Creare un'app Apache Cordova
Panoramica
Questa esercitazione illustra come aggiungere un servizio back-end basato sul cloud a un'app per dispositivi mobili Apache Cordova mediante un back-end per app per dispositivi mobili di Azure. Verranno creati un nuovo back-end di app per dispositivi mobili e una semplice app Apache Cordova di tipo Todo list che archivia i dati delle app in Azure.
Il completamento di questa esercitazione è un prerequisito per tutte le altre esercitazioni Apache Cordova relative all'uso della funzionalità delle app per dispositivi mobili nel Servizio app di Azure.
Prerequisiti
Per completare questa esercitazione è necessario soddisfare i prerequisiti seguenti:
- Un PC con installato Visual Studio Community 2017 o versione successiva.
- Strumenti di Visual Studio per Apache Cordova.
- Un account Azure attivo.
È anche possibile ignorare Visual Studio e usare direttamente la riga di comando di Apache Cordova. L'uso della riga di comando è utile quando l'esercitazione viene completata in un computer Mac. La compilazione di applicazioni client di Apache Cordova dalla riga di comando non è trattata in questa esercitazione.
Creare un back-end dell'app per dispositivi mobili di Azure
Accedere al portale di Azure.
Fare clic su Crea una risorsa.
Nella casella di ricerca digitare App Web.
Nell'elenco dei risultati selezionare App Web dal Marketplace.
Selezionare la sottoscrizione e il gruppo di risorse (selezionare un gruppo di risorse esistente o crearne uno nuovo usando lo stesso nome dell'app).
Scegliere un nome univoco dell'app Web.
Scegliere l'opzione Pubblica predefinita come Codice.
Nello stack di runtime è necessario selezionare una versione in ASP.NET o Nodo. Se si sta creando un back-end .NET, selezionare una versione in ASP.NET. In caso contrario, se si ha come destinazione un'applicazione basata su Node, selezionare una delle versioni da Node.
Selezionare il sistema operativo corretto, Linux o Windows.
Selezionare l'area in cui si vuole distribuire l'app.
Selezionare il servizio app appropriato Pianificare e premere Rivedi e crea.
In Gruppo di risorse selezionare un gruppo di risorse esistente oppure crearne uno nuovo usando lo stesso nome dell'app.
Fare clic su Crea. Prima di procedere, attendere il completamento della distribuzione del servizio. Osservare l'icona di notifica (a forma di campana) nell'intestazione del portale per informazioni sugli aggiornamenti dello stato.
Al termine della distribuzione, fare clic sulla sezione Dettagli distribuzione e quindi fare clic sulla risorsa di tipo Microsoft.Web/sites. Si passerà all'app Web servizio app appena creata.
Fare clic sul pannello Configurazione in Impostazioni e in Impostazioni applicazione fare clic sul pulsante Nuova impostazione applicazione .
Nella pagina Impostazioni dell'applicazione Aggiungi/Modifica immettere Nome come MobileAppsManagement_EXTENSION_VERSION e Valore come più recente e premere OK.
È tutto impostato per usare questa app Web appena creata servizio app come app per dispositivi mobili.
Creare una connessione al database e configurare il progetto client e server
Scaricare le guide introduttive dell'SDK client per le piattaforme seguenti:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Nota
Se si usa il progetto iOS, è necessario scaricare "azuresdk-iOS-*.zip" dalla versione più recente di GitHub. Decomprimere e aggiungere il
MicrosoftAzureMobile.frameworkfile alla radice del progetto.Sarà necessario aggiungere una connessione al database o connettersi a una connessione esistente. Determinare prima di tutto se si creerà un archivio dati o si userà un archivio dati esistente.
Creare un nuovo archivio dati: se si intende creare un archivio dati, usare la guida introduttiva seguente:
Guida introduttiva: Introduzione ai database singoli in Azure SQL Database
Origine dati esistente: seguire le istruzioni riportate di seguito se si vuole usare una connessione al database esistente
database SQL formato stringa di connessione -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} Nome del server, disponibile nella pagina di panoramica per il database ed è in genere sotto forma di "server_name.database.windows.net". {port} in genere 1433. {your_catalogue} Nome del database. {your_username} Nome utente per accedere al database. {your_password} Password per accedere al database.
