Esercitazione: Inviare notifiche push alle app Xamarin.Android usando Hub di notifica
Panoramica
Nota
Per informazioni sui passaggi di deprecazione e migrazione di Firebase Cloud Messaging, vedere Migrazione di Google Firebase Cloud Messaging.
In questa esercitazione viene illustrato come usare Hub di notifica di Azure per inviare notifiche push a un'applicazione di Xamarin.Android. Viene creata un'app di Xamarin.Android vuota che riceve notifiche push tramite Firebase Cloud Messaging (FCM). È possibile usare l'hub di notifica per trasmettere le notifiche push a tutti i dispositivi che eseguono l'app. Il codice compilato è disponibile nell'esempio di app NotificationHubs.
In questa esercitazione vengono completati i passaggi seguenti:
- Creare un progetto Firebase e attivare Firebase Cloud Messaging
- Creare un hub di notifica
- Creare un'app Xamarin.Android e connetterla all'hub di notifica
- Inviare notifiche di prova dal portale di Azure
Prerequisiti
- Sottoscrizione di Azure. Se non si ha una sottoscrizione di Azure, creare un account Azure gratuito prima di iniziare.
- Visual Studio con Xamarin in Windows o Visual Studio per Mac in OS X.
- Un account Google attivo
Creare un progetto Firebase e attivare Firebase Cloud Messaging
Accedere alla console di Firebase. Creare un nuovo progetto Firebase se non è già disponibile.
Dopo aver creato il progetto, selezionare Add Firebase to your Android app (Aggiungi Firebase all'app Android).

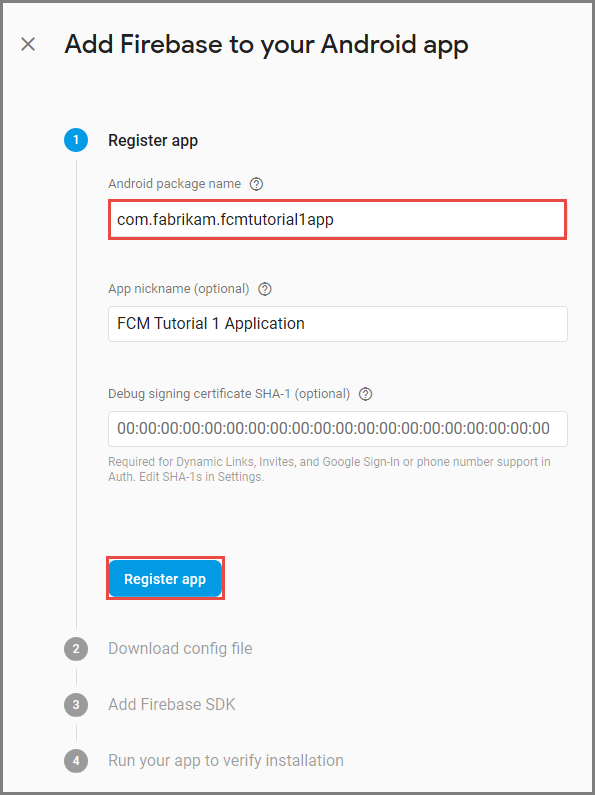
Nella pagina Aggiungere Firebase all'app Android seguire questa procedura:
In Android package name (Nome pacchetto Android) immettere un nome per il pacchetto. Ad esempio:
tutorials.tutoria1.xamarinfcmapp.
Selezionare Registra l'app.
Selezionare Scaricare google-services.json. Salvare quindi il file nella cartella del progetto e selezionare Avanti. Se non è ancora stato creato il progetto di Visual Studio, è possibile eseguire questo passaggio dopo aver creato il progetto.

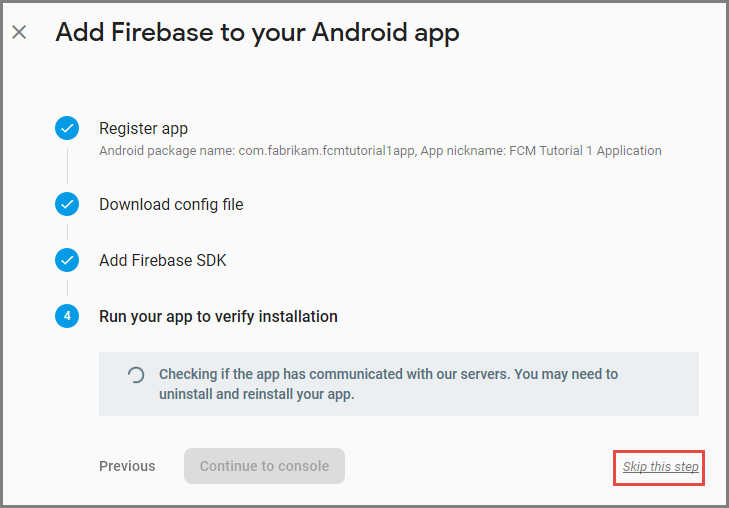
Selezionare Avanti.
Selezionare Ignora questo passaggio.

