La realizzazione della fuga di Kippy

Kippy il robot si sveglia per ritrovarsi bloccato su un'isola. Spetta a te mettere il cappello di risoluzione dei problemi per aiutarlo a trovare un percorso verso la sua nave a razzo! Preparare il HoloLens 2 e scaricare l'app da Microsoft Store o clonare il repository da GitHub e ottenere kippy home safe.
Importante
Assicurarsi di usare Unreal Engine 4.25 o versione successiva se si sta creando l'escape di Kippy dal repository GitHub.
Escape di Kippy è un'app di esempio open source HoloLens 2 compilata con Unreal Engine 4 e Realtà mista UX Tools for Unreal. In questo post verrà illustrato il processo dai primi principi e dalla progettazione visiva all'implementazione e all'ottimizzazione dell'esperienza. Per altre informazioni sullo sviluppo di applicazioni Realtà mista con gli strumenti dell'esperienza utente MRTK, vedere panoramica sullo sviluppo di Unreal.
Scaricare l'app da Microsoft Store in HoloLens 2
Se hai HoloLens 2 dispositivo, puoi scaricare e installare direttamente l'app nel dispositivo.
Primi principi
Nell'impostazione di creare l'escape di Kippy, l'obiettivo era quello di creare un'esperienza che evidenziasse il supporto HoloLens 2 di Unreal Engine, le funzionalità dell'HoloLens 2 e il toolkit Realtà mista. Volevamo ispirare gli sviluppatori a immaginare cosa potevano creare con Unreal e HoloLens 2.
Abbiamo creato tre principi guida per l'esperienza: che doveva essere divertente, interattiva e avere una barriera bassa per l'ingresso. Volevamo che l'esperienza sia abbastanza intuitiva che anche un utente di realtà mista per la prima volta non dovrà eseguire un'esercitazione.
Progettazione del gioco
Il HoloLens 2 ha accesso alle funzionalità di progettazione non trovate altrove nel gioco oggi. Gli oggetti possono essere spostati o manipolati direttamente usando le mani o mirati con il tracciamento oculare. Queste caratteristiche chiave sono dietro alcuni dei momenti divertenti che abbiamo costruito in Escape di Kippy.
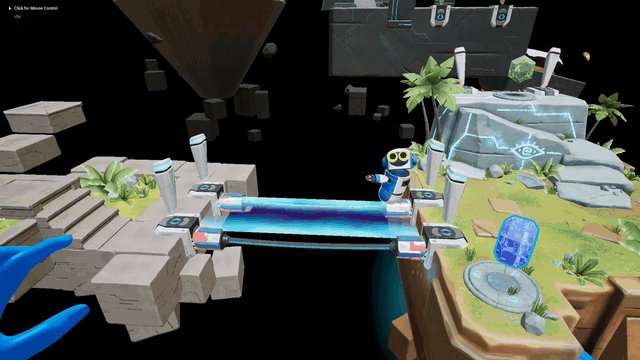
Usando le funzionalità HoloLens 2 uniche come linee guida per la progettazione del gioco, abbiamo definito alcuni scenari di ambiente di piccole dimensioni. Le isole hanno senso perché possono essere regolate per diverse altezze dei giocatori e hanno fornito alcune idee divertenti sul ponte. Siamo atterrati sul tema dell'antica civiltà incontra la tecnologia sci-fi, con l'idea che qualcuno avesse costruito macchinari sopra rovine sfruttando una strana energia fornita da ogni isola. Le isole sono state ognuna data il proprio aspetto, un dettaglio che ha contribuito a creare interesse visivo. Un buon equilibrio tra modellazione e texturing manterrà basse le chiamate di disegno per le prestazioni di rendering, quindi un aspetto stilizzato è stato progettato tenendo presente questo aspetto.
