アダプティブ カードを含む [ビルド] タブ
Teams のアダプティブ カード タブには、情報を表示するための一意の方法が用意されています。 Web コンテンツを iFrame に埋め込む代わりに、アダプティブ カードをタブにレンダリングできます。フロントエンドはアダプティブ カードでレンダリングされますが、バックエンドはボットによって動作します。 ボットは、要求を受け入れ、レンダリングされたアダプティブ カードで適切に応答します。
警告
アダプティブ カード タブは、新しい Teams クライアントでは使用できません。 クラシック Teams クライアントは、2024 年 3 月 31 日までに非推奨となる予定です。 アプリでアダプティブ カード タブを使用している場合は、 Web ベースのタブとしてタブを再構築することをお勧めします。
デスクトップ、Web、モバイルにネイティブな関連ユーザー インターフェイス (UI) の構成要素を使用してタブを構築できます。
この記事は、次の内容を理解するのに役立ちます。
- アプリ マニフェストに対して行う必要がある変更。
- 呼び出しアクティビティがアダプティブ カードを使用してタブで情報を要求および送信する方法を識別します。
- ダイアログ (TeamsJS v1.x のタスク モジュールと呼ばれる) ワークフローへの影響。
このステップ バイ ステップ ガイドは、デスクトップとモバイルでアダプティブ カードを使用してタブを構築するのに役立ちます。 次の出力が表示されます。

前提条件
次のツールをインストールし、開発環境を設定していることを確認します。
| インストール | 使用するには... | |
|---|---|---|
| Microsoft Teams | Microsoft Teams は、チャット、会議、通話を 1 か所で行うアプリを通じて、作業するすべてのユーザーと共同作業を行います。 | |
| Visual Studio 2022 |
Visual Studio 2022 でエンタープライズ バージョンをインストールし、ASP.NET および Web 開発ワークロードをインストールできます。 最新バージョンを使用します。 | |
| .NET Core SDK | ローカル デバッグとAzure Functionsアプリのデプロイ用にカスタマイズされたバインド。 最新バージョンを使用するか、移植可能なバージョンをインストールします。 | |
| 開発トンネル | Teams アプリの機能 (会話型ボット、メッセージ拡張機能、受信 Webhook) には、受信接続が必要です。 トンネルは、開発システムを Teams に接続します。 開発トンネルは、localhost をインターネットに安全に開き、アクセス権を持つユーザーを制御するための強力なツールです。 開発トンネルは、Visual Studio 2022 バージョン 17.7.0 以降で使用できます。 または 、 ngrok をトンネルとして使用して、開発システムを Teams に接続することもできます。 タブのみを含むアプリには必要ありません。 このパッケージは、(npm devDependencies を使用して) プロジェクト ディレクトリ内にインストールされます。 |
|
| Microsoft 365 開発者アカウント | アプリをインストールするための適切なアクセス許可を持つ Teams アカウントにアクセスします。 |
注:
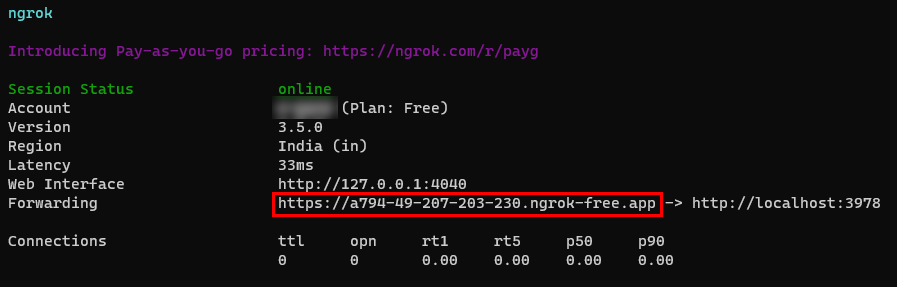
ngrok をダウンロードしたら、サインアップして authtoken をインストールします。
ローカル環境を設定する
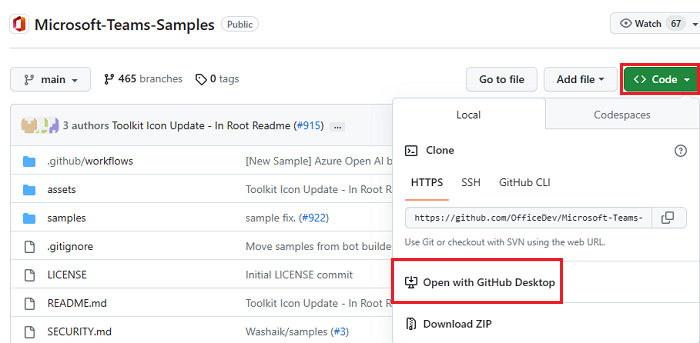
[ コード] を選択します。
ドロップダウン メニューから、[ GitHub Desktop で開く] を選択します。

[ 複製] を選択します。
アプリMicrosoft Entra登録する
Microsoft Entra IDでボットを作成して登録するには、次の手順に従います。
- web サーバーのエンドポイントに ngrok トンネルをCreateします。
- Azure Bot リソースをCreateして、ボットを Azure Bot サービスに登録します。
- Createボットのシングル サインオン (SSO) 認証を有効にするクライアント シークレット。
- Teams チャネルを追加してボットをデプロイします。
- 作成した ngrok または開発トンネルにメッセージング エンドポイントを追加します。
アプリの登録を追加する
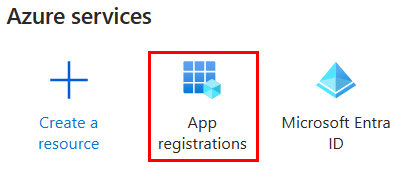
Azure ポータルに移動します。
[アプリの登録] を選択します。

