App Store への Xamarin.iOS アプリの公開
App Store にアプリを公開する場合、アプリ開発者は、まず、スクリーンショット、説明、アイコン、およびその他の情報と共に、そのアプリを審査のために Apple に提出する必要があります。 アプリの承認後、Apple ではそのアプリを App Store に配置します。そこでユーザーはアプリを購入し、自分の iOS デバイスから直接インストールすることができます。
このガイドでは、App Store 用のアプリを準備し、審査のために Apple に送信する場合に従う手順について説明します。 具体的には、以下の作業について説明します。
- App Store 審査ガイドラインに従う
- App ID と権利の設定
- App Store アイコンとアプリ アイコンの提供
- App Store プロビジョニング プロファイルの設定
- リリース ビルド構成の更新
- iTunes Connect でのアプリの構成
- アプリのビルドと Apple への提出
重要
Apple は、2019 年 3 月以降に App Store に提出されるすべてのアプリおよび更新プログラムが iOS 12.1 SDK (Xcode 10.1 以降に含まれている) でビルドされる必要があることを通知しました。 アプリでは、iPhone XS および 12.9 インチ iPad Pro の画面サイズもサポートされる必要もあります。
App Store のガイドライン
App Store で公開するためにアプリを提出する前に、そのアプリが Apple の「App Store 審査ガイドライン」で定義されている基準を満たしていることを確認します。 App Store にアプリを提出すると、Apple ではそのアプリを審査し、要件を満たしていることを確認します。 要件を満たしていない場合、Apple はそのアプリを却下します。その場合、示された問題に対処し、再提出する必要があります。 したがって、開発プロセスでできるだけ早くガイドラインをよく理解することをお勧めします。
アプリを提出する際の注意事項をいくつか以下に示します。
- アプリの説明がその機能と一致することを確認します。
- アプリが通常の使用でクラッシュしないことをテストします。 これには、サポートされるすべての iOS デバイスでの使用が含まれます。
Apple で提供される App Store に関連するリソースも参照してください。
アプリ ID と権利を設定する
iOS アプリにはそれぞれ一意のアプリ ID があり、権利 と呼ばれる、一連のアプリケーション サービスが関連付けられています。 権利により、アプリでは、プッシュ通知の受信や、HealthKit などの iOS 機能へのアクセスなど、さまざまな作業を行うことができます。