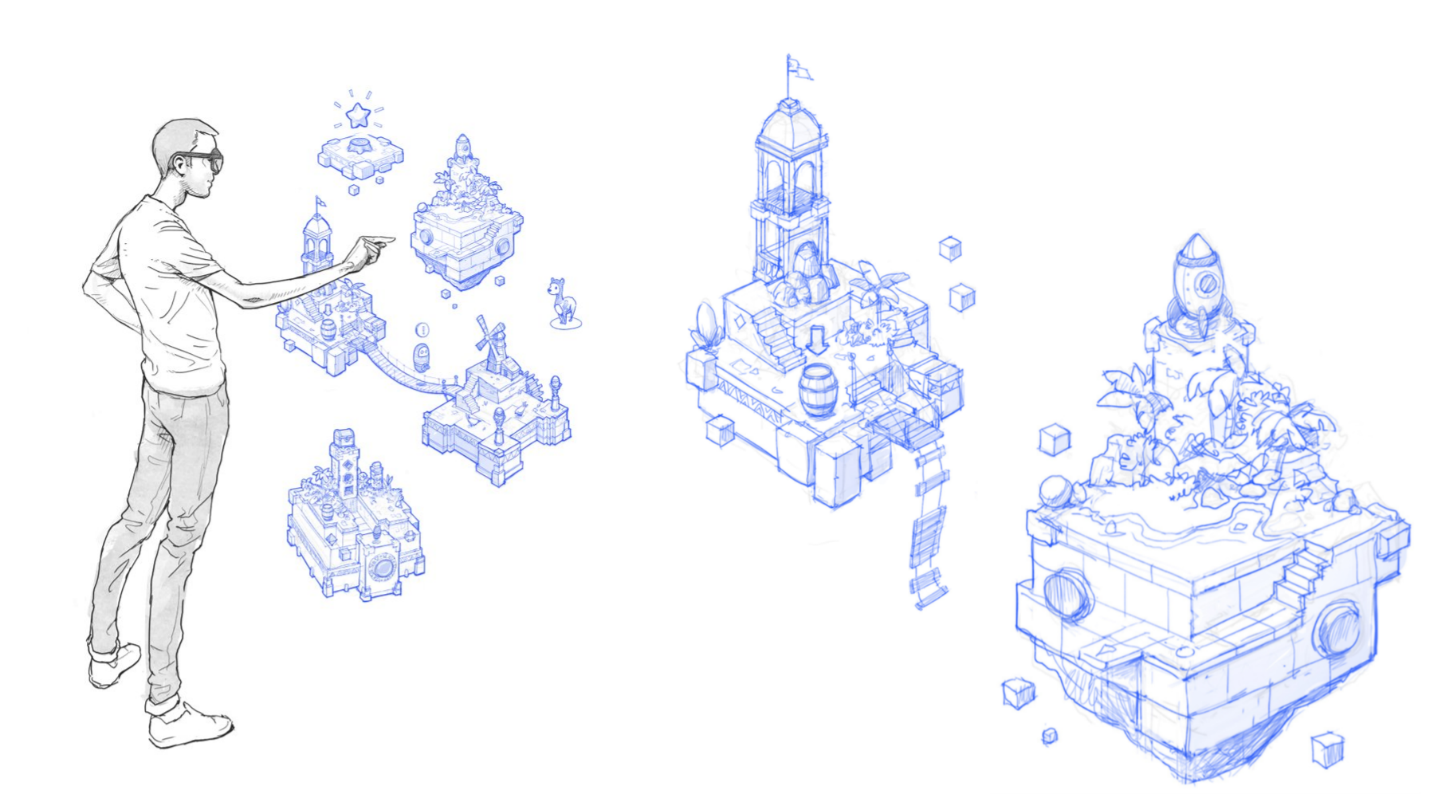
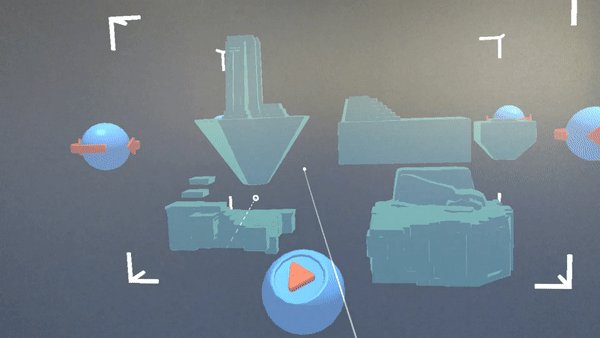
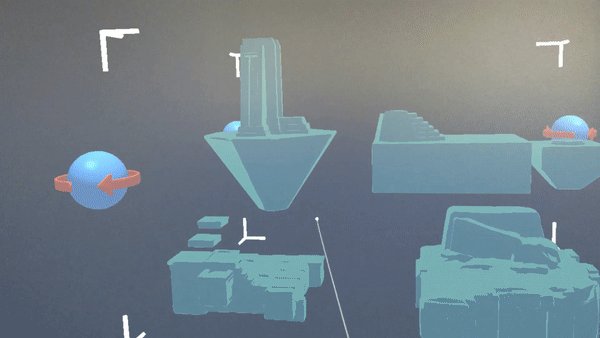
 Alcuni primi schizzi per ciò che l'esperienza potrebbe sembrare
Alcuni primi schizzi per ciò che l'esperienza potrebbe sembrare
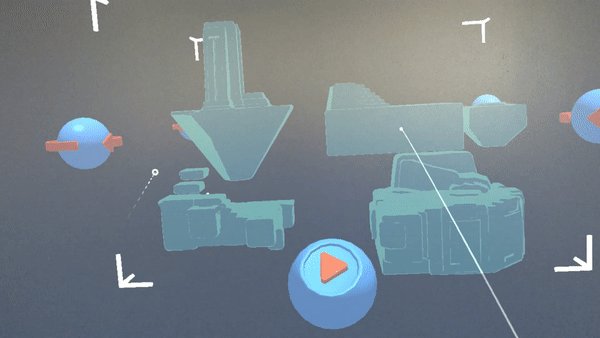
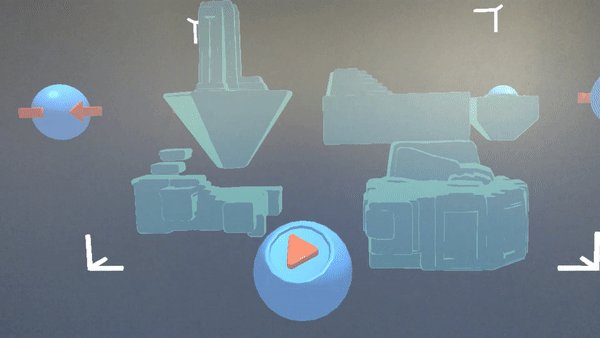
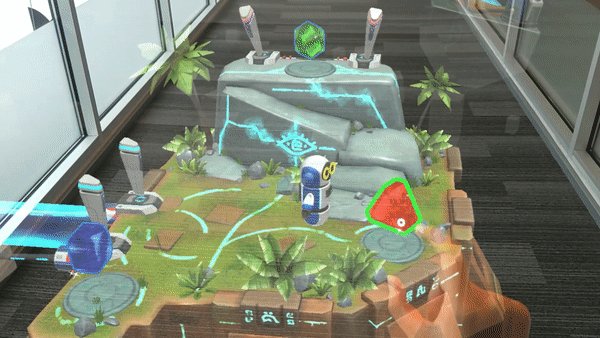
 della seconda isola
della seconda isola
Per mantenere entro la nostra breve pianificazione di produzione, abbiamo concordato che un carattere mobile potrebbe acquisire finalità ed emozioni senza cicli di animazione rigorosi. E così Kippy è nato! Emote alcune espressioni diverse attraverso i suoi occhi e attraverso effetti vocali minimalisti per aiutare il giocatore a guidare il giocatore in tutta l'esperienza.

Kippy che mostra espressioni diverse tramite i suoi occhi

Se l'utente impiega troppo tempo per risolvere un puzzle, Kippy darà all'utente un suggerimento