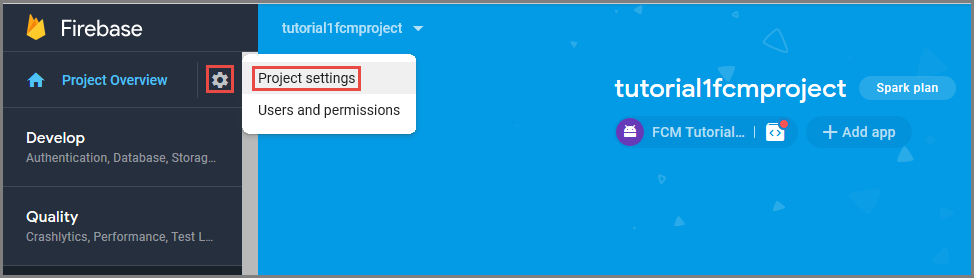
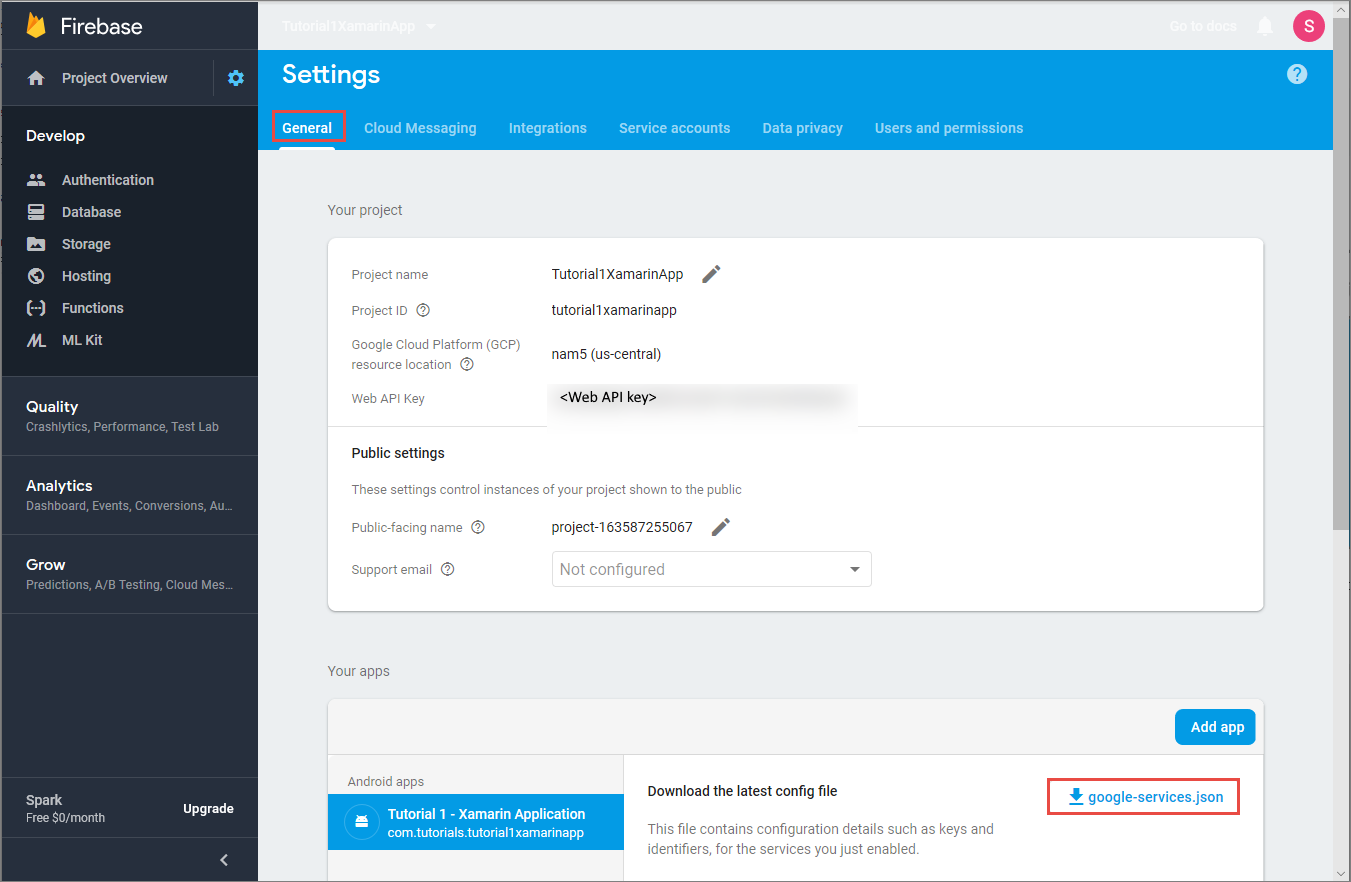
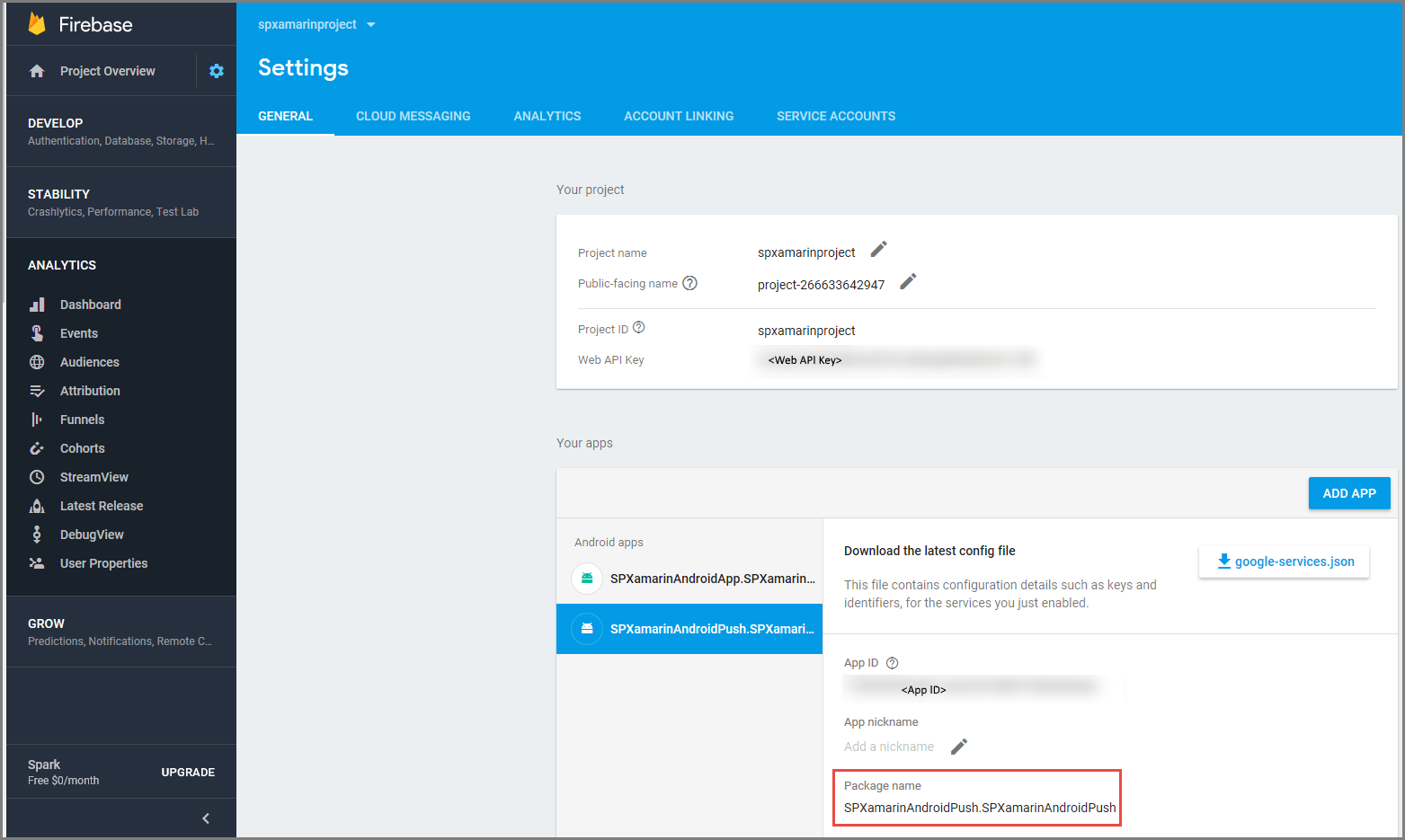
Nella console di Firebase selezionare il file COG per il progetto. Selezionare quindi Project Settings (Impostazioni progetto).

