クイックスタート: Visual Studio Code を使用して Azure に JavaScript 関数を作成する
- [アーティクル]
-
-
Visual Studio Code を使用して、HTTP 要求に応答する JavaScript 関数を作成します。 コードをローカルでテストした後、Azure Functions のサーバーレス環境にデプロイします。
重要
ページの上部にあるセレクターで Node.js プログラミング モデルを選ぶと、この記事の内容は変わります。 v4 モデルは一般提供されており、JavaScript と TypeScript の開発者にとって、より柔軟で直感的なエクスペリエンスが得られるように設計されています。 v3 と v4 の違いの詳細については、移行ガイドを参照してください。
このクイックスタートを完了すると、ご利用の Azure アカウントでわずかな (数セント未満の) コストが発生します。
また、この記事の CLI ベースのバージョンもあります。
作業を開始する前に、次の要件が満たされていることを確認します。
Visual Studio Code の Azure Functions 拡張機能は、Azure Functions Core Tools と統合されているため、Azure Functions ランタイムを使用して Visual Studio Code でローカルで関数を実行およびデバッグできます。 開始前に、Core Tools をローカルにインストールするか、最新バージョンを使用するように既存のインストールを更新することを推奨します。
Visual Studio Code で F1 キーを押してコマンド パレットを開き、Azure Functions: Core Tools のインストールまたは更新 コマンドを検索して実行します。
このコマンドは、最新バージョンの Core Tools のパッケージ ベースのインストールを開始するか、既存のパッケージ ベースのインストールを更新しようとします。 ローカル コンピューターに npm または Homebrew がインストールされていない場合は、代わりに Core Tools を手動でインストールまたは更新する必要があります。
このセクションでは、Visual Studio Code を使用して、ローカル Azure Functions プロジェクトを JavaScript で作成します。 この記事の後半で、関数コードを Azure に発行します。
Visual Studio Code で F1 キーを押してコマンド パレットを開き、コマンド Azure Functions: Create New Project... を検索して実行します。
プロジェクト ワークスペースのディレクトリの場所を選択し、選択 を選択します。 新しいフォルダーを作成するか、プロジェクト ワークスペースの空のフォルダーを選択する必要があります。 ワークスペースに最初から含まれているプロジェクト フォルダーは選択しないでください。
プロンプトで、次の情報を入力します。
| Prompt |
[選択] |
|
Select a language for your function project (関数プロジェクトの言語を選択してください) |
JavaScript を選択します。 |
|
JavaScript プログラミング モデルを選択する |
Model V3 を選択します |
|
Select a template for your project's first function (プロジェクトの最初の関数のテンプレートを選択してください) |
HTTP trigger を選択します。 |
|
Provide a function name (関数名を指定してください) |
「HttpExample. |
|
承認レベル |
