Tutorial: Memigrasikan aplikasi web dari Bing Maps
Aplikasi web yang menggunakan Bing Maps sering menggunakan Bing Maps V8 JavaScript SDK. Azure Maps Web SDK adalah SDK berbasis Azure yang cocok untuk dimigrasikan. Azure Maps Web SDK memungkinkan Anda menyesuaikan peta interaktif dengan konten dan citra Anda sendiri untuk ditampilkan di aplikasi web atau seluler Anda. Kontrol ini menggunakan WebGL, memungkinkan Anda untuk merender himpunan data besar dengan performa tinggi. Kembangkan dengan SDK ini menggunakan JavaScript atau TypeScript. Tutorial ini menunjukkan cara:
- Memuat peta
- Melokalisasi peta
- Tambah pushpin, poliline, dan poligon.
- Menampilkan informasi dalam kotak popup atau info
- Memuat dan menampilkan data KML dan GeoJSON
- Pushpin kluster
- Melapisi lapisan petak peta
- Menunjukkan data lalu lintas
- Menambah overlay tanah
Jika mengembangkan menggunakan kerangka kerja JavaScript, salah satu proyek sumber terbuka berikut ini dapat berguna:
- ng-azure-maps - Wrapper Angular 10 di sekitar peta Azure.
- AzureMapsControl.Components - Komponen Azure Maps Blazor.
- Komponen React Azure Maps - Wrapper react untuk kontrol Azure Maps.
- Vue Azure Maps - Komponen Azure Maps untuk aplikasi Vue.
Prasyarat
Jika Anda tidak memiliki langganan Azure, buat akun gratis sebelum Anda memulai.
- Akun Azure Peta
- Kunci langganan
Dukungan fitur utama
Tabel berikut mencantumkan fitur API kunci di SDK JavaScript Bing Maps V8 dan dukungan API serupa di Azure Maps Web SDK.
| Fitur Bing Maps | Dukungan Azure Maps Web SDK |
|---|---|
| Pushpin | ✓ |
| Pengklusteran pushpin | ✓ |
| Poligaris & Poligon | ✓ |
| Overlay Tanah | ✓ |
| Peta panas | ✓ |
| Lapisan Petak Peta | ✓ |
| Lapisan KML | ✓ |
| Lapisan kontur | Sampel kode lapisan kontur |
| Lapisan pengikat data | T/A |
| Lapisan petak peta animasi | Dimasukkan dalam modul Animasi Azure Maps sumber terbuka |
| Alat menggambar | ✓ |
| Layanan geocoder | ✓ |
| Layanan petunjuk arah | ✓ |
| Layanan Matriks Jarak | ✓ |
| Layanan Data Spasial | T/A |
| Citra Satelit/Udara | ✓ |
| Citra mata burung | T/A |
| Citra pinggir jalan | T/A |
| Dukungan GeoJSON | ✓ |
| Dukungan GeoXML | ✓ Modul IO spasial |
| dukungan Teks Terkenal | ✓ |
| Gaya peta kustom | Sebagian |
Azure Peta lebih banyak modul sumber terbuka untuk SDK web yang memperluas kemampuannya.
Perbedaan penting dalam SDK web
Berikut adalah beberapa perbedaan utama antara Bing Maps dan Azure Maps Web SDK yang perlu diperhatikan:
- Selain menyediakan titik akhir yang dihosting untuk mengakses Azure Peta Web SDK, paket npm tersedia untuk menyematkan Web SDK ke dalam aplikasi jika diinginkan. Untuk informasi selengkapnya, lihat Menggunakan kontrol peta Azure Peta. Paket ini juga memasukkan definisi TypeScript.
- Bing Maps menyediakan dua cabang SDK mereka yang dihosting; Rilis dan Eksperimental. Cabang Eksperimental dapat menerima beberapa pembaruan sehari ketika pengembangan baru berlangsung. Azure Maps hanya menghosting cabang rilis, namun fitur eksperimental dibuat sebagai modul kustom dalam proyek sampel kode Azure Maps sumber terbuka. Bing Maps dulu memiliki cabang beku juga yang lebih jarang diperbarui, sehingga mengurangi risiko melanggar perubahan karena rilis. Di Azure Peta, Anda dapat menggunakan modul npm dan menunjuk ke rilis versi minor sebelumnya.
Tip
Azure Maps menerbitkan versi SDK yang diperkecil dan tidak diperkecil. Cukup hapus .min dari nama file. Versi yang tidak diperkecil berguna saat melakukan debug masalah tetapi pastikan untuk menggunakan versi diperkecil dalam produksi untuk memanfaatkan ukuran file yang lebih kecil.
Setelah instans kelas Peta dibuat di Azure Peta, kode Anda harus menunggu peta
readyatauloadperistiwa diaktifkan sebelum berinteraksi dengan peta. Peristiwa ini memastikan bahwa semua sumber daya peta dimuat dan siap diakses.Kedua platform menggunakan sistem pemetaan yang sama untuk peta dasar, namun petak peta di Bing Peta 256 piksel dan 512 piksel di Azure Peta. Untuk mendapatkan tampilan peta yang sama di Azure Peta dengan Bing Peta, kurangi satu tingkat zoom di Azure Peta.
Koordinat di Bing Maps disebut sebagai
latitude, longitudesaat Azure Maps menggunakanlongitude, latitude. Format ini selaras dengan standar[x, y]yang diikuti oleh sebagian besar platform GIS.Bentuk di Azure Maps Web SDK didasarkan pada skema GeoJSON. Kelas penunjang diekspos melalui namespace layanan atlas.data. Ada juga atlas. Kelas bentuk yang dapat digunakan untuk membungkus objek GeoJSON dan membuatnya mudah diperbarui dan dikelola dengan cara yang dapat diikat data.
Koordinat di Azure Maps didefinisikan sebagai objek Posisi yang dapat ditentukan sebagai array angka sederhana dalam format
[longitude, latitude]ataunew atlas.data.Position(longitude, latitude).
Tip
Kelas Posisi memiliki fungsi penunjang statis untuk mengimpor koordinat dalam format latitude, longitude. Fungsi atlas.data.Position.fromLatLng sering dapat menggantikan new Microsoft.Maps.Location fungsi dalam kode Bing Peta.
- Daripada menentukan informasi gaya pada setiap bentuk yang ditambahkan ke peta, Azure Maps memisahkan gaya dari data. Data disimpan di sumber data dan tersambung ke lapisan penyajian yang digunakan kode Azure Maps untuk menyajikan data. Pendekatan ini memberikan manfaat performa yang ditingkatkan. Banyak lapisan mendukung gaya berbasis data, dilakukan dengan menambahkan logika bisnis ke opsi gaya lapisan yang mengubah bagaimana bentuk individual dirender dalam lapisan tergantung pada propertinya.
- Azure Peta menyediakan fungsi matematika spasial di
atlas.mathnamespace yang berbeda dari fungsi matematika spasial Bing Peta. Perbedaan utamanya adalah bahwa Azure Peta tidak menyediakan fungsi bawaan untuk operasi biner sepertiuniondanintersection. Namun, Azure Peta didasarkan pada standar GeoJSON terbuka dan ada pustaka sumber terbuka yang tersedia. Salah satu opsi populer yang berfungsi dengan baik dengan Azure Peta dan menyediakan kemampuan matematika spasial adalah turf js.
Untuk informasi selengkapnya tentang terminologi yang terkait dengan Azure Peta, lihat Glosarium Azure Peta.
Contoh web SDK berdampingan
Daftar berikut adalah kumpulan sampel kode untuk setiap platform yang mencakup kasus penggunaan umum untuk membantu Anda memigrasikan aplikasi web Anda dari Bing Peta V8 JavaScript SDK ke Azure Peta Web SDK. Sampel kode yang terkait dengan aplikasi web disediakan di JavaScript; namun, Azure Peta juga menyediakan definisi TypeScript dalam modul npm. Untuk informasi selengkapnya tentang definisi TypeScript, lihat Menggunakan kontrol peta Azure Peta.
Topik
- Memuat peta
- Melokalkan peta
- Mengatur tampilan peta
- Menambah pushpin
- Menambah pushpin kustom
- Menambah poligaris
- Menambah poligon
- Menampilkan kotak info
- Pengklusteran pushpin
- Menambah peta panas
- Melapisi lapisan petak peta
- Menunjukkan data lalu lintas
- Menambah overlay tanah
- Menambah data KML ke peta
- Menambah alat menggambar
Memuat peta
Memuat peta di kedua SDK mengikuti serangkaian langkah yang sama;
- Tambah referensi ke Peta SDK.
divTambahkan tag ke isi halaman yang bertindak sebagai tempat penampung untuk peta.- Buat fungsi JavaScript yang dipanggil setelah halaman dimuat.
- Buat instans kelas peta masing-masing.
Perbedaan utama
- Peta Bing memerlukan kunci akun yang ditentukan dalam referensi skrip API atau sebagai opsi peta. Kredensial autentikasi untuk Azure Peta ditentukan sebagai opsi kelas peta sebagai autentikasi Kunci Bersama atau ID Microsoft Entra.
- Bing Maps mengambil fungsi panggilan balik dalam referensi skrip API yang digunakan untuk memanggil fungsi inisialisasi untuk memuat peta. Dengan Azure Maps, peristiwa memuat halaman harus digunakan.
- Saat menggunakan ID untuk mereferensikan
divelemen tempat peta dirender, Bing Peta menggunakan pemilih HTML (#myMap), sedangkan Azure Peta hanya menggunakan nilai ID (myMap). - Koordinat di Azure Maps didefinisikan sebagai objek Posisi yang dapat ditentukan sebagai array angka sederhana dalam format
[longitude, latitude]. - Tingkat pembesaran tampilan di Azure Maps adalah satu tingkat lebih rendah dari contoh Bing Maps karena perbedaan ukuran sistem petak peta antara platform.
- Secara default, Azure Maps tidak menambah kontrol navigasi ke kanvas peta, seperti tombol pembesaran tampilan dan tombol gaya peta. Namun, ada kontrol untuk menambah pemilih gaya peta, tombol pembesaran tampilan, kontrol kompas atau rotasi, dan kontrol nada.
- Penanganan aktivitas ditambah di Azure Maps untuk memantau peristiwa
readyinstans peta. Ini diaktifkan ketika peta selesai memuat konteks WebGL dan semua sumber daya yang diperlukan. Kode pemuatan postingan dapat ditambahkan dalam penanganan aktivitas ini.
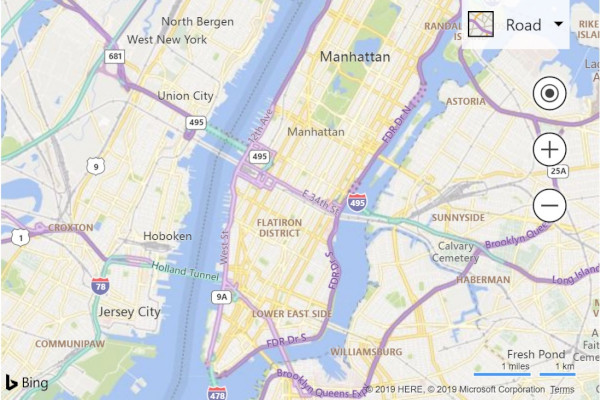
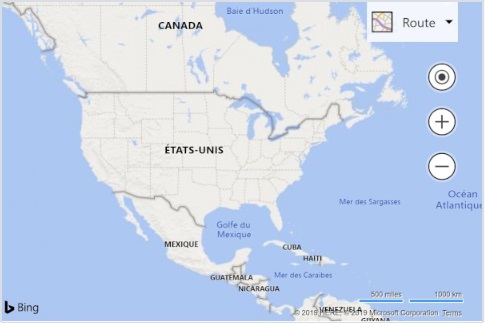
Contoh berikut menunjukkan pemuatan peta dasar yang berpusat di atas New York pada koordinat (garis bujur: -73,985, lintang: 40,747) dan berada pada tingkat zoom 12 di Bing Peta.
Sebelum: Bing Maps
Kode berikut adalah contoh cara menampilkan Peta Bing yang dipusatkan dan diperbesar di atas lokasi.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<script type='text/javascript'>
var map;
function initMap() {
map = new Microsoft.Maps.Map('#myMap', {
credentials: '<Your Bing Maps Key>',
center: new Microsoft.Maps.Location(40.747, -73.985),
zoom: 12
});
}
</script>
<!-- Bing Maps Script Reference -->
<script src="https://www.bing.com/api/maps/mapcontrol?callback=initMap" async defer></script>
</head>
<body>
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
Menjalankan kode ini di browser menampilkan peta yang terlihat seperti gambar berikut:

