会議で共有する
会議で共有すると、ユーザーはドキュメントやサードパーティの Web アプリを会議ステージに共有できます。 会議の参加者は、サード パーティの Web アプリと共同作業したり、ドキュメントを一緒に編集したりできます。
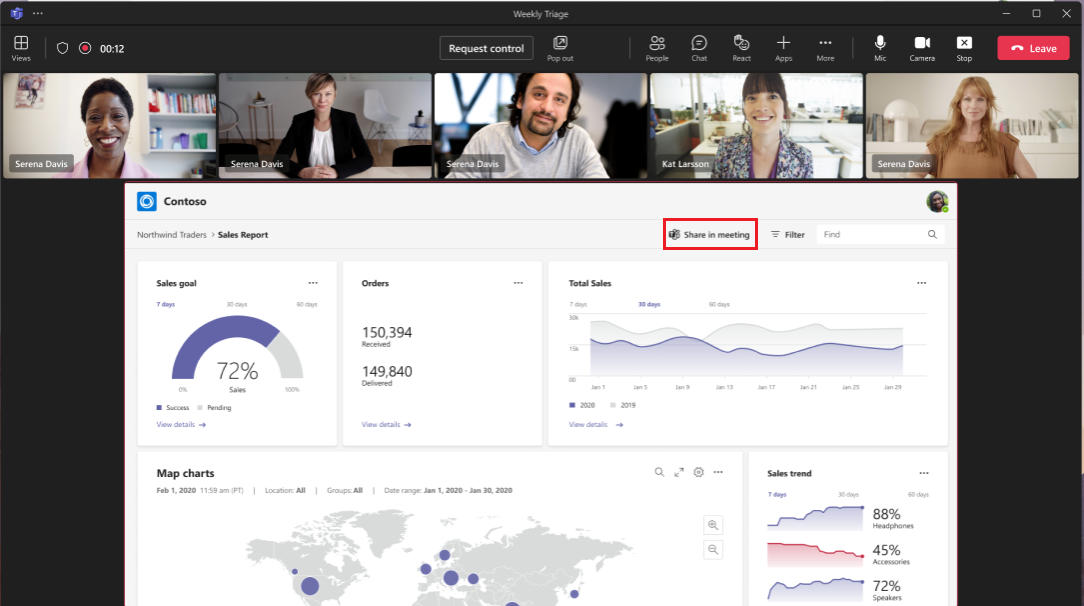
次の図は、Web アプリ の [会議で共有 ] ボタンを示しています。
![スクリーンショットは、Web アプリの [会議での共有] ボタンを示しています。](../../assets/images/share-in-teams-meeting/web-app.png)
会議中に、ユーザーがサード パーティの Web アプリまたはドキュメントから [ 会議で共有 ] ボタンを選択すると、会議ステージへのディープ リンクが起動され、会議ステージで Web ビューとしてアプリが開きます。 会議の参加者がサード パーティの Web アプリまたはドキュメントと対話するには、Teams クライアントにアプリまたはドキュメントの会議拡張機能がインストールされている必要があります。 会議拡張機能がない場合、Teams は参加者に会議拡張機能のインストールを求めます。
[ 会議で共有 ] ボタンを選択すると、会議ステージへのディープ リンクが起動します。 ディープ リンク形式を次に示します。
msteams:/l/meeting-share?deeplinkId={GUID}&fqdn={string}&lm=deeplink&appContext={json encoded app context}
詳細については、「 会議でステージに合わせるためにコンテンツを共有するためのディープ リンクを生成する」を参照してください。
会議で共有を有効にする
会議で共有を有効にする 3 つの異なる方法を次に示します。 Web ページに表示される [会議で共有 ] ボタンで必要なコントロールの量に応じて、いずれかの方法を使用できます。
この方法は、最小限のカスタマイズで会議ボタンに共有を表示する最も簡単な方法です。 ボタンのスタイル、サイズ、言語をカスタマイズできます。
Web ページをスキャンして、種類 teams-share-in-meeting-button のクラス名を持つ HTML 要素を見つけ、ページ 内の [会議で共有] ボタンを動的に生成できます。
Web ページに
launcher.jsスクリプトを追加します。<script async defer src="https://teams.microsoft.com/share/launcher.js"></script>属性に を
teams-share-in-meeting-button含む HTML 要素、属性のclassアプリ ID (マニフェストから)、属性でdata-app-id共有するリンクをdata-hrefWeb ページに追加します。 属性とdata-entity-description属性をdata-entity-name含めることもできます。<div class="teams-share-in-meeting-button" data-href="https://<link-to-be-shared>" data-app-id="<app-id>" data-entity-name="<app-name>" data-entity-description="<app-content-description>" > </div>[会議で共有] ボタンをカスタマイズするための追加の属性を次に示します。