Anonymous を選択します。この場合、すべてのユーザーが関数のエンドポイントを呼び出すことができます。 詳細については、「認可レベル」を参照してください。 |
|
Select how you would like to open your project (プロジェクトを開く方法を選択してください) |
Open in current window を選択します。 |
Visual Studio Code は、この情報を使用して、HTTP トリガーによる Azure Functions プロジェクトを生成します。 ローカル プロジェクト ファイルは、エクスプローラーで表示できます。 作成されるファイルの詳細については、「生成されるプロジェクト ファイル」を参照してください。
プロンプトで、次の情報を入力します。
| Prompt |
[選択] |
|
Select a language for your function project (関数プロジェクトの言語を選択してください) |
JavaScript を選択します。 |
|
JavaScript プログラミング モデルを選択する |
Model V4 を選択します |
|
Select a template for your project's first function (プロジェクトの最初の関数のテンプレートを選択してください) |
HTTP trigger を選択します。 |
|
Provide a function name (関数名を指定してください) |
「HttpExample. |
|
Select how you would like to open your project (プロジェクトを開く方法を選択してください) |
Open in current window を選択します |
Visual Studio Code は、この情報を使用して、HTTP トリガーによる Azure Functions プロジェクトを生成します。 ローカル プロジェクト ファイルは、エクスプローラーで表示できます。 作成されるファイルの詳細については、Azure Functions JavaScript 開発者ガイドを参照してください。
Visual Studio Code を Azure Functions Core Tools と統合することで、このプロジェクトをローカルの開発用コンピューター上で実行してから、Azure に発行することができます。
関数をローカルで開始するには、F5 キーまたは、左側のアクティビティ バーの [実行とデバッグ] アイコンを押します。
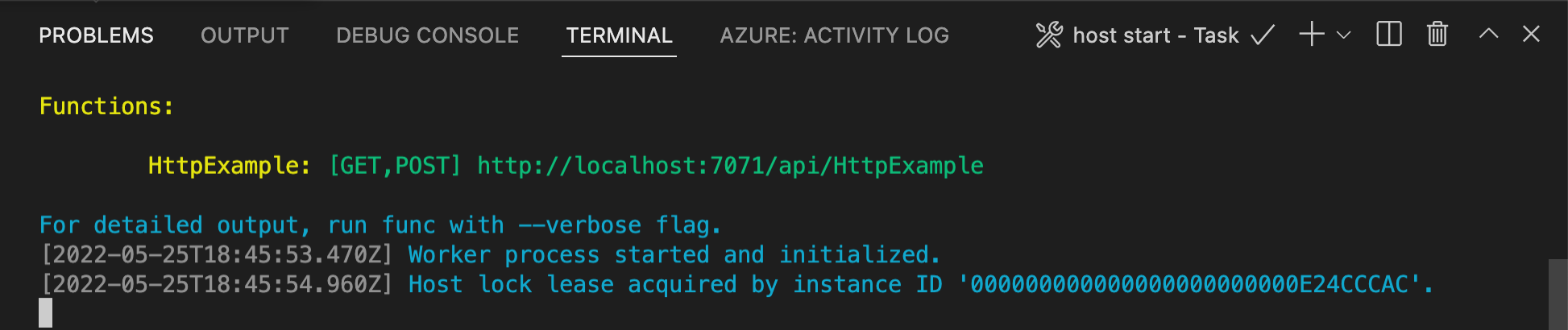
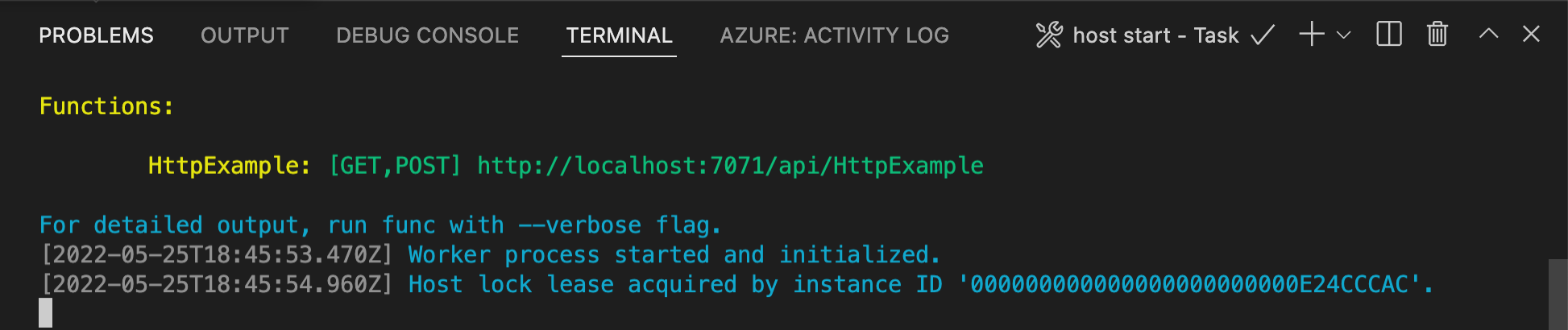
ターミナル パネルに、Core Tools からの出力が表示されます。 アプリがターミナル パネルで起動します。 HTTP によってトリガーされる関数の URL エンドポイントがローカルで実行されていることを確認できます。

Windows での実行に問題がある場合、Visual Studio Code の既定のターミナルが WSL Bash に設定されていないことをご確認ください。
Core Tools がターミナルでまだ実行されている状態で、アクティビティ バーの Azure アイコンを選択します。
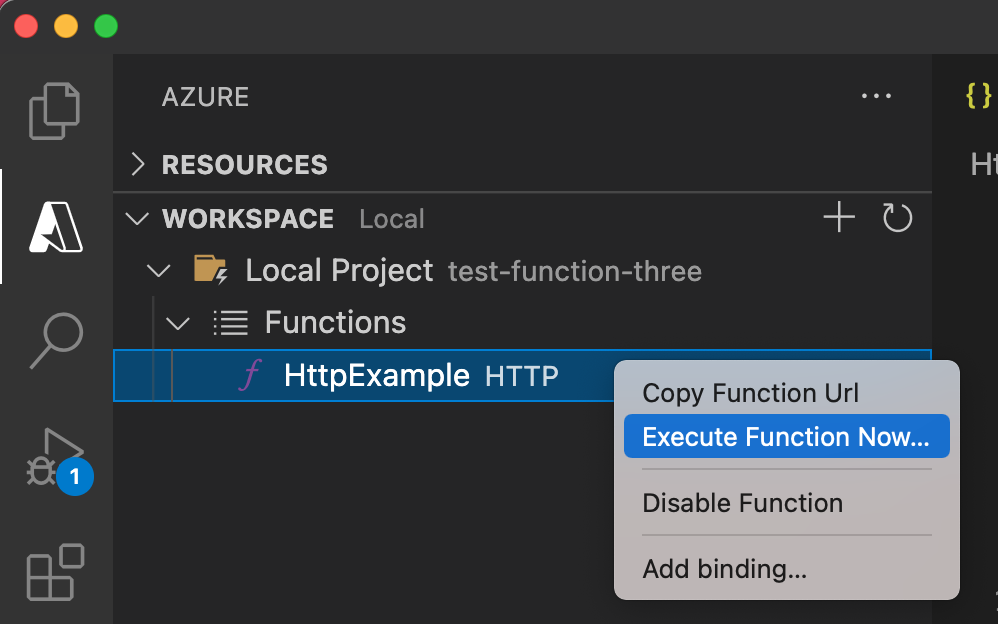
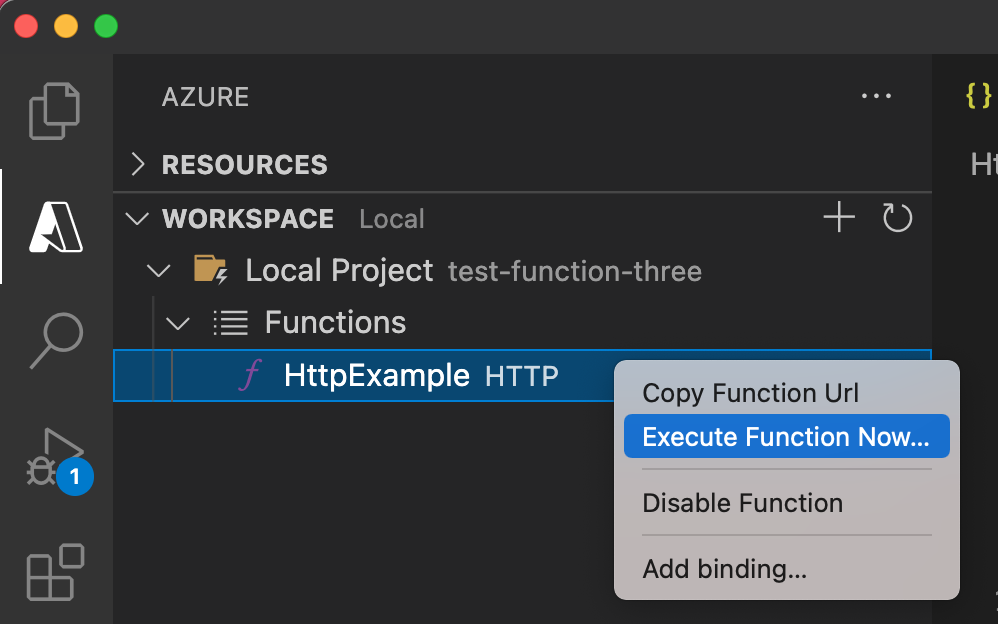
[ワークスペース] 領域で、[ローカル プロジェクト]>[関数] を展開します。 新しい関数を右クリック (Windows) または Ctrl キーを押しながらクリック (macOS) して、[Execute Function Now] (今すぐ関数を実行) を選択します。

