Come personalizzare il portale per sviluppatori di Gestione API di Azure con i modelli
Per personalizzare il portale per sviluppatori in Gestione API di Azure ci sono tre modalità principali:
- Modificare i contenuti di pagine statiche e gli elementi di layout di pagina
- Aggiornare gli stili usati per gli elementi della pagina nel portale per sviluppatori
- Modificare i modelli usati per le pagine generate dal portale (come illustrato in questa guida)
I modelli vengono usati per personalizzare il contenuto delle pagine del portale per sviluppatori generate dal sistema, ad esempio la documentazione delle API, i prodotti, l'autenticazione utente e così via. La sintassi DotLiquid, insieme a un set fornito di risorse stringa localizzate, icone e controlli di pagina, offre grande flessibilità nella configurazione del contenuto delle pagine nel modo opportuno.
Nota
Il contenuto della documentazione seguente riguarda il portale per sviluppatori deprecato. È possibile continuare a usarlo come al solito fino al ritiro nell'ottobre 2023, quando verrà rimosso da tutti i servizi di Gestione API. Il portale deprecato riceverà solo gli aggiornamenti della sicurezza critici. Per altre informazioni, vedere gli articoli seguenti:
Disponibilità
Importante
Questa funzionalità è disponibile nei livelli Premium, Standard, Basic e Developer di Gestione API.
Per la disponibilità delle funzionalità nei livelli v2 (anteprima), vedere panoramica dei livelli v2.
Panoramica sui modelli del portale per sviluppatori
La modifica dei modelli viene eseguita dal portale per sviluppatori quando vi si accede come amministratore. Per ottenere prima di tutto aprire il portale di Azure e fare clic su Portale per sviluppatori dalla barra degli strumenti del servizio dell'istanza di Gestione API.
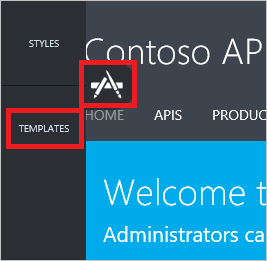
Per accedere ai modelli del portale per sviluppatori, fare clic sull'icona di personalizzazione a sinistra per visualizzare il menu di personalizzazione e quindi fare clic su Templates.

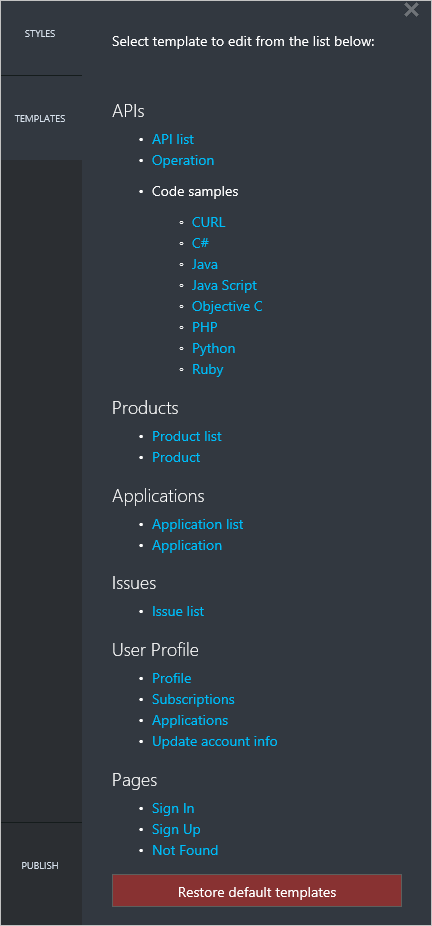
L'elenco dei modelli include varie categorie di modelli che coprono le diverse pagine del portale per sviluppatori. Ogni modello è diverso, ma i passaggi per modificarli e pubblicare le modifiche sono uguali per tutti. Per modificare un modello, fare clic sul nome del modello.

