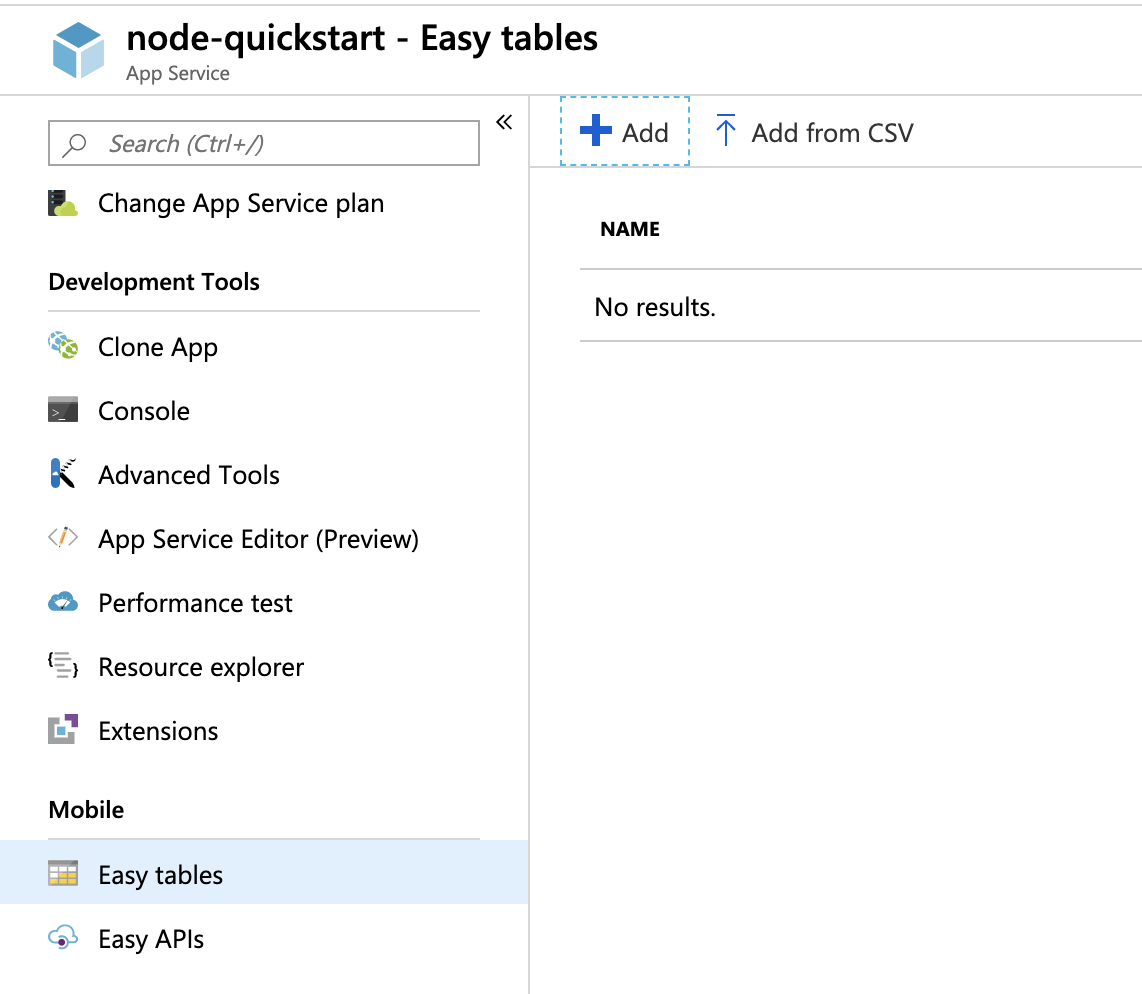
Az Egyszerű táblázatokban kattintson a + Hozzáadás gombra.

