Az Azure Blob Storage és a JavaScript használatának első lépései
Ez a cikk bemutatja, hogyan csatlakozhat az Azure Blob Storage-hoz az Azure Blob Storage v12 for JavaScript ügyfélkódtár használatával. A csatlakozás után a kód a Blob Storage szolgáltatás tárolóira, blobokra és funkcióira is képes.
A mintakódrészletek futtatható Node.js-fájlokként érhetők el a GitHubon.
API-referenciacsomag (npm) | Kódtár forráskódminták | | Visszajelzés küldése |
Előfeltételek
- Azure-előfizetés – hozzon létre egyet ingyenesen
- Azure Storage-fiók – tárfiók létrehozása
- Node.js LTS
- Az ügyfélalkalmazásokhoz csomagküldő eszközökre van szükség.
A projekt beállítása
Nyisson meg egy parancssort, és váltson a projektmappára. Módosítsa
YOUR-DIRECTORYa mappa nevét:cd YOUR-DIRECTORYHa még nem rendelkezik fájllal
package.jsona címtárban, inicializálja a projektet a fájl létrehozásához:npm init -yTelepítse az Azure Blob Storage JavaScripthez készült ügyfélkódtárát:
npm install @azure/storage-blobHa jelszó nélküli kapcsolatokat szeretne használni a Microsoft Entra ID használatával, telepítse az Azure Identity JavaScript-ügyfélkódtárát:
npm install @azure/identity
Hozzáférés engedélyezése és csatlakozás a Blob Storage-hoz
A Microsoft Entra ID biztosítja a legbiztonságosabb kapcsolatot a kapcsolati identitás (felügyelt identitás) kezelésével. Ez a jelszó nélküli funkció lehetővé teszi olyan alkalmazás fejlesztését, amely nem igényel titkos kulcsokat (kulcsokat vagy kapcsolati sztring) a kódban.
Identitáshozzáférés beállítása az Azure-felhőhöz
Ha jelszó nélkül szeretne csatlakozni az Azure-hoz, be kell állítania egy Azure-identitást, vagy egy meglévő identitást kell használnia. Az identitás beállítása után mindenképpen rendelje hozzá a megfelelő szerepköröket az identitáshoz.
A Jelszó nélküli hozzáférés Microsoft Entra-azonosítóval való engedélyezéséhez Azure-hitelesítő adatokat kell használnia. A szükséges hitelesítő adatok típusa attól függ, hogy az alkalmazás hol fut. Használja ezt a táblázatot útmutatóként.
| Environment | Method |
|---|---|
| Fejlesztői környezet | Visual Studio Code |
| Fejlesztői környezet | Egyszerű szolgáltatás |
| Azure-ban üzemeltetett alkalmazások | Az Azure által üzemeltetett alkalmazások beállítása |
| Helyszíni | Helyszíni alkalmazás beállítása |
Tárfiók-szerepkörök beállítása
A tárolási erőforrásnak az alábbi Azure RBAC-szerepkörök közül legalább egynek hozzá kell rendelnie ahhoz az identitáserőforráshoz, amelyhez csatlakozni szeretne. Állítsa be az Azure Storage-szerepköröket az előző lépésben létrehozott összes identitáshoz: Azure-felhő, helyi fejlesztés, helyszíni.
A beállítás befejezése után minden identitásnak szüksége van legalább egy megfelelő szerepkörre:
Adatelérési szerepkör – például:
- Storage-blobadatok olvasója
- Storage blobadat-közreműködő
Erőforrás-szerepkör – például:
- Olvasó
- Közreműködő
Az alkalmazás összeállítása
Az alkalmazás létrehozásakor a kód elsősorban három erőforrástípussal fog működni:
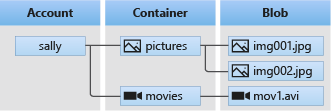
- A tárfiók, amely az Azure Storage-adatok egyedi legfelső szintű névtere.
- Tárolók, amelyek a blobadatokat a tárfiókban rendezik.
- Blobok, amelyek strukturálatlan adatokat, például szöveges és bináris adatokat tárolnak.
Az alábbi ábra az ezen erőforrások közötti kapcsolatot mutatja be.

