Teams の [ビルド] タブ
タブは、Microsoft Teams、Outlook、Microsoft 365 に埋め込まれたクライアント対応 Web ページです。 これらは、アプリ マニフェストで宣言されたドメインを指す単純な HTML <iframe/> タグであり、個々のユーザーのチーム、グループ チャット、または個人用アプリ内のチャネルの一部として追加できます。 アプリにカスタム タブを含めて独自の Web コンテンツを Teams に埋め込んだり、Teams 固有の機能を Web コンテンツに追加したりできます。 詳細については、「 Teams JavaScript クライアント ライブラリ」を参照してください。
重要
カスタム タブは、Government Community Cloud (GCC)、GCC-High、および国防総省 (DOD) で使用できます。
次の図は、静的タブを示しています。
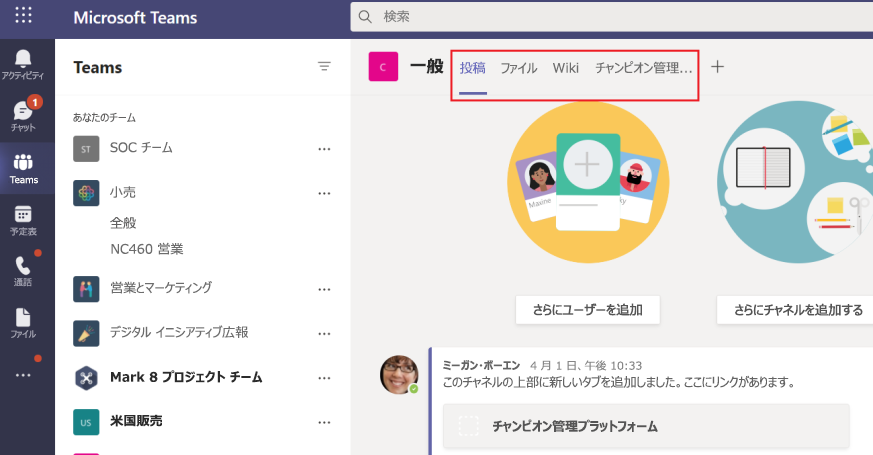
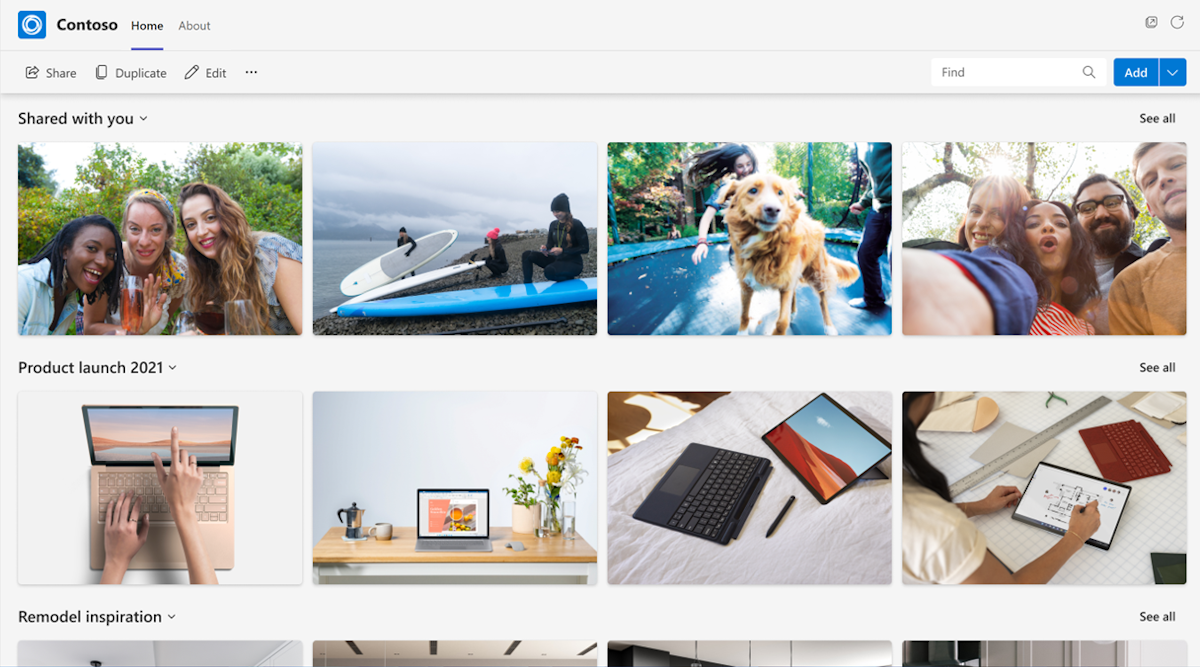
次の画像は、Contoso チャネル タブを示しています:
タブを操作する前に実行する必要がある前提条件はほとんどありません。
Teams には、個人用とグループの 2 種類のタブがあります。 個人用タブ は静的タブとも呼ばれます。 個人用 (静的) タブと個人用スコープのボットは、1 人のユーザーにスコープを設定し、左側のナビゲーション バーにピン留めして簡単にアクセスできる個人用アプリの一部です。 個人用スコープ内の個人用 (静的) タブは引き続き同じ方法で動作します。 ただし、カスタマイズ可能なエクスペリエンスを使用して、静的タブを拡張してチャットや会議をグループ化できるようになりました。
