Slicers in Power BI
VAN TOEPASSING OP: Power BI Desktop-Power BI-service
Stel dat u wilt dat uw rapportlezers de algemene metrische verkoopgegevens kunnen bekijken, maar ook de prestaties voor afzonderlijke districtmanagers en verschillende tijdsbestekken markeren. U kunt afzonderlijke rapporten of vergelijkende grafieken maken. U kunt filters toevoegen in het deelvenster Filters. Of u kunt slicers gebruiken. Slicers zijn een andere manier om te filteren. Ze worden weergegeven op de rapportpagina en beperken het gedeelte van het semantische model dat wordt weergegeven in de andere rapportvisualisaties.

In dit artikel wordt uitgelegd hoe u een eenvoudige slicer maakt en opmaakt met behulp van het gratis voorbeeld van een retailanalyse. Ook wordt beschreven welke visuals worden beïnvloed door een slicer, het synchroniseren met slicers op andere pagina's en het filteren en opmaken van slicers.
In deze andere artikelen wordt uitgelegd hoe u specifieke typen slicers maakt:
- Slicers voor numeriek bereik.
- Relatieve datumslicers.
- Relatieve tijdslicers.
- Responsieve, aanpasbare slicers.
- Hiërarchieslicers met meerdere velden.
Wanneer gebruikt u een slicer?
Slicers zijn een uitstekende keuze als u het volgende wilt doen:
- Veelgebruikte of belangrijke filters op het rapportcanvas weergeven voor eenvoudigere toegang.
- De huidige gefilterde status gemakkelijker te zien zonder dat u een vervolgkeuzelijst hoeft te openen.
