Visual Studio におけるクロス プラットフォーム モバイル開発
Android、iOS、および Windows デバイス用のアプリを Visual Studio を使用して作成することができます。 アプリを設計する過程で Visual Studio のツールを利用すると、Microsoft 365、Azure App Services、Application Insights などの接続済みサービスを簡単に追加できます。
アプリを作成するには、C# と .NET Framework、HTML と JavaScript、または C++ を使用します。 コード、文字列、イメージを共有できるほか、場合によってはユーザー インターフェイスも共有できます。
ゲームまたは没入感のあるグラフィカル アプリを作成する場合は、Visual Studio Tools for Unity をインストールすれば、Visual Studio と Unity の強力な生産性機能をすべて活用できます。Unity は、iOS、Android、Windows、およびその他のプラットフォームで実行するアプリ用のクロスプラットフォームのゲーム/グラフィックス エンジンおよび開発環境として人気を博しています。
Android、iOS、および Windows 用のアプリをビルドする (.NET Framework)

Visual Studio Tools for Xamarin を利用すれば、コードや UI を共有し、同じソリューションで Android、iOS、Windows を対象にできます。
| 詳細情報 |
|---|
| Visual Studio のインストール (VisualStudio.com) |
| Visual Studio での Xamarin (VisualStudio.com) について学習する |
| Xamarin モバイル アプリ開発ドキュメント |
| Xamarin アプリを使用した DevOps |
| Visual Studio でのユニバーサル Windows アプリ (VisualStudio.com) について学習する |
| Swift と C# との間の類似点 (download.microsoft.com) について学習する |
1 つのコード ベースから Android、iOS、Windows を対象にする
C# または F# を使用することで (Visual Basic は現時点ではサポートされていません)、Android、iOS、Windows のネイティブ アプリを開発できます。 始めるには、Visual Studio をインストールし、インストーラーで [.NET によるモバイル開発] オプションを選択します。
Visual Studio を既にインストールしてある場合は、Visual Studio インストーラーをもう一度実行し、Xamarin に対して前と同じ [.NET によるモバイル開発] オプションを選択します。
完了すると、プロジェクト テンプレートが [新しいプロジェクト] ダイアログ ボックスに表示されます。 Xamarin テンプレートを見つける最も簡単な方法は、"Xamarin" で検索することです。
Xamarin は Android、iOS、Windows のネイティブ機能を .NET のクラスとメソッドとして表示します。 アプリにはネイティブ API とネイティブ コントロールのフル アクセスが与えられます。ネイティブ プラットフォーム言語で記述されたアプリと同様の応答性を持ちます。
プロジェクトを作成した後は、生産性を高める Visual Studio の機能をすべて使用できます。 たとえば、デザイナーを使用してページを作成し、IntelliSense を使用してモバイル プラットフォームのネイティブ API を探索できます。 アプリを実行して表示を確認する準備ができたら、Android SDK エミュレーターを使用して Windows アプリをネイティブに実行できます。 テザリングされた Android デバイスや Windows デバイスを直接使用することもできます。 iOS プロジェクトでは、Mac のネットワークに接続し、Visual Studio から iOS エミュレーターを起動したり、テザリングされたデバイスに接続したりできます。
すべてのデバイス用にレンダリングするページを 1 セット、Xamarin.Forms を使用してデザインする
アプリのデザインの複雑さによっては、プロジェクト テンプレートの [ Mobile Apps ] グループにある [ Xamarin.Forms ] テンプレートを使用して作成することを検討します。 Xamarin.Forms は、Android、iOS、Windows 間で共有できる単一のユーザー インターフェイスを作成する UI ツールキットです。 Xamarin.Forms ソリューションをコンパイルすると、Android アプリ、iOS アプリ、Windows アプリが生成されます。 詳細については、Xamarin によるモバイル開発の概要ページおよび Xamarin.Forms のドキュメントをご覧ください。
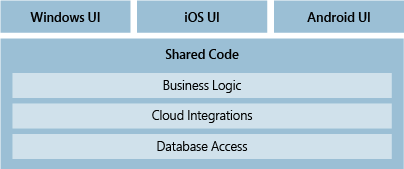
Android、iOS、および Windows アプリ間でコードを共有する
Xamarin.Forms を使用せず、プラットフォームごとに個別にデザインすることにした場合は、UI 以外のコードの大部分をプラットフォームのプロジェクト (Android、iOS、および Windows) 間で共有できます。 これには、ビジネス ロジック、クラウド統合、データベース アクセス、または .NET Framework を対象とするその他のコードが含まれます。 特定のプラットフォームを対象とするコードのみ、共有することができません。

共有プロジェクト、ポータブル クラス ライブラリ プロジェクト、またはその両方を使用して、コードを共有できます。 共有プロジェクトに最適なコードもあれば、ポータブル クラス ライブラリ プロジェクトにより適したコードもあります。
| 詳細情報 |
|---|
| コード共有のオプション (Xamarin) |
| .NET でのコード共有オプション |
Windows 10 デバイスを対象にする