Minden erőforrástípust egy vagy több társított JavaScript-ügyfél jelöl:
| Osztály | Leírás |
|---|---|
| BlobServiceClient | A tárfiók Blob Storage-végpontját jelöli. |
| ContainerClient | Lehetővé teszi az Azure Storage-tárolók és azok blobok manipulálására. |
| BlobClient | Lehetővé teszi az Azure Storage-blobok manipulálása. |
BlobServiceClient-objektum létrehozása
A BlobServiceClient objektum az SDK legfelső objektuma. Ez az ügyfél lehetővé teszi a szolgáltatás, a tárolók és a blobok manipulálására.
Miután beállította az Azure Storage-fiók identitásszerepköreit és a helyi környezetet, hozzon létre egy JavaScript-fájlt, amely tartalmazza a @azure/identity csomagot. Hozzon létre egy hitelesítő adatot, például a DefaultAzureCredentialt a Blob Storage jelszó nélküli kapcsolatainak implementálásához. Ezzel a hitelesítő adatokkal hitelesítheti magát egy BlobServiceClient objektummal.
// connect-with-default-azure-credential.js
const { BlobServiceClient } = require('@azure/storage-blob');
const { DefaultAzureCredential } = require('@azure/identity');
require('dotenv').config()
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error('Azure Storage accountName not found');
const blobServiceClient = new BlobServiceClient(
`https://${accountName}.blob.core.windows.net`,
new DefaultAzureCredential()
);
async function main(){
const containerName = 'REPLACE-WITH-EXISTING-CONTAINER-NAME';
const blobName = 'REPLACE-WITH-EXISTING-BLOB-NAME';
const timestamp = Date.now();
const fileName = `my-new-file-${timestamp}.txt`;
// create container client
const containerClient = await blobServiceClient.getContainerClient(containerName);
// create blob client
const blobClient = await containerClient.getBlockBlobClient(blobName);
// download file
await blobClient.downloadToFile(fileName);
console.log(`${fileName} downloaded`);
}
main()
.then(() => console.log(`done`))
.catch((ex) => console.log(`error: ${ex.message}`));
A dotenv csomag segítségével beolvassa a tárfiók nevét egy .env fájlból. Ezt a fájlt nem szabad beadni a forrásvezérlőbe. Ha a DefaultAzureCredential beállítás részeként helyi szolgáltatásnevet használ, a hitelesítő adatok biztonsági adatai is bekerülnek a .env fájlba.
Ha az alkalmazást az Azure-on kívül futó kiszolgálókon és ügyfeleken szeretné üzembe helyezni, hozzon létre egy olyan hitelesítő adatot , amely megfelel az igényeinek.
ContainerClient-objektum létrehozása
A ContainerClient objektumot a BlobServiceClientből vagy közvetlenül is létrehozhatja.
ContainerClient-objektum létrehozása a BlobServiceClientből
Hozza létre a ContainerClient objektumot a BlobServiceClientből.
// Azure Storage dependency
const {
StorageSharedKeyCredential,
BlobServiceClient,
} = require("@azure/storage-blob");
// For development environment - include environment variables from .env
require("dotenv").config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error("Azure Storage accountName not found");
// Azure Storage resource key
const accountKey = process.env.AZURE_STORAGE_ACCOUNT_KEY;
if (!accountKey) throw Error("Azure Storage accountKey not found");
// Create credential
const sharedKeyCredential = new StorageSharedKeyCredential(
accountName,
accountKey
);
const baseUrl = `https://${accountName}.blob.core.windows.net`;
const containerName = `my-container`;
// Create BlobServiceClient
const blobServiceClient = new BlobServiceClient(
`${baseUrl}`,
sharedKeyCredential
);
async function main() {
try {
// Create container client
const containerClient = await blobServiceClient.getContainerClient(
containerName
);
// do something with containerClient...
let i = 1;
// List blobs in container
for await (const blob of containerClient.listBlobsFlat()) {
console.log(`Blob ${i++}: ${blob.name}`);
}
} catch (err) {
console.log(err);
throw err;
}
}
main()
.then(() => console.log(`done`))
.catch((ex) => console.log(ex.message));
ContainerClient létrehozása közvetlenül
// Azure Storage dependency
const {
ContainerClient
} = require("@azure/storage-blob");
// Azure authentication for credential dependency
const { DefaultAzureCredential } = require('@azure/identity');
// For development environment - include environment variables from .env
require("dotenv").config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error("Azure Storage accountName not found");
// Azure SDK needs base URL
const baseUrl = `https://${accountName}.blob.core.windows.net`;
// Unique container name
const timeStamp = Date.now();
const containerName = `test`;
async function main() {
try {
// create container client from DefaultAzureCredential
const containerClient = new ContainerClient(
`${baseUrl}/${containerName}`,
new DefaultAzureCredential()
);
// do something with containerClient...