Aggiungere la stringa di connessione all'app per dispositivi mobili In servizio app è possibile gestire le stringhe di connessione per l'applicazione usando l'opzione Configurazione nel menu.
Per aggiungere una stringa di connessione:
Fare clic sulla scheda Impostazioni applicazione .
Fare clic su [+] Nuova stringa di connessione.
Sarà necessario specificare Nome, Valore e Tipo per la stringa di connessione.
Digitare Name (Nome tipo) come
MS_TableConnectionStringIl valore deve essere la stringa di connessione creata nel passaggio precedente.
Se si aggiunge una stringa di connessione a un database SQL Azure scegliere SQLAzure sotto tipo.
App per dispositivi mobili di Azure include SDK per .NET e back-end Node.js.
Back-end Node.js
Se si intende usare Node.js'app di avvio rapido, seguire le istruzioni riportate di seguito.
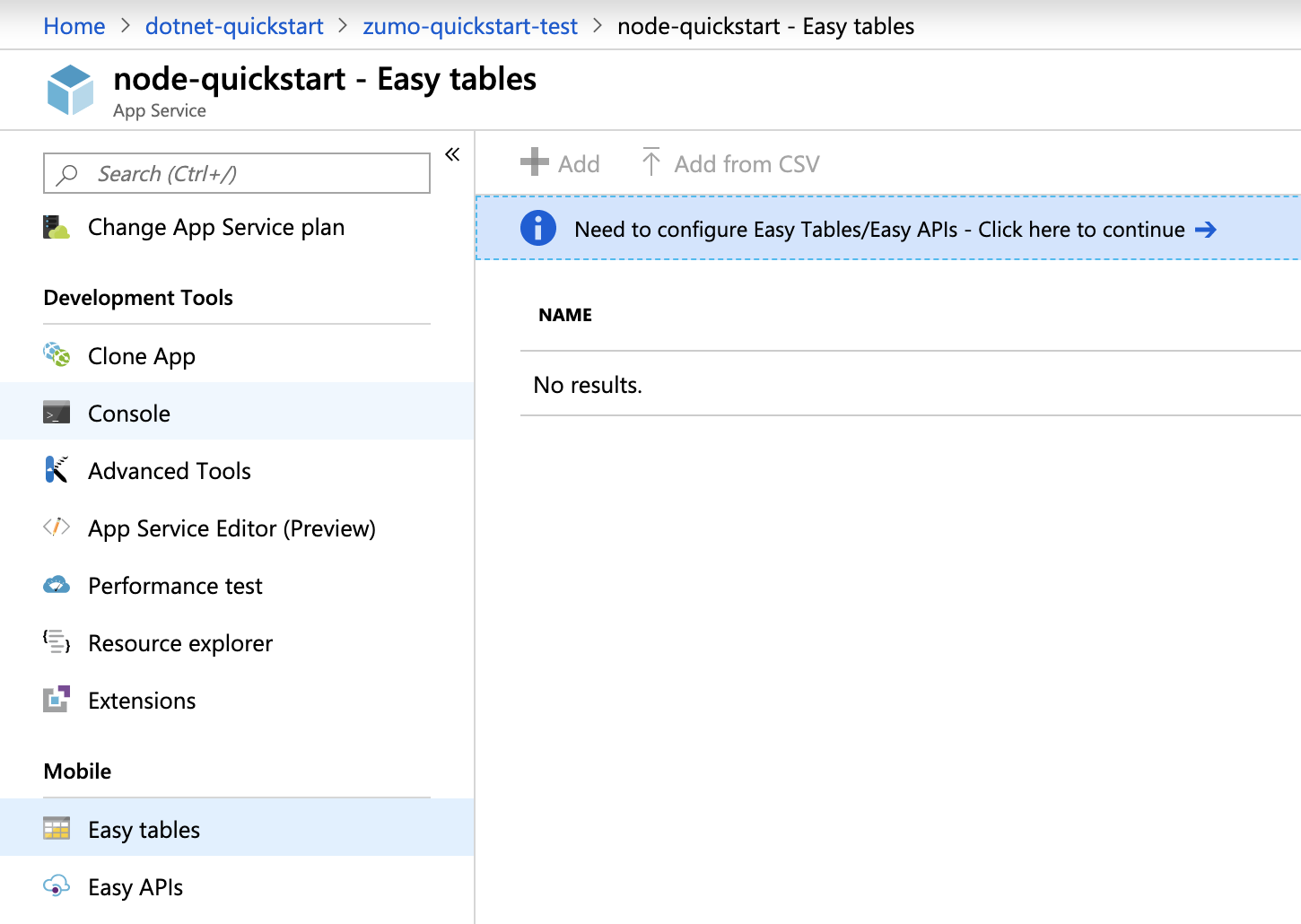
Nella portale di Azure passare a Tabelle semplici. Verrà visualizzata questa schermata.