[ + 新規登録] を選択します。
![Microsoft Entra 管理センターの [新しい登録] ページを示すスクリーンショット。](assets/images/include-files/new-registration.png)
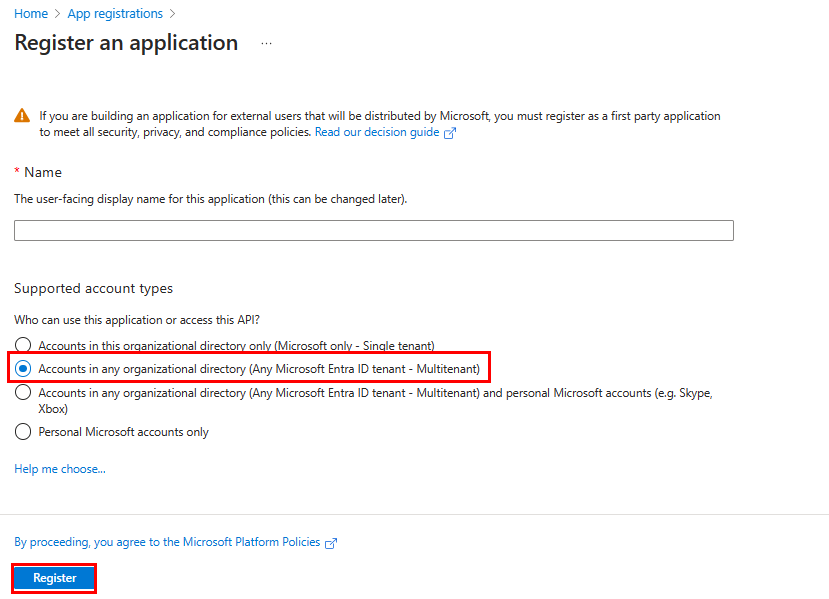
アプリの名前を入力します。
任意の組織ディレクトリ (Any Microsoft Entra ID tenant - Multitenant) の [アカウント] を選択します。
[登録] を選択します。

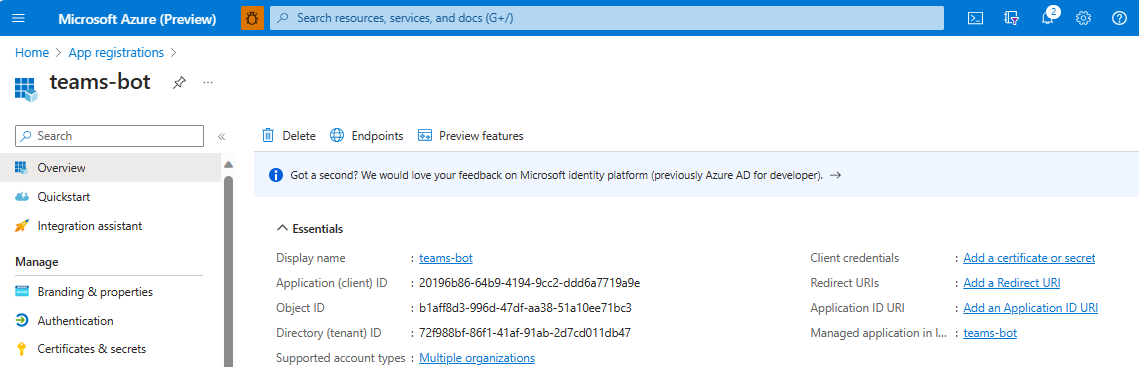
アプリはMicrosoft Entra IDに登録されています。 アプリの概要ページが表示されます。

注:
さらに使用するために 、アプリケーション (クライアント) ID と ディレクトリ (テナント) ID からアプリ ID を 保存します。
トンネルをCreateする
Visual Studio を開きます。
新しいプロジェクトCreate選択します。

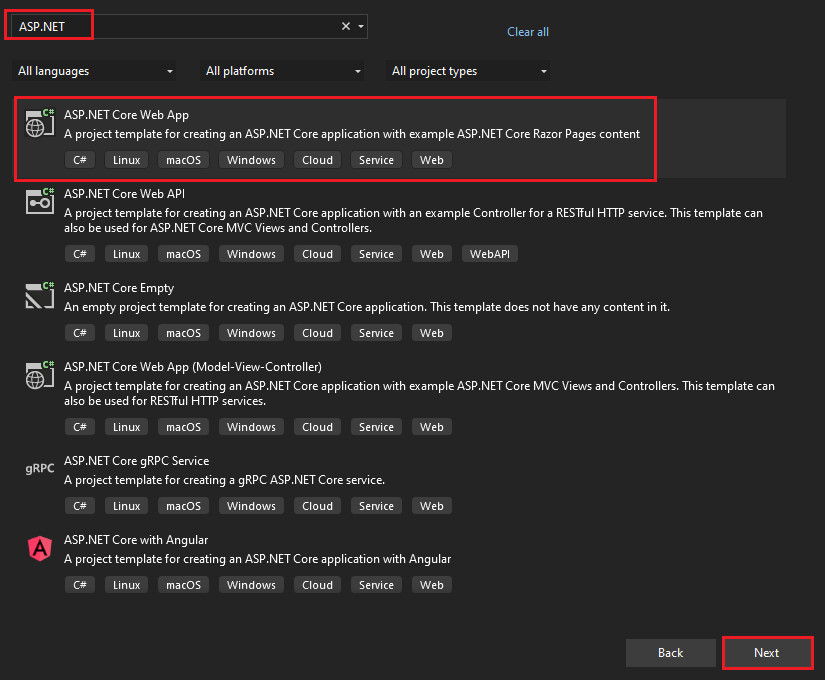
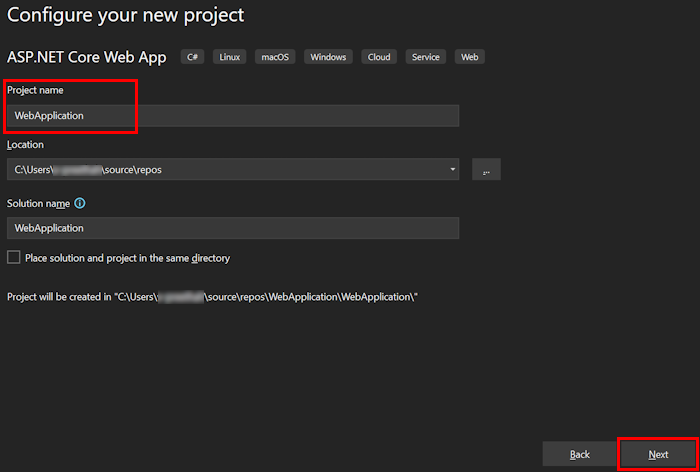
検索ボックスに「ASP.NET」 と入力します。 検索結果から [ASP.NET Core Web アプリ] を選択します。
[次へ] を選択します。