data-button-type: ボタン (primaryShareInMeetingまたはsecondaryShareInMeeting) の背景色を指定します。data-button-size: ボタンのサイズをピクセル単位で指定します。data-target: リンクが同じウィンドウ、新しいタブ、または新しいウィンドウで開かれるかどうかを指定します。data-locale: 目的のユーザー言語を指定します。
launcher.js 定義を次に示します。
| プロパティ | HTML 属性 | 型 | 必須 | 既定値 | 説明 |
|---|---|---|---|---|---|
| url | data-href |
String | はい | 該当なし | 共有するアプリ コンテンツの URL。 |
| appId | data-app-id |
String | はい | 該当なし | 共有するアプリの ID。 |
| entityName | data-entity-name |
String | いいえ | 該当なし | アプリ エンティティ名。 |
| entityDescription | data-entity-description |
String | いいえ | 該当なし | 共有するアプリ コンテンツの説明。 |
| ロケール | data-locale |
String | いいえ | en-US | ユーザー優先言語。 |
| target | data-target |
文字列 | いいえ | self | リンクを同じウィンドウ、新しいタブ、または新しいウィンドウで開くかどうかを指定します。 |
| buttonType | data-button-type |
String | いいえ | primaryShareInMeeting | ボタンの背景色 primaryShareInMeeting ( または secondaryShareInMeeting) を指定します。 |
| buttonSize | data-button-size |
String | いいえ | 該当なし | ボタンのサイズ (ピクセル単位)。 |
サード パーティ製アプリのエンド ユーザー エクスペリエンス
サード パーティ製アプリで [会議で共有] を有効にした後、アプリを会議ステージに共有できます。 アクセスするには、次の手順に従います。
会議拡張機能がインストールされている場合:
会議拡張機能がインストールされていない場合:
ブラウザーで Web アプリを開き、[ 会議で共有] を選択します。
会議拡張機能アプリをインストールするには、[追加] を選択 します。
![会議拡張機能アプリをインストールするための [追加] ボタンを示すスクリーンショット。](../../assets/images/share-in-teams-meeting/meeting-extension-app.png)
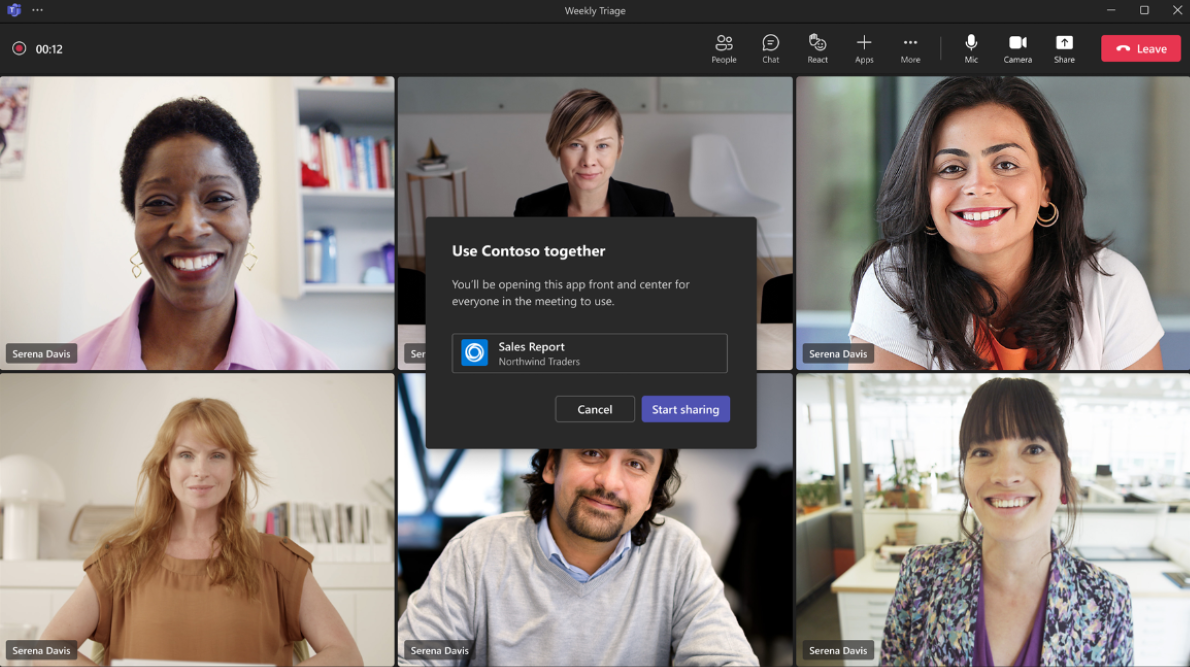
[ 共有の開始] を選択します。