Setelah: Azure Maps
Kode berikut menunjukkan cara memuat peta dengan tampilan yang sama di Azure Maps bersama dengan kontrol gaya peta dan tombol pembesaran tampilan.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map;
function initMap() {
map = new atlas.Map('myMap', {
center: [-73.985, 40.747], //Format coordinates as longitude, latitude.
zoom: 11, //Subtract the zoom level by one.
//Add your Azure Maps key to the map SDK. Get an Azure Maps key at https://azure.com/maps. NOTE: The primary key should be used as the key.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Add zoom and map style controls to top right of map.
map.controls.add([
new atlas.control.StyleControl(),
new atlas.control.ZoomControl()
], {
position: 'top-right'
});
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
Menjalankan kode ini di browser menampilkan peta yang terlihat seperti gambar berikut:
Untuk informasi selengkapnya tentang cara menyiapkan dan menggunakan kontrol peta Azure Peta di aplikasi web, lihat Menggunakan kontrol peta Azure Peta.
Tip
Azure Maps menerbitkan versi SDK yang diperkecil dan tidak diperkecil. Hapus .min dari nama file. Versi yang tidak diperkecil berguna saat melakukan debug masalah tetapi pastikan untuk menggunakan versi diperkecil dalam produksi untuk memanfaatkan ukuran file yang lebih kecil.
Sumber daya lainnya
- Untuk informasi selengkapnya tentang kontrol navigasi Azure Peta untuk memutar dan melempar peta, lihat Menambahkan kontrol ke peta.
Melokalkan peta
Pelokalan penting jika audiens Anda tersebar di beberapa negara/wilayah atau berbicara dalam bahasa yang berbeda.
Sebelum: Bing Maps
Untuk melokalkan Bing Maps, bahasa dan wilayah ditentukan menggunakan parameter setLang dan UR ditambahkan ke referensi tag <script> ke API. Fitur tertentu di Bing Maps hanya tersedia di pasar tertentu, karena pasar pengguna ditentukan menggunakan parameter setMkt.
<script type="text/javascript" src="https://www.bing.com/api/maps/mapcontrol?callback=initMap&setLang={language-code}&setMkt={market}&UR={region-code}" async defer></script>
Berikut adalah contoh Bing Peta dengan bahasa yang diatur ke fr-FR.

Setelah: Azure Maps
Azure Maps hanya menyediakan opsi untuk mengatur tampilan bahasa dan wilayah peta. Parameter pasar tidak digunakan untuk membatasi fitur. Ada dua cara berbeda untuk mengatur tampilan bahasa dan wilayah peta. Opsi pertama adalah menambahkan informasi ini ke namespace layanan global atlas yang menghasilkan semua instans kontrol peta di aplikasi Anda secara default ke pengaturan ini. Berikut ini mengatur bahasa ke bahasa Prancis (fr-FR) dan tampilan regional ke "Auto":
atlas.setLanguage('fr-FR');
atlas.setView('auto');
Opsi kedua adalah meneruskan informasi ini ke dalam opsi peta saat memuat peta seperti:
map = new atlas.Map('myMap', {
language: 'fr-FR',
view: 'auto',
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
Catatan
Azure Peta dapat memuat beberapa instans peta di halaman yang sama dengan pengaturan bahasa dan wilayah yang berbeda. Selain itu, dimungkinkan juga untuk memperbarui pengaturan ini di peta setelah dimuat. Untuk daftar bahasa yang didukung di Azure Peta, lihat Dukungan pelokalan di Azure Peta.
Berikut adalah contoh Azure Peta dengan bahasa yang diatur ke "fr" dan wilayah pengguna diatur ke fr-FR.

Mengatur tampilan peta
Peta dinamis di Bing Maps dan Azure Maps dapat dipindahkan secara terprogram ke lokasi geografis baru dengan memanggil fungsi yang sesuai di JavaScript. Contoh berikut menunjukkan peta yang menampilkan citra udara satelit, berpusat di atas lokasi dengan koordinat (bujur: -111.0225, garis lintang: 35.0272) dan mengubah tingkat perbesar tampilan menjadi 15 di Bing Peta.
Catatan
Bing Maps menggunakan petak peta yang memiliki dimensi 256 piksel, sedangkan Azure Maps menggunakan petak peta yang memiliki dimensi 512 piksel yang lebih besar. Hal ini mengurangi jumlah permintaan jaringan yang diperlukan Azure Maps untuk memuat area peta yang sama dengan Bing Maps. Namun, karena cara kerja piramida petak peta dalam kontrol peta, petak peta yang lebih besar di Azure Maps berarti bahwa untuk mencapai area yang dapat dilihat yang sama dengan peta di Bing Maps, Anda perlu mengurangi tingkat pembesaran tampilan yang digunakan di Bing Maps dengan 1 saat menggunakan Azure Maps.
Sebelum: Bing Maps
Kontrol peta Bing Maps dapat dipindahkan secara terprogram menggunakan fungsi setView yang memungkinkan Anda menentukan pusat peta dan tingkat pembesaran tampilan.
map.setView({
mapTypeId: Microsoft.Maps.MapTypeId.aerial,
center: new Microsoft.Maps.Location(35.0272, -111.0225),
zoom: 15
});

Setelah: Azure Maps
Di Azure Maps, posisi peta dapat diubah secara terprogram dengan menggunakan fungsi setCamera peta dan gaya peta dapat diubah menggunakan fungsi setStyle. Koordinat di Azure Peta dalam format "bujur, lintang", dan nilai tingkat perbesar tampilan dikurangi dengan 1.
map.setCamera({
center: [-111.0225, 35.0272],
zoom: 14
});
map.setStyle({
style: 'satellite_road_labels'
});
Sumber daya lainnya
Menambah pushpin
Di Azure Peta, ada beberapa cara agar data titik dapat dirender di peta;
- Penanda HTML – Merender titik menggunakan elemen DOM tradisional. Penanda HTML mendukung penyeretan.
- Symbol Layer – Merender titik dengan ikon dan/atau teks dalam konteks WebGL.
- Bubble Layer – Merender titik sebagai lingkaran di peta. Radius lingkaran dapat diskalakan berdasarkan pada properti dalam data.
Lapisan Simbol dan Gelembung dirender dalam konteks WebGL dan mampu merender set titik besar di peta. Lapisan-lapisan ini mengharuskan data disimpan dalam sumber data. Sumber data dan lapisan penyajian harus ditambahkan ke peta setelah ready peristiwa diaktifkan. Penanda HTML dilayani sebagai elemen DOM di dalam halaman dan tidak menggunakan sumber data. Semakin banyak elemen DOM yang ditemukan halaman, semakin lambat halaman. Jika merender lebih dari beberapa ratus titik di peta, coba gunakan salah satu lapisan penyajian sebagai gantinya.
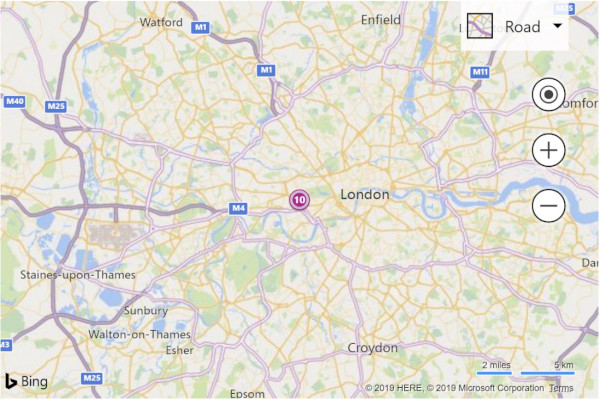
Contoh berikut menambahkan penanda ke peta di (garis bujur: -0,2, garis lintang: 51,5) dengan angka 10 dilapisi sebagai label.
Sebelum: Bing Maps
Dengan Bing Maps, penanda ditambahkan ke peta menggunakan Microsoft.Maps.Pushpin kelas*. Lalu, pushpin ditambahkan ke peta menggunakan salah satu dari dua fungsi.
Fungsi pertama adalah membuat lapisan, memasukkan pushpin dan kemudian menambahkan lapisan ke properti layers peta.
var pushpin = new Microsoft.Maps.Pushpin(new Microsoft.Maps.Location(51.5, -0.2), {
text: '10'
});
var layer = new Microsoft.Maps.Layer();
layer.add(pushpin);
map.layers.insert(layer);
Fungsi kedua adalah menambahkannya menggunakan properti entities peta. Fungsi ini ditandai tidak digunakan lagi dalam dokumentasi untuk Bing Peta V8 namun tetap berfungsi sebagian untuk skenario dasar.
var pushpin = new Microsoft.Maps.Pushpin(new Microsoft.Maps.Location(51.5, -0.2), {
text: '10'
});
map.entities.add(pushpin);

