Teams でのカスタム Together モードのシーン
注:
- Teams 会議用のカスタム Together Mode シーンは、 パブリック開発者プレビューで利用できます。
- Teams ユーザーは、プレビュー後にカスタム 一緒にモードを使用するには、Teams Premium ライセンスが必要です。
Microsoft Teams の Custom Together Mode シーンと新しい方法で共同作業を行います。 カスタム 一緒にモードは、参加者を 1 つの仮想シーンにデジタル結合することで、イマーシブで魅力的な環境を作成します。 カスタム 一緒モードの利点は次のとおりです。
- ユーザーを集め、ビデオをオンにするよう促します。
- 参加者を 1 つの仮想シーンにデジタルで結合します。
- シーン作成者によって設計および固定された所定のシートに参加者のビデオ ストリームを配置します。
カスタム 一緒にモードのシーンを使用して Teams 会議を開始し、変換します。
カスタム 一緒モード シーン
Custom Together Mode シーンは成果物であり、参加者には、構想されたシーン設定でビデオ ストリームを含むシートがあり、そのシートにビデオがレンダリングされます。 Microsoft Scene Studio を使用してシーンを作成できます。 Scene Studio は、バックグラウンドでアプリ パッケージの作成を処理し、シーンのみのアプリを作成します。 エクスペリエンスを向上させるために、シーンのみのアプリを使用することをお勧めします。
注:
ユーザーはモバイル デバイスでカスタム 一緒にモードを開始できません。 ただし、モバイル経由で会議に参加し、デスクトップで Together Mode が有効になっている場合、モバイル ビデオはデスクトップの Together Mode に表示されます。
前提条件
開始する前に、次の前提条件をよく理解しておく必要があります。
管理者が カスタム アプリをアップロードするために必要なアクセス許可を付与していることを確認します。 次に、アプリのセットアップと会議ポリシーの構成中にすべてのフィルターを選択します。
ベスト プラクティス
最適なシーンを作成するには、次のプラクティスをお勧めします。
- すべての画像が PNG 形式であることを確認します。
- 最終的なパッケージ内のイメージが 1920 x 1080 の解像度を超えないようにします。 解像度は偶数である必要があります。これはシーンが正常に表示するために必要です。
- シーンの最大サイズが 10 MB 以内であることを確認します。
- 各イメージの最大サイズが 5 MB 以内であることを確認します。 シーンは、複数の画像のコレクションです。 この制限は、個々のイメージに対して行います。
Scene Studio を使用してシーンを構築する
Teams 開発者ポータルで Scene Studio を使用してシーンを構築できます。 Scene Studio のコンテキスト内のシーンには、次の要素が含まれています。
シーンの要素
シーンは、参加者のビデオをカスタム一緒モードに配置するビットマップ イメージ、スプライト、四角形で構成されます。 シーンの要素を次に示します。