「プロジェクト名」と入力し、[次へ] を選択します。

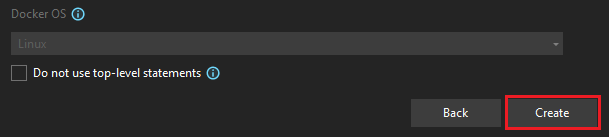
[作成] を選択します。

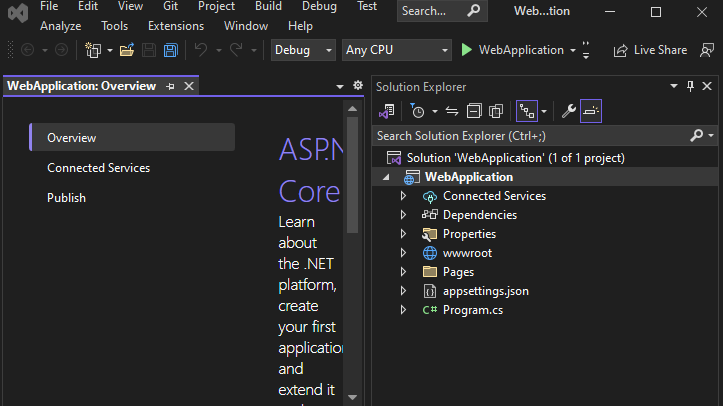
概要ウィンドウが表示されます。

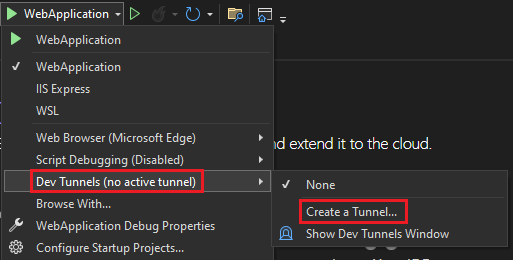
[デバッグ] ドロップダウン リストで、[Dev Tunnel (アクティブ トンネルなし)]>Create [Tunnel...] を選択します。

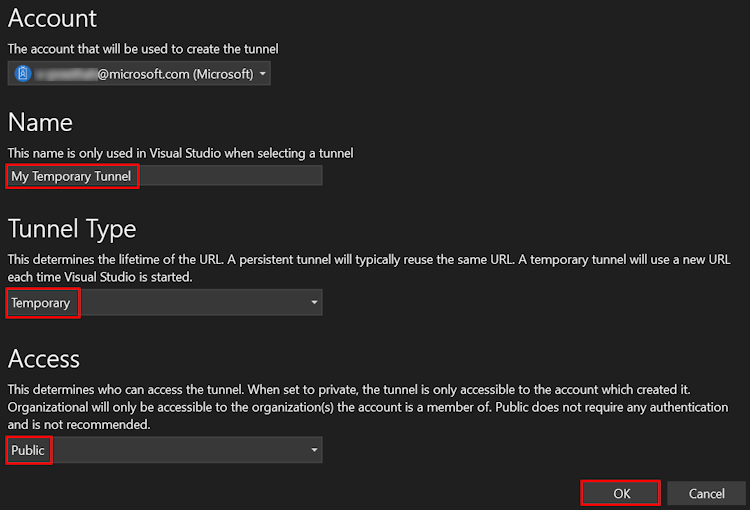
ポップアップ ウィンドウが表示されます。
ポップアップ ウィンドウで次の詳細を更新します。
- アカウント: Microsoft または GitHub アカウントを入力します。
- [名前]: トンネルの名前を入力します。
- トンネルの種類: ドロップダウン リストから [ 一時] を選択します。
- アクセス: ドロップダウン リストから [パブリック] を選択 します。
[OK] を選択します。

開発トンネルが正常に作成されたことを示すポップアップ ウィンドウが表示されます。
[OK] を選択します。

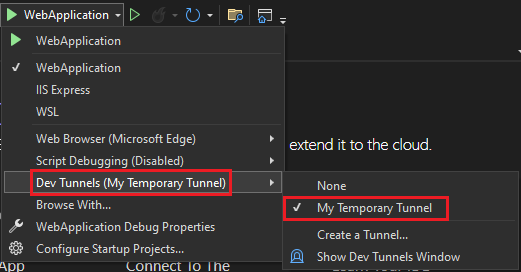
作成したトンネルは、次のようにデバッグ ドロップダウン リストにあります。

F5 キーを押して、デバッグ モードでアプリケーションを実行します。
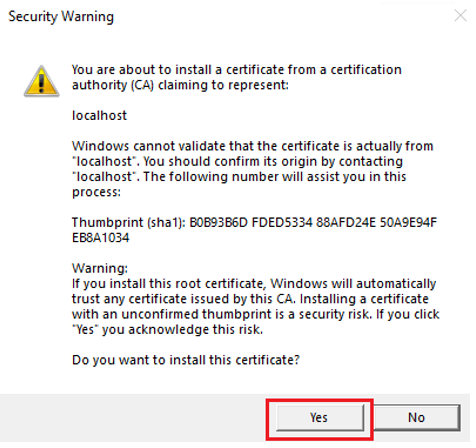
[セキュリティ警告] ダイアログが表示されたら、[はい] を選択します。

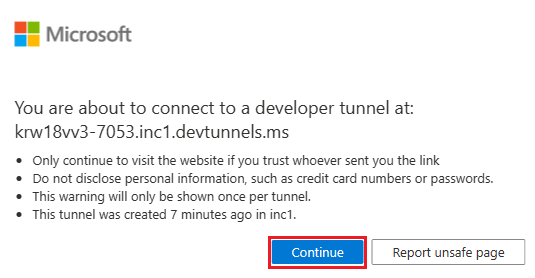
ポップアップ ウィンドウが表示されます。
[続行] を選択します。

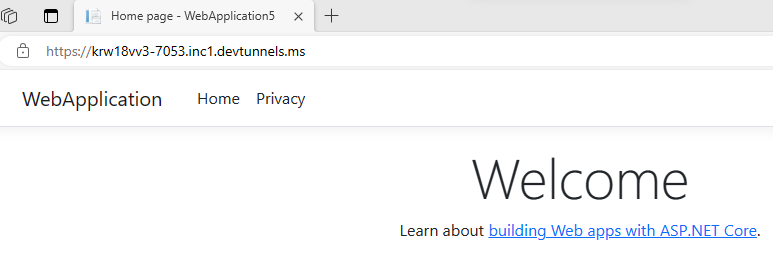
開発トンネルのホーム ページが新しいブラウザー ウィンドウで開き、開発トンネルがアクティブになりました。