Sesudah: Azure Maps menggunakan Penanda HTML
Di Azure Peta, penanda HTML dapat digunakan untuk dengan mudah menampilkan titik di peta dan direkomendasikan untuk aplikasi sederhana yang hanya perlu menampilkan beberapa titik di peta. Untuk menggunakan penanda HTML, buat instans kelas atlas.HtmlMarker, atur opsi teks dan posisi, dan tambahkan penanda ke peta menggunakan fungsi map.markers.add.
//Create a HTML marker and add it to the map.
map.markers.add(new atlas.HtmlMarker({
text: '10',
position: [-0.2, 51.5]
}));
Setelah: Azure Maps menggunakan Symbol Layer
Saat menggunakan Symbol Layer, data harus ditambahkan ke sumber data, dan sumber data yang dilampirkan ke lapisan. Selain itu, sumber dan lapisan data harus ditambahkan ke peta setelah ready peristiwa diaktifkan. Untuk menyajikan nilai teks unik di atas simbol, informasi teks perlu disimpan sebagai properti titik data dan properti yang direferensikan dalam opsi textField dari lapisan. Ini sedikit lebih banyak pekerjaan daripada menggunakan penanda HTML tetapi memberikan keunggulan performa.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map, datasource;
function initMap() {
map = new atlas.Map('myMap', {
center: [-0.2, 51.5],
zoom: 9,
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature, add a property to store a label for it, and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.Point([-0.2, 51.5]), {
label: '10'
}));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
//Use the label property to populate the text for the symbols.
textField: ['get', 'label'],
color: 'white',
offset: [0, -1]
}
}));
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
Sumber daya lainnya
- Membuat sumber data
- Menambahkan Symbol Layer
- Menambahkan Bubble Layer
- Poin data kluster
- Menambahkan Penanda HTML
- Menggunakan ekspresi gaya berbasis data
- Opsi ikon lapisan simbol
- Opsi teks lapisan simbol
- Kelas penanda HTML
- Opsi penanda HTML
Menambah pushpin kustom
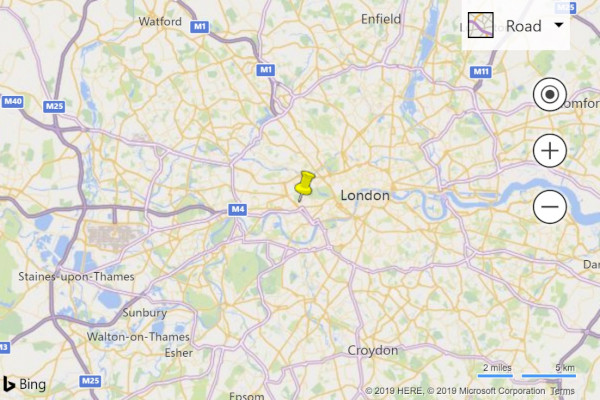
Gambar kustom dapat digunakan untuk mewakili titik pada peta. Gambar berikut digunakan dalam contoh di bawah dan menggunakan gambar kustom untuk menampilkan titik pada peta di (garis lintang: 51,5, garis bujur: -0,2) dan mengimbangi posisi penanda sehingga titik ikon pushpin sejajar dengan posisi yang benar di peta.
 |
|---|
| yellow-pushpin.png |
Sebelum: Bing Maps
Di Bing Maps, penanda kustom dibuat dengan meneruskan URL ke gambar ke opsi icon dari pushpin. Opsi anchor ini digunakan untuk meratakan titik gambar pushpin dengan koordinat pada peta. Nilai jangkar di Bing Maps relatif terhadap sudut kiri atas gambar.
var pushpin = new Microsoft.Maps.Pushpin(new Microsoft.Maps.Location(51.5, -0.2), {
icon: 'ylw-pushpin.png',
anchor: new Microsoft.Maps.Point(5, 30)
});
var layer = new Microsoft.Maps.Layer();
layer.add(pushpin);
map.layers.insert(layer);

Sesudah: Azure Maps menggunakan Penanda HTML
Untuk mengustomisasi penanda HTML di Azure Maps HTML string atau HTMLElement dapat diteruskan ke opsi htmlContent dari penanda. Di Azure Maps, opsi anchor digunakan untuk menentukan posisi relatif penanda relatif terhadap koordinat posisi menggunakan salah satu dari sembilan titik referensi yang ditentukan; “tengah”, “atas”, “bawah”, “kiri”, “kanan”, “kiri atas”, “kanan atas”, “kiri bawah”, “kanan bawah”. Konten berlabuh dan dipusatkan di "bawah" secara default. Untuk mempermudah migrasi kode dari Bing Maps, atur jangkar ke “kiri atas”, lalu gunakan opsi offset dengan pengimbang yang sama yang digunakan di Bing Maps. Pengimbang di Azure Maps bergerak ke arah Bing Maps yang berlawanan, sehingga kalikan dengan minus satu.
Tip
Tambah pointer-events:none sebagai gaya pada konten HTML untuk menonaktifkan perilaku seret default di MS Edge yang akan menampilkan ikon yang tidak diinginkan.
map.markers.add(new atlas.HtmlMarker({
htmlContent: '<img src="ylw-pushpin.png" style="pointer-events: none;" />',
anchor: 'top-left',
pixelOffset: [-5, -30],
position: [-0.2, 51.5]
}));
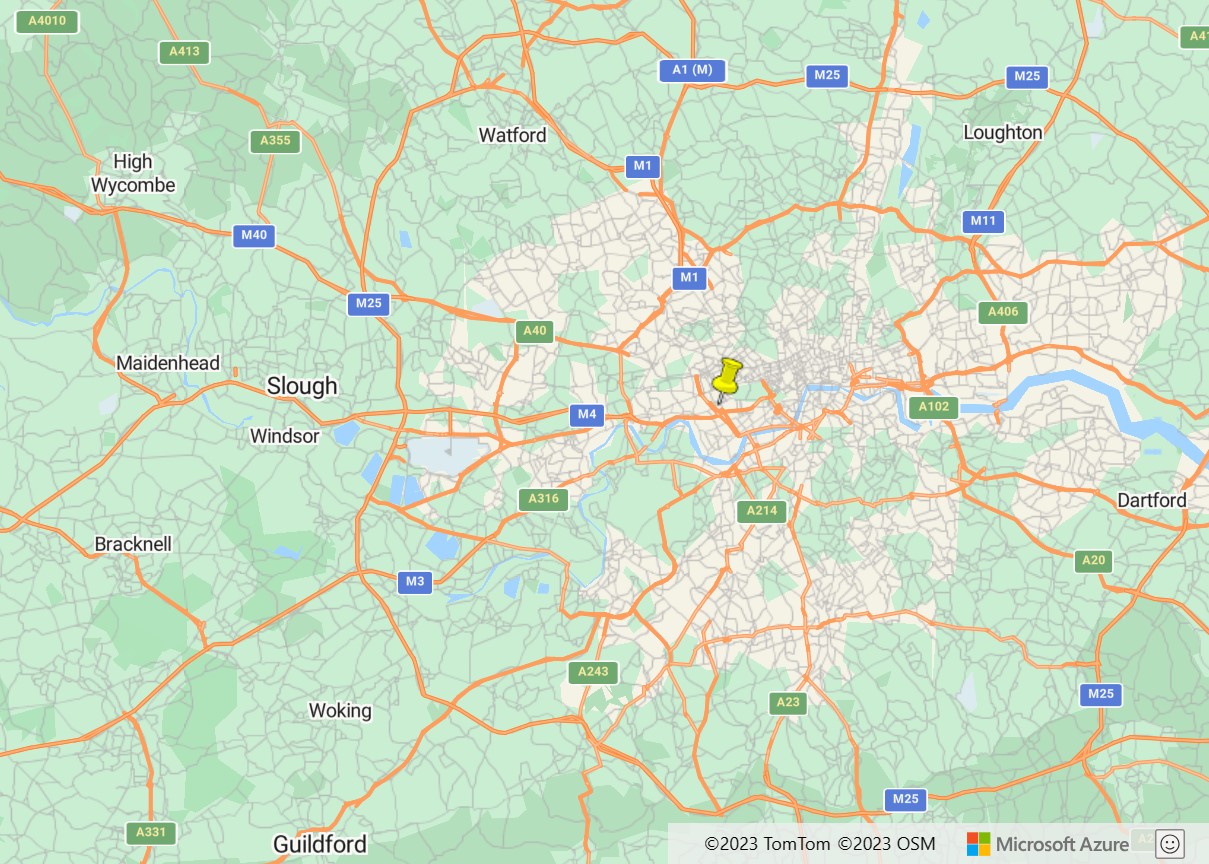
Setelah: Azure Maps menggunakan Symbol Layer
Lapisan simbol di Azure Maps juga mendukung gambar kustom, tetapi gambar perlu dimuat ke dalam sumber daya peta terlebih dahulu dan menetapkan ID unik. Lalu, lapisan simbol dapat mereferensikan ID ini. Simbol dapat diimbangi untuk meratakan ke titik yang benar pada gambar dengan menggunakan opsi offset ikon. Di Azure Maps, opsi anchor digunakan untuk menentukan posisi relatif simbol relatif terhadap koordinat posisi menggunakan salah satu dari sembilan titik referensi yang ditentukan; “tengah”, “atas”, “bawah”, “kiri”, “kanan”, “kiri atas”, “kanan atas”, “kiri bawah”, “kanan bawah”. Konten berlabuh dan diatur ke “bawah” secara default yang merupakan bagian bawah konten HTML. Untuk mempermudah migrasi kode dari Bing Maps, atur jangkar ke “kiri atas”, lalu gunakan opsi offset dengan pengimbang yang sama yang digunakan di Bing Maps. Pengimbang di Azure Maps bergerak ke arah Bing Maps yang berlawanan, sehingga kalikan dengan minus satu.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map, datasource;
function initMap() {
map = new atlas.Map('myMap', {
center: [-0.2, 51.5],
zoom: 9,
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('my-yellow-pin', 'ylw-pushpin.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point and add it to the data source.
datasource.add(new atlas.data.Point([-0.2, 51.5]));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
//Set the image option to the id of the custom icon that was loaded into the map resources.
image: 'my-yellow-pin',
anchor: 'top-left',
offset: [-5, -30]
}
}));
});
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>

Tip
Untuk membuat penyajian titik kustom tingkat lanjut, gunakan beberapa lapisan penyajian bersama-sama. Contohnya, jika Anda ingin memiliki beberapa pushpin yang memiliki ikon sama pada lingkaran berwarna yang berbeda, daripada membuat sekelompok gambar untuk setiap warna melapisi lapisan simbol di atas lapisan gelembung dan memintanya mereferensikan sumber data yang sama. Hal ini akan jauh lebih efisien dari membuat, dan memiliki peta mempertahankan sekelompok gambar yang berbeda.
Sumber daya lainnya
- Membuat sumber data
- Menambahkan Symbol Layer
- Menambahkan Penanda HTML
- Menggunakan ekspresi gaya berbasis data
- Opsi ikon lapisan simbol
- Opsi teks lapisan simbol
- Kelas penanda HTML
- Opsi penanda HTML
Menambah poligaris
Poliline digunakan untuk mewakili garis atau jalur di peta. Contoh berikut menunjukkan pembuatan poliline putus-putus di peta.
Sebelum: Bing Maps
Di Bing Maps, kelas Poliline mengambil array lokasi dan serangkaian opsi.
//Get the center of the map.
var center = map.getCenter();
//Create the polyline.
var polyline = new Microsoft.Maps.Polyline([
center,
new Microsoft.Maps.Location(center.latitude - 0.5, center.longitude - 1),
new Microsoft.Maps.Location(center.latitude - 0.5, center.longitude + 1)
], {
strokeColor: 'red',
strokeThickness: 4,
strokeDashArray: [3, 3]
});
//Add the polyline to the map using a layer.
var layer = new Microsoft.Maps.Layer();
layer.add(polyline);
map.layers.insert(layer);