[Enter request body]\(要求本文を入力してください\) に、要求メッセージ本文の値として { "name": "Azure" } が表示されます。 Enter キーを押して、この要求メッセージを関数に送信します。
ローカルで関数を実行し、応答が返されると、Visual Studio Code で通知が発生します。 関数の実行に関する情報は、 [ターミナル] パネルに表示されます。
[ターミナル] パネルにフォーカスがある状態で、Ctrl + C キーを押して Core Tools を停止し、デバッガーの接続を解除します。
関数がローカル コンピューター上で正常に動作することを確認したら、Visual Studio Code を使用してプロジェクトを直接 Azure に発行します。
Azure リソースを作成したり、アプリを発行したりする前に、Azure にサインインする必要があります。
まだサインインしていない場合は、アクティビティ バーの Azure アイコンを選択します。 その後、[リソース] で [Azure にサインイン] を選択します。
![Visual Studio Code の [Azure にサインイン] ウィンドウのスクリーンショット。](../includes/media/functions-sign-in-vs-code/functions-sign-into-azure.png)
既にサインインしていて、既存のサブスクリプションを確認できる場合は、次のセクションに進みます。 Azure アカウントをお持ちでない場合は、[Azure アカウントの作成] を選択します。 学生は、[Microsoft Azure for Students アカウントの作成] を選択できます。
ブラウザーでプロンプトが表示されたら、ご利用の Azure アカウントを選択し、その Azure アカウントの資格情報を使用してサインインします。 新しいアカウントを作成した場合は、アカウントの作成後にサインインできます。
正常にサインインしたら、新しいブラウザー ウィンドウを閉じてかまいません。 ご利用の Azure アカウントに属しているサブスクリプションがサイド バーに表示されます。
このセクションでは、Azure サブスクリプションに関数アプリと関連リソースを作成します。 リソース作成に関する決定の多くは、既定の動作に基づいて自動的に行われます。 作成されたリソースをより細かく制御するには、代わりに高度なオプションを使って関数アプリを作成する必要があります。
Visual Studio Code で、F1 キーを選択してコマンド パレットを開きます。 プロンプト (>) で、入力して [Azure Functions: Azure で関数アプリを作成する] を選択します。
プロンプトで、次の情報を指定します。
| Prompt |
アクション |
|
サブスクリプションを選択してください |
使用する Azure サブスクリプションを選択します。
[リソース] に表示されるサブスクリプションが 1 つだけのときは、このプロンプトは表示されません。 |
|
関数アプリのグローバルに一意の名前を入力してください |
URL パスに有効な名前を入力します。 入力した名前は、Azure Functions 内での一意性を確保するために検証されます。 |
|
ランタイム スタックを選択してください |
現在ローカルで実行している言語バージョンを選択してください。 |
|
Select a location for new resources (新しいリソースの場所を選択してください) |
Azure のリージョンを選択します。 パフォーマンスを向上させるために、お近くのリージョンを選択してください。 |
Azure に作成されている個々のリソースの状態が、Azure の拡張機能によって [Azure: アクティビティ ログ] パネルに表示されます。