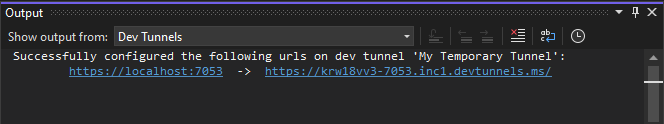
Visual Studio に移動し、[出力の表示] を選択します>。
[出力コンソール] ドロップダウン メニューで、[Dev Tunnels]\(開発トンネル\) を選択します。
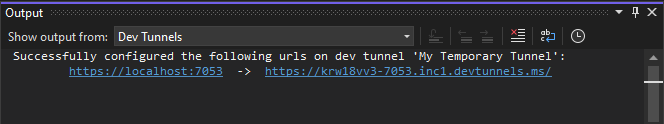
出力コンソールには、開発トンネル URL が表示されます。

Web 認証を追加する
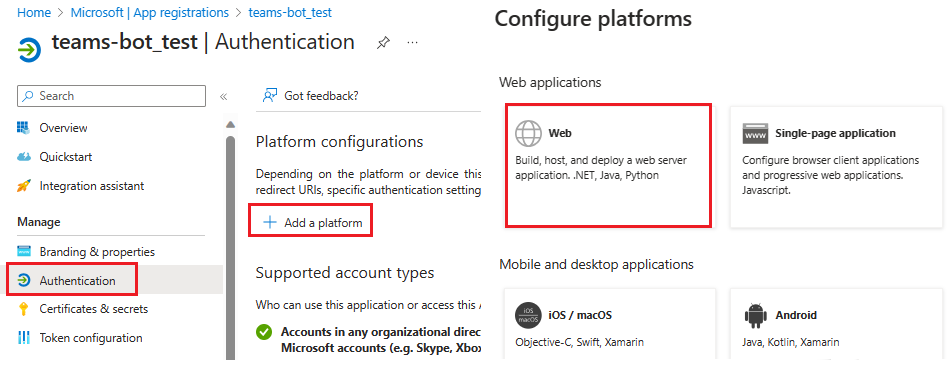
左側のウィンドウの [ 管理] で、[ 認証] を選択します。
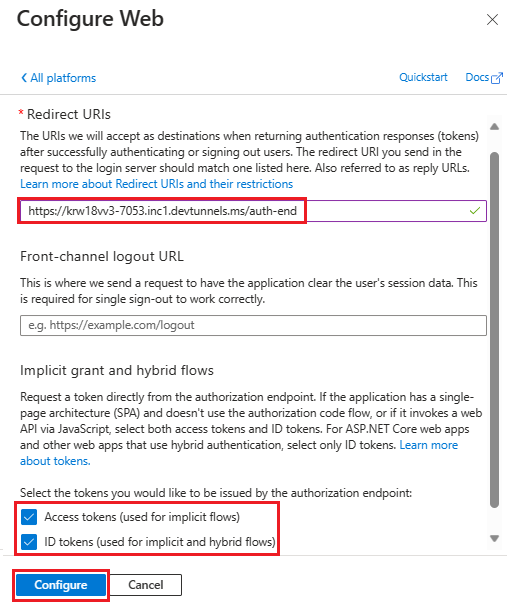
[プラットフォーム>Web の追加] を選択します。

完全修飾ドメイン名に追加
auth-endして、アプリのリダイレクト URI を入力します。 たとえば、https://your-devtunnel-domain/auth-endおよびhttps://your-ngrok-domain/auth-endが禁止となります。[ 暗黙的な許可とハイブリッド フロー] で、[ アクセス トークン と ID トークン ] チェック ボックスをオンにします。
[構成] を選択します。

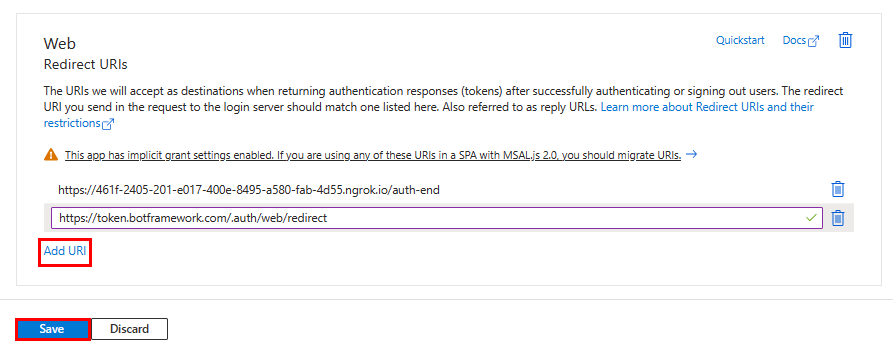
[ Web] で、[ URI の追加] を選択します。
https://token.botframework.com/.auth/web/redirectを入力します。[保存] を選択します。

クライアント シークレットを作成する
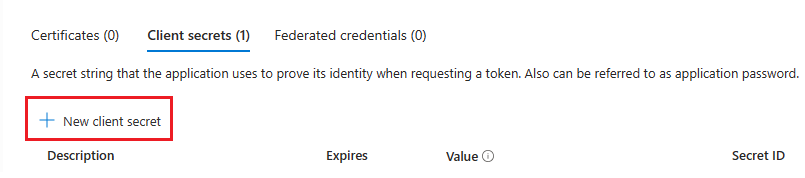
左側のウィンドウの [ 管理] で、[ 証明書 & シークレット] を選択します。
[ クライアント シークレット] で、[ + 新しいクライアント シークレット] を選択します。

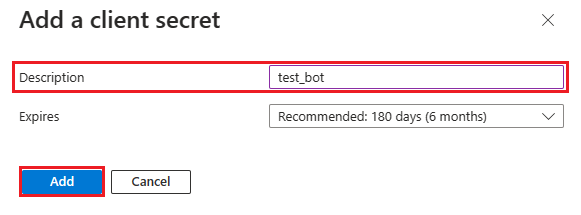
[ クライアント シークレットの追加] ウィンドウが表示されます。
「説明」と入力します。
[追加] を選択します。

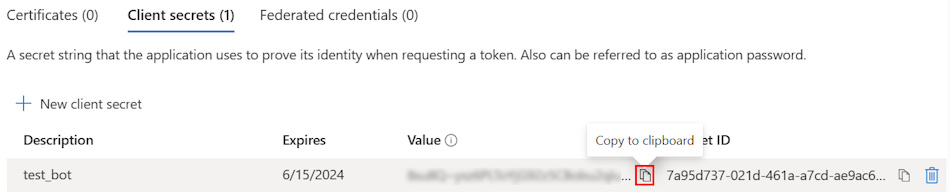
[ 値] で、[ クリップボードにコピー ] を選択して、クライアント シークレットの値を保存して、さらに使用します。