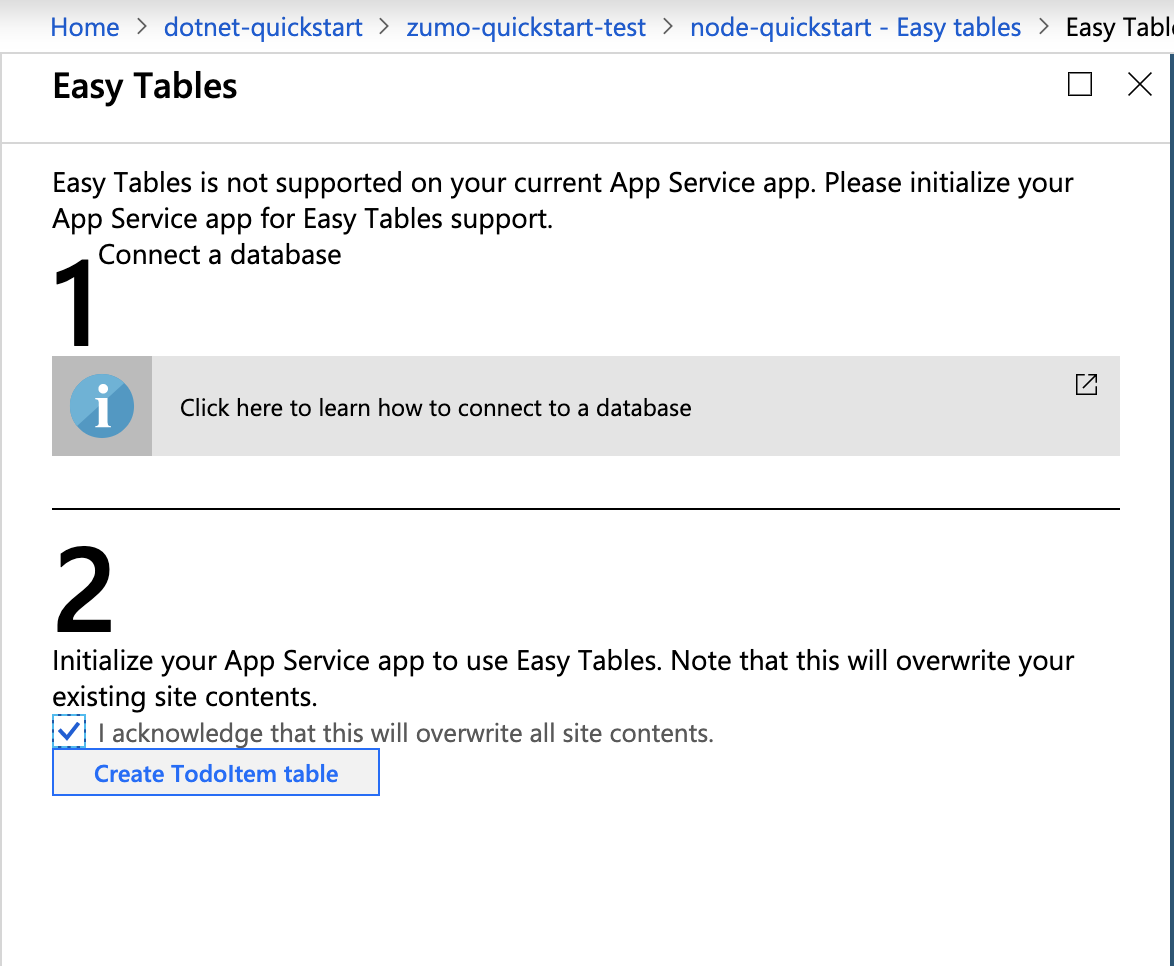
Assicurarsi che la stringa di connessione SQL sia già stata aggiunta nella scheda Configurazione . Selezionare quindi la casella di conferma che verrà sovrascritto tutto il contenuto del sito e fare clic sul pulsante Crea tabella TodoItem .