![会議でアプリを共有するための [共有の開始] ボタンを示すスクリーンショット。](../../assets/images/share-in-teams-meeting/share.png)
Web アプリは会議ステージと共有され、すべての参加者が一緒に対話および編集できます。

会議のステージにコンテンツを共有するためのディープ リンクを生成する
また、ディープ リンクを生成して、アプリを共有して、会議のステージングと開始または参加を行うこともできます。 進行中の会議に参加しているユーザーがアプリでディープ リンクを選択すると、アプリがステージと共有され、アクセス許可のポップアップ ウィンドウが表示されます。 ユーザーは、参加者にアクセス権を付与してアプリと共同作業できます。

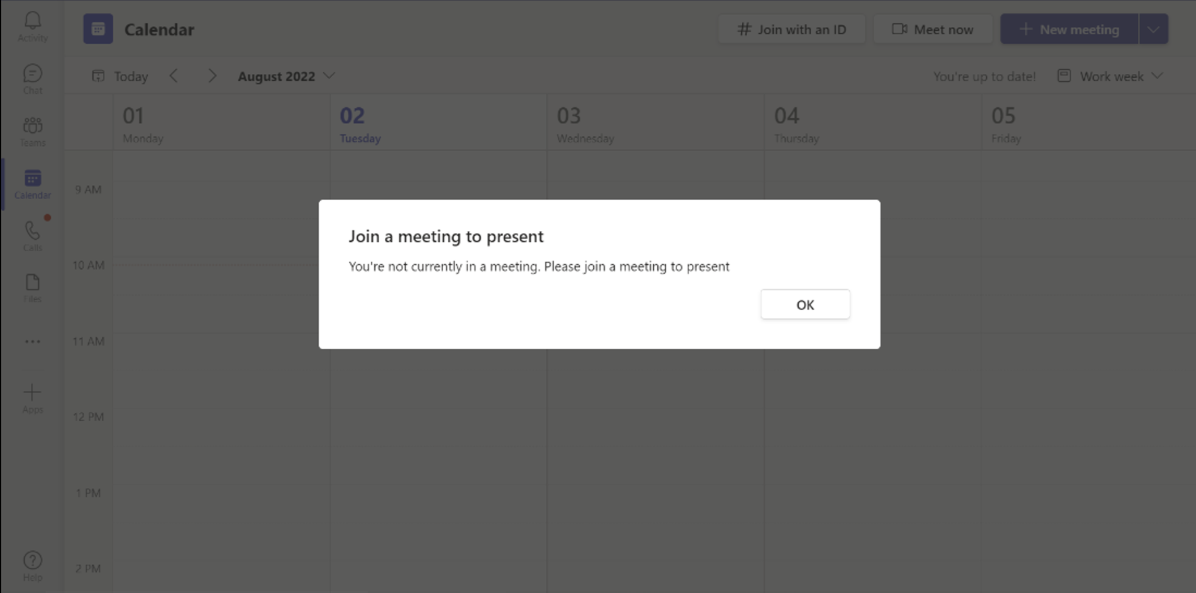
ユーザーが会議に参加していない場合、ユーザーは Teams 予定表にリダイレクトされ、会議に参加したり、インスタント会議を開始したりできます (今すぐ会議)。

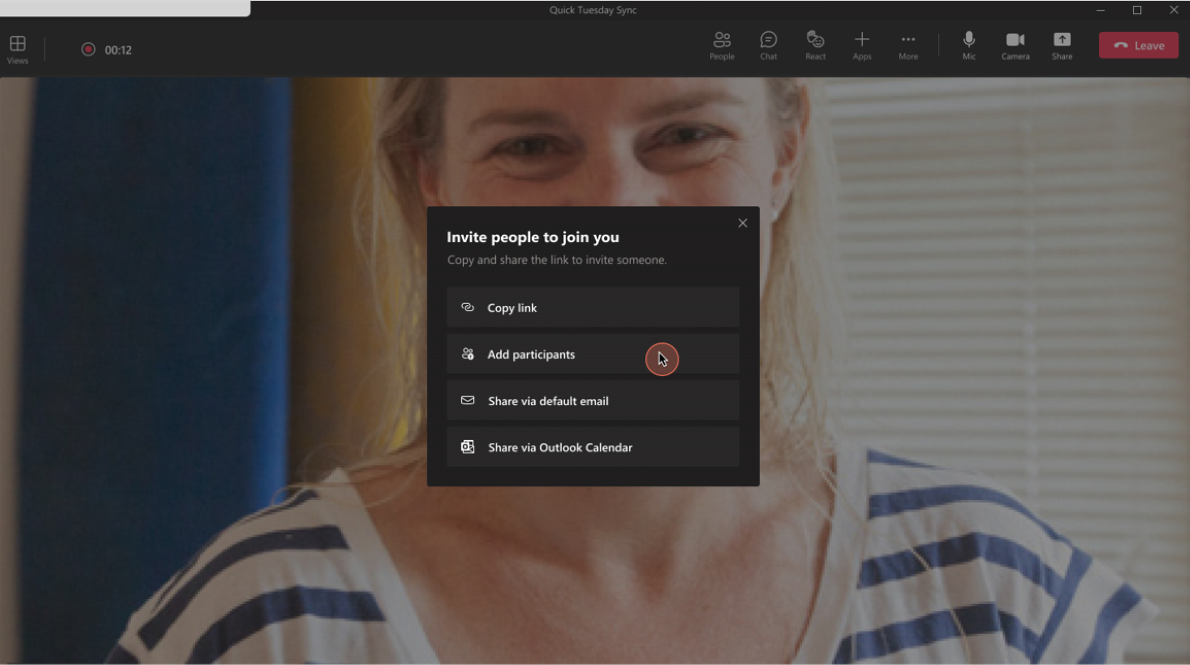
ユーザーがインスタント会議 (今すぐ会議) を開始すると、参加者を追加してアプリと対話できます。

ステージでコンテンツを共有するためのディープ リンクを追加するには、アプリ コンテキストが必要です。 アプリ コンテキストを使用すると、Teams クライアントはアプリ マニフェストをフェッチし、ステージでの共有が可能な場合にチェックできます。 アプリ コンテキストの例を次に示します。
{ "appSharingUrl" : "https://teams.microsoft.com/extensibility-apps/meetingapis/view", "appId": "9ec80a73-1d41-4bcb-8190-4b9eA9e29fbb" , "useMeetNow": false }
アプリ コンテキストのクエリ パラメーターは次のとおりです。
appID: これは、アプリ マニフェストから取得できる ID です。appSharingUrl: ステージで共有する必要がある URL は、アプリ マニフェストで定義されている有効なドメインである必要があります。 URL が有効なドメインでない場合は、エラーの説明をユーザーに提供するエラー ダイアログが表示されます。useMeetNow: これには、true または false を指定できるブール型パラメーターが含まれます。True: 値が
useMeetNowtrue で、進行中の会議がない場合は、新しい会議が開始されます。 会議が進行中の場合、この値は無視されます。False: の既定値
useMeetNowは false です。つまり、ディープ リンクがステージに共有され、会議が進行中でなければ、予定表のポップアップが表示されます。 ただし、会議中に直接共有できます。
すべてのクエリ パラメーターが適切に URI エンコードされ、アプリ コンテキストが最終的な URL で 2 回エンコードされている必要があることを確認します。 次に例を示します。
const appContext= JSON.stringify({
"appSharingUrl" : "https://teams.microsoft.com/extensibility-apps/meetingapis/view",