API アクセス許可の追加
左側のウィンドウの [ 管理] で、[ API のアクセス許可] を選択します。
[ + アクセス許可の追加] を選択します。

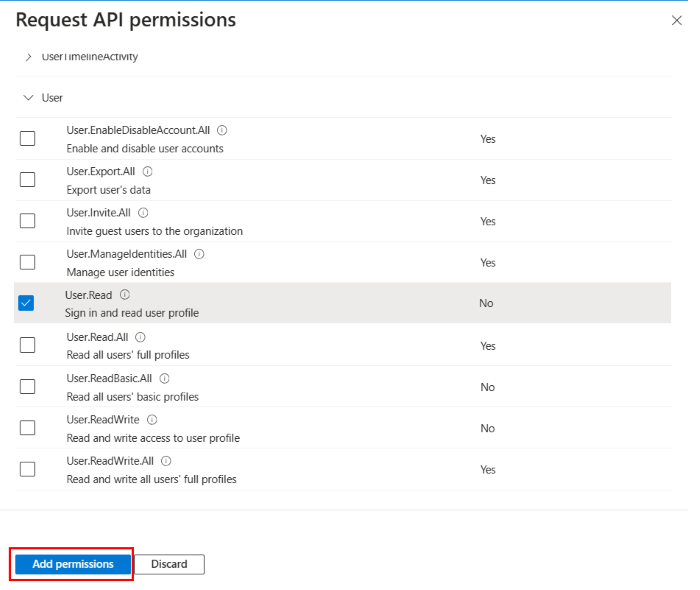
[Microsoft Graph] を選択します。
[委任されたアクセス許可] を選択します。
[ User.Read in permission]\(User.Read in アクセス許可\) を選択します。
[アクセス許可の追加] を選択します。

注:
- アプリに IT 管理者の同意が付与されていない場合、ユーザーは初めてアプリを使用する際に同意を提供する必要があります。
- ユーザーは、Microsoft Entra アプリが別のテナントに登録されている場合にのみ、API のアクセス許可に同意する必要があります。
アプリケーション ID URI の追加
左側のウィンドウの [ 管理] で、[ API の公開] を選択します。
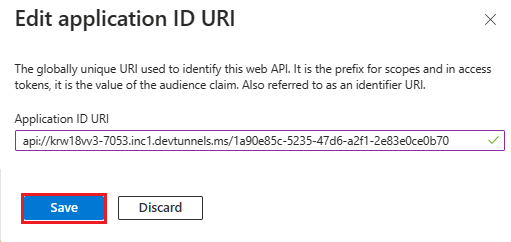
[アプリケーション ID URI] の横にある [追加] を選択します。

または 形式で
api://your-devtunnel-domain/botid-{AppID}api://your-ngrok-domain/botid-{AppID}アプリケーション ID URI を更新し、[保存] を選択します。
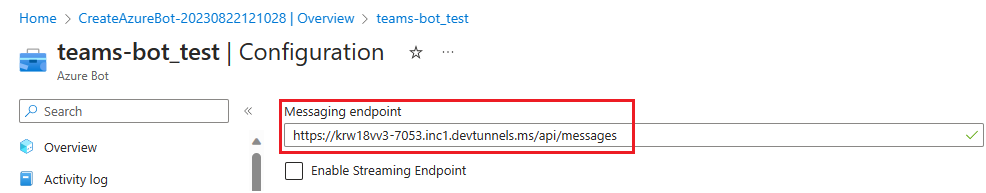
次の図は、ドメイン名を示しています。

スコープを追加する
左側のウィンドウの [ 管理] で、[ API の公開] を選択します。
[ + スコープの追加] を選択します。
![[スコープの追加] の選択を示すスクリーンショット。](assets/images/include-files/select-add-scope.png)
スコープ名として「access_as_user」と入力します。
[ 同意できるユーザー] で、[ 管理者とユーザー] を選択します。
残りのフィールドの値を次のように更新します。
「Teams は同意の表示名としてユーザーのプロファイル管理アクセスできます」と入力します。
「Teams が同意の説明として現在のユーザーとしてアプリの Web API を呼び出管理許可する」と入力します。
「Teams」と入力すると、ユーザー プロファイルにアクセスし、ユーザーの代わりにユーザーの同意表示名として要求を行うことができます。
ユーザーの同意の説明と同じ権限を持つこのアプリの API を呼び出すには、「Teams を有効にする」と入力します。
[状態] が [有効] に設定されていることを確認してください。
[スコープの追加] を選択します。
次の図は、フィールドと値を示しています。
![[スコープの追加] フィールドに入力された値を示すスクリーンショット。](assets/images/include-files/set-add-scope.png)
注:
スコープ名は、最後に追加されたアプリケーション ID URI と
/access_as_user一致する必要があります。![[スコープ] の詳細を示すスクリーンショット。](assets/images/include-files/add-scope.png)
クライアント アプリケーションを追加する
左側のウィンドウの [ 管理] で、[ API の公開] を選択します。
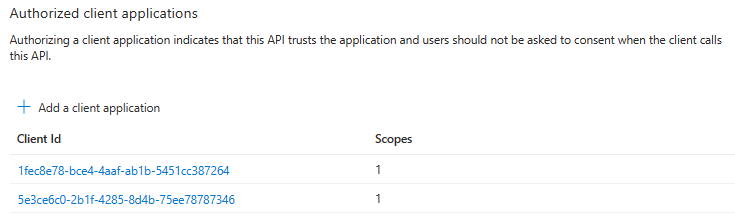
[ 承認されたクライアント アプリケーション] で、アプリの Web アプリケーションに対して承認するアプリケーションを特定します。
[ + クライアント アプリケーションの追加] を選択します。
![[クライアント アプリケーションの選択] オプションを示すスクリーンショット。](assets/images/include-files/add-client-application.png)
Teams モバイルまたはデスクトップと Teams Web アプリケーションを追加します。
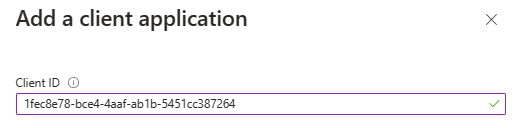
Teams モバイルまたはデスクトップの場合: クライアント ID を として
1fec8e78-bce4-4aaf-ab1b-5451cc387264入力します。
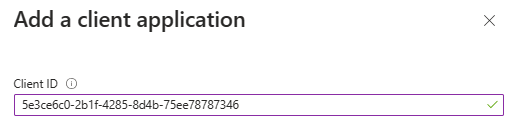
Teams Web の場合: クライアント ID を として
5e3ce6c0-2b1f-4285-8d4b-75ee78787346入力します。
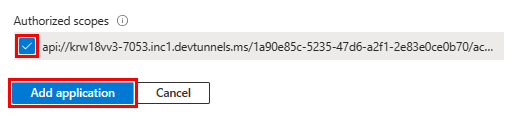
[ 承認されたスコープ ] チェック ボックスをオンにします。
[アプリケーションの追加] を選択します。