アプリ ID を作成し、必要な権利を選択するには、Apple Developer ポータルにアクセスして、次の手順に従います。
- Apple Developer ポータルにログインします。 Apple ID をまだお持ちでない場合は、まず Apple ID を作成します。
- [Certificates, IDs & Profiles]\(証明書、ID、およびプロファイル\) セクション、[Identifiers]\(識別子\) セクションの順にアクセスします。
- ページの上部にある識別子の見出しの横にある + ボタンをクリックします。
- App ID を選択し、[続行] をクリックします。
- [App]\(アプリ\) を選択し、[Continue]\(続行\) をクリックします。
- 新しいアプリケーションの [Description]\(説明\) と [Bundle ID]\(バンドル ID\) を入力し、Xamarin.iOS アプリケーションで必要となる機能を選択します。 App Services の詳細については、「Xamarin.iOS の機能の使用」ガイドを参照してください。 選択が終了したら、[Continue]\(続行\) をクリックします。
- [Register]\(登録\) ボタンをクリックして、新しい App ID を作成するプロセスを完了します。
アプリ ID を定義する際に必要なアプリケーション サービスを選択して構成するだけでなく、アプリ ID と権利を Xamarin.iOS プロジェクトで構成する必要があります。その場合は、Info.plist ファイルと Entitlements.plist ファイルを編集します。 詳細については、「Xamarin.iOS での権利の使用」ガイドを参照してください。このガイドでは、Entitlements.plist ファイルの作成方法と、そのファイルに含まれるさまざまな権利設定の意味について説明しています。
App Store アイコンを含める
Apple にアプリを提出する場合は、App Store アイコンを含むアセット カタログが含まれていることを確認してください。 これを行う方法については、「App Store icons in Xamarin.iOS」 (Xamarin.iOS の App Store アイコン) ガイドを参照してください。
アプリ アイコンと起動画面を設定する
Apple が iOS アプリを App Store で利用できるようにするには、アプリを実行できるすべての iOS デバイスの適切なアイコンと起動画面が必要になります。 アプリ アイコンと起動画面の設定の詳細については、以下のガイドを参照してください。