Oltre al carattere e al design dell'ambiente, abbiamo fatto uno sforzo concertato per rendere il gioco divertente. Il tracciamento oculare ci ha permesso di accendere attributi materiali e audio, che hanno evidenziato pezzi chiave del gioco. L'audio spaziale ha contribuito a rendere i livelli a casa nell'ambiente circostante del giocatore. Essere in grado di afferrare oggetti, premere pulsanti e manipolare i dispositivi di scorrimento determinano interazioni innovative dei giocatori. È stato importante assicurarsi che questi punti di connessione si senta naturale.

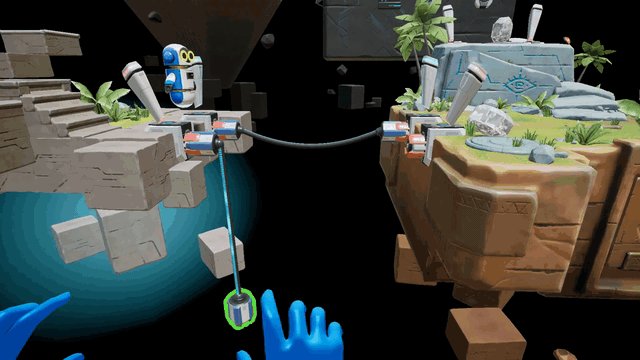
L'estremità del cavo del ponte si illumina quando la mano dell'utente si avvicina
Creazione della meccanica del gioco
Escape di Kippy si basa principalmente sui componenti degli strumenti dell'esperienza utente di Realtà mista per rendere interattivo il gioco, vale a dire attori di interazione manuale, limiti, controlli, manipolatori, dispositivi di scorrimento e pulsanti.
