Konfigurer en bildekolonne i portaler
Obs!
Fra og med 12. oktober 2022 er Power Apps-portaler Power Pages. Mer informasjon: Microsoft Power Pages er nå tilgjengelig (blogg)
Vi overfører og slår snart sammen Power Apps-portaldokumentasjonen med Power Pages-dokumentasjonen.
En bildekolonne lagrer en bildefil i en kolonne i en Dataverse-tabell. Legg til en bildekolonne i et skjema for å laste opp, vise, endre og slette bilder. Skjemaet viser et miniatyrbilde av bildet hvis det er tilgjengelig.
Obs!
Du kan ikke laste opp en bildefil ved å bruke innsetting-modus i et standardskjema eller et trinn i et flertrinnsskjema.
Nettadresse for bildet
Nettadressen til bildet angir den fullstendige nettadressen til hvor bildet er lagret. Dette kan brukes til utvikling og feilsøking.
En nettadresse for bilde bruker følgende skjema:
{0}/Image/download.aspx?entity={1}&attribute={2}&id={3}
der:
{0} er nettadressen til portalen
{1} er det logiske navnet på enheten
{2} er det logiske navnet på kolonnen
{3} er bilde-ID-en
Hvis for eksempel portalen er plassert i https://contososite.powerappsportals.com, vil koden se slik ut:
https://contososite.powerappsportals.com/Image/download.aspx?entity=contact&attribute=entityimage&id=cb059a4a-b1a6-ec11-9840-00224829604e
Liquid
Du kan utforme et nettstedet ved hjelp av Liquid-kode for å hente oppføringene fra Dataverse-tabeller. Bruk FetchXML og enhetsvisning til å hente kolonneverdier for bilder, slik som dette:
{% for item in tables.results.entities %}
{{ item.columnname.Type }}
{{ item.columnname.Size }}
{{ item.columnname.Url }}
{{ item.columnname.Value }}
{% endfor %}
der:
Type er mime-typen for bildet
Size er bildestørrelsen i byte
Value er bildeverdien som en base64-streng
Url er bildets nettadresse
Eksempel: Hent et standard kontaktbilde
{% fetchxml contacts %}
<fetch version="1.0" output-format="xml-platform" mapping="logical" distinct="false">
<entity name="contact">
<attribute name="fullname"/>
<attribute name="entityimage"/>
</entity>
</fetch>
{% endfetchxml %}
{% for item in contacts.results.entities %}
{
"Full Name":"{{ item.fullname }}"
"Entity Image Type":"{{ item.entityimage.Type}}",
"Entity Image Size":"{{ item.entityimage.Size}}",
"Entity Image Url":"{{ item.entityimage.Url}}",
"Entity Image Value":"{{ item.entityimage.Value}}"
}
{% endfor %}
Nett-API
Nett-API-en for portaler kan brukes til å opprette, lese, oppdatere og slette bilder i bildekolonner på tvers av Dataverse-tabeller.
Hent bildedata
Bruk følgende API-oppkall hvis du vil laste ned miniatyrbildedata:
GET /_api/<entity-type>(id)/<image-attribute-name>/$value
Overføring av bildedata fra endepunktene til nettjenesten er begrenset til maksimalt 16 MB i ett tjenesteoppkall.
Eksempel: Last ned et miniatyrbilde
I følgende eksempel bruker vi en GET-oppkall til å laste ned et miniatyrbilde hvis det finnes.
HTTP-forespørsel:
GET [Portal Url]/_api/accounts(62d53214-9dfa-eb11-94ee-0022482230a8)/entityimage/$value
Headers:
Content-Type: application/octet-stream
HTTP-svar:
204 No Content
Body:
Byte[ ]
I dette eksemplet finnes det ikke noe miniatyrbilde, og dermed returneres det ikke noe bilde. Hvis det fantes et miniatyrbilde, ville svaret returnert en bytematrise med verdier.
Last opp bildedata
Hvis du vil laste opp et bilde, angir du en bytematrise for verdien i bildekolonnen som inneholder innholdet i bildefilen:
PUT or PATCH /_api<entity-type>(id)/<image-attribute-name>
Eksempel: Last opp et bilde
HTTP-forespørsel:
PUT [Portal Url]/_api/accounts(62d53214-9dfa-eb11-94ee-0022482230a8)/entityimage
Headers:
Content-Type: application/octet-stream
Body :
Byte [ ]
Last opp profilbilder
Godkjente portalbrukere kan laste opp bildet sitt i profildelen i portalen. Bildet lagres i Enhetsbilde-kolonnen i den tilsvarende kontaktoppføringen i Dataverse. Brukere kan laste opp bilder på opptil 10 MB.
Opprett områdeinnstillinger
Først må du opprette en områdeinnstilling for å tillate at godkjente brukere laster opp et profilbilde:
Logg deg på Power Apps.
Velg miljøet som inneholder portalen.
Velg Apper, og åpne deretter Portalbehandling-appen i venstre rute.

Velg Områdeinnstillinger i venstre rute.
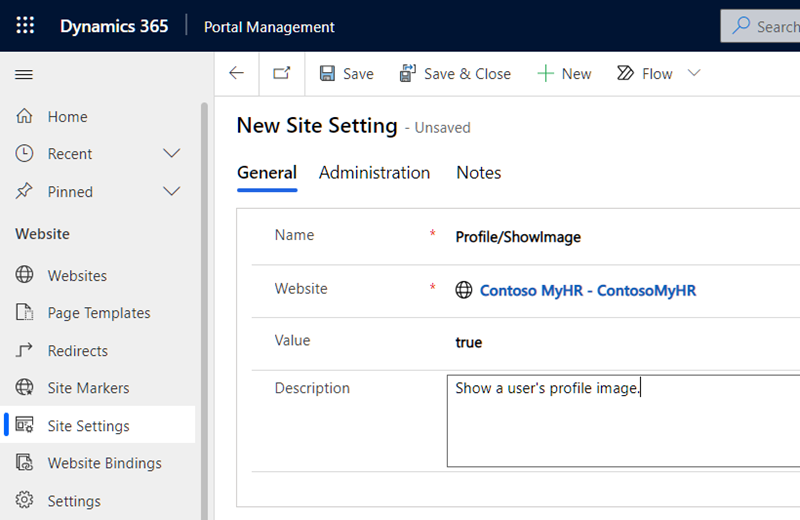
Opprett en innstilling kalt Profile/ShowImage, og angi true for verdien. (Hvis innstillingen finnes, angir du verdien til sann.)

Tilbakemeldinger
Kommer snart: Gjennom 2024 faser vi ut GitHub Issues som tilbakemeldingsmekanisme for innhold, og erstatter det med et nytt system for tilbakemeldinger. Hvis du vil ha mer informasjon, kan du se: https://aka.ms/ContentUserFeedback.
Send inn og vis tilbakemelding for