Se non è stato scaricato il file google-services.json, è possibile scaricarlo da questa pagina.

Passare alla scheda Cloud Messaging in alto. Copiare e salvare il valore di Chiave server per un uso successivo. Questo valore verrà usato per configurare l'hub di notifica.

Creare un hub di notifica
Accedere al portale di Azure.
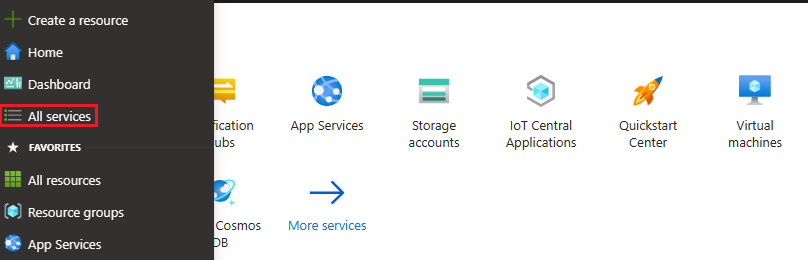
Scegliere Tutti i servizi dal menu a sinistra.

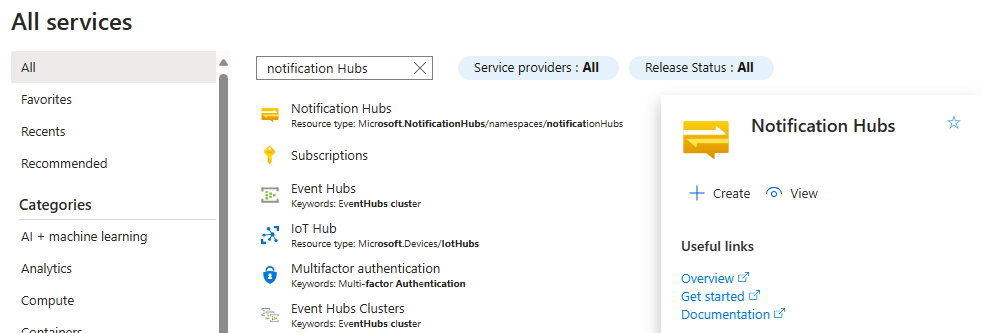
Digitare Hub di notifica nella casella di testo Filtra servizi. Selezionare l'icona a forma di stella accanto al nome del servizio per aggiungere il servizio alla sezione PREFERITI nel menu a sinistra. Selezionare Hub di notifica.

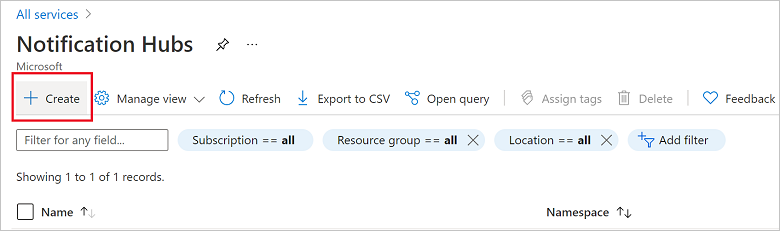
Nella pagina Hub di notifica selezionare Crea sulla barra degli strumenti.

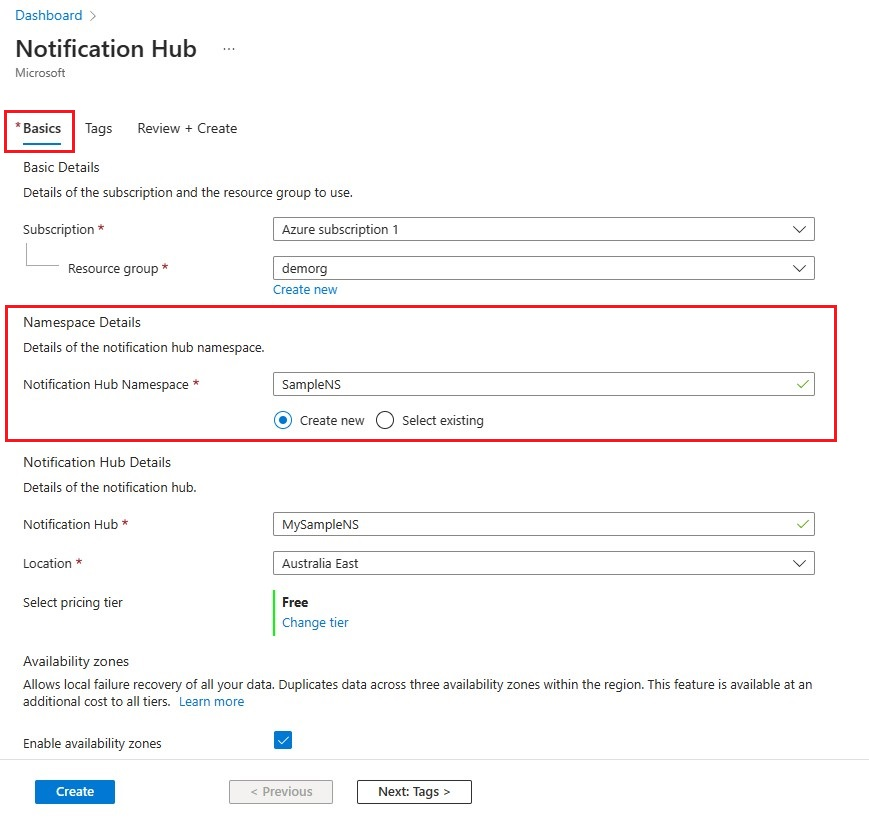
Nella scheda Informazioni di base della pagina Hub di notifica seguire questa procedura:
In Sottoscrizione selezionare il nome della sottoscrizione di Azure che si vuole usare e quindi selezionare un gruppo di risorse esistente o crearne uno nuovo.
Immettere un nome univoco per il nuovo spazio dei nomi in Dettagli spazio dei nomi.
