Esercitazione: Ospitare un'API RESTful con CORS nel servizio app di Azure
Servizio app di Azure offre un servizio di hosting Web con scalabilità elevata e funzioni di auto-correzione. Il servizio app mette anche a disposizione il supporto integrato per la condivisione di risorse tra le origini (CORS) per le API RESTful. Questa esercitazione illustra come distribuire un'app per le API ASP.NET Core nel servizio app con supporto per CORS. L'app verrà configurata usando gli strumenti da riga di comando e distribuita tramite Git.
In questa esercitazione apprenderai a:
- Creare risorse del servizio app usando l'interfaccia della riga di comando di Azure
- Distribuire un'API RESTful in Azure con Git
- Abilitare il supporto per CORS del servizio app
I passaggi illustrati in questa esercitazione possono essere eseguiti in macOS, Linux e Windows.
Se non si ha una sottoscrizione di Azure, creare un account Azure gratuito prima di iniziare.
Prerequisiti
Per completare questa esercitazione:
Creare un'app ASP.NET Core locale
In questo passaggio si configura il progetto ASP.NET Core locale. Il servizio app supporta lo stesso flusso di lavoro per le API scritte in altri linguaggi.
Clonare l'applicazione di esempio
Nella finestra del terminale usare il comando
cdper passare a una directory di lavoro.Clonare il repository di esempio e passare alla radice del repository.
git clone https://github.com/Azure-Samples/dotnet-core-api cd dotnet-core-apiQuesto repository contiene un'app creata in base all'esercitazione Pagine della Guida dell'API Web ASP.NET Core con Swagger. Usa un generatore di Swagger per distribuire l'interfaccia utente Swagger e l'endpoint JSON Swagger.
Assicurarsi che il ramo predefinito sia
main.git branch -m mainSuggerimento
La modifica del nome del ramo non è richiesta da servizio app. Tuttavia, poiché molti repository modificano il ramo
mainpredefinito in (vedere Change deployment branch), questa esercitazione illustra anche come distribuire un repository damain.
Eseguire l'applicazione
Usare i comandi seguenti per installare i pacchetti necessari, eseguire le migrazioni dei database e avviare l'applicazione.
dotnet restore dotnet runPassare a
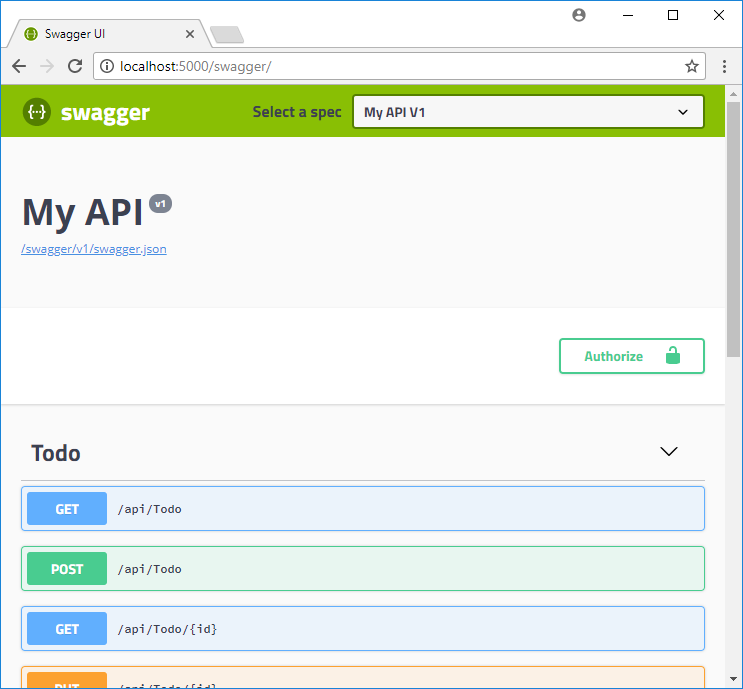
http://localhost:5000/swaggerin un browser per provare a usare l'interfaccia utente Swagger.