- Te filteren op kolommen die overbodig zijn en moeten worden verborgen in de gegevenstabellen.
- Meer gerichte rapporten maken door slicers te plaatsen naast belangrijke visuals.
Power BI-slicers bieden geen ondersteuning voor:
- Invoervelden
- Inzoomopties
Een slicer maken
Met deze slicer worden gegevens gefilterd op districtmanager. Als u deze procedure wilt volgen, downloadt u het PBIX-bestand Voorbeeld van een retailanalyse.
Open Power BI Desktop en selecteer in de menubalk het rapport Bestand>openen.
Blader naar het PBIX.pbix-bestand voorbeeld van een retailanalyse en selecteer vervolgens Openen.
Selecteer in het linkerdeelvenster het pictogram
 Rapport om het bestand in de rapportweergave te openen.
Rapport om het bestand in de rapportweergave te openen.Selecteer op de pagina Overzicht, met niets geselecteerd op het rapportcanvas, het slicerpictogram
 in het deelvenster Visualisaties om een nieuwe slicer te maken.
in het deelvenster Visualisaties om een nieuwe slicer te maken.
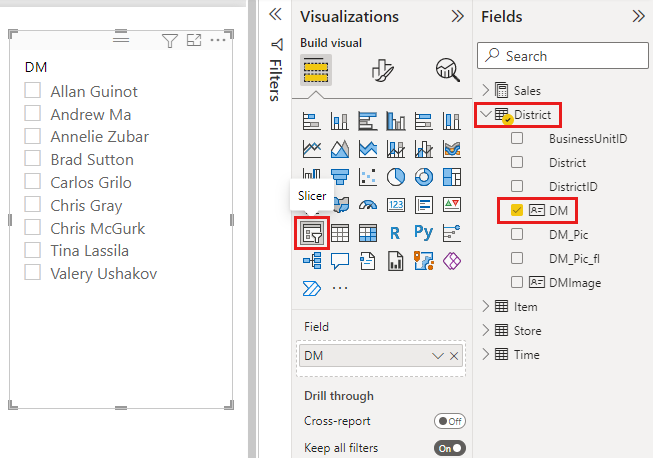
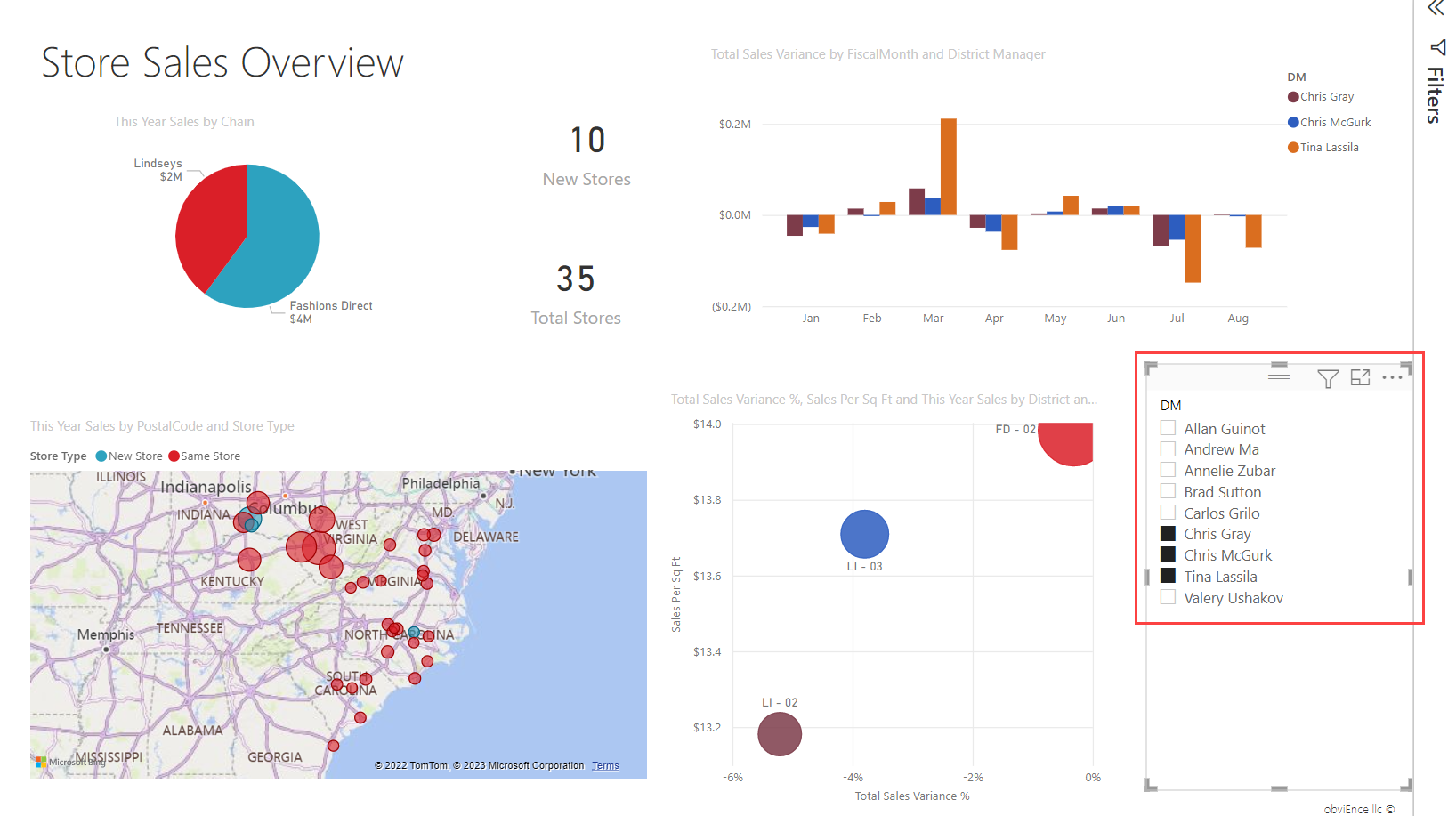
Terwijl de nieuwe slicer is geselecteerd, vouwt u in het deelvenster Velden de tabel District uit en selecteert u DM om de slicer te vullen.
Wijzig het formaat en sleep de elementen op het canvas om ruimte te maken voor de slicer. Als u het formaat van de slicer te klein wijzigt, worden de items afgekapt.
De nieuwe slicer wordt nu gevuld met een lijst met namen van districtmanagers en hun selectievakken.