Uno spazio dei nomi contiene uno o più hub di notifica, quindi digitare un nome per l'hub in Dettagli hub di notifica.
Selezionare un valore nell'elenco a discesa Posizione. Questo valore specifica la posizione in cui creare l'hub.
Esaminare l'opzione zone di disponibilità. Se si sceglie un'area con zone di disponibilità, la casella di controllo è selezionata per impostazione predefinita. zone di disponibilità è una funzionalità a pagamento, quindi viene aggiunta una tariffa aggiuntiva al livello.
Scegliere un'opzione di ripristino di emergenza: Nessuna, Area di ripristino abbinata o Area di ripristino flessibile. Se si sceglie Area di ripristino abbinata, viene visualizzata l'area di failover. Se si seleziona Area di ripristino flessibile, usare l'elenco a discesa per scegliere tra un elenco di aree di ripristino.
Seleziona Crea.
Al termine della distribuzione, selezionare Vai alla risorsa.
Configurare le impostazioni di GCM/FCM per l'hub di notifica
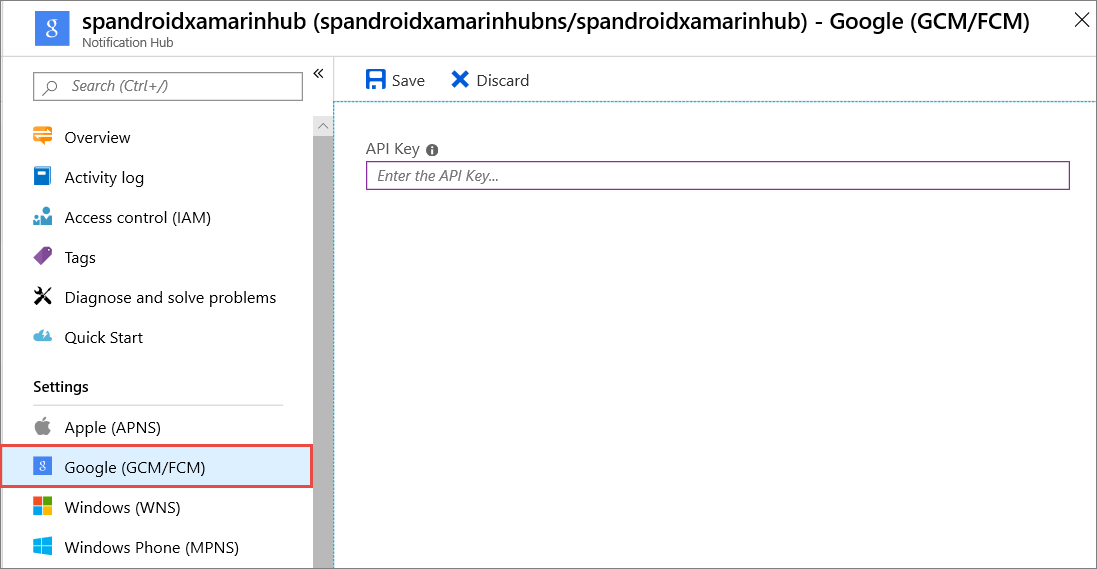
Selezionare Google (GCM/FCM) nella sezione Settings (Impostazioni) nel menu a sinistra.
Immettere la chiave del server annotata dalla Google Firebase Console.
Sulla barra degli strumenti selezionare Salva.