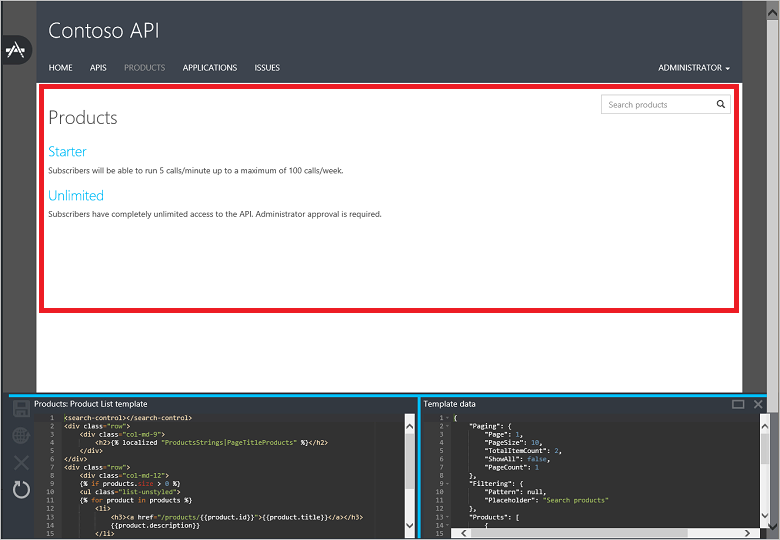
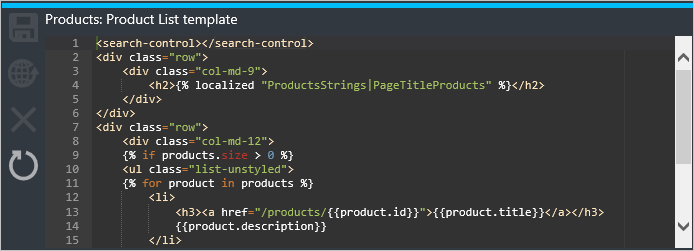
Facendo clic su un modello si passa alla pagina del portale per sviluppatori personalizzabile con il modello selezionato. In questo esempio viene visualizzato il modello Elenco prodotti . Il modello Product list controlla l'area dello schermo indicata dal rettangolo rosso.

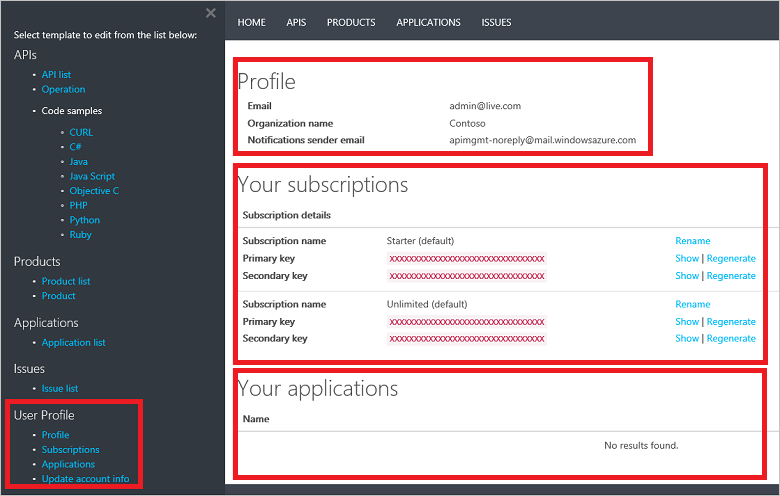
Alcuni modelli, come i modelli User Profile , permettono di personalizzare parti diverse della stessa pagina.