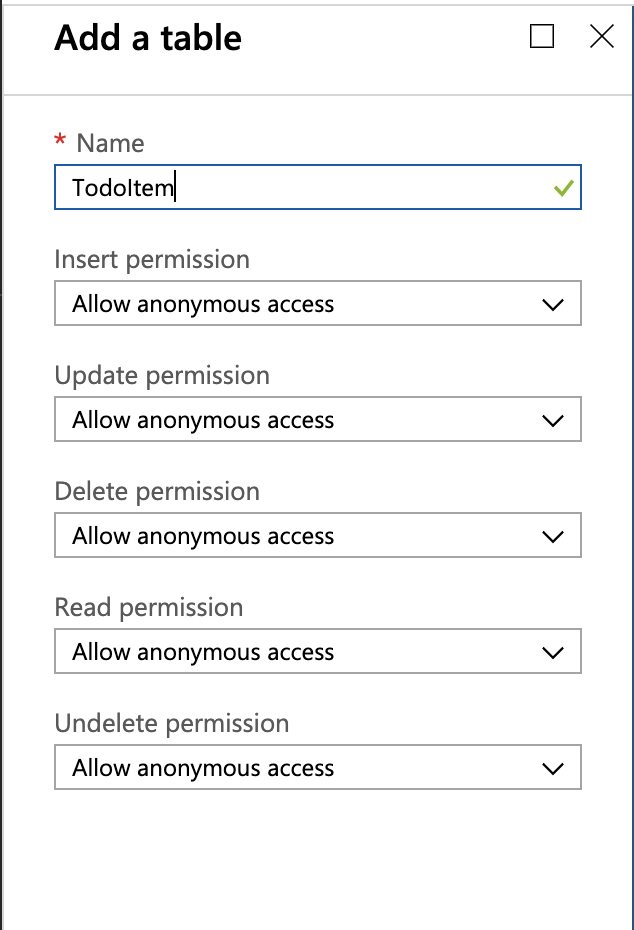
Hozzon létre egy táblát
TodoItemnévtelen hozzáféréssel.
.NET-háttérrendszer
Ha a .NET gyorsindítási alkalmazást fogja használni, kövesse az alábbi utasításokat.
Töltse le az Azure Mobile Apps .NET-kiszolgálóprojektet az azure-mobile-apps-quickstarts adattárból.
Hozza létre helyileg a .NET-kiszolgálóprojektet a Visual Studióban.
A Visual Studióban nyissa meg Megoldáskezelő, kattintson a jobb gombbal a projektre
ZUMOAPPNAMEService, kattintson a Közzététel parancsra, és megjelenik egyPublish to App Serviceablak. Ha Mac gépen dolgozik, itt további módszereket is használhat az alkalmazás üzembe helyezéséhez.
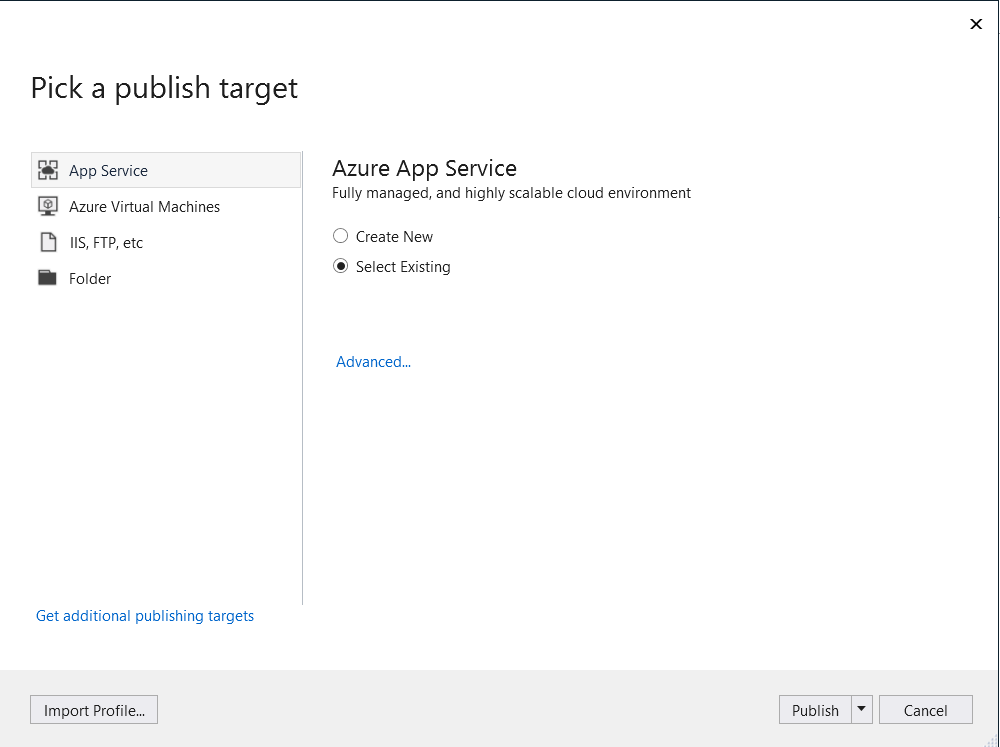
Jelölje ki App Service közzétételi célként, majd kattintson a Meglévő kijelölése, majd az ablak alján található Közzététel gombra.
