Gestione dei postback da un controllo Popup senza UpdatePanel (C#)
L'estensione PopupControl in AJAX Control Toolkit offre un modo semplice per attivare un popup quando viene attivato qualsiasi altro controllo. Quando si verifica un postback in un pannello di questo tipo e nella pagina sono presenti diversi pannelli è difficile determinare quale pannello è stato fatto clic.
Panoramica
L'estensione PopupControl in AJAX Control Toolkit offre un modo semplice per attivare un popup quando viene attivato qualsiasi altro controllo. Quando si verifica un postback in un pannello di questo tipo e nella pagina sono presenti diversi pannelli è difficile determinare quale pannello è stato fatto clic.
Passaggi
Quando si usa un PopupControl oggetto con un postback, ma senza avere una UpdatePanel nella pagina, Control Toolkit non offre un modo per determinare quale elemento client ha attivato il popup che a sua volta ha causato il postback. Tuttavia, un piccolo trucco offre una soluzione alternativa per questo scenario.
Prima di tutto, ecco la configurazione di base: due caselle di testo che attivano lo stesso popup, un calendario. Due PopupControlExtenders caselle di testo e popup.
<form id="form1" runat="server">
<asp:ScriptManager ID="asm" runat="server" />
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
<asp:Panel ID="pnlCalendar" runat="server">
<asp:Calendar ID="c1" runat="server" OnSelectionChanged="c1_SelectionChanged" />
</asp:Panel>
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
</form>
L'idea di base consiste nell'aggiungere un campo modulo nascosto nell'elemento <form> che contiene la casella di testo che ha avviato il popup:
<input type="hidden" id="tbHidden" runat="server" />
Quando la pagina viene caricata, il codice JavaScript aggiunge un gestore eventi a entrambe le caselle di testo: ogni volta che l'utente fa clic su una casella di testo, il relativo nome viene scritto nel campo modulo nascosto:
<script type="text/javascript">
function pageLoad()
{
$get("tbDeparture").onclick = saveTextBox;
$get("tbReturn").onclick = saveTextBox;
}
function saveTextBox()
{
$get("tbHidden").value = this.id;
}
</script>
Nel codice lato server è necessario leggere il valore del campo nascosto. Poiché i campi modulo nascosti sono semplici da modificare, è necessario un approccio di elenco sicuro per convalidare il valore nascosto. Dopo aver identificato la casella di testo corretta, la data del calendario viene scritta in esso.
<script runat="server">
protected void c1_SelectionChanged(object sender, EventArgs e)
{
string id = tbHidden.Value;
if (id == "tbDeparture" || id == "tbReturn")
{
TextBox tb = (TextBox)FindControl(id);
tb.Text = (sender as Calendar).SelectedDate.ToShortDateString();
}
}
</script>
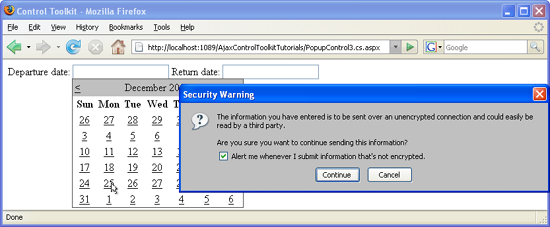
Il calendario viene visualizzato quando l'utente fa clic nella casella di testo (Fare clic per visualizzare l'immagine a dimensioni complete)
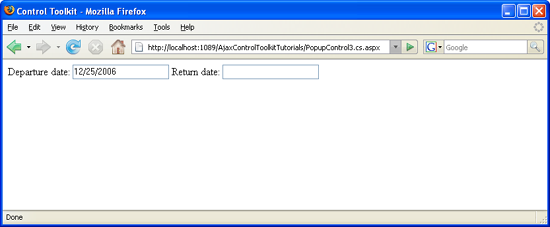
Facendo clic su una data viene inserita nella casella di testo (Fare clic per visualizzare l'immagine full-size)
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per