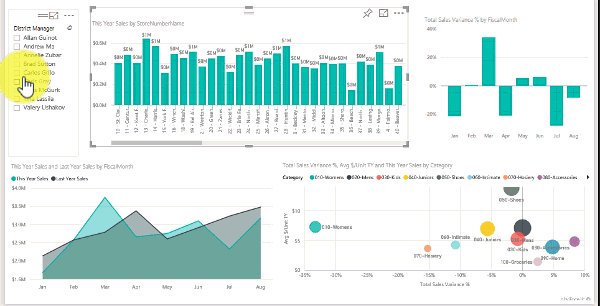
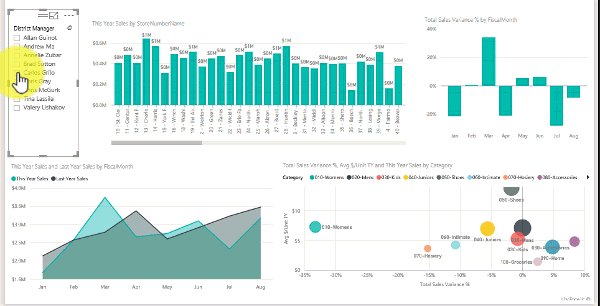
Selecteer namen in de slicer en let op de effecten op de andere visualisaties op de pagina. Selecteer opnieuw namen om de selectie ervan op te heffen of houd Ctrl ingedrukt om meer dan één naam te selecteren. Het selecteren van alle namen heeft hetzelfde effect als het selecteren van geen.

Bepalen welke paginavisuals worden beïnvloed door slicers
Slicers op rapportpagina's zijn standaard van invloed op alle andere visualisaties op die pagina, inclusief elkaar. Terwijl u waarden kiest in de lijst en datumslicers die u zojuist hebt gemaakt, ziet u de effecten op de andere visualisaties. De gefilterde gegevens zijn een snijpunt van de waarden die in beide slicers zijn geselecteerd.
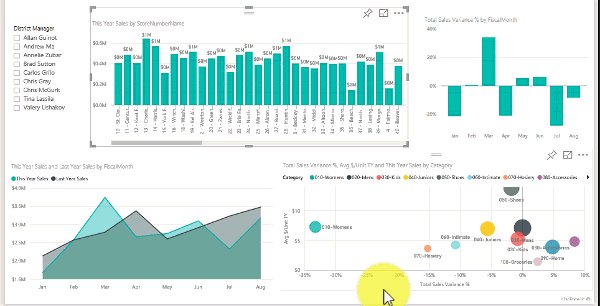
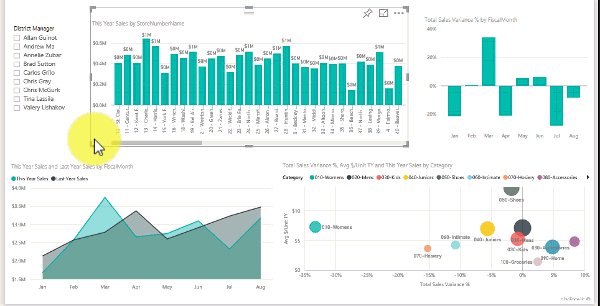
Gebruik visuele interacties om bepaalde paginavisualisaties uit te sluiten van beïnvloed door anderen. In het voorbeeld van een retailanalyse op de overzichtspagina toont de grafiek Total Sales Variance by FiscalMonth en District Manager bijvoorbeeld algemene vergelijkende gegevens voor districtmanagers per maand. Dit is informatie die u mogelijk zichtbaar wilt houden. Gebruik visuele interacties om te voorkomen dat slicerselecties deze grafiek filteren.
Selecteer een slicer die u eerder hebt gemaakt. In dit geval selecteert u op de overzichtspagina van het rapport Voorbeeld van een retailanalyse de slicer District Manager.
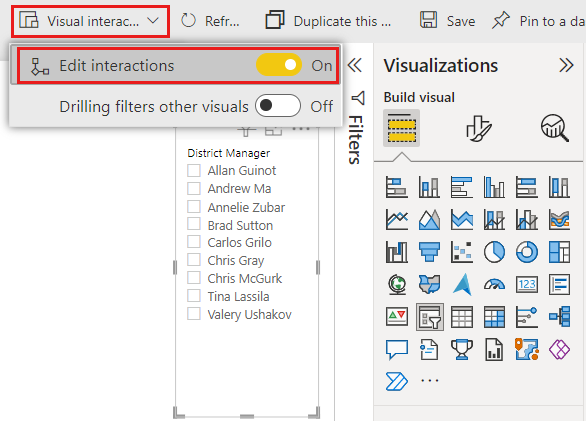
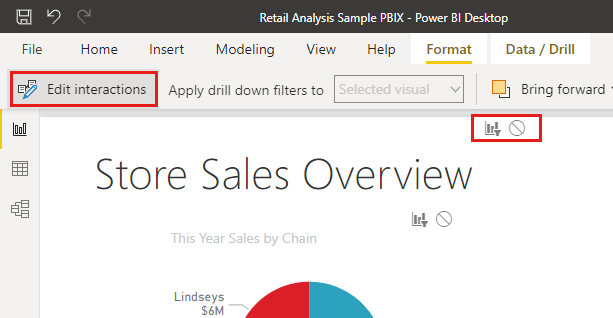
Selecteer het lint Opmaak en selecteer vervolgens Interacties bewerken.