次の図は、 クライアント ID を表示します。

ボットをCreateする
ボット サービスでユーザーがボットにサインインしてアクセスできるようにするには、ボットのシングル Sign-On (SSO) を構成する必要があります。 次の手順を実行して構成します。
- Azure Bot リソースにリダイレクト URI を追加します。
- ダウンストリーム呼び出しに必要な API アクセス許可を追加します。
- 暗黙的な許可とハイブリッド フローを有効にします。
- アプリ マニフェストを更新します。
- ボット サービス接続を設定します。
Azure ボット リソースをCreateする
注:
Teams でボットを既にテストしている場合は、このアプリと Teams からサインアウトします。 この変更を確認するには、もう一度サインインします。
[ホーム] に移動します。
[+ リソースのCreate] を選択します。
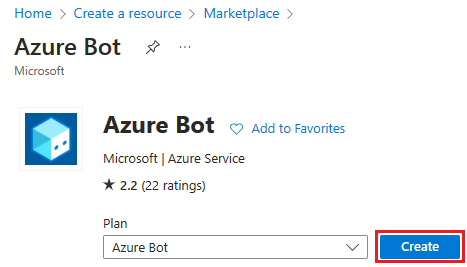
検索ボックスに「 Azure Bot」と入力します。
Enter キーを押します。
[ Azure Bot] を選択します。
[作成] を選択します。

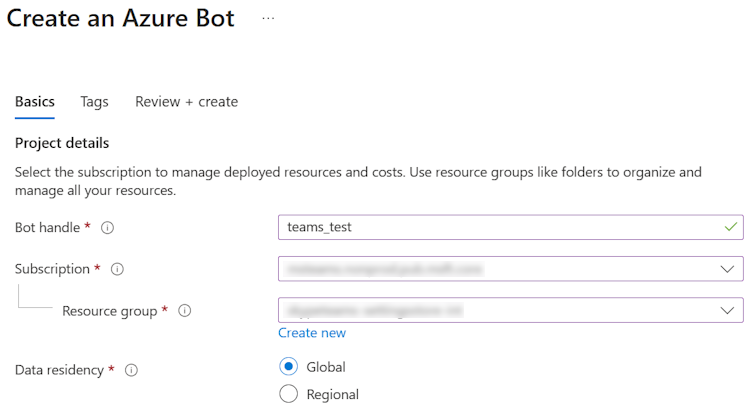
ボット ハンドルにボット名を入力します。
ドロップダウン リストから [サブスクリプション] を選択します。
ドロップダウン リストから [リソース グループ] を選択します。

既存のリソース グループがない場合は、新しいリソース グループを作成できます。 新しいリソース グループを作成するには、次の手順に従います。
- [Create新規] を選択します。
- リソース名を入力し、[ OK] を選択します。
- [ 新しいリソース グループの場所 ] ドロップダウン リストから場所を選択します。

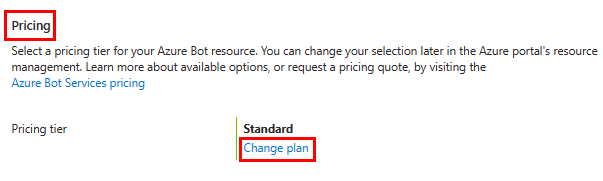
[ 価格] で、[ プランの変更] を選択します。

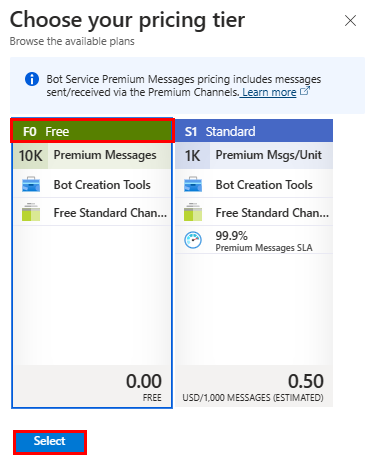
[ FO Free>Select] を選択します。

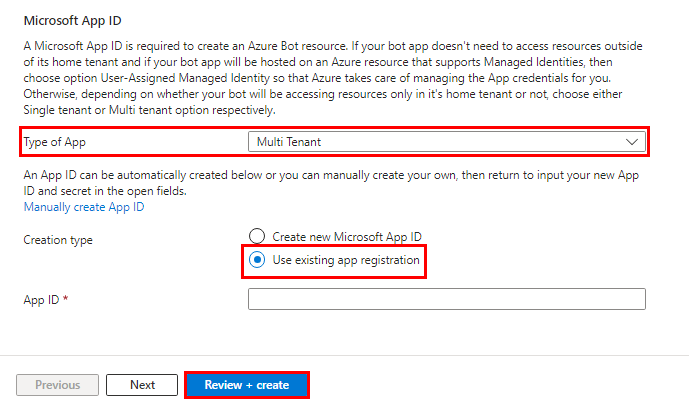
[Microsoft アプリ ID] で、[マルチテナントとしてのアプリの種類] を選択します。
[ 作成の種類] で、[ 既存のアプリの登録を使用する] を選択します。
アプリ ID を入力します。
注:
同じ Microsoft アプリ ID を持つ複数のボットを作成することはできません。
[確認 + 作成] を選びます。

検証に合格したら、[Create] を選択します。
ボットのプロビジョニングには数分かかります。
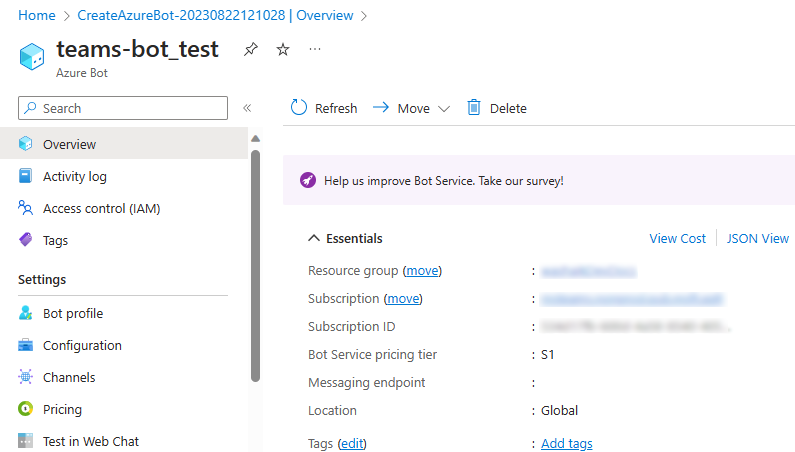
[リソースに移動] を選びます。
![Azure portalの [リソースに移動] オプションを示すスクリーンショット。](assets/images/include-files/resource-deployment.png)
Azure ボットが正常に作成されました。