App Store プロビジョニング プロファイルを作成してインストールする
iOS ではプロビジョニング プロファイルを使用して、特定のアプリケーション ビルドの展開方法を制御します。 これらは、アプリの署名に使用される証明書、アプリ ID、およびアプリをインストールできる場所に関する情報を含むファイルです。 開発とアドホック配布の場合、プロビジョニング プロファイルには、アプリを展開できる許可デバイスのリストも含まれます。 ただし、App Store での配布の場合は、証明書とアプリ ID の情報のみが含まれます。これは、App Store でのみ一般に配布されるためです。
App Store プロビジョニング プロファイルを作成してインストールするには、次の手順に従います。
- Apple Developer ポータルにログインします。
- [Certificates, IDs & Profiles]\(証明書、ID、およびプロファイル\) セクション、[Profiles]\(プロファイル\) セクションの順にアクセスします。
- + ボタンをクリックして [iOS App Development]\(iOS アプリ開発\) と [App Store]\(App Store\) を選択して、[Continue]\(続行\) をクリックします。
- リストからご利用のアプリの [アプリ ID] を選択して、[続行] をクリックします。
- 署名証明書を選択して、[続行] をクリックします。
- このプロファイルに含めるデバイスを選択し、[Continue]\(続行\) をクリックします。
- [Provisioning Profile Name]\(プロビジョニング プロファイル名\) を入力し、[Generate]\(生成\) をクリックしてプロファイルを生成します。
- Xamarin の Apple アカウント管理ツールを使用して、新しく作成されたプロビジョニング プロファイルをご利用の Mac にダウンロードします。 Mac を使用している場合は、Apple Developer ポータルから直接プロビジョニング プロファイルをダウンロードし、ダブルクリックしてインストールすることもできます。
詳しい手順については、配布プロファイルの作成に関するページと「Xamarin.iOS プロジェクトでの配布プロファイルの選択」を参照してください。
リリース ビルド構成を更新する
新しい Xamarin.iOS プロジェクトでは、デバッグおよびリリースビルド構成が自動的に設定されます。 リリース ビルドを正しく構成するには、次の手順に従います。