Passare a
http://localhost:5000/api/todoe visualizzare un elenco di elementi ToDo JSON.Passare a
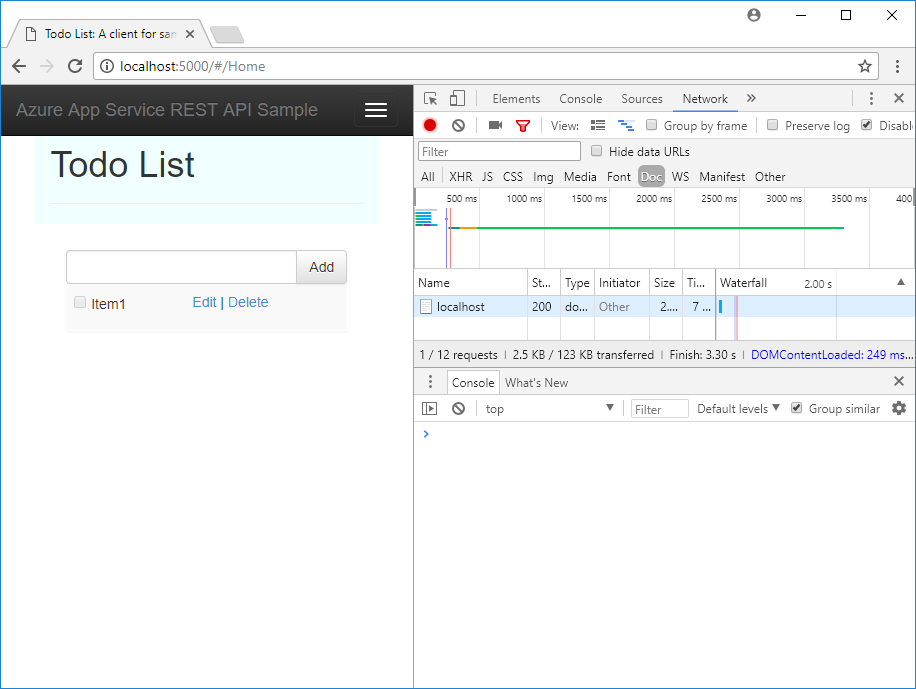
http://localhost:5000e provare a usare l'app browser. L'app browser verrà successivamente puntata a un'API remota del servizio app per testare la funzionalità CORS. Il codice per l'app browser è disponibile nella directory wwwroot del repository.Per arrestare ASP.NET Core in qualsiasi momento, premere
Ctrl+Cnel terminale.
Azure Cloud Shell
Azure Cloud Shell è un ambiente di shell interattivo ospitato in Azure e usato tramite il browser. È possibile usare Bash o PowerShell con Cloud Shell per usare i servizi di Azure. È possibile usare i comandi preinstallati di Cloud Shell per eseguire il codice in questo articolo, senza dover installare alcun elemento nell'ambiente locale.
Per avviare Azure Cloud Shell:
| Opzione | Esempio/Collegamento |
|---|---|
| Selezionare Prova nell'angolo superiore destro di un codice o di un blocco di comandi. Selezionando Prova non viene copiato automaticamente il codice o il comando in Cloud Shell. |  |
| Passare a https://shell.azure.com o selezionare il pulsante Avvia Cloud Shell per aprire Cloud Shell nel browser. |  |
| Selezionare il pulsante Cloud Shell nella barra dei menu nell'angolo in alto a destra del portale di Azure. |  |
Per usare Azure Cloud Shell:
Avviare Cloud Shell.
Selezionare il pulsante Copia in un blocco di codice (o blocco di comandi) per copiare il codice o il comando.
Incollare il codice o il comando nella sessione di Cloud Shell selezionando CTRL+MAIUSC+V in Windows e Linux oppure selezionando CMD+MAIUSC+V in macOS.
Selezionare INVIO per eseguire il codice o il comando.
Distribuire l'app in Azure
In questo passaggio si distribuisce l'applicazione .NET Core in servizio app.
Configurare la distribuzione con l'istanza Git locale
FTP e l'istanza Git locale possono essere usati per la distribuzione in un'app Web tramite un utente della distribuzione. Dopo aver configurato l'utente della distribuzione, è possibile usarlo per tutte le distribuzioni di Azure. Il nome utente e la password della distribuzione a livello di account sono diversi dalle credenziali della sottoscrizione di Azure.
Per configurare l'utente della distribuzione, eseguire il comando az webapp deployment user set in Azure Cloud Shell. Sostituire <nome utente e <password> con un nome utente> e una password dell'utente di distribuzione.
- Il nome utente deve essere univoco in Azure e per i push Git locali non deve contenere il simbolo "\@".
- La password deve essere composta da almeno otto caratteri, con due dei tre elementi seguenti: lettere, numeri e simboli.
az webapp deployment user set --user-name <username> --password <password>
L'output JSON mostra la password come null. Se viene visualizzato un errore 'Conflict'. Details: 409, modificare il nome utente. Se viene visualizzato un errore 'Bad Request'. Details: 400, usare una password più complessa.
Registrare il nome utente e la password da usare per distribuire le app Web.