静的タブをさまざまなスコープに拡張できます。 チャット、チャネル、または会議の静的タブは、アプリごとに 1 つのタブしかピン留めできないので、アプリのように動作します。 たとえば、会議では 1 つの YouTube アプリ タブのみをピン留めできます。 会議の静的タブは、IT 管理者が会議で事前にピン留めすることもできます。
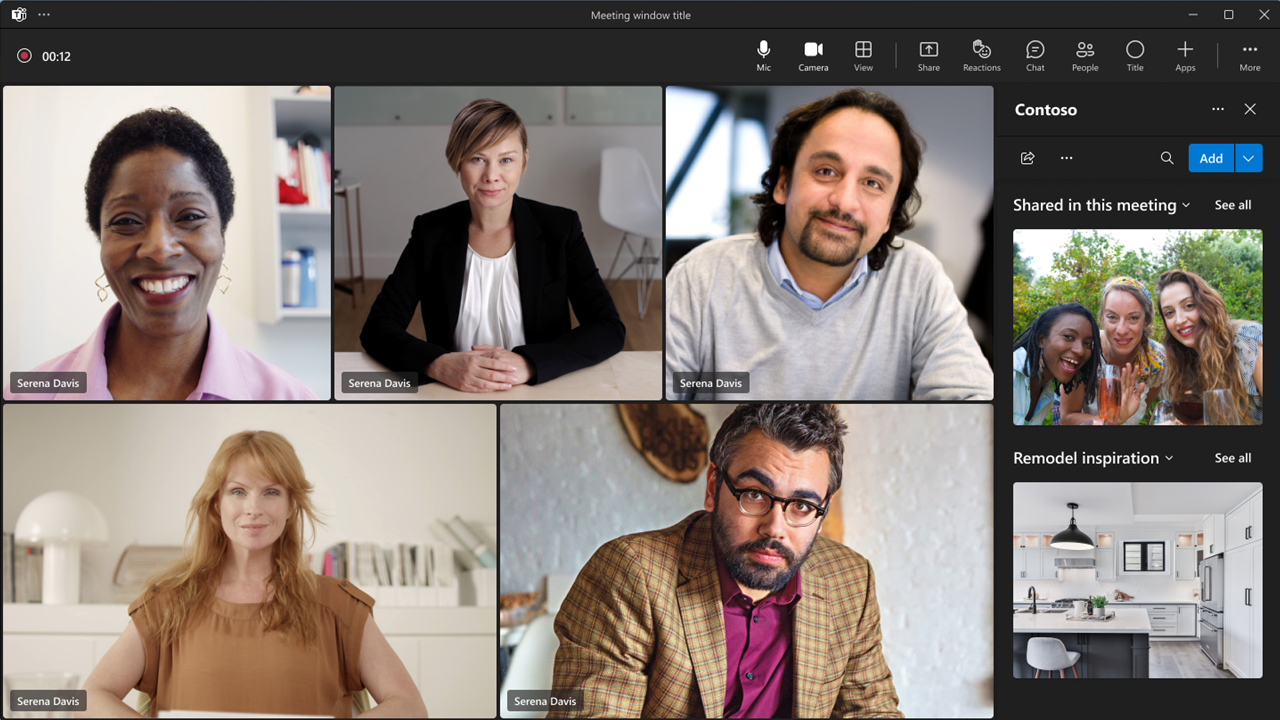
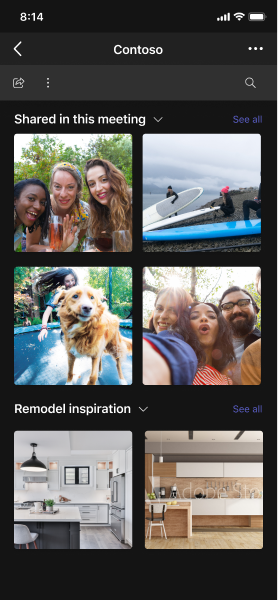
次の図は、Teams のさまざまなコンテキストに追加されたカスタマイズ可能なエクスペリエンスを持つ静的タブを示しています。
次の図は、Teams デスクトップ クライアントの個人用コンテキストの静的タブを示しています。

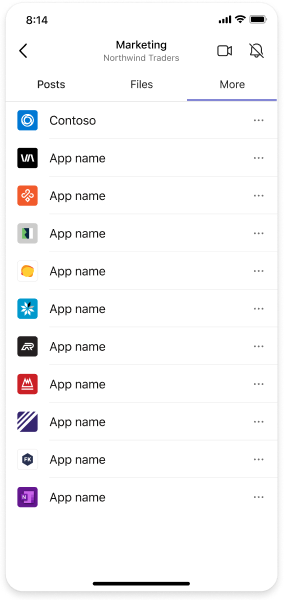
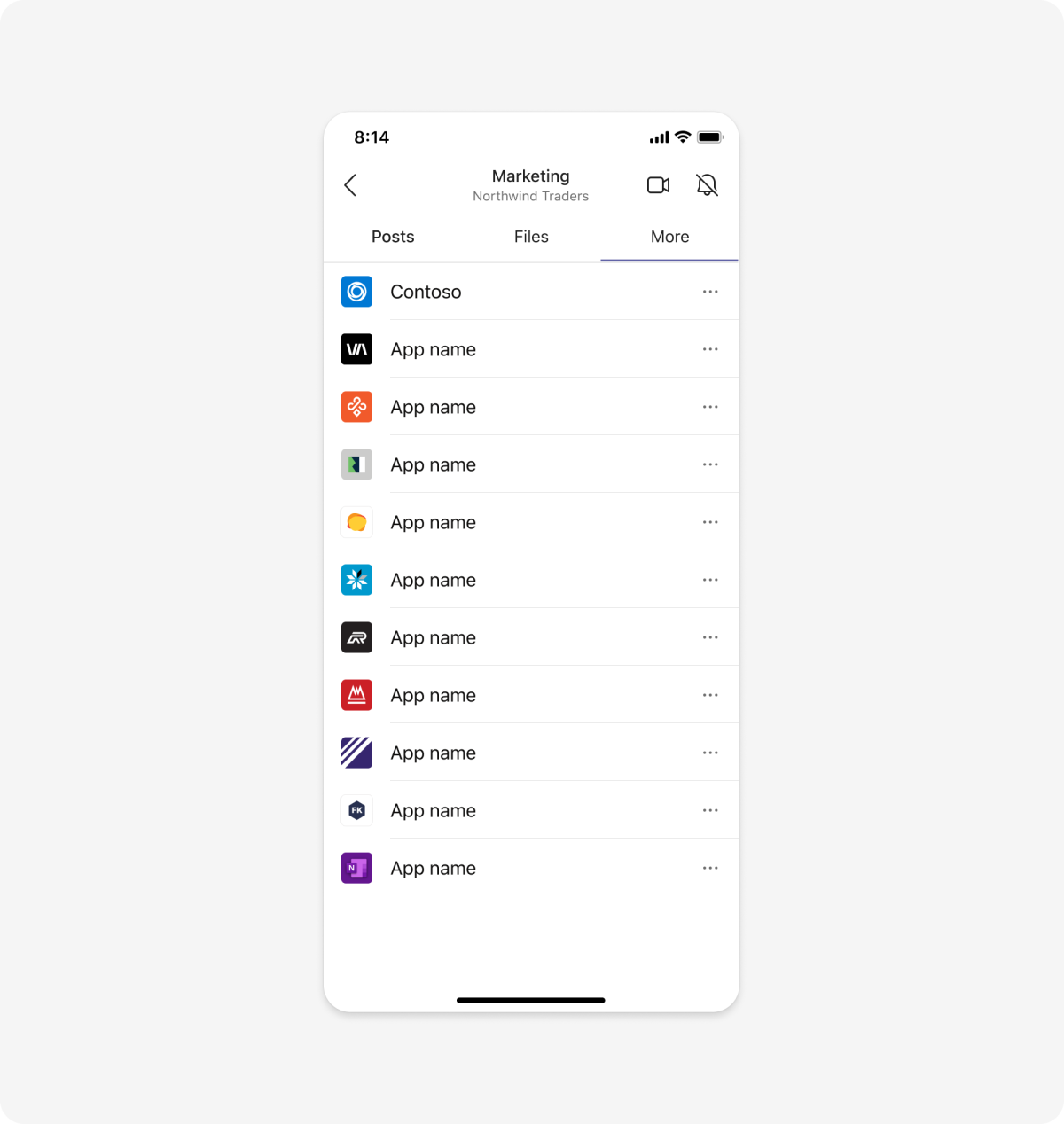
次の図は、Teams モバイル クライアントの個人用コンテキストの静的タブを示しています。

チャット タブと会議タブの静的タブの利点を次に示します。
ピン留め可能でインスタント: チャットや会議にタブ + アイコンを追加するから、静的タブを使用してアプリをピン留めできます。 これらのタブは固定解除でき、必須の構成ダイアログがないため、アプリのように機能するタブを作成できます。
統合: チャット タブや会議タブなどの個人用スコープとグループ スコープで機能する 1 つの静的タブを作成できます。
省略可能な構成: アプリを Teams にピン留めした後で、アプリのプロパティを
contentUrl変更することで、タブ インスタンスの既定の URL を変更できます。
チャネルまたはグループ タブ は、構成可能なタブとも呼ばれ、チャネルやグループ チャットにコンテンツを配信し、専用の Web ベースのコンテンツを中心に共同作業スペースを作成する方法です。
次の表は、アプリに最適かどうかを判断するのに役立ちます。