"appId": "9cc80a93-1d41-4bcb-8170-4b9ec9e29fbb",
"useMeetNow": false
});
const encodedContext = encodeURIComponent(appContext).replace(/'/g,"%27").replace(/"/g,"%22");
const encodedAppContext = encodeURIComponent(encodedContext).replace(/'/g,"%27").replace(/"/g,"%22");
ディープ リンクは、Teams Web から、または Teams デスクトップまたはモバイル クライアントから起動できます。
Teams Web: 次の形式を使用して、Teams Web からディープ リンクを起動し、ステージ上でコンテンツを共有します。
msteams:/l/meeting-share?deeplinkId={GUID}&fqdn={string}&lm=deeplink&appContext={json encoded app context}例:
https://teams.microsoft.com/l/meeting-share?deeplinkId={sampleid}&fqdn=teams.microsoft.com&lm=deeplink%22&appContext=%257B%2522appSharingUrl%2522%253A%2522https%253A%252F%252Fteams.microsoft.com%252Fextensibility-apps%252Fmeetingapis%252Fview%2522%252C%2522appId%2522%253A%25229cc80a93-1d41-4bcb-8170-4b9ec9e29fbb%2522%252C%2522useMeetNow%2522%253Atrue%257Dディープ リンク フォーマット 例 アプリを共有し、Teams 予定表を開くには、 が false の場合 useMeeetNowは既定値です。https://teams.microsoft.com/l/meeting-share?deeplinkId={deeplinkid}&fqdn={fqdn}}&lm=deeplink%22&appContext={encoded app context}https://teams.microsoft.com/l/meeting-share?deeplinkId={sampleid}&fqdn=teams.microsoft.com&lm=deeplink%22&appContext=%257B%2522appSharingUrl%2522%253A%2522https%253A%252F%252Fteams.microsoft.com%252Fextensibility-apps%252Fmeetingapis%252Fview%2522%252C%2522appId%2522%253A%25229cc80a93-1d41-4bcb-8170-4b9ec9e29fbb%2522%252C%2522useMeetNow%2522%253Afalse%257Dアプリを共有し、インスタント会議を開始するには、 が true の場合 useMeeetNow。