Creare un gruppo di risorse
Un gruppo di risorse è un contenitore logico in cui vengono distribuite e gestite risorse di Azure come app Web, database e account di archiviazione. Ad esempio, si può scegliere in un secondo momento di eliminare l'intero gruppo di risorse in un unico semplice passaggio.
In Cloud Shell creare un gruppo di risorse con il comando az group create. L'esempio seguente crea un gruppo di risorse denominato myResourceGroup nella località Europa occidentale. Per visualizzare tutte le località supportate per il servizio app nel livello gratuito, eseguire il comando az appservice list-locations --sku FREE.
az group create --name myResourceGroup --location "West Europe"
In genere, il gruppo di risorse e le risorse vengono creati in un'area vicina alla località dell'utente.
Al termine del comando, un output JSON visualizza le proprietà del gruppo di risorse.
Creare un piano di servizio app
In Cloud Shell creare un piano di servizio app con il comando az appservice plan create.
L'esempio seguente crea un piano di servizio app denominato myAppServicePlan nel piano tariffario Gratuito:
az appservice plan create --name myAppServicePlan --resource-group myResourceGroup --sku FREE
Al termine della creazione del piano di servizio app, l'interfaccia della riga di comando di Azure visualizza informazioni simili all'esempio seguente:
{
"adminSiteName": null,
"appServicePlanName": "myAppServicePlan",
"geoRegion": "West Europe",
"hostingEnvironmentProfile": null,
"id": "/subscriptions/0000-0000/resourceGroups/myResourceGroup/providers/Microsoft.Web/serverfarms/myAppServicePlan",
"kind": "app",
"location": "West Europe",
"maximumNumberOfWorkers": 1,
"name": "myAppServicePlan",
< JSON data removed for brevity. >
"targetWorkerSizeId": 0,
"type": "Microsoft.Web/serverfarms",
"workerTierName": null
}
Creare un'app Web
Creare un'app Web nel piano di servizio app myAppServicePlan.
In Cloud Shell è possibile usare il comando az webapp create. Nell'esempio seguente sostituire <app-name> con un nome app univoco globale. I caratteri validi sono a-z, 0-9 e -.
az webapp create --resource-group myResourceGroup --plan myAppServicePlan --name <app-name> --deployment-local-git
Dopo la creazione dell'app Web, l'interfaccia della riga di comando di Azure mostra un output simile all'esempio seguente:
Local git is configured with url of 'https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git'
{
"availabilityState": "Normal",
"clientAffinityEnabled": true,
"clientCertEnabled": false,
"clientCertExclusionPaths": null,
"cloningInfo": null,
"containerSize": 0,
"dailyMemoryTimeQuota": 0,
"defaultHostName": "<app-name>.azurewebsites.net",
"deploymentLocalGitUrl": "https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git",
"enabled": true,
< JSON data removed for brevity. >
}
Nota
L'URL dell'elemento Git remoto è riportato nella proprietà deploymentLocalGitUrl, con il formato https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git. Salvare questo URL, perché è necessario in un secondo momento.
Effettuare il push in Azure da Git
Poiché si distribuisce il
mainramo, è necessario impostare il ramo di distribuzione predefinito per l'appmainservizio app su (vedere Modificare il ramo di distribuzione). In Cloud Shell impostare l'impostazione dell'appDEPLOYMENT_BRANCHcon ilaz webapp config appsettings setcomando .az webapp config appsettings set --name <app-name> --resource-group myResourceGroup --settings DEPLOYMENT_BRANCH='main'Nella finestra del terminale locale aggiungere un'istanza remota di Azure al repository Git locale. Sostituire <deploymentLocalGitUrl-from-create-step> con l'URL del repository git remoto salvato da Creare un'app Web.
git remote add azure <deploymentLocalGitUrl-from-create-step>Effettuare il push all'istanza remota di Azure per distribuire l'app con il comando seguente. Quando Git Credential Manager richiede le credenziali, assicurarsi di immettere quelle create in Configurare un utente della distribuzione, non quelle usate per accedere al portale di Azure.