Filterbesturingselementen,
 elk met een filter en een optie Geen , worden boven alle andere visuals op de pagina weergegeven. In eerste instantie wordt de optie Filter vooraf geselecteerd voor alle besturingselementen.
elk met een filter en een optie Geen , worden boven alle andere visuals op de pagina weergegeven. In eerste instantie wordt de optie Filter vooraf geselecteerd voor alle besturingselementen.
- Selecteer de optie Geen in het filter besturingselement boven de grafiek Total Sales Variance by FiscalMonth en District Manager om te voorkomen dat de slicer District Manager deze filtert.
Zie Wijzigen hoe visuals communiceren in een Power BI-rapport voor meer informatie over het bewerken van interacties.
Slicers op andere pagina's synchroniseren en gebruiken
U kunt een slicer synchroniseren en deze gebruiken op een of alle pagina's in een rapport.
In het huidige rapport heeft de pagina Maandelijkse verkoop district een slicer districtmanager (of DM), maar wat als we die slicer ook willen op de pagina Nieuwe winkels ? De pagina Nieuwe winkels heeft een slicer, maar bevat alleen informatie over winkelnaam . Met het deelvenster Slicers synchroniseren kunt u de slicer District Manager synchroniseren met deze pagina's, zodat slicerselecties op elke pagina van invloed zijn op visualisaties op alle drie de pagina's.
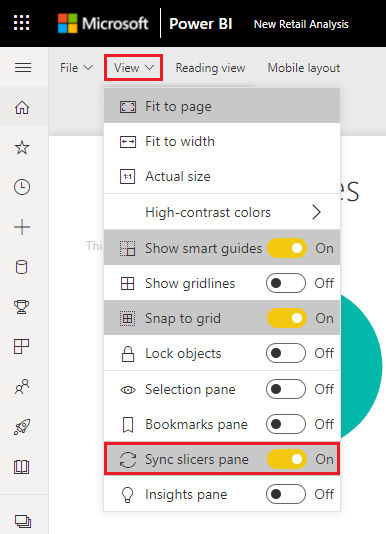
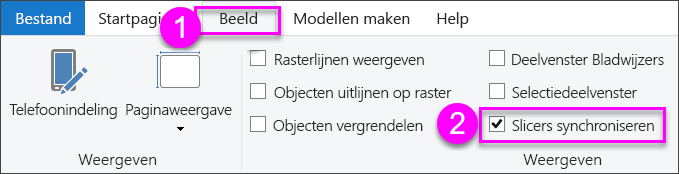
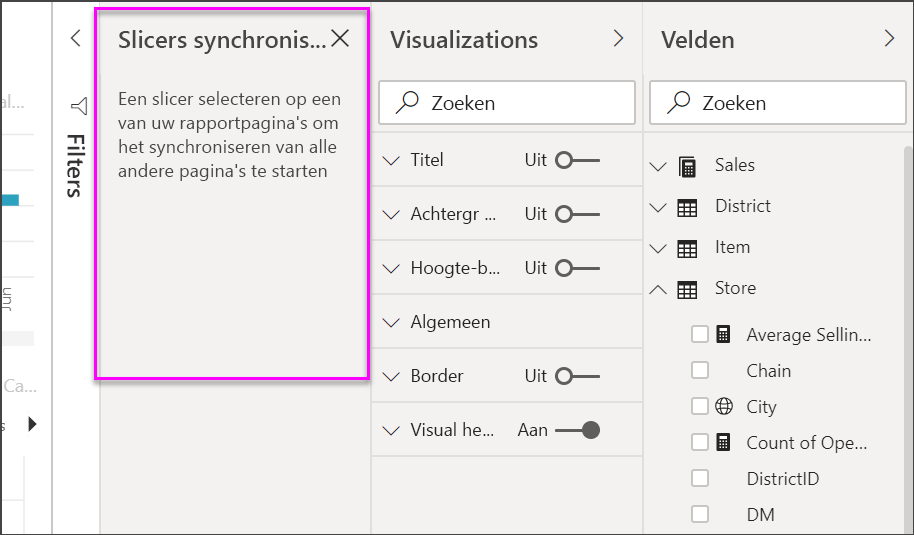
Selecteer slicers synchroniseren in Power BI Desktop op het lint Weergave.