https://teams.microsoft.com/l/meeting-share?deeplinkId={deeplinkid}&fqdn={fqdn}}&lm=deeplink%22&appContext={encoded app context}https://teams.microsoft.com/l/meeting-share?deeplinkId={sampleid}&fqdn=teams.microsoft.com&lm=deeplink%22&appContext=%257B%2522appSharingUrl%2522%253A%2522https%253A%252F%252Fteams.microsoft.com%252Fextensibility-apps%252Fmeetingapis%252Fview%2522%252C%2522appId%2522%253A%25229cc80a93-1d41-4bcb-8170-4b9ec9e29fbb%2522%252C%2522useMeetNow%2522%253Atrue%257DTeams デスクトップまたはモバイル クライアント: 次の形式を使用して、Teams デスクトップまたはモバイル クライアントからディープ リンクを起動し、ステージ上でコンテンツを共有します。
msteams:/l/meeting-share?deeplinkId={deeplinkid}&fqdn={fqdn}&lm=deeplink&appContext={encoded app context}例:
msteams:/l/meeting-share?deeplinkId={sampleid}&fqdn=teams.microsoft.com&lm=deeplink%22&appContext=%257B%2522appSharingUrl%2522%253A%2522https%253A%252F%252Fteams.microsoft.com%252Fextensibility-apps%252Fmeetingapis%252Fview%2522%252C%2522appId%2522%253A%25229cc80a93-1d41-4bcb-8170-4b9ec9e29fbb%2522%252C%2522useMeetNow%2522%253Atrue%257Dディープ リンク フォーマット 例 アプリを共有し、Teams 予定表を開くには、 が false の場合 useMeeetNowは既定値です。msteams:/l/meeting-share? deeplinkId={deeplinkid}&fqdn={fqdn}&lm=deeplink%22&appContext={encoded app context}msteams:/l/meeting-share?deeplinkId={sampleid}&fqdn=teams.microsoft.com&lm=deeplink%22&appContext=%257B%2522appSharingUrl%2522%253A%2522https%253A%252F%252Fteams.microsoft.com%252Fextensibility-apps%252Fmeetingapis%252Fview%2522%252C%2522appId%2522%253A%25229cc80a93-1d41-4bcb-8170-4b9ec9e29fbb%2522%252C%2522useMeetNow%2522%253Afalse%257Dアプリを共有し、インスタント会議を開始するには、 が true の場合 useMeeetNow。