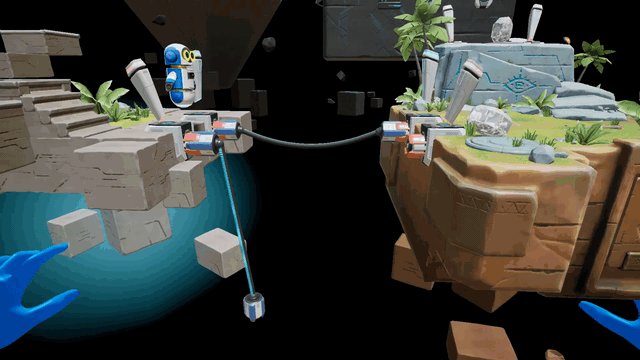
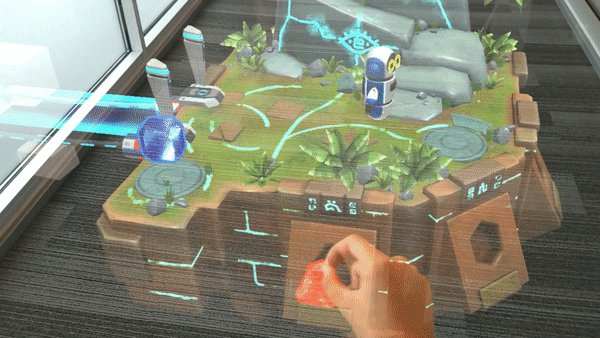
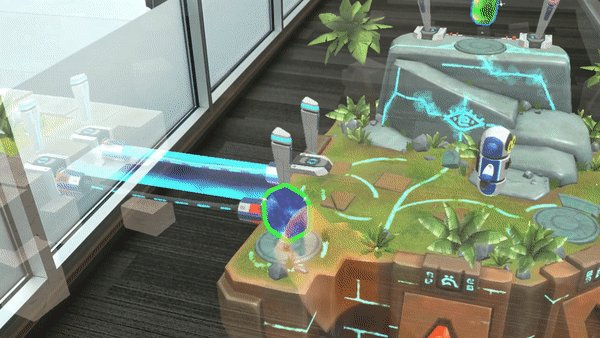
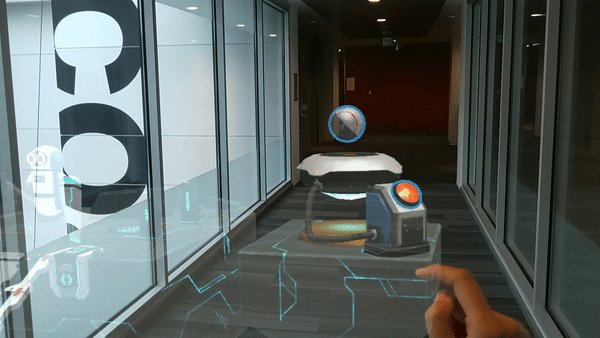
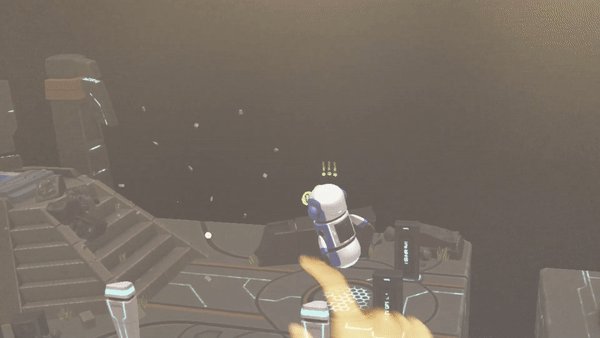
L'attore di interazione manuale consente la manipolazione diretta e lontana degli ologrammi. All'inizio della fuga di Kippy, l'utente ha la possibilità di impostare la posizione del gioco. Le travi della mano che si estendono dal palmo dell'utente semplificano la manipolazione di grandi ologrammi lontani, come illustrato nella gif seguente.