| 値 | 説明 |
|---|---|
| シーン | 各シーンには一意の ID と名前があります。 scene.jsonファイルと画像は、シートの正確な位置を示します。 scene.json ファイルには、シーンに使用されるすべてのアセットに関する情報も含まれています。 |
| Asset | 各アセットには、ファイル名、幅、高さ、X 軸と Y 軸上の位置が含まれます。 |
| 参加者 | 各参加者には独自のビデオ フィードがあり、フォアグラウンドのみをレンダリングするようにセグメント化されています。 カスタム一緒モード シーンでは、現在の会議参加者の ZoomIn がサポートされます。 |
| 座席 | 各シートには、シート ID、幅、高さ、および X 軸と Y 軸上の位置が含まれています。 座席順序は自動的に生成され、好みに応じて変更されます。 順序は、通話に参加するユーザーの順序に対応します。 |
会議の開催者と会議の発表者用に予約されたシート。 発表者は、アクティブに共有しているユーザーを参照しません。 詳細については、「 会議ロール」を参照してください。
幅と高さを調整できる各参加者のシートと画像。
シートとイメージ XYZ 座標。
1 つのイメージとして分離されたイメージのコレクション。
シーンの作成中に、次の一覧を確認してください。
| 値 | 説明 |
|---|---|
| スプライト | Sprite は、ワールド内に配置された静的ビットマップ イメージです。 これらのスプライトと参加者ボックスは、ワールド座標系で定義されます。 |
| X 軸 | X 軸の値は、シーン イメージの水平方向の配置を定義します。 |
| Y 軸 | Y 軸の値は、シーン イメージの垂直方向の配置を定義します。 |
zOrder |
zOrderは、画像とシートを Z 軸に沿って配置する順序を表します。 必要に応じて、深さまたはパーティションの感覚を与えます。 スプライトの位置を決定します。 詳細については、「 例」を参照してください。 このサンプルでは、 zOrderを使用します。 |
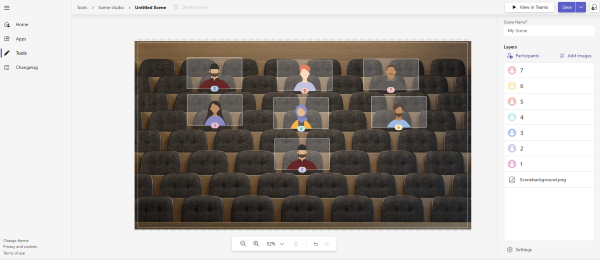
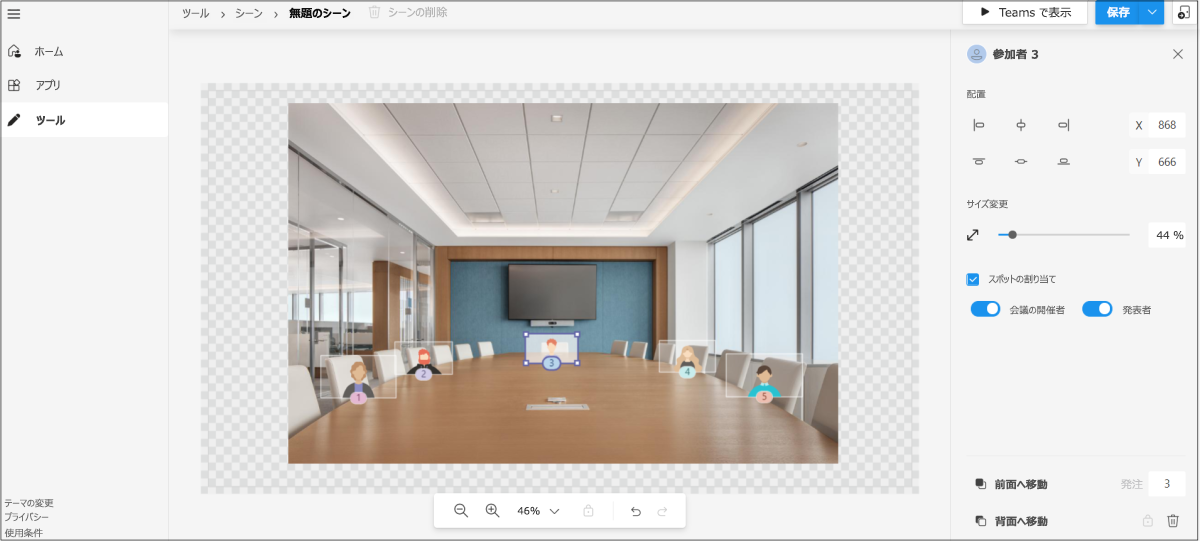
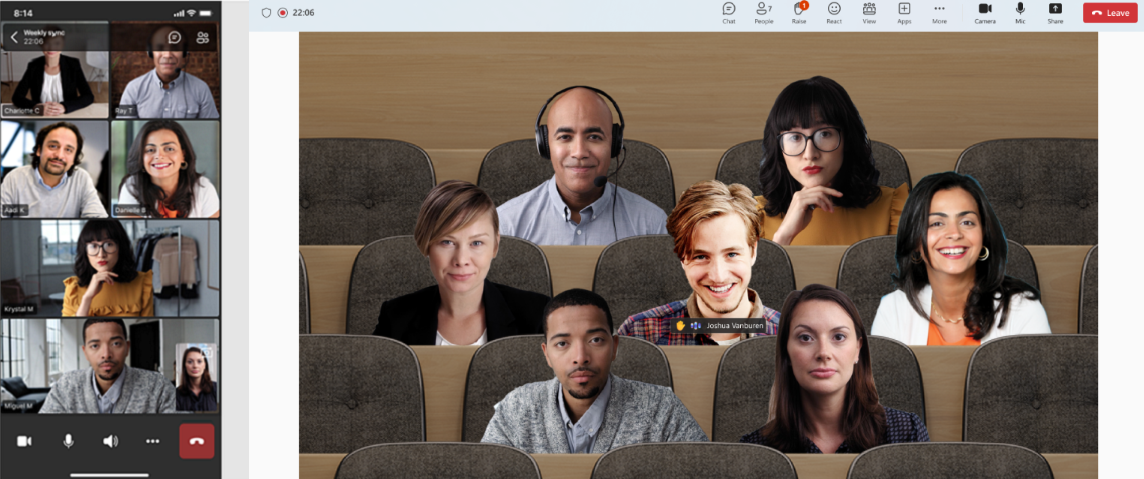
次の画像は、シーン内の各参加者とシーンの要素を示しています。
Teams 開発者ポータルで Scene Studio を使用してシーンを構築するには、次の手順に従います。
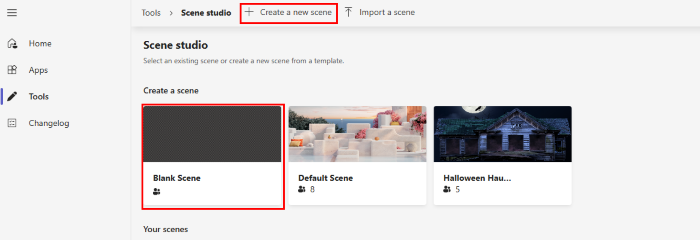
[シーン] スタジオに移動します。
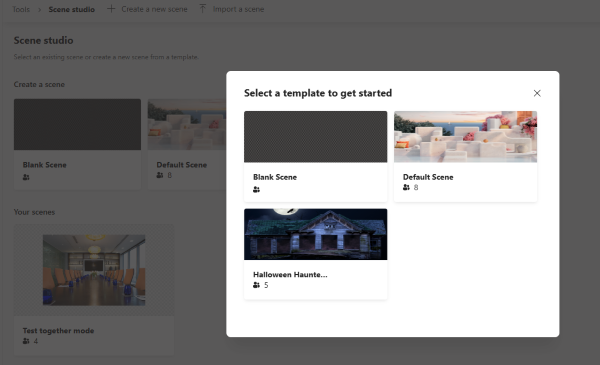
[ Create a new scene]\(新しいシーンの作成\) を選択します。 テンプレートを選択する新しいウィンドウが表示されます。
[開始 するテンプレートの選択] ウィンドウで、[ 空白のシーン テンプレート] を選択します。
または、[シーンの作成] で [空のシーン] を選択することもできます。
任意のテンプレートを選択できます。 空白のシーン を使用すると、カスタム シーンを作成できます。

