Personalizzare lo stile delle pagine del portale per sviluppatori
Per personalizzare il portale per sviluppatori in Gestione API di Azure è possibile procedere in tre modi più comuni:
- Modificare i contenuti di pagine statiche e gli elementi di layout di pagina
- Aggiornare gli stili usati per gli elementi della pagina nel portale per sviluppatori (illustrato in questa guida)
- Modificare i modelli usati per le pagine generate dal portale (ad esempio documenti API, prodotti e autenticazione utente)
Questo articolo illustra come personalizzare lo stile degli elementi nelle pagine del portale per sviluppatori legacy e visualizzare le modifiche.

Nota
Il contenuto della documentazione seguente riguarda il portale per sviluppatori deprecato. È possibile continuare a usarlo come al solito fino al ritiro nell'ottobre 2023, quando verrà rimosso da tutti i servizi di Gestione API. Il portale deprecato riceverà solo gli aggiornamenti della sicurezza critici. Per altre informazioni, vedere gli articoli seguenti:
Disponibilità
Importante
Questa funzionalità è disponibile nei livelli Premium, Standard, Basic e Developer di Gestione API.
Per la disponibilità delle funzionalità nei livelli v2 (anteprima), vedere la panoramica dei livelli v2.
Prerequisiti
- Acquisire familiarità con la terminologia di Gestione API di Azure.
- Completare l'avvio rapido seguente: Creare un'istanza di Gestione API di Azure.
- Completare anche l'esercitazione seguente: Importare e pubblicare la prima API.
Personalizzare il portale per sviluppatori
Selezionare Panoramica.
Nella parte superiore della finestra Panoramica fare clic sul pulsante Portale per sviluppatori (legacy) .
In alto a sinistra della schermata è disponibile un'icona costituita da due pennelli. Passare il cursore del mouse sull'icona per aprire il menu di personalizzazione del portale.

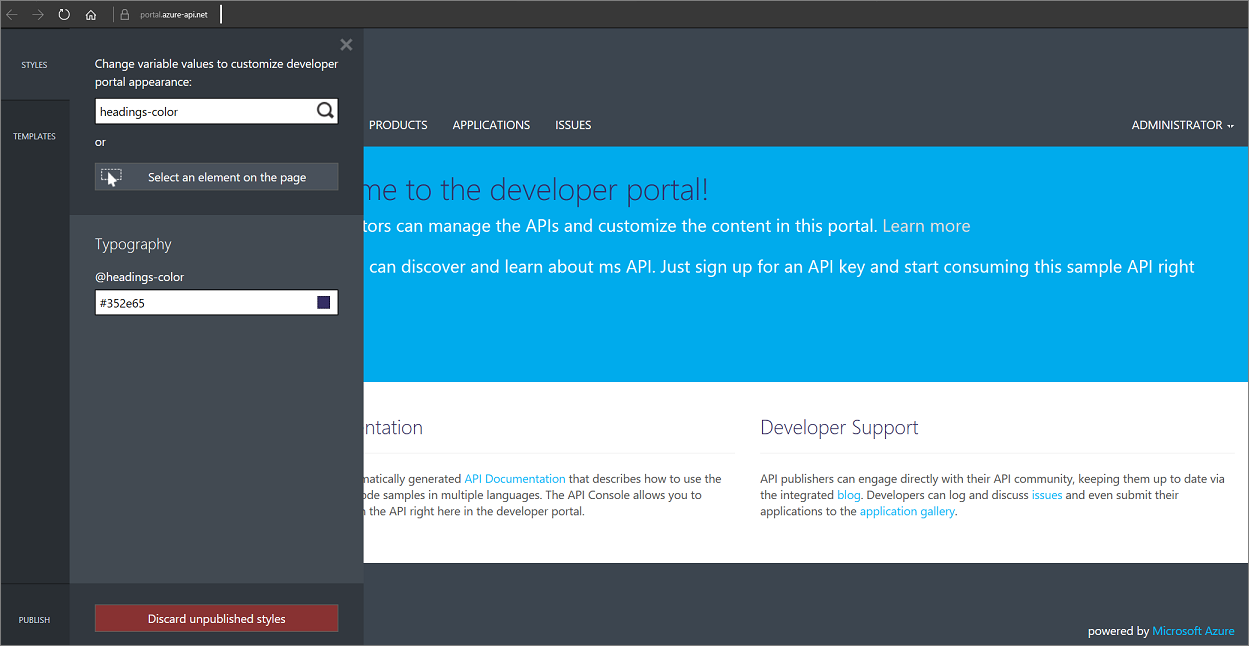
Selezionare Stili dal menu per aprire il riquadro di personalizzazione dello stile.
Nella pagina vengono visualizzati tutti gli elementi che è possibile personalizzare con gli stili
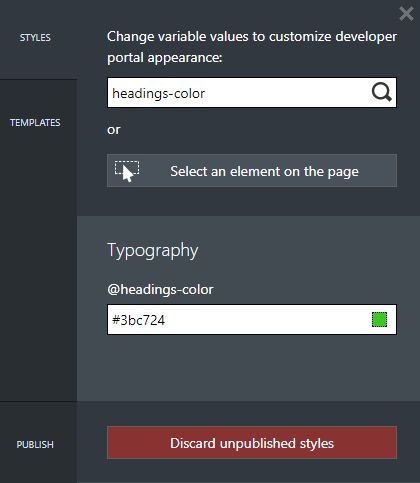
Immettere "headings-color" nel campo Change variable values to customize developer portal appearance: (Modificare i valori delle variabili per personalizzare l'aspetto del portale per sviluppatori).
L'elemento @headings colore viene visualizzato nella pagina. Questa variabile controlla il colore del testo.

Fare clic sul campo per la variabile @headings-colore .
Viene aperto il menu a discesa Selezione colori.
Nel menu a discesa Selezione colori selezionare un colore nuovo.
Suggerimento
Per tutte le modifiche è disponibile l'anteprima in tempo reale. Viene visualizzato un indicatore di stato nella parte superiore del riquadro di personalizzazione. Dopo alcuni secondi il testo dell'intestazione cambia e diventa del colore selezionato.
Selezionare Publish (Pubblica) in basso a sinistra nel menu del riquadro di personalizzazione.
Selezionare Publish customizations (Pubblica personalizzazioni) per rendere le modifiche disponibili pubblicamente.
Visualizzare la modifica
- Passare al portale per sviluppatori.
- È possibile visualizzare la modifica effettuata.
Passaggi successivi
Un altro argomento di interesse è come personalizzare il portale per sviluppatori di Gestione API di Azure usando i modelli.