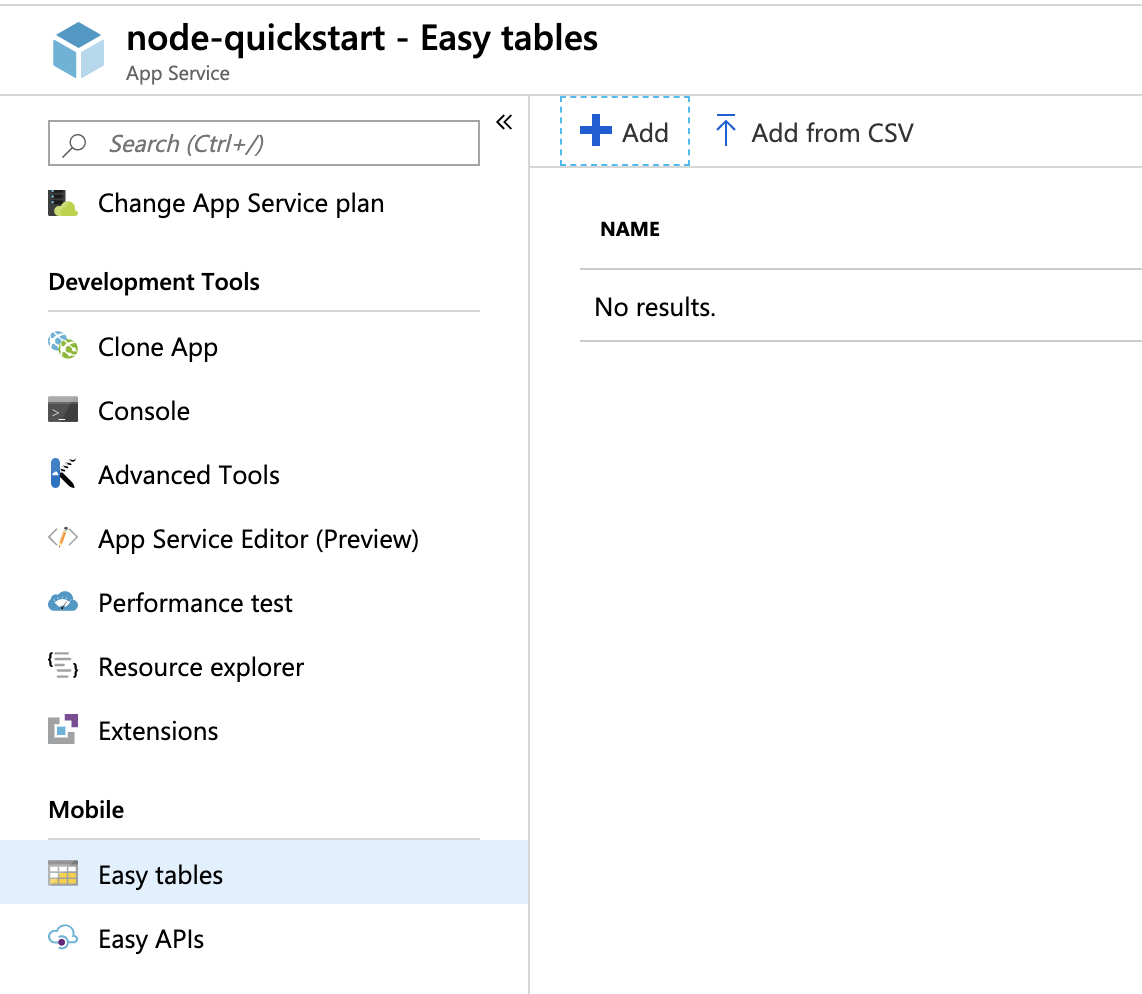
In Tabelle semplici fare clic sul pulsante + Aggiungi .