Windows 10 デバイスを幅広く対象とした単一のアプリを作成する必要がある場合は、ユニバーサル Windows アプリを作成します。 1 つのプロジェクトを使用してアプリをデザインすれば、どのデバイスを使用して表示してもアプリのページが正しくレンダリングされます。
ユニバーサル Windows プラットフォーム (UWP) アプリのプロジェクト テンプレートから作業を開始します。 ページを視覚的にデザインした後、それらのページをプレビュー ウィンドウで開くと、さまざまな種類のデバイスでどのように表示されるかを確認できます。 デバイスに表示されるページが気に入らない場合は、画面サイズ、解像度、あるいは縦モードまたは横モードなどのさまざまな向きに合わせて、ページを最適化できます。 このような操作すべてを、Visual Studio の直感的なツール ウィンドウと簡単にアクセスできるメニュー オプションを使用して実行できます。 アプリを実行してコードをステップ実行する準備ができたら、さまざまな種類のデバイスのデバイス エミュレーターやシミュレーターが、[標準] ツール バーのドロップダウン リストにすべてまとめて表示されるので、任意のものを選択します。
| 詳細情報 |
|---|
| ユニバーサル Windows プラットフォームの紹介 |
| 初めてのアプリの作成 |
| ユニバーサル Windows プラットフォーム (UWP) 向けアプリの開発 |
Android、iOS、Windows 用のアプリを作成する (C++)

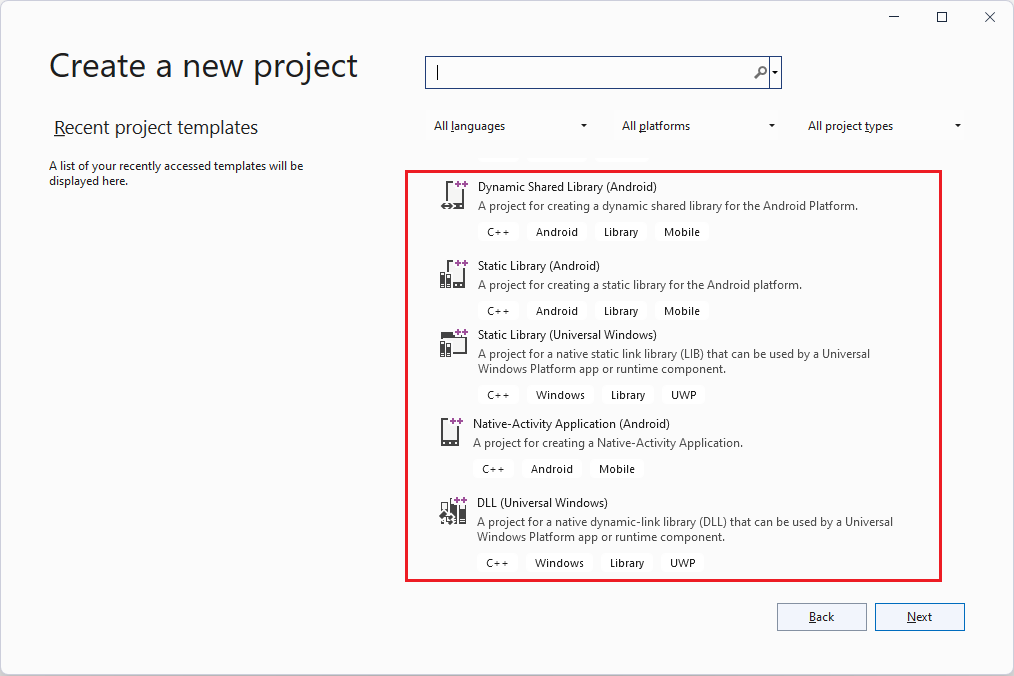
最初に、Visual Studio と C++ によるモバイル開発ワークロードをインストールします。 その後は、Android 用の Native-Activity アプリケーションか、Windows または iOS を対象とするアプリを構築できます。 必要であれば、同じソリューションで Android、iOS、Windows を対象にし、クロスプラットフォームの静的または動的な共有ライブラリを使用して、それらの間でコードを共有することができます。
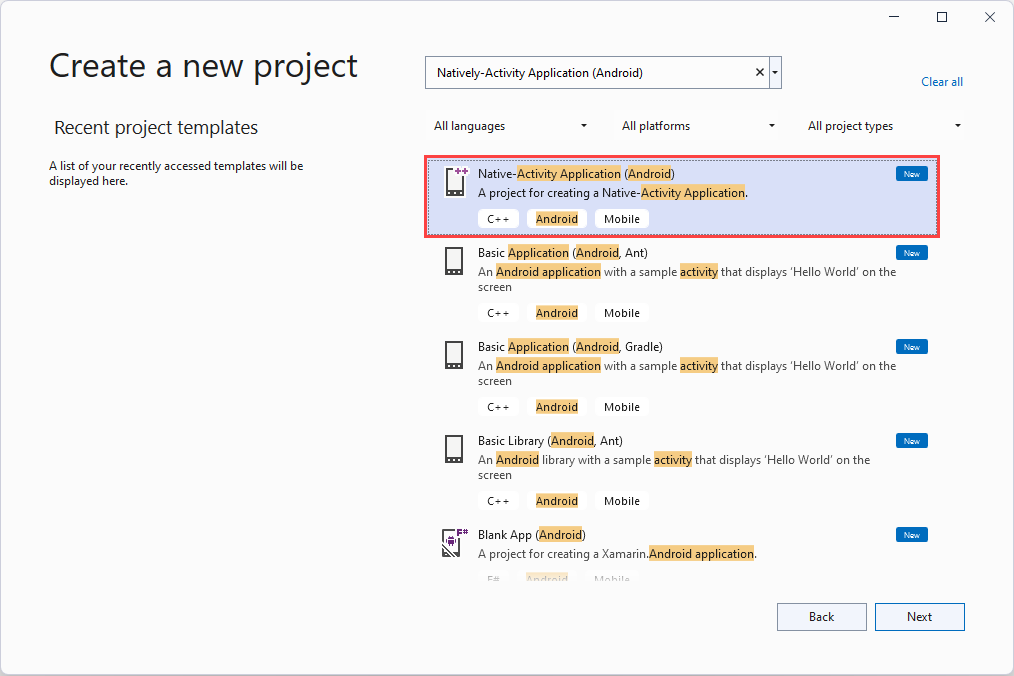
ゲームなどの高度なグラフィックス操作を必要とする Android アプリをビルドする必要がある場合に、C++ を利用できます。 Native-Activity アプリケーション (Android) プロジェクトで開始します。 このプロジェクトでは、C 言語のツール チェーンが完全にサポートされます。