L'editor di ogni modello del portale per sviluppatori include due sezioni visualizzate nella parte inferiore della pagina. A sinistra è visualizzato il riquadro di modifica per il modello, mentre a destra è visualizzato il relativo modello di dati.
Il riquadro di modifica del modello contiene il markup che controlla l'aspetto e il comportamento della pagina corrispondente nel portale per sviluppatori. Il markup del modello usa la sintassi DotLiquid . Uno degli editor più diffusi per DotLiquid è DotLiquid for Designers. Tutte le modifiche apportate al modello in fase di modifica vengono visualizzate in tempo reale nel browser, ma non sono visibili ai clienti finché non si sceglie di salvare e pubblicare il modello.

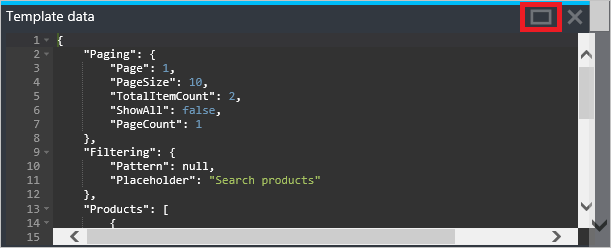
Il riquadro Template data fornisce una guida al modello di dati per le entità disponibili per l'uso in un determinato modello. La guida consiste nella possibilità di visualizzare i dati attivi attualmente visualizzati nel portale per sviluppatori. Per espandere i riquadri del modello è possibile fare clic sul rettangolo nell'angolo superiore destro del riquadro Template data .

Nell'esempio precedente sono presenti due prodotti visualizzati nel portale per sviluppatori recuperati dai dati visualizzati nel riquadro Dati modello , come illustrato nell'esempio seguente:
{
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 2,
"ShowAll": false,
"PageCount": 1
},
"Filtering": {
"Pattern": null,
"Placeholder": "Search products"
},
"Products": [
{
"Id": "56ec64c380ed850042060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
{
"Id": "56ec64c380ed850042060002",
"Title": "Unlimited",
"Description": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"Terms": null,
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
}
]
}
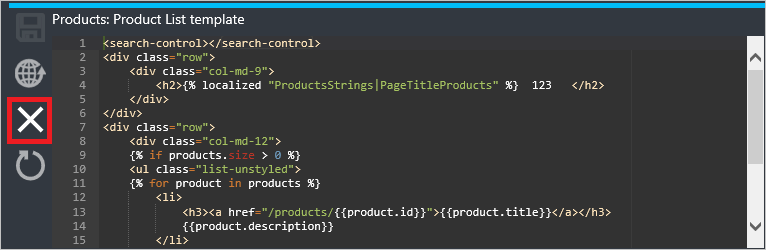
Il markup del modello Product list elabora i dati per fornire l'output previsto scorrendo la raccolta di prodotti per visualizzare le relative informazioni e un collegamento a ogni singolo prodotto. Si notino gli elementi <search-control> e <page-control> nel markup. Questi controllano la visualizzazione dei controlli di ricerca e di paging nella pagina. ProductsStrings|PageTitleProducts è un riferimento a una stringa localizzata che contiene il testo dell'intestazione h2 della pagina. Per un elenco delle risorse stringa, i controlli di pagina e le icone disponibili per l'uso nei modelli del portale per sviluppatori, vedere il riferimento ai modelli del portale per sviluppatori di Gestione API.
<search-control></search-control>
<div class="row">
<div class="col-md-9">
<h2>{% localized "ProductsStrings|PageTitleProducts" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if products.size > 0 %}
<ul class="list-unstyled">
{% for product in products %}
<li>
<h3><a href="/products/{{product.id}}">{{product.title}}</a></h3>
{{product.description}}
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
</div>
</div>
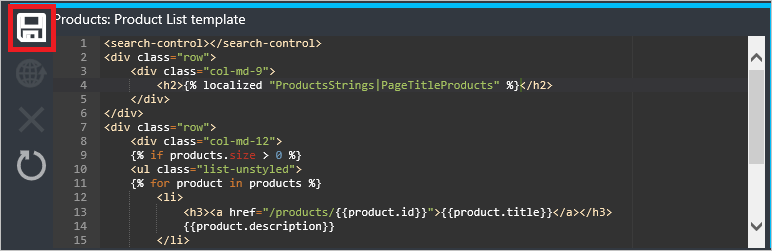
Per salvare un modello
Per salvare un modello, fare clic sull'icona di salvataggio nell'editor del modello.

