Guides HoloLens 앱에서 스타일을 사용하여 홀로그램에 강조 표시
Dynamics 365 Guides HoloLens 앱에서 스타일을 추가하면 홀로그램에 시각적 단서를 제공할 수 있습니다. 예를 들어 주의 스타일을 추가하여 주의를 표시하거나 윤곽선 스타일을 추가하여 운영자가 주의를 기울여야 하는 내용을 표시할 수 있습니다. 운영자가 스타일이 제공하는 시각적 언어에 익숙해지면 학습 프로세스 속도가 빨라집니다.
스타일 추가
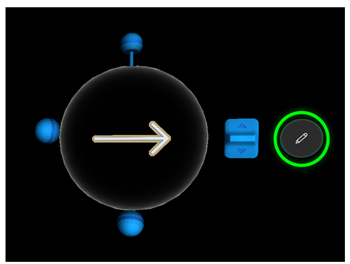
이미 실제 세계에 배치한 홀로그램을 선택합니다.
홀로그램 편집(연필) 버튼을 선택합니다.

스타일을 선택합니다.
팁
HoloLens 2에서 손가락으로 직접 스타일 명령 및 후속 메뉴 항목을 선택할 수 있습니다. HoloLens 2에서 홀로그램을 조작하는 방법에 대한 자세한 내용은 HoloLens 2의 제스처 작성 및 탐색에서 확인하세요.
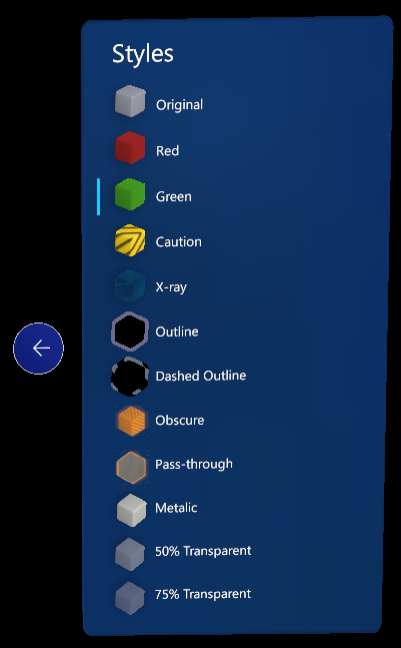
사용하려는 스타일을 선택합니다.

다음 표에서는 Guides에서 사용할 수 있는 스타일에 대해 설명하고 해당 스타일을 사용하는 용도에 대해 설명합니다.
| 스타일 | 추천 사용 | 운영자에게 나타나는 방식 |
|---|---|---|
| 원본 | 원래 모습으로 복원합니다. | 기본 모양 |
| 빨간색 | 피해야 할 영역이나 물건을 보여줍니다. | 빨간색 점멸 |
| 초록색 | 다가가야 할 영역이나 물건을 보여줍니다. | 초록색 깜박임 |
| 주의 | 안전 또는 품질 문제에 대해 경고합니다. | 노란색과 검은색 줄무늬 |
| X-레이 | 내부에서 일어나는 일을 보여줍니다. | 나타나는 펄스 |
| 윤곽선 | 운영자에게 무언가를 잡으라고 지시합니다. | 윤곽선 |
| 점선 윤곽선 | 운영자에게 무언가를 놓을 곳을 보여줍니다. | 점선 |
| 불투명 | 원격 협력자의 시야를 가리기 위해 민감한 개체를 가리세요. | 90% 밝은 흰색 |
| 투명 | 홀로그램을 통해 그 뒤에 있는 현실 세계를 봅니다. | 100% 투명, 뒤에 있는 개체 포함 |
| 메탈릭 | 개체에 실제와 같은 금속 마감 처리를 제공합니다. | 메탈릭 |
| 50% 투명 | 운영자의 시야를 가리지 않고 무언가를 보여줍니다. | 50% 투명 |
| 75% 투명 | 운영자가 두 개의 레이어를 통해 볼 수 있도록 한 레이어를 다른 레이어 위에 겹쳐 놓습니다. | 75% 투명 |
스타일에 대한 유용한 정보
- 작업을 강화하려면 스타일을 사용하세요.
- 스타일 사용에 일관성을 유지하세요. 운영자가 스타일의 시각적 언어를 배우고 나면 각 스타일이 전달하려는 의도를 이해하기 시작할 것입니다. 따라서 학습 과정이 더욱 빨라질 것입니다.
공간의 항목을 가리거나 강조 표시
불투명 및 투명 스타일을 함께 사용하여 통화 중, 동영상을 녹화할 때 또는 공유할 사진을 찍을 때 HoloLens 카메라로 공유되는 내용을 관리할 수 있습니다. 불투명은 3D 개체에 90%의 밝은 흰색 스타일을 적용합니다. 따라서 3D 개체의 앞과 뒤 모두에서 공유 보기의 실제 세계를 효과적으로 가립니다. 투명은 3D 개체를 뒤에 있는 모든 홀로그램에 대해 투명하게 만들어 홀로그램을 통과하고 통화 참가자에게 실제 세계를 보여줍니다. 이러한 스타일을 함께 사용하면 원격 협력자가 특정 실제 요소에 집중하고 다른 실제 요소를 가릴 수 있습니다.
예를 들어 작성자는 민감한 정보가 포함된 다이어그램을 가리려고 합니다. 그러나 다이어그램 앞에 있는 비행기 철탑이 통화 중에 항상 표시되도록 하려는 것입니다.

- 단일 단계로 구성된 가이드를 만듭니다.
- 다이어그램 앞에 도구 키트의 큐브를 놓습니다.
- 3D 개체에 불투명 스타일을 추가합니다. 다이어그램 앞에 있는 모든 항목도 가려집니다.
- 비행기 철탑을 항상 보이게 하려면 철탑 이미지 위에 철탑의 3D 개체를 배치합니다. 투명 스타일을 추가합니다.
- 운영자 모드에서 가이드를 열고 전화를 걸거나 사진을 찍거나 비디오를 녹화하기 전 단계로 이동합니다.
작성자 보기

운영자 보기

가이드 작성자는 Teams 통화 중이거나 혼합 현실 비디오를 만드는 동안 시야에서 가리는 내용을 완전히 제어할 수 있습니다. 더 많은 환경 요소를 숨기기 위해 작성자는 3D 큐브 컬렉션을 조합할 수 있습니다. 다음 예제에서는 다이어그램 외에 대형 화이트보드, 컴퓨터 및 도구 상자를 가리기 위해 더 많은 3D 큐브를 배치했습니다.
| 작성자 보기 | 운영자 보기 |
|---|---|
 |
 |