Introduzione all'archiviazione BLOB di Azure e a TypeScript
Questo articolo illustra come connettersi a Archiviazione BLOB di Azure usando la libreria client Archiviazione BLOB di Azure per JavaScript. Dopo la connessione, il codice può operare su contenitori, BLOB e funzionalità del servizio di archiviazione BLOB.
Codice sorgente | della libreria di riferimento | api (npm) | Inviare commenti e suggerimenti
Prerequisiti
- Sottoscrizione di Azure: creare un account gratuito
- Account di archiviazione di Azure: creare un account di archiviazione
- Node.js LTS
- Per le applicazioni client (browser) sono necessari strumenti per la creazione di bundle.
Impostare il progetto
Aprire un prompt dei comandi e passare alla cartella del progetto. Modificare
YOUR-DIRECTORYcon il nome della cartella:cd YOUR-DIRECTORYSe nella directory non è già presente un file
package.json, inizializzare il progetto per crearlo:npm init -yInstallare TypeScript e la libreria client Archiviazione BLOB di Azure per JavaScript con tipi TypeScript inclusi:
npm install typescript @azure/storage-blobSe si vogliono usare connessioni senza password usando Microsoft Entra ID, installare la libreria client di identità di Azure per JavaScript:
npm install @azure/identity
Autorizzare l'accesso e connettersi ad Archiviazione BLOB
Microsoft Entra ID fornisce la connessione più sicura gestendo l'identità di connessione (identità gestita). Questa funzionalità senza password consente di sviluppare un'applicazione che non richiede segreti (chiavi o stringhe di connessione) archiviati nel codice.
Configurare l'accesso delle identità al cloud di Azure
Per connettersi ad Azure senza password, è necessario configurare un'identità di Azure o usare un'identità esistente. Dopo aver configurato l'identità, assicurarsi di assegnare all'identità i ruoli appropriati.
Per autorizzare l'accesso senza password con Microsoft Entra ID, è necessario usare delle credenziali di Azure. Il tipo di credenziali necessarie dipende dalla posizione in cui viene eseguita l'applicazione. Usare questa tabella come riferimento.
| Ambiente | metodo |
|---|---|
| Ambiente per sviluppatori | Visual Studio Code |
| Ambiente per sviluppatori | Entità servizio |
| App ospitate in Azure | Configurazione per le app ospitate in Azure |
| Locale | Configurazione per le app locali |
Configurare i ruoli dell'account di archiviazione
La risorsa di archiviazione deve avere uno o più dei ruoli Controllo degli accessi in base al ruolo di Azure assegnati alla risorsa di identità con cui eseguire la connessione. Configurare i ruoli di Archiviazione di Azure per ogni identità creata nel passaggio precedente: cloud di Azure, sviluppo locale, locale.
Dopo aver completato la configurazione, ogni identità deve avere almeno uno dei ruoli appropriati:
Un ruolo di accesso ai dati, ad esempio:
- Lettore dei dati del BLOB di archiviazione
- Collaboratore dati BLOB di archiviazione
Un ruolo per la risorsa, ad esempio:
- Lettore
- Collaboratore
Compilare l'applicazione
Durante la compilazione dell'applicazione, il codice interagirà principalmente con tre tipi di risorse:
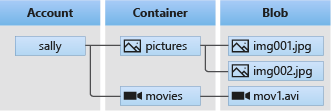
- L'account di archiviazione, che è lo spazio dei nomi di primo livello univoco per i dati di Archiviazione di Azure.
- I contenitori, che organizzano i dati BLOB nell'account di archiviazione.
- I BLOB, che archiviano dati non strutturati come dati di testo e binari.
Il diagramma seguente mostra la relazione tra queste risorse.

Ogni tipo di risorsa è rappresentato da uno o più client JavaScript associati:
| Classe | Descrizione |
|---|---|
| BlobServiceClient | Rappresenta l'endpoint di Archiviazione BLOB per l'account di archiviazione. |
| ContainerClient | Consente di manipolare i contenitori di Archiviazione di Azure e i relativi BLOB. |
| BlobClient | Consente di manipolare i BLOB di Archiviazione di Azure. |
Creare un oggetto BlobServiceClient
BlobServiceClient è l'oggetto principale dell'SDK. Questo client consente di manipolare il servizio, i contenitori e i BLOB.
Dopo aver configurato i ruoli di identità dell'account di archiviazione di Azure e l'ambiente locale, creare un file TypeScript che include il @azure/identity pacchetto. Creare credenziali, ad esempio DefaultAzureCredential, per implementare connessioni senza password ad Archiviazione BLOB. Usare tali credenziali per eseguire l'autenticazione con un oggetto BlobServiceClient.