| Personal | チャネル | グループ チャット | 会議 | |
|---|---|---|---|---|
| 静的タブ | ✔️ | ✔️ | ✔️ | ✔️ |
| 構成可能なタブ | ❌ | ✔️ | ✔️ | ✔️ |
コンテンツ ページは、個人用の静的タブ、チャネルまたはグループ タブ、またはダイアログ (TeamsJS v1.x のタスク モジュールと呼ばれます) の一部として作成できます。 ユーザーが Microsoft Teams アプリを構成し、それを使用して個人用、チャネル、またはグループ チャット タブ、メッセージング拡張機能、またはMicrosoft 365 グループ用のコネクタ カードを構成できるようにする構成ページを作成できます。 インストール後にユーザーがタブを再構成することを許可し、アプリケーションのタブ削除ページを作成できます。 タブを含む Teams アプリをビルドする場合は、Android と iOS の両方の Teams クライアントでタブが機能する方法をテストする必要があります。 タブは、基本情報、ロケールとテーマ情報、および entityId または タブにあるものを特定する subEntityId を通してコンテンツを取得する必要があります。
注:
投稿とファイルの位置は移動できません。
タブ機能
タブ機能は次のとおりです。
- タブがボットも含まれるアプリに追加されると、ボットもチームに追加されます。
- 現在のユーザーのMicrosoft Entra IDの認識。
- 言語が
en-usであることを示すユーザーのロケール認識。 - サポートされている場合、シングル サインオン (SSO) 機能があります。
- ボットまたはアプリ通知を使用して、タブやサービス内のサブエンティティ (個々の作業項目など) へのディープ リンクを行う機能。
- タブ内のリンクからモーダル ダイアログを開く機能。