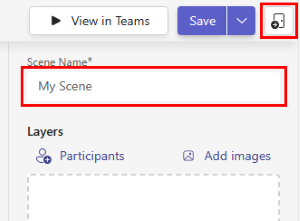
[ シーン名] フィールドに、シーンの名前を入力します。
閉じるを選択すると、右側のウィンドウを閉じるか、もう一度開くかを切り替えることができます。

環境にイメージを追加するには、[イメージの 追加] を選択します。
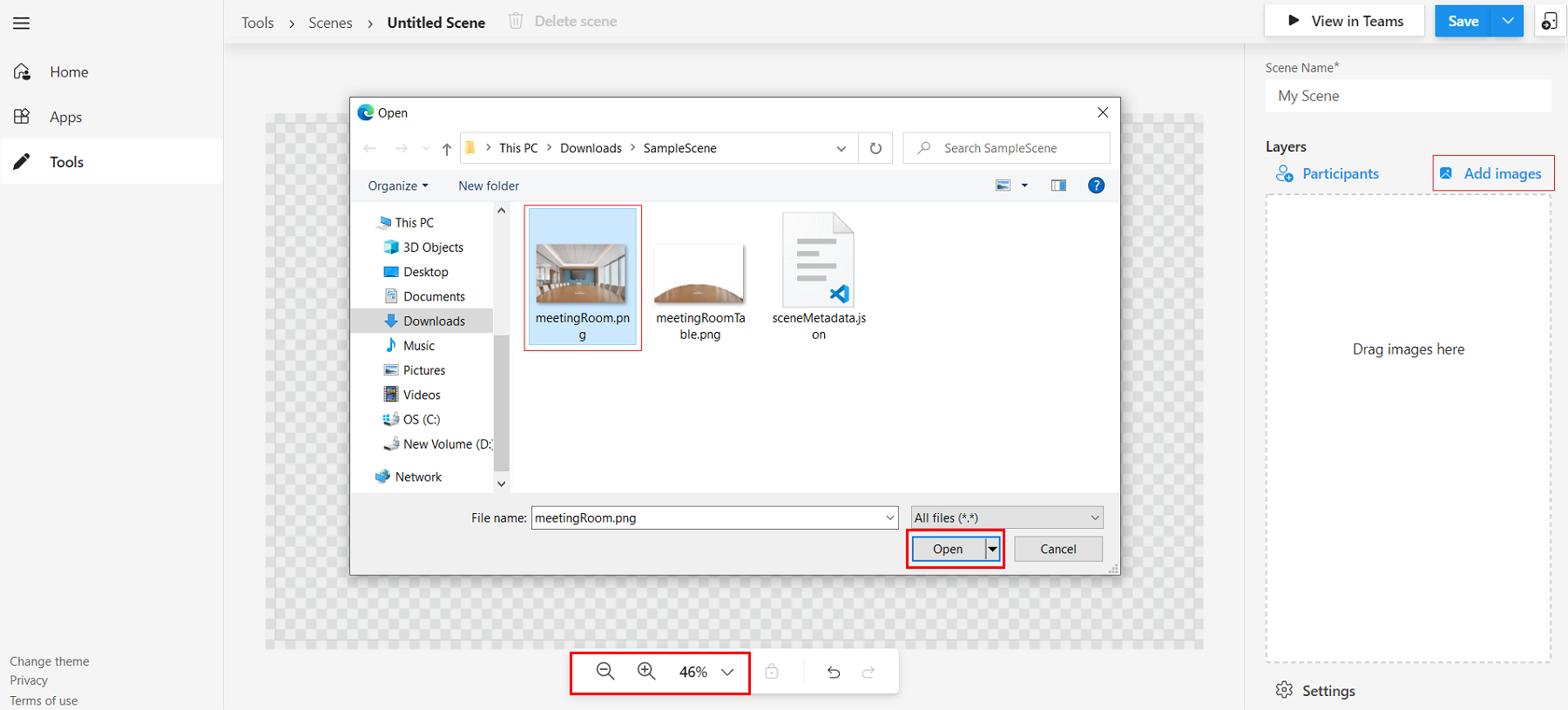
[ ファイルの選択] を選択します。
シーンに追加する必要があるイメージを選択します。
[開く]を選択します。

