Modifica delle proprietà di DropShadow dal codice client (C#)
Il controllo DropShadow in AJAX Control Toolkit estende un pannello con un'ombreggiatura a discesa. Le proprietà di questo estensione possono essere modificate anche usando il codice JavaScript client.
Panoramica
Il controllo DropShadow in AJAX Control Toolkit estende un pannello con un'ombreggiatura a discesa. Le proprietà di questo estensione possono essere modificate anche usando il codice JavaScript client.
Passaggi
Il codice inizia con un pannello contenente alcune righe di testo:
<asp:Panel ID="panelShadow" runat="server" CssClass="panel" Width="300px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
La classe CSS associata fornisce al pannello un bel colore di sfondo:
<style type="text/css">
.panel {background-color: navy;}
</style>
Viene DropShadowExtender aggiunto per estendere il pannello con un effetto ombreggiatura a discesa, opacità impostata sul 50%:
<ajaxToolkit:DropShadowExtender ID="dse1" runat="server"
TargetControlID="panelShadow"
Opacity="0.5" Rounded="true" />
Il controllo ASP.NET AJAX ScriptManager consente quindi al controllo Control Toolkit di funzionare:
<asp:ScriptManager ID="asm" runat="server" />
Un altro pannello contiene due collegamenti JavaScript per impostare l'opacità dell'ombreggiatura a discesa: il collegamento meno riduce l'opacità dell'ombreggiatura, il collegamento più lo aumenta.
<asp:Panel ID="panelControl" runat="server">
<br />
<label id="txtOpacity" runat="server">0.5</label>
<a href="#" onclick="changeOpacity(-0.1); return false;">-</a>
<a href="#" onclick="changeOpacity(+0.1); return false;">+</a>
</asp:Panel>
La funzione changeOpacity() JavaScript deve quindi trovare prima il DropShadowExtender controllo nella pagina. ASP.NET AJAX definisce il $find() metodo esattamente per tale attività. get_Opacity() Il metodo recupera quindi l'opacità corrente, il set_Opacity() metodo lo imposta. Il codice JavaScript inserisce quindi il valore di opacità corrente nell'elemento <label> :
<script type="text/javascript">
function changeOpacity(delta)
{
var dse = $find("dse1");
var o = dse.get_Opacity();
o += delta;
o = Math.round(10 * o) / 10;
if (o <= 1.0 && o >= 0.0)
{
dse.set_Opacity(o);
$get("txtOpacity").firstChild.nodeValue = o;
}
}
</script>
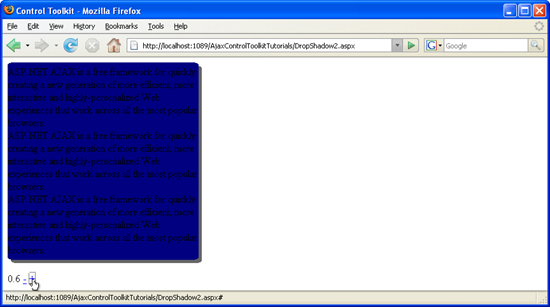
L'opacità viene modificata sul lato client (fare clic per visualizzare l'immagine full-size)
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per