Solution Pad から、iOS プロジェクト内にある Info.plist ファイルを開きます。
[アプリケーション] ビューを使用していることを確認してください。 これは、下部のナビゲーション バーにあるオプションをクリックして設定できます。
署名オプションとして [手動プロビジョニング] を選択します。 ファイルを保存して閉じます。
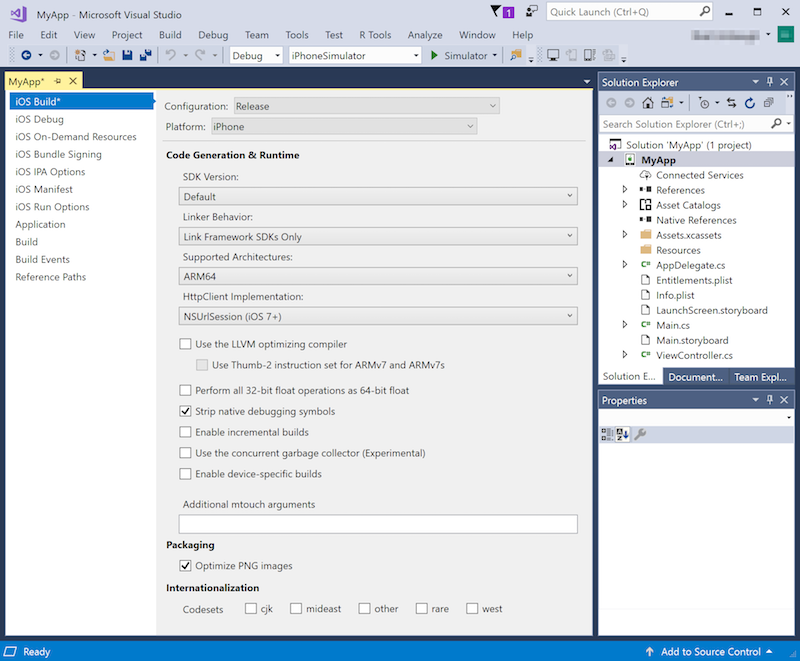
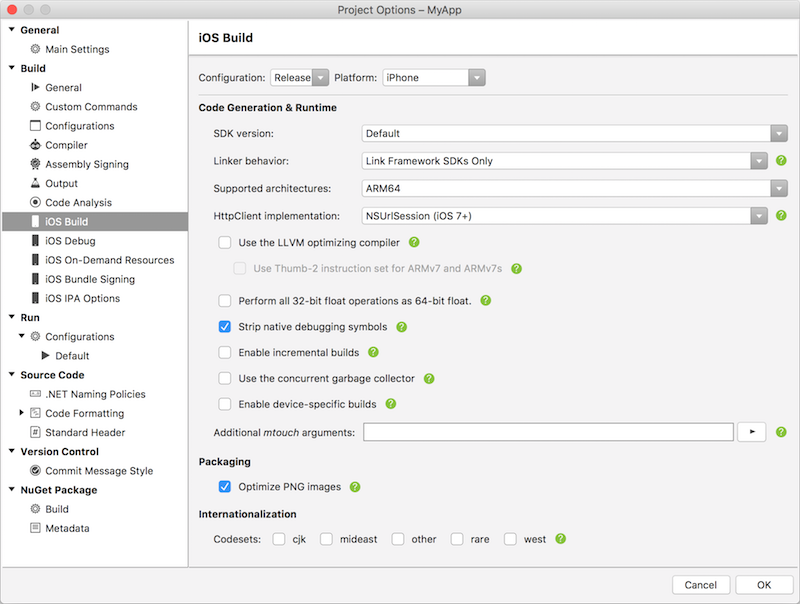
Solution Pad で [プロジェクト名] を右クリックし、[オプション] を選択して [iOS ビルド] タブに移動します。
[構成] を [リリース] に、[プラットフォーム] を [iPhone] に設定します。
特定の iOS SDK でビルドするには、[SDK バージョン] リストからそれを選択します。 それ以外の場合は、この値を既定のままにしておきます。
リンクを設定し、未使用のコードを削除することで、アプリケーションの全体のサイズが小さくなります。
- ほとんどの場合、[リンカーの動作] は既定値の [フレームワーク SDK のみをリンクする] に設定する必要があります。
- [リンクしない] オプションを使用すると、[フレームワーク SDK のみをリンクする] オプションでリンクから除外されるパブリックでない iOS API が Xamarin.iOS に存在するため、Apple がアプリを拒否する可能性があります
- [すべてをリンクする] は、サード パーティのライブラリを含め、プロジェクト内のすべてのアセンブリからコードが取り除かれるため、慎重に使用する必要があります。 静的コード分析を行って、どのライブラリ コードが使用されているかが判断されるため、サード パーティのライブラリから、リンカーで検出できないリフレクション経由でのみ使用できるコードを取り除くことができます。 コードの欠落による実行時のエラーを回避するには一部のクラスやメソッドを手動で保持する必要があるため、[すべてをリンクする] は注意して使用してください。
- 詳細については、「Xamarin.iOS アプリをリンクする」ガイドを参照してください。
iOS 11 の場合は、ARM64 をサポートするデバイス アーキテクチャの 1 つを選択します。 64 ビット iOS デバイスのビルドの詳細については、「32/64 ビット プラットフォームの考慮事項」ドキュメントの「Enabling 64-Bit Builds of Xamarin.iOS Apps」 (Xamarin.iOS アプリの 64 ビット ビルドの有効化) セクションを参照してください。