ズーム バーを使用してシーンを拡大または縮小すると、シーンを見やすくすることができます。
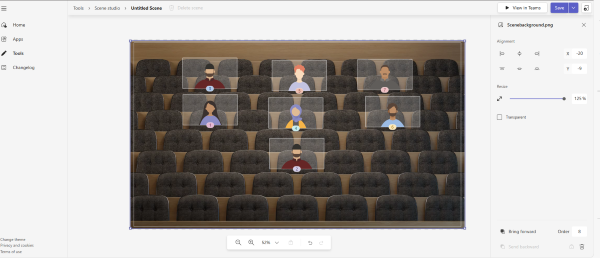
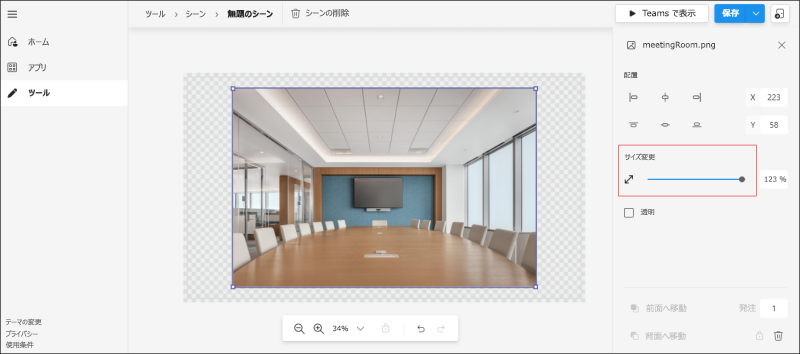
右側のウィンドウで、画像の配置を選択するか、[ サイズ変更] を使用して画像のサイズを調整します。

右側のウィンドウで、イメージが選択されているときに [ Transparent ] チェックボックスをオンにして、イメージがシーン内の画像と重なっていることを示します。
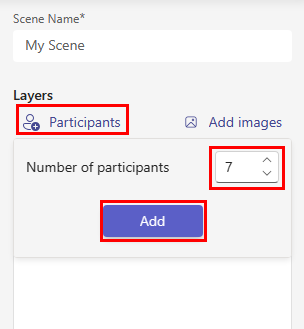
画像の外側の任意の場所を選択して、右側のウィンドウに [レイヤー] を表示します。
[レイヤー] セクション で 、[参加者] を選択 します。
[参加者数] ボックスからシーンの参加者 数 を追加し、[ 追加] を選択します。