// connect-with-default-azure-credential.js
// You must set up RBAC for your identity with one of the following roles:
// - Storage Blob Data Reader
// - Storage Blob Data Contributor
import { DefaultAzureCredential } from '@azure/identity';
import { BlobServiceClient } from '@azure/storage-blob';
import * as dotenv from 'dotenv';
dotenv.config();
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME as string;
if (!accountName) throw Error('Azure Storage accountName not found');
const blobServiceClient = new BlobServiceClient(
`https://${accountName}.blob.core.windows.net`,
new DefaultAzureCredential()
);
async function main() {
const containerName = 'my-container';
const blobName = 'my-blob';
const timestamp = Date.now();
const fileName = `my-new-file-${timestamp}.txt`;
// create container client
const containerClient = await blobServiceClient.getContainerClient(
containerName
);
// create blob client
const blobClient = await containerClient.getBlockBlobClient(blobName);
// download file
const downloadResult = await blobClient.downloadToFile(fileName);
if (downloadResult.errorCode) throw Error(downloadResult.errorCode);
console.log(
`${fileName} downloaded ${downloadResult.contentType}, isCurrentVersion: ${downloadResult.isCurrentVersion}`
);
}
main()
.then(() => console.log(`success`))
.catch((err: unknown) => {
if (err instanceof Error) {
console.log(err.message);
}
});
Il pacchetto dotenv viene usato per leggere il nome dell'account di archiviazione da un file .env. Il file non deve essere archiviato nel controllo del codice sorgente. Se si usa un'entità servizio locale come parte della configurazione DefaultAzureCredential, tutte le informazioni di sicurezza relative a queste credenziali verranno inserite anche nel file .env.
Se si prevede di distribuire l'applicazione in server e client eseguiti all'esterno di Azure, creare una delle credenziali in modo da soddisfare le proprie esigenze.
Creare un oggetto ContainerClient
È possibile creare l'oggetto ContainerClient da BlobServiceClient oppure direttamente.
Creare l'oggetto ContainerClient da BlobServiceClient
Creare l'oggetto ContainerClient da BlobServiceClient.
// Azure Storage dependency
import {
BlobServiceClient,
StorageSharedKeyCredential
} from '@azure/storage-blob';
// For development environment - include environment variables from .env
import * as dotenv from 'dotenv';
dotenv.config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME as string;
if (!accountName) throw Error('Azure Storage accountName not found');
// Azure Storage resource key
const accountKey = process.env.AZURE_STORAGE_ACCOUNT_KEY as string;
if (!accountKey) throw Error('Azure Storage accountKey not found');
// Create credential
const sharedKeyCredential = new StorageSharedKeyCredential(
accountName,
accountKey
);
const baseUrl = `https://${accountName}.blob.core.windows.net`;
const containerName = `my-container`;
// Create BlobServiceClient
const blobServiceClient = new BlobServiceClient(
`${baseUrl}`,
sharedKeyCredential
);
async function main(): Promise<void> {
try {
// Create container client
const containerClient = await blobServiceClient.getContainerClient(
containerName
);
// do something with containerClient...
let i = 1;
// List blobs in container
for await (const blob of containerClient.listBlobsFlat({
includeMetadata: true,
includeSnapshots: false,
includeTags: true,
includeVersions: false,
prefix: ''
})) {
console.log(`Blob ${i++}: ${blob.name}`);
}
} catch (err) {
console.log(err);
throw err;
}
}
main()
.then(() => console.log(`success`))
.catch((err: unknown) => {
if (err instanceof Error) {
console.log(err.message);
}
});
Creare ContainerClient direttamente
// Azure Storage dependency
import { ContainerClient } from '@azure/storage-blob';
// Azure authentication for credential dependency
import { DefaultAzureCredential } from '@azure/identity';
// For development environment - include environment variables from .env
import * as dotenv from 'dotenv';
dotenv.config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME as string;
if (!accountName) throw Error('Azure Storage accountName not found');
// Azure SDK needs base URL
const baseUrl = `https://${accountName}.blob.core.windows.net`;
// Unique container name
const timeStamp = Date.now();
const containerName = `my-container`;
async function main(): Promise<void> {
try {
// create container client from DefaultAzureCredential
const containerClient = new ContainerClient(
`${baseUrl}/${containerName}`,
new DefaultAzureCredential()
);
// do something with containerClient...
let i = 1;
// List blobs in container
for await (const blob of containerClient.listBlobsFlat({
includeMetadata: true,
includeSnapshots: false,
includeTags: true,
includeVersions: false,
prefix: ''
})) {
console.log(`Blob ${i++}: ${blob.name}`);
}
} catch (err) {
console.log(err);
throw err;
}
}
main()
.then(() => console.log(`success`))
.catch((err: unknown) => {
if (err instanceof Error) {
console.log(err.message);
}
});
Il pacchetto dotenv viene usato per leggere il nome dell'account di archiviazione da un file .env. Il file non deve essere archiviato nel controllo del codice sorgente.