git push azure mainL'esecuzione del comando può richiedere alcuni minuti. Durante l'esecuzione, il comando visualizza informazioni simili all'esempio seguente:
Enumerating objects: 83, done. Counting objects: 100% (83/83), done. Delta compression using up to 8 threads Compressing objects: 100% (78/78), done. Writing objects: 100% (83/83), 22.15 KiB | 3.69 MiB/s, done. Total 83 (delta 26), reused 0 (delta 0) remote: Updating branch 'master'. remote: Updating submodules. remote: Preparing deployment for commit id '509236e13d'. remote: Generating deployment script. remote: Project file path: .\TodoApi.csproj remote: Generating deployment script for ASP.NET MSBuild16 App remote: Generated deployment script files remote: Running deployment command... remote: Handling ASP.NET Core Web Application deployment with MSBuild16. remote: . remote: . remote: . remote: Finished successfully. remote: Running post deployment command(s)... remote: Triggering recycle (preview mode disabled). remote: Deployment successful. To https://<app_name>.scm.azurewebsites.net/<app_name>.git * [new branch] master -> master
Passare all'app Azure
Passare a
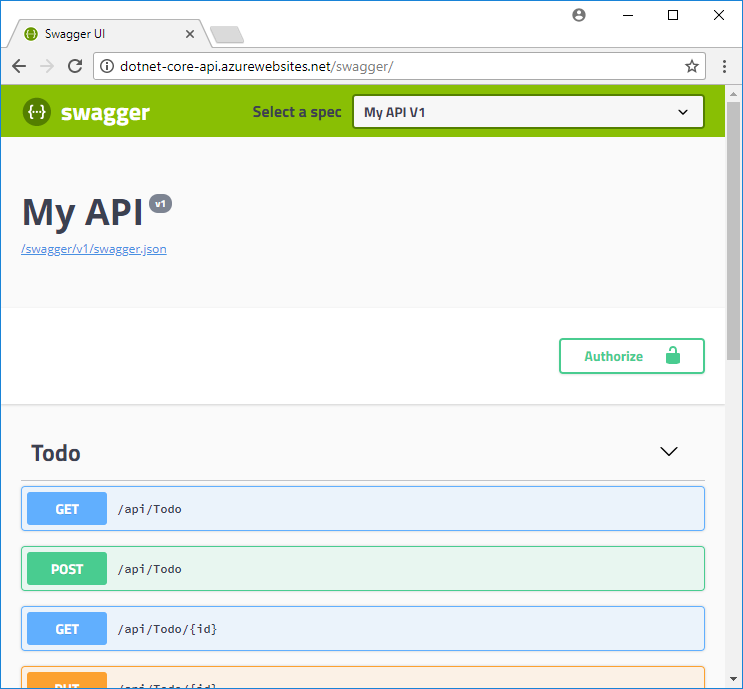
http://<app_name>.azurewebsites.net/swaggerin un browser e provare a usare l'interfaccia utente Swagger.
Passare a
http://<app_name>.azurewebsites.net/swagger/v1/swagger.jsonper visualizzare il file swagger.json per l'API distribuita.Passare a
http://<app_name>.azurewebsites.net/api/todoper visualizzare l'API distribuita in funzione.
Aggiungere funzionalità CORS
Abilitare ora il supporto integrato per CORS nel servizio app per l'API.
Testare CORS nell'app di esempio
Nel repository locale aprire wwwroot/index.html.
Nella riga 51 impostare la variabile
apiEndpointsull'URL dell'API distribuita (http://<app_name>.azurewebsites.net). Sostituire <appname> con il nome dell'app in servizio app.Nella finestra del terminale locale eseguire di nuovo l'app di esempio.
dotnet runPassare all'app browser all'indirizzo
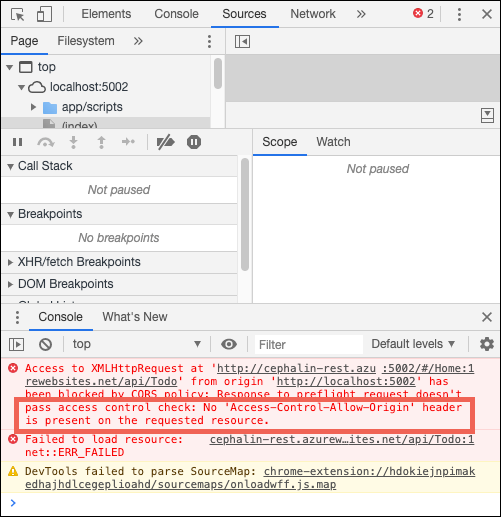
http://localhost:5000. Aprire la finestra degli strumenti di sviluppo nel browser (Ctrl+Shifti+ in Chrome per Windows) ed esaminare la scheda Console. Verrà visualizzato il messaggio di errore .No 'Access-Control-Allow-Origin' header is present on the requested resource
La mancata corrispondenza del dominio tra l'app browser (
http://localhost:5000) e la risorsa remota (http://<app_name>.azurewebsites.net) viene riconosciuta dal browser come richiesta di risorsa tra le origini. Inoltre, il fatto che l'API REST l'app servizio app non invii l'intestazioneAccess-Control-Allow-Origin, il browser ha impedito il caricamento del contenuto tra domini.Nell'ambiente di produzione, l'app browser avrebbe un URL pubblico anziché l'URL localhost, ma la modalità di abilitazione di CORS per un URL localhost e per un URL pubblico è la stessa.