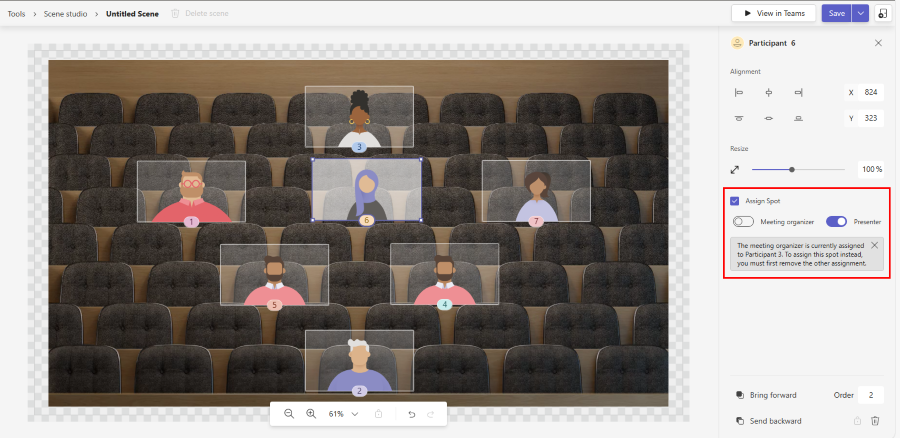
参加者の画像をシーンの周囲にドラッグし、必要な位置に配置できます。 サイズ変更矢印を使用してサイズを変更できます。 シーンが出荷されると、参加者のシートの配置が実際の参加者のビデオ ストリームに置き換えられます。
任意の参加者イメージを選択し、[ スポットの割り当て ] を選択して、参加者にロールを割り当てます。
参加者 の [会議の開催者 ] または [ 発表者 ロール] を選択します。

会議では、少なくとも 1 人の参加者に会議の開催者の役割を割り当てる必要があります。

右側のウィンドウで [前方へ移動]、[ 後方に送信]、および [ 注文 ] オプションを使用して、画像と参加者のシートを揃えることができます。
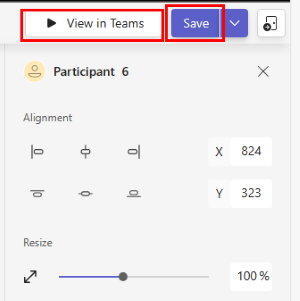
[保存] を選択します。
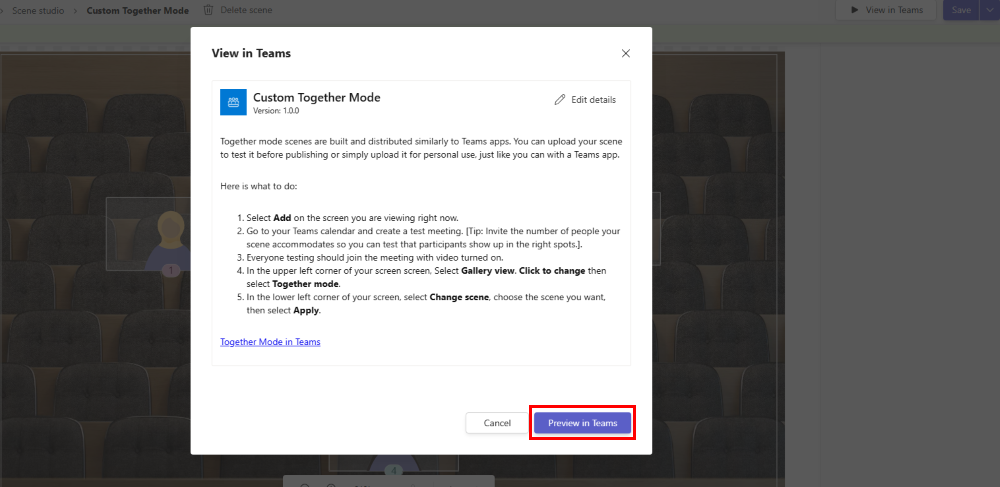
[ Teams で表示] を選択して、Teams でシーンをすばやくテストします。