L'hub di notifica è configurato per l'uso con FCM e sono disponibili le stringhe di connessione per registrare l'app in modo da ricevere notifiche e inviare notifiche push.
Creare un'app Xamarin.Android e connetterla all'hub di notifica
Creare un progetto di Visual Studio e aggiungere i pacchetti NuGet
Nota
I passaggi descritti in questa esercitazione sono per Visual Studio 2017.
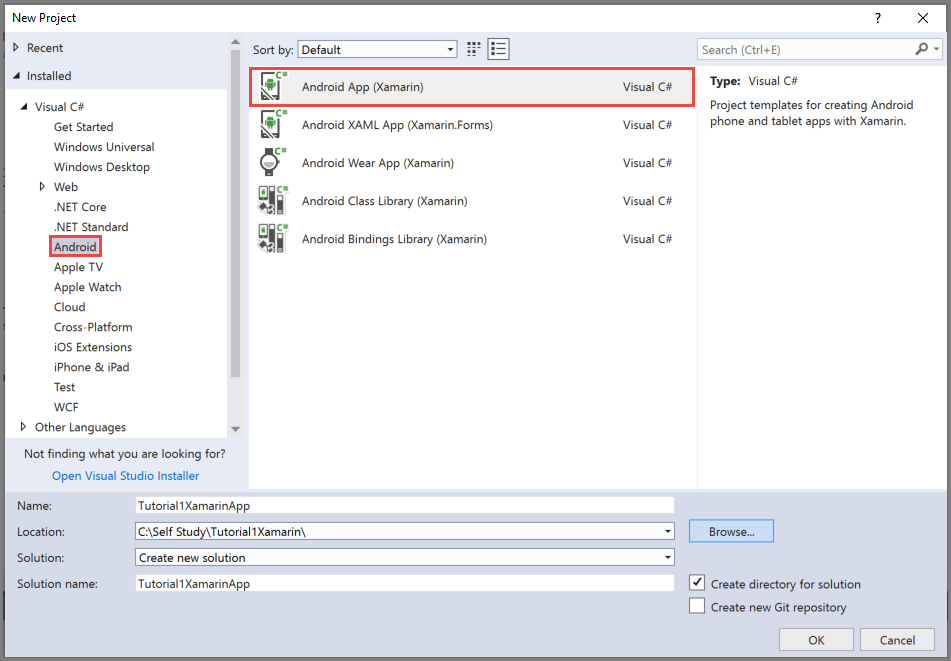
In Visual Studio scegliere Nuovo dal menu File, quindi fare clic su Progetto. Nella finestra New Project (Nuovo progetto) seguire questa procedura:
Espandere Installed (Installato), Visual C#, quindi fare clic su Android.
Selezionare Android App (Xamarin) dall'elenco.
Immettere un nome per il progetto.
Selezionare una località per il progetto.
seleziona OK.