Creare un oggetto BlobClient
È possibile creare uno qualsiasi degli oggetti BlobClient elencati di seguito, da un ContainerClient o direttamente.
Elenco dei client BLOB:
Creare l'oggetto BlobClient da ContainerClient
// Azure Storage dependency
import {
BlobClient,
BlobDownloadHeaders,
BlobGetPropertiesHeaders,
BlobGetPropertiesResponse,
BlockBlobClient,
ContainerClient
} from '@azure/storage-blob';
// For development environment - include environment variables from .env
import * as dotenv from 'dotenv';
import { getContainerClientFromDefaultAzureCredential } from './auth-get-client';
dotenv.config();
const containerName = `my-container`;
const containerClient: ContainerClient =
getContainerClientFromDefaultAzureCredential(containerName);
const blobName = `my-blob`;
async function main(containerClient: ContainerClient): Promise<void> {
// Create BlobClient object
const blobClient: BlobClient = containerClient.getBlobClient(blobName);
// do something with blobClient...
const properties: BlobGetPropertiesHeaders = await blobClient.getProperties();
if (properties.errorCode) throw Error(properties.errorCode);
console.log(`Blob ${blobName} properties:`);
// get BlockBlobClient from blobClient
const blockBlobClient: BlockBlobClient = blobClient.getBlockBlobClient();
// do something with blockBlobClient...
const downloadResponse: BlobDownloadHeaders = await blockBlobClient.download(
0
);
if (downloadResponse.errorCode) throw Error(downloadResponse.errorCode);
}
main(containerClient)
.then(() => console.log(`success`))
.catch((err: unknown) => {
if (err instanceof Error) {
console.log(err.message);
}
});
Creare BlobClient direttamente
// Azure Storage dependency
import {
BlockBlobClient,
BlockBlobUploadHeaders,
BlockBlobUploadResponse
} from '@azure/storage-blob';
import { getBlockBlobClientFromDefaultAzureCredential } from './auth-get-client';
// For development environment - include environment variables from .env
import * as dotenv from 'dotenv';
dotenv.config();
// Container must exist prior to running this script
const containerName = `my-container`;
// Random blob name and contents
const timeStamp = Date.now();
const blobName = `${timeStamp}-my-blob.txt`;
const fileContentsAsString = 'Hello there.';
const blockBlobClient: BlockBlobClient =
getBlockBlobClientFromDefaultAzureCredential(containerName, blobName);
async function main(
blockBlobClient: BlockBlobClient
): Promise<BlockBlobUploadHeaders> {
// Get file url - available before contents are uploaded
console.log(`blob.url: ${blockBlobClient.url}`);
// Upload file contents
const result: BlockBlobUploadHeaders = await blockBlobClient.upload(
fileContentsAsString,
fileContentsAsString.length
);
if (result.errorCode) throw Error(result.errorCode);
// Get results
return result;
}
main(blockBlobClient)
.then((result) => {
console.log(result);
console.log(`success`);
})
.catch((err: unknown) => {
if (err instanceof Error) {
console.log(err.message);
}
});
/*
Response looks like this:
{
etag: '"0x8DAD247F1F4896E"',
lastModified: 2022-11-29T20:26:07.000Z,
contentMD5: <Buffer 9d 6a 29 63 87 20 77 db 67 4a 27 a3 9c 49 2e 61>,
clientRequestId: 'a07fdd1f-5937-44c7-984f-0699a48a05c0',
requestId: '3580e726-201e-0045-1a30-0474f6000000',
version: '2021-04-10',
date: 2022-11-29T20:26:06.000Z,
isServerEncrypted: true,
'content-length': '0',
server: 'Windows-Azure-Blob/1.0 Microsoft-HTTPAPI/2.0',
'x-ms-content-crc64': 'BLv7vb1ONT8=',
body: undefined
}
*/
Il pacchetto dotenv viene usato per leggere il nome dell'account di archiviazione da un file .env. Questo file non deve essere archiviato nel controllo del codice sorgente.