シーンのみアプリが作成され、Teams 開発者ポータルの [アプリ ] ページで アプリとアプリのpackage.json ファイルを表示できます。 Teams で画面が開き、作成されたシーン アプリが追加されます。
[Teams でプレビュー] を選択します。

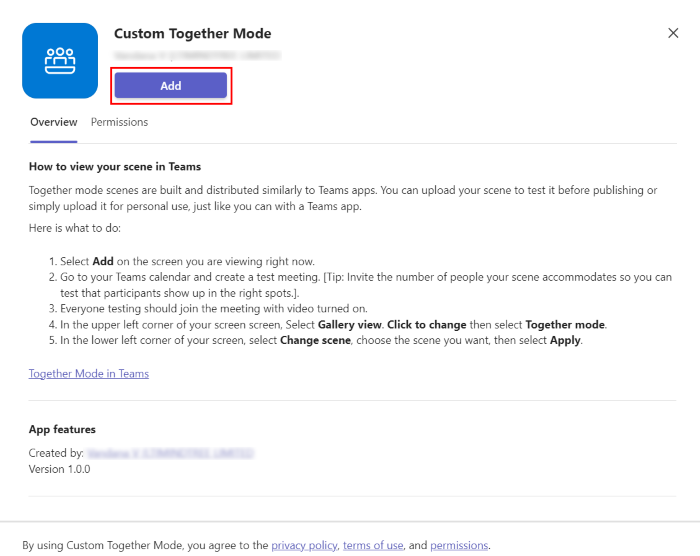
[Teams] ページが表示され、Scene Studio で作成されたシーンのみのアプリが追加されます。
[追加] を選択します。

Teams でカスタム 一緒にモード のシーンをテストする
開始する前に、Teams でカスタム Together Mode シーンをテストして起動するための新しい Teams 会議を作成する必要があります。
注:
テナント管理者が展開するカスタム 一括モード シーンは、Teams Premium ライセンスを持っている場合にのみ適用できます。
Teams 会議に参加し、次の手順に従ってカスタム 一緒にモードをテストします。
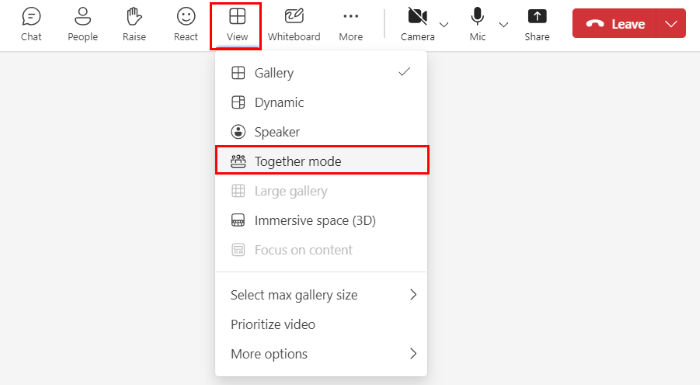
[Teams 会議] ウィンドウで、ドロップダウン リストから [一緒に表示>モード] を選択します。

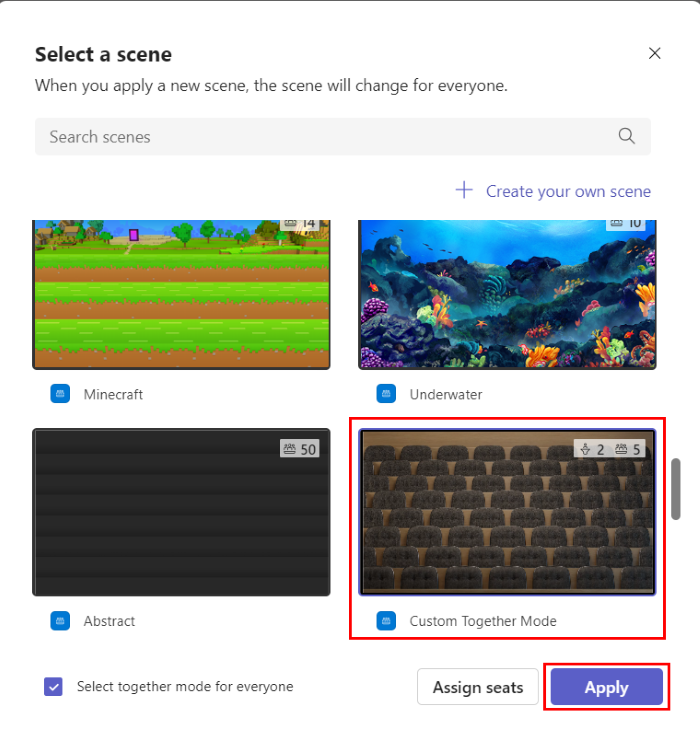
[ シーンの選択 ] ウィンドウで、 Scene Studio から Teams に追加されたシーンを選択します。