msteams:/l/meeting-share? deeplinkId={deeplinkid}&fqdn={fqdn}&lm=deeplink%22&appContext={encoded app context}msteams:/l/meeting-share?deeplinkId={sampleid}&fqdn=teams.microsoft.com&lm=deeplink%22&appContext=%257B%2522appSharingUrl%2522%253A%2522https%253A%252F%252Fteams.microsoft.com%252Fextensibility-apps%252Fmeetingapis%252Fview%2522%252C%2522appId%2522%253A%25229cc80a93-1d41-4bcb-8170-4b9ec9e29fbb%2522%252C%2522useMeetNow%2522%253Atrue%257D
クエリ パラメーターは次のとおりです。
deepLinkId: テレメトリの関連付けに使用される任意の識別子。fqdn:fqdnは省略可能なパラメーターで、ステージ上でアプリを共有するための会議の適切な環境に切り替えるために使用できます。 特定の環境で特定のアプリ共有が発生するシナリオをサポートします。 のfqdn既定値はエンタープライズ URL で、使用可能な値はTeams.live.comTeams for Life、、teams.microsoft.comまたはteams.microsoft.usです。
アプリ全体をステージに共有するには、アプリ マニフェストで を構成 meetingStage し meetingSidePanel 、フレーム コンテキストとして構成する必要があります。 アプリ マニフェストに関するページを参照してください。 そうしないと、会議の出席者がステージ上のコンテンツを表示できない場合があります。
注:
アプリが検証に合格するには、Web サイト、Web アプリ、アダプティブ カードからディープ リンクを作成するときに、文字列またはコピーとして 会議で共有 を使用します。
コード サンプル
| サンプルの名前 | 説明 | .NET | Node.js | マニフェスト |
|---|---|---|---|---|
| 会議ステージビュー | このアプリは、Teams 会議のアプリを有効にして構成するのに役立ちます。 また、会議機能での共有の使用も示します。 | 表示 | 表示 | 表示 |
関連項目
Platform Docs
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
![Web アプリの [会議での共有] ボタンを示すスクリーンショット。](../../assets/images/share-in-teams-meeting/web-app-share-button.png)