Nella finestra di dialogo New Android App (Nuova App per Android), selezionare Blank App (App vuota) e selezionare OK.

Nella finestra Esplora soluzioni espandere Proprietà e fare clic su AndroidManifest.xml. Aggiornare il nome del pacchetto in modo che corrisponda al nome del pacchetto immesso durante l'aggiunta di Firebase Cloud Messaging al progetto in Google Firebase Console.

Impostare la versione android di destinazione per il progetto su Android 10.0 seguendo questa procedura:
- Fare clic con il pulsante destro del mouse sul progetto e scegliere Proprietà.
- Per il campo Compile using Android version(Framework di destinazione) selezionare Android 10.0.
- Selezionare Sì nella finestra di messaggio per continuare con la modifica del framework di destinazione.
Aggiungere i pacchetti NuGet necessari al progetto seguendo questa procedura:
Fare clic con il pulsante destro del mouse sul progetto e selezionare Gestisci pacchetti NuGet.
Passare alla scheda Installato, selezionare Xamarin.Android.Support.Design e selezionare Aggiorna nel riquadro a destra per aggiornare il pacchetto alla versione più recente.
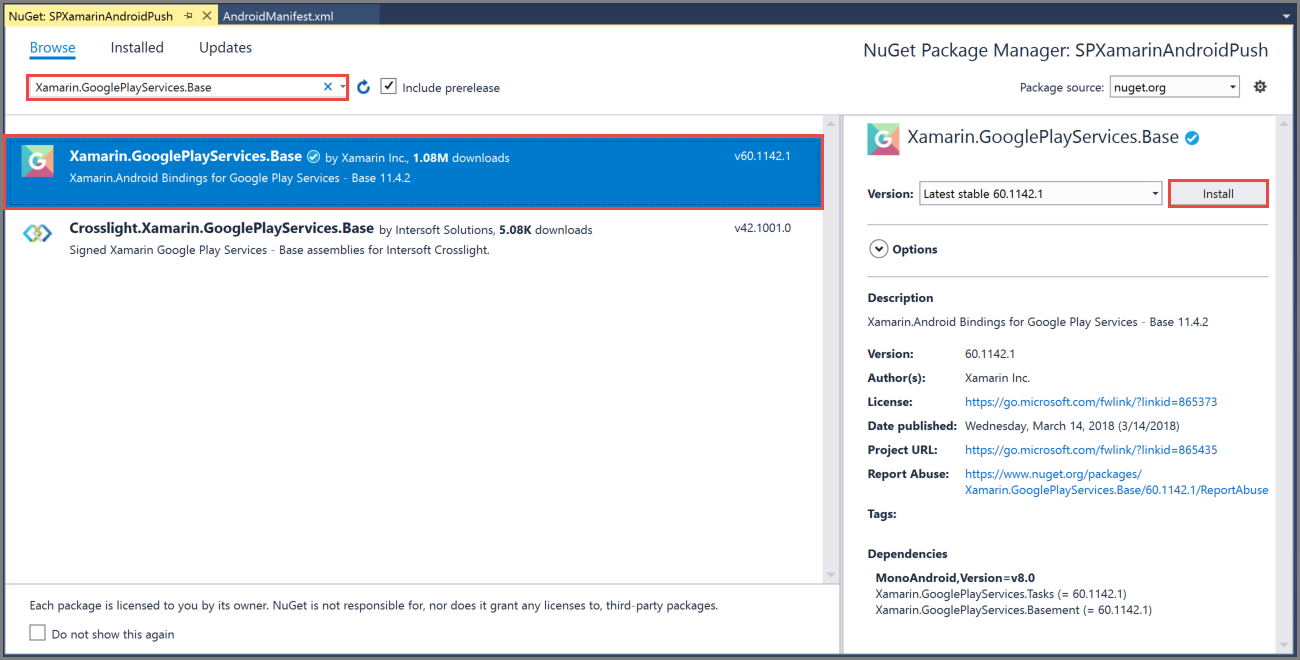
Passare alla scheda Sfoglia . Cercare Xamarin.GooglePlayServices.Base. Selezionare Xamarin.GooglePlayServices.Base nell'elenco dei risultati. Quindi, selezionare Installa.