アプリケーションを実行して結果を確認する準備ができたら、Android Emulator を使用できます。 高速で信頼性が高く、簡単にインストールして構成できます。
C++ とユニバーサル Windows プラットフォーム (UWP) アプリ プロジェクト テンプレートを使用すると、幅広い Windows 10 デバイスを対象とするアプリケーションを作成することもできます。 この点については、この記事で前に説明した「Windows 10 デバイスを対象にする」セクションをお読みください。
静的または動的な共有ライブラリを作成して、Android、iOS、Windows 間で C++ コードを共有することができます。

この記事で既に説明したものと同様に、Windows、iOS、または Android のプロジェクトでそのライブラリを使用することができます。 また、Xamarin、Java、またはアンマネージ DLL 内の関数を呼び出すことのできる任意の言語を使用してビルドするアプリで、そのライブラリを利用できます。
これらのライブラリでコードを記述するときは、IntelliSense を使用して Android プラットフォームと Windows プラットフォームのネイティブ API を探索できます。 これらのライブラリ プロジェクトは Visual Studio デバッガーと完全に統合されているため、ブレークポイントを設定できます。 コードをデバッグし、デバッガーの高度な機能をすべて使用して問題を見つけて修正します。
| 詳細情報 |
|---|
| Visual Studio をダウンロードする (VisualStudio.com) |
| C++ によるクロスプラットフォーム モバイル開発をインストールする |
| C++ を使用して様々なプラットフォームに対応 (VisualStudio.com) する方法について学習する |
| 必要なものをインストールしてから、Android 用の C++ ネイティブ アクティビティ アプリケーションを作成する |
| Android と Windows アプリでの C++ コードの共有 (VisualStudio.com) について学習する |
| C++ でのクロスプラットフォーム モバイル開発の例 |
Android、iOS、Windows 用のクロスプラットフォーム ゲームを Visual Studio Tools for Unity を使用してビルドする
Visual Studio Tools for Unity は、Visual Studio の強力なコード編集、生産性向上、およびデバッグ ツールを、Windows、iOS、Android、および Web を含むその他のプラットフォームを対象とするクロスプラットフォームのゲーム/グラフィックス エンジンおよび没入感のあるアプリ開発環境として人気の高い Unity と統合するための Visual Studio 用の無料の拡張機能です。

Visual Studio tools Unity (VSTU) を利用すると、Visual Studio を使用して C# でゲームとエディター スクリプトを記述した後、強力なデバッガーを使用してエラーを検出して修正できます。 VSTU の最新リリースでは、Unity 2019.4 のサポートが提供され、Unity の ShaderLab シェーダー言語の構文の色分け、Unity との同期機能の向上、デバッグの機能向上、MonoBehavior ウィザードによるコード生成の機能強化などがなされました。 また、VSTU により、Unity のプロジェクト ファイル、コンソール メッセージ、およびゲームを開始する機能が Visual Studio に統合されるため、コードの記述中に Unity エディターとの間で切り替える手間を少なくできます。
| 詳細情報 |
|---|
| Visual Studio での Unity ゲーム構築について学習する |
| Visual Studio Tools for Unity についてさらに学習する |
| Visual Studio Tools for Unity を使い始める |
| Visual Studio Tools for Unity 2.0 Preview の最新の拡張機能について学習する (Visual Studio ブログ) |
| Visual Studio Tools for Unity 2.0 Preview の紹介ビデオを見る (ビデオ) |
| Unity (Unity Web サイト) について学習する |
関連するコンテンツ
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示