Először be kell jelentkeznie a Visual Studióba az Azure-előfizetésével. Válassza ki a
Subscription,Resource Groupmajd az alkalmazás nevét. Ha elkészült, kattintson az OK gombra, ezzel üzembe helyezi a helyileg telepített .NET-kiszolgálóprojektet a App Service háttérrendszerben. Amikor az üzembe helyezés befejeződik, a rendszer átirányítjahttp://{zumoappname}.azurewebsites.net/a böngészőben.
A Xamarin.Forms-megoldás futtatása
A megoldás megnyitásához a Xamarinhoz készült Visual Studio Tools szükséges. Lásd a Xamarin telepítési útmutatót. Ha az eszközök már telepítve vannak, akkor a megoldást a következő lépesekben töltheti le és nyithatja meg:
Visual Studio (Windows és Mac)
Lépjen a Azure Portal, és keresse meg a létrehozott mobilalkalmazást.
OverviewA panelen keresse meg azt az URL-címet, amely a mobilalkalmazás nyilvános végpontja. Példa : a "test123" nevű alkalmazásom webhelyneve lesz https://test123.azurewebsites.net.Nyissa meg a fájlt
Constants.csebben a mappában : xamarin.forms/ZUMOAPPNAME. Az alkalmazás neve .ZUMOAPPNAMEAz osztályban
Constants.cscserélje leZUMOAPPURLa változót a fenti nyilvános végpontra.public static string ApplicationURL = @"ZUMOAPPURL";Lesz
public static string ApplicationURL = @"https://test123.azurewebsites.net";Az alábbi utasításokat végrehajtva futtathatja az Androidos vagy Windowsos projekteket, és ha rendelkezik a hálózaton elérhető Mac-számítógéppel, az iOS-projektet is.
Az Android-projekt futtatása (nem kötelező)
Ebben a szakaszban a Xamarin.Android-projektet fogja futtatni. Kihagyhatja ezt a részt, ha nem dolgozik Android-eszközökkel.
Visual Studio
Kattintson a jobb gombbal az Android-projektre (Droid), és válassza a Set As Startup Project (Beállítás kezdőprojektként) lehetőséget.
A Build menüben válassza a Configuration Manager lehetőséget.
A Konfigurációkezelő párbeszédpanelen jelölje be az Android-projekt melletti Fordítás és Telepítés jelölőnégyzeteket, és ellenőrizze, hogy a közös kódú projekt Fordítás jelölőnégyzete is be van jelölve.
A projekt fordításához és az alkalmazás Android-emulátoron való futtatásához nyomja le az F5 billentyűt, vagy kattintson az Indítás gombra.
Visual Studio for Mac
Kattintson a jobb gombbal az Android-projektre, és válassza a Set As Startup Project (Beállítás kezdőprojektként) lehetőséget.
A projekt fordításához és az alkalmazás Android-emulátoron való futtatásához válassza a Run (Futtatás) menüt, majd a Start Debugging (Hibakeresés indítása) lehetőséget.
Az alkalmazásban írjon be egy értelmes szöveget, például Xamarin-tanulás, majd válassza a pluszjelet (+).

Ez a művelet egy közzétételi kérést küld az Azure szolgáltatásban üzemeltetett új Mobile Apps-háttéralkalmazás számára. A rendszer beilleszti kérés adatait a TodoItem táblába. A Mobile Apps-háttéralkalmazás visszaadja a táblában tárolt elemeket, amelyek egy listában jelennek meg.
Megjegyzés
A Mobile Apps-háttéralkalmazáshoz hozzáférést biztosító kódot a megoldás közös kódú projektjének TodoItemManager.cs C#-fájljában találja.
Az iOS-projekt futtatása (nem kötelező)
Ebben a szakaszban az iOS-eszközökhöz készült Xamarin.iOS-projektet fogja futtatni. Kihagyhatja ezt a részt, ha nem dolgozik iOS-eszközökkel.