Nella finestra Gestione pacchetti NuGet cercare il pacchetto Xamarin.Firebase.Messaging. Selezionare Xamarin.Firebase.Messaging nell'elenco dei risultati. Quindi, selezionare Installa.
A questo punto, cercare Xamarin.Azure.NotificationHubs.Android. Selezionare Xamarin.Azure.NotificationHubs.Android nell'elenco dei risultati. Quindi, selezionare Installa.
Aggiungere il file JSON di Google Services
Copiare il file
google-services.jsonscaricato da Google Firebase Console nella cartella del progetto.Aggiungere
google-services.jsonal progetto.Selezionare
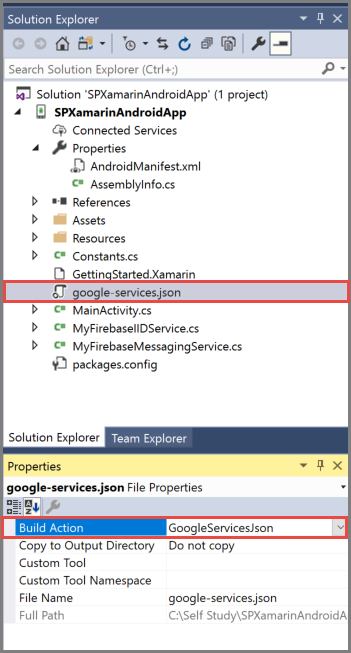
google-services.jsonnella finestra Esplora soluzioni.Nel riquadro Proprietà impostare l'azione di compilazione GoogleServicesJson. Se non viene visualizzato GoogleServicesJson, chiudere Visual Studio, riavviarlo, riaprire il progetto e riprovare.