[ シートの割り当て] を選択して、会議の参加者に特定のシートを割り当てます。
[ 参加者の選択 ] セクションで、 この会議で参加者を選択し、[シートの 選択 ] セクションで参加者のシートを選択します。
[割り当て] を選択します。
[適用] を選択します。 Teams はユーザー用のアプリをインストールし、シーンを適用します。
必要に応じて、会議の開催者と発表者は、会議で[シーンの変更の表示>] を選択して、使用可能な既存のシーンを選択できます。
注:
- 会議全体で一様に使用されるシーンは 1 つだけです。 発表者または開催者がシーンを変更すると、全員が変更されます。
- 参加者はカスタム 一括モード シーンを個別に切り替えることができますが、Custom Together Mode シーンを使用する場合は、すべての参加者が同じシーンを共有します。

Scene Studio を使用してシーンを共有する
シーン スタジオの [シーン] セクションで作成されたシーンを表示できます。 また、シーンを共有およびエクスポートすることもできます。
シーンを共有するには、次の手順に従います。
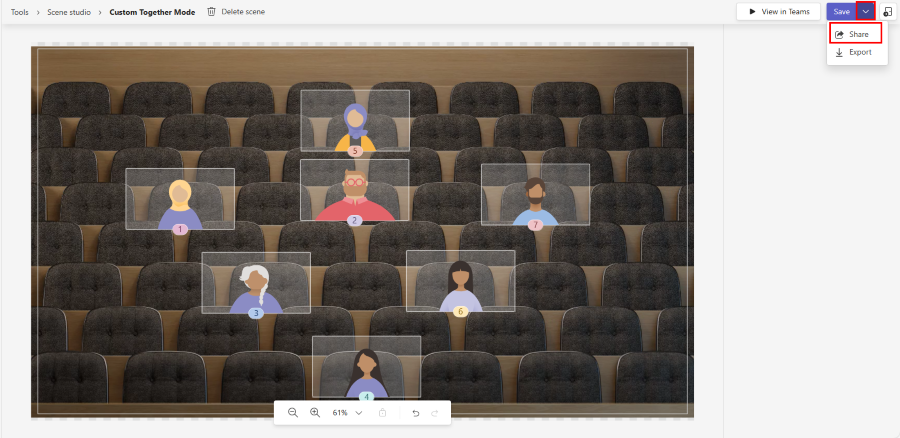
[ 保存 ] ボタンの横にあるドロップダウンから、[ 共有] を選択します。

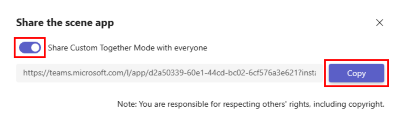
[ シーン アプリの共有 ] ウィンドウ で、[Share Custom Together Mode with everyone ] トグルを選択して、シーンの共有可能なリンクを作成します。
[コピー] を選びます。

コピーしたリンクを開いてシーンをインストールし、使用を開始します。
シーンをプレビューします。 シーンは、アプリの申請の手順に従って、アプリとして Teams に配布されます。
アプリ パッケージを取得します。これは、設計されたシーンのシーン パッケージとは異なります。
Teams デベロッパー センターの [アプリ] セクションで、自動的に作成された アプリ パッケージを見つけます。
シーンをエクスポートするには、次の手順に従います。
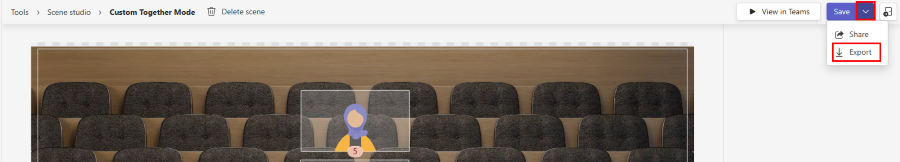
シーン スタジオで、[保存] の横にあるドロップダウン ボタンを選択します。
[ エクスポート] を 選択してシーン パッケージを取得します。