Het deelvenster Slicers synchroniseren wordt weergegeven tussen de deelvensters Filters en Visualisaties .

Selecteer op de pagina Maandelijkse verkoop district van het rapport de slicer DistrictManager .
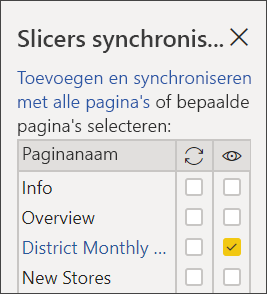
Omdat u al een districtmanagerslicer hebt gemaakt op de pagina Overzicht , wordt het deelvenster Slicers synchroniseren als volgt weergegeven:

Selecteer in de kolom Synchroniseren van het deelvenster Synchronisatieslicers de pagina's Overzicht, Maandelijkse verkoop district en Nieuwe winkels.
Deze selectie zorgt ervoor dat de slicer Maandelijkse verkoop district wordt gesynchroniseerd op deze drie pagina's.
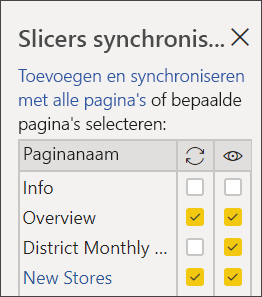
Selecteer in de kolom Zichtbaar van het deelvenster Slicers synchroniseren de pagina Nieuwe winkels.
Deze selectie zorgt ervoor dat de slicer Maandelijkse verkoop district zichtbaar is op deze drie pagina's. Het deelvenster Slicers synchroniseren wordt nu als volgt weergegeven:

Bekijk de effecten van het synchroniseren van de slicer en maak deze zichtbaar op de andere pagina's. Op de pagina Maandelijkse verkoop district ziet u dat de slicer DistrictManager nu dezelfde selecties weergeeft als op de pagina Overzicht . Op de pagina Nieuwe winkels is de slicer DistrictManager nu zichtbaar en zijn selecties van invloed op de selecties die zichtbaar zijn in de slicer Winkelnaam .
Tip
Hoewel de slicer in eerste instantie wordt weergegeven op de gesynchroniseerde pagina's met dezelfde grootte en positie als op de oorspronkelijke pagina, kunt u gesynchroniseerde slicers op de verschillende pagina's afzonderlijk verplaatsen, wijzigen en opmaken.
Notitie
Als u een slicer synchroniseert met een pagina, maar deze niet zichtbaar maakt op die pagina, filteren slicerselecties op de andere pagina's nog steeds de gegevens op de pagina.
Afzonderlijke slicers synchroniseren
U kunt ook twee of meer afzonderlijke slicers synchroniseren. Het synchroniseren van slicers is handig bij het werken met samengestelde modellen, omdat u mogelijk dezelfde selectie tussen bronnen wilt maken zonder afhankelijk te zijn van relaties tussen meerdere brongroepen. Als u twee of meer afzonderlijke slicers wilt synchroniseren, markeert u deze als onderdeel van een groep.
Zorg ervoor dat het deelvenster Slicers synchroniseren zichtbaar is door het te selecteren in het menu Beeld .

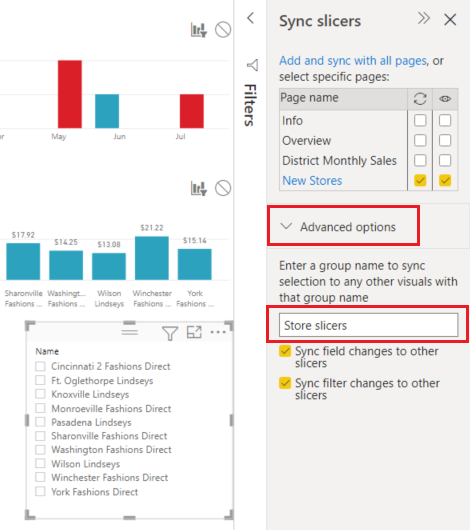
Selecteer een van de gewenste slicers in de groep. Vouw in het deelvenster Slicers synchroniseren geavanceerde opties uit en voer een naam in voor de groep. U kunt de naam van alles noemen wat u wilt.