La scena segnaposto stessa può essere trascinata e ruotata usando il componente di controllo dei limiti degli strumenti dell'esperienza utente.
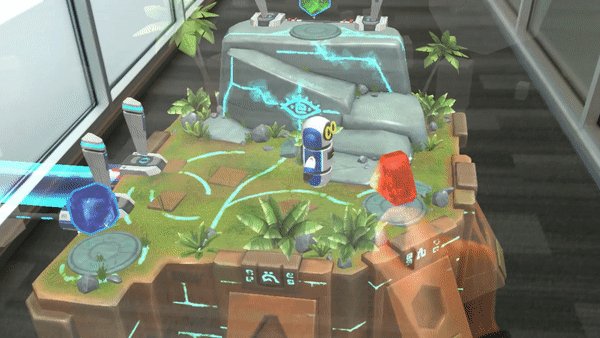
Sulla seconda isola, l'utente deve raccogliere gemme e inserirle nelle loro slot corrispondenti. Le gemme hanno manipolatori attaccati a loro che consentono all'utente di prelevarli e posizionarli giù.

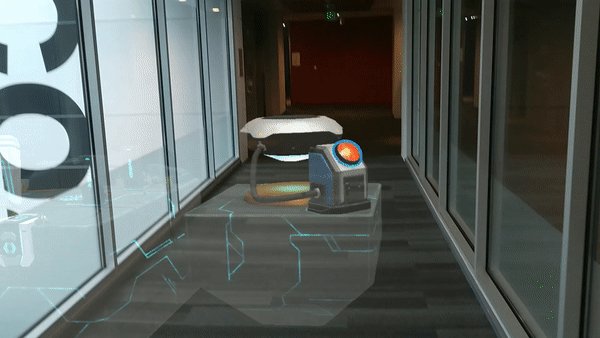
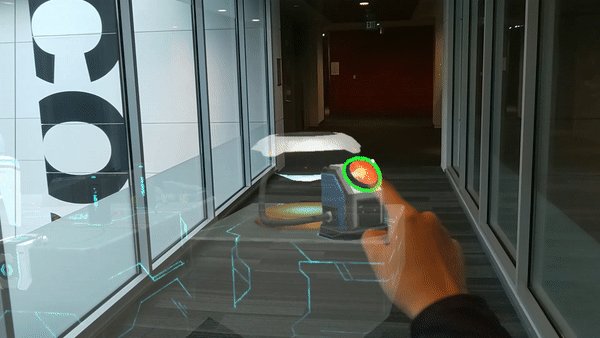
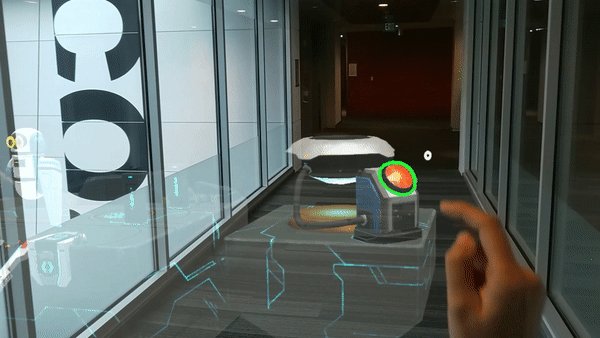
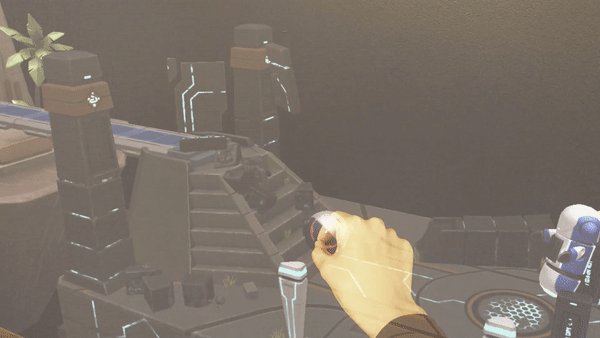
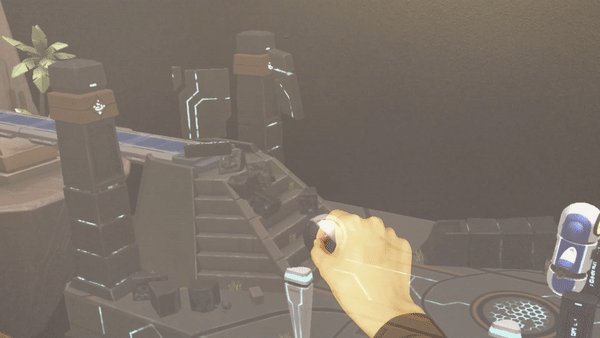
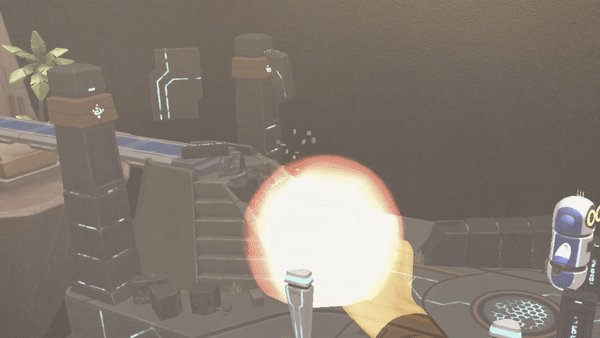
Un pulsante premuto è il tasto per far salire le bombe da utilizzare sulla terza isola.

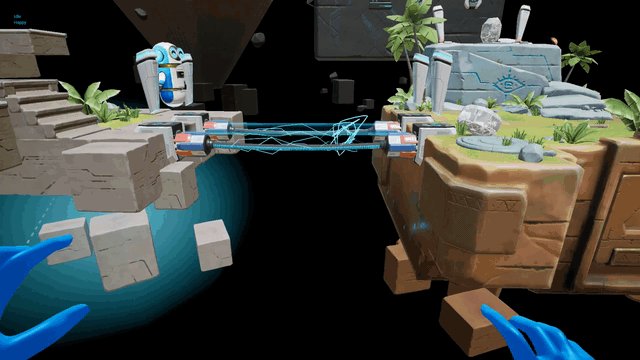
Viene visualizzato un componente dispositivo di scorrimento sulla quarta isola, attivando l'elevazione del ponte finale.

Ottimizzazione per HoloLens 2
Con qualsiasi esperienza creata per l'esecuzione su un dispositivo mobile, tenere sotto controllo le prestazioni è fondamentale. Unreal 4.25 include un aggiornamento importante per il supporto di più visualizzazioni per dispositivi mobili, che riduce significativamente il sovraccarico di rendering e aumenta la frequenza dei fotogrammi. È consigliabile controllare le altre impostazioni consigliate per le prestazioni per HoloLens 2 sviluppo con Unreal quando si ottimizza.