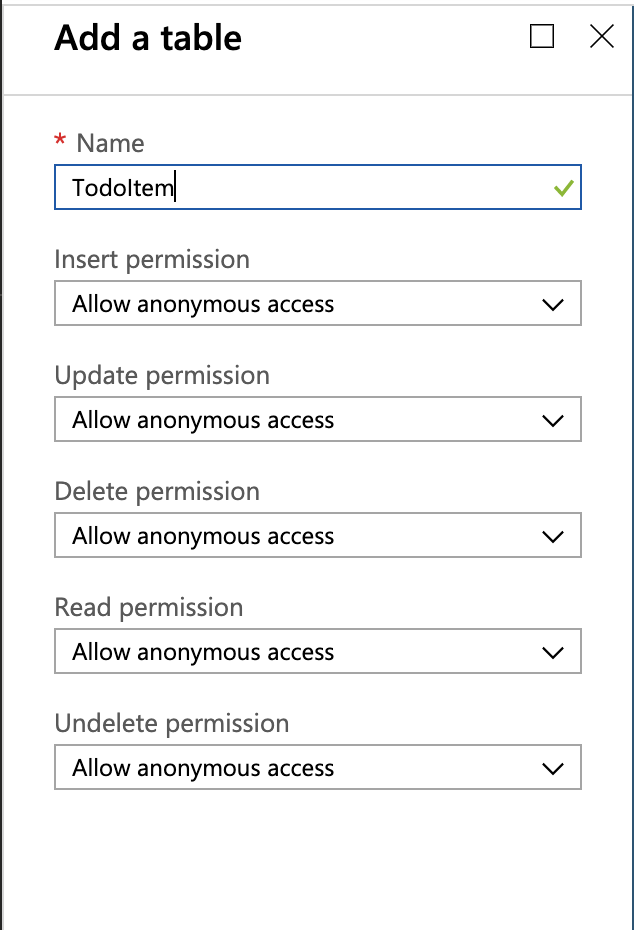
Creare una
TodoItemtabella con accesso anonimo.
Back-end .NET
Se si intende usare l'app di avvio rapido .NET, seguire le istruzioni riportate di seguito.
Scaricare il progetto server .NET di App per dispositivi mobili di Azure dal repository azure-mobile-apps-quickstarts.
Compilare il progetto server .NET in locale in Visual Studio.
In Visual Studio aprire Esplora soluzioni, fare clic con il pulsante destro del mouse sul
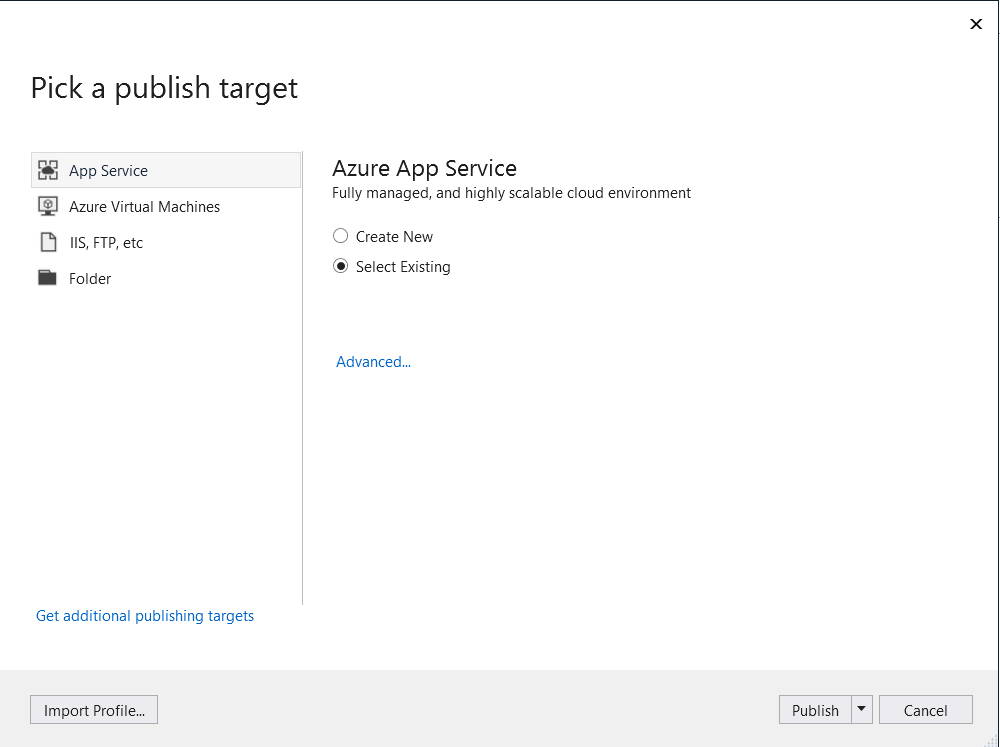
ZUMOAPPNAMEServiceprogetto, scegliere Pubblica. Verrà visualizzata unaPublish to App Servicefinestra. Se si lavora su Mac, vedere altri modi per distribuire l'app qui.
Selezionare servizio app come destinazione di pubblicazione, quindi fare clic su Seleziona esistente e quindi sul pulsante Pubblica nella parte inferiore della finestra.
Per prima cosa è necessario accedere a Visual Studio con la sottoscrizione di Azure.
SubscriptionSelezionare ,Resource Groupe quindi selezionare il nome dell'app. Quando si è pronti, fare clic su OK, verrà distribuito il progetto del server .NET in locale nel back-end di servizio app. Al termine della distribuzione, verrà eseguito il reindirizzamento alhttp://{zumoappname}.azurewebsites.net/browser.
Scaricare ed eseguire l'app Apache Cordova
Passare al file della soluzione nel progetto client (.sln) e aprirlo usando Visual Studio.
In Visual Studio, scegliere la piattaforma di soluzioni (Android, iOS o Windows) dall'elenco a discesa accanto alla freccia di inizio. Selezionare un dispositivo di distribuzione specifico o un emulatore facendo clic sul menu a discesa sulla freccia verde. È possibile usare la piattaforma Android e l'emulatore Ripple predefiniti. Per esercitazioni più avanzate (ad esempio, sulle notifiche push) sarà necessario selezionare un dispositivo o un emulatore supportato.