Selecteer vervolgens een andere slicer die u wilt synchroniseren met de eerste en voer dezelfde naam in het groepsnaamvak in. Zorg ervoor dat u deze precies hetzelfde invoert.
Zorg ervoor dat u veldwijzigingen synchroniseren selecteert in andere slicers, filterwijzigingen synchroniseren met andere slicers of beide, afhankelijk van uw scenario.
- Als u alleen de slicers synchroon wilt houden, zodat filters die door de slicers zijn ingesteld, gesynchroniseerd blijven, selecteert u Filterwijzigingen synchroniseren in andere slicers.
- Als u er ook voor wilt zorgen dat wijzigingen die u aanbrengt in het veld waarop de slicers zijn gebaseerd, worden gesynchroniseerd in de groep, selecteert u Veldwijzigingen synchroniseren met andere slicers.
Test of de synchronisatie naar wens werkt door de selectie in een van de slicers te wijzigen. U ziet dat deze wordt bijgewerkt in de andere slicer in de groep.
Slicers filteren
U kunt filters op visualniveau toepassen op slicers om de lijst met waarden te verminderen die worden weergegeven in de slicer. U kunt bijvoorbeeld lege waarden uit een lijstslicer filteren of bepaalde datums uit een bereikslicer filteren. Wanneer u de slicer filtert, is dit alleen van invloed op de waarden die worden weergegeven in de slicer, niet op het filter dat de slicer toepast op andere visuals wanneer u een selectie maakt. Stel dat u een filter toepast op een bereikslicer om alleen bepaalde datums weer te geven. In de selectie op de slicer worden alleen de eerste en laatste datums uit dat bereik weergegeven, maar u ziet nog steeds andere datums in uw andere visuals. Zodra u het geselecteerde bereik in de slicer hebt gewijzigd, ziet u dat de andere visuals worden bijgewerkt. Als u de slicer wist, worden alle datums opnieuw weergegeven.
Zie Filtertypen voor meer informatie over filters op visualniveau.
Slicers opmaken
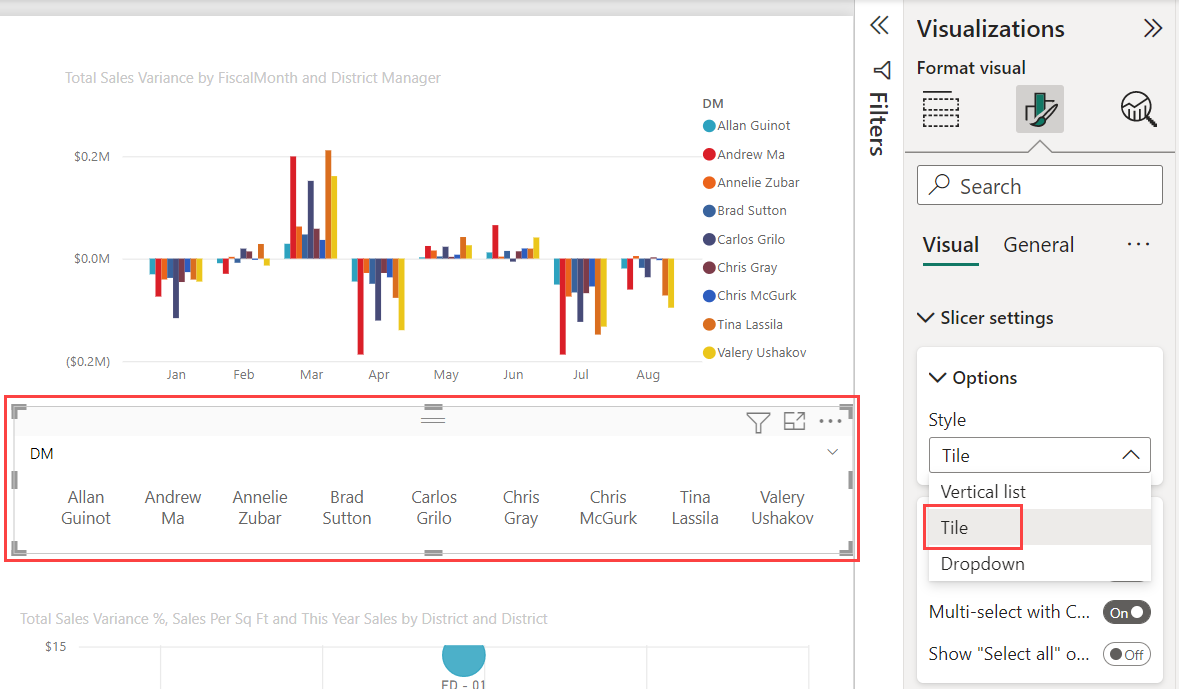
Er zijn verschillende opmaakopties beschikbaar, afhankelijk van het type slicer. Voor Stijl is de verticale lijst de standaardlijst. Selecteer Tegel om een slicer te maken met tegels of knoppen die horizontaal zijn gerangschikt en schuifpijlen om toegang te krijgen tot items die niet in de slicer passen. Met de stijl Tegel met responsieve indeling en achtergrondkleuring kunt u knoppen of tegels produceren in plaats van standaardlijstitems en slicer-items aanpassen aan verschillende schermgrootten en indelingen.