Gli oggetti di fisica rimangono ancora costosi per le prestazioni, quindi sono state usate un paio di soluzioni alternative intelligenti. Ad esempio, il terzo "ponte" richiede di far saltare in aria alcuni detriti che bloccano la scala. Invece di avere una forza che influisce sulle pietre come oggetti di fisica, la detonazione delle bombe attiva uno scambio, cambiando le pietre statiche per un effetto particella esplodente.

Abbiamo anche ridotto le chiamate di disegno da oltre 400 a ~260 per:
- Riduzione della complessità della mesh
- Combinazione di mesh
- Rimozione di alcuni degli elementi di illuminazione dinamica iniziali
Anche se probabilmente avremmo potuto fare di più, ci siamo sentiti che era un buon equilibrio tra prestazioni e qualità visiva.
Verifica
Avviare il HoloLens 2 e scaricare l'app da Microsoft Store oppure clonare il repository da GitHub e compilare l'app manualmente.
Informazioni sul team
 |
Jack Caron Lead Game Designer Jack attualmente lavora su esperienze di Realtà mista per Microsoft, inclusi i progetti HoloLens 2, ed è stato in precedenza un progettista del team della piattaforma HoloLens. |
 |
Summer Wu Producer Summer lavora sulla piattaforma per sviluppatori di realtà mista e testa gli sforzi correlati a Unreal Engine del team. |
Grazie speciali ai nostri amici di Framestore per aiutarci a portare Kippy's Escape to life. Dallo sviluppo di personaggi, alla progettazione di asset, alla programmazione di giochi, la loro collaborazione su questo progetto è stata fondamentale.