Le modifiche salvate non sono attive nel portale per sviluppatori fino a quando non vengono pubblicate.
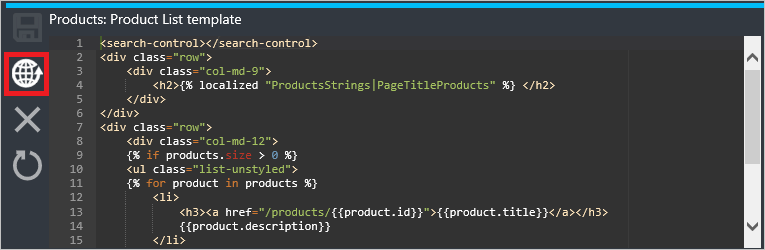
Per pubblicare un modello
I modelli salvati possono essere pubblicati singolarmente o tutti insieme. Per pubblicare un singolo modello, fare clic sull'icona di pubblicazione nell'editor del modello.

Fare clic su Yes per confermare e rendere il modello attivo nel portale per sviluppatori.

Per pubblicare tutte le versioni dei modelli non ancora pubblicate, fare clic su Publish nell'elenco dei modelli. I modelli non pubblicati sono contraddistinti da un asterisco dopo il nome del modello. In questo esempio vengono pubblicati i modelli Product list (Elenco prodotti) e Product (Prodotto).

Fare clic su Publish customizations per confermare.

I modelli appena pubblicati diventano immediatamente disponibili nel portale per sviluppatori.
Per annullare la modifiche alla versione precedente di un modello
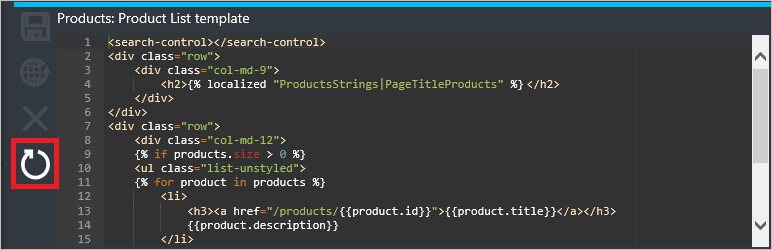
Per annullare la modifiche alla versione pubblicata precedente di un modello, fare clic sull'icona di annullamento nell'editor del modello.

Fare clic su Sì per confermare.

Al termine dell'operazione di annullamento, la versione pubblicata precedente del modello sarà disponibile nel portale per sviluppatori.
Per ripristinare la versione predefinita di un modello
Il ripristino della versione predefinita di un modello è un processo in due passaggi. Occorre prima di tutto ripristinare i modelli e quindi pubblicare le versioni ripristinate.
Per ripristinare la versione predefinita di un singolo modello, fare clic sull'icona di ripristino nell'editor del modello.

Fare clic su Sì per confermare.

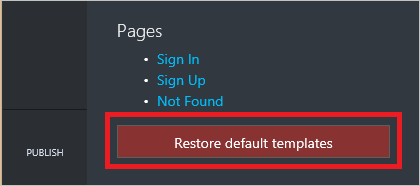
Per ripristinare le versioni predefinite di tutti i modelli, fare clic su Restore default templates nell'elenco dei modelli.

I modelli ripristinati devono poi essere pubblicati singolarmente o tutti insieme seguendo i passaggi descritti nella sezione Per pubblicare un modello.
Passaggi successivi
Per informazioni di riferimento sui modelli del portale per sviluppatori, le risorse stringa, le icone e i controlli di pagina, vedere il riferimento ai modelli del portale per sviluppatori di Gestione API.