Setelah: Azure Maps
Di Azure Maps, poliline disebut dengan istilah atau objek geospasial LineString atau MultiLineString yang lebih umum. Objek-objek ini dapat ditambah ke sumber data dan disajikan menggunakan lapisan garis. Opsi warna goresan, lebar, dan array garis putus-putus hampir identik antara platform.
//Get the center of the map.
var center = map.getCamera().center;
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a line and add it to the data source.
datasource.add(new atlas.data.LineString([
center,
[center[0] - 1, center[1] - 0.5],
[center[0] + 1, center[1] - 0.5]
]));
//Add a layer for rendering line data.
map.layers.add(new atlas.layer.LineLayer(datasource, null, {
strokeColor: 'red',
strokeWidth: 4,
strokeDashArray: [3, 3]
}));
Sumber daya lainnya
Menambah poligon
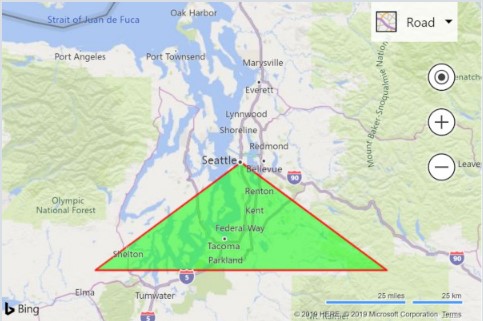
Poligon digunakan untuk menunjukkan area pada peta. Azure Peta dan Bing Peta memberikan dukungan serupa untuk poligon. Contoh berikut menunjukkan cara membuat poligon yang membentuk segitiga berdasarkan koordinat tengah peta.
Sebelum: Bing Maps
Di Bing Maps, kelas Poligon mengambil array koordinat atau mengoordinasikan cincin dan serangkaian opsi.
//Get the center of the map.
var center = map.getCenter();
//Create the polygon.
var polygon = new Microsoft.Maps.Polygon([
center,
new Microsoft.Maps.Location(center.latitude - 0.5, center.longitude - 1),
new Microsoft.Maps.Location(center.latitude - 0.5, center.longitude + 1),
center
], {
fillColor: 'rgba(0, 255, 0, 0.5)',
strokeColor: 'red',
strokeThickness: 2
});
//Add the polygon to the map using a layer.
var layer = new Microsoft.Maps.Layer();
layer.add(polygon);
map.layers.insert(layer);

Setelah: Azure Maps
Di Azure Maps, objek Poligon dan MultiPoligon dapat ditambah ke sumber data dan disajikan di peta menggunakan lapisan. Area poligon dapat disajikan dalam lapisan poligon. Kerangka poligon dapat disajikan menggunakan lapisan baris.
//Get the center of the map.
var center = map.getCamera().center;
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a polygon and add it to the data source.
datasource.add(new atlas.data.Polygon([
center,
[center[0] - 1, center[1] - 0.5],
[center[0] + 1, center[1] - 0.5],
center
]));
//Add a polygon layer for rendering the polygon area.
map.layers.add(new atlas.layer.PolygonLayer(datasource, null, {
fillColor: 'rgba(0, 255, 0, 0.5)'
}));
//Add a line layer for rendering the polygon outline.
map.layers.add(new atlas.layer.LineLayer(datasource, null, {
strokeColor: 'red',
strokeWidth: 2
}));
Sumber daya lainnya
- Menambah poligon ke peta
- Menambahkan lingkaran ke peta
- Opsi lapisan poligon
- Opsi lapisan baris
- Menggunakan ekspresi gaya berbasis data
Menampilkan kotak info
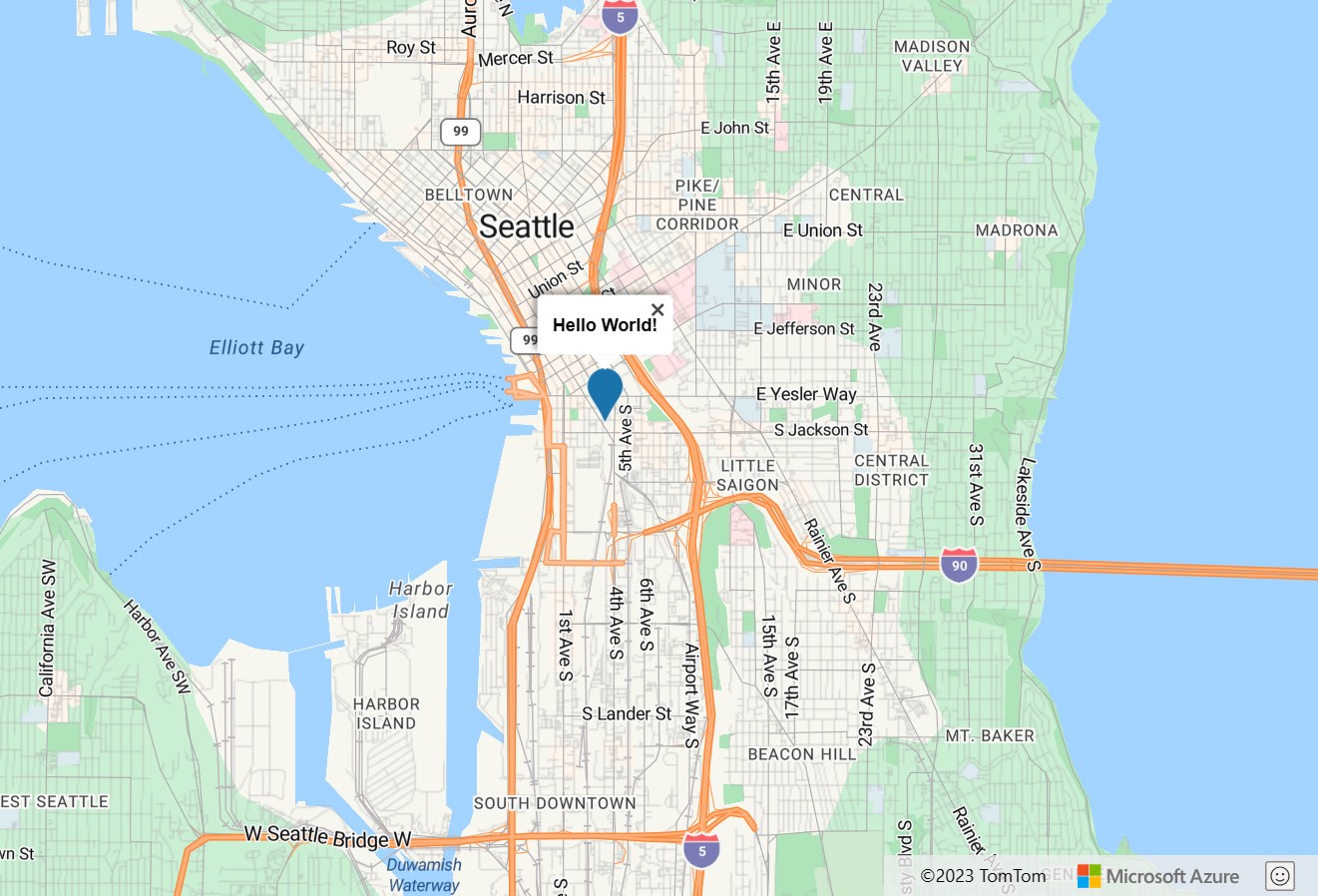
Informasi selengkapnya untuk entitas dapat ditampilkan di peta sebagai Microsoft.Maps.Infobox kelas di Peta Bing, di Azure Peta ini dicapai menggunakan atlas.Popup kelas . Contoh berikut menambahkan pushpin/marker ke peta yang saat dipilih, menampilkan kotak info/popup.
Sebelum: Bing Maps
Dengan Bing Maps, kotak info dibuat menggunakan konstruktor Microsoft.Maps.Infobox.
//Add a pushpin where we want to display an infobox.
var pushpin = new Microsoft.Maps.Pushpin(new Microsoft.Maps.Location(47.6, -122.33));
//Add the pushpin to the map using a layer.
var layer = new Microsoft.Maps.Layer();
layer.add(pushpin);
map.layers.insert(layer);
//Create an infobox and bind it to the map.
var infobox = new Microsoft.Maps.Infobox(new Microsoft.Maps.Location(47.6, -122.33), {
description: '<div style="padding:5px"><b>Hello World!</b></div>',
visible: false
});
infobox.setMap(map);
//Add a click event to the pushpin to open the infobox.
Microsoft.Maps.Events.addHandler(pushpin, 'click', function () {
infobox.setOptions({ visible: true });
});

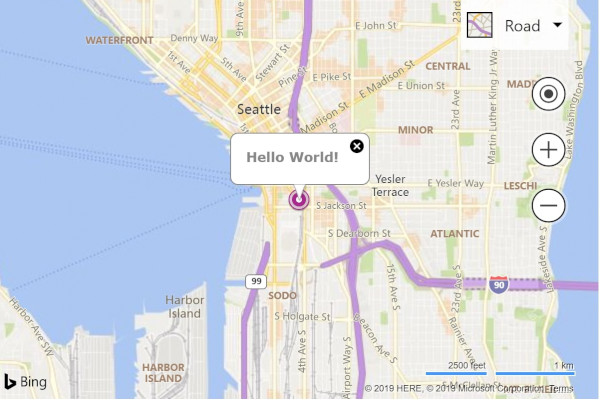
Setelah: Azure Maps
Di Azure Peta, popup dapat digunakan untuk menampilkan informasi selengkapnya untuk lokasi. HTML string atau HTMLElement objek dapat diteruskan ke content opsi popup. Popup dapat ditampilkan secara independen dari bentuk apa pun jika diinginkan dan dengan demikian memerlukan nilai position yang akan ditentukan. Untuk menampilkan popup, hubungi fungsi open dan lewati di peta tempat popup ditampilkan.
//Add a marker to the map that to display a popup for.
var marker = new atlas.HtmlMarker({
position: [-122.33, 47.6]
});
//Add the marker to the map.
map.markers.add(marker);
//Create a popup.
var popup = new atlas.Popup({
content: '<div style="padding:10px"><b>Hello World!</b></div>',
position: [-122.33, 47.6],
pixelOffset: [0, -35]
});
//Add a click event to the marker to open the popup.
map.events.add('click', marker, function () {
//Open the popup
popup.open(map);
});
Catatan
Untuk melakukan hal yang sama dengan lapisan simbol, gelembung, garis, atau poligon, lewati lapisan ke kode kejadian peta sebagai ganti penanda.
Sumber daya lainnya
- Menambahkan popup
- Popup dengan Konten Media
- Popup pada Bentuk
- Menggunakan Kembali Popup dengan Beberapa Pin
- Kelas popup
- Opsi popup
Pengklusteran pushpin
Saat memvisualisasikan banyak titik data di peta, titik saling tumpang tindih, peta terlihat berantakan dan menjadi sulit untuk dilihat dan digunakan. Pengklusteran data titik dapat digunakan untuk meningkatkan pengalaman pengguna dan juga meningkatkan performa. Data titik pengklusteran adalah proses menggabungkan data titik yang saling berdekatan dan mewakilinya di peta sebagai titik data terkluster tunggal. Saat pengguna memperbesar tampilan ke dalam peta, kluster pecah menjadi titik data masing-masing.
Contoh berikut memuat umpan GeoJSON data gempa dari minggu lalu dan menambahkannya ke peta. Kluster disajikan sebagai lingkaran yang diskalakan dan berwarna bergantung pada jumlah titik yang dikandungnya.
Catatan
Ada beberapa algoritma berbeda yang digunakan untuk pengklusteran pushpin. Bing Peta menggunakan fungsi berbasis kisi sederhana, sementara Azure Peta menggunakan metode pengklusteran berbasis titik yang lebih canggih dan menarik secara visual.
Sebelum: Bing Maps
Di Bing Maps, data GeoJSON dapat dimuat menggunakan modul GeoJSON. Pushpins diklusterkan dengan memuat dalam modul pengklusteran dan menggunakan lapisan pengklusteran yang dikandungnya.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<script type='text/javascript'>
var map;
var earthquakeFeed = 'https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson';
function initMap() {
map = new Microsoft.Maps.Map(document.getElementById('myMap'), {
credentials: '<Your Bing Maps Key>',
center: new Microsoft.Maps.Location(20, -160),
zoom: 2
});
//Load the GeoJSON and Clustering modules.
Microsoft.Maps.loadModule(['Microsoft.Maps.GeoJson', 'Microsoft.Maps.Clustering'], function () {
//Load the GeoJSON data from a URL.
Microsoft.Maps.GeoJson.readFromUrl(earthquakeFeed, function (pins) {
//Create a ClusterLayer with options and add it to the map.
clusterLayer = new Microsoft.Maps.ClusterLayer(pins, {
clusteredPinCallback: createCustomClusteredPin,
gridSize: 100
});
map.layers.insert(clusterLayer);
});
});
}
//A function that defines how clustered pins are rendered.
function createCustomClusteredPin(cluster) {
//Get the number of pushpins in the cluster
var clusterSize = cluster.containedPushpins.length;
var radius = 20; //Default radius to 20 pixels.
var fillColor = 'lime'; //Default to lime green.
if (clusterSize >= 750) {
radius = 40; //If point_count >= 750, radius is 40 pixels.
fillColor = 'red'; //If the point_count >= 750, color is red.
} else if (clusterSize >= 100) {
radius = 30; //If point_count >= 100, radius is 30 pixels.
fillColor = 'yellow'; //If the point_count >= 100, color is yellow.
}
//Create an SVG string of a circle with the specified radius and color.
var svg = ['<svg xmlns="http://www.w3.org/2000/svg" width="', (radius * 2), '" height="', (radius * 2), '">',
'<circle cx="', radius, '" cy="', radius, '" r="', radius, '" fill="', fillColor, '"/>',
'<text x="50%" y="50%" dominant-baseline="middle" text-anchor="middle" style="font-size:12px;font-family:arial;fill:black;" >{text}</text>',
'</svg>'];
//Customize the clustered pushpin using the generated SVG and anchor on its center.
cluster.setOptions({
icon: svg.join(''),
anchor: new Microsoft.Maps.Point(radius, radius),
textOffset: new Microsoft.Maps.Point(0, radius - 8) //Subtract 8 to compensate for height of text.
});
}
</script>
<!-- Bing Maps Script Reference -->
<script src="https://www.bing.com/api/maps/mapcontrol?callback=initMap" async defer></script>
</head>
<body>
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>

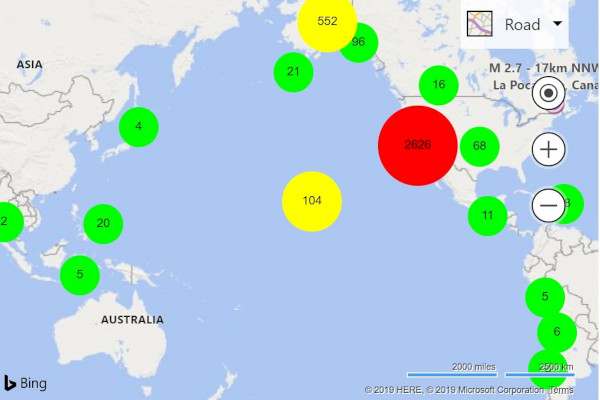
Setelah: Azure Maps
Di Azure Maps, data ditambahkan dan dikelola oleh sumber data. Lapisan tersambung ke sumber data dan merender data di dalamnya. Kelas DataSource di Azure Maps menyediakan beberapa opsi pengklusteran.
cluster– Memberi tahu sumber data ke data poin kluster.clusterRadius- Radius dalam piksel untuk mengelompokkan titik bersama-sama.clusterMaxZoom- Tingkat pembesaran tampilan maksimum yang terjadi pengklusteran. Pembesaran tampilan lainnya menghasilkan semua titik yang dirender sebagai simbol.clusterProperties- Mendefinisikan properti kustom yang dihitung menggunakan ekspresi terhadap semua titik dalam setiap kluster dan ditambah ke properti setiap titik kluster.
Saat pengklusteran diaktifkan, sumber data mengirimkan titik data terkluster dan tidak terkluster ke lapisan untuk penyajian. Sumber data tersebut mampu mengelompokkan ratusan ribu titik data. Titik data terkluster memiliki properti berikut:
| Nama properti | Tipe | Deskripsi |
|---|---|---|
cluster |
Boolean | Menunjukkan apakah fitur mewakili kluster. |
cluster_id |
string | ID unik untuk kluster yang dapat digunakan dengan kelas DataSource, getClusterExpansionZoom, getClusterChildren dan fungsi getClusterLeaves. |
point_count |
number | Jumlah titik yang dikandung kluster. |
point_count_abbreviated |
string | String yang menyingkat nilai point_count jika panjang. (misalnya, 4.000 menjadi 4K) |
Kelas DataSource memiliki fungsi penunjang berikut untuk mengakses informasi tambahan tentang kluster menggunakan cluster_id.
| Fungsi | Tipe hasil | Deskripsi |
|---|---|---|
getClusterChildren(clusterId: number) |
Promise<Feature<Geometry, any> | Shape> |
Mengambil elemen anak dari kluster yang diberikan pada tingkat pembesaran tampilan berikutnya. Anak-anak ini bisa menjadi kombinasi bentuk dan subkluster. Subkluster adalah fitur dengan properti yang cocok dengan properti kluster. |
getClusterExpansionZoom(clusterId: number) |
Promise<number> |
Menghitung tingkat perbesar tampilan yang mulai diperluas atau dipisahkan kluster. |
getClusterLeaves(clusterId: number, limit: number, offset: number) |
Promise<Feature<Geometry, any> | Shape> |
Mengambil semua titik dalam kluster. Atur limit untuk mengembalikan sekumpulan titik dan gunakan halaman offset ke melalui titik. |
Saat merender data berkluster di peta, seringkali paling mudah untuk menggunakan dua lapisan atau lebih. Contoh berikut menggunakan tiga lapisan, lapisan gelembung untuk menggambar lingkaran berwarna berskala berdasarkan ukuran kluster, lapisan simbol untuk merender ukuran kluster sebagai teks, dan lapisan simbol kedua untuk merender titik yang tidak dikluster. Untuk informasi selengkapnya tentang penyajian data terkluster di Azure Peta, lihat Pengklusteran data titik di Web SDK.
Data GeoJSON dapat langsung diimpor di Azure Maps menggunakan fungsi importDataFromUrl pada kelas DataSource.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map, datasource;
var earthquakeFeed = 'https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson';
function initMap() {
//Initialize a map instance.
map = new atlas.Map('myMap', {
center: [-160, 20],
zoom: 1,
//Add your Azure Maps key to the map SDK. Get an Azure Maps key at https://azure.com/maps. NOTE: The primary key should be used as the key.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource(null, {
//Tell the data source to cluster point data.
cluster: true
});
map.sources.add(datasource);
//Create layers for rendering clusters, their counts and unclustered points and add the layers to the map.
map.layers.add([
//Create a bubble layer for rendering clustered data points.
new atlas.layer.BubbleLayer(datasource, null, {
//Scale the size of the clustered bubble based on the number of points inthe cluster.
radius: [
'step',
['get', 'point_count'],
20, //Default of 20 pixel radius.
100, 30, //If point_count >= 100, radius is 30 pixels.
750, 40 //If point_count >= 750, radius is 40 pixels.
],
//Change the color of the cluster based on the value on the point_cluster property of the cluster.
color: [
'step',
['get', 'point_count'],
'lime', //Default to lime green.
100, 'yellow', //If the point_count >= 100, color is yellow.
750, 'red' //If the point_count >= 750, color is red.
],
strokeWidth: 0,
filter: ['has', 'point_count'] //Only rendered data points that have a point_count property, which clusters do.
}),
//Create a symbol layer to render the count of locations in a cluster.
new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
image: 'none' //Hide the icon image.
},
textOptions: {
textField: ['get', 'point_count_abbreviated'],
offset: [0, 0.4]
}
}),
//Create a layer to render the individual locations.
new atlas.layer.SymbolLayer(datasource, null, {
filter: ['!', ['has', 'point_count']] //Filter out clustered points from this layer.
})
]);
//Retrieve a GeoJSON data set and add it to the data source.
datasource.importDataFromUrl(earthquakeFeed);
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>

Sumber daya lainnya
- Menambahkan Symbol Layer
- Menambahkan Bubble Layer
- Poin data kluster
- Menggunakan ekspresi gaya berbasis data
Menambah peta panas
Peta panas, juga dikenal sebagai peta kepadatan titik, adalah jenis visualisasi data yang digunakan untuk mewakili kepadatan data menggunakan rentang warna. Peta ini sering digunakan untuk menampilkan data “spot panas” di peta dan merupakan cara yang bagus untuk merender kumpulan data titik besar.
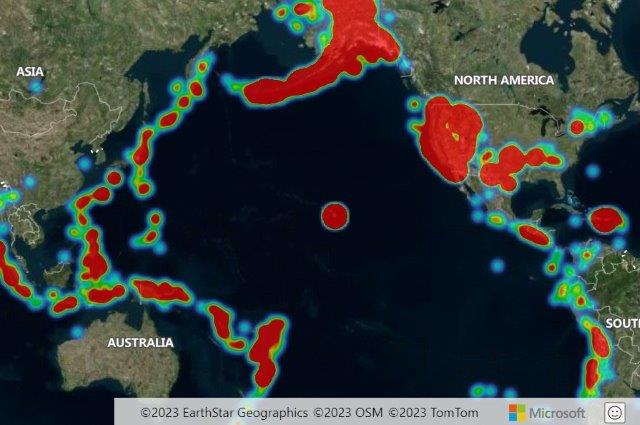
Contoh berikut memuat umpan GeoJSON dari semua gempa bumi selama sebulan terakhir dari USGS, dirender sebagai peta panas.
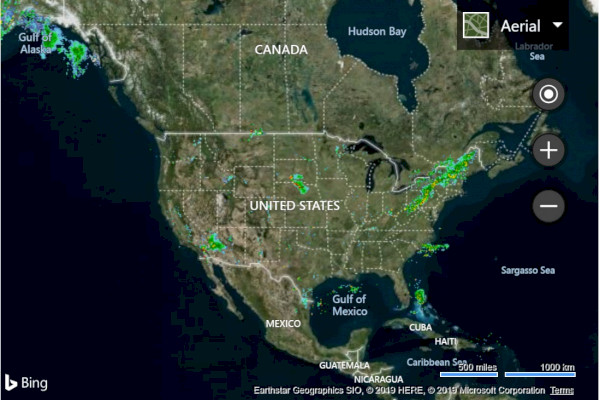
Sebelum: Bing Maps
Di Bing Maps, untuk membuat peta panas, muat modul peta panas. Demikian pula, modul GeoJSON dimuat untuk menambah dukungan untuk data GeoJSON.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<script type='text/javascript'>
var map;
var earthquakeFeed = 'https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson';
function initMap() {
map = new Microsoft.Maps.Map(document.getElementById('myMap'), {
credentials: '<Your Bing Maps Key>',
center: new Microsoft.Maps.Location(20, -160),
zoom: 2,
mapTypeId: Microsoft.Maps.MapTypeId.aerial
});
//Load the GeoJSON and HeatMap modules.
Microsoft.Maps.loadModule(['Microsoft.Maps.GeoJson', 'Microsoft.Maps.HeatMap'], function () {
//Load the GeoJSON data from a URL.
Microsoft.Maps.GeoJson.readFromUrl(earthquakeFeed, function (shapes) {
//Create a heat map and add it to the map.
var heatMap = new Microsoft.Maps.HeatMapLayer(shapes, {
opacity: 0.65,
radius: 10
});
map.layers.insert(heatMap);
});
});
}
</script>
<!-- Bing Maps Script Reference -->
<script src="https://www.bing.com/api/maps/mapcontrol?callback=initMap" async defer></script>
</head>
<body>
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>

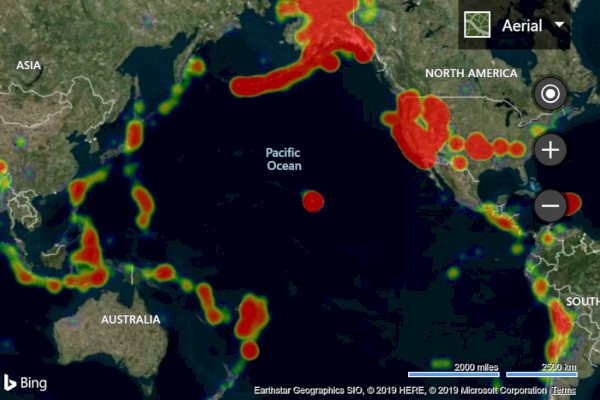
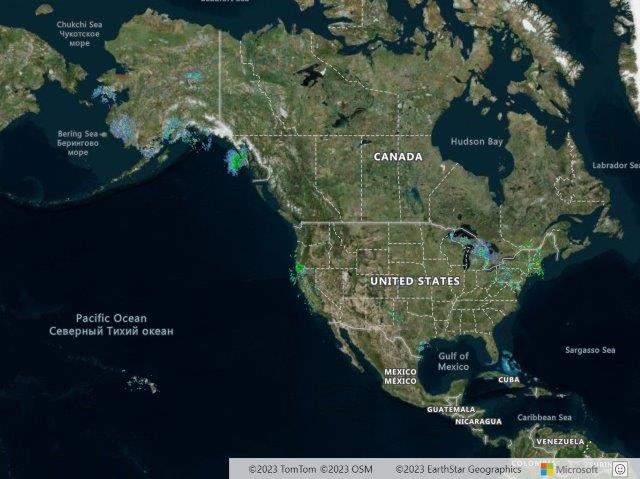
Setelah: Azure Maps
Di Azure Maps, muat data GeoJSON ke sumber data dan sambungkan sumber data ke lapisan peta panas. Data GeoJSON dapat langsung diimpor di Azure Maps menggunakan fungsi importDataFromUrl pada kelas DataSource.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map;
var earthquakeFeed = 'https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson';
function initMap() {
//Initialize a map instance.
map = new atlas.Map('myMap', {
center: [-160, 20],
zoom: 1,
style: 'satellite_road_labels',
//Add your Azure Maps key to the map SDK. Get an Azure Maps key at https://azure.com/maps. NOTE: The primary key should be used as the key.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Load the earthquake data.
datasource.importDataFromUrl(earthquakeFeed);
//Create a layer to render the data points as a heat map.
map.layers.add(new atlas.layer.HeatMapLayer(datasource, null, {
opacity: 0.65,
radius: 10
}));
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>

Sumber daya lainnya
- Menambah lapisan peta panas
- Kelas lapisan peta panas
- Opsi lapisan peta panas
- Menggunakan ekspresi gaya berbasis data
Melapisi lapisan petak peta
Lapisan petak peta memungkinkan Anda untuk melapisi gambar besar yang telah dipecah menjadi gambar petak peta lebih kecil yang selaras dengan sistem petak peta. Ini adalah cara umum untuk melapisi gambar besar atau himpunan data besar.
Contoh berikut melapisi lapisan petak peta radar cuaca dari Iowa Environmental Mesonet dari Iowa State University yang menggunakan skema penamaan pemetaan X, Y, Zoom.
Sebelum: Bing Maps
Di Bing Maps, lapisan petak peta dapat dibuat dengan menggunakan kelas Microsoft.Maps.TileLayer.
var weatherTileLayer = new Microsoft.Maps.TileLayer({
mercator: new Microsoft.Maps.TileSource({
uriConstructor: 'https://mesonet.agron.iastate.edu/cache/tile.py/1.0.0/nexrad-n0q-900913/{zoom}/{x}/{y}.png'
})
});
map.layers.insert(weatherTileLayer);

Setelah: Azure Maps
Di Azure Maps, lapisan petak peta dapat ditambah ke peta dengan cara yang sama seperti lapisan lainnya. URL berformat yang memiliki tempat penampung x, y, zoom; {x}, {y}, {z} masing-masing digunakan untuk memberi tahu lapisan di mana mengakses petak peta. Lapisan petak peta Azure Maps juga mendukung tempat penampung {quadkey}, {bbox-epsg-3857}, dan {subdomain}.
Tip
Di Azure Peta, lapisan dapat dirender di bawah lapisan lain, termasuk lapisan peta dasar. Sering kali diinginkan untuk merender lapisan petak peta di bawah label peta sehingga mudah dibaca. Fungsi map.layers.add ini mengambil parameter kedua, yaitu ID dari lapisan kedua untuk memasukkan lapisan baru di bawah. Untuk menyisipkan lapisan petak peta di bawah label peta, kode berikut dapat digunakan:
map.layers.add(myTileLayer, "labels");
//Create a tile layer and add it to the map below the label layer.
map.layers.add(new atlas.layer.TileLayer({
tileUrl: 'https://mesonet.agron.iastate.edu/cache/tile.py/1.0.0/nexrad-n0q-900913/{z}/{x}/{y}.png',
opacity: 0.8,
tileSize: 256
}), 'labels');

Tip
Permintaan petak peta dapat ditangkap menggunakan opsi transformRequest dari peta. Hal ini akan memungkinkan Anda untuk mengubah atau menambah header ke permintaan jika diinginkan.
Sumber daya lainnya
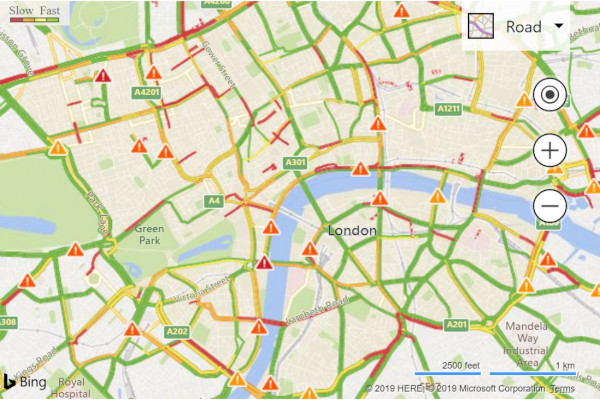
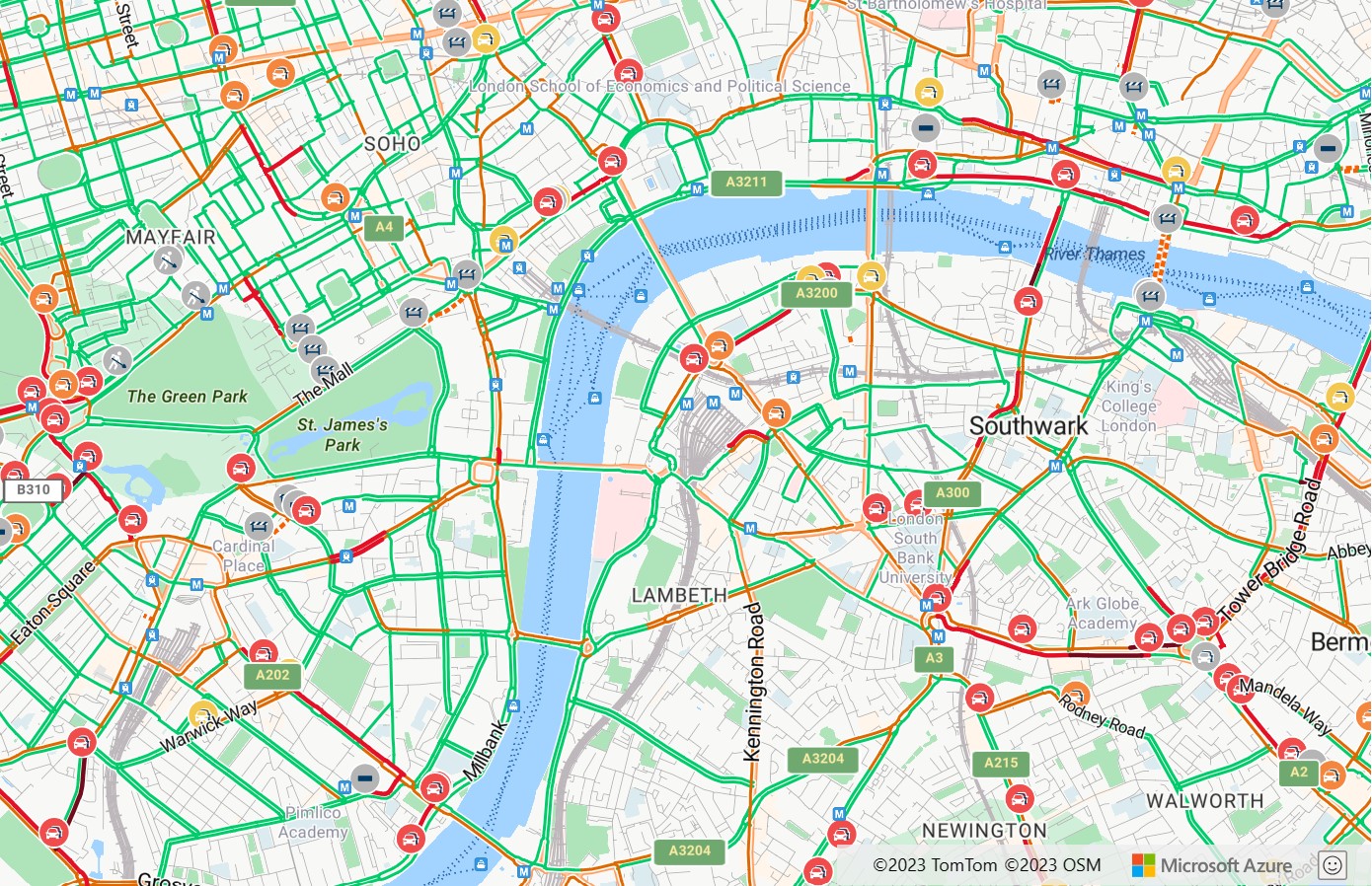
Menunjukkan data lalu lintas
Data lalu lintas dapat dilapisi peta Bing dan Azure.
Sebelum: Bing Maps
Di Bing Maps, data lalu lintas dapat dilapisi peta menggunakan modul lalu lintas.
Microsoft.Maps.loadModule('Microsoft.Maps.Traffic', function () {
var manager = new Microsoft.Maps.Traffic.TrafficManager(map);
manager.show();
});

