Modifica dello z index di un controllo DropShadow (VB)
Il controllo DropShadow in AJAX Control Toolkit estende un pannello con un'ombreggiatura a discesa. Tuttavia, questa ombreggiatura a volte è in conflitto con altri controlli, ad esempio il controllo menu ASP.NET. Quando viene visualizzata una voce di menu, viene visualizzata dietro l'ombreggiatura a discesa.
Panoramica
Il controllo DropShadow in AJAX Control Toolkit estende un pannello con un'ombreggiatura a discesa. Tuttavia, questa ombreggiatura a volte è in conflitto con altri controlli, ad esempio il controllo menu ASP.NET. Quando viene visualizzata una voce di menu, viene visualizzata dietro l'ombreggiatura a discesa.
Passaggi
Il codice inizia con il pannello stesso, contenente testo sufficiente in modo che il pannello contenga testo sufficiente per l'effetto da visualizzare:
<asp:Panel ID="panelShadow" runat="server" CssClass="panel" Width="300px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
Un altro pannello viene posizionato direttamente prima del panelShadow pannello. Contiene un menu con orientamento orizzontale in modo che le voci di dropShadow menu vengano visualizzate sopra (o piuttosto: sotto):
<asp:Panel ID="panelMenu" runat="server" CssClass="ForegroundStyle">
<asp:Menu ID="menu1" runat="server" ForeColor="Red" Orientation="Horizontal">
<Items>
<asp:MenuItem Text="One">
<asp:MenuItem Text="1.1" />
<asp:MenuItem Text="1.2" />
</asp:MenuItem>
<asp:MenuItem Text="Two" />
<asp:MenuItem Text="Three" />
</Items>
</asp:Menu><br />
</asp:Panel>
DropShadowExtender Viene quindi aggiunto per estendere il panelShadow pannello con un effetto ombreggiatura a discesa:
<ajaxToolkit:DropShadowExtender ID="dse1" runat="server"
TargetControlID="panelShadow"
Opacity="0.5" Rounded="true" />
Infine, il controllo ASP.NET AJAX ScriptManager consente al toolkit di controllo di funzionare:
<asp:ScriptManager ID="asm" runat="server" />
Quando si esegue questo script, le voci di menu vengono visualizzate sotto il pannello. Tuttavia, il menu usa la classe panel CSS in cui è sufficiente definire due elementi per rendere visualizzati gli elementi davanti all'altro pannello:
- Posizionamento relativo
- Indice z positivo
<style type="text/css">
.ForegroundStyle {z-index: 123; position: relative;}
.panel {background-color: navy;}
</style>
Quindi, il controllo non è più in conflitto con il DropShadowExtender controllo Menu.
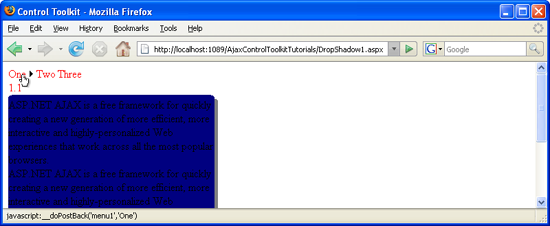
Prima: la voce di menu non è visibile (Fare clic per visualizzare l'immagine full-size)
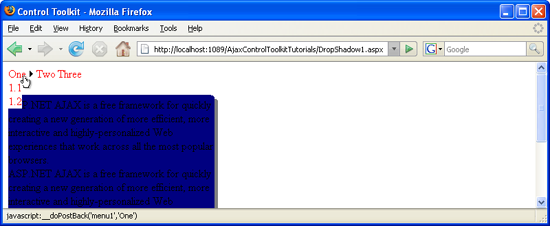
Dopo: viene visualizzata la voce di menu (Fare clic per visualizzare l'immagine full-size)
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per