LLVM コンパイラを使用すれば、より小さく高速なコードをビルドすることができます。 しかし、このオプションではコンパイル時間が増加します。
[PNG 画像を最適化する] をオンにして、アプリケーションのサイズをさらに小さくします。
デバッグはビルド サイズが不必要に大きくなるため、有効にしない でください。
アプリケーションのニーズに基づいて、国際化対応のために使用および設定するガベージ コレクションの種類を調整することもできます。
上記のようにオプションを設定すると、ビルド設定は次のようになります。

ビルド設定について詳しく説明されている「iOS ビルドのしくみ」ガイドも参照してください。
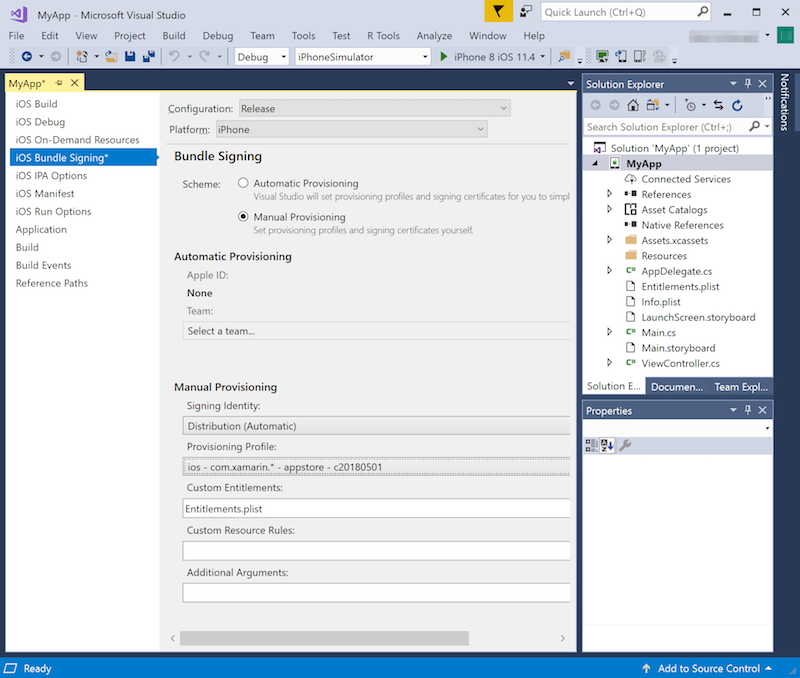
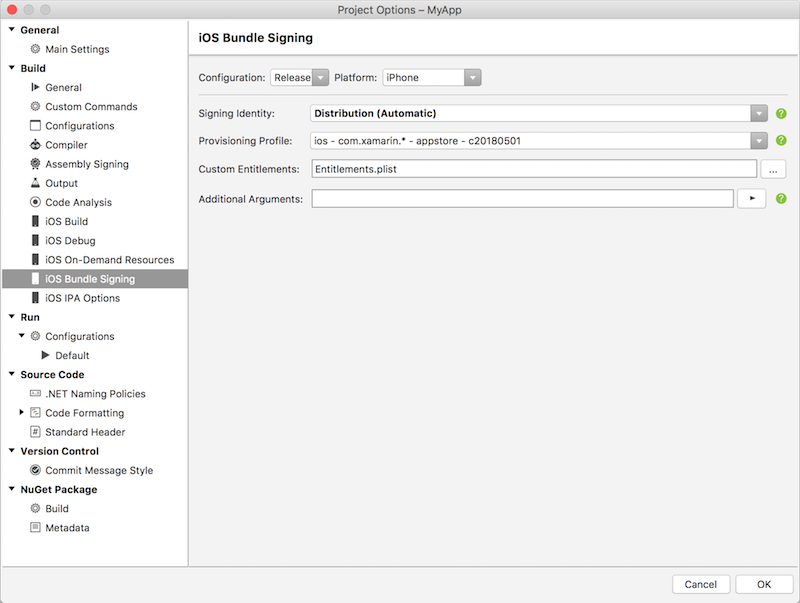
[iOS バンドル署名] タブに移動します。ここでオプションが編集できない場合は、Info.plist ファイルで [手動プロビジョニング] が確実に選択されていることを確認します。
[構成] が [リリース] に、[プラットフォーム] が [iPhone] に設定されていることを確認します。
[署名 ID] を [配布 (自動)] に設定します。
[プロビジョニング プロファイル] では、前の手順で作成した App Store プロビジョニング プロファイルを選択します。
これで、プロジェクトのバンドル署名オプションは次のようになります。

[OK] をクリックして、プロジェクト プロパティへの変更を保存します。
iTunes Connect でアプリを構成する
iTunes Connect は、App Store で iOS アプリケーションを管理するための Web ベースのツール群です。 Xamarin.iOS アプリケーションを審査のために Apple に提出し、App Store でリリースする前に、iTunes Connect でアプリケーションを正しく構成する必要があります。
これを行う方法については、「iTunes Connect でのアプリの構成」ガイドを参照してください。
アプリをビルドして提出する
ビルド設定が正しく構成され、iTunes Connect が提出待ちの状態になったら、アプリをビルドして Apple に提出することができます。
Visual Studio for Mac で、[リリース] ビルド構成とビルド対象のデバイス (シミュレーターではない) を選択します。

[ビルド] メニューから、[発行のためのアーカイブ] を選択します。
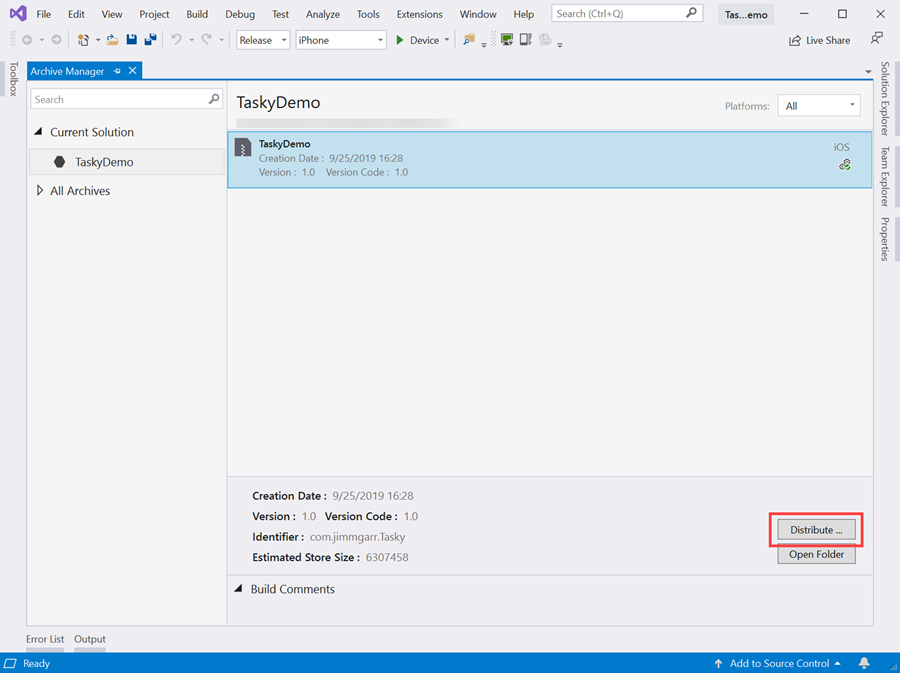