Abilitare CORS
In Cloud Shell abilitare CORS per l'URL del client usando il comando az webapp cors add. Sostituire il segnaposto app-name>.<
az webapp cors add --resource-group myResourceGroup --name <app-name> --allowed-origins 'http://localhost:5000'
È possibile aggiungere più origini consentite eseguendo il comando più volte o aggiungendo un elenco separato da virgole in --allowed-origins. Per consentire tutte le origini, usare --allowed-origins '*'.
Testare di nuovo CORS
Aggiornare l'app browser all'indirizzo http://localhost:5000. Il messaggio di errore nella finestra Console non viene più visualizzato ed è possibile esaminare i dati dell'API distribuita e interagirvi. L'API remota supporta ora CORS per l'app browser in esecuzione in locale.

L'API viene ora eseguita nel servizio app di Azure con il supporto per CORS.
Domande frequenti
- servizio app CORS e CORS
- Ricerca per categorie impostare le origini consentite su un sottodominio con caratteri jolly?
- Ricerca per categorie abilitare l'intestazione ACCESS-CONTROL-ALLOW-CREDENTIALS nella risposta?
CORS del servizio app e CORS personalizzato
È possibile usare le proprie utilità CORS anziché le utilità CORS del servizio app per una maggiore flessibilità. Può essere ad esempio opportuno specificare origini consentite differenti per route e metodi diversi. Poiché CORS del servizio app consente di specificare un set di origini accettate per tutte le route e i metodi dell'API, si vuole usare il proprio codice CORS. Per informazioni sul modo in cui ASP.NET Core esegue questa operazione, vedere Abilitare le richieste tra le origini (CORS).
La funzionalità servizio app CORS predefinita non include opzioni per consentire solo metodi o verbi HTTP specifici per ogni origine specificata. Consente automaticamente tutti i metodi e le intestazioni per ogni origine definita. Questo comportamento è simile a ASP.NET criteri CORS core quando si usano le opzioni .AllowAnyHeader() e .AllowAnyMethod() nel codice.
Nota
Non provare a usare il codice CORS del servizio app e il proprio codice CORS insieme. Se usati insieme, il codice CORS del servizio app ha la precedenza e il proprio codice CORS non avrà alcun effetto.
Ricerca per categorie impostare le origini consentite su un sottodominio con caratteri jolly?
Un sottodominio con caratteri jolly come *.contoso.com è più restrittivo rispetto all'origine *con caratteri jolly . Tuttavia, la pagina di gestione CORS dell'app nella portale di Azure non consente di impostare un sottodominio con caratteri jolly come origine consentita. Tuttavia, è possibile farlo usando l'interfaccia della riga di comando di Azure, come illustrato di seguito:
az webapp cors add --resource-group <group-name> --name <app-name> --allowed-origins 'https://*.contoso.com'
Ricerca per categorie abilitare l'intestazione ACCESS-CONTROL-ALLOW-CREDENTIALS nella risposta?
Se l'app richiede l'invio di credenziali, ad esempio cookie o token di autenticazione, il browser potrebbe richiedere l'intestazione ACCESS-CONTROL-ALLOW-CREDENTIALS nella risposta. Per abilitare questa opzione in servizio app, impostare su properties.cors.supportCredentialstrue.
az resource update --name web --resource-group <group-name> \
--namespace Microsoft.Web --resource-type config \
--parent sites/<app-name> --set properties.cors.supportCredentials=true
Questa operazione non è consentita quando le origini consentite includono l'origine '*'con caratteri jolly . Specificare AllowAnyOrigin e AllowCredentials è una configurazione non sicura e può comportare la falsificazione della richiesta intersito. Per consentire le credenziali, provare a sostituire l'origine con caratteri jolly con sottodomini con caratteri jolly.
Pulire le risorse
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse. Se si ritiene che queste risorse non saranno necessarie in futuro, eliminare il gruppo di risorse eseguendo questo comando in Cloud Shell:
az group delete --name myResourceGroup
L'esecuzione del comando può richiedere un minuto.
Passaggi successivi
Contenuto dell'esercitazione:
- Creare risorse del servizio app usando l'interfaccia della riga di comando di Azure
- Distribuire un'API RESTful in Azure con Git
- Abilitare il supporto per CORS del servizio app
Passare all'esercitazione successiva per apprendere come autenticare e autorizzare gli utenti.