シーン パッケージを含む zip ファイルがダウンロードされます。 このパッケージには、scene.json ファイルと、シーンの構築に使用される PNG アセットが含まれています。
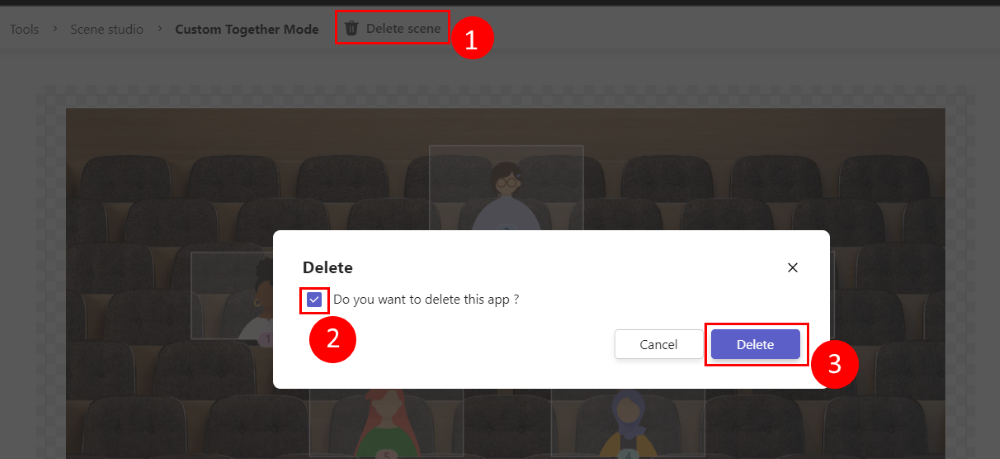
作成したシーンを削除するには、次の手順に従います。
[ シーンの削除] を選択します。
[ 削除 ] ウィンドウで、[ このアプリを削除しますか?] を選択します。
[削除] を選択します。

シーンをインポートする
シーン パッケージは、シーン スタジオ から取得した zip ファイルをインポートして、シーンをさらに強化できます。
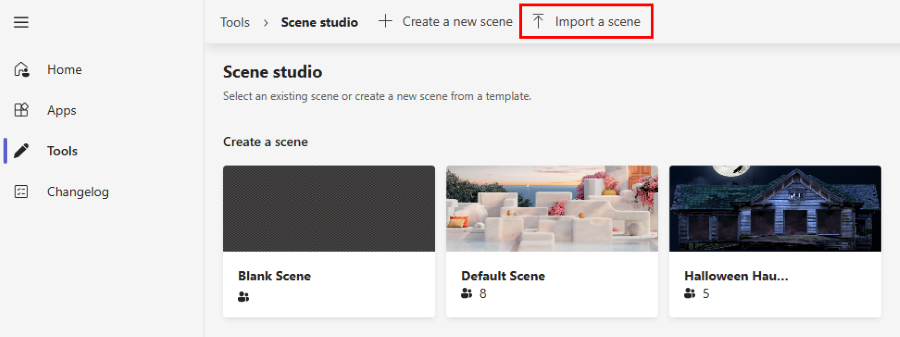
[シーン] スタジオに移動します。
[ シーンのインポート] を選択します。

インポートするシーン パッケージ ファイルを選択します。 この機能を使用すると、シーン パッケージのラップを解除し、シーンを強化できます。
例
次の例は、Z 軸を利用する複雑なシーンを示しています。
{
"protocolVersion": "1.0",
"id": "A",
"autoZoom": true,
"mirrorParticipants ": true,
"extent":{
"left":0.0,
"top":0.0,
"width":16.0,
"height":9.0
},
"sprites":[
{
"filename":"background.png",
"cx":8.0,
"cy":4.5,
"width":16.0,
"height":9.0,
"zOrder":0.0,
"isAlpha":false
},
{
"filename":"table.png",
"cx":8.0,
"cy":7.0,
"width":12.0,
"height":4.0,
"zOrder":3.0,
"isAlpha":true
},
{
"filename":"row0.png",
"cx":12.0,
"cy":15.0,
"width":8.0,
"height":4.0,
"zOrder":2.0,
"isAlpha":true
}
],
"participants":[
{
"cx":5.0,
"cy":4.0,
"width":4.0,
"height":2.25,
"zOrder":1.0,
"seatingOrder":0
},
{
"cx":11.0,
"cy":4.0,
"width":4.0,
"height":2.25,
"zOrder":1.0,
"seatingOrder":1
}
]
}
関連項目
Platform Docs
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示