Teams チャネルを追加する
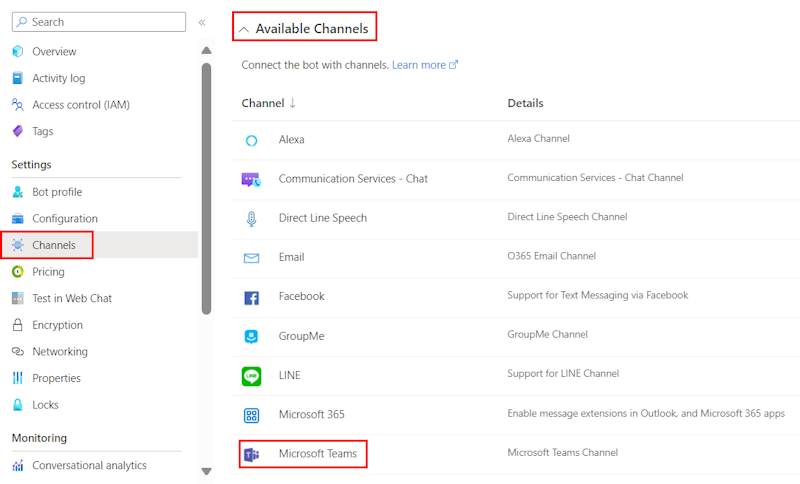
左側のウィンドウで、[チャネル] を選択 します。
[ 使用可能なチャネル] で、[ Microsoft Teams] を選択します。

チェックボックスをオンにして 、利用規約に同意します。
[ 同意する] を選択します。

[適用] を選択します。

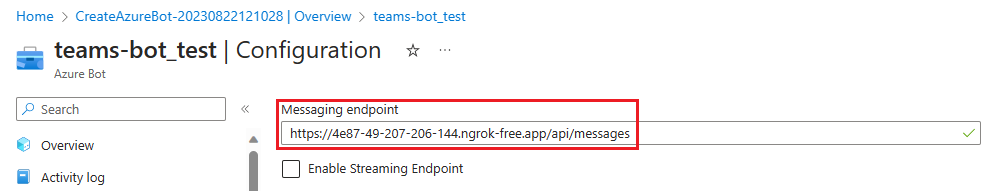
メッセージング エンドポイントを追加するには
出力コンソールの開発トンネル URL をメッセージング エンドポイントとして使用します。

左側のウィンドウの [ 設定] で、[ 構成] を選択します。
メッセージング エンドポイントを の形式
https://your-devtunnel-domain/api/messagesで更新します。
[適用] を選択します。
Azure Bot サービスでボットが正常に設定されました。
注:
Application Insights Instrumentation キーにエラーが表示される場合は、アプリ ID で更新します。
マニフェスト ファイルを更新する
左側のウィンドウで [マニフェスト] を選択します。
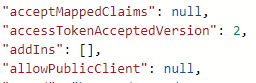
構成項目 "accessTokenAcceptedVersion":2 を設定します。 設定されていない場合は、その値を に
2変更し、[保存] を選択 します。
注:
Teams でボットを既にテストしている場合は、このアプリからサインアウトして Teams からサインアウトします。 この変更を確認するには、もう一度サインインします。
Bot Service接続を設定するには
[構成] ページに移動します。
[OAuth 接続設定の追加] を選択します。
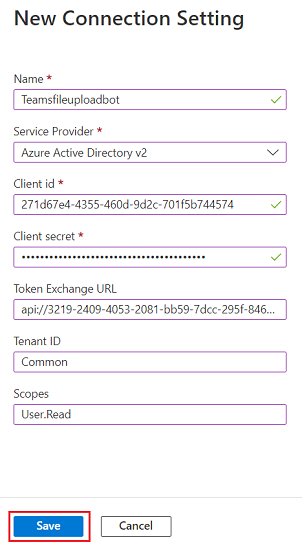
[ 新しい接続設定] に、次の詳細を入力します。
- [名前]: 新しい接続設定の名前を入力します。 名前は、ボット サービス コードの設定で使用できます。
- サービス プロバイダー: [Azure Active Directory v2] を選択します。
- クライアント ID: Microsoft アプリ ID を更新します。
- クライアント シークレット: クライアント シークレット ID の値を更新します。
- トークン交換 URL: アプリケーション ID URI を使用します。
- テナント ID: 共通を入力します。
- スコープ: User.Read と入力します。
[保存] を選択します。

アプリ設定とマニフェスト ファイルを設定する
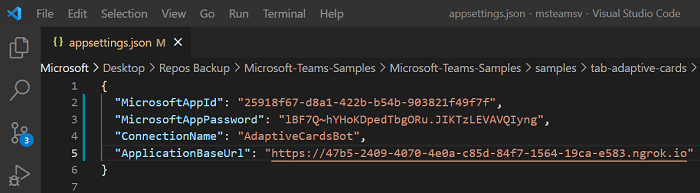
複製されたリポジトリ内の appsettings.json ファイルに移動します。

appsettings.json ファイルを開き、次の情報を更新します。
をボットの Microsoft アプリ ID に置き換えます
"MicrosoftAppId"。をボットのクライアント シークレットの値に置き換えます
"MicrosoftAppPassword"。をボットの名前に置き換えます
"ConnectionName"。を ngrok または dev tunnel ドメイン名に置き換えます
"ApplicationBaseUrl"。
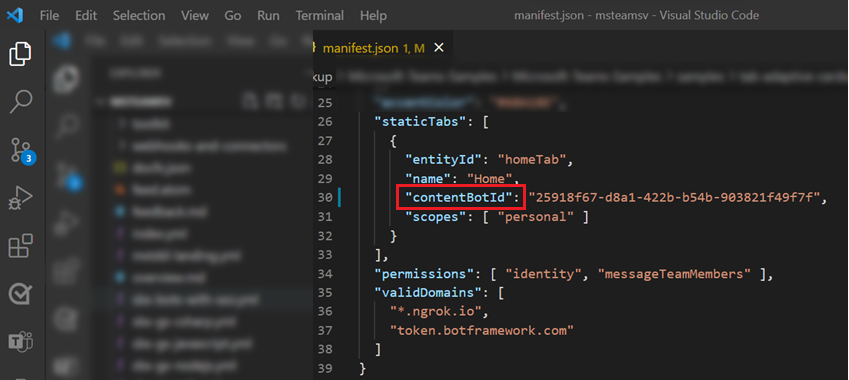
複製されたリポジトリ内の manifest.json ファイルに移動します。