関数アプリが作成されると、次の関連リソースがご利用の Azure サブスクリプションに作成されます。 リソースの名前は、関数アプリに入力した名前に基づいて決まります。
-
リソース グループ。関連リソースの論理コンテナーです。
- Standard Azure ストレージ アカウント。プロジェクトについての状態とその他の情報を保持します。
- 関数アプリ。関数コードを実行するための環境となります。 関数アプリを使用すると、同じホスティング プランに含まれるリソースの管理、デプロイ、共有を容易にするための論理ユニットとして関数をグループ化できます。
- Azure App Service プラン。関数アプリの基になるホストを定義します。
- 関数アプリに接続された Application Insights インスタンス。アプリ内の関数の使用を追跡します。
関数アプリが作成され、展開パッケージが適用されると、通知が表示されます。
ヒント
既定では、関数アプリに必要な Azure リソースが、入力した関数アプリの名前に基づいて作成されます。 既定では、関数アプリによって、同じ新しいリソース グループにリソースが作成されます。 関連付けられているリソースの名前をカスタマイズしたり、既存リソースを再利用したりしたい場合は、高度な作成オプションを使用してプロジェクトを発行します。
重要
既存の関数アプリにデプロイすると、Azure にあるそのアプリの内容が常に上書きされます。
コマンド パレットで、入力して [Azure Functions: 関数アプリにデプロイする] を選択します。
作成したばかりの関数アプリを選びます。 前のデプロイの上書きを求められたら、[デプロイ] を選択して、関数コードを新しい関数アプリ リソースにデプロイします。
デプロイの完了後、[出力の表示] を選択すると、作成済みの Azure リソースなど、作成とデプロイの結果が表示されます。 通知を見逃した場合は、右下隅にあるベル アイコンを選択して、再度確認します。
![[出力の表示] ウィンドウのスクリーンショット。](../includes/media/functions-publish-project-vscode/function-create-notifications.png)
F1 キーを押してコマンド パレットを表示し、コマンド Azure Functions:Execute Function Now... を検索して実行します。 メッセージが表示されたら、ご自分のサブスクリプションを選択します。
新しい関数アプリ リソースを選択し、関数として HttpExample を選択します。
[要求本文を入力してください] に { "name": "Azure" } を入力し、Enter キーを押してこの要求メッセージを関数に送信します。
関数が Azure で実行されると、応答が通知領域に表示されます。 通知を展開して、応答全体を確認します。
Visual Studio Code のエクスプローラー ビューで、./HttpExample/index.js ファイルを選択します。
このファイルを次のコードに置き換え、JSON オブジェクトを作成して返します。
module.exports = async function (context, req) {
try {
context.log('JavaScript HTTP trigger function processed a request.');
// Read incoming data
const name = (req.query.name || (req.body && req.body.name));
const sport = (req.query.sport || (req.body && req.body.sport));
// fail if incoming data is required
if (!name || !sport) {
context.res = {
status: 400