- タブ内で SharePoint Web パーツを再利用できます。
タブのユーザー シナリオ
シナリオ: Teams 内に既存の Web ベース リソースを取得します。 例: Teams アプリに静的タブを作成し、情報企業 Web サイトをユーザーに表示します。
シナリオ: Teams ボットまたはメッセージング拡張機能にサポート ページを追加します。 例: ユーザーに Web ページのコンテンツを提供し 、ヘルプ を提供する静的タブを作成します。
シナリオ: 協力対話と共同作業のためにユーザーが定期的にやり取りするアイテムへのアクセスを提供します。 例: 個々のアイテムにディープ リンクを設定したチャネルまたはグループ タブを作成します。
タブのしくみを理解する
次のいずれかの方法を使用してタブを作成できます:
アプリ マニフェストでカスタム タブを宣言する
カスタム タブは、アプリ パッケージのアプリ マニフェストで宣言されます。 アプリのタブとして含める Web ページごとに、URL と範囲を定義します。 さらに、 Teams JavaScript クライアント ライブラリ をページに追加し、ページの読み込み後にを呼び出 microsoftTeams.initialize() すことができます。 Teams はページを表示し、Teams 固有の情報 (Teams クライアントがダーク テーマを実行しているなど) へのアクセスを提供します。
チャネルまたはグループ内でタブを公開する場合も、個人用スコープを選択する場合でも、タブに iframe> HTML コンテンツ ページを<表示する必要があります。静的タブの場合、コンテンツ URL は、配列の プロパティによって contentUrl Teams アプリ マニフェストに直接設定されますstaticTabs。 タブの内容は、すべてのユーザーに対して同じになります。
注:
Teams アプリは、サンドボックス化された iframe 内で実行されるため、ネイティブ プラグインを使用できません。