Visuele opties
Selecteer de slicer DistrictManager en selecteer het pictogram
 Opmaak in het deelvenster Visualisaties.
Opmaak in het deelvenster Visualisaties.Wijzig de grootte van de slicer zodat deze breed maar niet hoog is.
Vouw in het deelvenster Opmaak onder Visual de opties voor slicer-instellingen>uit en selecteer Tegel.

Tip
Slicerlijstitems worden standaard in oplopende volgorde gesorteerd. Als u de sorteervolgorde wilt omkeren naar aflopend, selecteert u het beletselteken (...) in de rechterbovenhoek van de slicer-sorteringsas>> aflopend.
Vouw de koptekst van de slicer uit en wijzig de titeltekst in DistrictManager.
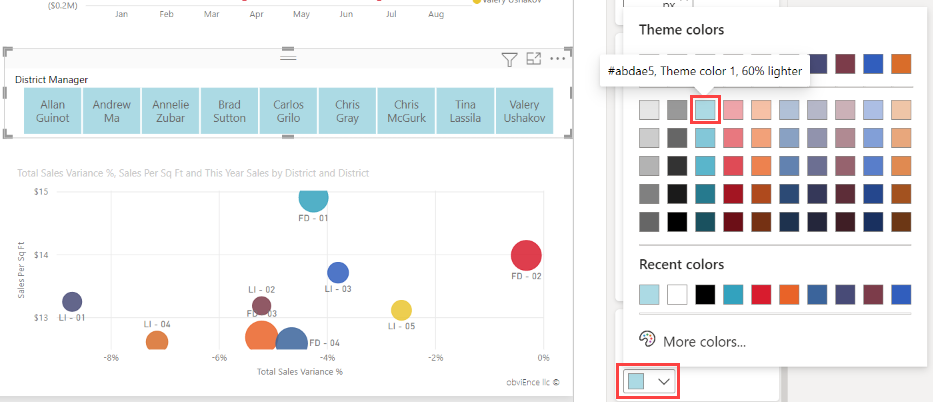
Vouw waarden uit en selecteer een achtergrondkleur. Deze kleur is een van de themakleuren.
#abdae5
Tip
- Met de tegelstijl worden de geselecteerde items weergegeven met de gekozen tekst en achtergrondkleuren. Geselecteerde items gebruiken de systeemstandaard, meestal een zwarte achtergrond met witte tekst.
- Met de stijl Verticaal weergeven items altijd de geselecteerde kleuren en geselecteerde selectievakjes zijn altijd zwart.
Responsieve indeling
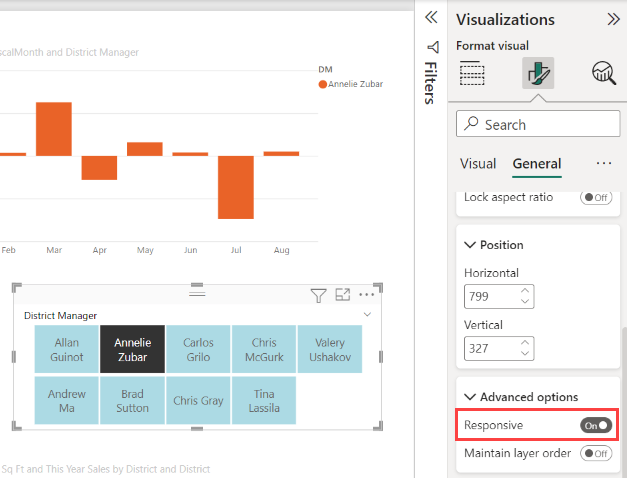
Nadat u de stijl Tegel hebt geselecteerd, kunt u de responsieve indeling inschakelen om de grootte en rangschikking van slicer-items te wijzigen op basis van het weergavescherm en de slicergrootte.