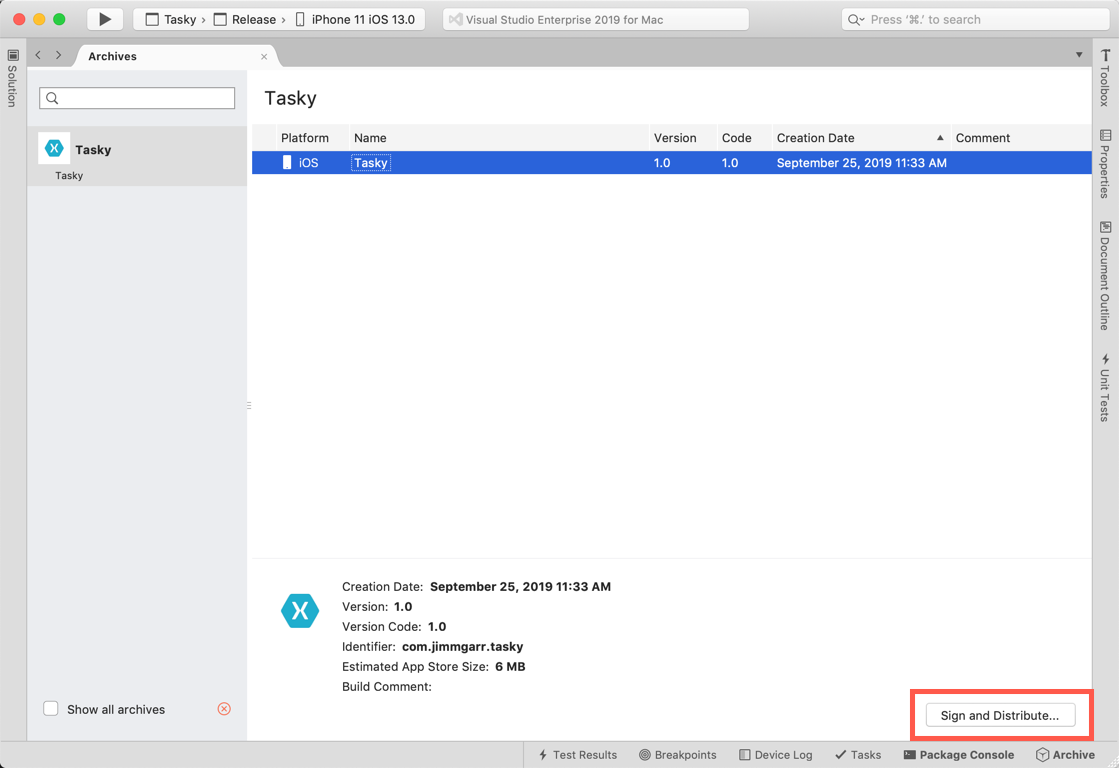
アーカイブが作成されると、[アーカイブ] ビューが表示されます。 [署名と配布] をクリックして、発行ウィザードを開きます。

Note
既定では、[アーカイブ] ビューには開いているソリューションのアーカイブのみが表示されます。 アーカイブのあるソリューションをすべて表示するには、[アーカイブをすべて表示] チェック ボックスをオンにします。 古いアーカイブを保持し、その中に含まれるデバッグ情報を、必要に応じてクラッシュ レポートにシンボル名を付加するために使用できるようにしておくことをお勧めします。
[App Store] 配布チャネルを選択します。 次へ をクリックします。
[アップロード] を宛先として選択します。 次へ をクリックします。
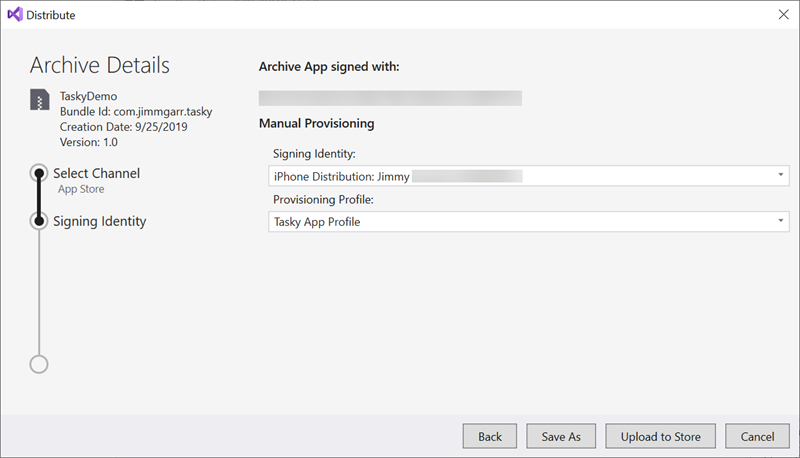
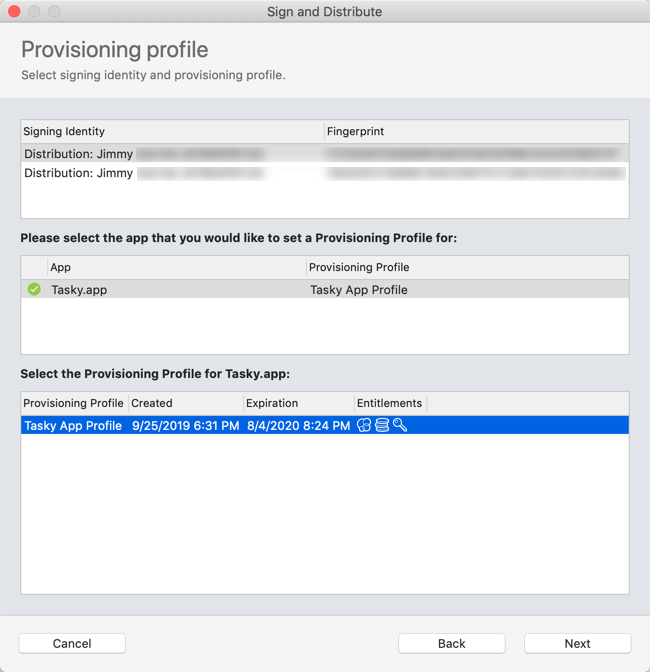
[プロビジョニング プロファイル] ウィンドウで、署名 ID、アプリ、およびプロビジョニング プロファイルを選択します。 次へ をクリックします。

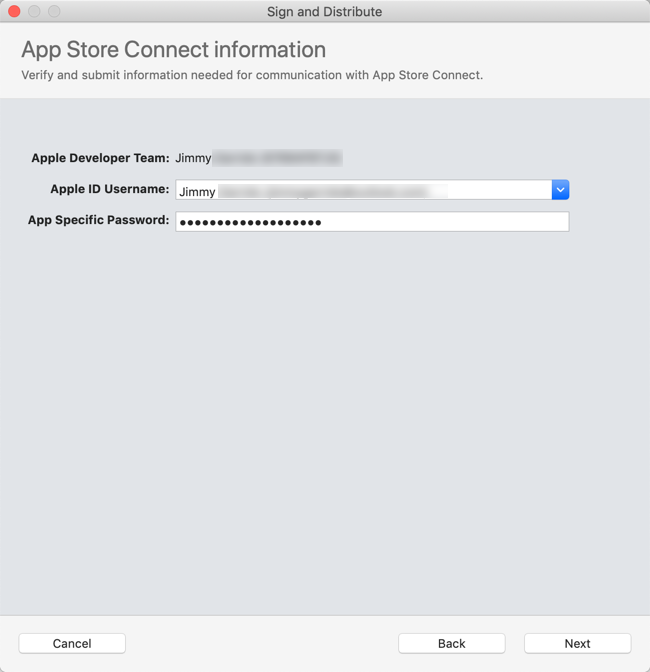
[App Store Connect information]\(App Store Connect の情報\) ウィンドウで、メニューから Apple ID のユーザー名を選択し、アプリ固有のパスワードを入力します。 次へ をクリックします。

パッケージの詳細を確認し、[発行] をクリックします。 .ipa ファイルを保存する場所を選択すると、アプリが App Store Connect にアップロードされます。
Note
Apple では、.ipa ファイルに iTunesMetadata.plist が含まれるアプリは、次のようなエラーが発生するため、却下する場合があります。
ERROR: ERROR ITMS-90047: "Disallowed paths ( "iTunesMetadata.plist" ) found at: Payload/iPhoneApp1.app"このエラーの回避策については、Xamarin フォーラムのこちらの投稿を参照してください。
iTunes Connect のステータス
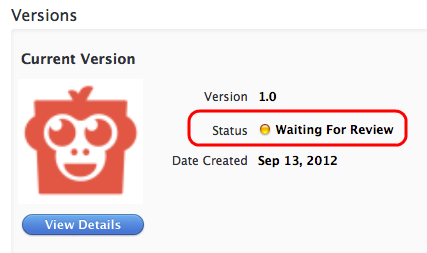
アプリの提出の状態を確認するには、iTunes Connect にログインし、ご利用のアプリを選択します。 初期状態は [審査待ち] となります。ただし、処理中は一時的に [Upload Received]\(アップロード受信済み\) になる場合があります。