Visual Studio
Kattintson a jobb gombbal az iOS-projektre, és válassza a Set As Startup Project (Beállítás kezdőprojektként) lehetőséget.
A Build menüben válassza a Configuration Manager lehetőséget.
A Konfigurációkezelő párbeszédpanelen jelölje be az iOS-projekt melletti Fordítás és Telepítés jelölőnégyzeteket, és ellenőrizze, hogy a közös kódú projekt Fordítás jelölőnégyzete is be van jelölve.
Nyomja le az F5 billentyűt a projekt buildjének elkészítéséhez és az alkalmazás elindításához az iPhone-emulátoron.
Visual Studio for Mac
Kattintson a jobb gombbal az iOS-projektre, majd válassza a Beállítás indítási projektként parancsot.
A Run (Futtatás) menüben válassza a Start Debugging (Hibakeresés indítása) lehetőséget a projekt buildjének elkészítéséhez, és indítsa el az alkalmazást az iPhone-emulátoron.
Az alkalmazásban írjon be egy értelmes szöveget, például Xamarin-tanulás, majd válassza a pluszjelet (+).

Ez a művelet egy közzétételi kérést küld az Azure szolgáltatásban üzemeltetett új Mobile Apps-háttéralkalmazás számára. A rendszer beilleszti kérés adatait a TodoItem táblába. A Mobile Apps-háttéralkalmazás visszaadja a táblában tárolt elemeket, amelyek egy listában jelennek meg.
Megjegyzés
A Mobile Apps-háttéralkalmazáshoz hozzáférést biztosító kódot a megoldás közös kódú projektjének TodoItemManager.cs C#-fájljában találja.
A Windows-projekt futtatása (nem kötelező)
Ebben a szakaszban a Xamarin.Forms Universal Windows Platform (UWP) projektet fogja futtatni Windows-eszközön. Kihagyhatja ezt a részt, ha nem dolgozik Windows-eszközökkel.
Visual Studio
Kattintson a jobb gombbal az UWP-projektre, és válassza a Beállítás kezdőprojektként lehetőséget.
A Build menüben válassza a Configuration Manager lehetőséget.
A Konfigurációkezelő párbeszédpanelen jelölje be a választott Windows-projekt melletti Fordítás és Telepítés jelölőnégyzeteket, és ellenőrizze, hogy a közös kódú projekt Fordítás jelölőnégyzete is be van jelölve.
A projekt fordításához és az alkalmazás Windows-emulátoron való futtatásához nyomja le az F5 billentyűt, vagy kattintson az Indítás gombra (amelyen a Helyi számítógép szövegnek kell megjelennie).
Megjegyzés
A Windows-projekt macOS-en nem futtatható.
Az alkalmazásban írjon be egy értelmes szöveget, például Xamarin-tanulás, majd válassza a pluszjelet (+).
Ez a művelet egy közzétételi kérést küld az Azure szolgáltatásban üzemeltetett új Mobile Apps-háttéralkalmazás számára. A rendszer beilleszti kérés adatait a TodoItem táblába. A Mobile Apps-háttéralkalmazás visszaadja a táblában tárolt elemeket, amelyek egy listában jelennek meg.

Megjegyzés
A Mobile Apps-háttéralkalmazáshoz hozzáférést biztosító kódot a megoldás hordozhatóosztálytár-projektjének TodoItemManager.cs C#-fájljában találja.
Hibaelhárítás
Ha a megoldás fordítása során problémákat tapasztal, futtassa a NuGet csomagkezelőt, és frissítsen a Xamarin.Forms legújabb verziójára, az Android-projektben pedig frissítse a Xamarin.Android támogatási csomagjait. Előfordulhat, hogy a gyorsindítási projektek nem tartalmazzák a legújabb verziót.
Vegye figyelembe, hogy az Android-projektjében hivatkozott összes támogatási csomagnak azonos verziójúnak kell lennie. Az Azure Mobile Apps NuGet csomag Android platform esetén Xamarin.Android.Support.CustomTabs-függőséggel rendelkezik, így ha a projektjében újabb támogatási csomagokat használ, akkor az ütközések elkerülése érdekében közvetlenül kell telepítenie ennek a csomagnak a szükséges verzióját.