Responsieve indeling is alleen beschikbaar voor tegelslicers en slicers voor numeriek bereik, niet voor slicers voor verticale lijsten. Zie Een responsieve slicer maken die u kunt wijzigen voor meer informatie over responsieve indelingen.
Voor bereikslicers verandert responsieve opmaak de stijl van de schuifregelaar en biedt flexibeler formaat aanpassen. Meer informatie over slicers voor numeriek bereik.
Besturingselementen voor selectie
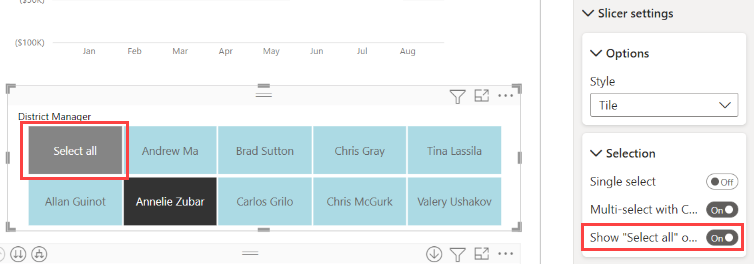
De optie Alles selecteren weergeven is standaard uitgeschakeld . Schakel onder Selectie de optie Alles selecteren in op Aan om een item selecteren toe te voegen aan de slicer. Hiermee kunt u alle items één keer selecteren of deselecteren. Wanneer alle items zijn geselecteerd, wordt de selectie van een item ongedaan maken, waardoor een is-niet-type filter wordt toegestaan.

Eén selectie is standaard uitgeschakeld . Als u een item selecteert, wordt dit geselecteerd. Wanneer u ctrl ingedrukt houdt, kunt u meerdere items selecteren. Als u een item opnieuw selecteert, wordt het item weer gedeselecteert.
Wanneer u Enkelvoudige selectie inschakelt op Aan, kunt u niet meer dan één item tegelijk selecteren. In verticale lijstslicers worden de selectievakjes keuzerondjes.
Titelopties
De titeltekst in de koptekst van de slicer is standaard ingeschakeld . Deze selectie toont de naam van het gegevensveld boven aan de slicer. U kunt de titeltekst bewerken, wat met name handig is voor hiërarchieslicers. Zie De titeltekst in het artikel 'Meerdere velden toevoegen aan een hiërarchieslicer' voor meer informatie.
Titel op het tabblad Algemeen is een andere optie. Deze is standaard uitgeschakeld .
Andere opmaakopties
Andere opmaakopties zijn standaard uitgeschakeld . Schakel deze opties in om ze te beheren:
Vergrendelingsaspect: behoud de relatieve hoogte en breedte van de slicer als het formaat ervan wordt gewijzigd. Onder Algemene>eigenschappengrootte>.
Achtergrond: Voeg een achtergrondkleur toe aan de slicer en stel de transparantie in. Onder Algemene>effecten.
Rand: Voeg een rand rond de slicer toe en stel de kleur in. Onder Algemene>effecten.
Er is ook een optie Rand op het tabblad Visual . Er wordt een rand toegevoegd boven, onder of naast elke optie in de slicer. Deze is gescheiden van en wordt niet beïnvloed door de algemene instellingen.
Schaduw: Voeg een slagschaduw toe aan de schuifregelaar. Onder Algemene>effecten.
Gerelateerde inhoud
Zie de volgende artikelen voor meer informatie over slicers:
- Slicers voor numeriek bereik
- Slicers voor relatieve datums
- Slicers voor relatieve tijd
- Responsieve, aanpasbare slicers
- Hiërarchieslicers met meerdere velden
Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub-problemen geleidelijk uitfaseren als het feedbackmechanisme voor inhoud en deze vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor