Oktatóanyag: 3D objektum használata
Megtudhatja, hogyan hozhat létre 3D objektumokat és interakciókat Mixed Reality élményhez a Babylon.js használatával. Ebben a szakaszban egy egyszerű dologgal fog kezdeni, például egy kocka arcának festésével, amikor kijelöli az objektumot.
Ez az oktatóanyag a következő témaköröket ismerteti:
- Interakciók hozzáadása
- A WebXR modern üzemmód engedélyezése
- Az alkalmazás futtatása Windows Mixed Reality Szimulátoron
- Az alkalmazás futtatása és hibakeresése Android Chrome-on
Előkészületek
Az előző oktatóanyag lépésben létrehoztunk egy alapszintű weblapot egy jelenettel. Nyissa meg szerkesztésre az üzemeltető weblapot.
<html>
<head>
<script src="https://cdn.babylonjs.com/babylon.js"></script>
<style>
body,#renderCanvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id="renderCanvas"></canvas>
<script>
const canvas = document.getElementById("renderCanvas");
const engine = new BABYLON.Engine(canvas, true);
const createScene = function() {
const scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3.Black;
const alpha = Math.PI/4;
const beta = Math.PI/3;
const radius = 8;
const target = new BABYLON.Vector3(0, 0, 0);
const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene);
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0));
const box = BABYLON.MeshBuilder.CreateBox("box", {});
box.position.x = 0.5;
box.position.y = 1;
return scene;
};
const sceneToRender = createScene();
engine.runRenderLoop(function(){
sceneToRender.render();
});
</script>
</body>
</html>
Interakció hozzáadása
Először frissítsük a kockát létrehozó kódot, hogy a kocka véletlenszerű színnel legyen festve. Ehhez anyag lesz hozzáadva a kockához. Az anyag lehetővé teszi számunkra, hogy színeket és textúrákat határozzunk meg, és más tárgyak lefedésére is használhatók. Az anyag megjelenésének menete a jelenetben használt fénytől vagy fénytől függ, és hogy hogyan van beállítva a reagálásra. A diffúzColor például az egész hálón elterjed a színnel, amelyhez hozzá van kötve. Adja hozzá a következő kódot:
const boxMaterial = new BABYLON.StandardMaterial("material", scene); boxMaterial.diffuseColor = BABYLON.Color3.Random(); box.material = boxMaterial;Most, hogy a kocka véletlenszerű színnel van festve, adjunk hozzá egy interakciót a következőhöz:
- A kocka kattintáskor megjelenő szín módosítása
- A kocka áthelyezése a szín módosítása után
Interakciók hozzáadásához műveleteket kell használnunk. A rendszer egy műveletet indít el az eseményindítóra válaszul. Ha például a felhasználó a kockára kattint. Csak annyit kell tennünk, hogy példányosítjuk a BABYLON-t. ActionManager, és regisztráljon egy műveletet bizonyos eseményindítókhoz. A BABILON. Az ExecuteCodeAction futtatja a JavaScript-függvényt, amikor valaki a kockára kattint:
box.actionManager = new BABYLON.ActionManager(scene); box.actionManager.registerAction(new BABYLON.ExecuteCodeAction( BABYLON.ActionManager.OnPickTrigger, function (evt) { const sourceBox = evt.meshUnderPointer; //move the box upright sourceBox.position.x += 0.1; sourceBox.position.y += 0.1; //update the color boxMaterial.diffuseColor = BABYLON.Color3.Random(); }));A weblap végső kódja a következőképpen fog kinézni:
<html> <head> <script src="https://cdn.babylonjs.com/babylon.js"></script> <style> body,#renderCanvas { width: 100%; height: 100%;} </style> </head> <body> <canvas id="renderCanvas"></canvas> <script> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true); const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0)); const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1; const boxMaterial = new BABYLON.StandardMaterial("material", scene); boxMaterial.diffuseColor = BABYLON.Color3.Random(); box.material = boxMaterial; box.actionManager = new BABYLON.ActionManager(scene); box.actionManager.registerAction( new BABYLON.ExecuteCodeAction(BABYLON.ActionManager.OnPickTrigger, function (evt) { const sourceBox = evt.meshUnderPointer; sourceBox.position.x += 0.1; sourceBox.position.y += 0.1; boxMaterial.diffuseColor = BABYLON.Color3.Random(); })); return scene; }; const sceneToRender = createScene(); engine.runRenderLoop(function(){ sceneToRender.render(); }); </script> </body> </html>
Modern WebXR-élmény engedélyezése
Most, hogy a kockánk megváltoztatja a színeket, készen állunk a magával ragadó élmény kipróbálására.
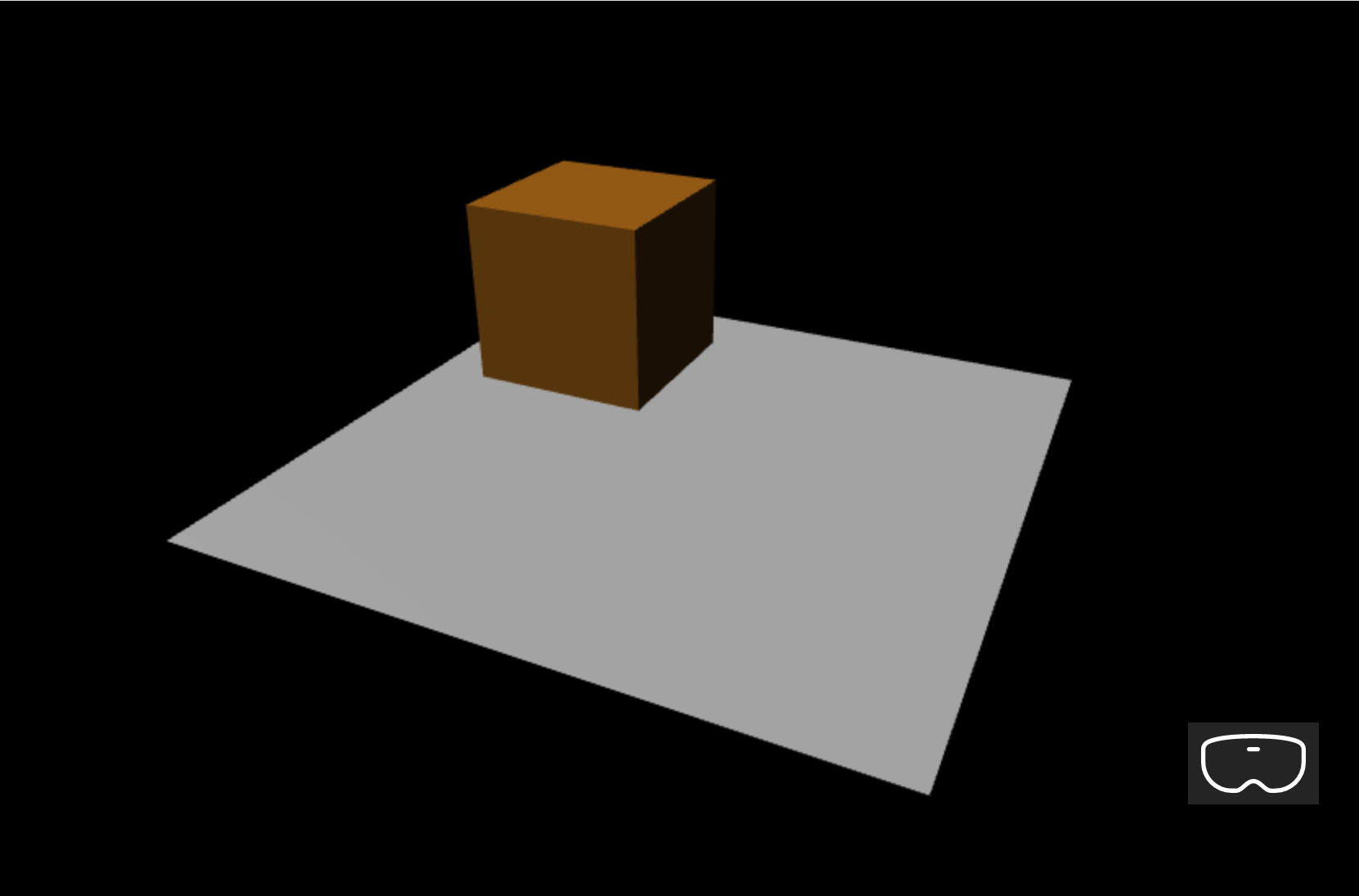
Ebben a lépésben bemutatunk egy terepet. A kocka a levegőben fog lógni, és alul egy padlót látunk. Adja hozzá a talajt az alábbiak szerint:
const ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 4, height: 4});Ez egy egyszerű, 4x4 méteres padlót hoz létre.
A WebXR-támogatás hozzáadásához meg kell hívnunk a createDefaultXRExperienceAsync parancsot, amelynek Ígéret eredménye van. Adja hozzá ezt a kódot a createScene függvény végéhez a visszatérési jelenet helyett;:
const xrPromise = scene.createDefaultXRExperienceAsync({ floorMeshes: [ground] }); return xrPromise.then((xrExperience) => { console.log("Done, WebXR is enabled."); return scene; });Mivel a createScene függvény most egy jelenet helyett egy ígéretet ad vissza, módosítani kell a createScene és a engine.runRenderLoop meghívását. Cserélje le a függvények aktuális hívásait, amelyek közvetlenül a </script> címke előtt találhatók, az alábbi kóddal:
createScene().then(sceneToRender => { engine.runRenderLoop(() => sceneToRender.render()); });A weblap végső kódja a következőképpen fog kinézni:
<html> <head> <script src="https://cdn.babylonjs.com/babylon.js"></script> <style> body,#renderCanvas { width: 100%; height: 100%;} </style> </head> <body> <canvas id="renderCanvas"></canvas> <script> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true); const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0)); const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1; const boxMaterial = new BABYLON.StandardMaterial("material", scene); boxMaterial.diffuseColor = BABYLON.Color3.Random(); box.material = boxMaterial; box.actionManager = new BABYLON.ActionManager(scene); box.actionManager.registerAction( new BABYLON.ExecuteCodeAction(BABYLON.ActionManager.OnPickTrigger, function (evt) { const sourceBox = evt.meshUnderPointer; sourceBox.position.x += 0.1; sourceBox.position.y += 0.1; boxMaterial.diffuseColor = BABYLON.Color3.Random(); })); const ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 4, height: 4}); const xrPromise = scene.createDefaultXRExperienceAsync({ floorMeshes: [ground] }); return xrPromise.then((xrExperience) => { console.log("Done, WebXR is enabled."); return scene; }); }; createScene().then(sceneToRender => { engine.runRenderLoop(() => sceneToRender.render()); }); </script> </body> </html>A fenti kód a következő kimenetet hozza létre a böngészőablakban:

Futtatás Windows Mixed Reality szimulátoron
Ha korábban még nem tette meg, engedélyezze a Windows Mixed Reality Szimulátort.
Válassza a modern VR gombot a jobb alsó sarokban:

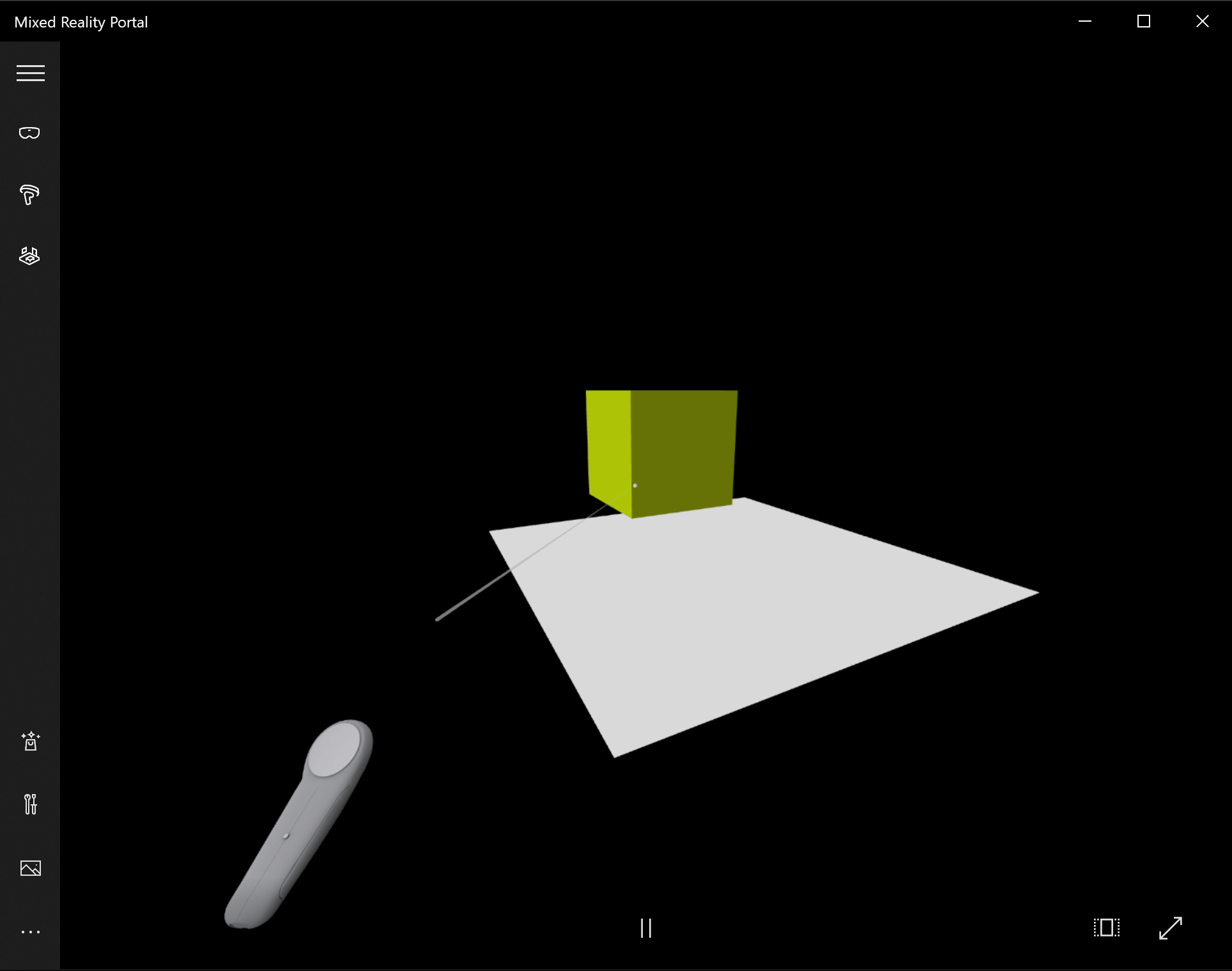
Ez a művelet elindítja a Windows Mixed Reality Szimulátor ablakot az alábbiak szerint:

A billentyűzet W,A, S és D billentyűivel ennek megfelelően előre, balra és jobbra haladhat. Szimulált kézzel célozhatja meg a kockát, és a kattintási művelet végrehajtásához nyomja le az Enter billentyűt a billentyűzeten. A kocka színe megváltozik, és új pozícióba kerül.
Megjegyzés
A kocka megcélzásakor győződjön meg arról, hogy a kézi sugár (fehér kör) vége metszi a kockát a fenti képen látható módon. További információ a Pont és véglegesítés kézzel című témakörről.
Futtatás és hibakeresés Android-eszközön
A hibakeresés androidos eszközön való engedélyezéséhez hajtsa végre a következő lépéseket:
Előfeltételek
Egy webkiszolgáló, amely biztonságos környezetben (https:// vagy porttovábbítással a localhoston) szolgálja ki a statikus HTML-lapokat a fejlesztői gépen. Például kihasználhatja az npm-csomag egyszerű, egyszerűsített webkiszolgálóként való használatát, amely statikus HTML-fájlokat szolgál ki, ellenőrizze a további npm-kiszolgálót
Az eredetileg a Google Play Áruházban szállított eszköznek Android 7.0-s vagy újabb verziót kell futtatnia
A Google Chrome legújabb verziója a fejlesztői munkaállomáson és az eszközön
Annak ellenőrzéséhez, hogy az eszköz megfelelően van-e konfigurálva a WebXR futtatására, keresse meg az eszközön a WebXR-mintalapot . Ekkor megjelenik az üzenet, például:
A böngésző támogatja a WebXR-t, és a megfelelő hardverek használata esetén futtathatja a virtuális valóságot és a kiterjesztett valóságot.
Fejlesztői mód és USB-hibakeresés engedélyezése Android-eszközön. Ezt az Android-verzióhoz a hivatalos dokumentációs oldalon, Az eszköz fejlesztői beállításainak konfigurálása című oldalon tekintheti meg.
Ezután csatlakoztassa az Android-eszközt a fejlesztői géphez vagy laptophoz USB-kábelen keresztül
Győződjön meg arról, hogy a webkiszolgáló fut a fejlesztői gépen. Nyissa meg például a webtárhelyet tartalmazó gyökérmappát (index.html), és hajtsa végre a következő kódot (feltéve, hogy az npm-csomagot használja):
serveNyissa meg a Google Chrome-ot a fejlesztői gépen, és írja be a címsorba a következő szöveget:
chrome://inspect#devices

Győződjön meg arról, hogy az USB-eszközök felderítése jelölőnégyzet engedélyezve van
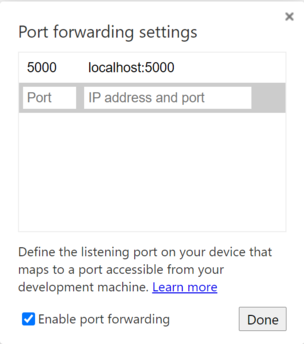
Kattintson a Porttovábbítás gombra, és győződjön meg arról, hogy a Porttovábbítás engedélyezve van, és tartalmaz egy localhost:5000 bejegyzést az alább látható módon:

A csatlakoztatott Android-eszközön nyisson meg egy Google Chrome-ablakot, és keresse meg http://localhost:5000 , és meg kell jelennie a kockának
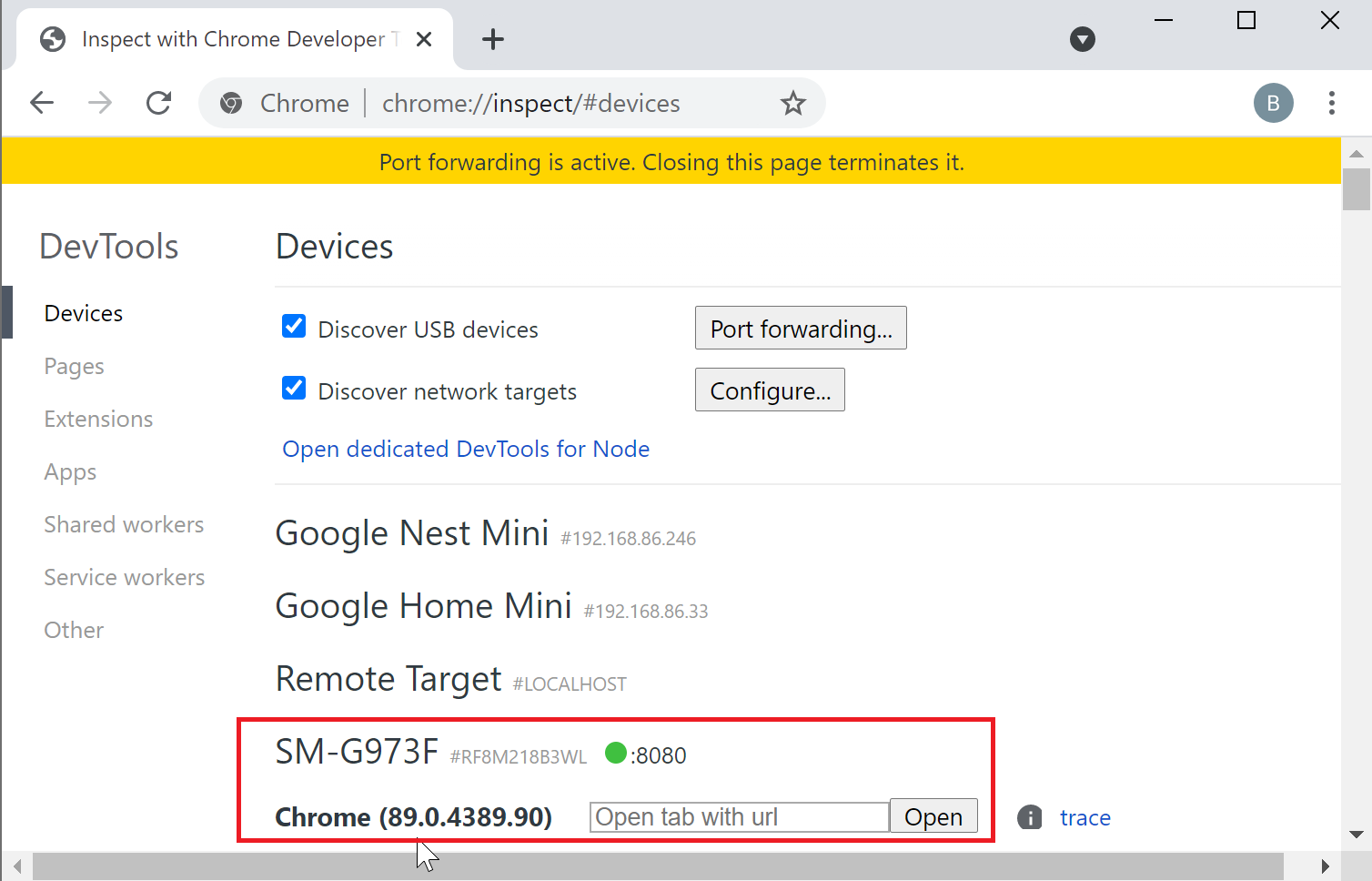
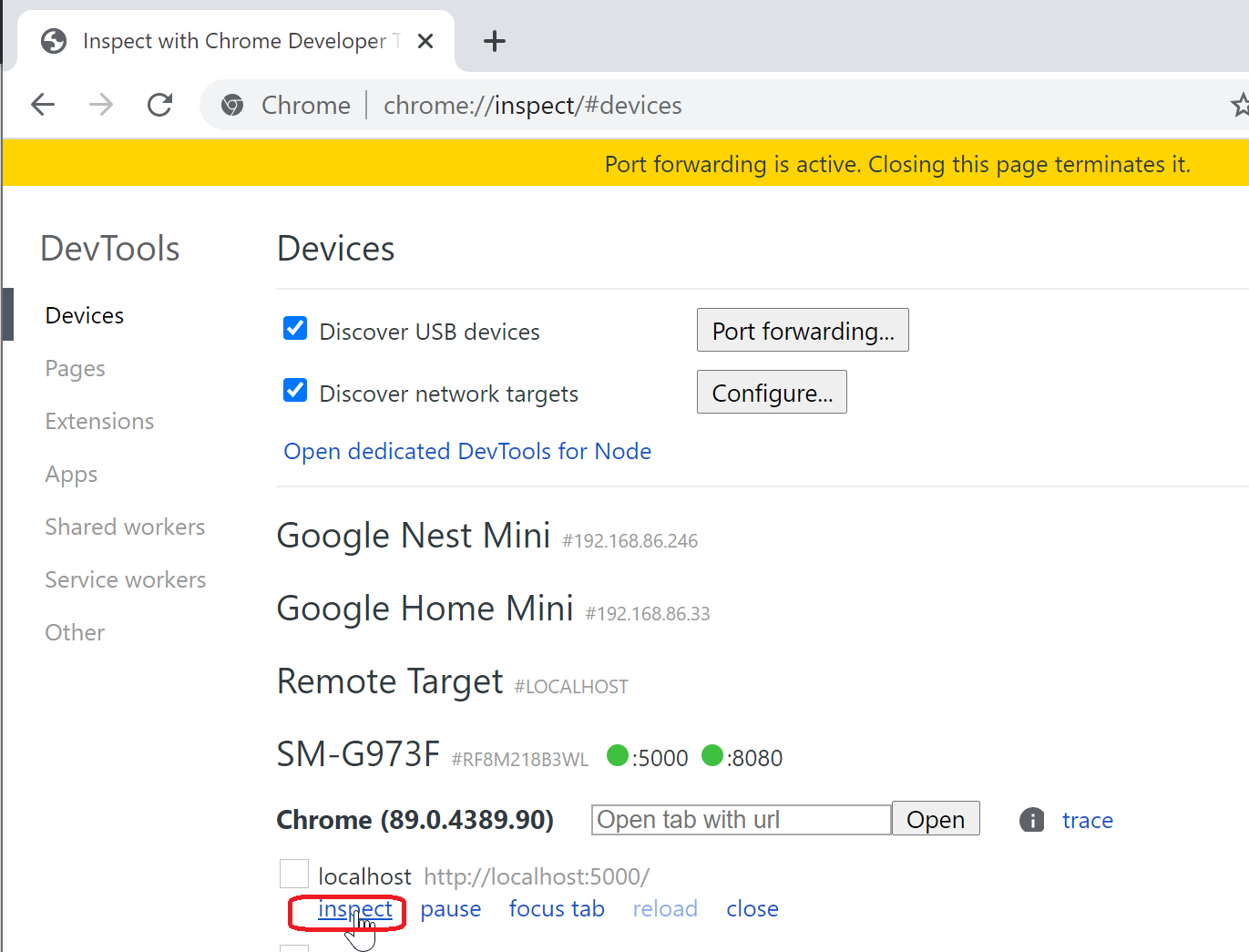
A fejlesztői gépen a Chrome-ban megjelenik az eszköz és az itt megnyitott weblapok listája:

Kattintson a Vizsgálat gombra egy bejegyzés http://localhost:5000mellett:

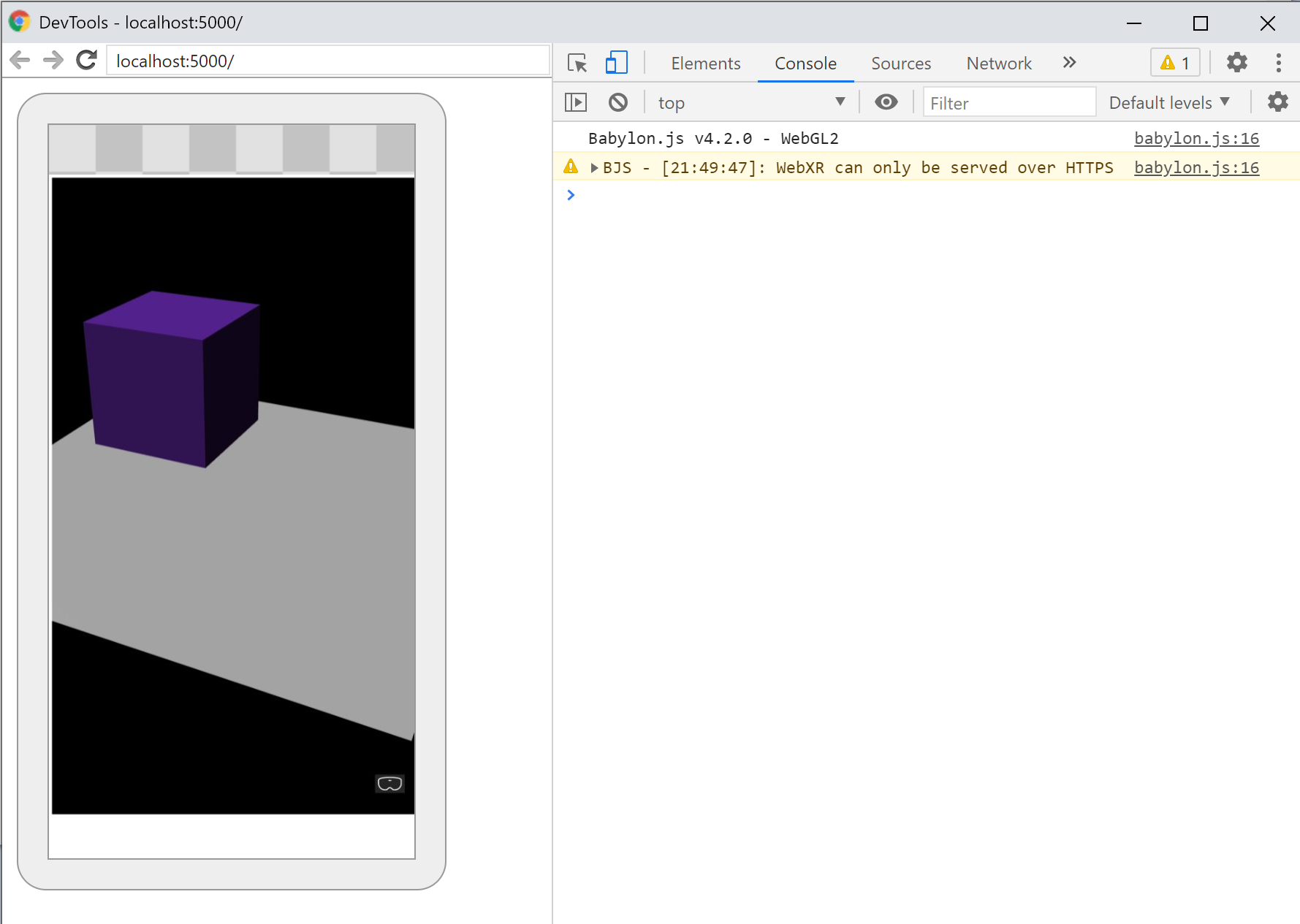
A Chrome DevTools használata a lap hibakereséséhez
Legfontosabb ismeretek
Az oktatóanyag legfontosabb tanulságai a következők:
- Babylon.js megkönnyíti a magával ragadó élmények létrehozását JavaScript használatával
- Virtuális jelenetek létrehozásához nem kell alacsony szintű kódot írnia vagy új technológiát tanulnia
- A WebXR által támogatott böngészővel anélkül hozhat létre Mixed Reality alkalmazásokat, hogy headsetet kellene vásárolnia
Következő lépések
Gratulálunk! Elvégezte Babylon.js oktatóanyagok sorozatát, és megtanulta, hogyan:
- Fejlesztési környezet beállítása
- Új weblap létrehozása az eredmények megjelenítéséhez
- A Babylon.js API az alapszintű 3D-elemek létrehozásához és használatához
- Az alkalmazás futtatása és tesztelése egy Windows Mixed Reality-szimulátorban
További információ a JavaScript-fejlesztés Mixed Reality: JavaScript-fejlesztés áttekintése.
Ha egy másik Babylon.js oktatóanyagot keres, tekintse meg a Zongoraépítő oktatóanyag-sorozatot , amelyből megtudhatja, hogyan építhet zongorát a VR-térben a Babylon.js használatával.