let i = 1;
// List blobs in container
for await (const blob of containerClient.listBlobsFlat()) {
console.log(`Blob ${i++}: ${blob.name}`);
}
} catch (err) {
console.log(err);
throw err;
}
}
main()
.then(() => console.log(`done`))
.catch((ex) => console.log(ex.message));
A dotenv csomag segítségével beolvassa a tárfiók nevét egy .env fájlból. Ezt a fájlt nem szabad beadni a forrásvezérlőbe.
BlobClient-objektum létrehozása
Az alábbiakban felsorolt BlobClient-objektumok bármelyikét létrehozhatja egy ContainerClientből vagy közvetlenül.
Blobügyfelek listája:
BlobClient-objektum létrehozása a ContainerClientből
// Azure Storage dependency
const {
StorageSharedKeyCredential,
ContainerClient
} = require("@azure/storage-blob");
// For development environment - include environment variables from .env
require("dotenv").config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error("Azure Storage accountName not found");
// Azure Storage resource key
const accountKey = process.env.AZURE_STORAGE_ACCOUNT_KEY;
if (!accountKey) throw Error("Azure Storage accountKey not found");
// Create credential
const sharedKeyCredential = new StorageSharedKeyCredential(
accountName,
accountKey
);
const baseUrl = `https://${accountName}.blob.core.windows.net`;
const containerName = `my-container`;
const blobName = `my-blob`;
// Create ContainerClient
const containerClient = new ContainerClient(
`${baseUrl}/${containerName}`,
sharedKeyCredential
);
async function main() {
try {
// Create BlobClient object
const blobClient = containerClient.getBlobClient(blobName);
// do something with blobClient...
const properties = await blobClient.getProperties();
console.log(`Blob ${blobName} properties:`);
// get BlockBlobClient from blobClient
const blockBlobClient = blobClient.getBlockBlobClient();
// do something with blockBlobClient...
const downloadResponse = await blockBlobClient.download(0);
} catch (err) {
console.log(err);
throw err;
}
}
main()
.then(() => console.log(`done`))
.catch((ex) => console.log(ex.message));
BlobClient létrehozása közvetlenül
// Azure Storage dependency
const { BlockBlobClient } = require("@azure/storage-blob");
// Azure authentication for credential dependency
const { DefaultAzureCredential } = require('@azure/identity');
// For development environment - include environment variables from .env
require("dotenv").config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error("Azure Storage accountName not found");
// Azure SDK needs base URL
const baseUrl = `https://${accountName}.blob.core.windows.net`;
// Container must exist prior to running this script
const containerName = `test`;
// Random blob name and contents
const timeStamp = Date.now();
const blobName = `${timeStamp}-my-blob.txt`;
const fileContentsAsString = "Hello there.";
async function main(){
// Create a client that can authenticate with Azure Active Directory
const client = new BlockBlobClient(
`${baseUrl}/${containerName}/${blobName}`,
new DefaultAzureCredential()
);
// Get file url - available before contents are uploaded
console.log(`blob.url: ${client.url}`);
// Upload file contents
const result = await client.upload(fileContentsAsString, fileContentsAsString.length);
// Get results
return result;
}
main().then((result) => console.log(result)).catch((ex) => console.log(ex.message));
/*
Response looks like this:
{
etag: '"0x8DAD247F1F4896E"',
lastModified: 2022-11-29T20:26:07.000Z,
contentMD5: <Buffer 9d 6a 29 63 87 20 77 db 67 4a 27 a3 9c 49 2e 61>,
clientRequestId: 'a07fdd1f-5937-44c7-984f-0699a48a05c0',
requestId: '3580e726-201e-0045-1a30-0474f6000000',
version: '2021-04-10',
date: 2022-11-29T20:26:06.000Z,
isServerEncrypted: true,
'content-length': '0',
server: 'Windows-Azure-Blob/1.0 Microsoft-HTTPAPI/2.0',
'x-ms-content-crc64': 'BLv7vb1ONT8=',
body: undefined
}
*/
A dotenv csomag segítségével beolvassa a tárfiók nevét egy .env fájlból. Ezt a fájlt nem szabad beadni a forrásvezérlőbe.