Aprire il file
ToDoActivity.javain questa cartella : ZUMOAPPNAME/app/src/main/java/com/example/zumoappname. Il nome dell'applicazione èZUMOAPPNAME.Passare alla portale di Azure e passare all'app per dispositivi mobili creata.
OverviewNel pannello cercare l'URL che rappresenta l'endpoint pubblico per l'app per dispositivi mobili. Esempio: il nome sito per il nome dell'app "test123" sarà https://test123.azurewebsites.net.Passare al file in ZUMOAPPNAME/www/js/index.js e nel
onDeviceReady()metodo sostituireZUMOAPPURLil parametro con l'endpointindex.jspubblico precedente.client = new WindowsAzure.MobileServiceClient('ZUMOAPPURL');diventa
client = new WindowsAzure.MobileServiceClient('https://test123.azurewebsites.net');Per compilare ed eseguire l'app Cordova, premere F5 o fare clic sulla freccia verde. Se nell'emulatore viene visualizzata una finestra di dialogo di sicurezza che richiede di accedere alla rete, accettare.
Dopo l'avvio dell'app nel dispositivo o nell'emulatore, digitare testo significativo in Immettere nuovo testo, ad esempio Completare l'esercitazione e quindi fare clic sul pulsante Aggiungi .
Il back-end inserisce i dati della richiesta nella tabella TodoItem del database SQL e restituisce informazioni sugli elementi appena archiviati all'app per dispositivi mobili. L'app per dispositivi mobili consente di visualizzare questi dati nell'elenco.
È possibile ripetere i passaggi da 3 a 5 per altre piattaforme.