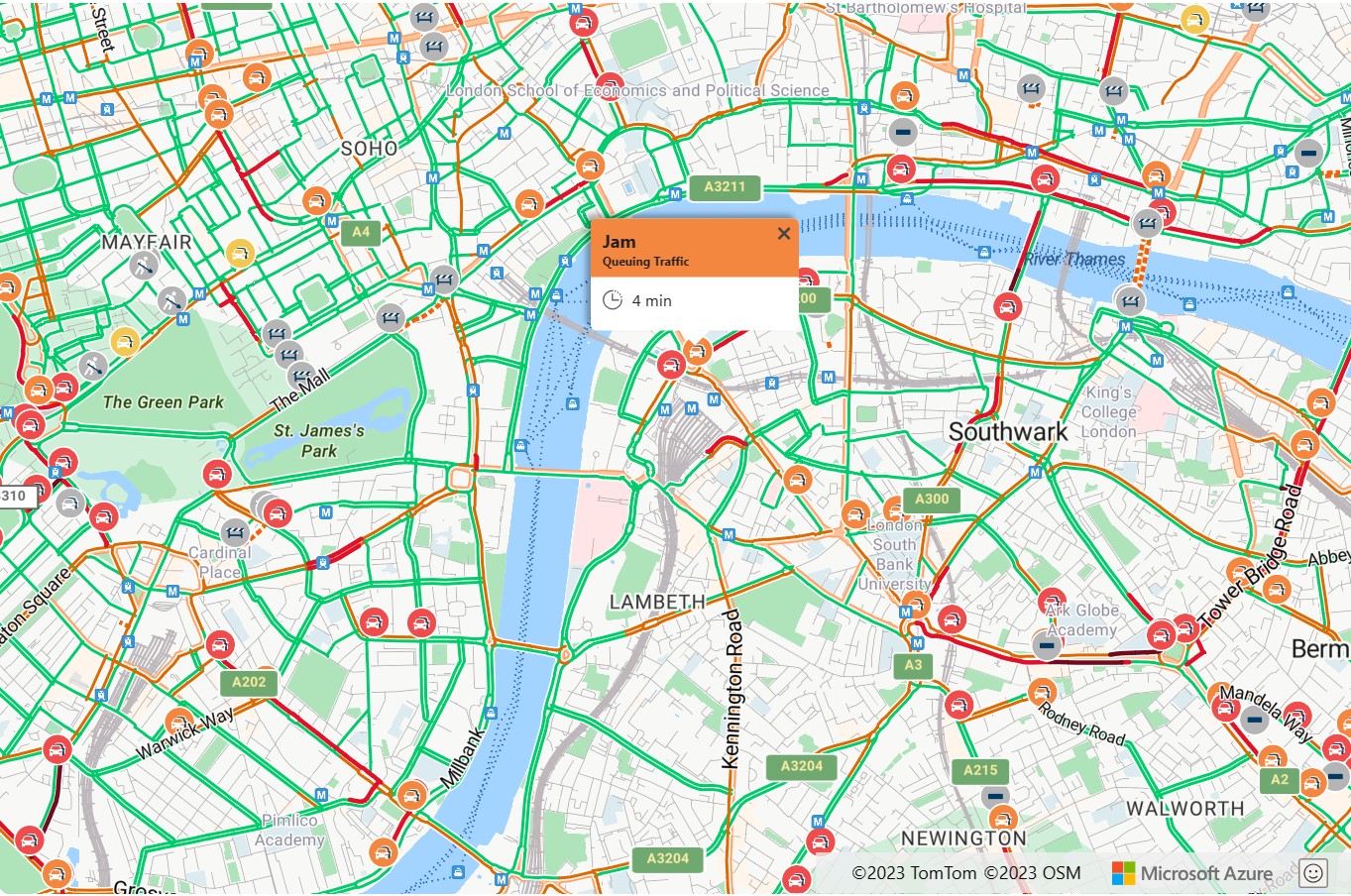
Setelah: Azure Maps
Azure Maps menyediakan beberapa opsi berbeda untuk menampilkan lalu lintas. Insiden lalu lintas, seperti penutupan jalan dan kecelakaan dapat ditampilkan sebagai ikon di peta. Arus lalu lintas, jalan berkode warna, dapat dilapisi pada peta dan warna dapat dimodifikasi relatif terhadap batas kecepatan yang diposting, relatif terhadap penundaan normal yang diharapkan, atau penundaan absolut. Data insiden di Azure Maps diperbarui setiap menit dan mengalirkan data setiap 2 menit.
map.setTraffic({
incidents: true,
flow: 'relative'
});

Jika Anda memilih salah satu ikon lalu lintas di Azure Peta, informasi selengkapnya akan ditampilkan dalam popup.

Sumber daya lainnya
Menambah overlay tanah
Peta Bing dan Azure mendukung overlay gambar georeferensi pada peta yang mereka pindahkan dan skalakan saat Anda menggeser dan memperbesar peta. Di Bing Peta ini dikenal sebagai overlay tanah, di Azure Peta disebut sebagai lapisan gambar. Lapisan gambar sangat bagus untuk membangun denah lantai, melapisi peta lama, atau citra dari drone.
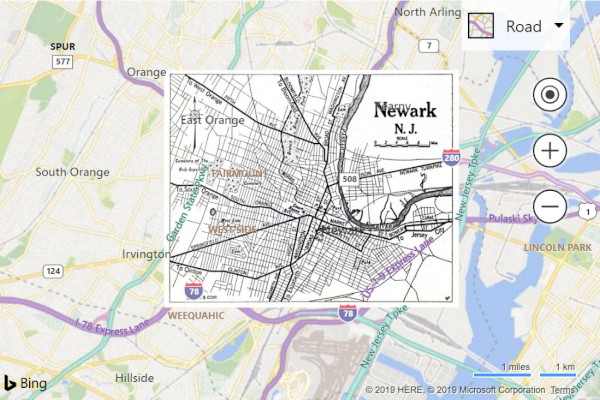
Sebelum: Bing Maps
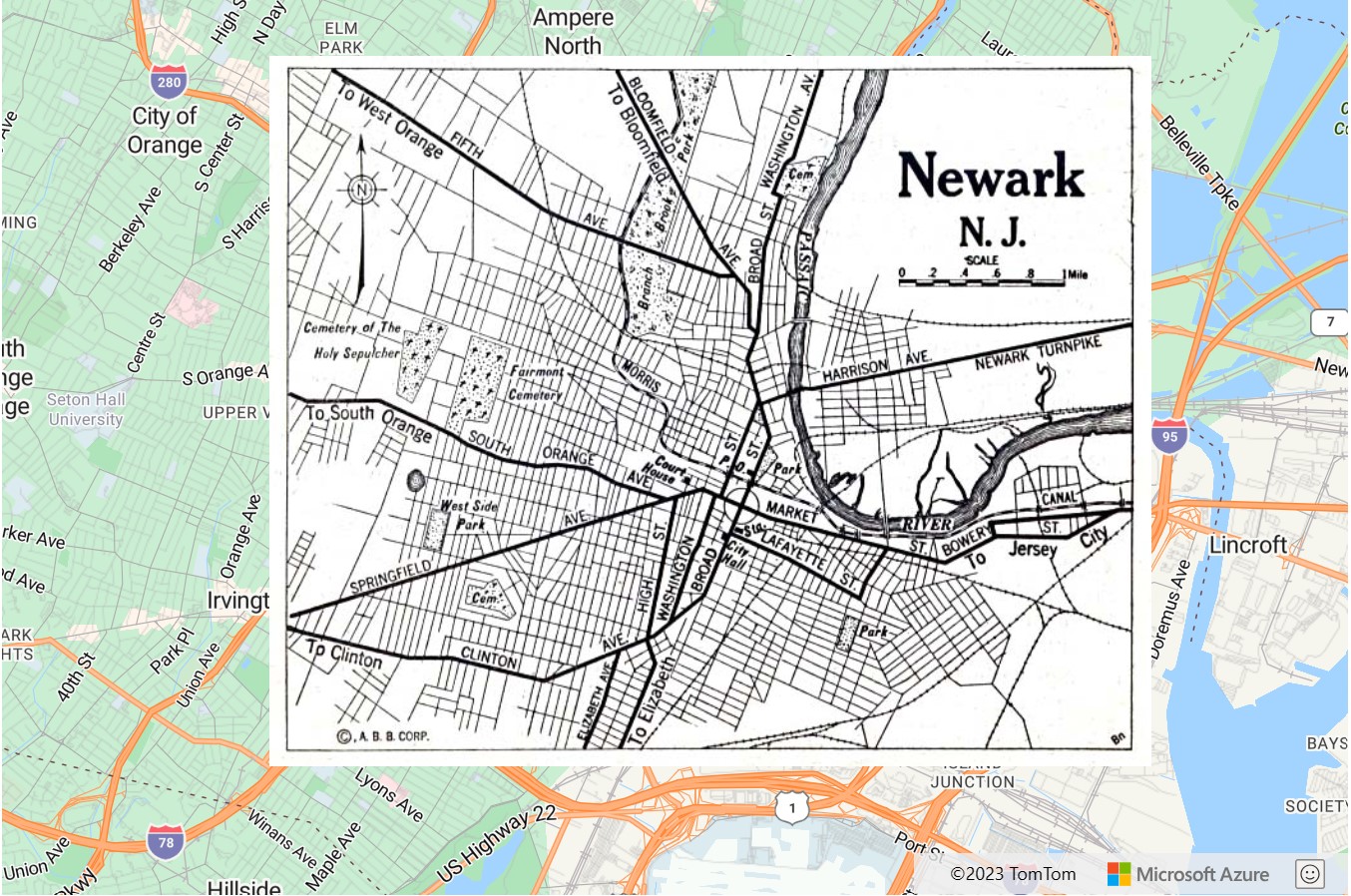
Untuk membuat overlay tanah di Bing Peta, Anda perlu menentukan URL ke gambar overlay dan kotak pembatas yang mengikat gambar ke peta. Contoh ini melapisi gambar peta Newark New Jersey dari tahun 1922 di peta.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<script type='text/javascript'>
var map;
function initMap() {
map = new Microsoft.Maps.Map(document.getElementById('myMap'), {
credentials: '<Your Bing Maps Key>',
center: new Microsoft.Maps.Location(40.740, -74.18),
zoom: 12
});
var overlay = new Microsoft.Maps.GroundOverlay({
//Create a LocationRect from the edges of the bounding box; north, west, south, east.
bounds: Microsoft.Maps.LocationRect.fromEdges(40.773941, -74.22655, 40.712216, -74.12544),
imageUrl: 'newark_nj_1922.jpg'
});
map.layers.insert(overlay);
}
</script>
<!-- Bing Maps Script Reference -->
<script src="https://www.bing.com/api/maps/mapcontrol?callback=initMap" async defer></script>
</head>
<body>
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
Menjalankan kode ini di browser menampilkan peta yang terlihat seperti gambar berikut:

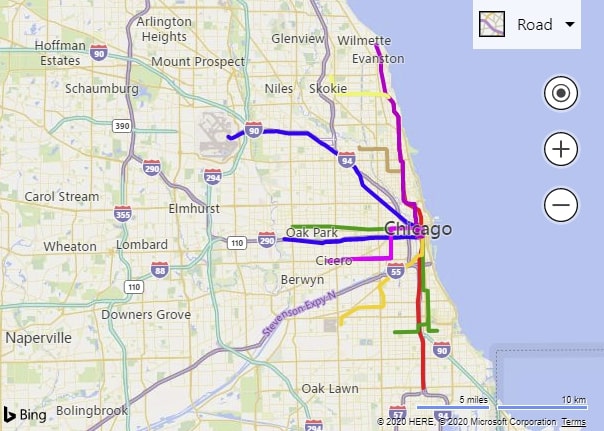
Setelah: Azure Maps
Di Azure Maps, gambar georeferensi dapat dilapisi menggunakan kelas atlas.layer.ImageLayer. Kelas ini memerlukan URL ke gambar dan serangkaian koordinat untuk empat sudut gambar. Gambar harus dihosting baik pada domain yang sama maupun mengaktifkan COR.
Tip
Jika Anda hanya memiliki informasi utara, selatan, timur, barat, dan rotasi, serta bukan koordinat untuk setiap sudut gambar, Anda dapat menggunakan fungsi atlas.layer.ImageLayer.getCoordinatesFromEdges statis.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map;
function initMap() {
//Initialize a map instance.
map = new atlas.Map('myMap', {
center: [-74.18, 40.740],
zoom: 12,
//Add your Azure Maps key to the map SDK. Get an Azure Maps key at https://azure.com/maps. NOTE: The primary key should be used as the key.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create an image layer and add it to the map.
map.layers.add(new atlas.layer.ImageLayer({
url: 'newark_nj_1922.jpg',
coordinates: [
[-74.22655, 40.773941], //Top Left Corner
[-74.12544, 40.773941], //Top Right Corner
[-74.12544, 40.712216], //Bottom Right Corner
[-74.22655, 40.712216] //Bottom Left Corner
]
}));
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
Sumber daya lainnya
Menambah data KML ke peta
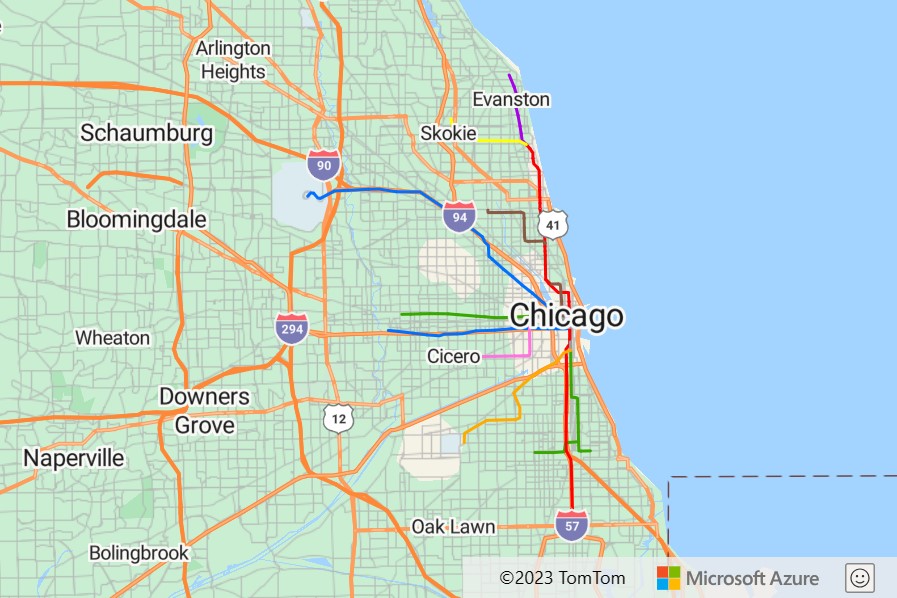
Peta Azure dan Bing dapat mengimpor dan merender data KML, KMZ, GeoRSS, GeoJSON, dan Well-Known Text (WKT) di peta. Azure Maps juga mendukung file GPX, GML, CSV spasial, Web-Mapping Services (WMS), Web-Mapping Tile Services (WMTS), dan Web Feature Services (WFS).
Sebelum: Bing Maps
Menjalankan kode ini di browser menampilkan peta yang terlihat seperti gambar berikut:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<script type='text/javascript'>
var map;
function initMap() {
map = new Microsoft.Maps.Map('#myMap', {
credentials: '<Your Bing Maps Key>',
center: new Microsoft.Maps.Location(40.747, -73.985),
zoom: 12
});
Microsoft.Maps.loadModule('Microsoft.Maps.GeoXml', function () {
var callback = function (dataset) {
if (dataset.shapes) {
var l = new Microsoft.Maps.Layer();
l.add(dataset.shapes);
map.layers.insert(l);
}
if (dataset.layers) {
for (var i = 0, len = dataset.layers.length; i < len; i++) {
map.layers.insert(dataset.layers[i]);
}
}
};
Microsoft.Maps.GeoXml.readFromUrl('myKMLFile.kml', { error: function (msg) { alert(msg); } }, callback);
});
}
</script>
<!-- Bing Maps Script Reference -->
<script src="https://www.bing.com/api/maps/mapcontrol?callback=initMap" async defer></script>
</head>
<body>
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>

Setelah: Azure Maps
Di Azure Peta, GeoJSON adalah format data utama yang digunakan dalam SDK web, format data yang lebih spasial dapat dengan mudah diintegrasikan dalam menggunakan modul IO spasial. Modul ini memiliki fungsi untuk membaca dan menulis data spasial dan juga mencakup lapisan data sederhana yang dapat dengan mudah merender data dari salah satu format data spasial ini. Untuk membaca data dalam file data spasial, masukkan URL, atau data mentah sebagai string atau blob ke dalam fungsi atlas.io.read. Ini mengembalikan semua data yang diurai dari file yang kemudian dapat ditambahkan ke peta. KML sedikit lebih kompleks dari kebanyakan format data spasial karena mencakup lebih banyak informasi gaya. Kelas SpatialDataLayer ini mendukung penyajian sebagian besar gaya ini, namun gambar ikon harus dimuat ke dalam peta sebelum memuat data fitur, dan overlay tanah harus ditambahkan sebagai lapisan ke peta secara terpisah. Saat memuat data melalui URL, data harus dihosting di titik akhir yang diaktifkan COR, atau layanan proksi harus diteruskan sebagai opsi ke fungsi baca.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<!-- Add reference to the Azure Maps Spatial IO module. -->
<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script>
<script type='text/javascript'>
var map, datasource, layer;
function initMap() {
//Initialize a map instance.
map = new atlas.Map('myMap', {
view: 'Auto',
//Add your Azure Maps key to the map SDK. Get an Azure Maps key at https://azure.com/maps. NOTE: The primary key should be used as the key.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering the data.
layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
//Read a KML file from a URL or pass in a raw KML string.
atlas.io.read('myKMLFile.kml').then(async r => {
if (r) {
//Check to see if there are any icons in the data set that need to be loaded into the map resources.
if (r.icons) {
//For each icon image, create a promise to add it to the map, then run the promises in parrallel.
var imagePromises = [];
//The keys are the names of each icon image.
var keys = Object.keys(r.icons);
if (keys.length !== 0) {
keys.forEach(function (key) {
imagePromises.push(map.imageSprite.add(key, r.icons[key]));
});
await Promise.all(imagePromises);
}
}
//Load all features.
if (r.features && r.features.length > 0) {
datasource.add(r.features);
}
//Load all ground overlays.
if (r.groundOverlays && r.groundOverlays.length > 0) {
map.layers.add(r.groundOverlays);
}
//If bounding box information is known for data, set the map view to it.
if (r.bbox) {
map.setCamera({ bounds: r.bbox, padding: 50 });
}
}
});
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
Sumber daya lainnya
Menambah alat menggambar
Bing dan Azure Peta menyediakan modul untuk memungkinkan pengguna menggambar dan mengedit bentuk di peta menggunakan mouse atau perangkat input lainnya. Keduanya mendukung pushpin gambar, garis, dan poligon. Azure Maps juga menyediakan opsi untuk menggambar lingkaran dan persegi.
Sebelum: Bing Maps
Di Bing Maps, modul DrawingTools dimuat menggunakan fungsi Microsoft.Maps.loadModule. Setelah dimuat, instans kelas DrawingTools dapat dibuat dan fungsi showDrawingManager disebut tambahkan toolbar ke peta.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<script type='text/javascript'>
var map, drawingManager;
function initMap() {
map = new Microsoft.Maps.Map('#myMap', {
credentials: '<Your Bing Maps Key>'
});
//Load the DrawingTools module
Microsoft.Maps.loadModule('Microsoft.Maps.DrawingTools', function () {
//Create an instance of the DrawingTools class and bind it to the map.
var tools = new Microsoft.Maps.DrawingTools(map);
//Show the drawing toolbar and enable editting on the map.
tools.showDrawingManager(function (manager) {
//Store a reference to the drawing manager as it will be useful later.
drawingManager = manager;
});
});
}
</script>
<!-- Bing Maps Script Reference -->
<script src="https://www.bing.com/api/maps/mapcontrol?callback=initMap" async defer></script>
</head>
<body>
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>

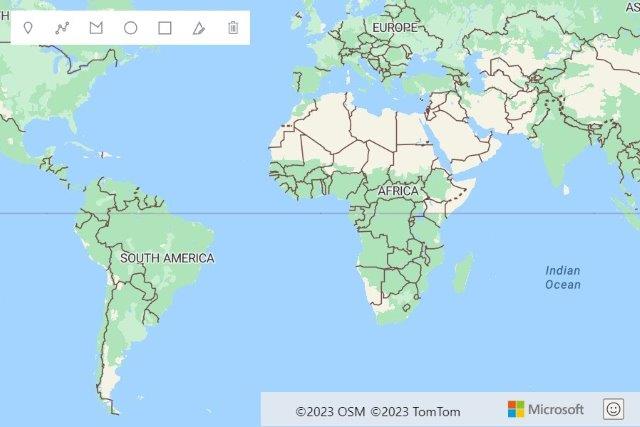
Setelah: Azure Maps
Di Azure Peta, modul alat menggambar perlu dimuat dengan memuat file JavaScript dan CSS perlu direferensikan dalam aplikasi. Setelah peta dimuat, instans DrawingManager kelas dapat dibuat dan DrawingToolbar instans terpasang.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<!-- Add references to the Azure Maps Map Drawing Tools JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/drawing/0/atlas-drawing.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/drawing/0/atlas-drawing.min.js"></script>
<script type='text/javascript'>
var map, drawingManager;
function initMap() {
//Initialize a map instance.
map = new atlas.Map('myMap', {
view: 'Auto',
//Add your Azure Maps key to the map SDK. Get an Azure Maps key at https://azure.com/maps. NOTE: The primary key should be used as the key.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create an instance of the drawing manager and display the drawing toolbar.
drawingManager = new atlas.drawing.DrawingManager(map, {
toolbar: new atlas.control.DrawingToolbar({ position: 'top-left' })
});
});
}
</script>
</head>
<body onload="initMap()">
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
</body>
</html>
Tip
Di Azure Maps, melapisi alat menggambar menyediakan beberapa cara agar pengguna dapat menggambar bentuk. Contohnya, saat menggambar poligon, pengguna dapat mengeklik untuk menambah setiap titik, atau menahan tombol mouse kiri ke bawah dan menyeret mouse untuk menggambar jalur. Hal ini dapat dimodifikasi menggunakan opsi interactionType dari DrawingManager.
Sumber daya lainnya
Sumber Daya Tambahan:
Lihat modul Azure Maps Web SDK sumber terbuka. Modul ini menyediakan lebih banyak fungsionalitas dan sepenuhnya dapat disesuaikan.
Tinjau sampel kode terkait migrasi fitur Bing Maps lainnya:
Visualisasi data
Layanan
Pelajari selengkapnya tentang Azure Maps Web SDK.
Langkah berikutnya
Pelajari selengkapnya tentang migrasi dari Bing Maps ke Azure Maps.