ヒントとテクニック
.ipa の場所をカスタマイズする
MSBuild プロパティの IpaPackageDir では、.ipa ファイルの出力場所をカスタマイズすることができます。 IpaPackageDir がカスタムの場所に設定されている場合、タイムスタンプが付いた既定のサブディレクトリではなく、その場所に .ipa ファイルが置かれます。 このような変更は、継続的インテグレーション (CI) ビルドに利用される自動化ビルドのように、正常に動作するために特定のディレクトリ パスに依存する自動化ビルドを作成する際に便利な場合があります。
新しいプロパティはいくつかの方法で使用される可能性があります。 たとえば、(Xamarin.iOS 9.6 以前の) 古い既定のディレクトリに .ipa ファイルを出力する場合は、次のいずれかの方法を使用して、IpaPackageDir プロパティを $(OutputPath) に設定できます。 いずれの方法も、IDE ビルド、および msbuild や mdtool を使用するコマンド ライン ビルドを含む、すべての Unified API Xamarin.iOS ビルドと互換性があります。
最初のオプションでは、MSBuild ファイルの
<PropertyGroup>要素内でIpaPackageDirプロパティを設定します。 たとえば、次の<PropertyGroup>を iOS アプリ プロジェクト .csproj ファイルの一番下 (終了タグ</Project>の直前) に追加できます。<PropertyGroup> <IpaPackageDir>$(OutputPath)</IpaPackageDir> </PropertyGroup>もっと良い手法は、.ipa ファイルのビルドに使用される構成に対応する既存の
<PropertyGroup>の一番下に<IpaPackageDir>要素を追加することです。 この方法が優れているのは、iOS IPA オプション プロジェクト プロパティ ページで予定されている設定との将来的な互換性がプロジェクトに与えられるためです。 現在、Release|iPhone構成を使用して .ipa ファイルをビルドしている場合、更新された完全なプロパティ グループは次のようになります。<PropertyGroup Condition=" '$(Configuration)|$(Platform)' == 'Release|iPhone'"> <Optimize>true</Optimize> <OutputPath>bin\iPhone\Release</OutputPath> <ErrorReport>prompt</ErrorReport> <WarningLevel>4</WarningLevel> <ConsolePause>false</ConsolePause> <CodesignKey>iPhone Developer</CodesignKey> <MtouchUseSGen>true</MtouchUseSGen> <MtouchUseRefCounting>true</MtouchUseRefCounting> <MtouchFloat32>true</MtouchFloat32> <CodesignEntitlements>Entitlements.plist</CodesignEntitlements> <MtouchLink>SdkOnly</MtouchLink> <MtouchArch>ARMv7, ARM64</MtouchArch> <MtouchHttpClientHandler>HttpClientHandler</MtouchHttpClientHandler> <MtouchTlsProvider>Default</MtouchTlsProvider> <BuildIpa>true</BuildIpa> <IpaPackageDir>$(OutputPath)</IpaPackageDir> </PropertyGroup>
コマンド ライン ビルドの msbuild のための代替手法は、/p: コマンド ライン引数を追加し、IpaPackageDir プロパティを設定することです。 代替手法を使う場合、msbuild はコマンド ラインに渡される $() 式を展開しません。そのため、$(OutputPath) 構文は利用できません。 代わりに、完全パス名を指定する必要があります。
msbuild /p:Configuration="Release" /p:Platform="iPhone" /p:ServerAddress="192.168.1.3" /p:ServerUser="macuser" /p:IpaPackageDir="%USERPROFILE%\Builds" /t:Build SingleViewIphone1.sln
Mac の場合は次のようになります。
msbuild /p:Configuration="Release" /p:Platform="iPhone" /p:IpaPackageDir="$HOME/Builds" /t:Build SingleViewIphone1.sln
配布ビルドが作成され、アーカイブされたら、アプリケーションを iTunes Connect に提出できます。
まとめ
この記事では、App Store でのリリースのために iOS アプリを構成、ビルド、および提出する方法について説明しました。