キャンバス アプリでデータを折れ線グラフ、円グラフ、縦棒グラフで表示する
折れ線グラフ、円グラフ、および縦棒グラフを使用して、キャンバス アプリにデータを表示します。 グラフを使用する場合、インポートするデータは次の条件に基づいて構造化されている必要があります。
- 各系列が最初の行にある必要があります。
- ラベルが左端の列にある必要があります。
たとえば、データは次のようになっている必要があります。
| Product | Revenue2012 | Revenue2013 | Revenue2014 |
|---|---|---|---|
| 欧州 | 21000 | 26000 | 28000 |
| Ganymede | 15000 | 17000 | 21000 |
| Callisto | 14000 | 19000 | 23000 |
Power Apps 内で、これらのグラフを作成し、使用することができます。 それでは始めましょう。
前提条件
- Power Apps にサインアップ し、サインアップに使用した同じ資格情報を使用してサインイン します。
- テンプレートから、データから、または一からアプリを作成します。
- Power Apps でコントロールを構成する方法を説明します。
- 上記の例を使用して独自の サンプル データ を作成し、Excel に保存します。 このトピックの手順に従って直接アプリにインポートします。
サンプル データをインポートする
以下の手順では、ProductRevenue という名前のコレクションにサンプル データをインポートします。
コマンド バーで 挿入 > メディア > インポート を選択します。
コントロールの OnSelect プロパティを次の関数に設定します。
Collect(ProductRevenue, Import1.Data)アプリの操作メニュー で、アプリのプレビュー を選択し、 データのインポート ボタンを選択します。
開く ダイアログ ボックスで、Excel ファイルを選択し、開く を選択して、次に Esc を押します。
アプリ作成メニュー で、変数 > コレクション を選択します。
ProductRevenue コレクションは、インポートしたグラフ データとリストされる必要があります。
注意
インポート コントロールの目的は、Excel と同様のデータをインポートしてコレクションを作成することです。 インポート コントロールによってデータがインポートされるのは、アプリの作成時とアプリのプレビュー時です。 現在、アプリの発行時には、データはインポートされません。
既定のワークスペースに戻るには、Esc キーを押します。
円グラフを追加する
コマンド バーで 挿入 > グラフ > 円グラフ を選択します。
データのインポート ボタンの下に円グラフを移動します。
円グラフ コントロールで、円グラフの中心を選択します。

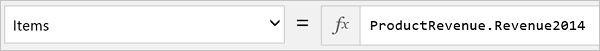
円グラフの Items プロパティをこちらの式に設定します:
ProductRevenue.Revenue2014
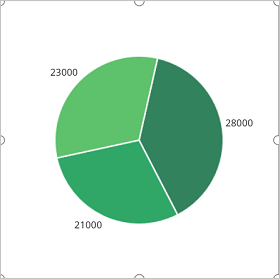
円グラフに、2014 年の売り上げデータが表示されます。

縦棒グラフを追加してデータを表示する
次に、この ProductRevenue コレクションを縦棒グラフで使用してみましょう。
コマンド バーで、新規スクリーン > 空白 を選択します。
コマンド バーで、 挿入 > ツリー ビュー > 縦棒グラフ を選択します。
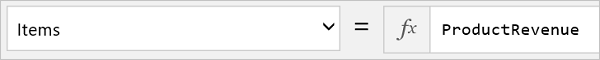
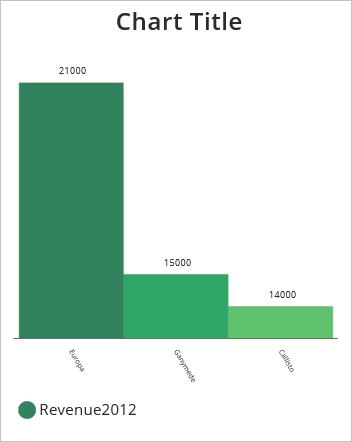
縦棒グラフの中心を選択します。 縦棒グラフの Items プロパティを
ProductRevenueに設定します。
縦棒グラフに、2012 年の売上データが表示されます。

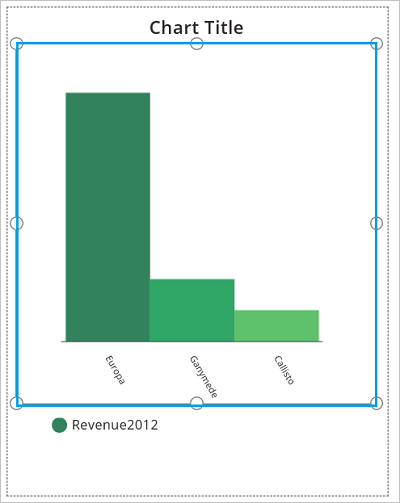
縦棒グラフで中央の正方形を選択します。

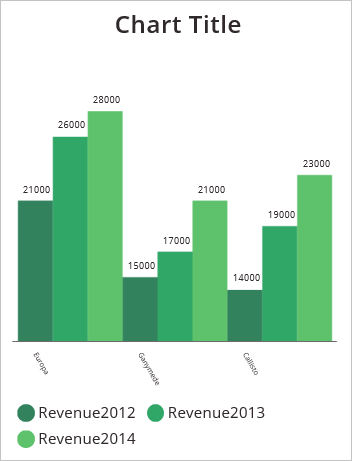
グラフ タブで系列の数を選択し、次に数式バーに 3 と入力します。
縦棒グラフに、3 年以上の各製品の売上データが表示されます。

注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示