};
return;
}
// Add or change code here
const message = `${name} likes ${sport}`;
// Construct response
const responseJSON = {
"name": name,
"sport": sport,
"message": message,
"success": true
}
context.res = {
// status: 200, /* Defaults to 200 */
body: responseJSON,
contentType: 'application/json'
};
} catch(err) {
context.res = {
status: 500
};
}
}
関数アプリをローカルで実行します。
プロンプト [Enter request body] (要求本文を入力してください) で、要求メッセージ本文を { "name": "Tom","sport":"basketball" } に変更します。 Enter キーを押して、この要求メッセージを関数に送信します。
通知の応答を表示します。
{
"name": "Tom",
"sport": "basketball",
"message": "Tom likes basketball",
"success": true
}
関数を Azure に再デプロイします。
次の表を利用して、このクイックスタートの使用時に発生する最も一般的な問題を解決してください。
| 問題 |
解決策 |
| ローカル関数プロジェクトを作成できない場合 |
Azure Functions 拡張機能がインストールされていることを確認してください。 |
| 関数をローカルで実行できない場合 |
Azure Functions Core Tools の最新バージョンがインストールされていることを確認してください。
Windows で実行している場合、Visual Studio Code の既定のターミナル シェルが WSL Bash に設定されていないことを確認してください。 |
| 関数を Azure にデプロイできない場合 |
出力でエラー情報を確認します。 出力は、右下隅にあるベル アイコンでも確認できます。 既存の関数アプリに発行していないか確認します。 この操作を実行すると、Azure にあるそのアプリの内容が上書きされます。 |
| クラウドベースの関数アプリを実行できなかった場合 |
必ず、パラメーターで送信するクエリ文字列を使用してください。 |
この後、次の手順に進んで Azure Storage キュー バインドを関数に追加する場合、既存の作業をベースにするので、リソースはすべてそのままにしておく必要があります。
それ以外の場合は、追加コストの発生を避けるために、次の手順に従って関数アプリとその関連リソースを削除してください。
- Visual Studio Code で、Azure アイコンを選択して Azure エクスプローラーを開きます。
- [リソース グループ] セクションで、自分のリソース グループを見つけます。
- そのリソース グループを右クリックして、 [削除] を選択します。
Functions のコストについて詳しくは、「従量課金プランのコストの見積もり」を参照してください。


![Visual Studio Code の [Azure にサインイン] ウィンドウのスクリーンショット。](../includes/media/functions-sign-in-vs-code/functions-sign-into-azure.png)

![[出力の表示] ウィンドウのスクリーンショット。](../includes/media/functions-publish-project-vscode/function-create-notifications.png)