チャネル タブまたはグループ タブの場合は、追加の構成ページを作成することもできます。 このページでは、コンテンツ ページの URL を構成できます。通常、URL クエリ文字列パラメーターを使用して、そのコンテキストに適したコンテンツを読み込みます。 これは、チャネル/グループ タブを複数のチームまたはグループ チャットに追加できるためです。 以降にインストールが行われるたびに、ユーザーはタブを構成して、必要に応じてエクスペリエンスを調整することが出来ます。 ユーザーがタブを追加またはタブを構成すると、Teams ユーザー インターフェイス (UI) に表示されているタブに URL が関連付けられます。 タブを構成すると、その URL にパラメーターが追加されます。 たとえば、Azure Boards タブを追加すると、構成ページで、タブにロードするボードを選択することができます。 構成ページ URL は、アプリ マニフェストのconfigurationUrl配列の configurableTabs プロパティによって指定されます。
静的タブの場合は、 を contentUrl チャットタブまたは会議タブにピン留めできます。 これにより、必須の構成ダイアログをスキップして、ユーザーがアプリをより迅速に使用できるようになります。 実行時に を contentUrl 変更することもできます。 これにより、Teams のすべてのサーフェス領域で動作する 1 つのタブ オブジェクトを構築できます。 詳細については、「構成可能なタブを静的タブに移行する」を参照してください。
複数のチャネルまたはグループ タブと、アプリごとに最大 16 個の静的タブを使用できます。
タブを作成するツール
次のステップ
関連項目
Platform Docs
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示