manifest.json ファイルを開き、次の変更を更新します。
と
{Microsoft App ID}のすべての出現箇所を{contentBotId}ボットの Microsoft アプリ ID に置き換えます。
サービスをビルドして実行する
サービスをビルドして実行するには、Visual Studio を使用します。
Visual Studio を開きます。
[ファイル>] [プロジェクト/ソリューションを開く>]に移動します。..

csharp TabWithAdpativeCardFlow フォルダーから TabWithAdpativeCardFlow.csproj ファイルを選択します。>

F5 キーを押してプロジェクトを実行します。 プロジェクトは、適切なフォルダー内の Visual Studio または .NET を使用して実行できます。
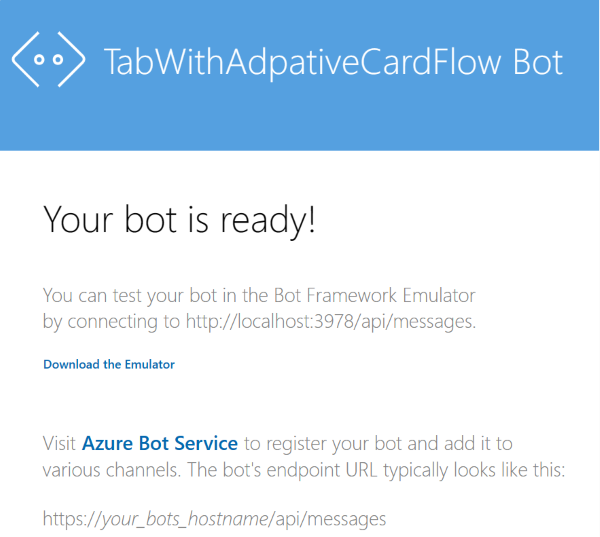
Web ページにメッセージが表示され、 ボットの準備ができました。

Teams でアプリを構成してアップロードする
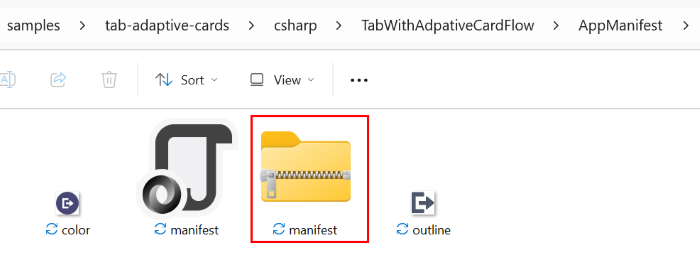
複製したリポジトリで、 csharp>TabWithAdpativeCardFlow>AppManifest に移動します。
AppManifest フォルダーに存在する次のファイルを含む .zip ファイルをCreateします。
manifest.json
outline.png
color.png

注:
には
manifest.zip、その中に追加のフォルダーを含めてはなりません。 これには、 マニフェスト json ソース ファイル、 色 アイコン、および zip フォルダー内の アウトライン アイコンが必要です。
Teams クライアントで、[ アプリ ] アイコンを選択します。
[アプリの管理] を選択します。
[ アプリのアップロード] を選択します。
[カスタム アプリのアップロード] オプションを探します。 オプションが表示された場合は、カスタム アプリのアップロードが有効になります。
![[カスタム アプリのアップロード] の選択が赤で強調表示されているスクリーンショット。](assets/images/teams-file-upload-bot/custom-upload.png)
TeamsAppManifest フォルダーに作成した .zip ファイルを選択し、[開く] を選択します。
[追加] を選択します。
![[追加] オプションが赤で強調表示されている TabAdaptiveCard のスクリーンショット。](assets/images/adaptive-cards/tab-in-teams.png)
サインインすることで、このタブを操作できます。
タブにメッセージを送信します。

Teams でタブを操作する
タブを使用すると、チャネル内またはチャット内の専用スペース内のサービスとコンテンツにアクセスできます。
タブを使用するには、次の手順を実行します。
Teams の左側のウィンドウで、[その他の追加されたアプリ (●●●)] を選択します。
リストからアプリを選択します。 タブには、アクション コントロールを含むアダプティブ カードが表示されます。
[ サインイン] を 選択し、タブにアクセスするアカウントを選択します。

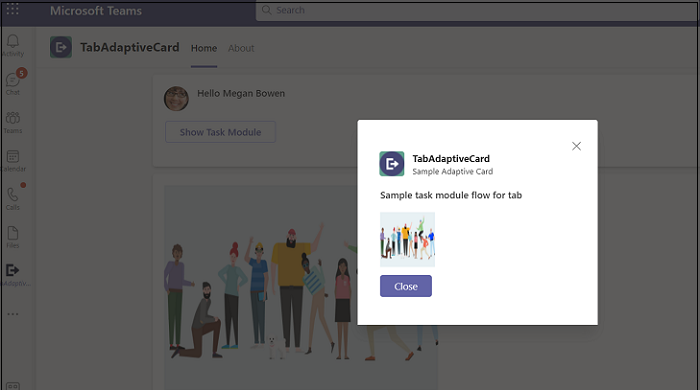
[ ホーム ] タブで、[ タスク モジュールの表示] を選択します。
![[ホーム] と [タスク モジュールの表示] が赤で強調表示されている Microsoft Teams のスクリーンショット。](assets/images/adaptive-cards/tab-home-page.png)
[閉じる] を選択します。


[ サインアウト] を選択しない限り、Tab はサインインしたままです。

もう一度 サインイン するように更新します。

課題の完了
このようなものを思いついたのですか?

おめでとうございます。
Bot Framework を使用して、Microsoft Teams 用アダプティブ カードの使用を開始するためのチュートリアルを完了しました。
このセクションに問題がある場合 このセクションを改善できるよう、フィードバックをお送りください。
Platform Docs
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示