Uso di più controlli Popup (VB)
L'estensione PopupControl in AJAX Control Toolkit offre un modo semplice per attivare un popup quando viene attivato qualsiasi altro controllo. È anche possibile usare più controlli popup in una sola pagina.
Panoramica
L'estensione PopupControl in AJAX Control Toolkit offre un modo semplice per attivare un popup quando viene attivato qualsiasi altro controllo. È anche possibile usare più controlli popup in una sola pagina.
Passaggi
Per attivare la funzionalità di ASP.NET AJAX e Control Toolkit, il ScriptManager controllo deve essere inserito in qualsiasi punto della pagina (ma all'interno dell'elemento <form> ):
<asp:ScriptManager ID="asm" runat="server" />
Aggiungere quindi un pannello che funge da popup. Nello scenario corrente il pannello contiene un Calendar controllo . Per evitare gli aggiornamenti della pagina causati dai postback del calendario, il pannello viene inserito all'interno di un UpdatePanel controllo :
<asp:Panel ID="pnlCalendar" runat="server">
<asp:UpdatePanel ID="up1" runat="server">
<ContentTemplate>
<asp:Calendar ID="c1" runat="server" />
</ContentTemplate>
</asp:UpdatePanel>
</asp:Panel>
La pagina contiene anche due caselle di testo. Per ogni casella di testo, il popup del calendario verrà visualizzato dopo l'attivazione della casella di testo.
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
Estendere ora ognuna delle due caselle di testo con un oggetto PopupControlExtender. L'attributo TargetControlID fornisce l'ID del controllo associato all'estensione. L'attributo PopupControlID contiene l'ID del pannello popup. In questo caso, entrambi gli extender mostrano lo stesso pannello, ma sono possibili anche pannelli diversi.
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
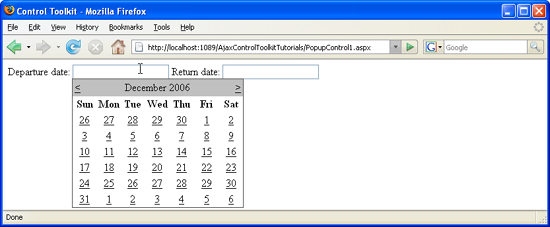
A questo punto, ogni volta che si fa clic all'interno di un campo di testo, viene visualizzato un calendario sotto il campo, consentendo di selezionare una data. Il recupero della data selezionata nelle caselle di testo verrà trattato in un'esercitazione diversa.
Il calendario viene visualizzato quando l'utente fa clic nella casella di testo (fare clic per visualizzare l'immagine a dimensione intera)
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per