Configurare Hub di notifica nel progetto
Registrazione con Firebase Cloud Messaging
Se si esegue la migrazione da Google Cloud Messaging a Firebase, il file del
AndroidManifest.xmlprogetto potrebbe contenere una configurazione GCM obsoleta, che potrebbe causare la duplicazione delle notifiche. Modificare il file e rimuovere le righe seguenti all'interno della<application>sezione, se presente:<receiver android:name="com.google.firebase.iid.FirebaseInstanceIdInternalReceiver" android:exported="false" /> <receiver android:name="com.google.firebase.iid.FirebaseInstanceIdReceiver" android:exported="true" android:permission="com.google.android.c2dm.permission.SEND"> <intent-filter> <action android:name="com.google.android.c2dm.intent.RECEIVE" /> <action android:name="com.google.android.c2dm.intent.REGISTRATION" /> <category android:name="${applicationId}" /> </intent-filter> </receiver>Aggiungere le istruzioni seguenti prima dell'elemento applicazione.
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="com.google.android.c2dm.permission.RECEIVE" /> <uses-permission android:name="android.permission.WAKE_LOCK" /> <uses-permission android:name="android.permission.GET_ACCOUNTS"/>Raccogliere le informazioni seguenti per l'app Android e l'hub di notifica:
- Stringa di connessione Listen: nel dashboard del portale di Azure scegliere Visualizza stringhe di connessione. Copiare la stringa di connessione
DefaultListenSharedAccessSignatureper questo valore. - Nome hub: nome dell'hub indicato nel portale di Azure. Ad esempio, mynotificationhub2.
- Stringa di connessione Listen: nel dashboard del portale di Azure scegliere Visualizza stringhe di connessione. Copiare la stringa di connessione
Nella finestra Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto, scegliere Aggiungi e selezionare Classe.
Creare una classe
Constants.csper il progetto Xamarin e definire i valori costanti seguenti nella classe. Sostituire i segnaposto con i valori.public static class Constants { public const string ListenConnectionString = "<Listen connection string>"; public const string NotificationHubName = "<hub name>"; }Aggiungere le istruzioni using seguenti a
MainActivity.cs:using WindowsAzure.Messaging.NotificationHubs;Aggiungere le proprietà seguenti alla classe MainActivity:
internal static readonly string CHANNEL_ID = "my_notification_channel";In
MainActivity.csaggiungere il codice seguente aOnCreatedopobase.OnCreate(savedInstanceState):// Listen for push notifications NotificationHub.SetListener(new AzureListener()); // Start the SDK NotificationHub.Start(this.Application, HubName, ConnectionString);Aggiungere al progetto una classe denominata
AzureListener.Aggiungere le istruzioni using seguenti a
AzureListener.cs.using Android.Content; using WindowsAzure.Messaging.NotificationHubs;Aggiungere quanto segue sopra la dichiarazione di classe e fare in modo che la classe erediti da
Java.Lang.Objecte implementi :INotificationListenerpublic class AzureListener : Java.Lang.Object, INotificationListenerAggiungere il codice seguente all'interno della classe
AzureListenerper elaborare i messaggi ricevuti.public void OnPushNotificationReceived(Context context, INotificationMessage message) { var intent = new Intent(this, typeof(MainActivity)); intent.AddFlags(ActivityFlags.ClearTop); var pendingIntent = PendingIntent.GetActivity(this, 0, intent, PendingIntentFlags.OneShot); var notificationBuilder = new NotificationCompat.Builder(this, MainActivity.CHANNEL_ID); notificationBuilder.SetContentTitle(message.Title) .SetSmallIcon(Resource.Drawable.ic_launcher) .SetContentText(message.Body) .SetAutoCancel(true) .SetShowWhen(false) .SetContentIntent(pendingIntent); var notificationManager = NotificationManager.FromContext(this); notificationManager.Notify(0, notificationBuilder.Build()); }Compilare il progetto.
Eseguire l'app nel dispositivo o nell'emulatore caricato
Inviare notifiche di prova dal portale di Azure
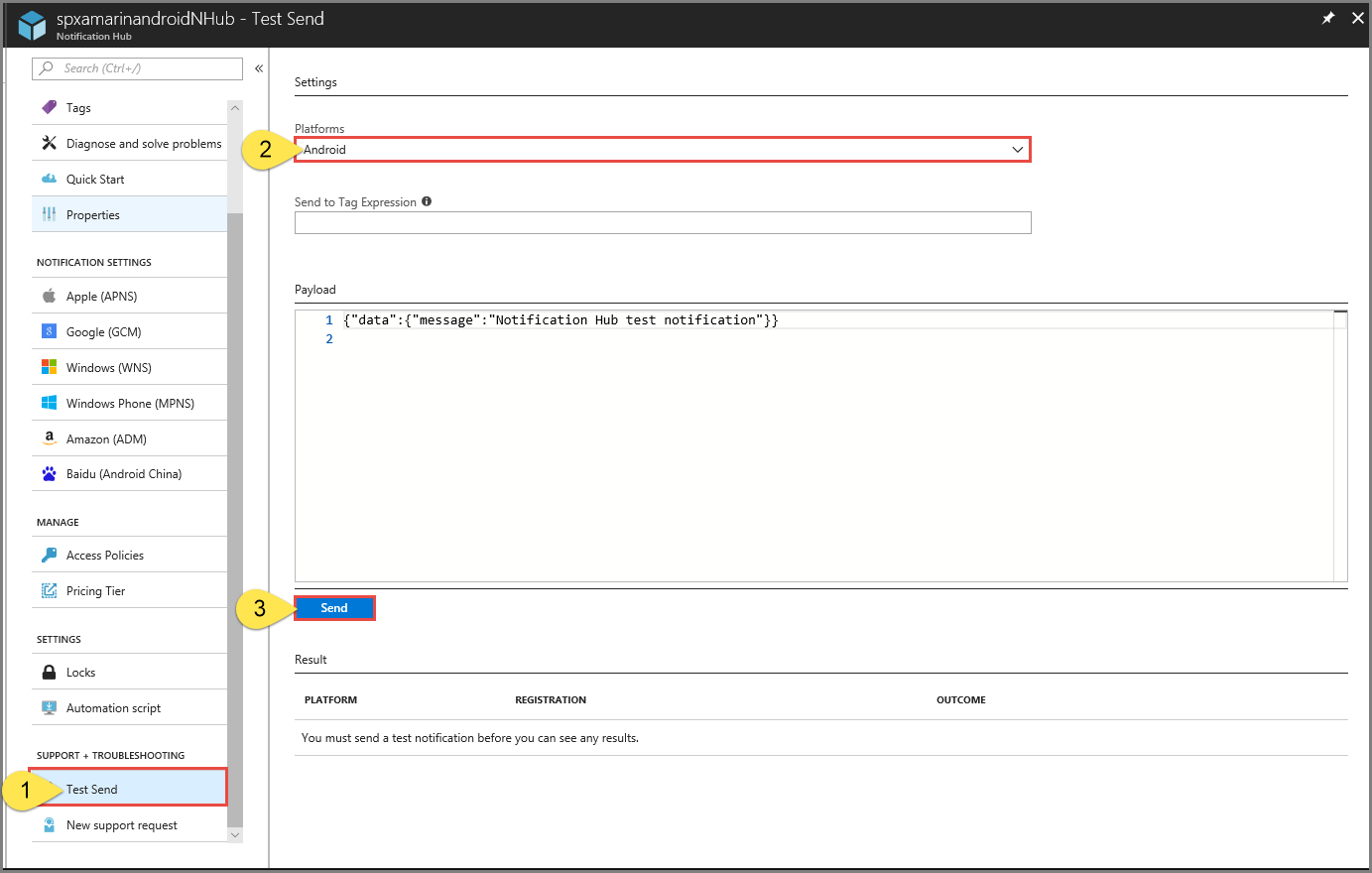
È possibile testare rapidamente la ricezione di notifiche nell'app con l'opzione Invio di prova nel portale di Azure. Verrà inviata una notifica push di prova al dispositivo.

Le notifiche push vengono in genere inviate in un servizio back-end come Servizi mobili o ASP.NET usando una libreria compatibile. Se non è disponibile una libreria per il back-end è anche possibile usare direttamente l'API REST per inviare messaggi di notifica.
Passaggi successivi
In questa esercitazione, le notifiche sono state trasmesse a tutti i dispositivi Android registrati con il back-end. Per informazioni sulle procedure per eseguire il push di notifiche a dispositivi Android specifici, passare all'esercitazione seguente: